
こんにちは、プランニング部です。第4話【会員登録フォーム・認証エリア作成】編です。

詳細は内製化支援をご覧ください。



フォームブロック







 ビジュアル設定-SPIRAL ver.2 デモ一覧
ビジュアル設定-SPIRAL ver.2 デモ一覧
ソース設定-フォームで使えるコピペCSS 「シンプルモダン」
ログインした後のマイページも認証エリアで作成ができます。



チャットのイメージは下記をご覧ください。
スパイラーズボード(制限版)ご利用の流れ














逆にユーザ側から会話したい場合にもチャットでご連絡いただければ調整可能です。




ついにサイト作成だ!
変更・改訂履歴
-
改訂
会社名を変更
おさらい
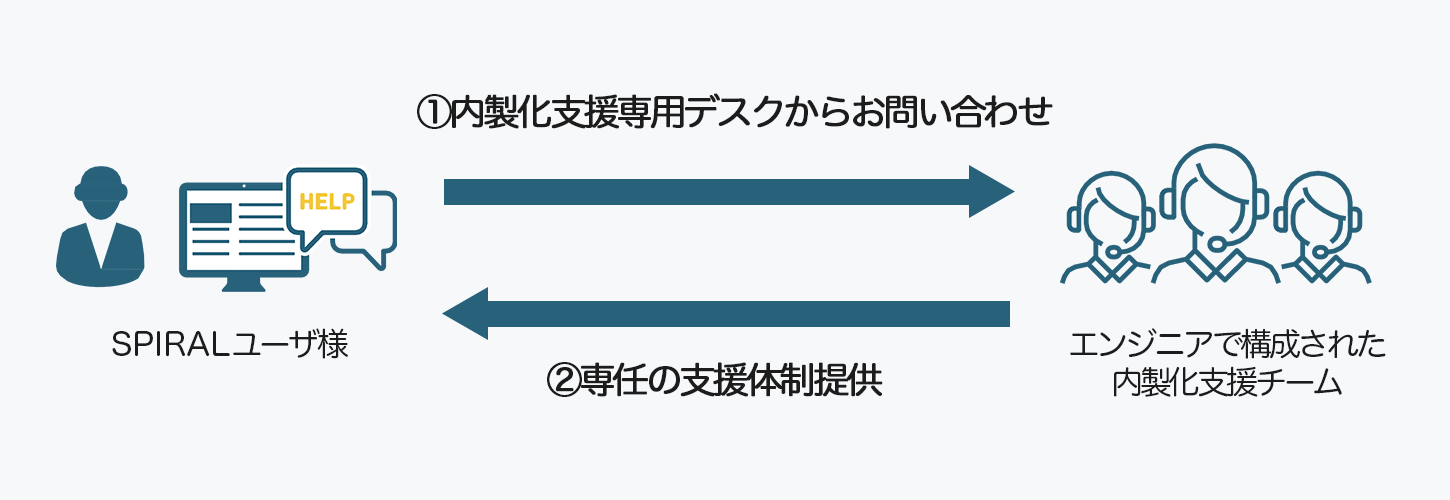
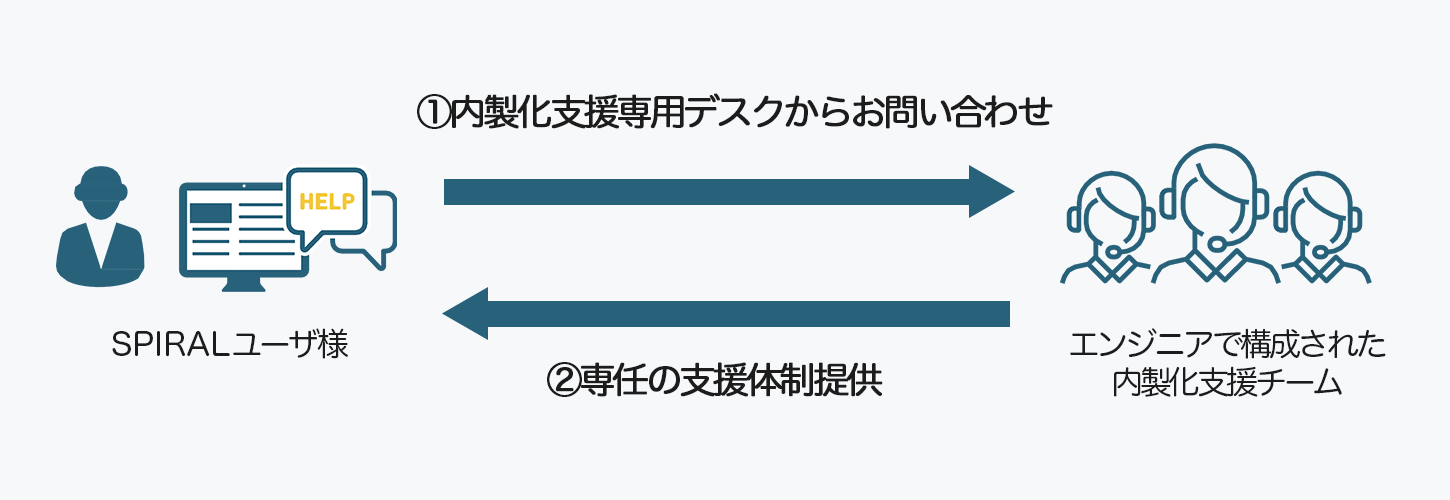
第3話:非エンジニアが内製化支援サービスを使ってWEBアプリを内製する物語 その③内製化支援とは
SPIRALエンジニアが専任の支援体制を提供する制度です。詳細は内製化支援をご覧ください。


