
こんにちは、プランニング部です。第6話【LINE連携】編②です。

詳細は内製化支援をご覧ください。



・リッチメニューのリンク先 / デザイン変更
・トップページ内を非会員 / 会員でコンテンツを出し分け
・切り分け診断のプログラム作成
完了ページでLINEのリッチメニューを切り替えるサンプルプログラム
非会員 / 会員リッチメニューの作成自体はできましたが、会員登録してもリッチメニューが自動で会員用に切り替わるようにはなっていないため、今回はその実装からスタートです。








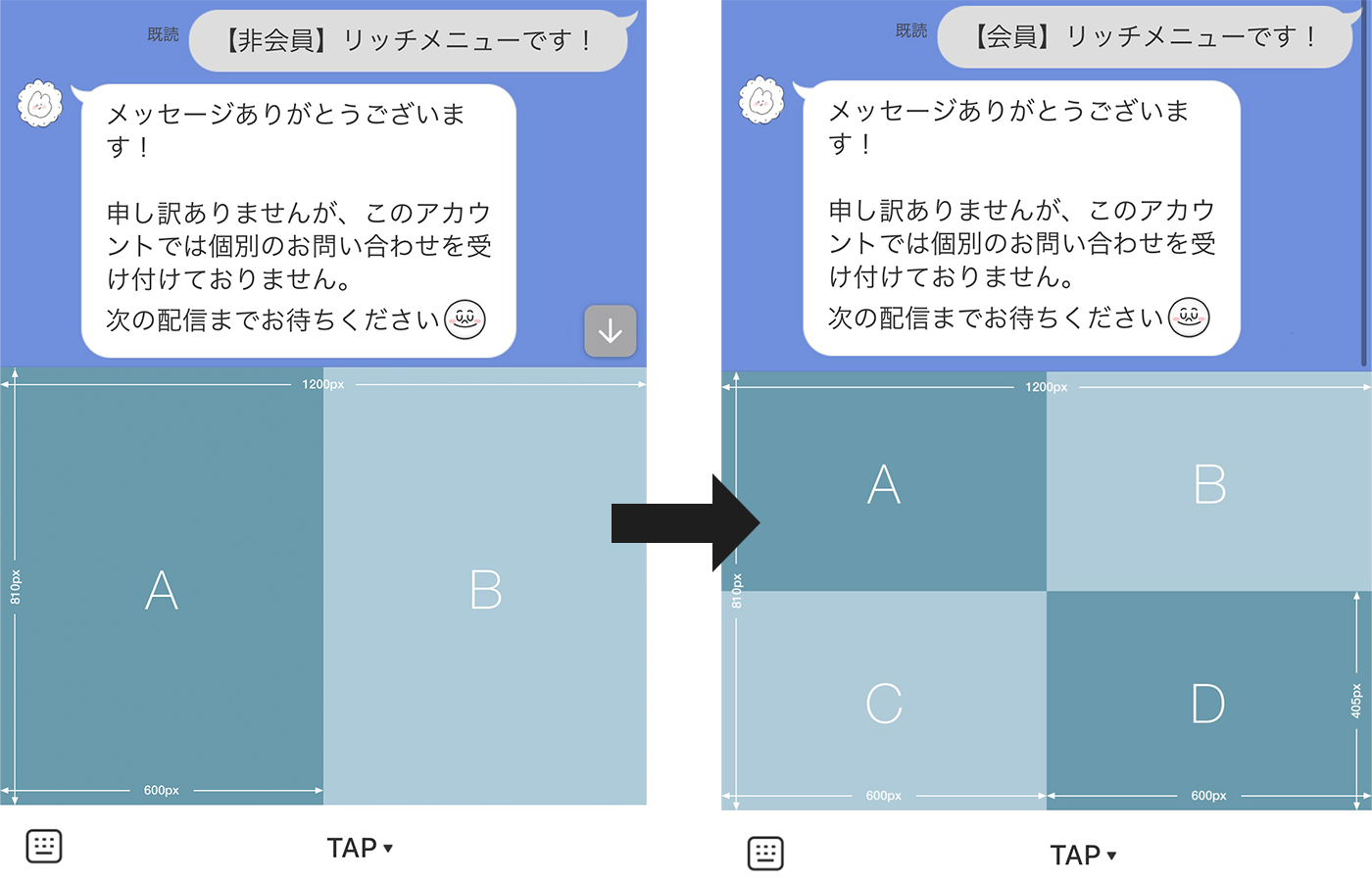
LINEトーク画面で非会員リッチメニューから会員用に切り替えができました。























LINEトーク画面で会員用リッチメニューから非会員用に切り替えができました。





スパイラル株式会社では内製化支援を提供しております。


LINE連携実装の続きをやってくよ
変更・改訂履歴
-
改訂
会社名を変更
おさらい
第5話:非エンジニアが内製化支援サービスを使ってWEBアプリを内製する物語 その⑤内製化支援とは
専任のSPIRALエンジニアによる開発支援体制を提供します。詳細は内製化支援をご覧ください。


