スパイラルの検索フォームは、「設定デザイン」または「ソースデザイン」からデザイン編集を行います。
※これらの違いについては、前回のTips「検索フォームにカレンダー表示を実装する方法」でご紹介しています。
複数の検索対象フィールド、例えば「姓名を横並び」にする場合、ソースデザインから編集する必要があります。
今回は、その方法についてご紹介していきます。
デモはこちら
「設定デザイン」で検索対象フィールドを追加する
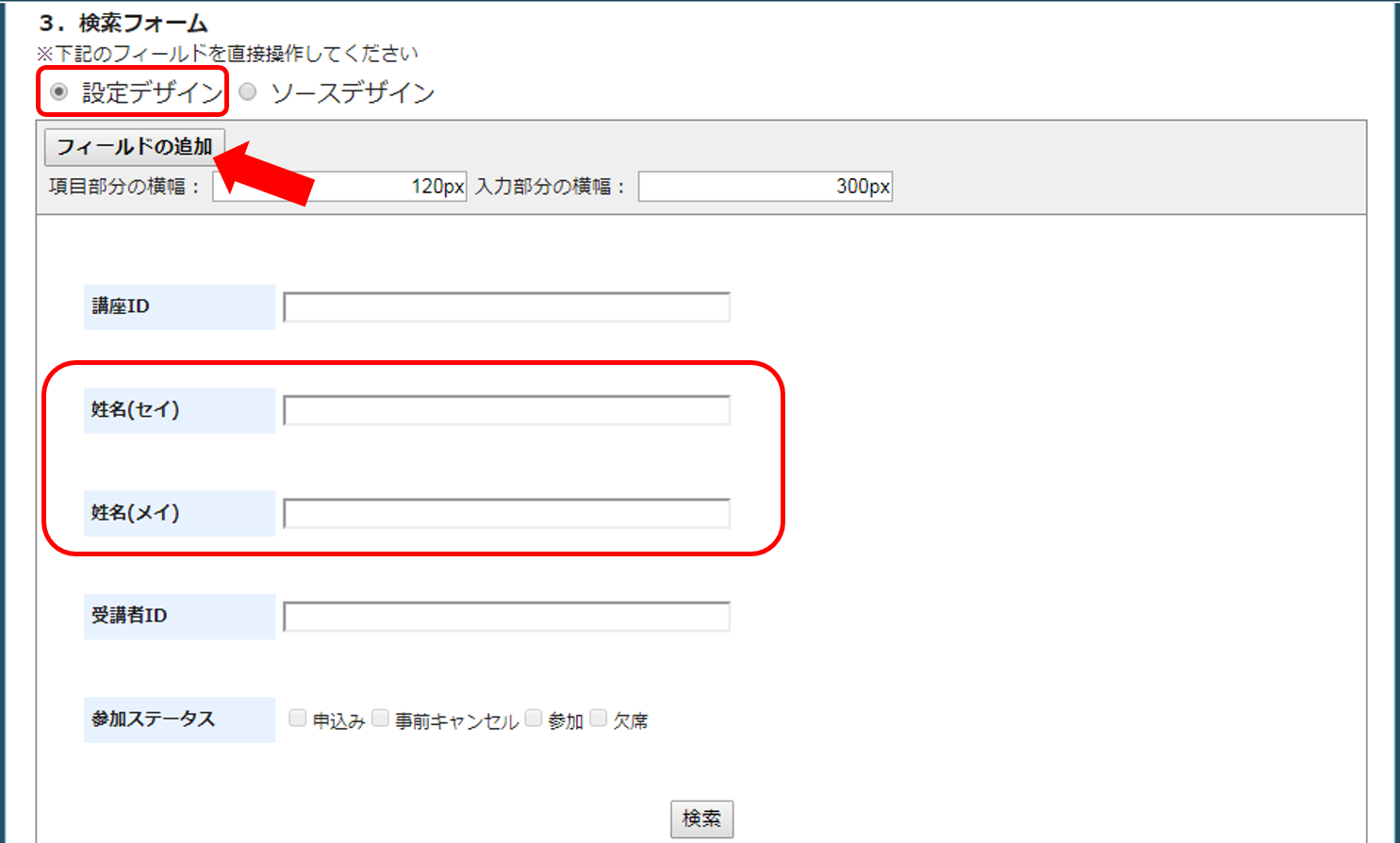
一覧表の検索フォーム設定から、まずは「設定デザイン」を選択し、検索対象とするフィールドを追加します。
追加したら、保存ボタンを押します。
「ソースデザイン」でXSLを編集する
