SPIRAL ver.2はプログラミング経験がなくても、オリジナルの業務アプリの制作・カスタマイズできるローコード開発プラットフォームです。
詳しくは SPIRAL ver.2 とはをご覧ください。
SPIRAL ver.2を初めて操作する際に何をどう設定すればいいのか?どう管理すればいいのか?と迷う方も多いのではないでしょうか。そこで活用シーンが多い業務アプリの作成手順を通して、
アプリ(DB・メール)設計・構築 / サイト設計・構築 / ユーザ・アプリロール・グループ設定
に各工程を分け、ポイントやおすすめ機能・強化ガジェットを紹介いたします。
第一弾は「Web申請アプリ」です。
この記事は サイト設計・構築 のフェーズとなります。
関連記事はこちら
詳しくは SPIRAL ver.2 とはをご覧ください。
SPIRAL ver.2を初めて操作する際に何をどう設定すればいいのか?どう管理すればいいのか?と迷う方も多いのではないでしょうか。そこで活用シーンが多い業務アプリの作成手順を通して、
アプリ(DB・メール)設計・構築 / サイト設計・構築 / ユーザ・アプリロール・グループ設定
に各工程を分け、ポイントやおすすめ機能・強化ガジェットを紹介いたします。
第一弾は「Web申請アプリ」です。
この記事は サイト設計・構築 のフェーズとなります。
関連記事はこちら
変更・改定履歴
-
追加
Web申請フォームデモへのリンクを追加
-
改定
ver.2.22のアップデートに対応し記事全般を再編集
-
改定
Web再申請ページ(更新フォームブロック)のステータスを 自動登録 に変更
サイト機能
SPIRAL ver.2 のサイト管理機能では、静的なWebページを作成したり、
データベースに対して登録・更新するフォーム や データベースの情報を一覧形式で表示させるページなどを作成できます。
詳細は、サイト機能の全体像を確認してください。
今回は、サイト機能を使って、「Web申請ページ」と「再申請ページ」を作成します。
データベースに対して登録・更新するフォーム や データベースの情報を一覧形式で表示させるページなどを作成できます。
詳細は、サイト機能の全体像を確認してください。
今回は、サイト機能を使って、「Web申請ページ」と「再申請ページ」を作成します。
注意
設定の説明部分にて、ソースコードを記載しております。
ソースコードに記載されている ブロックのID や 各種リンク や name値 含めて文言などは、デモの環境に合わせたものとなります。
実際に同様のものを作成する際は、変更が必要となる箇所がありますので、ご注意ください。
また、「record[○○]」という箇所には、フィールドID(name属性から「f0」を除いた数字)が入ります。
ソースコードに記載されている ブロックのID や 各種リンク や name値 含めて文言などは、デモの環境に合わせたものとなります。
実際に同様のものを作成する際は、変更が必要となる箇所がありますので、ご注意ください。
ソース内の「f0○○」と「record[○○]」について
ソース内の「f0○○」という箇所には、ブロックのフィールド一覧に記載されている識別名が入ります。また、「record[○○]」という箇所には、フィールドID(name属性から「f0」を除いた数字)が入ります。
フロー・使用機能の整理
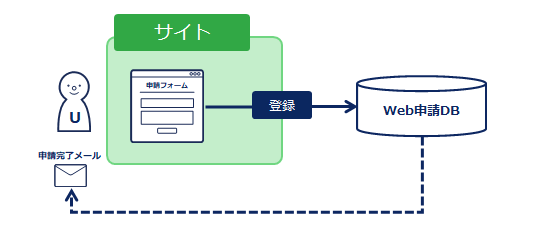
申請者が行う操作は、下記の 2つです。
申請処理
▼申請処理で使用する機能
| ページ機能 | Web申請ページ |
|---|---|
| ページ機能 | 利用規約ページ |
| ブロック機能 | 登録フォーム |
| ブロック機能 | フリーコンテンツ ※ 利用規約の文章を設定するブロックです。 |
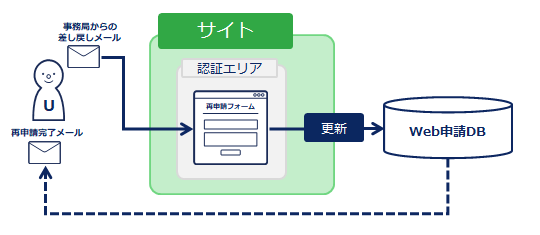
差し戻された場合の再申請処理
▼再申請の処理で使用する機能
※ 事務局からの差戻しメールは、アプリ(DB・メール)設計・構築 にて設定します。
| 認証エリア | 再申請ページ表示用の認証機能 ※ メール本文中にある専用リンクからアクセス可能なクリックログイン認証を使用します。 |
|---|---|
| ページ機能 | 再申請ページ ※ 認証エリア発行時に自動生成されます。 |
| ブロック機能 | 更新フォーム |
Web申請ページ作成
手順1:Web申請用ページ・利用規約ページ作成
サイト内に公開するページの作成を行います。
識別名がURLのディレクトリ名になるので、使用したいURLの階層に合わせて設定してください。
設定方法は、「ビジュアル設定」で設定します。
識別名がURLのディレクトリ名になるので、使用したいURLの階層に合わせて設定してください。
設定方法は、「ビジュアル設定」で設定します。
手順2:登録ブロック作成
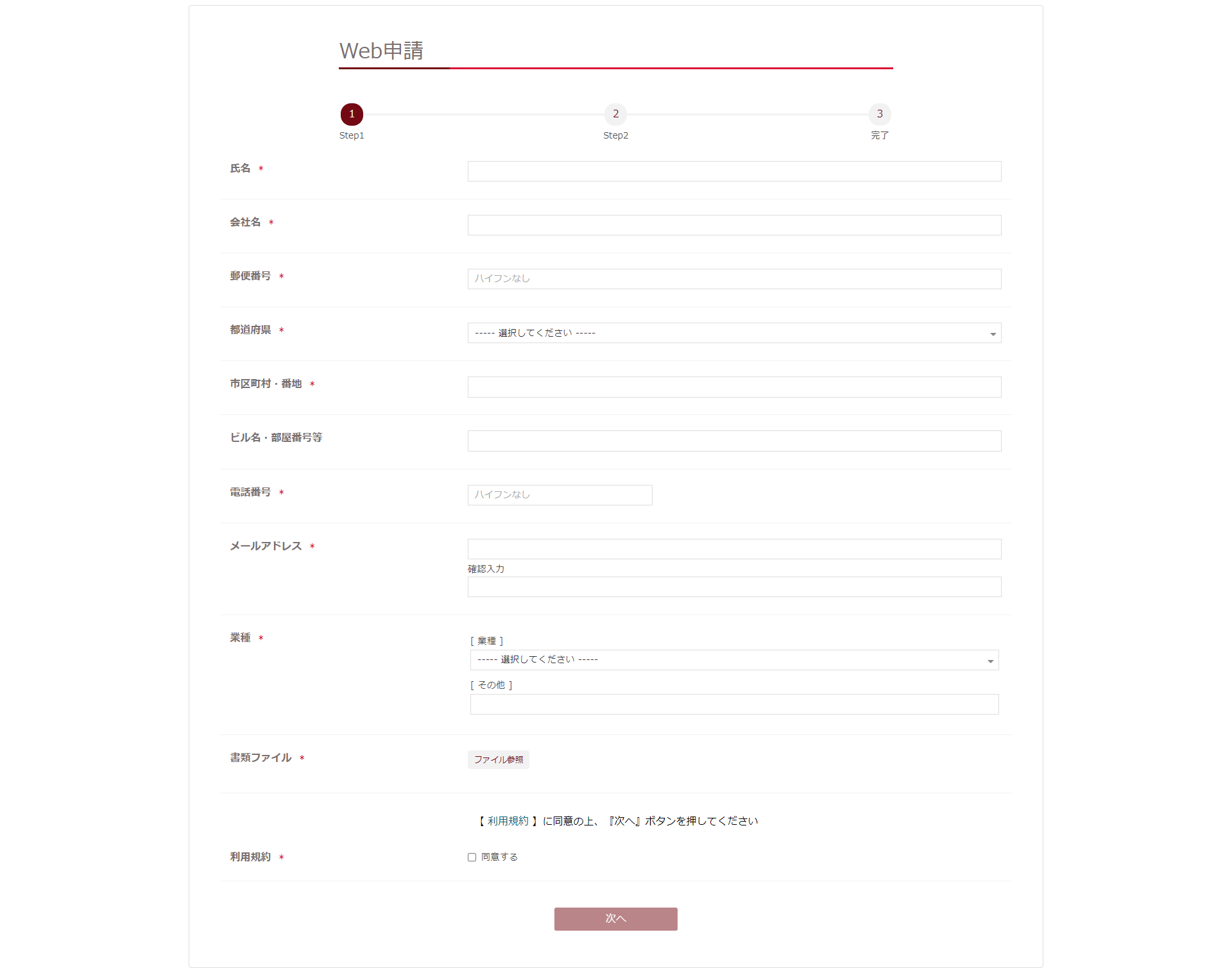
手順1で作成したページのbodyにて「+」ボタンから登録フォームブロックを作成します。
登録フォームもビジュアル設定でデザインは自由に変更していただいて、問題ありません。
▼フィールド一覧
▼メールアクション
▼自動登録
ステータスは「申請」の状態でレコードが登録されるように設定ください。
登録フォームもビジュアル設定でデザインは自由に変更していただいて、問題ありません。
▼フィールド一覧
| フィールド | 使用状況 |
|---|---|
| 申請番号 | 使用しない |
| 氏名 | 入力項目 |
| 会社名 | 入力項目 |
| 郵便番号 | 入力項目 |
| 都道府県 | 入力項目 |
| 市区町村・番地 | 入力項目 |
| ビル名・部屋番号等 | 入力項目 |
| 電話番号 | 入力項目 |
| メールアドレス | 入力項目 |
| 業種 | 入力項目 |
| 業種_その他 | 入力項目 |
| 書類ファイル | 入力項目 |
| 同意 | 入力項目 |
| ステータス | 使用しない ※ 自動登録設定 |
| 【申請者向け】 事務局担当者コメント入力 |
使用しない ※ 管理項目のため |
| 【事務局長向け】 事務局担当者コメント入力 |
使用しない ※ 管理項目のため |
| 【事務局担当者向け】 事務局長コメント入力 |
使用しない ※ 管理項目のため |
▼メールアクション
メールアクションに①申請登録完了メール、②申請通知メールを設定ください。
| 配信名 | 配信条件・配信先 | 配信タイミング |
|---|---|---|
| ①申請登録完了メール | 配信指定方法:レコード(メールアドレス) | 常時配信 |
| ②申請通知メール | 配信指定方法:固定メールアドレス | 常時配信 |
▼自動登録
以下2つのフィールドに自動登録設定を付与します。
| フィールド | 値タイプ | 値 |
|---|---|---|
| ステータス | 固定 | 申請 |
ステータスは「申請」の状態でレコードが登録されるように設定ください。
手順3:利用規約用フリーコンテンツの作成
サイト内に公開するページの作成を行います。
利用規約の設定画面のブロック設定から「+」ボタンからフリーコンテンツブロックを作成します。
ビジュアル設定にて、利用規約の記載を行います。
利用規約の設定画面のブロック設定から「+」ボタンからフリーコンテンツブロックを作成します。
ビジュアル設定にて、利用規約の記載を行います。
手順4:動作確認
ページの作成が完了しましたら、テスト環境にて動作確認を行います。