今回はエキスパートコースを使っています!
登場人物

残タスクの確認
・会員登録後リッチメニューを会員用に切り替える処理・リッチメニューのリンク先 / デザイン変更
・トップページ内を非会員 / 会員でコンテンツを出し分け
・切り分け診断のプログラム作成
会員登録後リッチメニューを会員用に切り替える処理
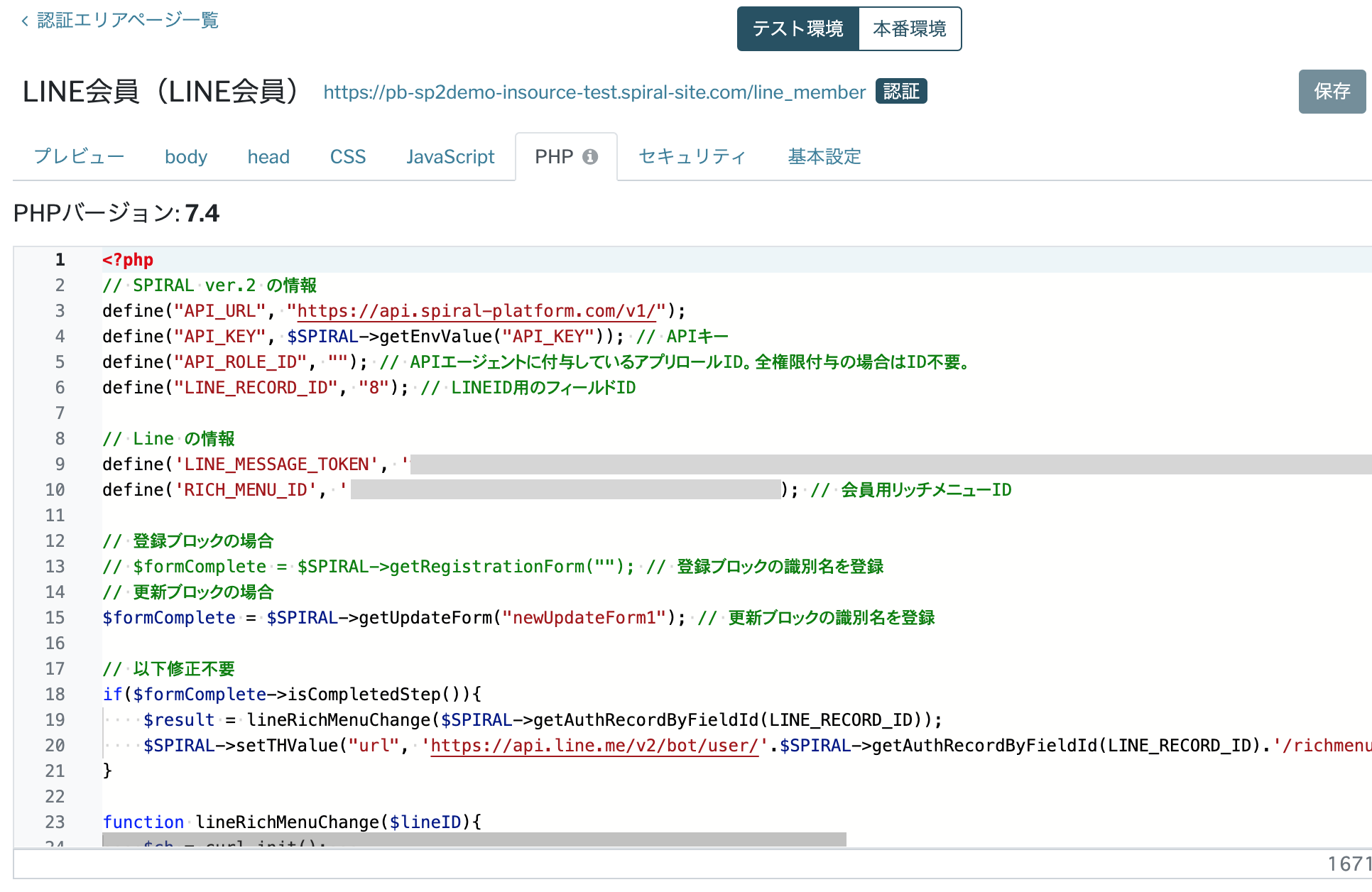
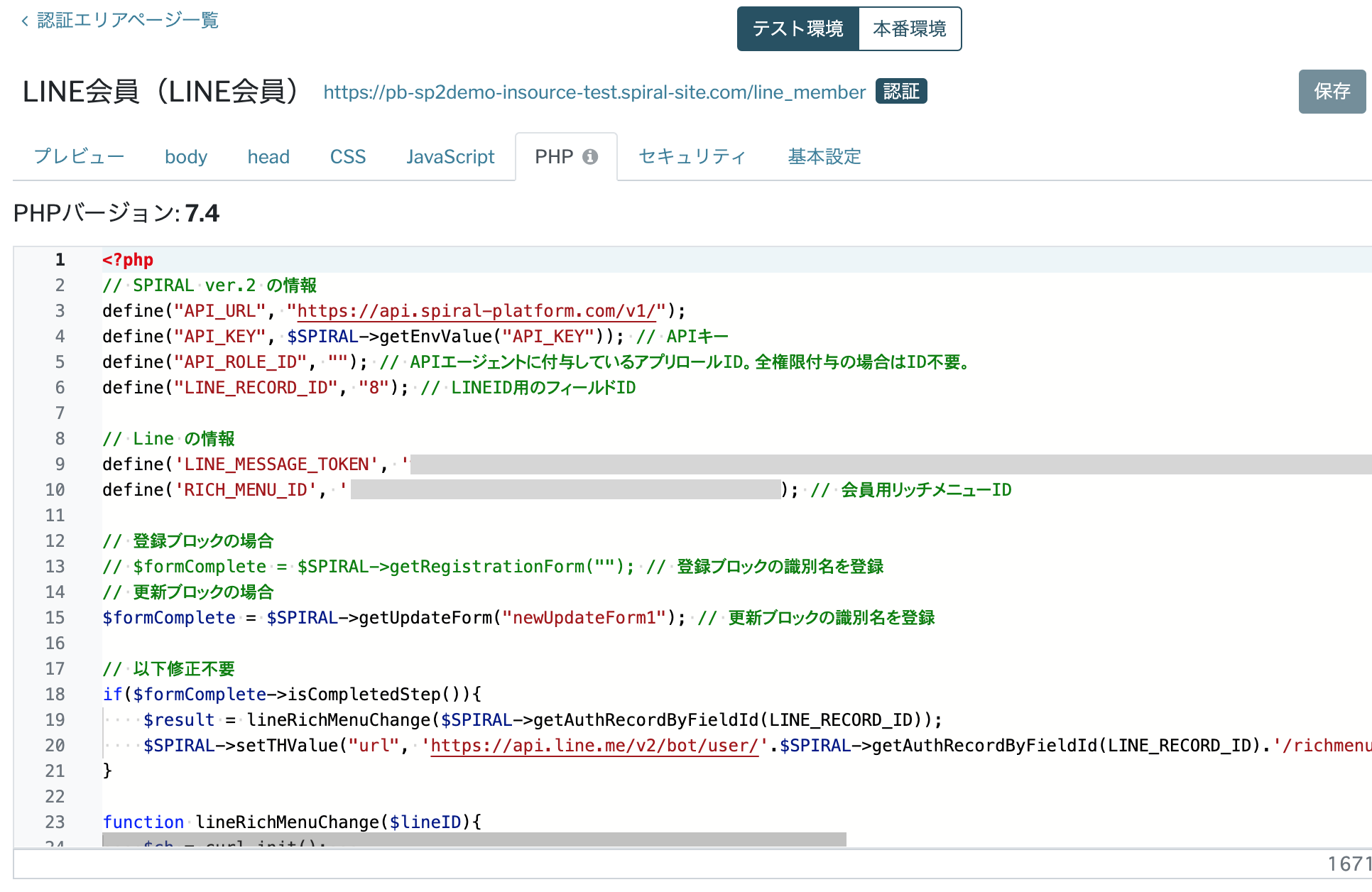
▽リッチメニューの詳しい解説はこちら完了ページでLINEのリッチメニューを切り替えるサンプルプログラム
非会員 / 会員リッチメニューの作成自体はできましたが、会員登録してもリッチメニューが自動で会員用に切り替わるようにはなっていないため、今回はその実装からスタートです。

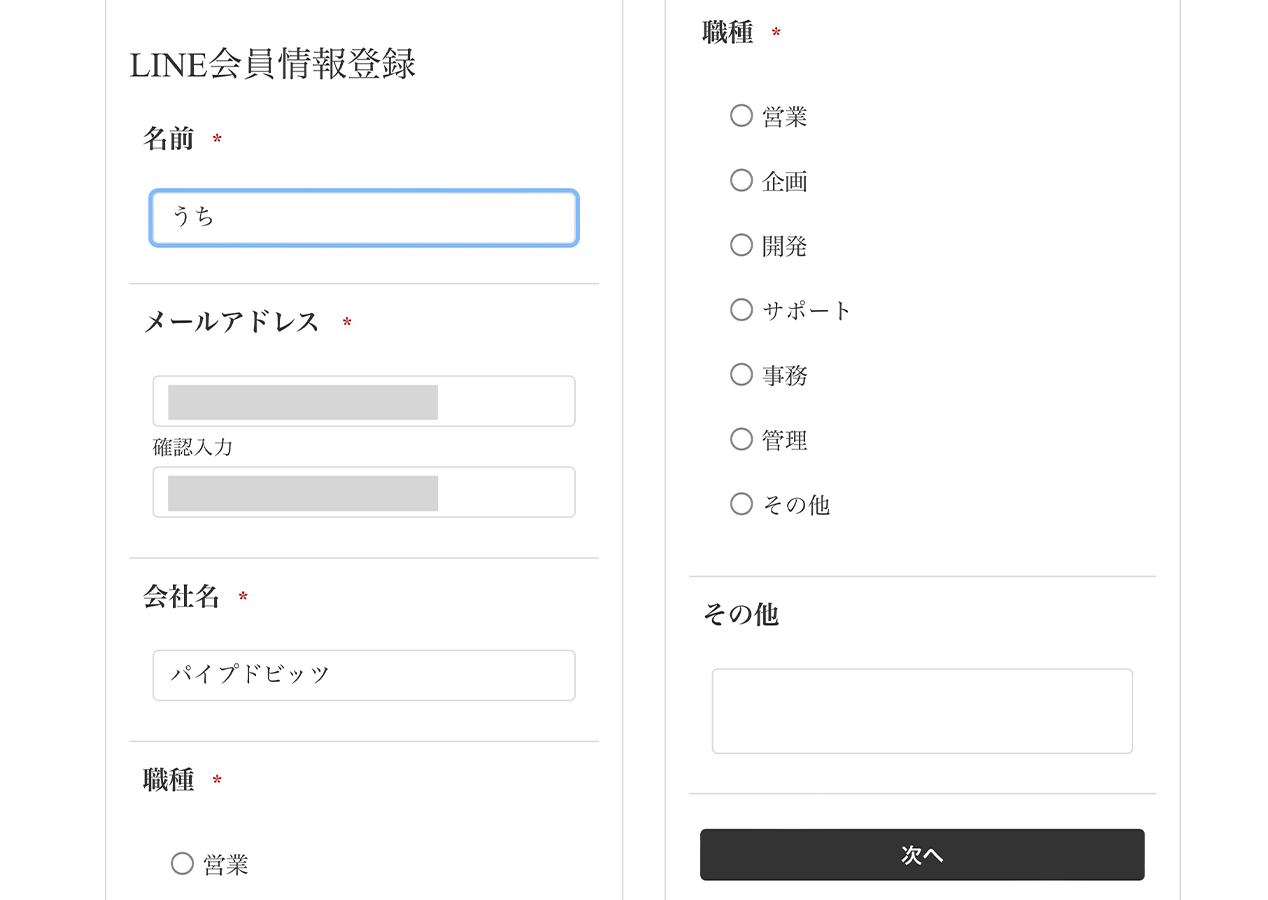
内製化支援チームの話によると、会員登録フォームの完了ページに遷移した時に、会員用のリッチメニューに切り替えるプログラムを仕込むらしい…

