利用規約の同意チェックなど、チェック状態に応じて送信ボタンを非活性化・活性化する強化ガジェットを作成しました。
フォーム入力補助機能を強化したい時に活用してみてください。
変更・改定履歴
-
改定
コメントアウトの文章を修正
-
改定
ver.2.20アップデートに伴い注意事項を追記
設定方法
マルチセレクトの項目が 1項目の場合のみ、動作いたしません。
| agree_field | マルチセレクトのname値を設定します。 フィールドIDを "" の中に入力してください。 ※name値は、「f0」+「フィールドID」となります。 例)フィールドIDが10の場合、"10" と設定してください。 |
|---|
// 設定値
const agree_field = "f0" + ""; // マルチセレクトのフィールドID
// 原則変更不可
// 複数強化パーツがある場合、変更あり
window.onload = function () {
agree_config();
};
// 変更不可
// 複数強化パーツがある場合、下記を変更不可箇所に追加
var agreeCheckBoxField = document.getElementsByName(agree_field);
var buttonField = document.getElementsByName("action");
function agree_config() {
if (agreeCheckBoxField[0]) {
if(agreeCheckBoxField[0].checked) {
agreeCheckBoxField[0].checked = false;
}
buttonField[0].disabled = true;
buttonField[0].style.opacity = "0.5";
agreeCheckBoxField[0].addEventListener('click',agreeChange);
}
}
function agreeChange() {
if(agreeCheckBoxField[0].checked) {
buttonField[0].disabled = false;
buttonField[0].style.opacity = "1";
}else{
buttonField[0].style.opacity = "0.5";
buttonField[0].disabled = true;
}
}
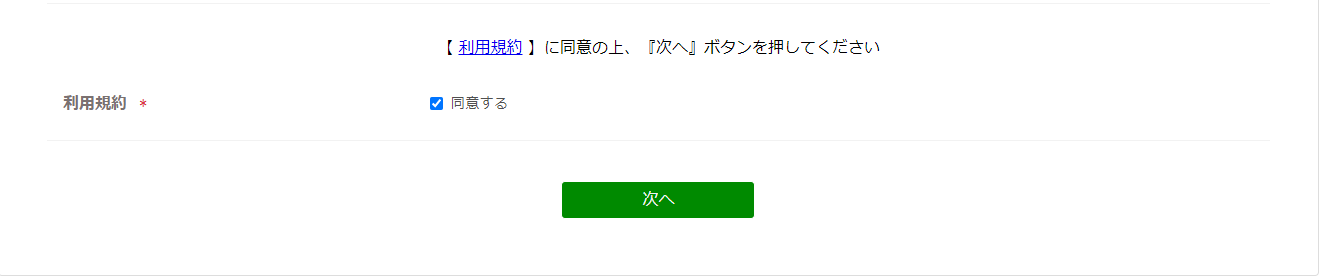
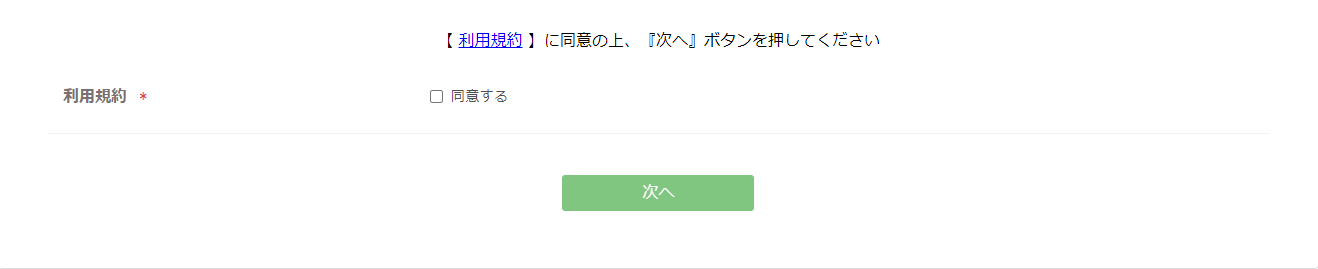
参考イメージ
チェック状態と未チェック状態のイメージとなります。
未チェックの場合、ボタンの色を 50% 透過させる作りとなっておりますので、自由に色を指定できます。
最後に
設定後は動作確認を必ず行い、動作に問題がないか確認をしてください。
また、不具合やほかのやり方が知りたい等あれば、下記の「コンテンツに関しての要望はこちら」からご連絡ください。