今回は基本サービス+開発支援サービス(オプション)を使っています!
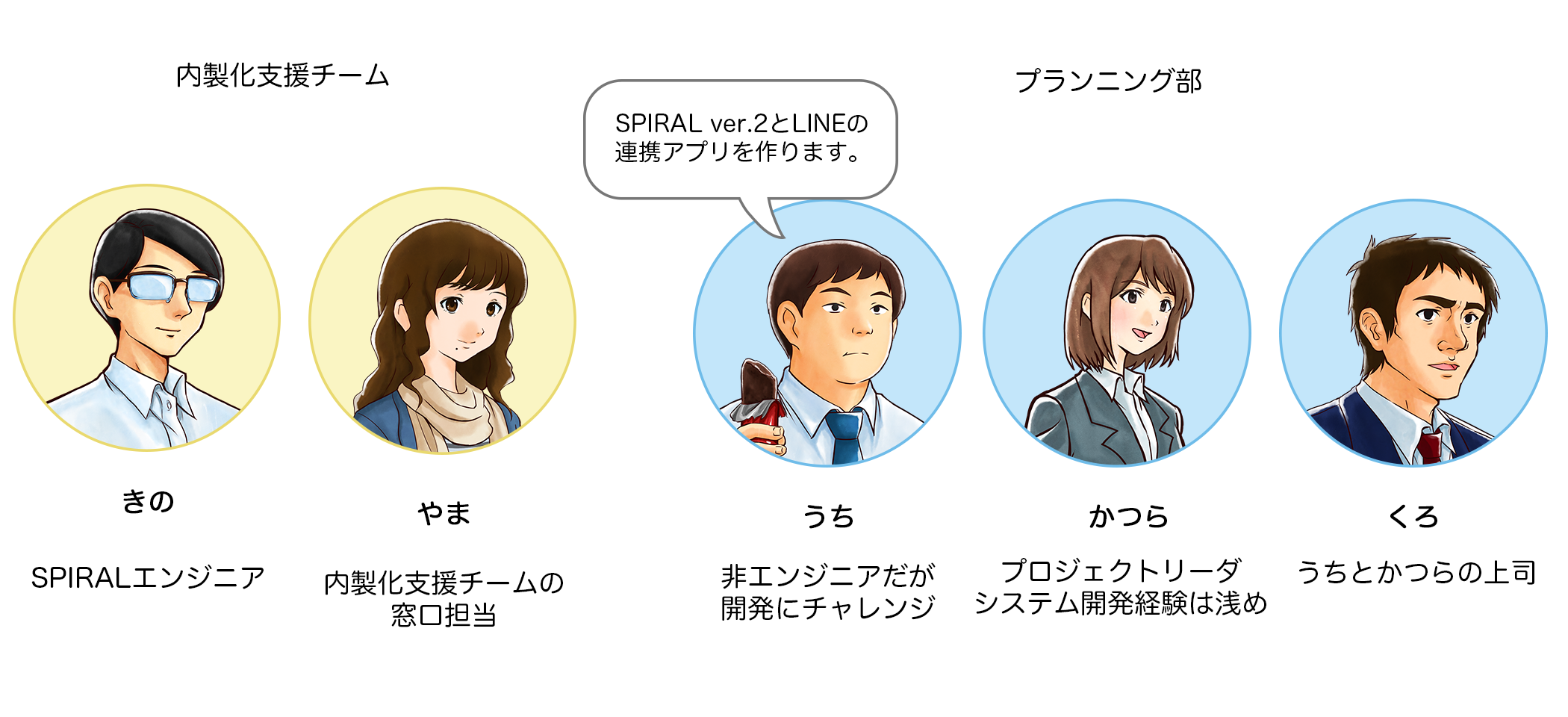
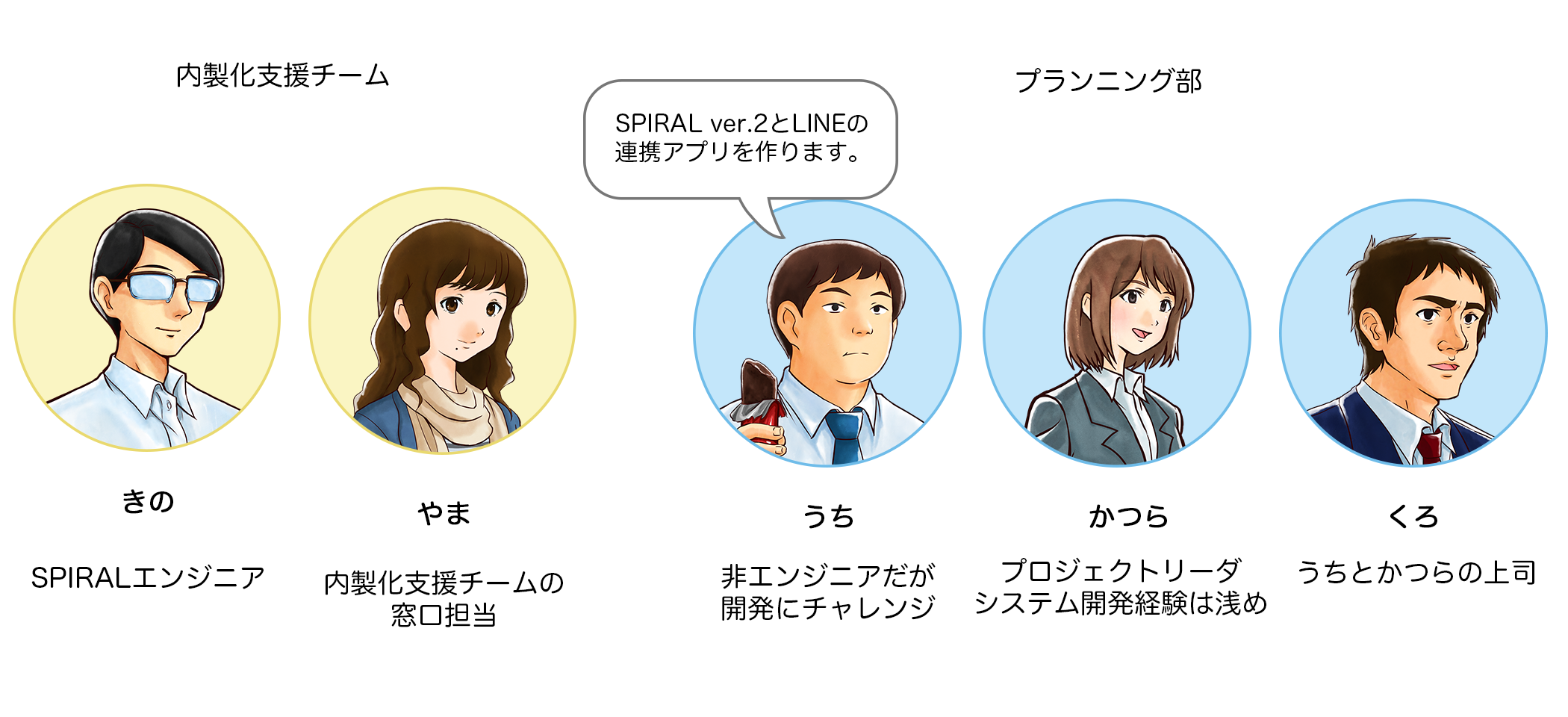
登場人物