もらったサンプルプログラムの「[配布用]lineRichMenu.php」を使えば良さそう!


コメントを参考に修正して…phpファイルだから、登録フォームを設置したページの「PHP」のところに貼ればいいのかな?


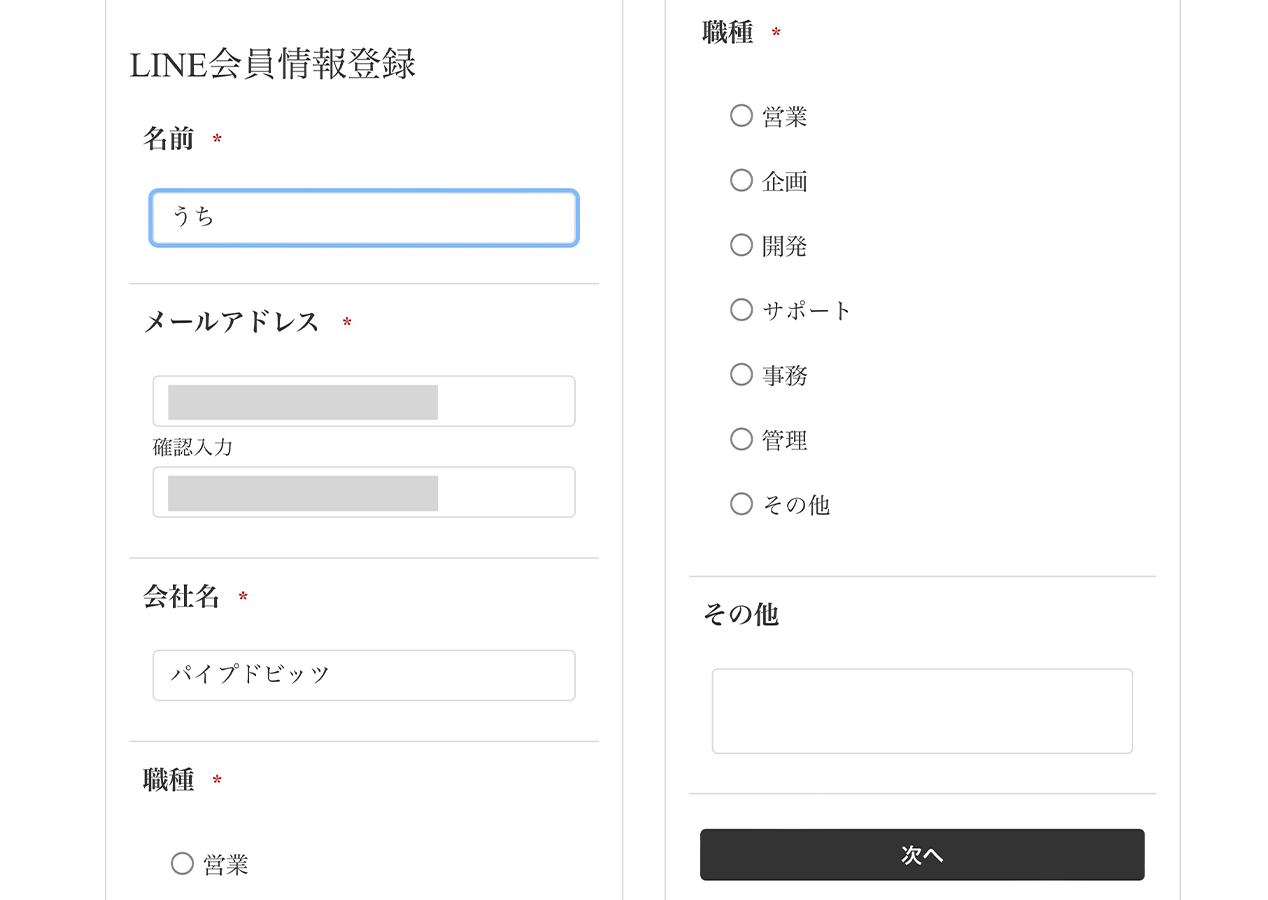
よし、LINEから会員登録してテストしてみよう!


