
こんにちは、プランニング部です。第7話【切り分け診断】編です。
いよいよ最終回、どんな結末になるのでしょうか!?
詳細は内製化支援をご覧ください。



現在は、単純に設問が並んでいるだけなので、選択肢に応じて動的に分岐させる必要があります。







この後、くろからjQueryを利用した分岐の方法を教わりました。
内製化支援チームにプログラミングの初歩的なことや、具体的なコードの書き方などを質問することはできないため、自分で調べたり社内で確認する必要がありました。










 無事に完成し、この物語もいよいよ終わりを迎えようとしています。
無事に完成し、この物語もいよいよ終わりを迎えようとしています。
ところが…






 こうして、くろを送り出すとともに、「非エンジニアが内製化支援サービスを使ってWEBアプリを内製する物語」は幕を閉じたのでした。
こうして、くろを送り出すとともに、「非エンジニアが内製化支援サービスを使ってWEBアプリを内製する物語」は幕を閉じたのでした。
しかし、内製アプリは作ってからが本番。
実運用を経てより良くしていくのが次のミッションです!
【完】
正直、PHPも外部サービス連携も初心者の私達がLINE連携アプリを作りきることができるのか不安もありましたが、無事に完成して一安心しました。
実際の体験を通して、SPIRAL ver.2の良さをあらためて感じることも多かったです。
元々はプロトタイプ版の「内製化支援サービス」を実際に自分たちで使ってみようという企画でしたが、現在は「内製化支援 / 開発支援」という名称で正式提供を開始しました。
皆様に内製化支援とは何かを伝えると共に、我々内製化支援チームも学ぶことがたくさんあり、それらを踏まえた正式版「内製化支援 / 開発支援」となっております。
少しでも興味を持っていただけましたら、お気軽にご相談や、今後開催されるイベントにご参加いただけますと幸いです。
イベントの情報は公式ツイッター・Facebookをチェックしてください!

いよいよ最終回、どんな結末になるのでしょうか!?
おさらい
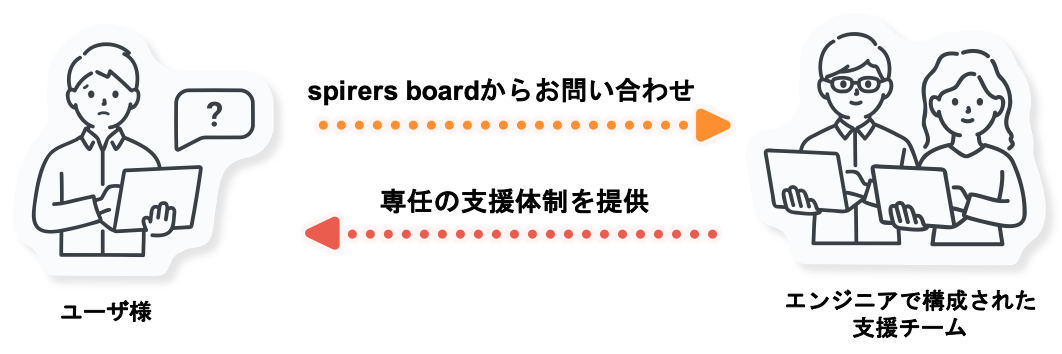
第6話:非エンジニアが内製化支援サービスを使ってWEBアプリを内製する物語 その⑥内製化支援とは
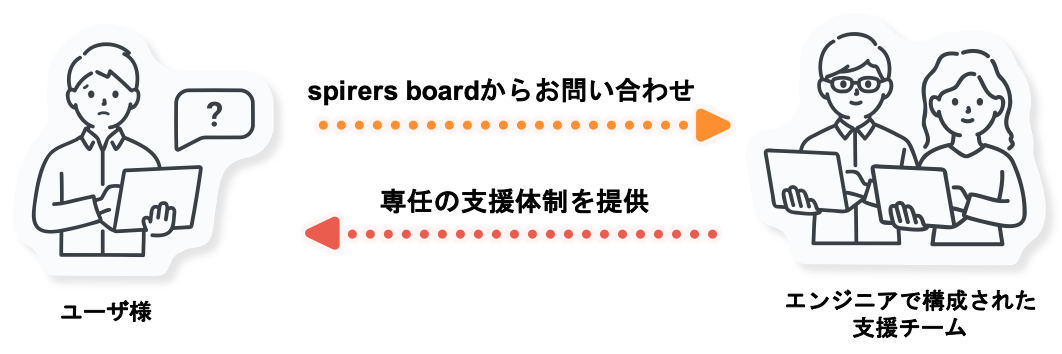
専任のSPIRALエンジニアによる開発支援体制を提供します。詳細は内製化支援をご覧ください。


