スパイラルで一覧表を作成していると、「こんなことできたらいいな・・・」と感じる機会があるのではないでしょうか?
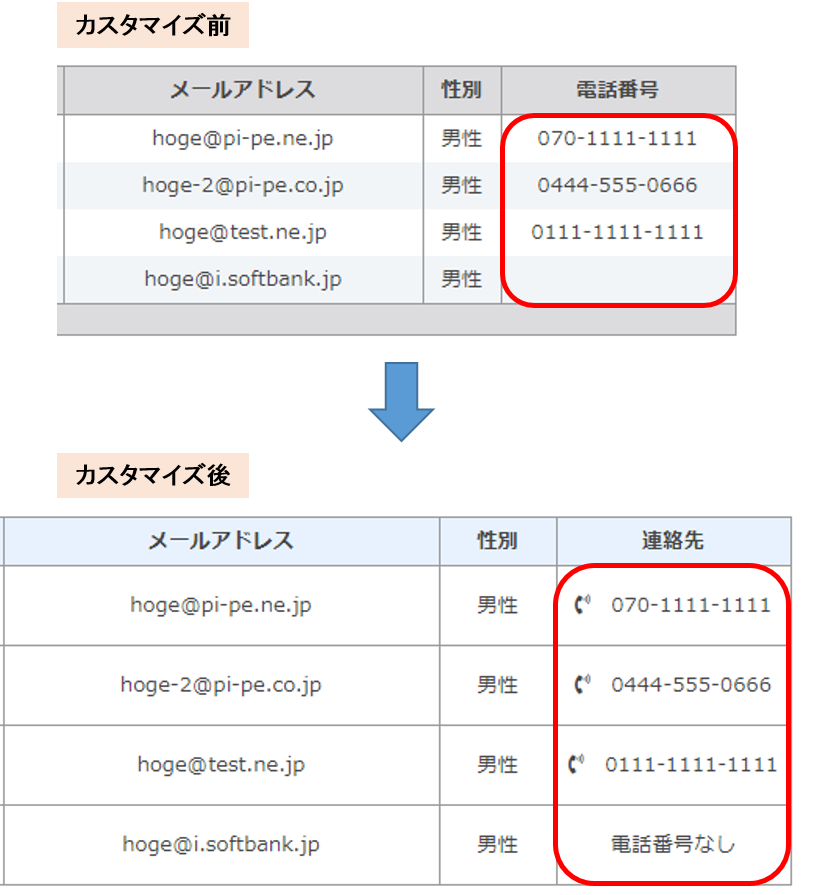
今回は、XSLソースを編集して、電話番号のフィールドに値がある場合のみ「アイコンと電話番号」を表示させて、値がない場合は「番号なし」と表示されるよう、データの出し分けをする方法をご紹介します。
デモはこちら
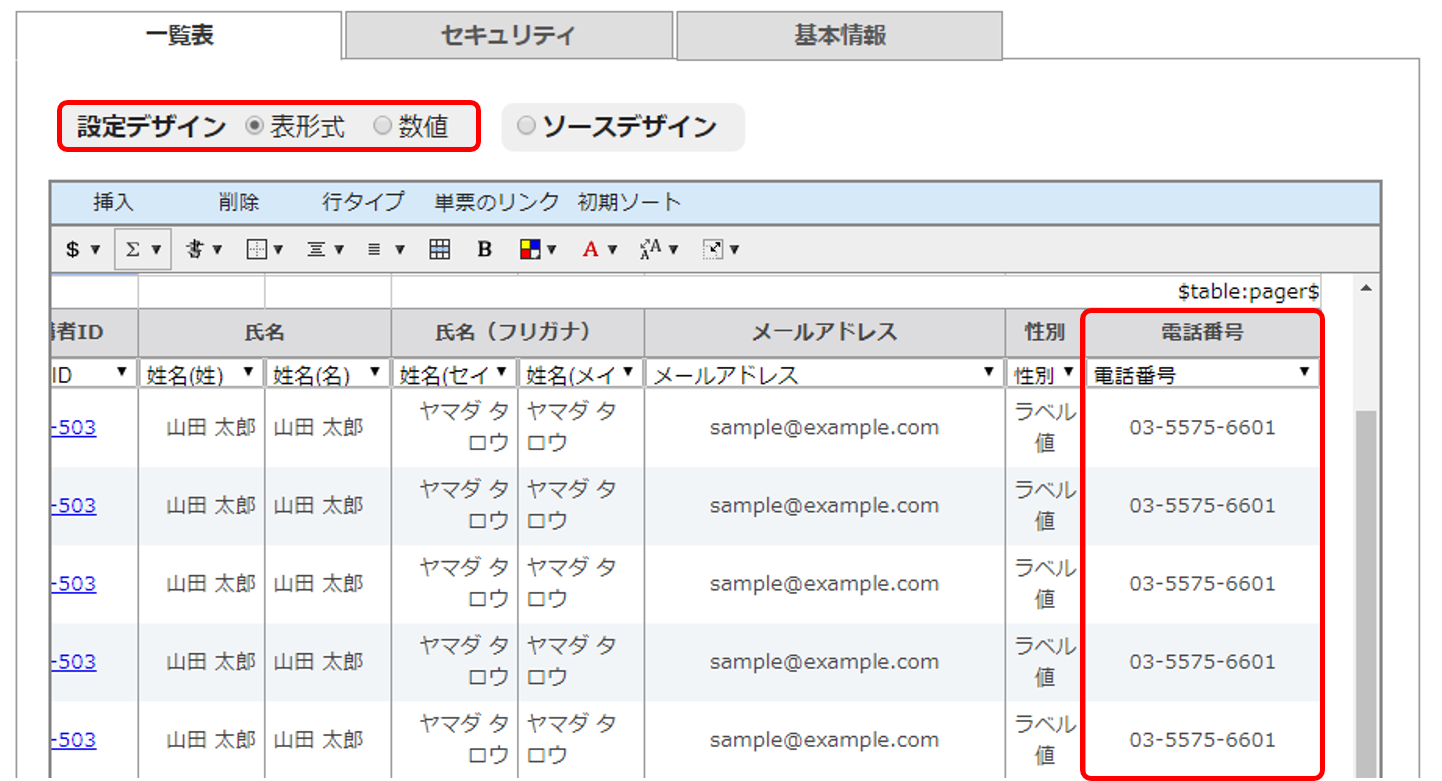
「設定デザイン」で一覧表の項目を設定