会員登録フォーム作成
参考にしたページ
メルマガ会員サイトフォームブロック
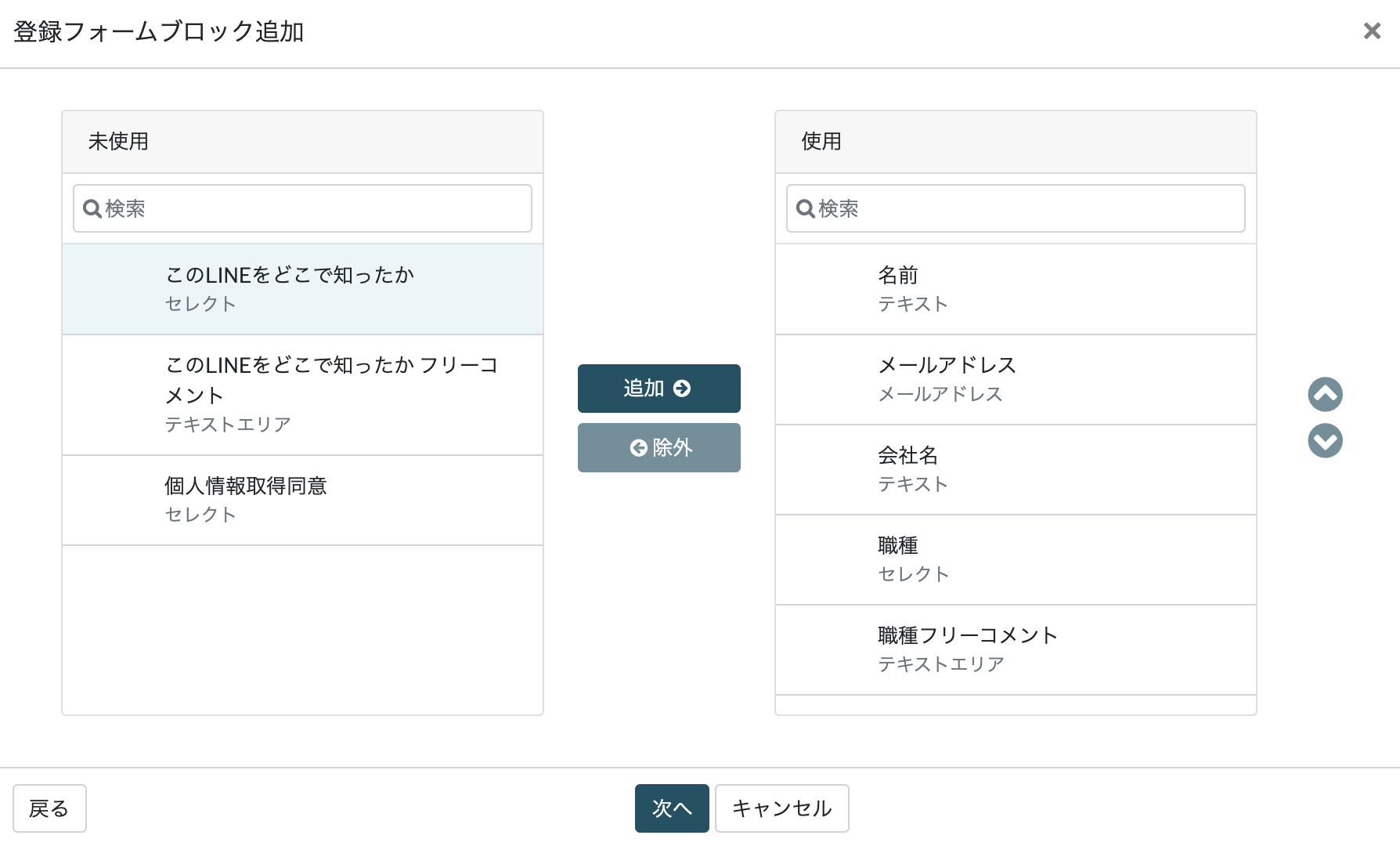
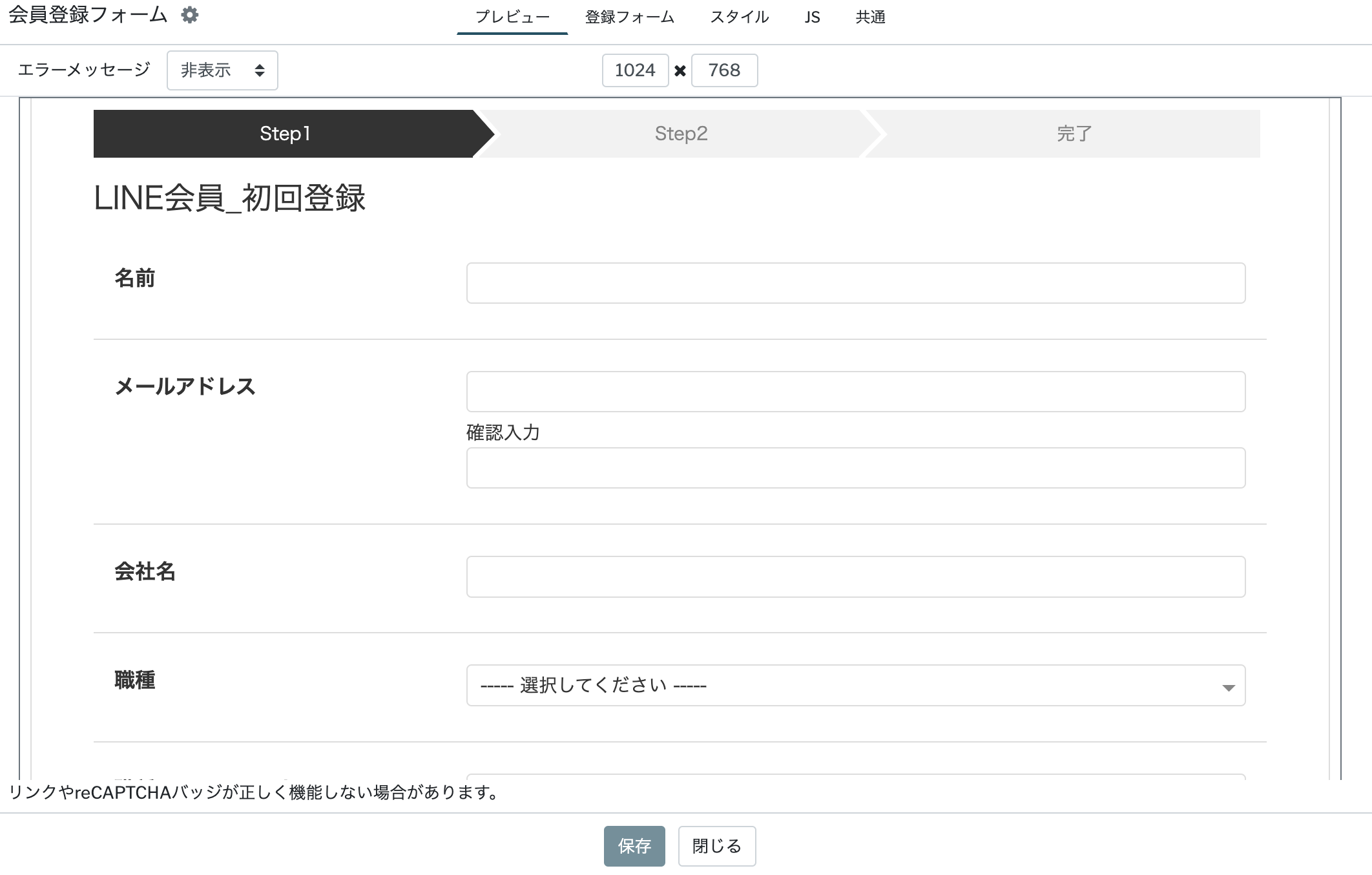