今回はエキスパートコースを使っています!
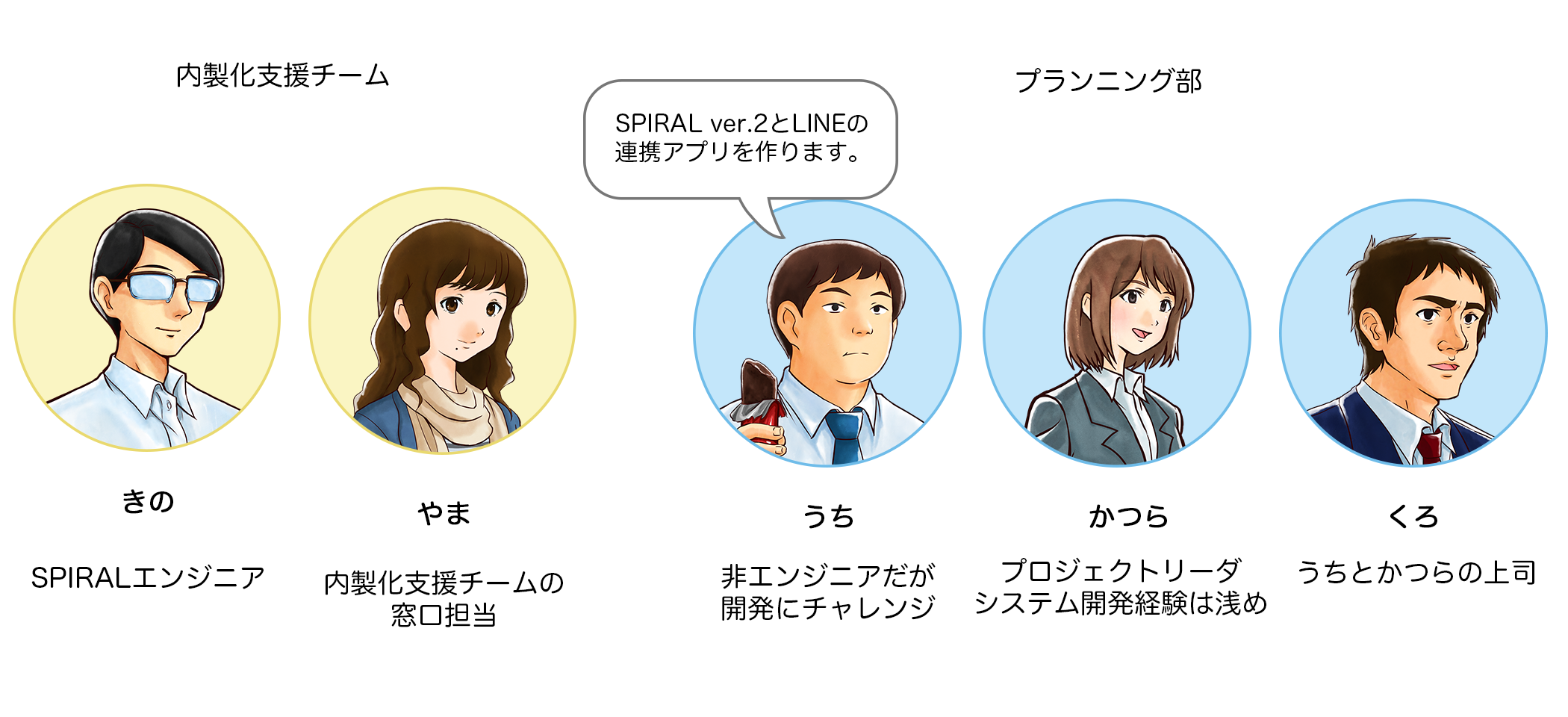
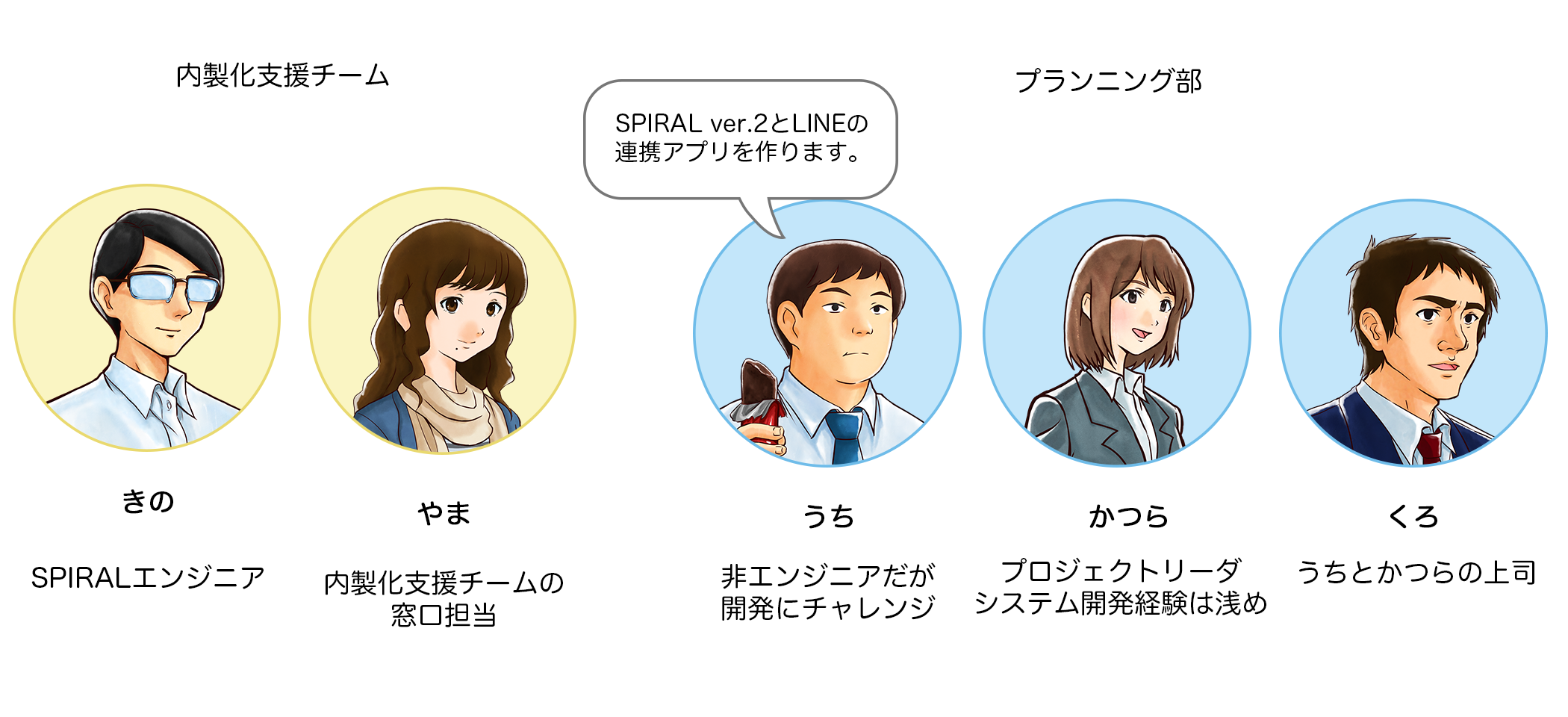
登場人物