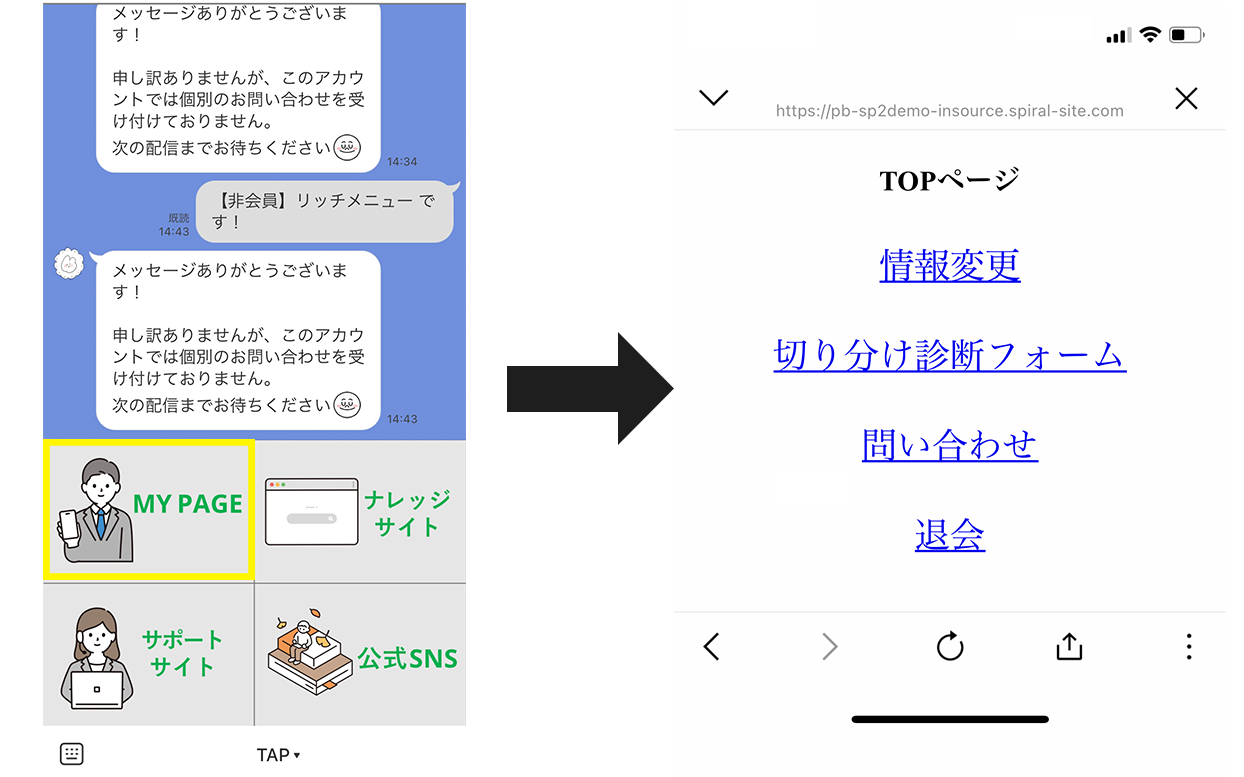
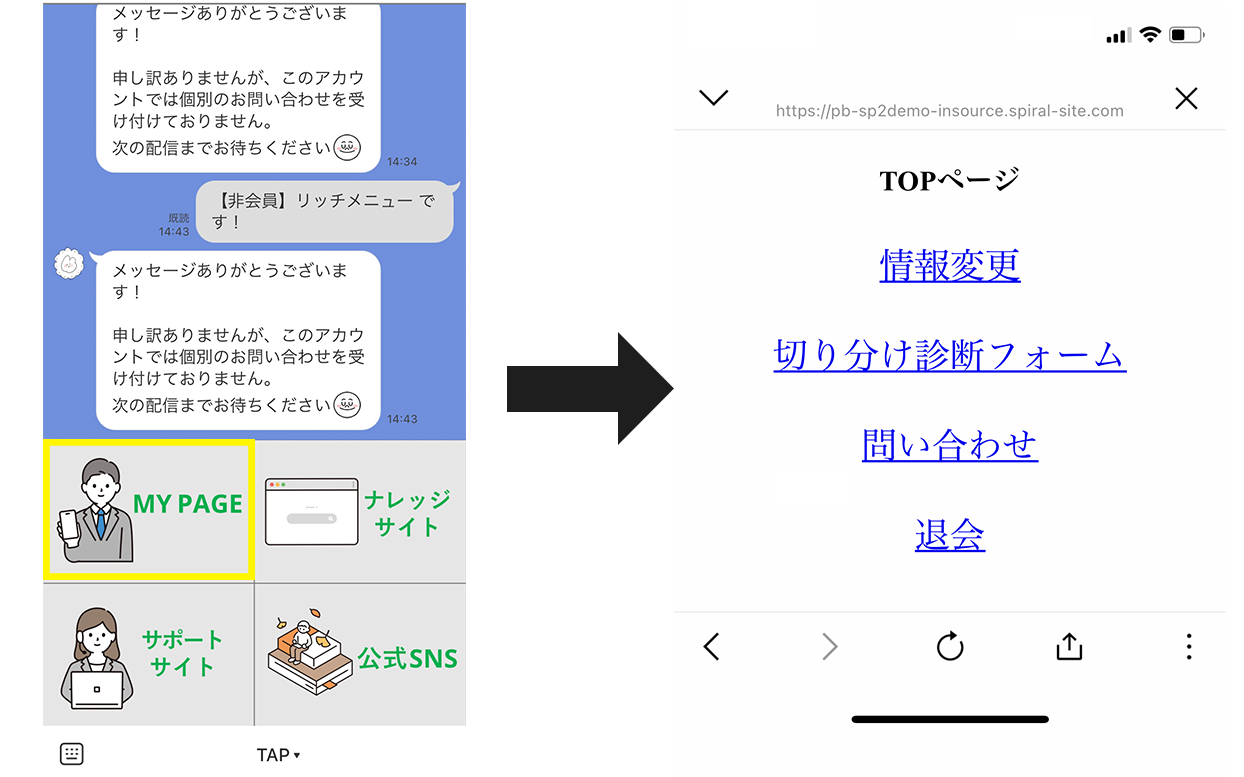
実際のトーク画面
LINEトーク画面で非会員リッチメニューから会員用に切り替えができました。


