フォームブロックやログインフォームにコピペするだけで使えるCSSを作成しました。
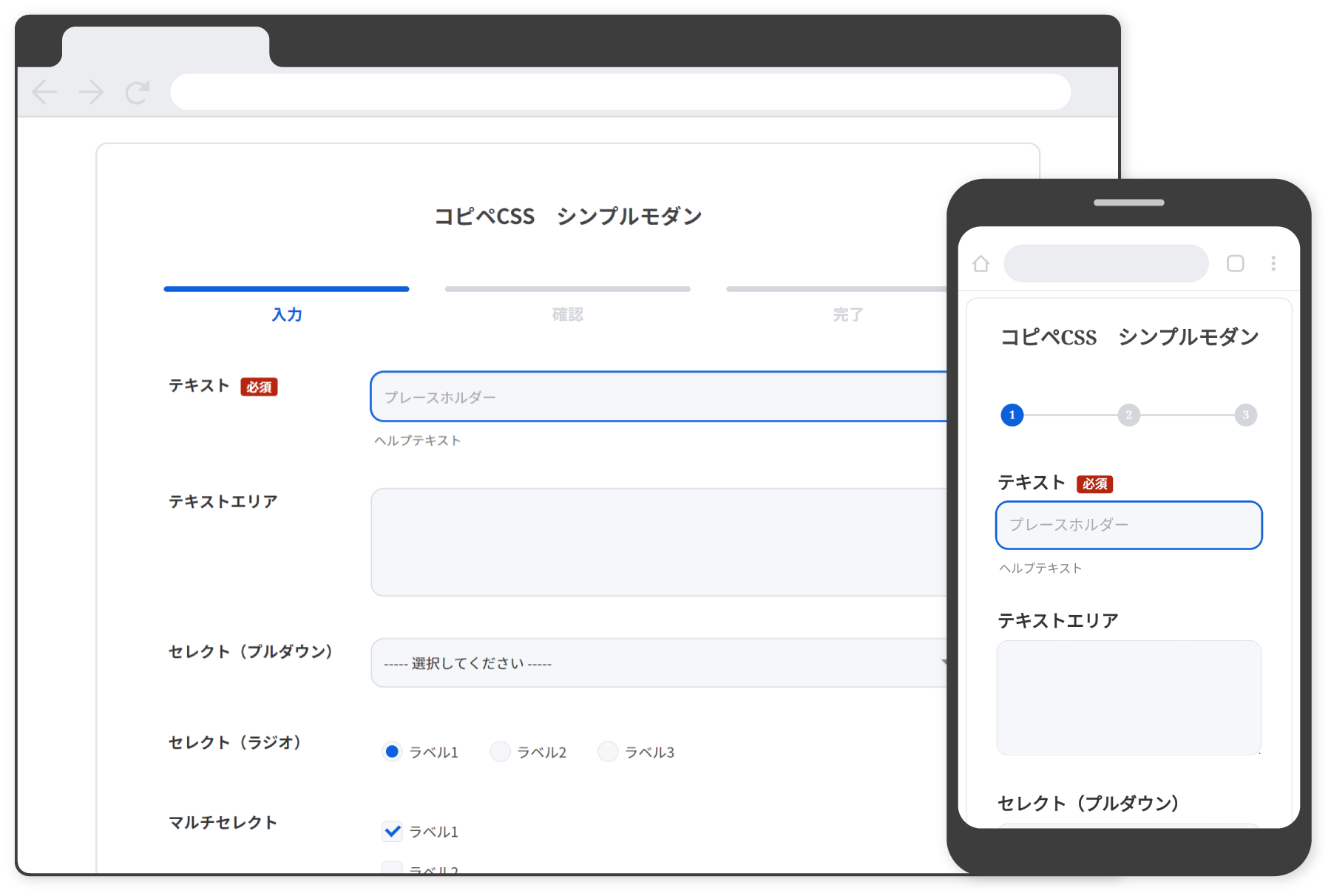
今回は、白をベースとしたシンプルな「シンプルモダン」のデザインです。
サイトカラーやコーポレートカラーに合わせてカスタマイズすることも可能です。
CSSの設定方法やカスタマイズ方法、実装時の注意点などを説明していきます。
今回は、白をベースとしたシンプルな「シンプルモダン」のデザインです。
サイトカラーやコーポレートカラーに合わせてカスタマイズすることも可能です。
CSSの設定方法やカスタマイズ方法、実装時の注意点などを説明していきます。
変更・改定履歴
-
改定
ログインフォームブロックのログインボタンに対応するよう修正
-
追加
入力必須ラベルを変更する手順を追加
設定イメージ
注意点
ビジュアル設定で適用したほとんどのスタイルが上書きされます
CSSを丸ごと上書きするため、ビジュアル設定のスタイルタブで設定したデザインが上書きされてしまいます。
一部ブラウザでは正しく表示されない可能性があります
ソースと設定方法
フォームブロックをソース設定に切り替える(ソース設定になっていない場合)
フォームブロックをソース設定に切り替えます。
一度ソース設定に切り替えるとビジュアル設定に戻すことができなくなるため、ステップフローの追加や項目順の並び替えなどは先にビジュアル設定で設定しておくことを推奨します。
一度ソース設定に切り替えるとビジュアル設定に戻すことができなくなるため、ステップフローの追加や項目順の並び替えなどは先にビジュアル設定で設定しておくことを推奨します。
CSSタブにソースをコピペする
下記のソースをCSSタブにコピペして上書きします。
※上書きする前に、元のCSSのバックアップを取ることを推奨します。
※上書きする前に、元のCSSのバックアップを取ることを推奨します。
CSS
:root {
/*=============================
カスタムプロパティ
==============================*/
--base-color: #FFFFFF; /* フォームブロックの背景色 */
--main-color: #0D60DB; /* メインカラー */
--accent-color: #B8250F; /* アクセントカラー */
--input-color: #F5F7FA; /* 入力欄の背景色 */
--input-border-color: #D3D6DB; /* 入力欄の枠線の色 */
--input-radius: 12px; /* 入力欄の角の丸さ */
--transition: 0.1s; /* アニメーション時間 */
/*------ 合計100%になるよう調整 -------*/
--label-width: 25%; /* ラベル部分の幅 */
--data-width: 75%; /* データ部分の幅 */
}
.sp-form-container {
font-size:16px;
padding:1em;
box-sizing:border-box;
max-width: 960px;
color:#505050;
background-color:var(--base-color);
border:1px solid #E1E5EB;
border-radius:var(--input-radius);
}
.sp-form-container .sp-form-item:not(:last-child) {
margin-bottom:0.5em;
padding:0.5em 1em;
}
.sp-form-field,
.sp-form-group {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
}
.sp-form-field>.sp-form-label,
.sp-form-group>.sp-form-label {
font-size:1.15em;
font-weight:bold;
padding:.25em 0;
word-break:break-all;
box-sizing:border-box;
color:#333333;
}
.sp-form-group-item>.sp-form-label {
word-break:break-all;
display:inline-block;
margin-bottom:.2em;
}
.sp-form-field>.sp-form-data,
.sp-form-group>.sp-form-data {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
word-break:break-all;
padding:0.25em 0;
box-sizing:border-box;
}
.sp-form-group-item>.sp-form-data {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
}
.sp-form-required {
display:inline-block;
margin:0 .5em;
padding: 3px 6px;
background:var(--accent-color);
color:#ffffff;
line-height:1;
border-radius:.25em;
font-size:0.7em;
font-weight: bold;
vertical-align: middle;
}
.sp-form-group-item:not(:last-child) { margin-bottom:.5em; }
.sp-form-noted {
font-size:.8em;
color:#808080;
word-break:break-all;
margin-top:.5em;
padding-left:min(calc(var(--input-radius) / 2 - 4px), 8px);
}
.sp-form-error {
font-size:.8em;
