SPIRAL ver.2ではheadタグやCSSが個別で記載できるため、Webフォントを簡単に導入することができます。
この記事では、Webフォント(Google Fonts)についての簡単な紹介と、その設定方法を説明いたします。
Webフォントを使わずにフォントの指定を行う場合は、ページにデフォルトフォントを指定する方法をご覧ください。
この記事では、Webフォント(Google Fonts)についての簡単な紹介と、その設定方法を説明いたします。
Webフォントを使わずにフォントの指定を行う場合は、ページにデフォルトフォントを指定する方法をご覧ください。
Webフォントとは
Webフォントとは、サーバー上にアップロードされたフォントデータを読み込み、Webページ上に表示できるようにする仕組みです。
メリット
・OS、端末、バージョンの違いの関わらず、同じフォントを表示できる
・デザイン性や読みやすさを重視したフォントを利用できる
・フォントを画像化するよりも軽量かつ綺麗に表示できて、修正も簡単に対応できる
・デザイン性や読みやすさを重視したフォントを利用できる
・フォントを画像化するよりも軽量かつ綺麗に表示できて、修正も簡単に対応できる
デメリット
・使用するフォントの種類が多いと読み込みが重くなる
・日本語Webフォントが使える無料サービスが少ない
・日本語Webフォントが使える無料サービスが少ない
Google Fontsは無料で利用できる
設定方法
SPIRAL ver.2のページでGoogle Fontsのフォントを表示する手順を説明いたします。
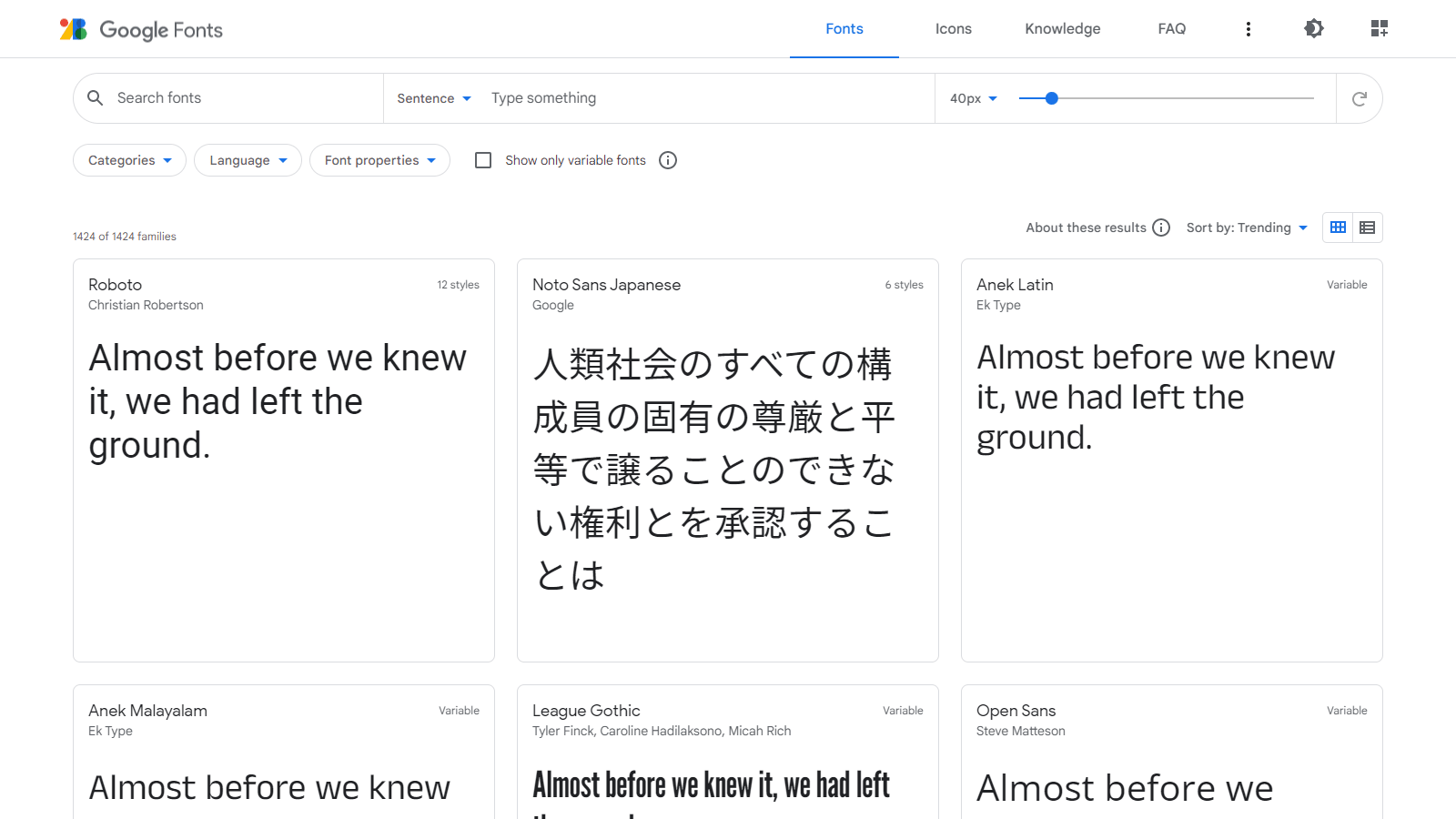
1. Google Fontsにアクセスする
Google Fontsにアクセスします。
2. フォントを検索する
利用したいフォントを検索します。
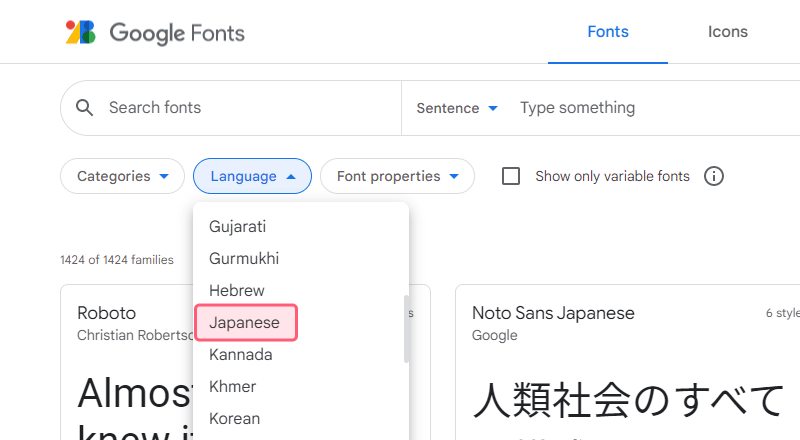
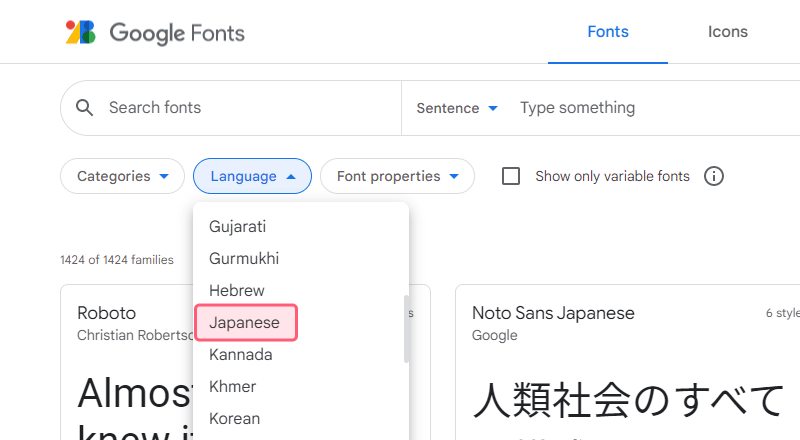
日本語のフォントを探すには、「Language」から「Japanese」を選択します。