続いて、「ソースデザイン」を選択。
XML設定では、先程追加したフィールドの使用設定欄にチェックが入っていることが分かります。
確認が済んだら、XSL設定に移りましょう。
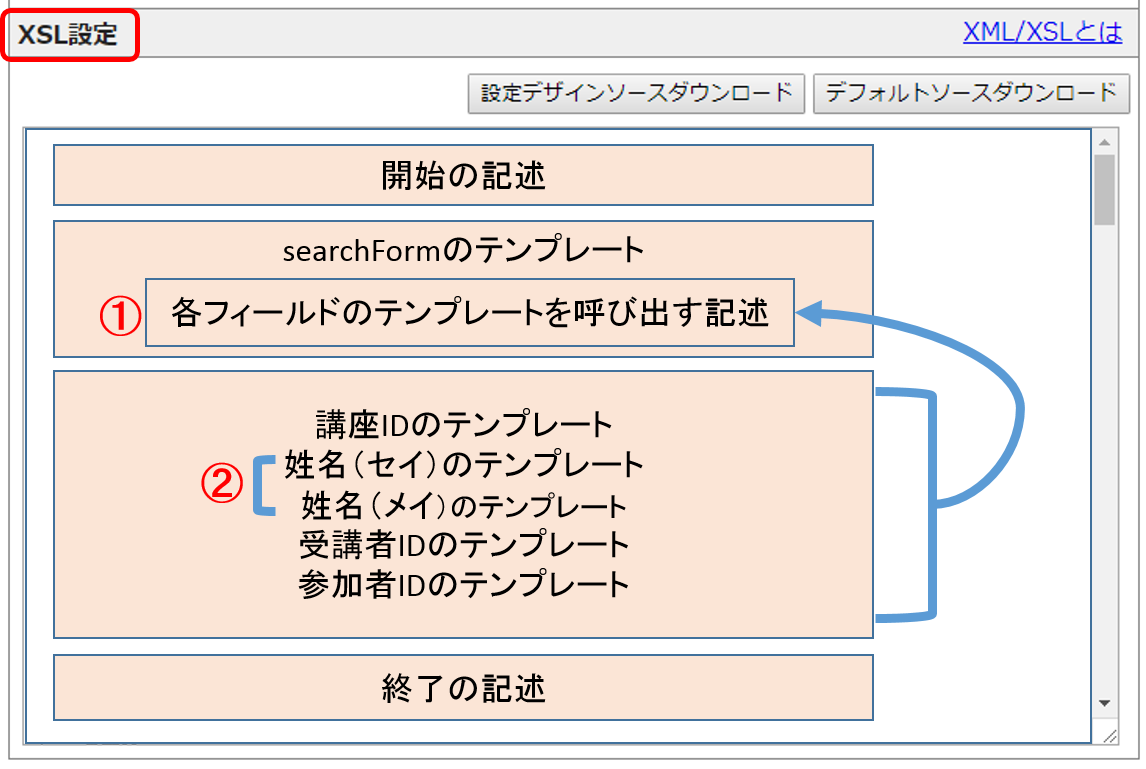
ソース編集の前に、【検索フォームXSLの構造】について見ていきたいと思います。
構造をみると、「各フィールドを呼び出す“searchFormのテンプレート”」「“各フィールド(フォーム)のテンプレート”」の2つのパーツから成り立っていることが分かります。
編集箇所は以下の2箇所です。
(1)searchFormのテンプレート内「各テンプレートを呼び出す記述」
・姓名を呼び出す記述部分を<tr><td>タグで囲む