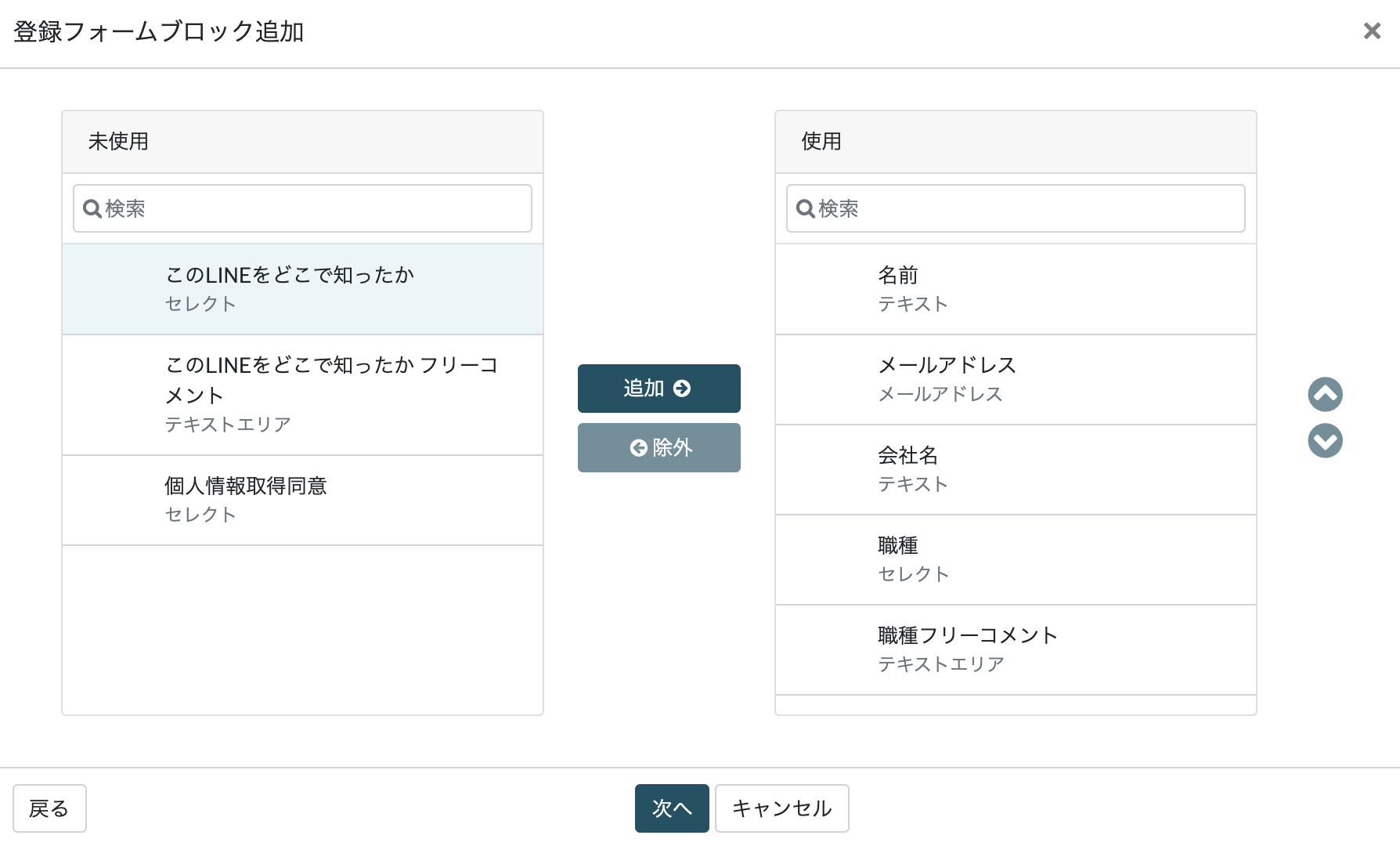
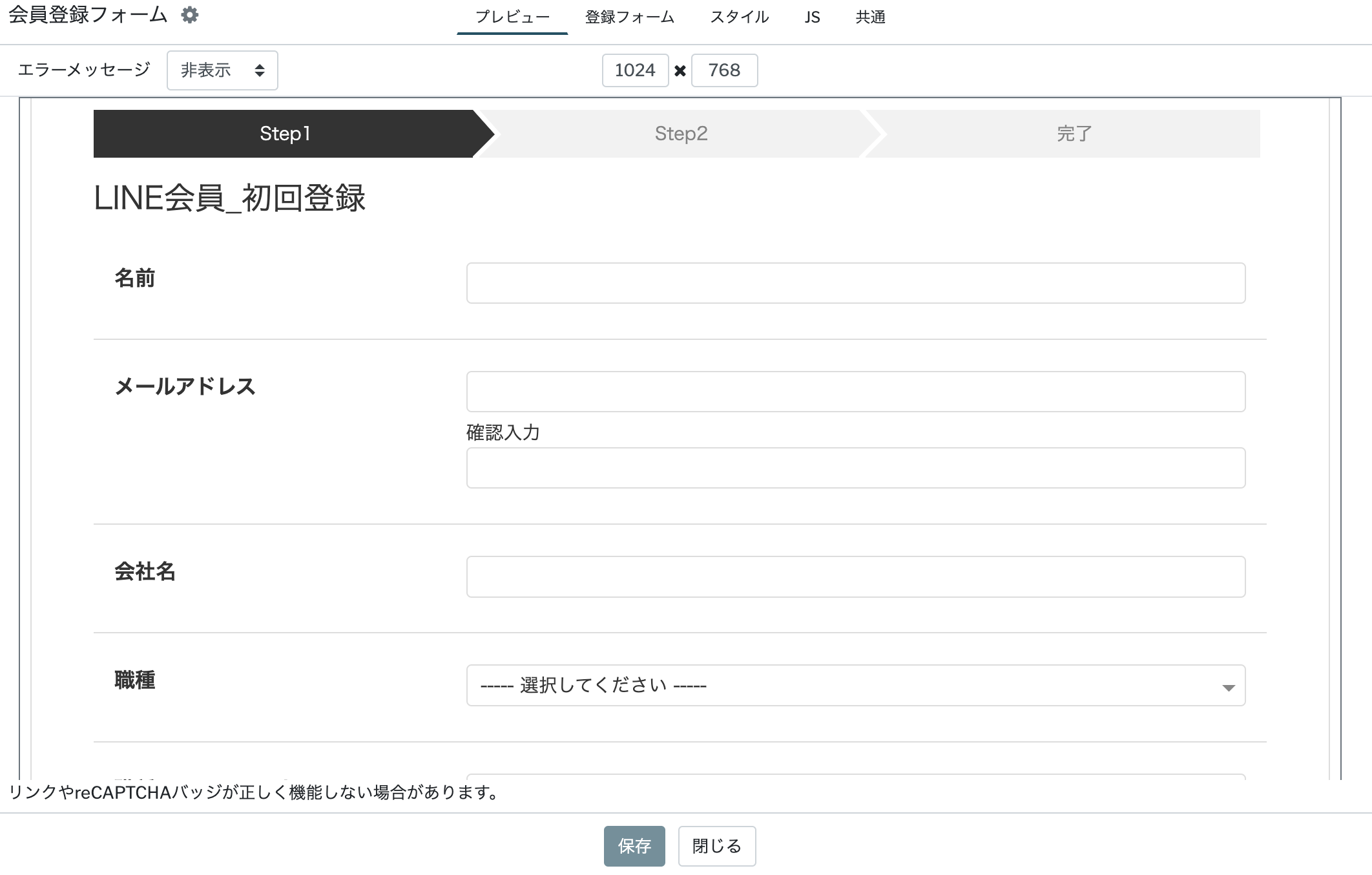
会員登録フォーム作成
まずはフォームに表示させるフィールド(項目)を選択します。
会員DBのフィールドは全部表示させるから全て追加っと。