できた〜!
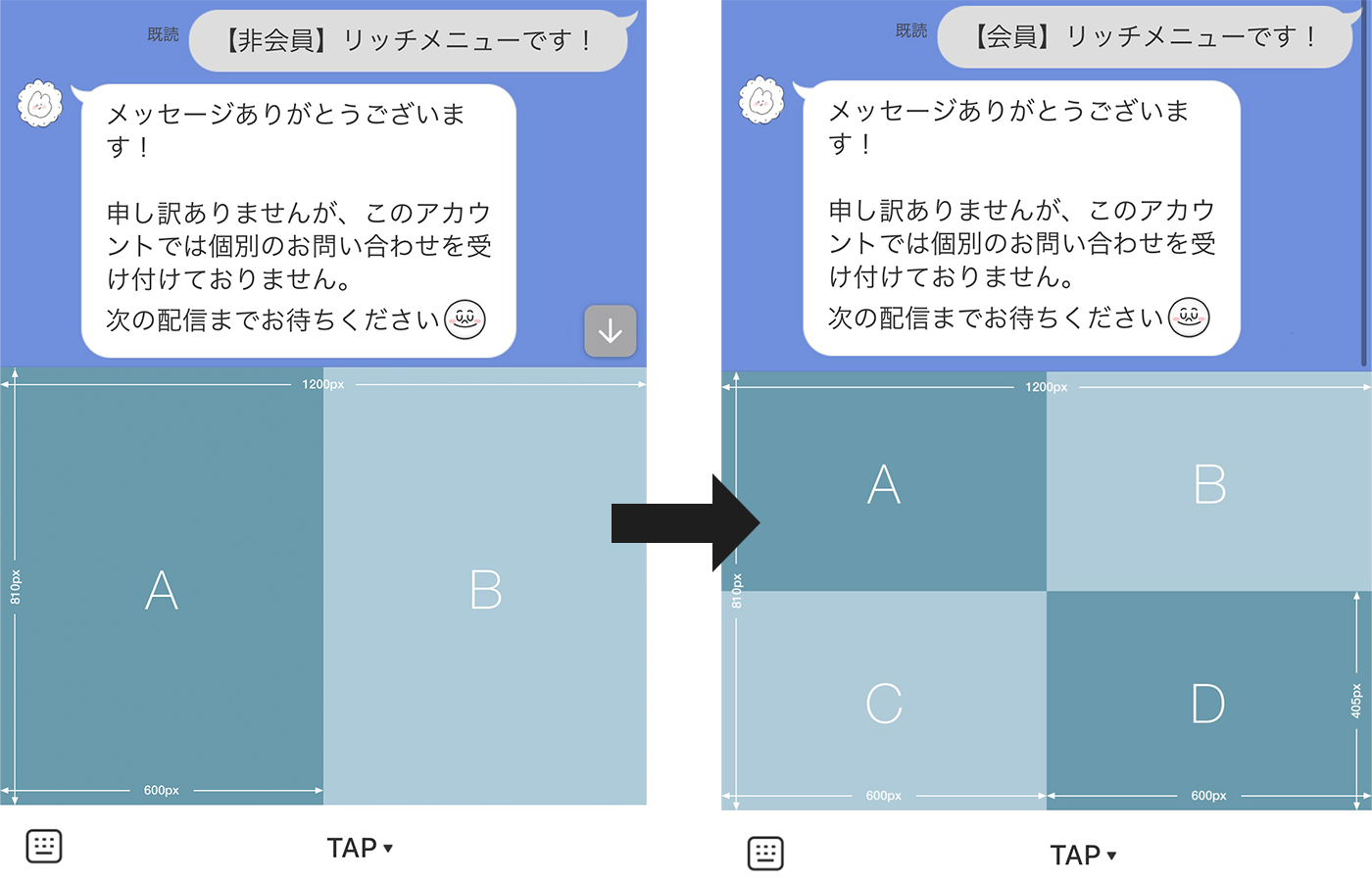
リッチメニューのリンク先とデザインを正式なものに変更
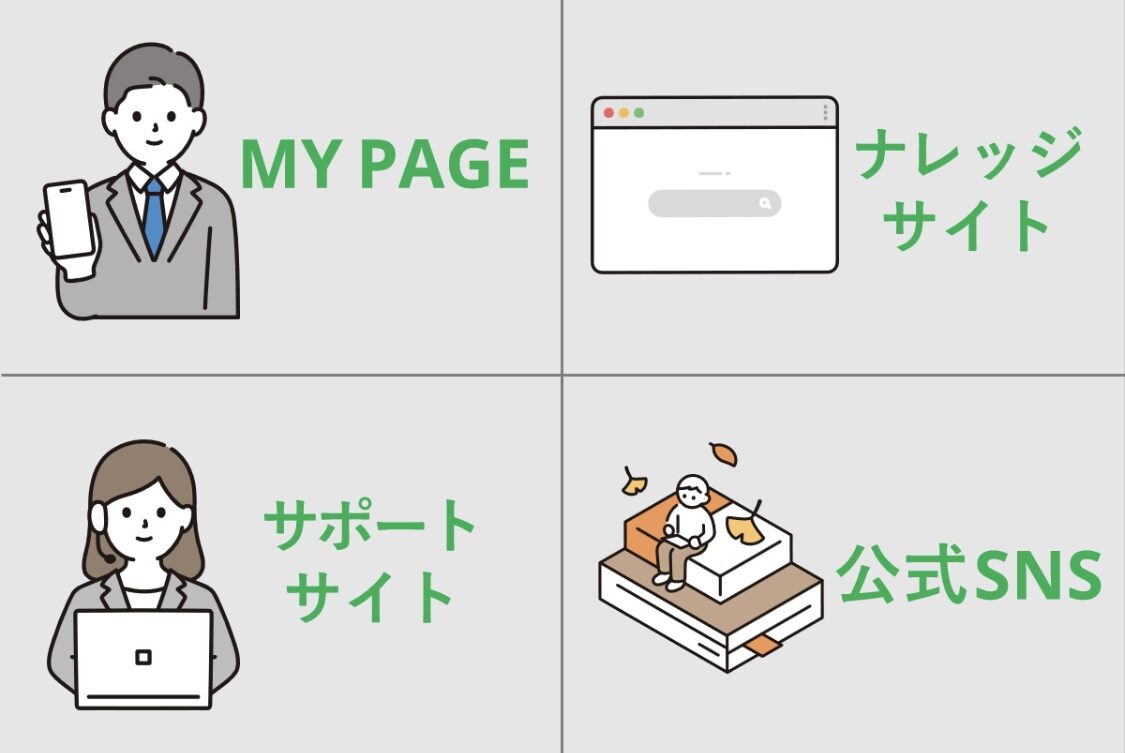
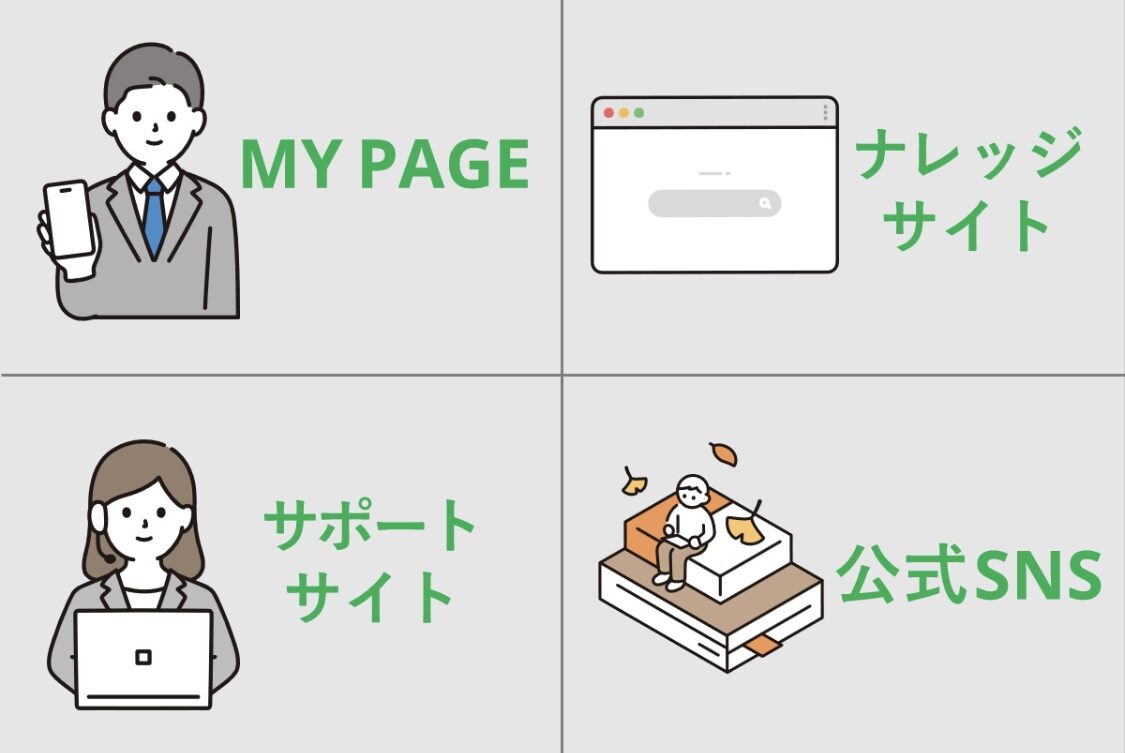
当初、リッチメニューは「トップページ」「切り分け診断」「ナレッジサイト」「問い合わせ」「Facebook」の予定でしたがこのような形が正式版となりました。

そういえば、LINE連携解除後ってどうなるんだろう?


リッチメニューが会員用のままだ。
さっきの逆バージョンだから、応用すればできると思うけど時間かかりそうだし、内製化支援チームに聞いちゃえ!
さっきの逆バージョンだから、応用すればできると思うけど時間かかりそうだし、内製化支援チームに聞いちゃえ!
---------------チャット開始----------------

LINE連携解除のプログラムがあればご共有お願いできないでしょうか?
現状、削除フォームでレコードを削除できるもののLINEリッチメニューが会員用メニューのままになってしまっております。
現状、削除フォームでレコードを削除できるもののLINEリッチメニューが会員用メニューのままになってしまっております。

LINE連携解除のプログラムですが、共有可能です。
プログラム作成と検証しますので少し時間をください。
明日には提出できるように進めます。
プログラム作成と検証しますので少し時間をください。
明日には提出できるように進めます。
---------------チャット終了----------------
トップページ内を非会員 / 会員でコンテンツを出し分け

その間にトップページの出し分け処理をやっておこう。
このままだと会員リッチメニューからトップページにアクセスしても、会員登録フォームになっちゃう。
このままだと会員リッチメニューからトップページにアクセスしても、会員登録フォームになっちゃう。