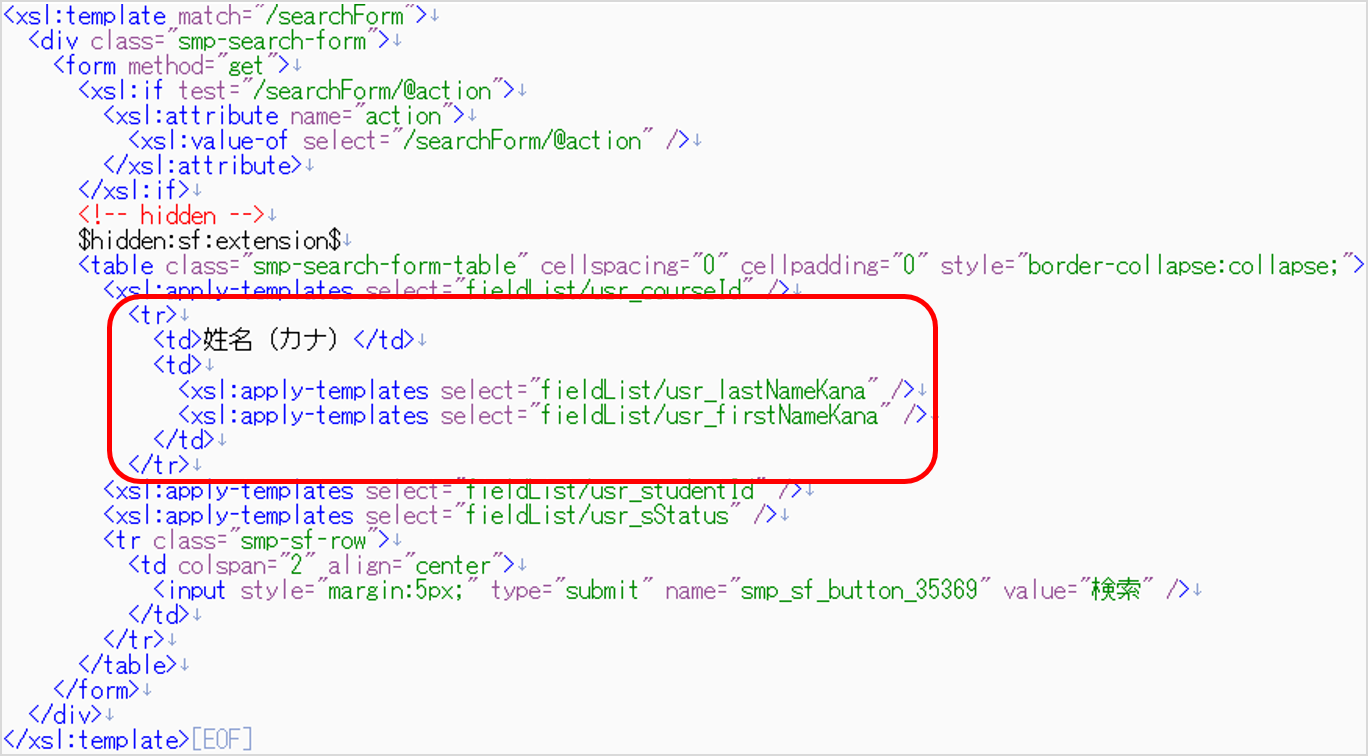
変更前のソース
変更後のソース
(2)「姓名(セイ)(メイ)のテンプレート」
・<table>構成を<div>に変更
・検索機能の記述を残し、デザインに関わる記述を削除
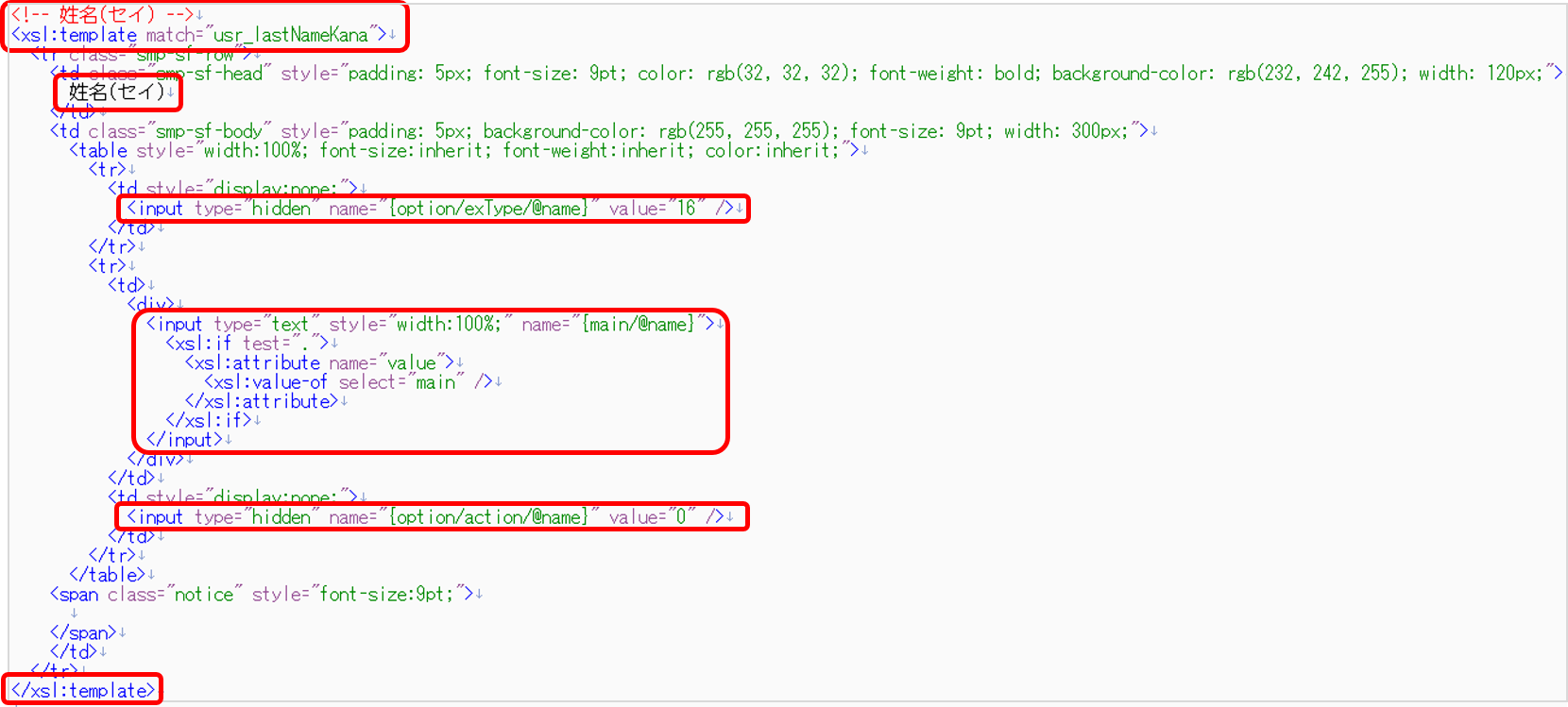
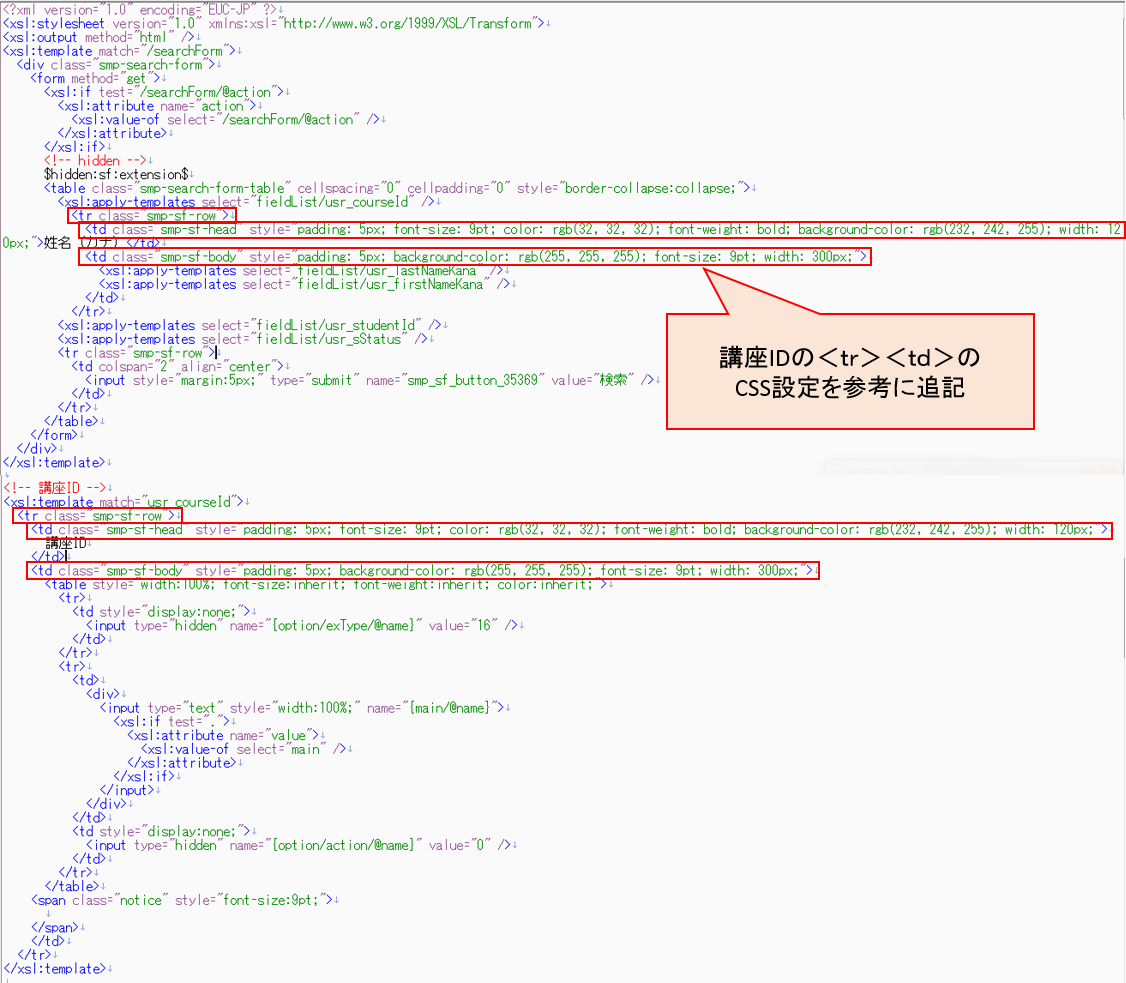
変更前のソース(赤枠は残します) ※画像をクリックすると拡大表示
変更後のソース
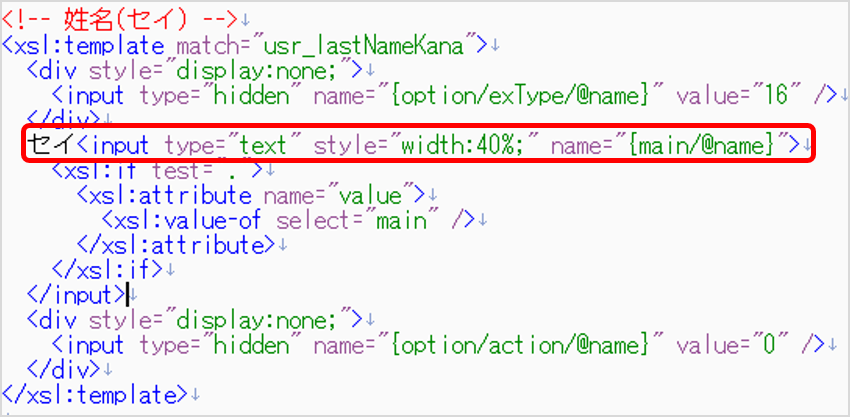
<!-- 姓名(セイ) -->
<xsl:template match="usr_lastNameKana">
<div style="display:none;">