テスト環境は、ver.2 にログインしているユーザのみ閲覧可能となっておりますのでご注意ください。
詳細は、テスト環境/本番環境とリリースで確認してください。
デザイン崩れなく、申請できれば、作成完了となります。
テスト環境は、ver.2 にログインしているユーザのみ閲覧可能となっておりますのでご注意ください。
詳細は、テスト環境/本番環境とリリースで確認してください。
デザイン崩れなく、申請できれば、作成完了となります。
ポイント①
見出しをリッチにするための CSS を追加しています。
以下のソースを手順1で作成したページのCSS欄に貼り付けます。
CSS
こちらのCSSは、ページの最上部にあるテキストにのみあたるCSSとなっています。
見出しを最上部に設置しない場合は、設定できませんので、ご注意ください。
下線は、CSSで設定しているので、ビジュアル設定に合わせた色に変更してください。
以下のソースを手順1で作成したページのCSS欄に貼り付けます。
CSS
form .sp-form-html:first-child {
margin-bottom: 40px !important;
margin: auto;
}
form .sp-form-html:first-child p {
border-bottom: solid 3px #D91438;
position: relative;
color: #7a7171;
font-size: 2rem;
}
form .sp-form-html:first-child p:after {
position: absolute;
content: " ";
display: block;
border-bottom: solid 3px #730A13;
bottom: -3px;
width: 20%;
}
form .sp-form-html p span a {
color: #085D7B;
text-decoration: none;
}
見出しを最上部に設置しない場合は、設定できませんので、ご注意ください。
下線は、CSSで設定しているので、ビジュアル設定に合わせた色に変更してください。
ポイント②
利用規約へのリンクを設定しています。
ビジュアル設定でも利用規約へのリンク設置は可能となっていますが、
デザインをあてたい。や 規約分をそのまま表示させたい場合などは、ソース設定が必要となります。
ビジュアル設定でも利用規約へのリンク設置は可能となっていますが、
デザインをあてたい。や 規約分をそのまま表示させたい場合などは、ソース設定が必要となります。
ポイント③
強化ガジェットを導入しています。
● その他を選択した時に入力欄の活性化・非活性化を切り替える強化ガジェット
→ 業種とその他の欄をグループ化して使用
● チェック状態でボタンを活性化する強化ガジェット
→ 規約同意で送信可能
● その他を選択した時に入力欄の活性化・非活性化を切り替える強化ガジェット
→ 業種とその他の欄をグループ化して使用
● チェック状態でボタンを活性化する強化ガジェット
→ 規約同意で送信可能
ポイント④
テスト時はIP制限をかけてリリースします。
リリースを行うと世の中にサイトが公開されます。
公開せず本番で確認したい場合などは、IP制限等を忘れずかけてください。
また、登録フォームを常に表示させるとデータがどんどん登録されてしまう可能性があります。
常に表示されている登録フォーム以外は、
ブロックのフォーム締切設定にて、「登録上限数」「登録期間(開始、終了)」を設定してください。
リリースを行うと世の中にサイトが公開されます。
公開せず本番で確認したい場合などは、IP制限等を忘れずかけてください。
また、登録フォームを常に表示させるとデータがどんどん登録されてしまう可能性があります。
常に表示されている登録フォーム以外は、
ブロックのフォーム締切設定にて、「登録上限数」「登録期間(開始、終了)」を設定してください。
Web再申請ページ作成
手順1:認証ページの作成
認証エリアから認証用のページを作成します。
クリックログイン認証を使用するため、IDフィールドは、「申請番号」パスワードは、「なし」を選択してください。
「事務局差戻し」時のメール配信を行う処理は、アプリ(DB・メール)設計・構築 にて設定しています。
クリックログイン認証を使用するため、IDフィールドは、「申請番号」パスワードは、「なし」を選択してください。
「事務局差戻し」時のメール配信を行う処理は、アプリ(DB・メール)設計・構築 にて設定しています。
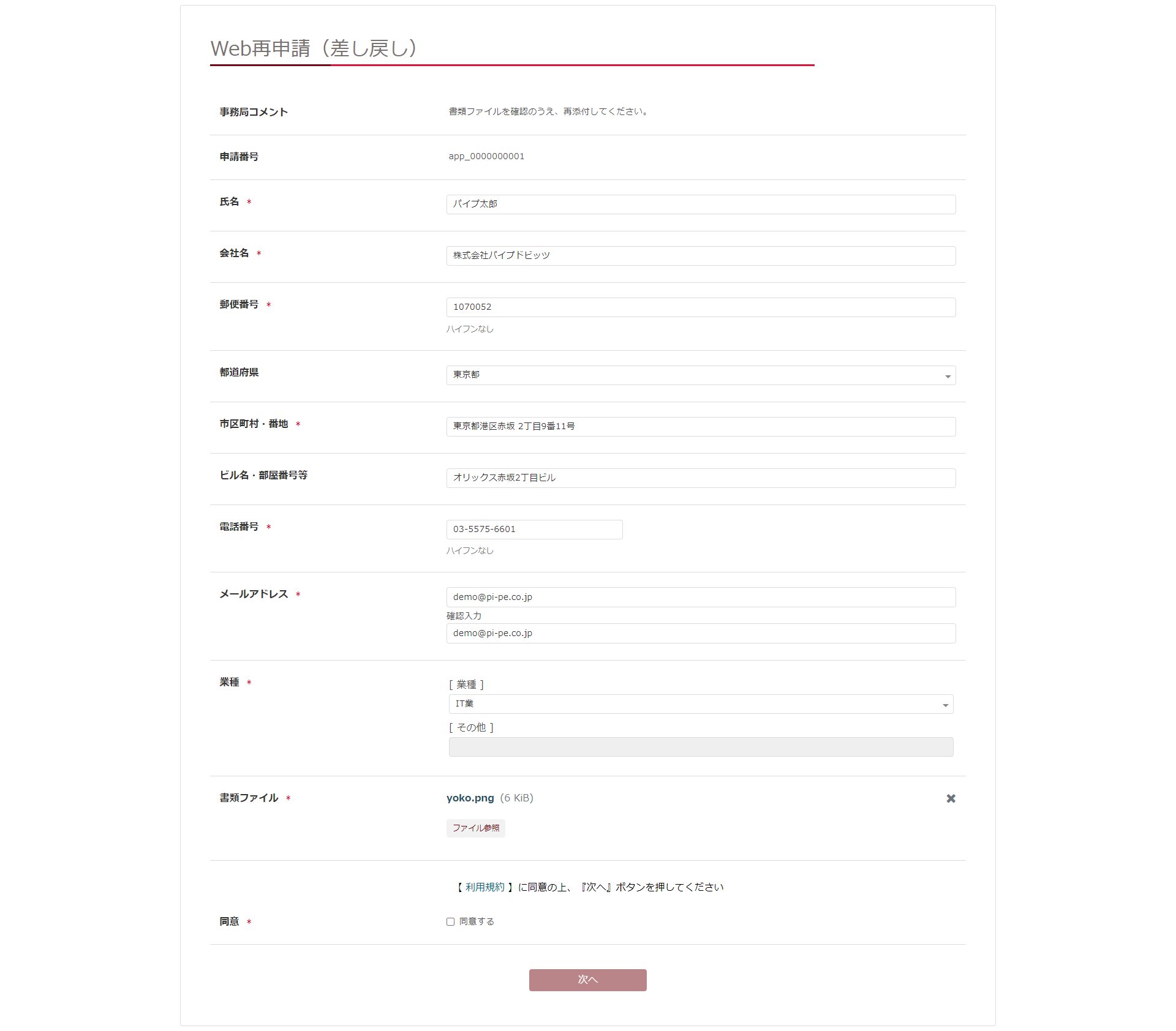
手順2:更新ブロックのHTML作成
認証ページの作成を行うと、自動的に更新ページ及びブロックが生成されます。
このブロックをページに合わせて修正します。
▼フィールド一覧
▼メールアクション
HTMLは、下記の内容を更新フォームブロックのソース編集欄に貼り付けて使用します。
入力 - HTML
確認 - HTML
▼自動登録
ステータスは「再申請」の状態でレコードが更新されるように設定ください。
このブロックをページに合わせて修正します。
▼フィールド一覧
| フィールド | 使用状況 |
|---|---|
| 【申請者向け】事務局担当者コメント入力 | 表示のみ ※ 引用値表示パーツを使用するため |
| 申請番号 | 表示のみ ※ 引用値表示パーツを使用するため |
| 氏名 | 入力項目 |
| 会社名 | 入力項目 |
| 郵便番号 | 入力項目 |
| 都道府県 | 入力項目 |
| 市区町村・番地 | 入力項目 |
| ビル名・部屋番号等 | 入力項目 |
| 電話番号 | 入力項目 |
| メールアドレス | 入力項目 |
| 業種 | 入力項目 |
| 業種_その他 | 入力項目 |
| 書類ファイル | 入力項目 |
| 同意 | 入力項目 |
| ステータス | 使用しない ※ 自動登録設定 |
| 【事務局長向け】事務局担当者コメント入力 | 使用しない ※ 管理項目のため |
| 【事務局担当者向け】事務局長コメント入力 | 使用しない ※ 管理項目のため |
▼メールアクション
メールアクションに④再申請通知メールを設定ください。
| 配信名 | 配信条件・配信先 | 配信タイミング |
|---|---|---|
| ④再申請通知メール | 配信指定方法:固定メールアドレス | 常時配信 |
HTMLは、下記の内容を更新フォームブロックのソース編集欄に貼り付けて使用します。
入力 - HTML
<div class="sp-form-container">
<div class="sp-form-item sp-form-html"><p>Web再申請(差し戻し)</p></div>
<!--/* 申請者向けコメント(hogehoge) */-->
<div class="sp-form-item sp-form-field">
<div class="sp-form-label">
事務局コメント
</div>
<div class="sp-form-data">
<span class="sp-form-embedded">
<th:block th:each="line, stat : ${siteClient.record[○○]?.lines}">
<th:block th:text="${line}">
Example
</th:block>