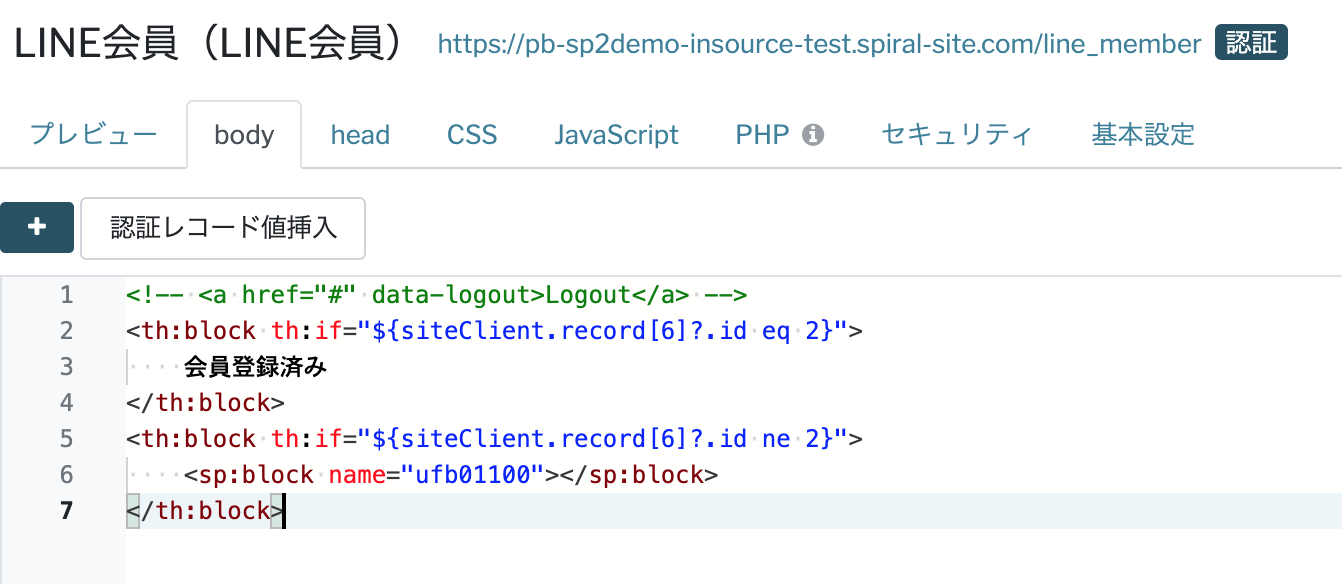
トップページのサンプルコードを見る感じ、ステータスに応じて会員の場合はトップページに、非会員の場合は会員登録フォームが表示されるようになってるっぽい。


そもそもステータスって自動で変わるようになってないよね…!?

カタカタ…(調べ中)ポチポチ…

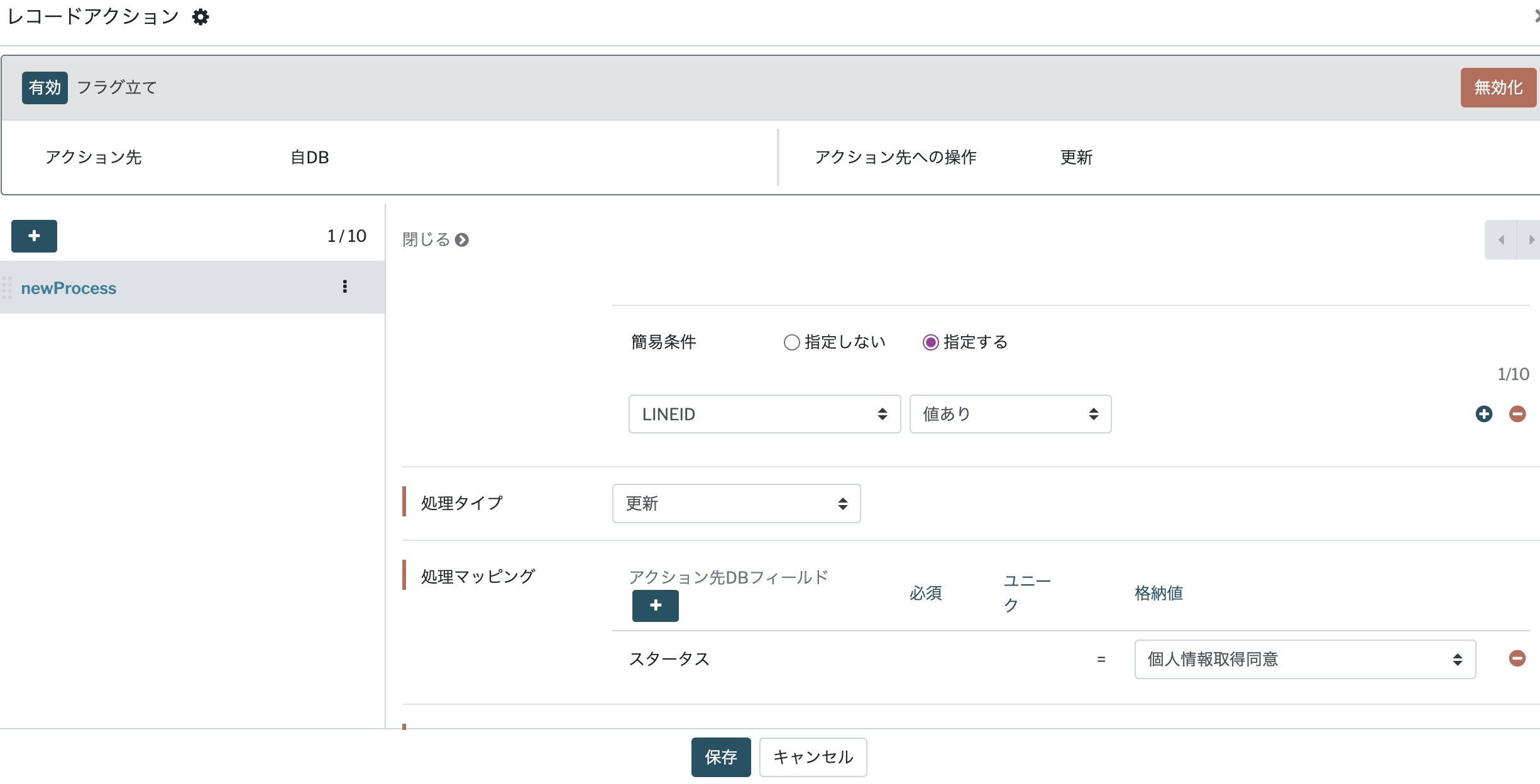
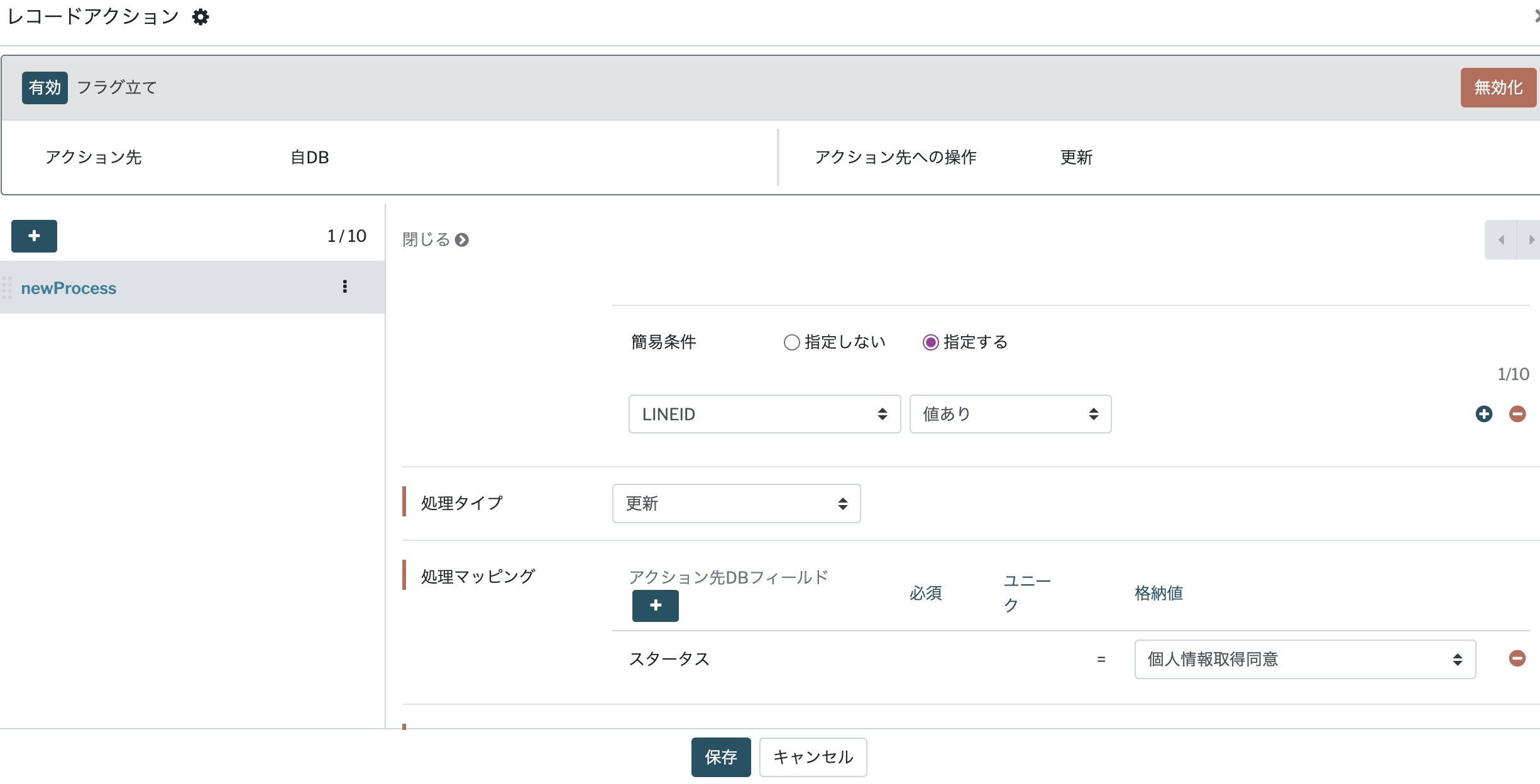
「DBトリガ」っていうのを使ってみたら、会員登録したときに自動的にステータスが変更されるようにできた!