日本語のフォントを探すには、「Language」から「Japanese」を選択します。

3. 利用するフォントを追加する
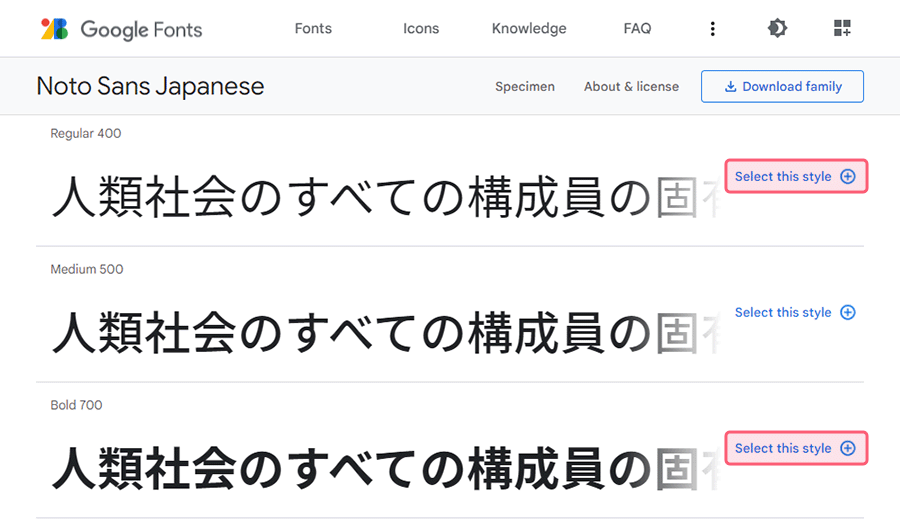
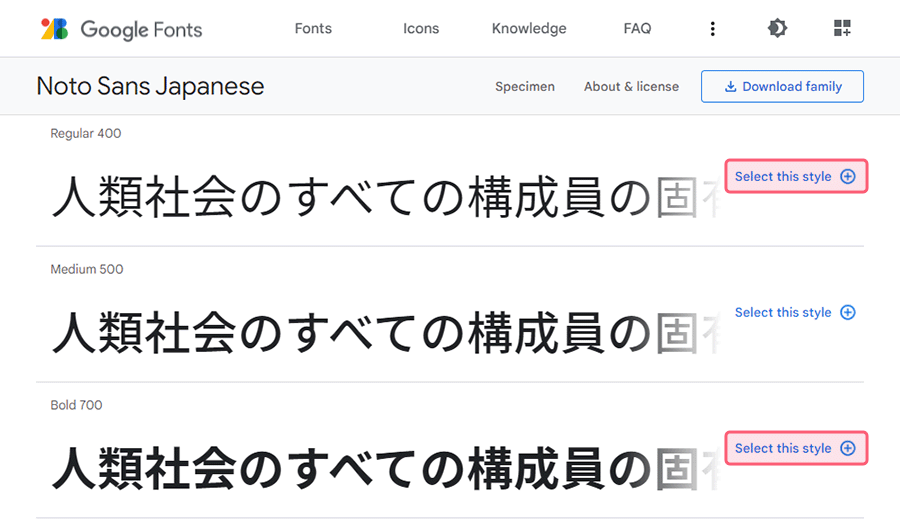
検索画面から利用したいフォントのページに飛びます。
Stylesのフォント一覧から、使用したい太さのフォントの右側にある「Select this style」を選択して追加します。
フォントの太さは基本的に、Regular 400(標準)と、Bold 700(太字)を選択します。
細字や極太字などは、必要な場合のみ追加してください。
※フォントによって用意されている太さは異なります。

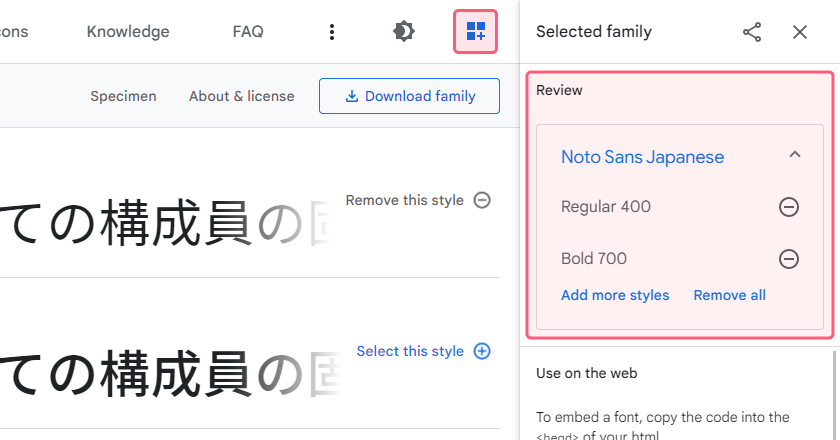
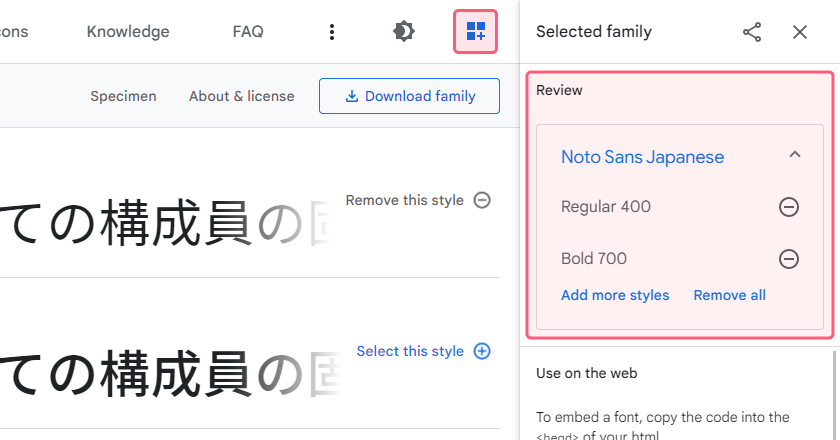
追加したフォントは画面右上のアイコンをクリックして、「Selected family」の「Review」で確認や削除ができます。