<br th:unless="${stat.last}">
</th:block>
</span>
</div>
</div>
<!--/* 申請番号(hogehoge) */-->
<div class="sp-form-item sp-form-field">
<div class="sp-form-label">
申請番号
</div>
<div class="sp-form-data">
<span class="sp-form-embedded" th:text="${siteClient.record[○○]}">Example</span>
</div>
</div>
<!--/* 氏名(name) */-->
<sp:input-field name="f0○○"></sp:input-field>
<div class="sp-form-item sp-form-field">
<div class="sp-form-label">
<th:block th:text="${fields['f0○○'].label}">
Label
</th:block>
<span class="sp-form-required" th:if="${fields['f0○○'].required}" th:text="${fields['f0○○'].requiredIndicator}">*</span>
</div>
<div class="sp-form-data">
<input type="text" class="sp-form-control" name="f0○○" th:value="${#maps.containsKey(inputs, 'f0○○') ? inputs['f0○○'] : siteClient.record[○○]}">
<span class="sp-form-noted" th:if="${fields['f0○○'].help != null}" th:text="${fields['f0○○'].help}">Help text</span>
<span class="sp-form-error" th:if="${errors['f0○○'] != null}" th:text="${errors['f0○○'].message}">Error message</span>
</div>
</div>
<!--/* 会社名(company) */-->
<sp:input-field name="f0○○"></sp:input-field>
<div class="sp-form-item sp-form-field">
<div class="sp-form-label">
<th:block th:text="${fields['f0○○'].label}">
Label
</th:block>
<span class="sp-form-required" th:if="${fields['f0○○'].required}" th:text="${fields['f0○○'].requiredIndicator}">*</span>
</div>
<div class="sp-form-data">
<input type="text" class="sp-form-control" name="f0○○" th:value="${#maps.containsKey(inputs, 'f0○○') ? inputs['f0○○'] : siteClient.record[○○]}">
<span class="sp-form-noted" th:if="${fields['f0○○'].help != null}" th:text="${fields['f0○○'].help}">Help text</span>
<span class="sp-form-error" th:if="${errors['f0○○'] != null}" th:text="${errors['f0○○'].message}">Error message</span>
</div>
</div>
<!--/* 郵便番号(zipCode) */-->
<sp:input-field name="f0○○"></sp:input-field>
<div class="sp-form-item sp-form-field">
<div class="sp-form-label">
<th:block th:text="${fields['f0○○'].label}">
Label
</th:block>
<span class="sp-form-required" th:if="${fields['f0○○'].required}" th:text="${fields['f0○○'].requiredIndicator}">*</span>
</div>
<div class="sp-form-data">
<input type="text" class="sp-form-control" name="f0○○" th:value="${#maps.containsKey(inputs, 'f0○○') ? inputs['f0○○'] : siteClient.record[○○]}">
<span class="sp-form-noted" th:if="${fields['f0○○'].help != null}" th:text="${fields['f0○○'].help}">Help text</span>
<span class="sp-form-error" th:if="${errors['f0○○'] != null}" th:text="${errors['f0○○'].message}">Error message</span>
</div>
</div>
<!--/* 都道府県(pref) */-->
<sp:input-field name="f0○○"></sp:input-field>
<div class="sp-form-item sp-form-field">
<div class="sp-form-label">
<th:block th:text="${fields['f0○○'].label}">
Label
</th:block>
<span class="sp-form-required" th:if="${fields['f0○○'].required}" th:text="${fields['f0○○'].requiredIndicator}">*</span>
</div>
<div class="sp-form-data">
<div class="sp-form-dropdown">
<select class="sp-form-control" name="f0○○" th:with="default=${#maps.containsKey(inputs, 'f0○○') ? inputs['f0○○'] : #strings.toString(siteClient.record[○○]?.id)}">
<option value="" th:text="${fields['f0○○'].unselectedLabel}" th:selected="${default == null}">Select option</option>
