アンケートフォームなどにある、選択肢で「その他」を選択した場合のみ、テキスト入力をしてほしい時に
入力欄の活性化・非活性化をJavascriptで制御する強化ガジェットを作成しました。
簡単に実装できますので、フォーム入力補助機能を強化したい時に活用してみてください。
変更・改定履歴
-
改定
確認・完了ページでエラーが表示されていた不具合を修正
-
改定
safariで動作しない不具合を修正
-
改定
コメントアウトの文章を修正
-
改定
仮で入れる文字列を任意の値に変更できるよう改修
コード改修に伴って記事内容の修正 -
改定
ver.2.20アップデートに伴い注意事項を追記
前提・仕様
ブロックかページの JavaScript タブに入れて設定値を変更することで使用できます。
その他の仕様や制限などは、以下です。
・フォームブロックはビジュアル設定で作成してください
・セレクトのみ対応しています(マルチセレクト不可)
・ラジオボタン、プルダウンどちらにも対応しています
・その他入力欄はテキスト、テキストエリアのみを想定しています
・制御できるセレクトの数は1つです
・選択肢「その他」は選択肢の中で最後(下)になるように設定してください
・その他入力欄の必須入力にも対応しています
その他の仕様や制限などは、以下です。
・フォームブロックはビジュアル設定で作成してください
・セレクトのみ対応しています(マルチセレクト不可)
・ラジオボタン、プルダウンどちらにも対応しています
・その他入力欄はテキスト、テキストエリアのみを想定しています
・制御できるセレクトの数は1つです
・選択肢「その他」は選択肢の中で最後(下)になるように設定してください
・その他入力欄の必須入力にも対応しています
※入力必須対応のためにその他以外を選んだ場合にも仮で文字列が挿入されます。
※デフォルトでは「なし」と入るようになっていますが任意のものに変更可能です。
※その他入力欄が入力必須でない場合は仮で入れる文字列は空白でも問題ありません。
※デフォルトでは「なし」と入るようになっていますが任意のものに変更可能です。
※その他入力欄が入力必須でない場合は仮で入れる文字列は空白でも問題ありません。
設定方法
ブロックもしくはページの Javascript タブにコードを貼り付けて、設定値を変更してください。
設定値
Javascript
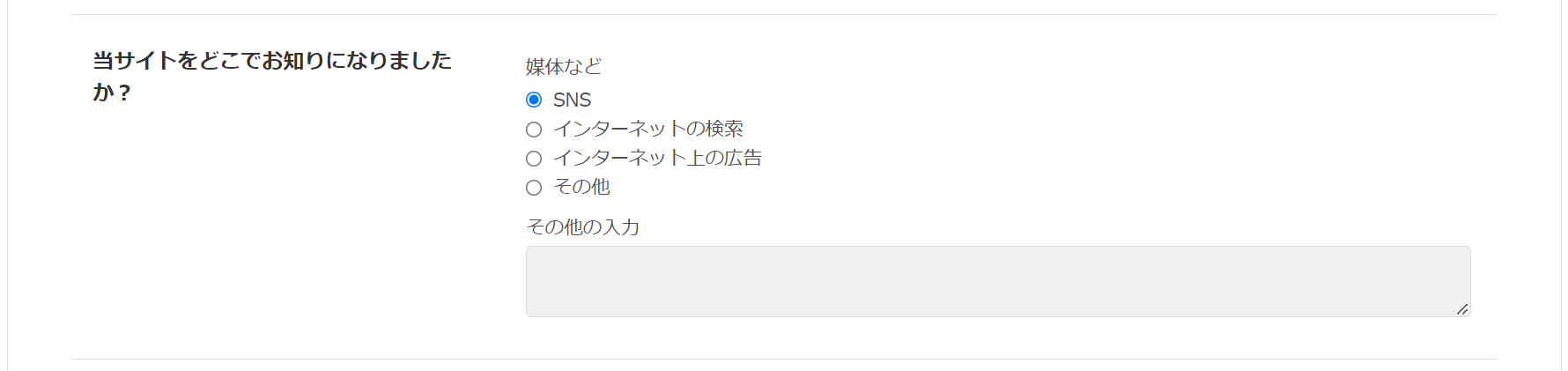
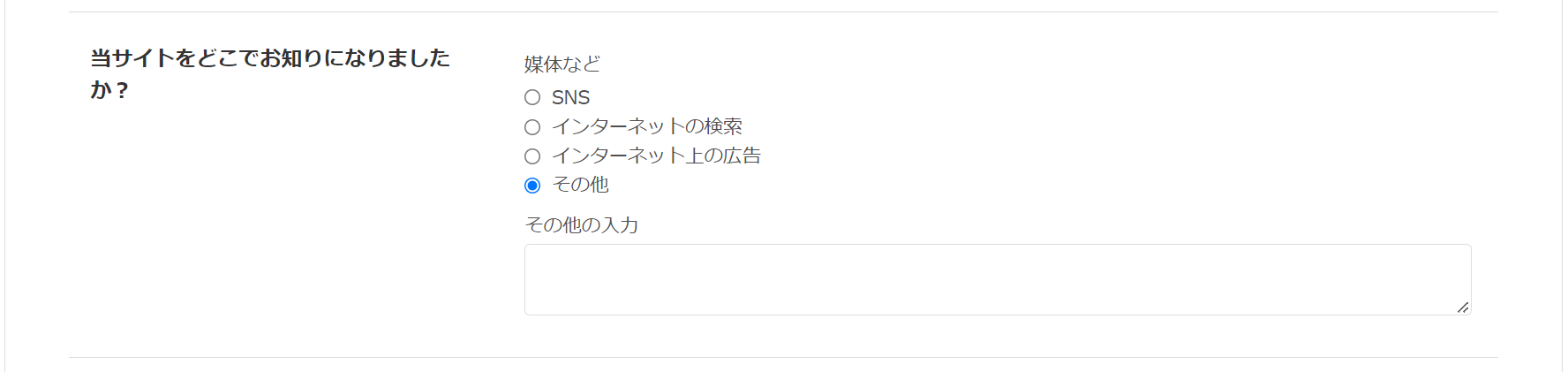
設定が完了すると以下のように動作します。
・その他以外を選択した時は非活性 ・その他を選択したら活性化 画像のようにフォーム上で表示したい場合は、フォームブロックのフィールド設定で
セレクトとテキストエリアをグループ化する必要があります。
設定値
| othga_field_1 | セレクトのname値を設定します。 フィールドIDを "" の中に入力してください。 |
|---|---|
| othga_field_2 | テキストもしくは、テキストエリアのname値を設定します。 フィールドIDを "" の中に入力してください。 |
| othga_tent | その他入力欄に仮で入れる文字列を設定します。 入力必須の場合は "" の中に何かしらの文字列を入れてください。 入力必須でない場合は空白でも問題ありません。 |
※name値は、「f0」+「フィールドID」となります。
例)フィールドIDが10の場合、"10" と設定してください。
※ver.2.20アップデート よりソース設定のフォームではname値がフィールド識別名となります。
この強化ガジェットを使用する場合は設定値を変更する必要がありますので、ご注意ください。
例)フィールドIDが10の場合、"10" と設定してください。
※ver.2.20アップデート よりソース設定のフォームではname値がフィールド識別名となります。
この強化ガジェットを使用する場合は設定値を変更する必要がありますので、ご注意ください。
Javascript
// 設定値
const othga_field_1 = "f0" + ""; // 選択肢となるセレクトフィールドID
const othga_field_2 = "f0" + ""; // その他入力欄のテキストフィールドID
const othga_tent = "なし"; // 非活性の際に仮で入れる文字列
// 原則変更不可
// 複数強化パーツがある場合、変更あり
window.onload = function () {
othga_config();
};
/// 変更不可
// 複数強化パーツがある場合、下記を変更不可箇所に追加
var othga_select = document.getElementsByName(othga_field_1);
var othga_textarea = document.getElementsByName(othga_field_2);
function othga_config() {
if (othga_select[0]) {