Stylesのフォント一覧から、使用したい太さのフォントの右側にある「Select this style」を選択して追加します。
フォントの太さは基本的に、Regular 400(標準)と、Bold 700(太字)を選択します。
細字や極太字などは、必要な場合のみ追加してください。
※フォントによって用意されている太さは異なります。

追加したフォントは画面右上のアイコンをクリックして、「Selected family」の「Review」で確認や削除ができます。

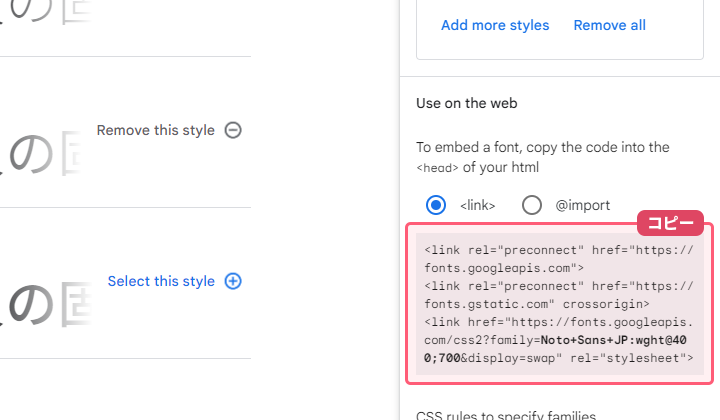
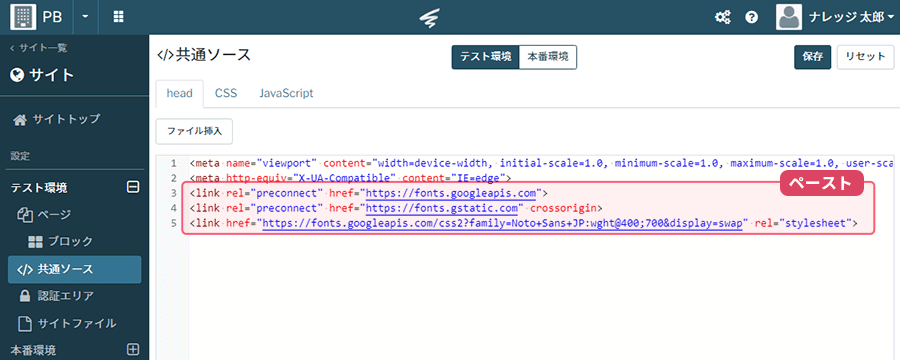
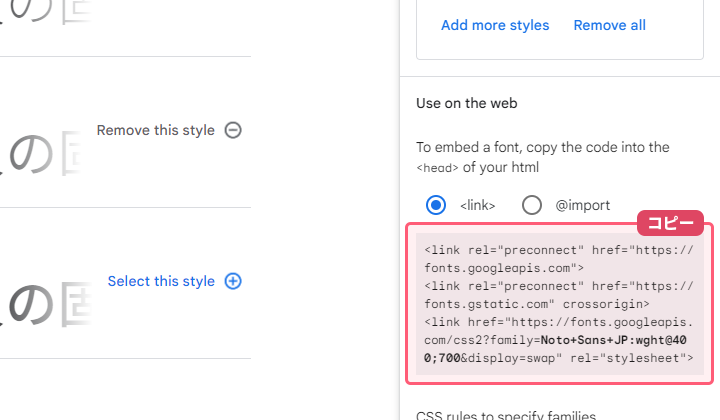
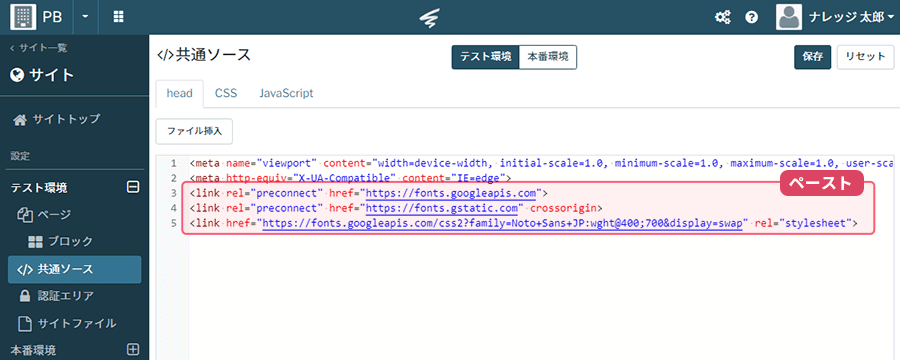
4. <link>内のコードをheadにコピペする
<link>内のコードを、SPIRAL ver.2側のhead内にコピペして追加します。