<input type="hidden" name="{option/exType/@name}" value="16" />
</div>
セイ<input type="text" style="width:100%;" name="{main/@name}">
<xsl:if test=".">
<xsl:attribute name="value">
<xsl:value-of select="main" />
</xsl:attribute>
</xsl:if>
</input>
<div style="display:none;">
<input type="hidden" name="{option/action/@name}" value="0" />
</div>
</xsl:template>
姓名(メイ)のテンプレートも同じように、変更します。
編集した検索対象フィールドにCSSを追加する
姓名のフィールドを横並びさせるベースは出来ました。
最後に、変更した「姓名(カナ)テンプレートを呼び出す記述」に、「各フィールドのテンプレート」の<tr><td>で設定しているCSSを追加します。
また、姓名入力欄の幅の調整も必要です。こちらに関しては、今回width:40%で設定しています。
CSS設定後 ※画像をクリックすると拡大表示
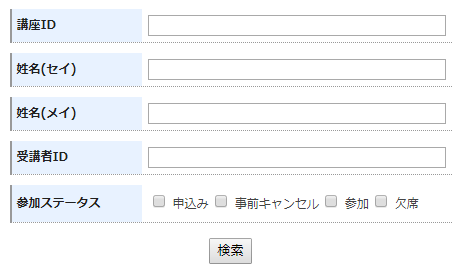
【カスタマイズ前】
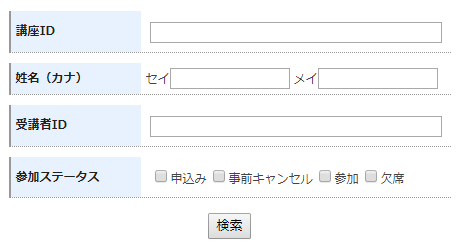
【カスタマイズ後】