<option th:each="option : ${fields['f0○○'].options}" th:value="${option.id}" th:text="${option.label}" th:selected="${default == #strings.toString(option.id)}">Item</option>
</select>
<span class="sp-form-dropdown-icon"></span>
</div>
<span class="sp-form-noted" th:if="${fields['f0○○'].help != null}" th:text="${fields['f0○○'].help}">Help text</span>
<span class="sp-form-error" th:if="${errors['f0○○'] != null}" th:text="${errors['f0○○'].message}">Error message</span>
</div>
</div>
<!--/* 市区町村・番地(address1) */-->
<sp:input-field name="f0○○"></sp:input-field>
<div class="sp-form-item sp-form-field">
<div class="sp-form-label">
<th:block th:text="${fields['f0○○'].label}">
Label
</th:block>
<span class="sp-form-required" th:if="${fields['f0○○'].required}" th:text="${fields['f0○○'].requiredIndicator}">*</span>
</div>
<div class="sp-form-data">
<input type="text" class="sp-form-control" name="f0○○" th:value="${#maps.containsKey(inputs, 'f0○○') ? inputs['f0○○'] : siteClient.record[○○]}">
<span class="sp-form-noted" th:if="${fields['f0○○'].help != null}" th:text="${fields['f0○○'].help}">Help text</span>
<span class="sp-form-error" th:if="${errors['f0○○'] != null}" th:text="${errors['f0○○'].message}">Error message</span>
</div>
</div>
<!--/* ビル名・部屋番号等(address2) */-->
<sp:input-field name="f0○○"></sp:input-field>
<div class="sp-form-item sp-form-field">
<div class="sp-form-label">
<th:block th:text="${fields['f0○○'].label}">
Label
</th:block>
<span class="sp-form-required" th:if="${fields['f0○○'].required}" th:text="${fields['f0○○'].requiredIndicator}">*</span>
</div>
<div class="sp-form-data">
<input type="text" class="sp-form-control" name="f0○○" th:value="${#maps.containsKey(inputs, 'f0○○') ? inputs['f0○○'] : siteClient.record[○○]}">
<span class="sp-form-noted" th:if="${fields['f0○○'].help != null}" th:text="${fields['f0○○'].help}">Help text</span>
<span class="sp-form-error" th:if="${errors['f0○○'] != null}" th:text="${errors['f0○○'].message}">Error message</span>
</div>
</div>
<!--/* 電話番号(phone) */-->
<sp:input-field name="f0○○"></sp:input-field>
<div class="sp-form-item sp-form-field">
<div class="sp-form-label">
<th:block th:text="${fields['f0○○'].label}">
Label
</th:block>
<span class="sp-form-required" th:if="${fields['f0○○'].required}" th:text="${fields['f0○○'].requiredIndicator}">*</span>
</div>
<div class="sp-form-data">
<div class="sp-form-phone">
<div class="sp-form-dropdown" th:if="${fields['f0○○'].countryCode == null}">
<select class="sp-form-control" name="f0○○:code" th:with="defaultCountryCode=${#maps.containsKey(inputs, 'f0○○:code') ? inputs['f0○○:code'] : siteClient.record[○○]?.countryCode?.country?.alpha2Code}">
<option value="" th:text="${fields['f0○○'].unselectedCodeLabel}" th:selected="${defaultCountryCode == null}">Select option</option>
<option th:each="countryCode : ${fields['f0○○'].countryCodes}" th:value="${countryCode.country.alpha2Code}" th:text="|${countryCode.country.alpha2Code}(+${countryCode.code})|" th:selected="${defaultCountryCode == countryCode.country.alpha2Code}">Item</option>
</select>
<span class="sp-form-dropdown-icon"></span>
</div>
<input type="tel" class="sp-form-control" name="f0○○" th:value="${#maps.containsKey(inputs, 'f0○○') ? inputs['f0○○'] : siteClient.record[○○]?.nationalNumber}">
</div>