くろに相談
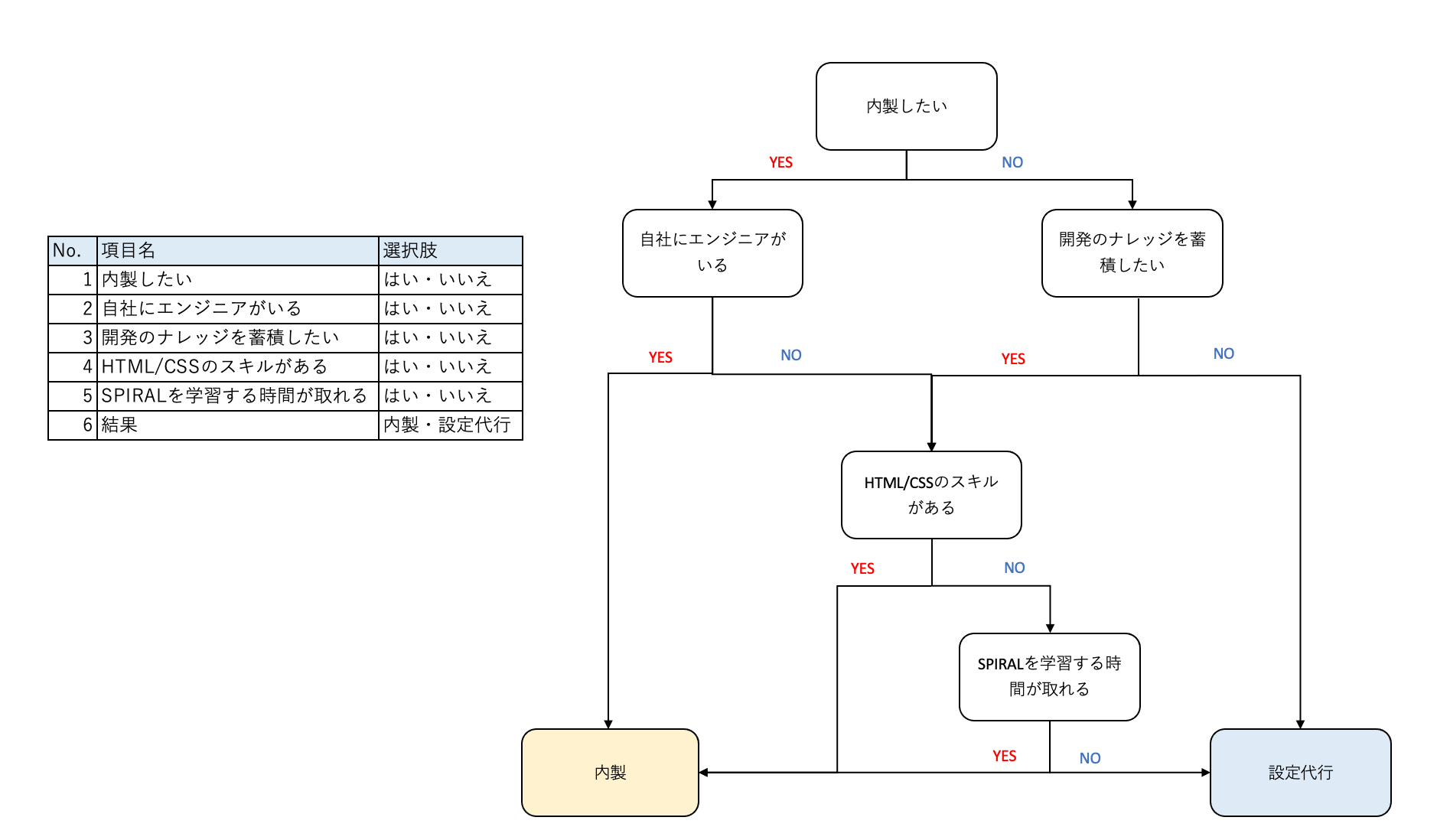
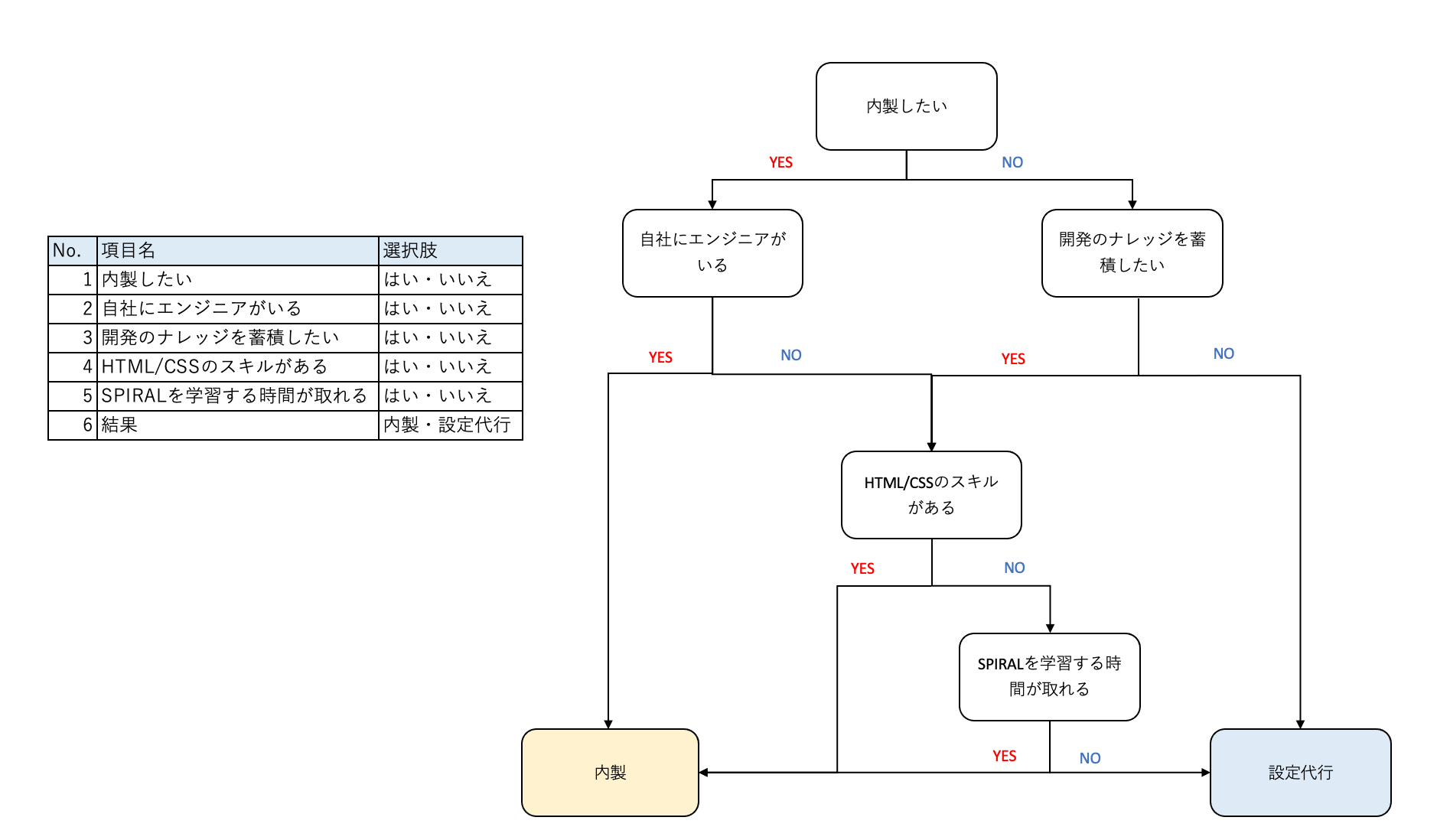
切り分け診断のフォーム作成は、これまでのフォーム作成と同じ要領で作ることができました。現在は、単純に設問が並んでいるだけなので、選択肢に応じて動的に分岐させる必要があります。
切り分け診断のイメージ図