DBトリガは、レコードの登録/更新/削除をきっかけに、各種アクションが実行できる機能です。
プログラム処理を入れなくてもステータスを更新したり、計算をさせた値を登録するなど、色々な処理をマウス操作と簡単な数式を入れるだけで設定することができます。
プログラム処理を入れなくてもステータスを更新したり、計算をさせた値を登録するなど、色々な処理をマウス操作と簡単な数式を入れるだけで設定することができます。

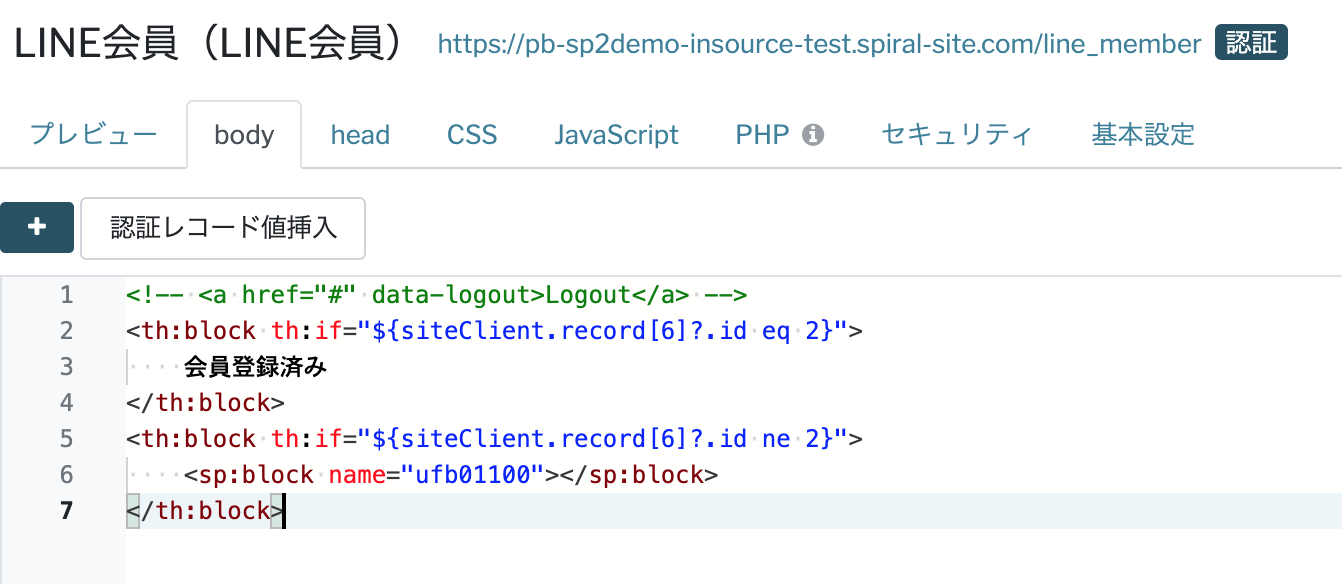
ソースもちょっと修正。Thymeleafは今回初めて触ったけど、【初級編】Thymeleafの使い方を読んだら、どんな意味で書かれているのか理解できた!

テストしてみよう…やった!トップページが表示されるようになったー!
ログイン後のトップページ


内製化支援チームに質問を投げている間に、他の作業ができるから効率的に進められた気がする!
LINE連携解除後リッチメニューを非会員用に切り替える処理
ー翌日ー

LINE連携解除後のリッチメニュー切り替えプログラムです。
補足説明も添付していますので、ご確認のうえお試しください。
補足説明も添付していますので、ご確認のうえお試しください。