まずは、一覧表の「設定デザイン」で表示させたいフィールドを追加しておきます。詳しい設定方法は、スパイラルサポートサイト「一覧表・単票 」をご覧ください。
フィールドを追加したら、保存をクリックします。
「ソースデザイン」でXSLを編集する
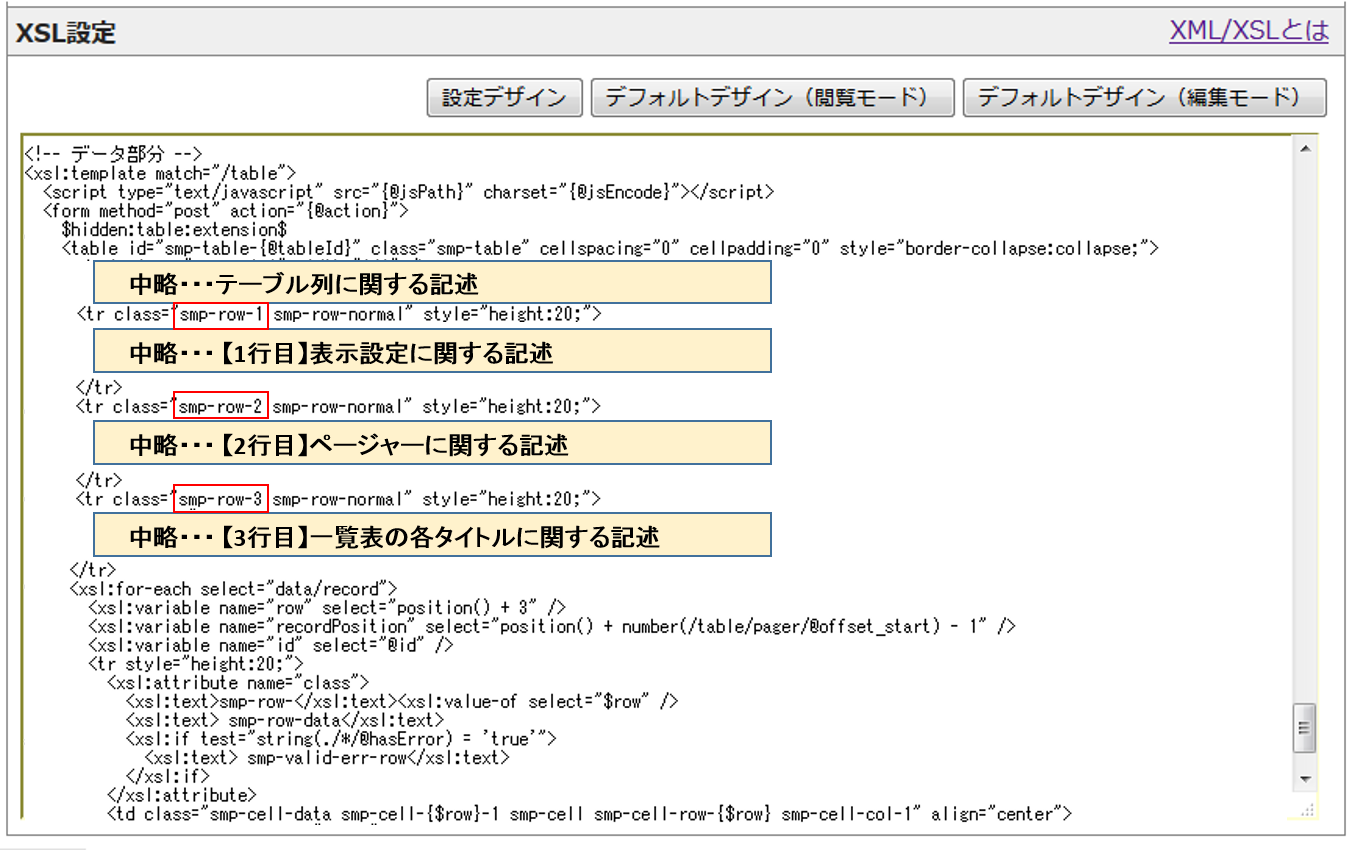
それでは、XSLソースの構造を見ていきましょう。
【XSL】
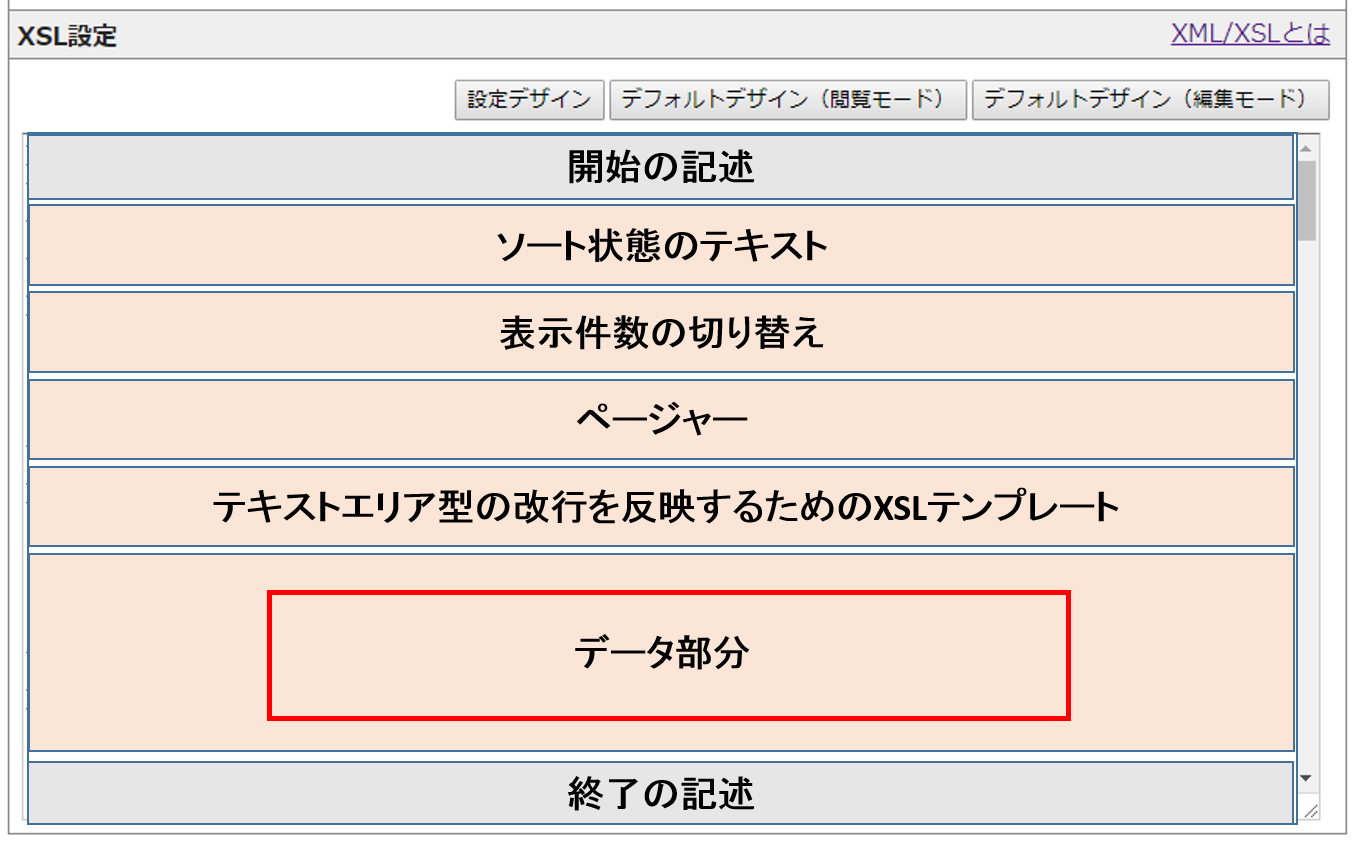
XSLソース内「データ部分」は<table>で構成されています。
【データ部分】