if (othga_select[0].tagName == "INPUT") {
for (var i = 0; i < othga_select.length; i++) {
othga_select[i].id = othga_field_1 + '-select-' + i;
}
for (var i = 0; i < othga_select.length; i++) {
let selectItem = document.getElementById(othga_field_1 + '-select-' + i);
selectItem.addEventListener('change', othga_switch_radio);
}
const nodeNum = othga_select.length - 2;
if (!othga_select[nodeNum].checked) {
othga_textarea[0].readOnly = true;
othga_textarea[0].style.backgroundColor = "#efefef";
othga_textarea[0].style.color = "#efefef";
othga_textarea[0].value = othga_tent;
}
} else if (othga_select[0].tagName == "SELECT") {
othga_select[0].addEventListener('change',othga_switch_pull);
let optionList = othga_select[0].options;
if (othga_select[0].value != optionList[optionList.length-1].value) {
othga_textarea[0].readOnly = true;
othga_textarea[0].style.backgroundColor = "#efefef";
othga_textarea[0].style.color = "#efefef";
othga_textarea[0].value = othga_tent;
}
}
}
}
function othga_switch_radio() {
const nodeNum = othga_select.length - 2;
if (othga_select[nodeNum].checked) {
othga_textarea[0].readOnly = false;
othga_textarea[0].style.backgroundColor = "initial";
othga_textarea[0].style.color = "initial";
othga_textarea[0].value = "";
} else {
othga_textarea[0].readOnly = true;
othga_textarea[0].style.backgroundColor = "#efefef";
othga_textarea[0].style.color = "#efefef";
othga_textarea[0].value = othga_tent;
}
}
function othga_switch_pull() {
let optionList = othga_select[0].options;
if (othga_select[0].value == optionList[optionList.length-1].value) {
othga_textarea[0].readOnly = false;
othga_textarea[0].style.backgroundColor = "initial";
othga_textarea[0].style.color = "initial";
othga_textarea[0].value = "";
} else {
othga_textarea[0].readOnly = true;
othga_textarea[0].style.backgroundColor = "#efefef";
othga_textarea[0].style.color = "#efefef";
othga_textarea[0].value = othga_tent;
}
}
設定が完了すると以下のように動作します。
・その他以外を選択した時は非活性 ・その他を選択したら活性化 画像のようにフォーム上で表示したい場合は、フォームブロックのフィールド設定で
セレクトとテキストエリアをグループ化する必要があります。
ビジュアル設定フォームブロックの作成方法などに関しては、こちら を参照してみてください。
最後に
設定後は動作確認を必ず行い、動作に問題がないか確認をしてください。
不具合やほかのやり方が知りたい等あれば、下記の「コンテンツに関しての要望はこちら」からご連絡ください。
不具合やほかのやり方が知りたい等あれば、下記の「コンテンツに関しての要望はこちら」からご連絡ください。