スパイラルのWebアプリ機能を使えば、5分で検索機能のついた一覧表を作成することができます。
一覧表のデザイン設定方法は下記の2種類。
・設定デザイン
「表形式」や「数値」を利用して、どなたでもデザインの設定を行うことが可能
・ソースデザイン
XMLやXSLの知識が必要ですが、自由に設定を行うことが可能
詳細はサポートサイトを参照してください。
XML/XSLについて
そこで今回は、ソースデザインの編集を行い、日付検索のフォームにカレンダーを表示させる方法をご紹介します。
デモはこちら
「設定デザイン」で検索対象フィールドを追加する
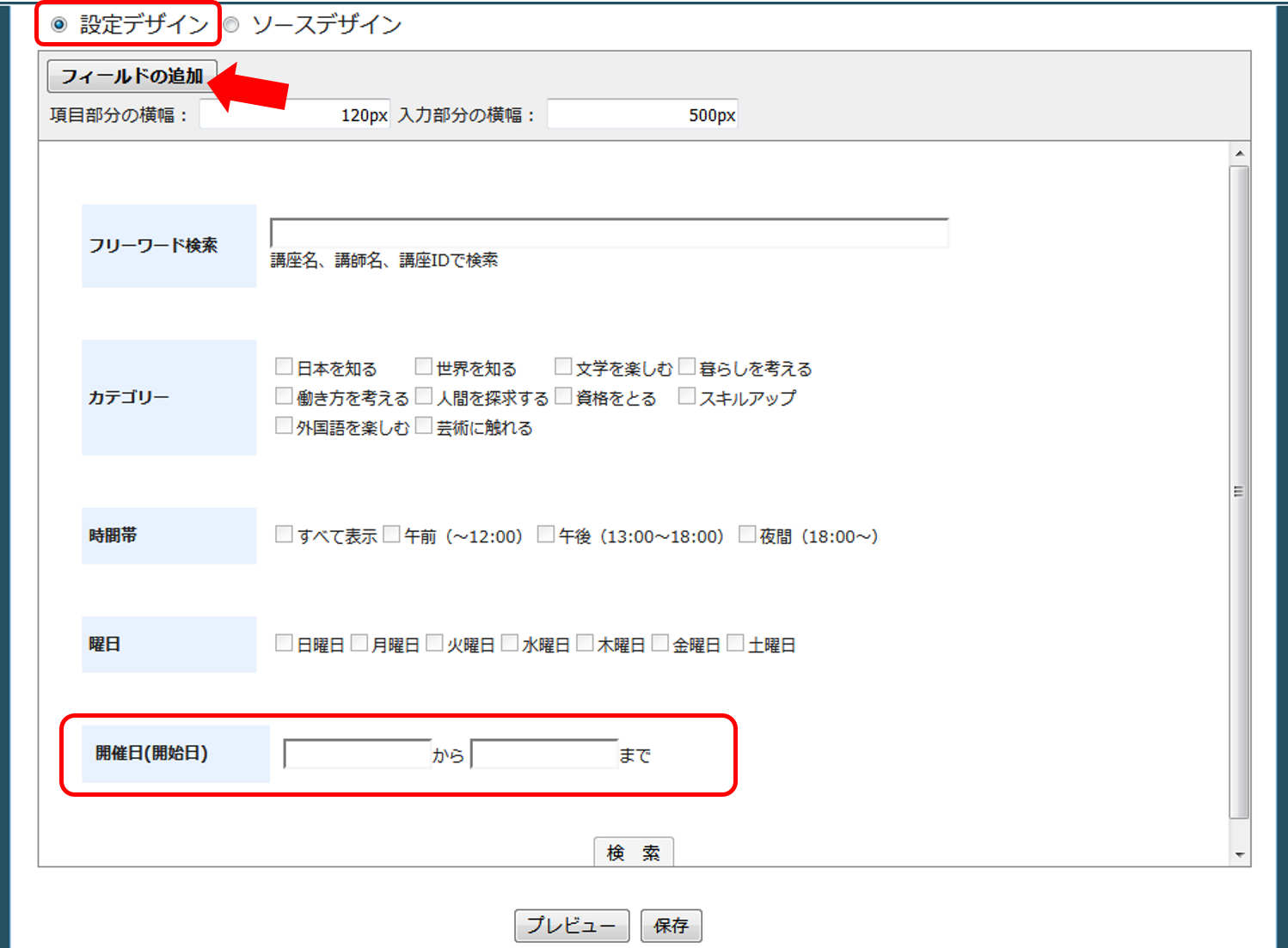
一覧表の検索フォーム設定から、まずは「設定デザイン」を選択。
検索対象とするフィールドを追加します。
追加したら、保存をクリックしてください。
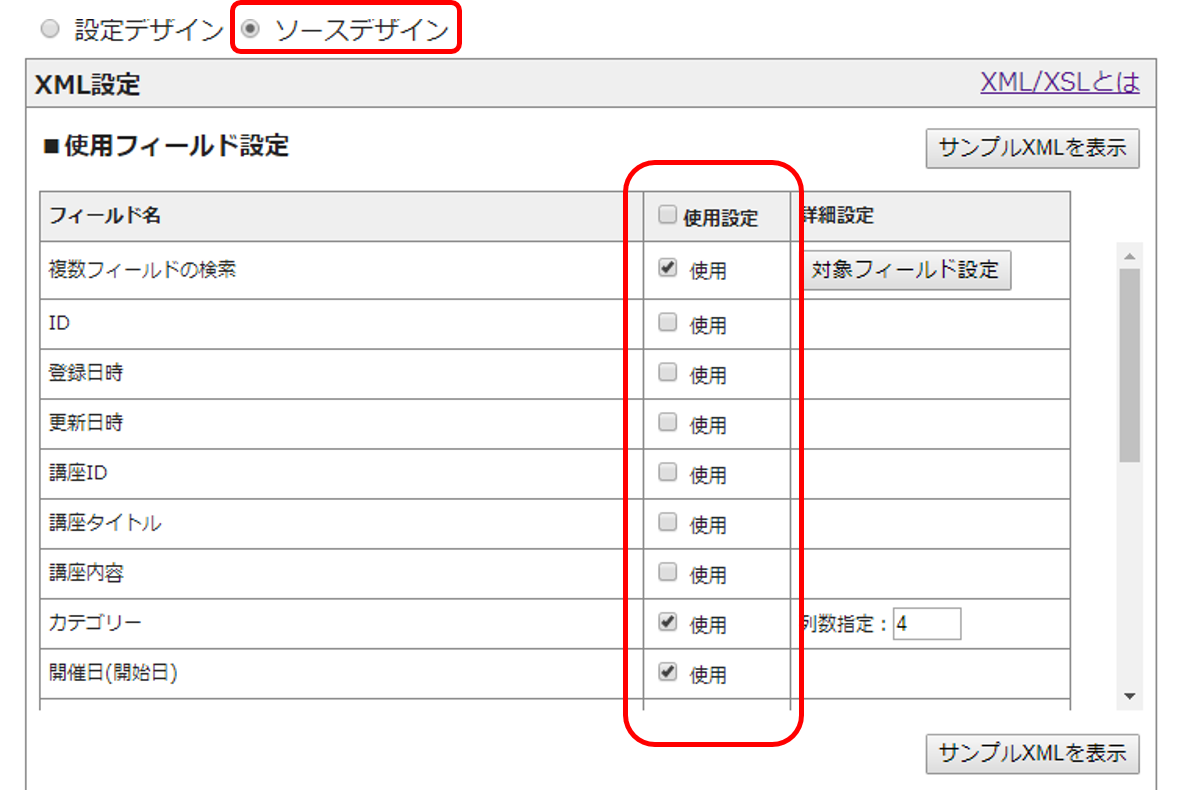
「ソースデザイン」でXSLを編集する
次に、「ソースデザイン」に切り替えます。先程「設定デザイン」で追加したフィールドの、XML設定の使用設定欄にチェックが入っています。
XMLの確認を終えたら、XSLのソース編集を行います。
日付を入力するinputタグに、idを付与したら保存をクリック。
これでXSLのソース編集はOKです。
一覧表にjQueryの設定をする
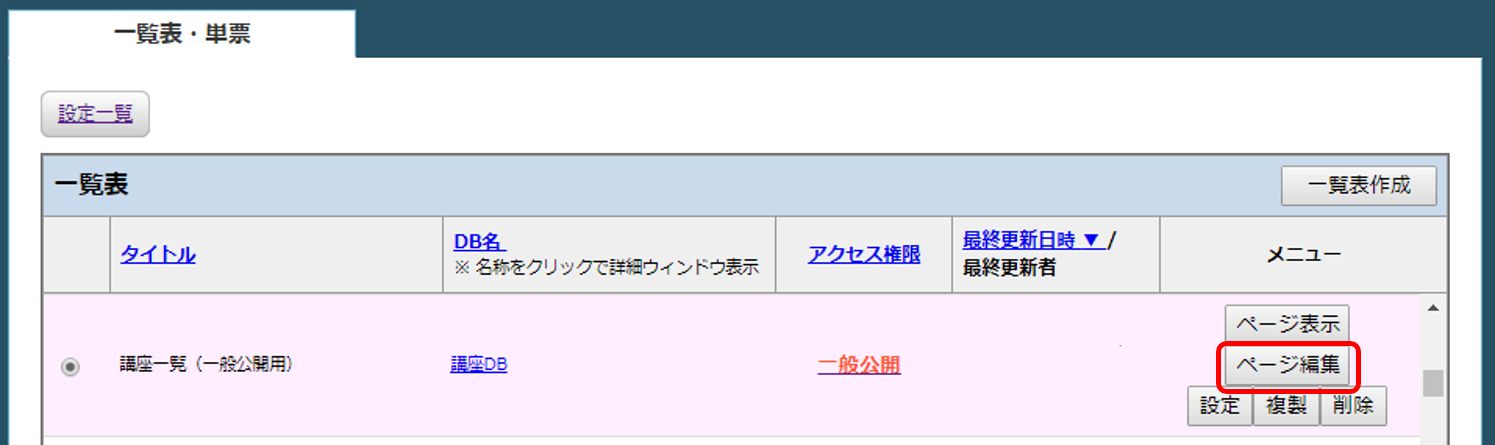
最後に、一覧表のページ編集から、HTMLソースにjQueryのカレンダー設定等の記述を追加します。