SPIRAL ver.2でheadを記述できる箇所は 共通ソース、ページ の2箇所あります。


SPIRAL ver.2でheadを記述できる箇所は 共通ソース、ページ の2箇所あります。
・共通ソース
サイト内の全ページでWebフォントを読み込みます。
サイト全体のフォントを一括で変更する場合や、多数のページでWebフォントを使用する予定の場合は、共通ソースのheadに記述します。
サイト全体のフォントを一括で変更する場合や、多数のページでWebフォントを使用する予定の場合は、共通ソースのheadに記述します。
・ページ
コードをheadに追加しただけでは、「フォントを読み込む」記述をしただけで、「フォントを指定する」記述はまだしていないため、この段階でフォントは変わりません。
設定したページ内でのみWebフォントを読み込みます。
一部のページだけでWebフォントを使用する場合は、使用する各ページのheadに記述します。
一部のページだけでWebフォントを使用する場合は、使用する各ページのheadに記述します。
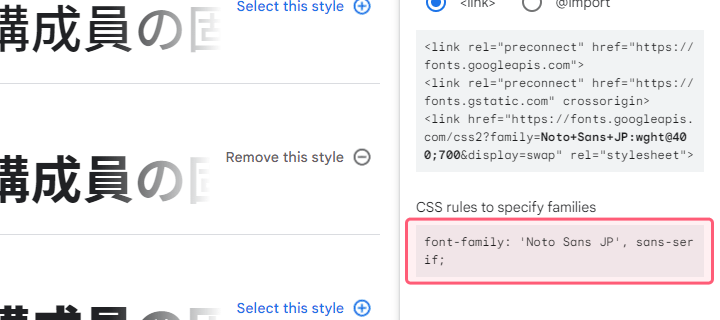
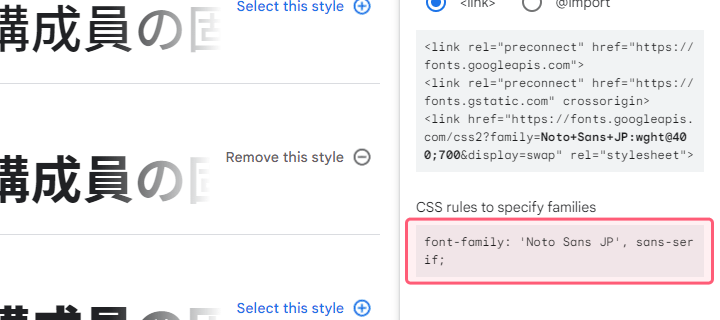
5. Webフォントを指定する記述をCSSに追加する
「CSS rules to specify families」内のコードを使って、Webフォントを指定するCSSを作成します。