これが最後の作業!メインだったLINEの山は越えたけど、実はこっちも重たそうなんだよなぁ…

そういえば、上司のくろさんが「Javascriptの基本的なことはわかるから何かあったら聞いてね〜」って言ってた気がする。進め方とか相談してみようかな。
ー後日ー

くろさん。これから切り分け診断の分岐プログラムを実装するんですが、どんなやり方が良いか悩んでいて…

jQueryを使うと良いんじゃないかな?

jQueryって、javascriptのライブラリですよね

そう!この分岐を1から書いていくと、コードの量が多くて大変だと思うけど、jQueryを使えば結構簡単にできそうだよ。
この後、くろからjQueryを利用した分岐の方法を教わりました。
内製化支援チームにプログラミングの初歩的なことや、具体的なコードの書き方などを質問することはできないため、自分で調べたり社内で確認する必要がありました。

くろさんありがとうございました!あとは自分の方でやってみます!

はーいがんばってね〜
切り分け診断のプログラム作成

くろさんに教えてもらいながら大体作れたから、あとはちょっと細かい点を修正していこう。


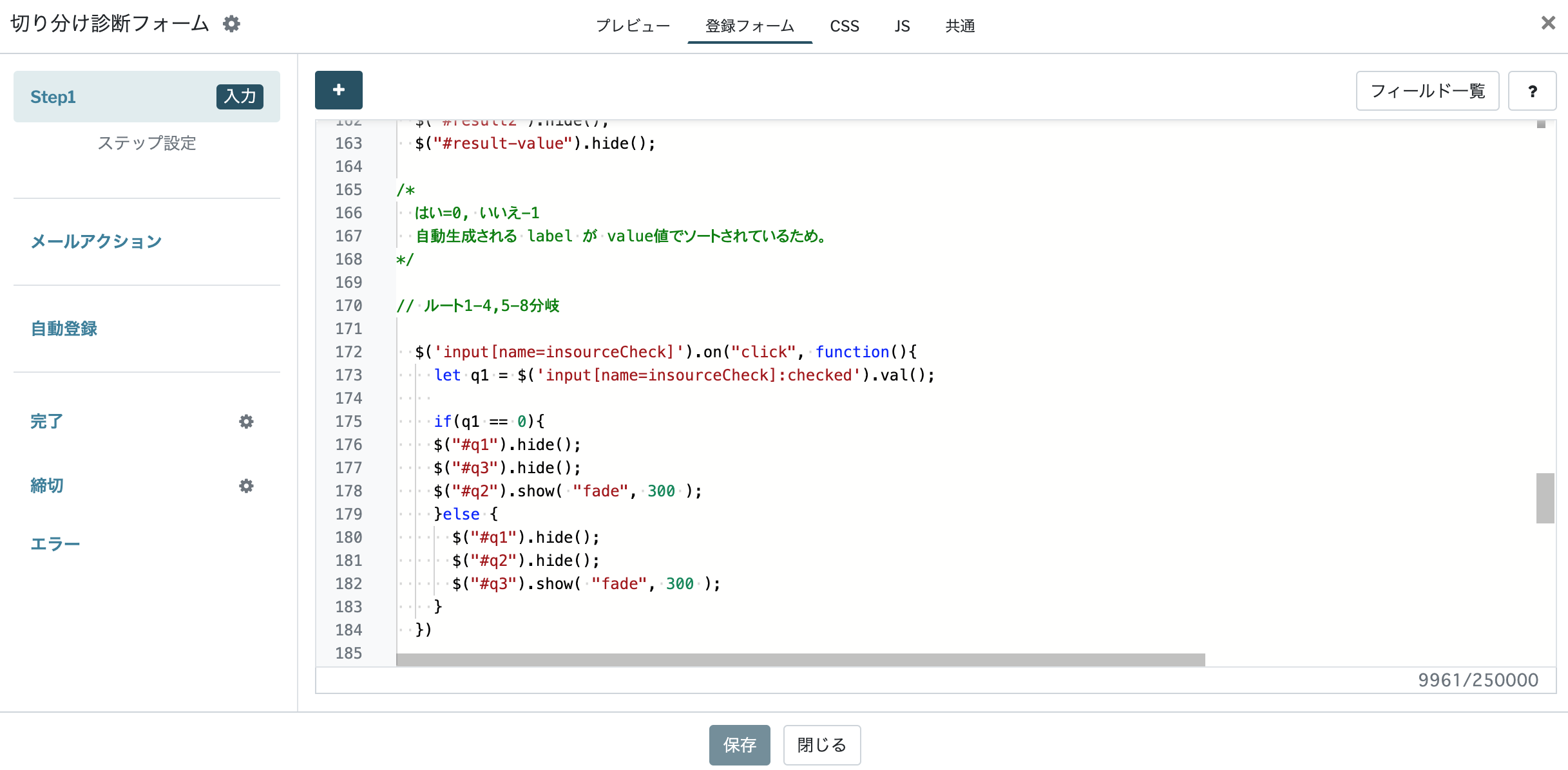
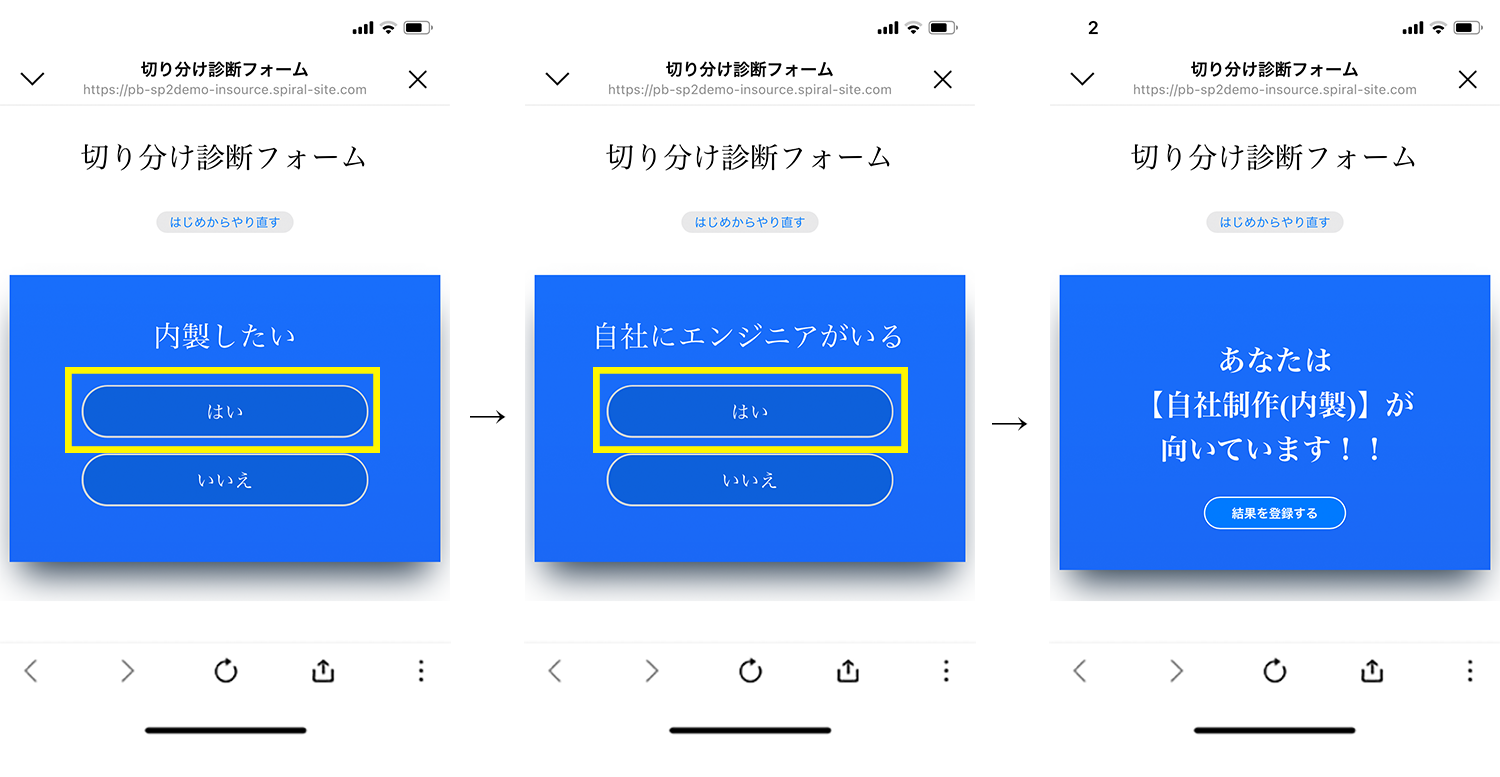
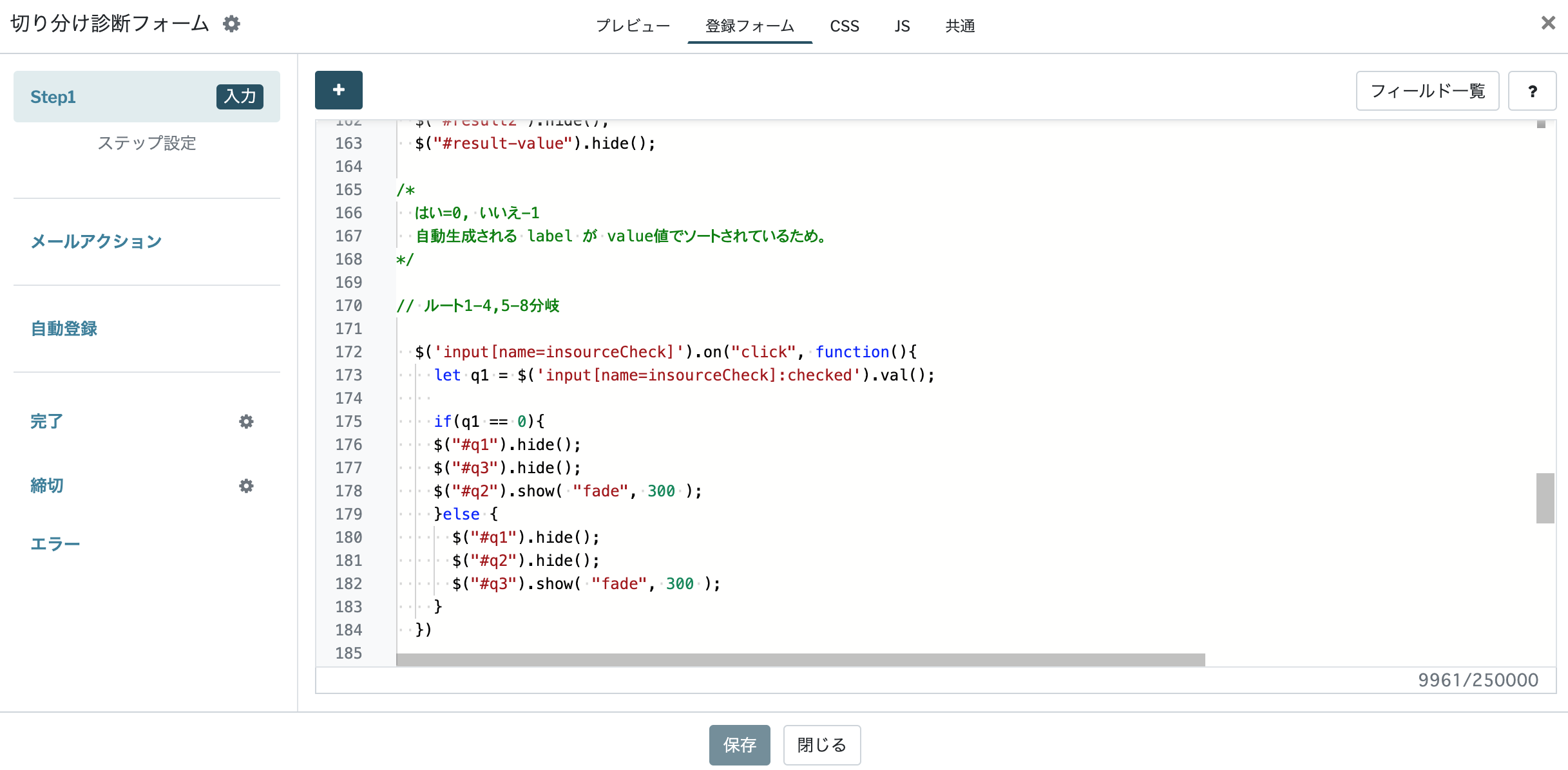
よし、こんな感じかな?
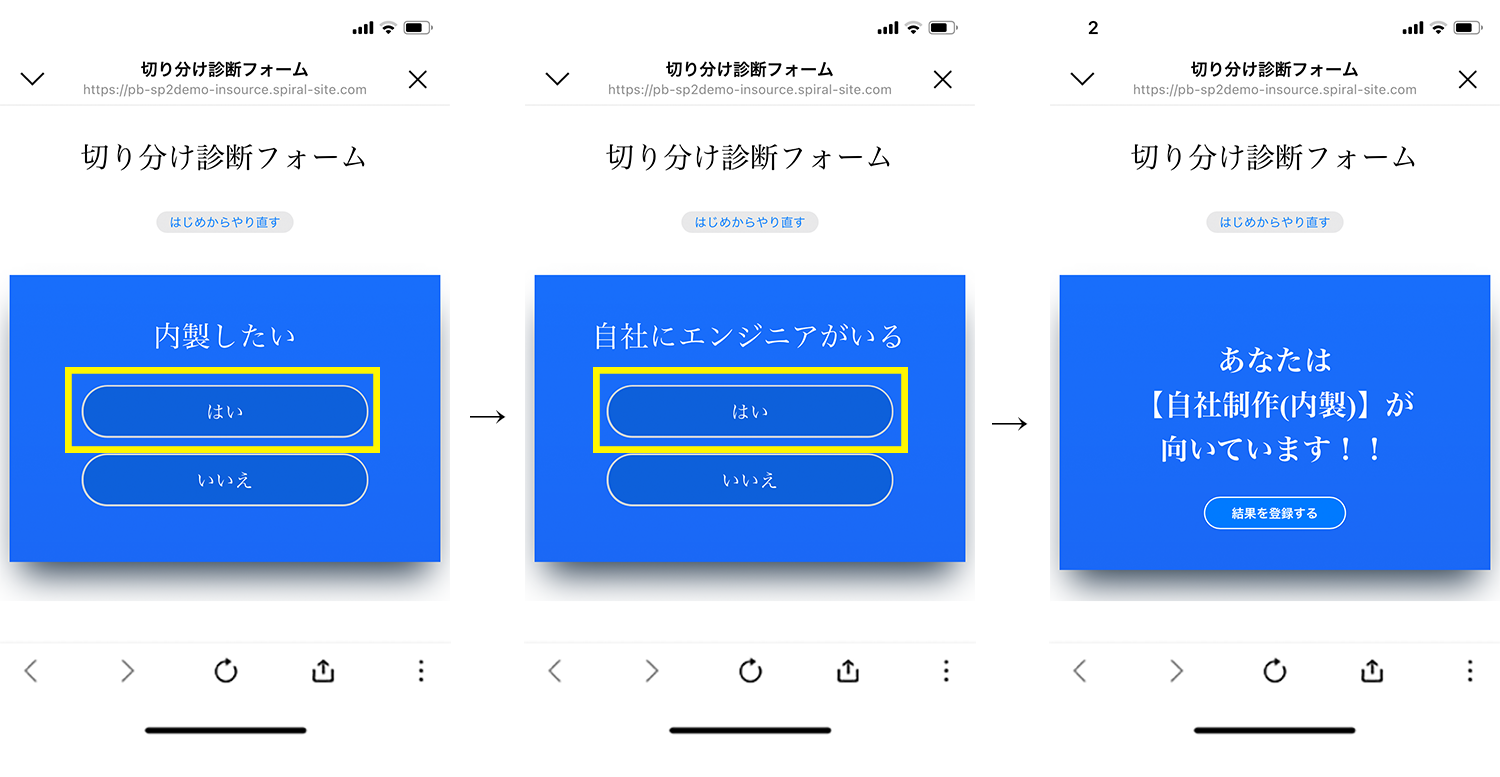
実際の切り分け診断画面