<span class="sp-form-noted" th:if="${fields['f0○○'].help != null}" th:text="${fields['f0○○'].help}">Help text</span>
<span class="sp-form-error" th:if="${errors['f0○○'] != null}" th:text="${errors['f0○○'].message}">Error message</span>
</div>
</div>
<!--/* メールアドレス(mail) */-->
<sp:input-field name="f0○○"></sp:input-field>
<div class="sp-form-item sp-form-field">
<div class="sp-form-label">
<th:block th:text="${fields['f0○○'].label}">
Label
</th:block>
<span class="sp-form-required" th:if="${fields['f0○○'].required}" th:text="${fields['f0○○'].requiredIndicator}">*</span>
</div>
<div class="sp-form-data">
<input type="email" class="sp-form-control" name="f0○○" th:value="${#maps.containsKey(inputs, 'f0○○') ? inputs['f0○○'] : siteClient.record[○○]}">
<div th:if="${fields['f0○○'].collation}">
<span class="sp-form-email-reenter" th:text="${fields['f0○○'].reenterLabel}">Re-enter to confirm</span>
<input type="email" class="sp-form-control" name="f0○○:reenter" th:value="${#maps.containsKey(inputs, 'f0○○:reenter') ? inputs['f0○○:reenter'] : siteClient.record[○○]}">
</div>
<span class="sp-form-noted" th:if="${fields['f0○○'].help != null}" th:text="${fields['f0○○'].help}">Help text</span>
<span class="sp-form-error" th:if="${errors['f0○○'] != null}" th:text="${errors['f0○○'].message}">Error message</span>
</div>
</div>
<!--/* 業種(type) */-->
<!--/* 業種_その他(typeOther) */-->
<div class="sp-form-item sp-form-field">
<div class="sp-form-label">
<th:block th:text="${fields['f0○○'].label}">
Label
</th:block>
<span class="sp-form-required" th:if="${fields['f0○○'].required}" th:text="${fields['f0○○'].requiredIndicator}">*</span>
</div>
<div class="sp-form-data">
<div class="sp-form-group-item">
<label class="sp-form-label">[ 業種 ]</label>
<div class="sp-form-data">
<sp:input-field name="f0○○"></sp:input-field>
<div class="sp-form-dropdown">
<select class="sp-form-control" name="f0○○" th:with="default=${#maps.containsKey(inputs, 'f0○○') ? inputs['f0○○'] : #strings.toString(siteClient.record[○○]?.id)}">
<option value="" th:text="${fields['f0○○'].unselectedLabel}" th:selected="${default == null}">Select option</option>
<option th:each="option : ${fields['f0○○'].options}" th:value="${option.id}" th:text="${option.label}" th:selected="${default == #strings.toString(option.id)}">Item</option>
</select>
<span class="sp-form-dropdown-icon"></span>
</div>
<span class="sp-form-noted" th:if="${fields['f0○○'].help != null}" th:text="${fields['f0○○'].help}">Help text</span>
<span class="sp-form-error" th:if="${errors['f0○○'] != null}" th:text="${errors['f0○○'].message}">Error message</span>
</div>
</div>
<div class="sp-form-group-item">
<label class="sp-form-label">[ その他 ]</label>
<div class="sp-form-data">
<sp:input-field name="f0○○"></sp:input-field>
<input type="text" class="sp-form-control" name="f0○○" th:value="${#maps.containsKey(inputs, 'f0○○') ? inputs['f0○○'] : siteClient.record[○○]}">
<span class="sp-form-noted" th:if="${fields['f0○○'].help != null}" th:text="${fields['f0○○'].help}">Help text</span>
<span class="sp-form-error" th:if="${errors['f0○○'] != null}" th:text="${errors['f0○○'].message}">Error message</span>
</div>
</div>
</div>
</div>
<!--/* 書類ファイル(file) */-->
<sp:input-field name="f0○○"></sp:input-field>