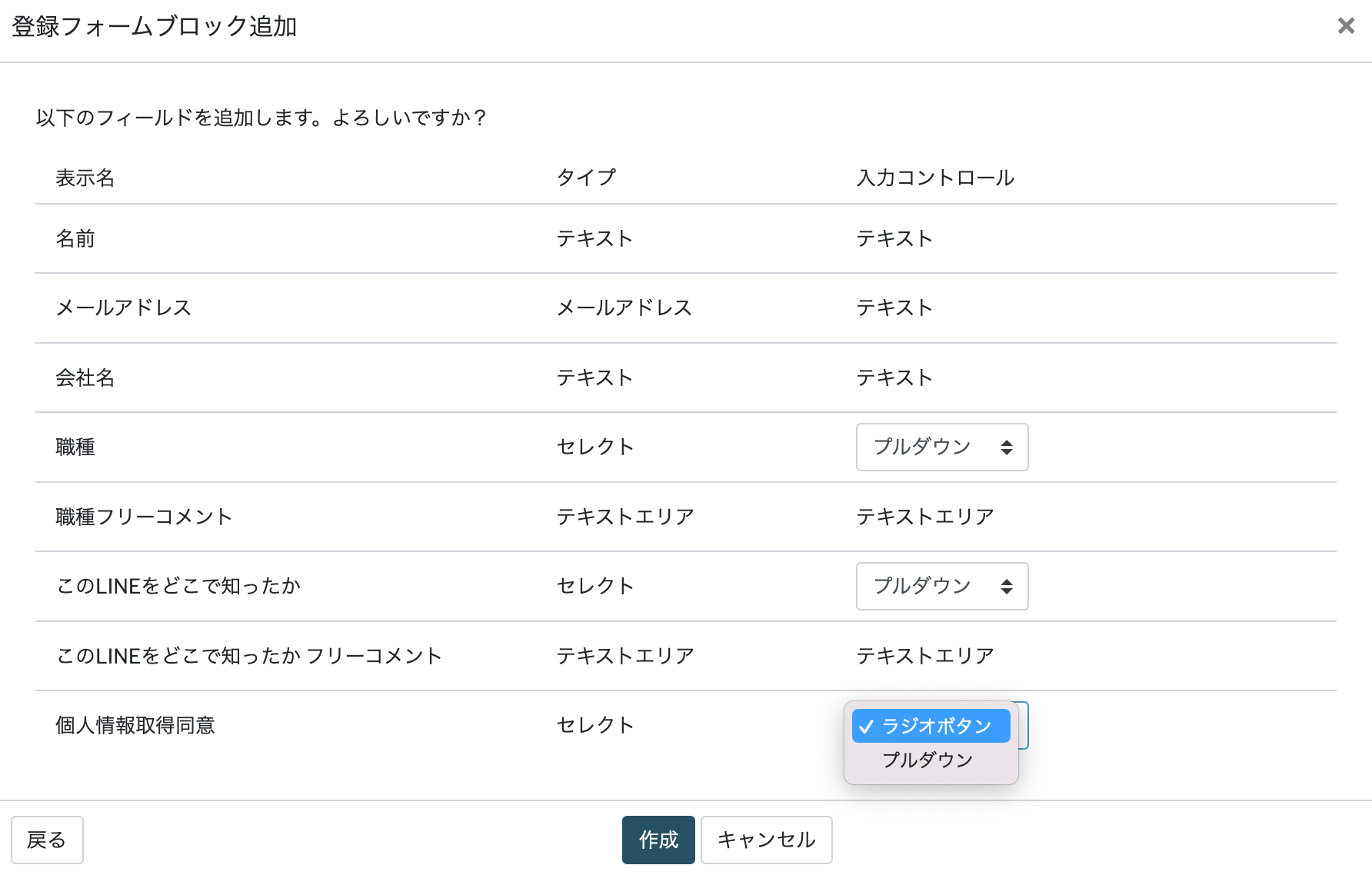
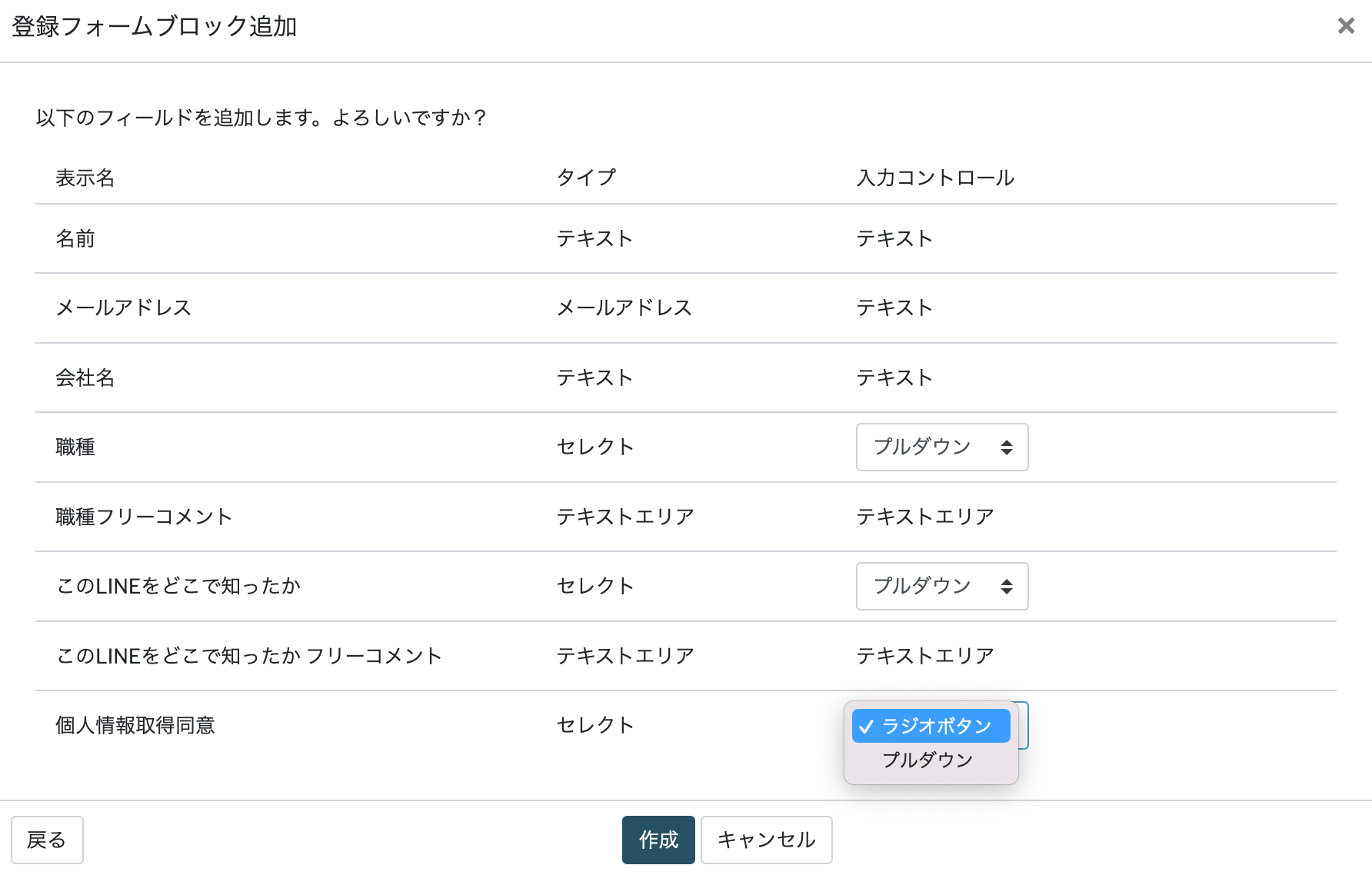
「職種」や「このLINEをどこで知ったか」は設問数が多いからプルダウン形式。
「個人情報取得同意」はラジオボタン形式にするか。
「個人情報取得同意」はラジオボタン形式にするか。