color:var(--accent-color);
padding-left:min(calc(var(--input-radius) / 2 - 4px), 8px);
}
.sp-form-control {
-moz-appearance:none;
-webkit-appearance:none;
-ms-progress-appearance:none;
appearance:none;
font-family:inherit;
font-size:1em;
line-height:1.5;
padding:.3em .7em;
padding-left:clamp(12px, calc(var(--input-radius) - 2px), 24px);
background:var(--input-color);
color:#333333;
box-sizing:border-box;
width:100%;
height:48px;
margin-bottom:.3em;
border:none;
outline:none;
border-radius:var(--input-radius);
box-shadow:0 0 0 0.5px var(--input-border-color);
}
.sp-form-control:focus {
box-shadow:0 0 0 2px var(--main-color);
}
.sp-form-control[type="number"] {
height: 36px;
}
.sp-form-control:placeholder-shown { color:#aaa; }
.sp-form-control::placeholder { color:#aaa; }
.sp-form-control::-ms-input-placeholder { color:#aaa; }
.sp-form-control:-ms-input-placeholder { color:#aaa; }
.sp-form-control:-moz-placeholder { color:#aaa; }
textarea.sp-form-control {
resize:vertical;
padding-top:clamp(6px, calc(var(--input-radius) / 2), 18px);
height:calc(1.5em * 5);
}
select.sp-form-control,
option.sp-form-control {
-moz-appearance:none;
-webkit-appearance:none;
-ms-progress-appearance:none;
appearance:none;
padding-right:1.5em;
}
.sp-form-control>option { background:#FFFFFF;}
select.sp-form-control::-ms-expand { display:none; }
.sp-form-phone .sp-form-control { max-width:20em; }
.sp-form-phone>*:not(:only-child) { margin-right:.5rem; }
.sp-form-dropdown { position:relative; }
.sp-form-dropdown-icon {
display:block;
position:absolute;
top:1.3em;
right:1em;
line-height:0;
pointer-events:none;
}
.sp-form-dropdown-icon:after {
content:"";
display:block;
border-top:0.333em solid #888;
border-right:.333em solid transparent;
border-left:.333em solid transparent;
}
.sp-form-selection {
display:block;
cursor: pointer;
margin-bottom:.3em;
padding:.25em .75em .35em;
background:var(--input-color);
border-radius: var(--input-radius);
box-shadow:0 0 0 0.5px var(--input-border-color) ;
}
.sp-form-selection-label {
display: inline-block;
position: relative;
vertical-align:middle;
padding: 4px 0;
}
.sp-form-datetimes,
.sp-form-date,
.sp-form-time,
.sp-form-timezone {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center;
}
.sp-form-datetime,
.sp-form-date,
.sp-form-time,
.sp-form-timezone {
margin-right:.5rem;
-ms-flex-wrap:nowrap;
flex-wrap:nowrap;
}
.sp-form-datetime { max-width:20em; }
.sp-form-phone {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center;
}
.sp-form-date-separator {
width:1em;
margin-bottom: .3em;
text-align:center;
-ms-flex-negative:1;
flex-shrink:0;
}
.sp-form-number { max-width:20em; }
.sp-form-email-reenter,
.sp-form-password-reenter {
font-size:.9em;
margin-bottom:.2em;