<div class="sp-form-item sp-form-field">
<div class="sp-form-label">
<th:block th:text="${fields['f0○○'].label}">
Label
</th:block>
<span class="sp-form-required" th:if="${fields['f0○○'].required}" th:text="${fields['f0○○'].requiredIndicator}">*</span>
</div>
<div class="sp-form-data">
<div name="fileInfoWrapf0○○">
<input type="hidden" name="f0○○" th:value="${#maps.containsKey(inputs, 'f0○○') ? inputs['f0○○'] : siteClient.record[○○]}">
</div>
<span class="sp-form-noted" th:if="${fields['f0○○'].help != null}" th:text="${fields['f0○○'].help}">Help text</span>
<span class="sp-form-error" th:if="${errors['f0○○'] != null}" th:text="${errors['f0○○'].message}">Error message</span>
</div>
</div>
<div class="sp-form-item sp-form-html"><p style="text-align: center;"><br></p><p style="text-align: center;"><span style="color: rgb(0, 0, 0);">【 <a href="#" target="_blank" behavior="redirect">利用規約</a> 】に同意の上、『次へ』ボタンを押してください</span></p></div>
<!--/* 同意(agreement) */-->
<sp:input-field name="f0○○"></sp:input-field>
<div class="sp-form-item sp-form-field">
<div class="sp-form-label">
<th:block th:text="${fields['f0○○'].label}">
Label
</th:block>
<span class="sp-form-required" th:if="${fields['f0○○'].required}" th:text="${fields['f0○○'].requiredIndicator}">*</span>
</div>
<div class="sp-form-data">
<div class="sp-form-selection-vertical">
<label class="sp-form-selection" th:with="default=${#maps.containsKey(inputs, 'f0○○') ? inputs['f0○○'] : siteClient.record[○○]?.![#strings.toString(id)]}" th:each="option : ${fields['f0○○'].options}">
<input type="checkbox" name="f0○○" th:value="${option.id}" th:checked="${default != null ? #lists.contains(default, #strings.toString(option.id)) : false}">
<span class="sp-form-selection-label" th:text="${option.label}">Item</span>
</label>
</div>
<span class="sp-form-noted" th:if="${fields['f0○○'].help != null}" th:text="${fields['f0○○'].help}">Help text</span>
<span class="sp-form-error" th:if="${errors['f0○○'] != null}" th:text="${errors['f0○○'].message}">Error message</span>
</div>
</div>
<div class="sp-form-item sp-form-interaction">
<button class="sp-form-prev-button" type="submit" name="action" value="previous" th:if="!${step.isFirst}" th:text="${step.prevButtonLabel}">Prev</button>
<button class="sp-form-next-button" type="submit" name="action" value="next" th:text="${step.nextButtonLabel}">Next</button>
</div>
</div>
<sp:input-field name="f0○○"></sp:input-field>
<input type="hidden" th:name="${fields['f0○○'].name}" value="3">
<div class="sp-form-container">
<div class="sp-form-item sp-form-html"><p>Web再申請(差し戻し)</p></div>
<div class="sp-form-item sp-form-field">
<div class="sp-form-label">
事務局コメント
</div>
<div class="sp-form-data">
<span class="sp-form-embedded">
<th:block th:each="line, stat : ${siteClient.record[○○]?.lines}">
<th:block th:text="${line}">
Example
</th:block>
<br th:unless="${stat.last}">
</th:block>
</span>
</div>
</div>
<!--/* 申請番号(number) */-->
<div class="sp-form-item sp-form-field">
<div class="sp-form-label">
申請番号
</div>
<div class="sp-form-data">
<span class="sp-form-embedded" th:text="${siteClient.record[○○]}">Example</span>
</div>
</div>
<!--/* 氏名(name) */-->
<div class="sp-form-item sp-form-field">
<div class="sp-form-label" th:text="${fields['f0○○'].label}">