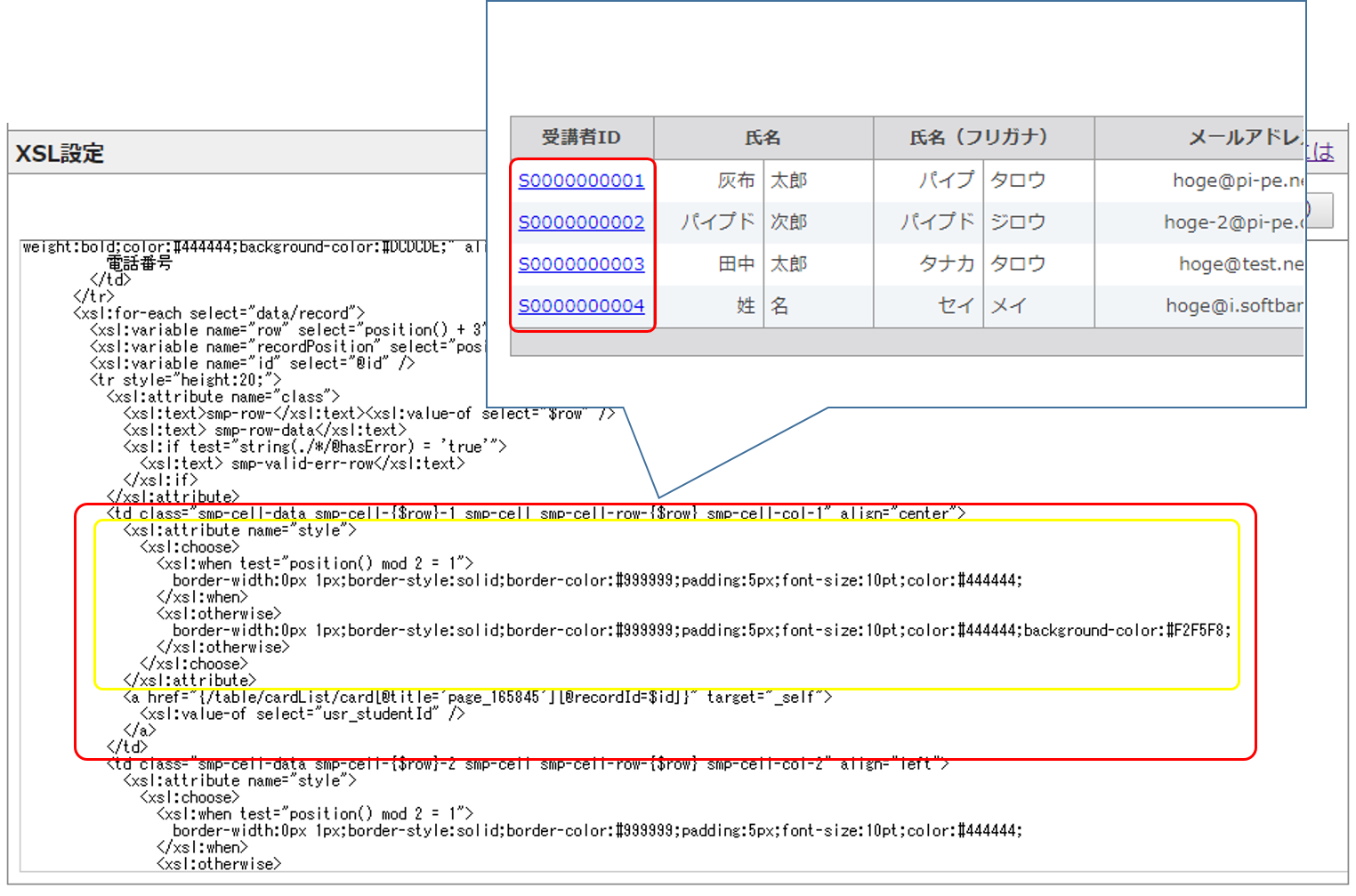
上図から、<xsl:for-each select=”data/record”>以降は一覧表のフィールド(項目)の値に関する記述ということが分かります。
黄色で囲まれた部分の<xsl:choose>は、偶数行と奇数行の背景色を出しわける、場合分け処理が記載されています。この<xsl:choose>を使用して、電話番号のデータも場合分け処理させます!
「データ部分」の<xsl:value-of select=”usr_phone” />を下記のように変更すると・・・
※<xsl:value-of select=”usr_●●●●(電話番号フィールドに設定した、差替キーワードが入ります)” />
<xsl:choose> <xsl:when test="usr_phone != ''"> <i class="fas fa-phone-volume"></i> <xsl:value-of select="usr_phone" /> </xsl:when> <xsl:otherwise> 電話番号なし </xsl:otherwise> </xsl:choose>
※カスタマイズ後の一覧表は事前に「設定デザイン」でスタイル変更しています。
カスタマイズ完了です!
Font Awesome の追加方法電話のアイコンはFont Awesomeを使用しています。
使用する場合は、一覧表設定画面の「ページ編集」の<head>内に下記リンクを導入してください。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css" integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp" crossorigin="anonymous">