・bodyタグで一括指定する

・bodyタグで一括指定する
共通ソースのCSSに記述した場合は、サイト内の全ページの文字に適用されます。
ページのCSSに記述した場合は、そのページ内の全文字に適用されます。
下記コード内の赤字の箇所を「CSS rules to specify families」内のコードに置き換えて使用してください。
・クラスを作成して一部のタグだけに指定するページのCSSに記述した場合は、そのページ内の全文字に適用されます。
下記コード内の赤字の箇所を「CSS rules to specify families」内のコードに置き換えて使用してください。
CSS
body {
font-family: 〇〇〇〇;
}
Webフォントを指定するクラスを作成して、フォントを変えたいタグだけにクラスを指定する方法です。
CSSの記載とは別で、ページやブロック側でソース編集をして、タグにクラスを割り当てる必要があります。
下記コード内の赤字の箇所を「CSS rules to specify families」内のコードに置き換えて使用してください。
クラス名は自由に命名できます。
(下記のコードでは「font-txt」というクラス名にしています。)

CSSの記載とは別で、ページやブロック側でソース編集をして、タグにクラスを割り当てる必要があります。
下記コード内の赤字の箇所を「CSS rules to specify families」内のコードに置き換えて使用してください。
クラス名は自由に命名できます。
(下記のコードでは「font-txt」というクラス名にしています。)
CSS
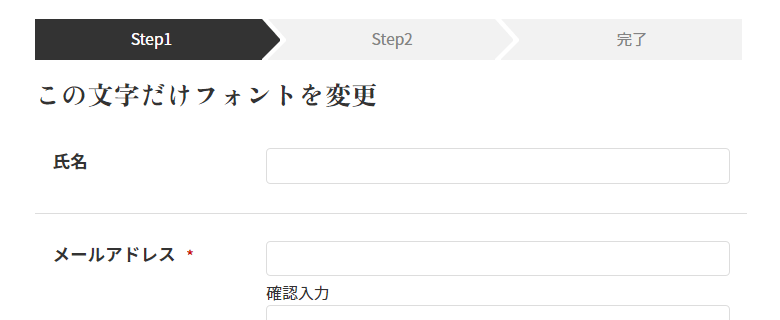
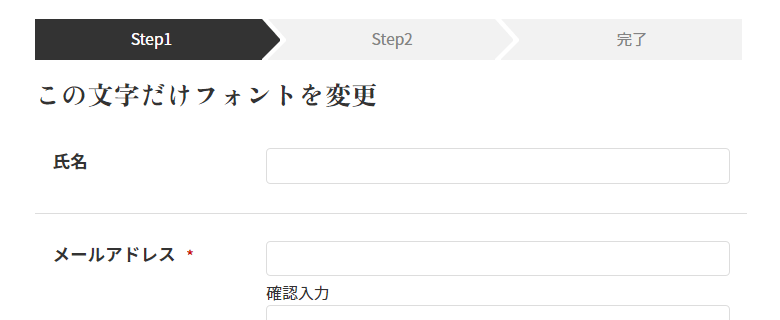
HTMLの例.font-txt {
font-family: 〇〇〇〇;
}
︙
<p><span class="font-txt" style="font-size: 18pt;">この文字だけフォントを変更</span></p>
︙

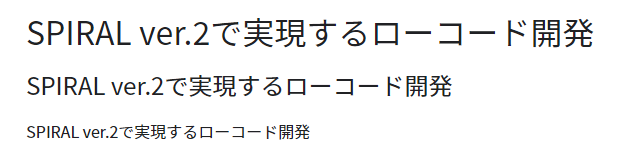
おすすめフォント
Noto Sans Japanese

シンプルでキレイな角ゴシックのフォントです。
クセが無いので、どんなサイトにも馴染みます。
ナレッジサイトでも使用しているフォントも、この「Noto Sans Japanese」です。
M PLUS 1

ふところが広く、「メイリオ」に似たフォントです。
文字が大きく、アキがしっかりと取られていて、読みやすいフォントです。
注意点
必要なフォントだけを読み込む
日本語フォントは、ひらがなやカタカナから漢字までと文字数が膨大なため、容量が大きいという特徴があります。
読み込むフォントの種類が多いほど容量も増えていき、ページの表示速度が遅くなってしまうため、読み込むフォントは必要最低限にしておきましょう。
読み込むフォントの種類が多いほど容量も増えていき、ページの表示速度が遅くなってしまうため、読み込むフォントは必要最低限にしておきましょう。
デザイン性の強いフォントは非推奨
デザイン性の強いフォントをページ全体に適用するのは非推奨です。
可読性・判読性が大きく失われ、利用者に優しくないサイトになってしまいます。
可読性・判読性が大きく失われ、利用者に優しくないサイトになってしまいます。
悪い例