「作成」と。これで終わりかな?


会員登録フォーム作成完了。 すごい簡単にできた!
情報変更フォームも同じ要領で作っちゃおう!
情報変更フォームも同じ要領で作っちゃおう!

ちなみに現在は初期状態のデザインですが、ビジュアル設定ではクリック操作で色や文字のサイズなど簡単な調整が可能です。
CSSを用いてリッチなデザインにすることも可能です。
CSSを用いてリッチなデザインにすることも可能です。
ソース設定-フォームで使えるコピペCSS 「シンプルモダン」
認証エリア作成
LINEからログイン認証をするために設定します。ログインした後のマイページも認証エリアで作成ができます。
参考にしたページ
認証エリア認証エリア作成

認証っていったらIDとパスワードの入力欄が2つ並んでるやつが一般的だよね…
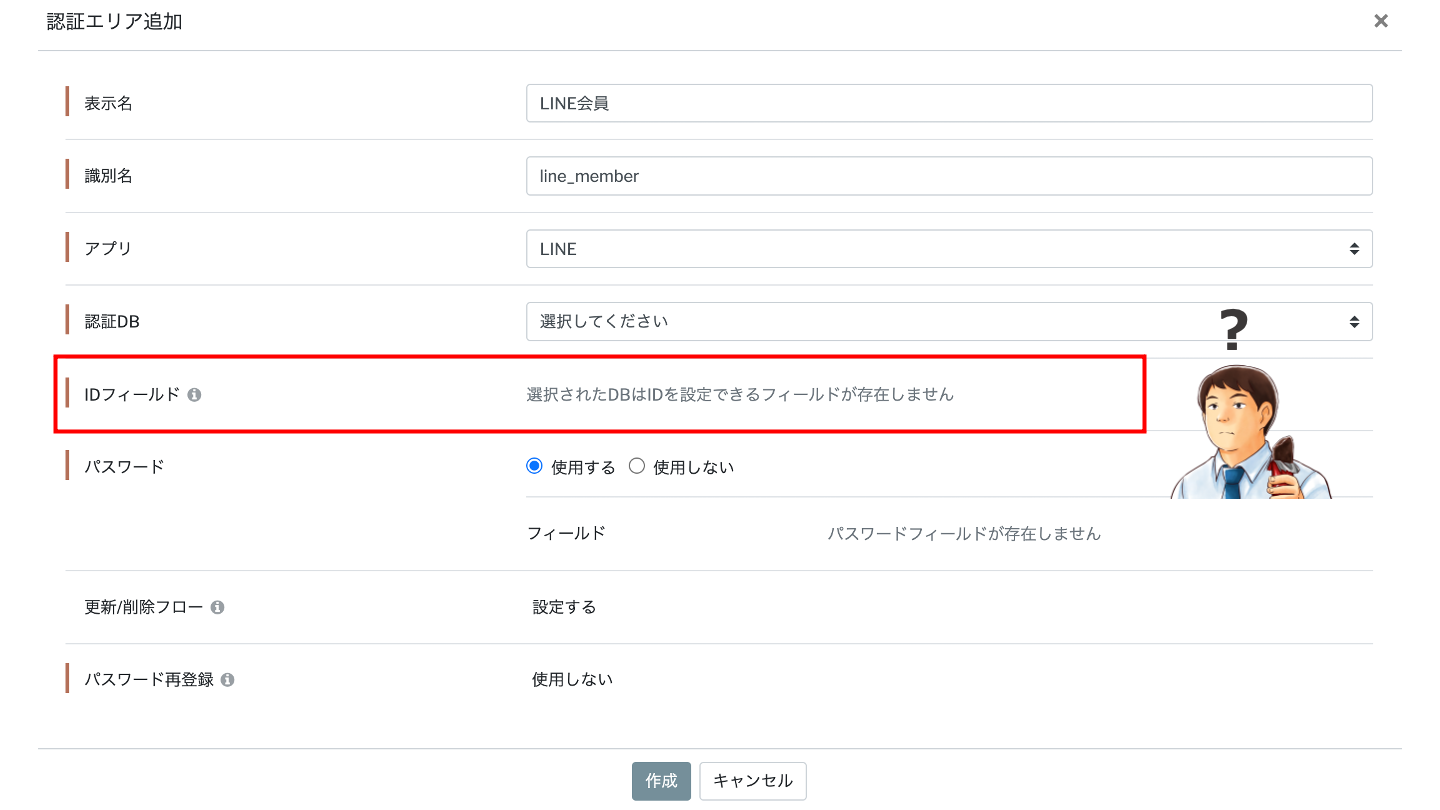
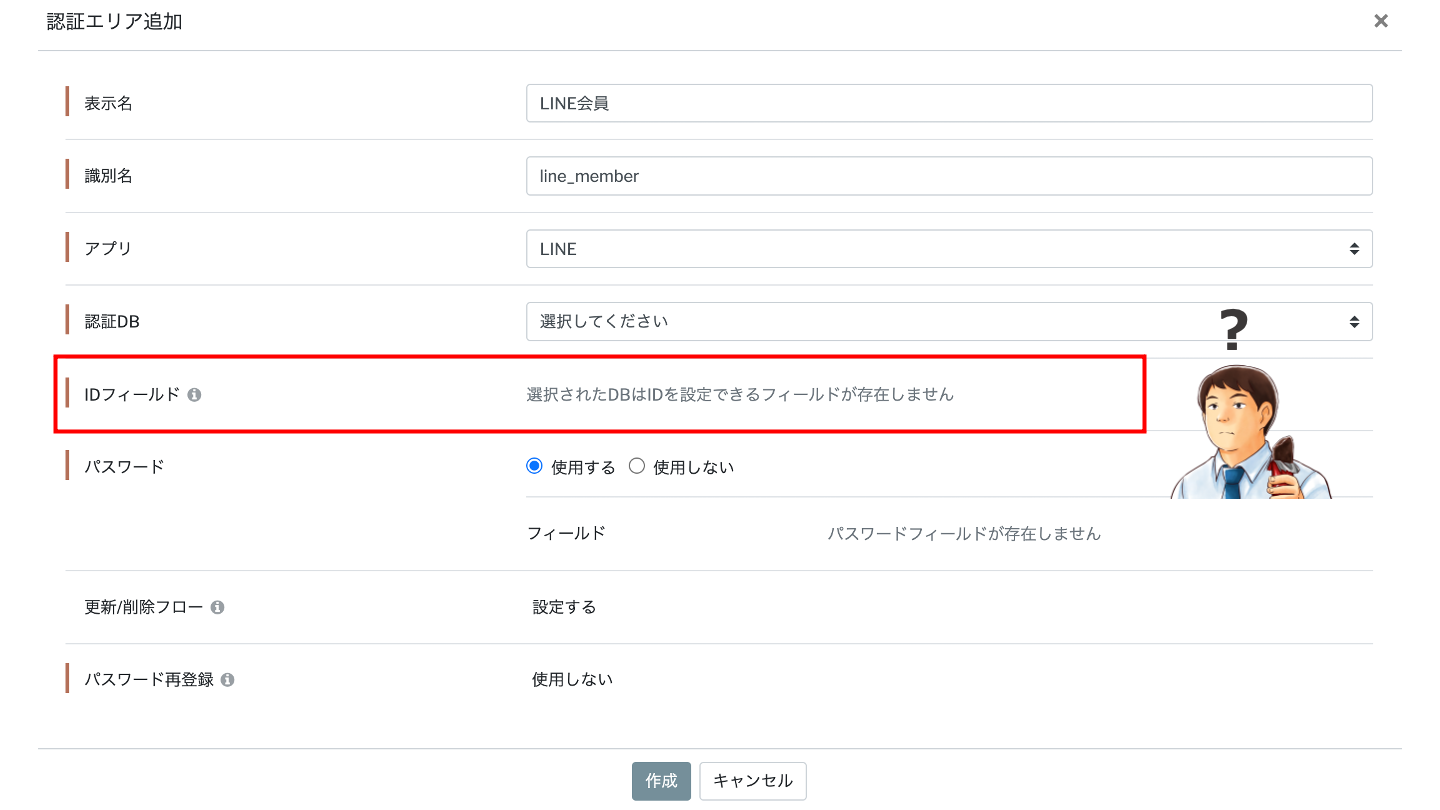
あれ、そうなるとIDフィールドって何にしたらいいんだろう…?設定画面でも選ばないとだ…
あれ、そうなるとIDフィールドって何にしたらいいんだろう…?設定画面でも選ばないとだ…