SPIRAL ver.2のフォームのソースを登録フォームブロックのソース解説を参考に解読しつつ、DBに結果を登録できるようにもしたよ!(頑張った!)

これで全部終わった…!最終テストして、くろさんとかつらさんに報告しよう!
完成報告

LINE連携アプリ完成しました!
切り分け診断のところも、くろさんに教えていただいたおかげで無事に実装できました!
切り分け診断のところも、くろさんに教えていただいたおかげで無事に実装できました!

お〜いい感じだね!

うちさんすごい!!ありがとうございます!
ところが…

本当にお疲れ様!
あと、話さなきゃいけないことがあるんだ。
あと、話さなきゃいけないことがあるんだ。

え…?

実は、この会社を去ることになったんだ。

うそ………

2人とも今までありがとう。これからも頑張ってね!

すごくびっくりしましたが…
今までありがとうございました!くろさんも頑張ってください!
今までありがとうございました!くろさんも頑張ってください!

このアプリはこれから私達でもっと良くしていきます!
お世話になりました!
お世話になりました!
しかし、内製アプリは作ってからが本番。
実運用を経てより良くしていくのが次のミッションです!
【完】
終わりに
この度は全7話に渡る連載を読んでいただきありがとうございました。正直、PHPも外部サービス連携も初心者の私達がLINE連携アプリを作りきることができるのか不安もありましたが、無事に完成して一安心しました。
実際の体験を通して、SPIRAL ver.2の良さをあらためて感じることも多かったです。
元々はプロトタイプ版の「内製化支援サービス」を実際に自分たちで使ってみようという企画でしたが、現在は「内製化支援 / 開発支援」という名称で正式提供を開始しました。
皆様に内製化支援とは何かを伝えると共に、我々内製化支援チームも学ぶことがたくさんあり、それらを踏まえた正式版「内製化支援 / 開発支援」となっております。
少しでも興味を持っていただけましたら、お気軽にご相談や、今後開催されるイベントにご参加いただけますと幸いです。
イベントの情報は公式ツイッター・Facebookをチェックしてください!

非エンジニアが内製化支援サービスを使ってWEBアプリを内製する物語 総集編