Label
</div>
<div class="sp-form-data">
<span class="sp-form-embedded" th:text="${inputs['f0○○']}">Example</span>
</div>
</div>
<!--/* 会社名(company) */-->
<div class="sp-form-item sp-form-field">
<div class="sp-form-label" th:text="${fields['f0○○'].label}">
Label
</div>
<div class="sp-form-data">
<span class="sp-form-embedded" th:text="${inputs['f0○○']}">Example</span>
</div>
</div>
<!--/* 郵便番号(zipCode) */-->
<div class="sp-form-item sp-form-field">
<div class="sp-form-label" th:text="${fields['f0○○'].label}">
Label
</div>
<div class="sp-form-data">
<span class="sp-form-embedded" th:text="${inputs['f0○○']}">Example</span>
</div>
</div>
<!--/* 都道府県(pref) */-->
<div class="sp-form-item sp-form-field">
<div class="sp-form-label" th:text="${fields['f0○○'].label}">
Label
</div>
<div class="sp-form-data">
<span class="sp-form-embedded" th:each="option : ${fields['f0○○'].options}" th:if="${inputs['f0○○'] == #strings.toString(option.id)}" th:text="${option.label}">Item</span>
</div>
</div>
<!--/* 市区町村・番地(address1) */-->
<div class="sp-form-item sp-form-field">
<div class="sp-form-label" th:text="${fields['f0○○'].label}">
Label
</div>
<div class="sp-form-data">
<span class="sp-form-embedded" th:text="${inputs['f0○○']}">Example</span>
</div>
</div>
<!--/* ビル名・部屋番号等(address2) */-->
<div class="sp-form-item sp-form-field">
<div class="sp-form-label" th:text="${fields['f0○○'].label}">
Label
</div>
<div class="sp-form-data">
<span class="sp-form-embedded" th:text="${inputs['f0○○']}">Example</span>
</div>
</div>
<!--/* 電話番号(phone) */-->
<div class="sp-form-item sp-form-field">
<div class="sp-form-label" th:text="${fields['f0○○'].label}">
Label
</div>
<div class="sp-form-data">
<span class="sp-form-embedded" th:text="${inputs['f0○○']}">+81 03-1234-5678</span>
</div>
</div>
<!--/* メールアドレス(mail) */-->
<div class="sp-form-item sp-form-field">
<div class="sp-form-label" th:text="${fields['f0○○'].label}">
Label
</div>
<div class="sp-form-data">
<span class="sp-form-embedded" th:text="${inputs['f0○○']}">spiral@example.com</span>
</div>
</div>
<!--/* 業種(type) */-->
<div class="sp-form-item sp-form-field">
<div class="sp-form-label" th:text="${fields['f0○○'].label}">
Label
</div>
<div class="sp-form-data">
<div class="sp-form-group-item">
<label class="sp-form-label">[ 業種 ]</label>
<div class="sp-form-data">
<span class="sp-form-embedded" th:each="option : ${fields['f0○○'].options}" th:if="${inputs['f0○○'] == #strings.toString(option.id)}" th:text="${option.label}">Item</span>
</div>
</div>
<div class="sp-form-group-item">
<label class="sp-form-label">[ その他 ]</label>
<div class="sp-form-data">
<span class="sp-form-embedded" th:text="${inputs['f0○○']}">Example</span>
</div>
</div>
</div>
</div>
<!--/* 書類ファイル(file) */-->
<div class="sp-form-item sp-form-field">
<div class="sp-form-label" th:text="${fields['f0○○'].label}">
Label
</div>
<div class="sp-form-data">
<span class="sp-form-embedded" name="file-field-f0○○" th:text="${inputs['f0○○']}"></span>
</div>
</div>
<!--/* 同意(agreement) */-->
<div class="sp-form-item sp-form-field">
<div class="sp-form-label" th:text="${fields['f0○○'].label}">
Label
</div>
<div class="sp-form-data">
<div class="sp-form-selection-vertical">