返信きた!早速やってみよう。
登録時の切り替えと同じ要領だから、ソースをちょこっと修正して、ページに貼り付けっと。
登録時の切り替えと同じ要領だから、ソースをちょこっと修正して、ページに貼り付けっと。
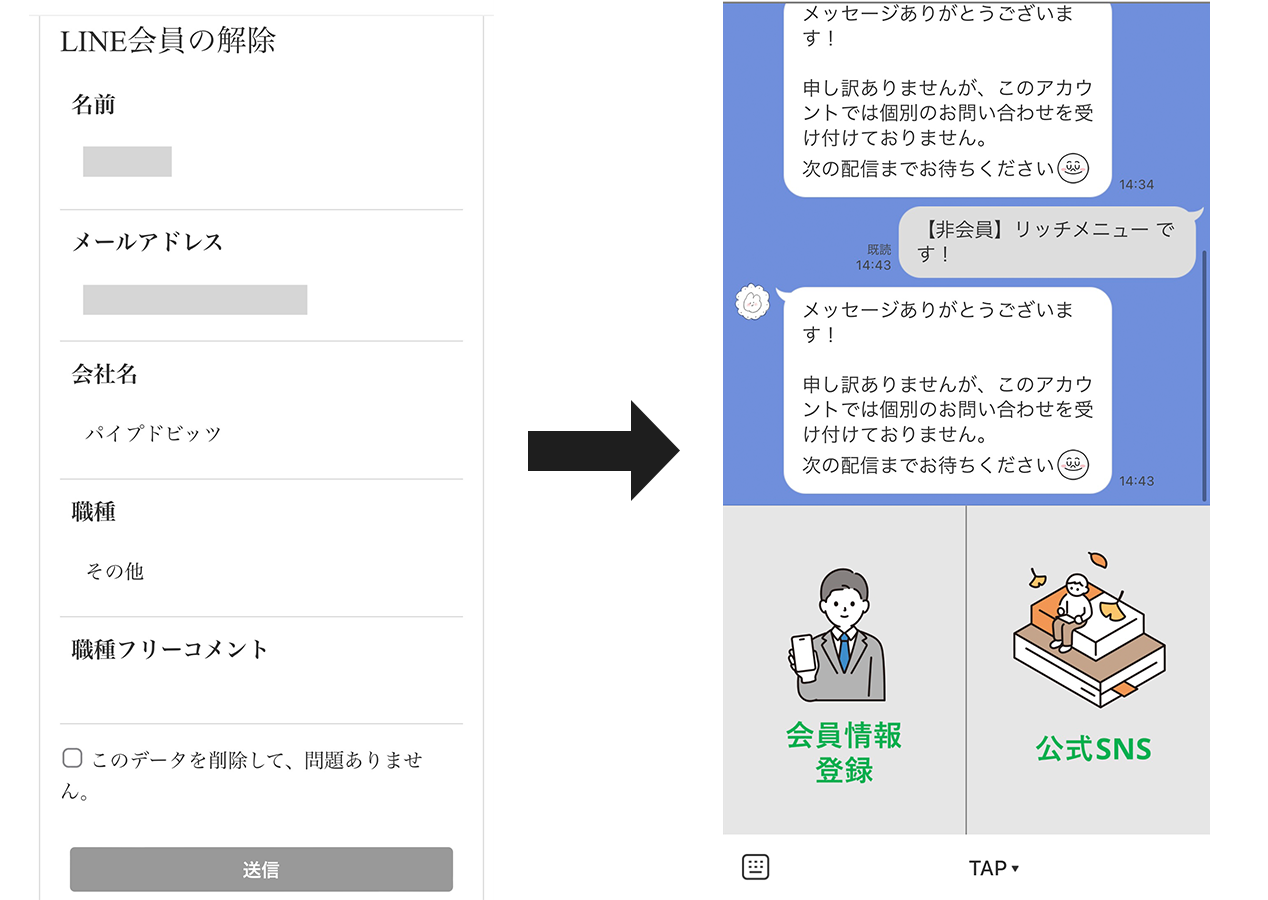
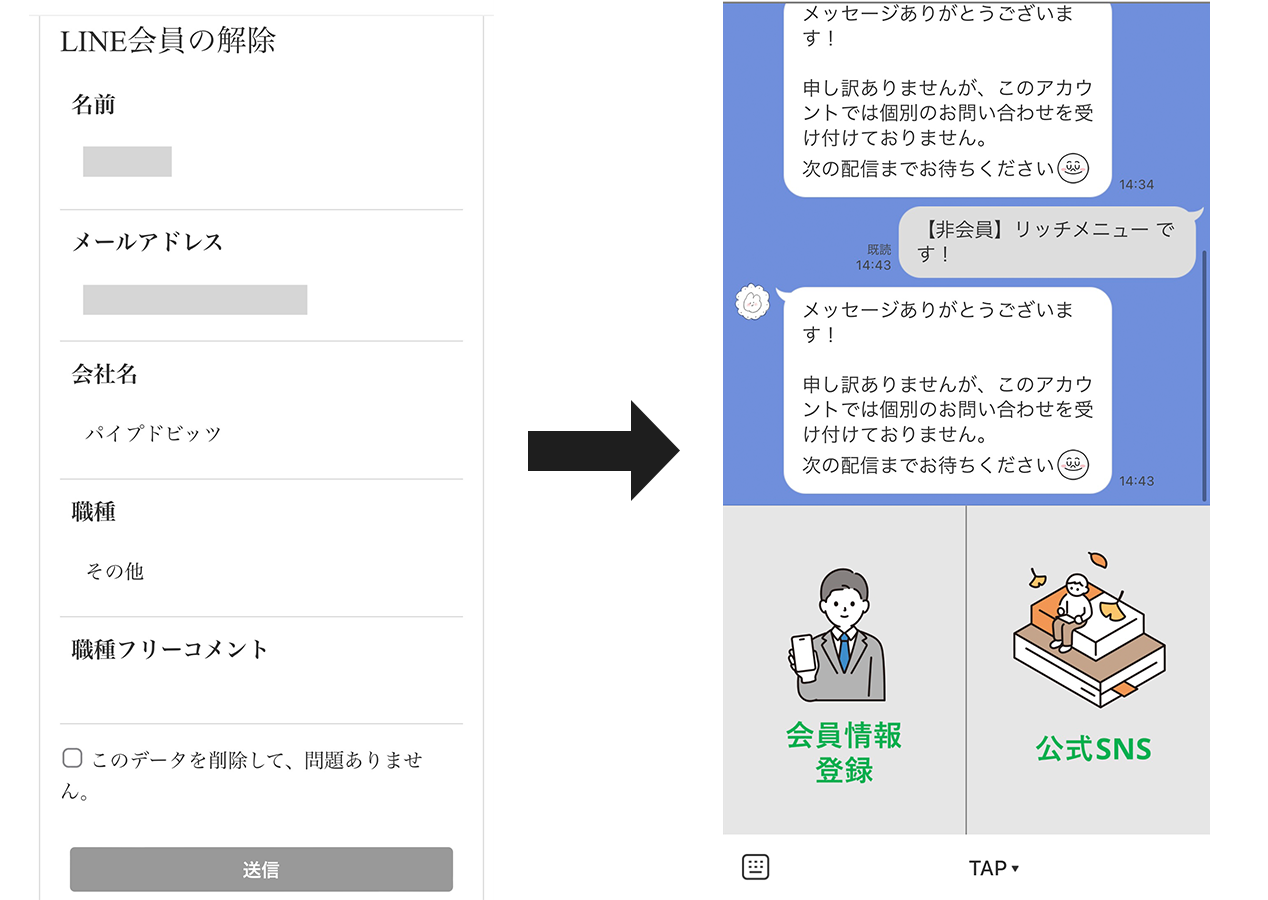
実際のトーク画面
LINEトーク画面で会員用リッチメニューから非会員用に切り替えができました。


実装完了!LINE周りはこれで終わりだ〜!
裏話
リッチメニューの構成を変えた理由

切り分け診断や問い合わせをリッチメニューに置いてアクセスするとエラーになってしまったからです。
トップページに一度アクセスした後はエラーが出ませんでした。
恐らく、今はトップページにログインする処理しか実装していないからだと思います。
トップページに一度アクセスした後はエラーが出ませんでした。
恐らく、今はトップページにログインする処理しか実装していないからだと思います。

今回はリリースまで時間があまりなかったので、社内で話し合い、トップページの中から切り分け診断と問い合わせフォームに遷移できるようにしました。

実際にやってみると、最初は見えてなかった細かい点が見えてきて、予定よりも工数がかかる。
アプリ開発の経験が少ないほど見えない工程があると思って、余裕を持ったスケジュールを組むと良いと思った!
アプリ開発の経験が少ないほど見えない工程があると思って、余裕を持ったスケジュールを組むと良いと思った!
次回予告
次回はついに最終回! 切り分け診断テストの開発です。お楽しみに!スパイラル株式会社では内製化支援を提供しております。

第7話を読む
【最終話】非エンジニアが内製化支援サービスを使ってWEBアプリを内製する物語 その⑦