Googleで「LINE 外部サービス 認証」で検索して…ふむふむ…???…む、難しい…!
内製化支援チームに聞いてみよう!
内製化支援チームに聞いてみよう!
内製化支援チームとチャット
内製化支援ではチャットで気軽に質問することができます。チャットのイメージは下記をご覧ください。
スパイラーズボード(制限版)ご利用の流れ
---------------チャット開始----------------

認証エリアを作成する画面のIDフィールドについてです。
こちらは、今回の会員DBだとどの項目が適切でしょうか?
メールアドレスで良いとも思いますが、LINE認証用のIDがあると認識しています。
こちらは、今回の会員DBだとどの項目が適切でしょうか?
メールアドレスで良いとも思いますが、LINE認証用のIDがあると認識しています。

認証エリアのIDについて回答いたします。
LINE連携時にLINEのIDが返ってきますので、ご認識の通りそのIDを認証IDとして使用します。
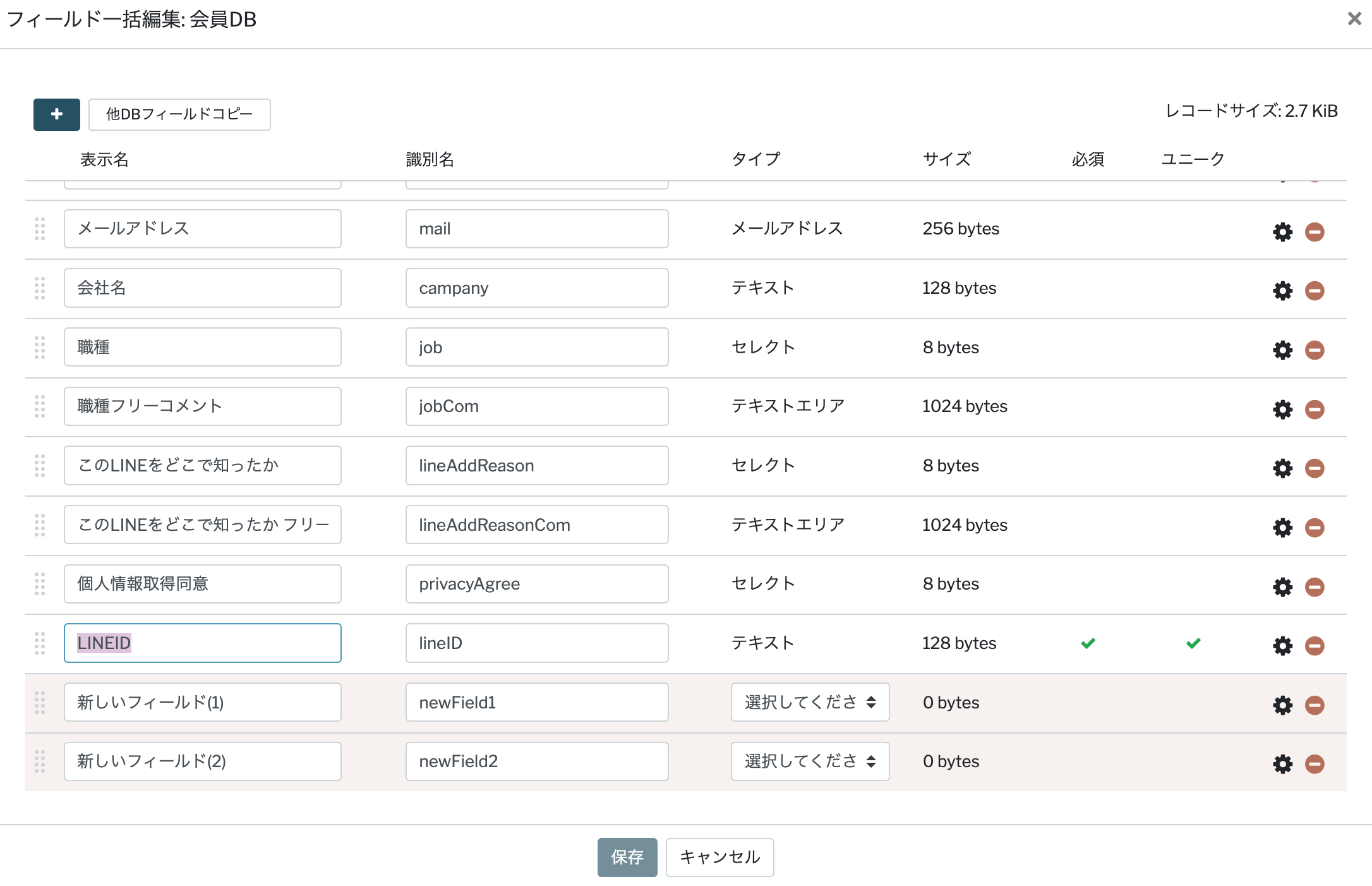
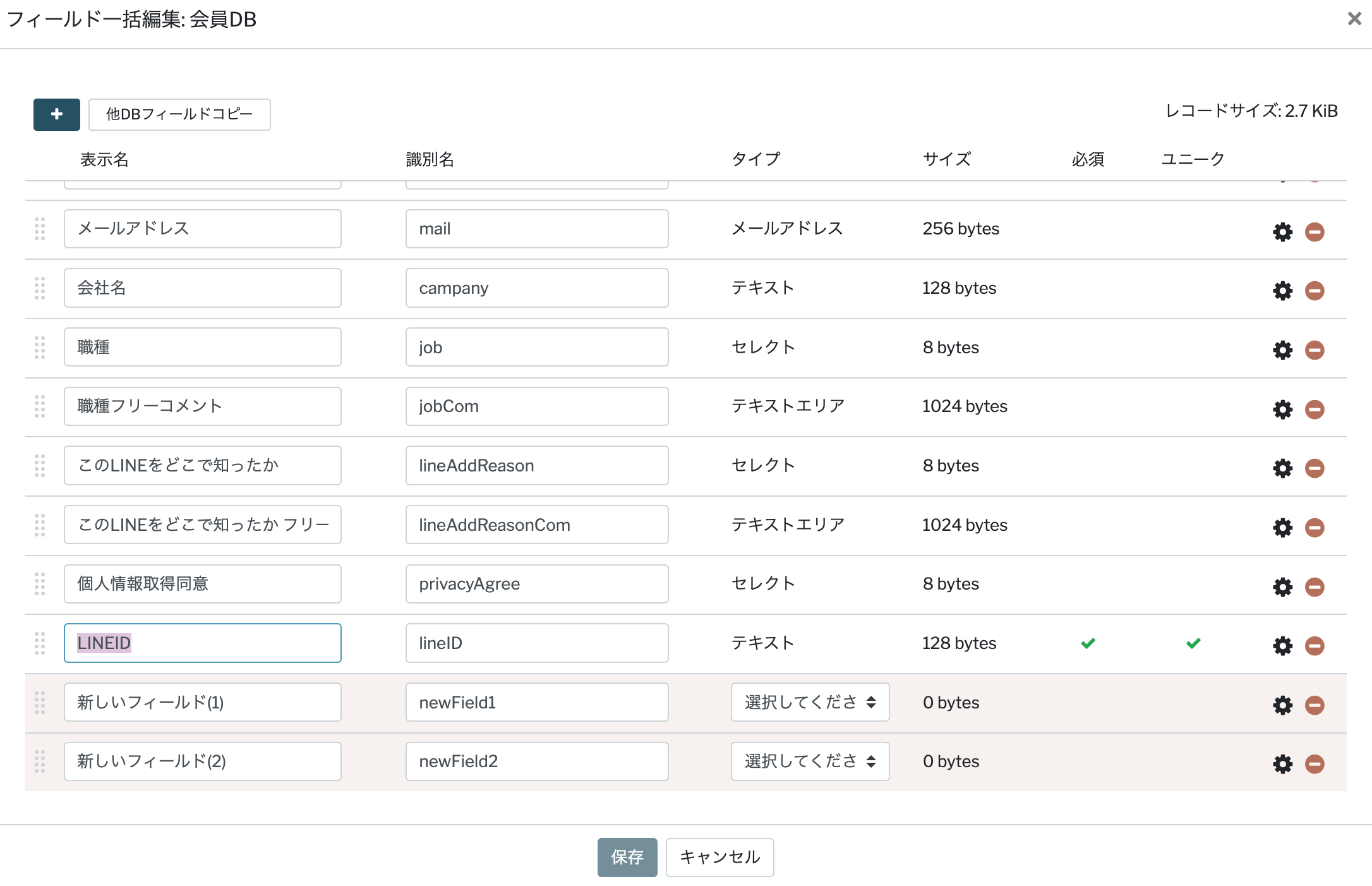
LINEID用の項目をテキストフィールド(必須制約あり、ユニーク制限あり)で追加をお願いいたします。
また、 APIでログインする際にパスワードが必須項目となるため、パスワードフィールドの追加もあわせてお願いいたします。
パスワードはプログラム側で生成するため、ユーザが入力する項目ではありません。
▼SPIRAL ver.2 認証エリアにログイン
https://docs.spiral-platform.com/api/#tag/SiteAuthentication
LINE連携時にLINEのIDが返ってきますので、ご認識の通りそのIDを認証IDとして使用します。
LINEID用の項目をテキストフィールド(必須制約あり、ユニーク制限あり)で追加をお願いいたします。
また、 APIでログインする際にパスワードが必須項目となるため、パスワードフィールドの追加もあわせてお願いいたします。
パスワードはプログラム側で生成するため、ユーザが入力する項目ではありません。
▼SPIRAL ver.2 認証エリアにログイン
https://docs.spiral-platform.com/api/#tag/SiteAuthentication