<span class="sp-form-embedded" th:each="option : ${fields['f0○○'].options}" th:if="${inputs['f0○○'] != null ? #lists.contains(inputs['f0○○'], #strings.toString(option.id)) : false}" th:text="${option.label}">Item</span>
</div>
</div>
</div>
<div class="sp-form-item sp-form-interaction">
<button class="sp-form-prev-button" type="submit" name="action" value="previous" th:if="!${step.isFirst}" th:text="${step.prevButtonLabel}">戻る</button>
<button class="sp-form-next-button" type="submit" name="action" value="next" th:text="${step.nextButtonLabel}">次へ</button>
</div>
</div>
▼自動登録
以下のフィールドに自動登録設定を付与します。
| フィールド | 値タイプ | 値 |
|---|---|---|
| ステータス | 固定 | 再申請 |
ステータスは「再申請」の状態でレコードが更新されるように設定ください。
手順3:更新ページに更新フォームのブロックを埋め込み
ステータスが「事務局差戻し」の場合のみ、ブロックが表示される分岐処理と共にブロックを設置します。
HTML
※「sp:block」及びの箇所は環境によってことなるため、自身の環境に合わせて修正してください。
HTML
<!--/* 事務局差し戻しの場合 */-->
<th:block th:if="${siteClient.record[○○]?.id eq 2}">
<sp:block name="xxxx"></sp:block>
</th:block>
<!--/* 事務局差し戻し以外の場合 */-->
<th:block th:if="${siteClient.record[○○]?.id ne 2}">
<!--/* ここにフリーコンテンツブロックを埋め込む、もしくはテキストを記載 */-->
</th:block>
手順4:差戻し時メールにクリックログインURLを設置
非同期トリガにて作成した ③事務局差戻し通知メール の文面にクリックログインURLを設置します。
クリックログインをメール設定するには、認証エリアを本番公開する必要があります。
認証エリア単体では動作しない画面となりますので、認証エリアのみリリースを行い、
非同期トリガにて作成したメールにクリックログインURLを設置してください。
クリックログインをメール設定するには、認証エリアを本番公開する必要があります。
認証エリア単体では動作しない画面となりますので、認証エリアのみリリースを行い、
非同期トリガにて作成したメールにクリックログインURLを設置してください。
手順5:動作確認
本番環境にて動作確認を行います。下記のポイントを確認してください。
1. アプリにて、事務局差戻し時に送られるメールにクリックログインが設置されている
2. メール内のリンクに遷移し、差戻し再申請の画面が表示されている
3. 前回登録内容及び、事務局のコメントが表示されている
4. 申請フォームと同じデザインになっている
5. 再申請がエラーなく行われる
6. 再申請後にメール内のリンクにアクセスすると、エラーが表示される
上記を確認いただき問題なければ、完了となります。2. メール内のリンクに遷移し、差戻し再申請の画面が表示されている
3. 前回登録内容及び、事務局のコメントが表示されている
4. 申請フォームと同じデザインになっている
5. 再申請がエラーなく行われる
6. 再申請後にメール内のリンクにアクセスすると、エラーが表示される
ポイント①
ページにブロックを埋め込む際に
ステータスが「事務局差戻し」の場合のみ、ブロックが表示される分岐処理と共にブロックを設置します。
エラー文章をフリーコンテンツブロックを作成し、埋め込むこともできます。
ステータスが「事務局差戻し」の場合のみ、ブロックが表示される分岐処理と共にブロックを設置します。
エラー文章をフリーコンテンツブロックを作成し、埋め込むこともできます。
<!--/* 事務局差し戻しの場合 */-->
<th:block th:if="${siteClient.record[○○]?.id eq 2}">
<sp:block name="xxxx"></sp:block>
</th:block>
<!--/* 事務局差し戻し以外の場合 */-->
<th:block th:if="${siteClient.record[○○]?.id ne 2}">
<!--/* ここにフリーコンテンツブロックを埋め込む、もしくはテキストを記載 */-->
</th:block>
ポイント②
見出しやリンクのデザインを共通ソースに入れていない場合は、更新ページにも下記のCSSを追加します。
Web申請ページと同様に、手順1で作成したページのCSS欄に貼り付けて使用します。
CSS
Web申請ページと同様に、手順1で作成したページのCSS欄に貼り付けて使用します。
CSS
form .sp-form-html:first-child {
margin-bottom: 40px !important;
margin: auto;
}
form .sp-form-html:first-child p {
border-bottom: solid 3px #D91438;
position: relative;
color: #7a7171;
font-size: 2rem;
}
form .sp-form-html:first-child p:after {
position: absolute;
content: " ";
display: block;
border-bottom: solid 3px #730A13;
bottom: -3px;
width: 20%;
}
form .sp-form-html p span a {
color: #085D7B;
text-decoration: none;
}
ポイント③
登録フォームと同様に、更新フォームでも強化ガジェットを追加します。
● その他を選択した時に入力欄の活性化・非活性化を切り替える強化ガジェット
→ 業種とその他の欄をグループ化して使用
● チェック状態でボタンを活性化する強化ガジェット
→ 規約同意で送信可能
● その他を選択した時に入力欄の活性化・非活性化を切り替える強化ガジェット
→ 業種とその他の欄をグループ化して使用
● チェック状態でボタンを活性化する強化ガジェット
→ 規約同意で送信可能
最後に
設定後は動作確認を必ず行い、動作に問題がないか確認をしてください。
また、不具合やほかのやり方が知りたい等あれば、下記の「コンテンツに関しての要望はこちら」からご連絡ください。
サイト設計・構築が完了したので次はユーザ・アプリロール・グループ設定に進みます。
関連記事はこちら
また、不具合やほかのやり方が知りたい等あれば、下記の「コンテンツに関しての要望はこちら」からご連絡ください。
サイト設計・構築が完了したので次はユーザ・アプリロール・グループ設定に進みます。
関連記事はこちら