jQueryは、JavaScriptを元にファイル化された、比較的取扱いのしやすいプログラムです。今回は、「jQuery UI Datepicker」を使用して、カレンダーを表示させたいと思います。
jQuery公式サイト
jQuery UI公式サイト
【jQueryとjQuery UI Datepickerの導入】
1、jQueryの導入
以前はjQueryの公式サイトからjQuery本体をダウンロードし、実装ページと同じサーバー内にダウンロードしたjQueryを設置する必要がありましたが、今はさらに簡易的になりました。
「Google Hosted Libraries」に設置されたscriptコードを、一覧表の<head>内に記述するだけ導入することができます。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
2、jQuery UI Datepickerの導入
このライブラリを使用するにはまず、jQueryのプラグイン「jQuery UI」を導入する必要があります。
こちらも「Google Hosted Libraries」で提供しています。
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css"> <script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
また、カレンダーを日本語表記させるために、下記scriptも追加しましょう。
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1/i18n/jquery.ui.datepicker-ja.min.js"></script>
3、実装用コードの記述
<script>
$( function() {
$( "#calendar1" ).datepicker();
$( "#calendar2" ).datepicker();
} );
</script>
上記1から3のコード、すべてを一覧表のHTMLの<head>内に記述して保存。
日付入力欄をクリックすると、カレンダーが表示されるはずです!
【 まとめ 】
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1/i18n/jquery.ui.datepicker-ja.min.js"></script>
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css">
<script>
$( function() {
$( "#calendar1" ).datepicker();
$( "#calendar2" ).datepicker();
} );
</script>
※ 上記コードは記事公開時点のものです。導入の際は、公式サイトの確認をおすすめします。
【カレンダーのデザインについて】
【jQueryとjQuery ui Datepickerの導入】の2でご紹介した、
<link rel=”stylesheet” href=”https・・・・・・>の“/smoothness/”を、適用したいテーマ名に変更すればOKです。
テーマは、jQuery UI公式サイトのテーマページ、左側のウェジェット内「Gallery」から選択できます。