お問い合わせとは別件になりますが、LINE連携の流れは下記となります。
--------------
APIでLINEID、パスワードを登録。
↓
更新フォームからその他の項目(名前や会社名など)を登録。
--------------
そのため、きちんと最後まで登録完了したか管理したい場合は、ステータス用の項目も追加することをお勧めいたします。
--------------
APIでLINEID、パスワードを登録。
↓
更新フォームからその他の項目(名前や会社名など)を登録。
--------------
そのため、きちんと最後まで登録完了したか管理したい場合は、ステータス用の項目も追加することをお勧めいたします。
----------------チャット終了----------------

DBに「LINE ID」「パスワード」フィールドを追加しないといけないんだな。
あと「ステータス」もおすすめされたしいれておこっと。
あと「ステータス」もおすすめされたしいれておこっと。


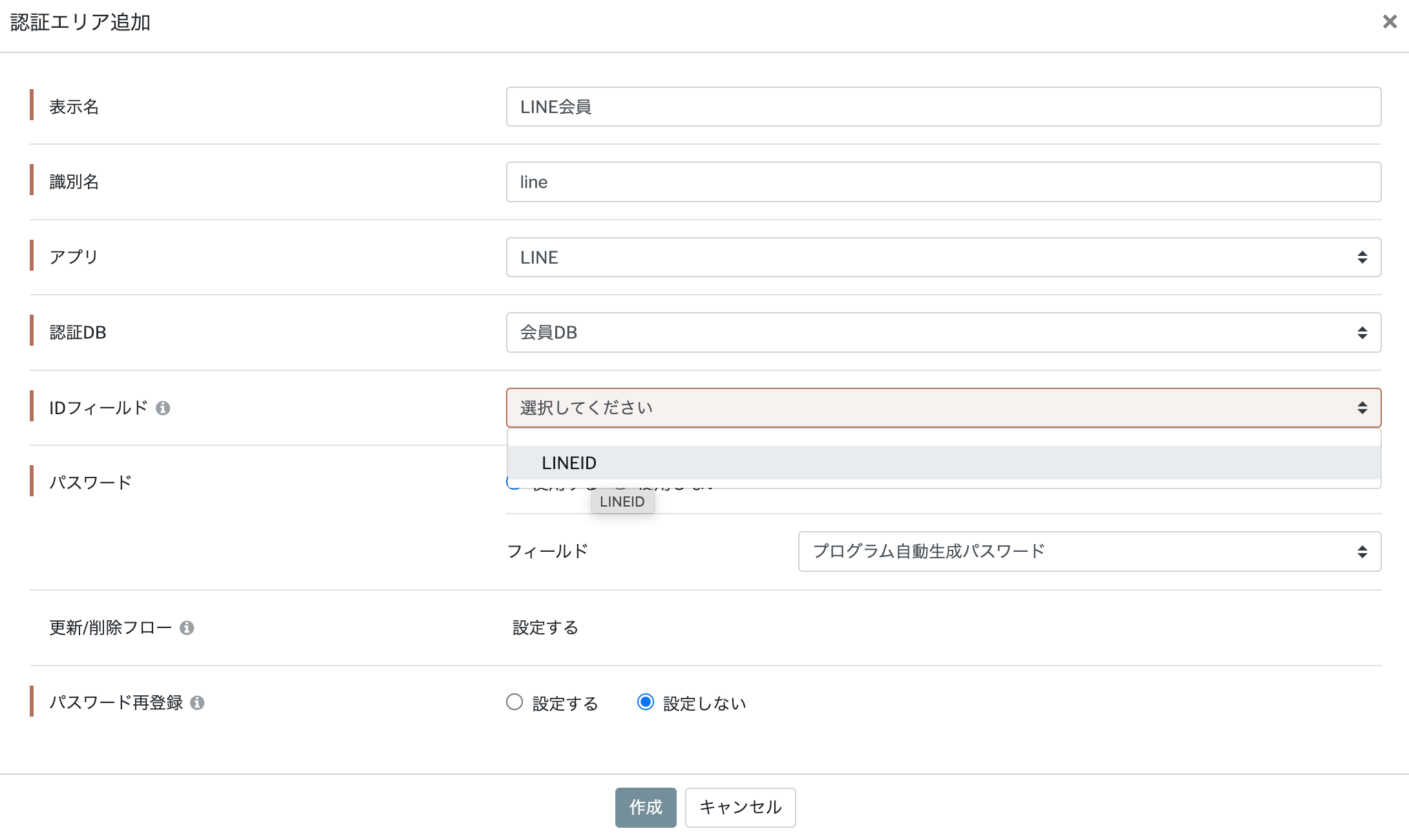
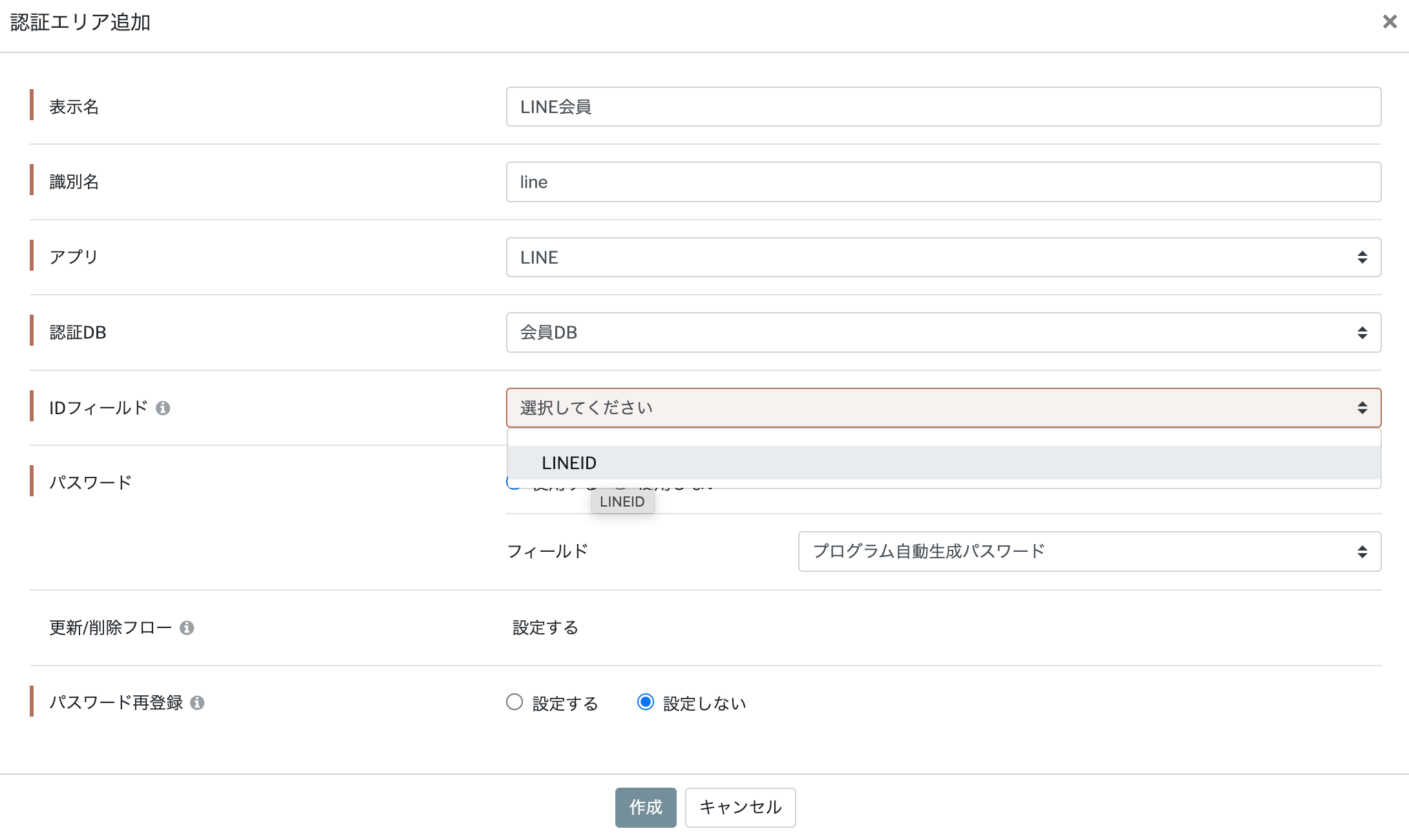
認証エリアのIDフィールドで「LINEID」が選べるようになった!


認証エリアも発行完了。IDを選ぶところでわからなくなって焦ったけど、「これで大丈夫」と言ってもらえるとやっぱり安心だなぁ!


うーん、次はSTEP3までできたから次はSTEP4だけど「ログイン処理プログラム実装」か…。
このあとどう進めたら良いかわからないし、一回内製化支援チームに連絡してみよっと!
このあとどう進めたら良いかわからないし、一回内製化支援チームに連絡してみよっと!
----------------チャット開始----------------

以下2点についてお伺いします。
①ここまでのアプリ構成のレビュー&アドバイスの実施方法
STEP3まで進めましたが、どのように共有すればよいでしょうか?
②LINEログイン処理実装の支援
STEP4を進めたいです。
参考にすべきサイトもしくは、サンプルコードがありましたらいただけますと幸いです。
①ここまでのアプリ構成のレビュー&アドバイスの実施方法
STEP3まで進めましたが、どのように共有すればよいでしょうか?
②LINEログイン処理実装の支援
STEP4を進めたいです。
参考にすべきサイトもしくは、サンプルコードがありましたらいただけますと幸いです。

LINEログイン処理について現在今週中を目途に検証をしています。
来週にはサンプルコードをお渡しできる見込みですので、申し訳ありませんが少々お待ちください。
アプリ構成のレビュー&アドバイスですが、 今回はサンプルコードの解説も併せてできればと思いますのでWeb会議での実施を考えています。
下記候補日にてお時間いただけますか。 レビュー&アドバイスとサンプルコード解説のため2時間ほどを予定しています。
7/13(水)14時-16時
7/15(金)14時-16時
上記で難しい場合はご都合の良い日程をご提示いただけると幸いです。
よろしくお願いいたします。
来週にはサンプルコードをお渡しできる見込みですので、申し訳ありませんが少々お待ちください。
アプリ構成のレビュー&アドバイスですが、 今回はサンプルコードの解説も併せてできればと思いますのでWeb会議での実施を考えています。
下記候補日にてお時間いただけますか。 レビュー&アドバイスとサンプルコード解説のため2時間ほどを予定しています。
7/13(水)14時-16時
7/15(金)14時-16時
上記で難しい場合はご都合の良い日程をご提示いただけると幸いです。
よろしくお願いいたします。

7/15(金)14時-16時でお願いできますか。

7/15(金)14時-16時、承知しました。よろしくお願いします。
STEP4の想定スケジュールがおしてしまって申し訳ありません。
STEP5で着手できる部分があれば先行して作成いただければと思います。
よろしくお願いいたします。
STEP4の想定スケジュールがおしてしまって申し訳ありません。
STEP5で着手できる部分があれば先行して作成いただければと思います。
よろしくお願いいたします。
----------------チャット終了----------------
このように内製化支援チームからWEB会議を申込まれることもあります。逆にユーザ側から会話したい場合にもチャットでご連絡いただければ調整可能です。
感想

チャットでも丁寧に返信してもらえて助かった!

うちさんに任せっぱなしだった…。内製化支援チームもリアルタイムで把握することはできないから、わたしたちがどこまで進んでいるか、進行役として進捗や作成目処をこまめに共有しておくとよかったかも。

要件定義の時に、認証IDの案内ができずお手数をお掛けして申し訳なかったなぁ。
ただSPIRAL ver.2は後からDBにフィールド追加しても属性変更や並び順変更が可能なので、リカバリーができて良かった!
ただSPIRAL ver.2は後からDBにフィールド追加しても属性変更や並び順変更が可能なので、リカバリーができて良かった!
次回予告
無事にSTEP3まで進めることができましたが、スケジュールの雲行きが怪しくなってきました…。次回は「アプリレビュー&LINEログインサンプルコード説明会編」お楽しみに!
スパイラル株式会社では内製化支援を提供しております。

第5話を読む
非エンジニアが内製化支援サービスを使ってWEBアプリを内製する物語 その⑤