padding-left:min(calc(var(--input-radius) / 2 - 4px), 8px);
}
.sp-form-html p { margin:0; }
.sp-form-interaction {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-ms-flex-wrap:wrap;
flex-wrap:wrap;
margin-top:1em;
}
.sp-form-prev-button {
color:#333333;
background-color:var(--base-color);
border:2.0px solid #666666;
}
.sp-form-next-button,
.sp-form-login-button {
color:#ffffff;
background-color:var(--main-color);
border:none;
}
.sp-form-field .sp-form-embedded { padding-left:.25em; }
.sp-form-selection>input[type="radio"],
.sp-form-selection>input[type="checkbox"] {
display: none;
vertical-align:middle;
margin-left:0;
}
.sp-form-selection>input[type="radio"]+.sp-form-selection-label::before,
.sp-form-selection>input[type="checkbox"]+.sp-form-selection-label::before{
display: inline-block;
content:"";
position: relative;
box-sizing: border-box;
top: 4px;
margin-right: 6px;
width: 20px;
height: 20px;
background: #ffffff;
border:10px solid #ffffff;
box-shadow: 0 0 0 0.5px var(--input-border-color);
transition: var(--transition);
}
.sp-form-selection>input[type="radio"]+.sp-form-selection-label::before {
border-radius: 50%;
}
.sp-form-selection>input[type="checkbox"]+.sp-form-selection-label::before {
border-radius: min(var(--input-radius), 4px);
}
.sp-form-selection>input[type="radio"]:checked+.sp-form-selection-label::before{
background: var(--main-color);
border:4px solid #ffffff;
}
.sp-form-selection>input[type="checkbox"]+.sp-form-selection-label::after{
border-right: 3px solid var(--main-color);
border-bottom: 3px solid var(--main-color);
content: '';
display: inline-block;
width: 6px;
height: 10px;
left: 9px;
margin-top: -7px;
position: absolute;
top: 50%;
transform: rotate(45deg);
opacity: 0;
transition: var(--transition);
}
.sp-form-selection>input[type="checkbox"]:checked+.sp-form-selection-label::after{
left: 6px;
opacity: 1;
}
.sp-form-date>input,
.sp-form-time>input { max-width:7em; }
.sp-form-date>input[type="date"]{
min-width: 140px;
max-width: none;
}
.sp-form-time>input[type="time"] {
min-width: 92px;
max-width: none;
}
.sp-form-interaction>button {
-webkit-box-flex:1;
-ms-flex-positive:1;
flex-grow:1;
cursor:pointer;
font-size:1em;
font-weight:bold;
line-height:1.5;
margin:.5rem;
padding:.75rem 0;
text-align:center;
-webkit-user-select:none;
-moz-user-select:none;
-ms-user-select:none;
user-select:none;
white-space:nowrap;
border-radius:var(--input-radius);
}
@media (min-width:768px) {
.sp-form-container {
font-size:initial;
padding:3em;
margin:2em auto;
}
.sp-form-container .sp-form-item:not(:last-child) {
margin-bottom:0.5em;
padding-bottom:0.5em;
}
.sp-form-field,
.sp-form-group {
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row nowrap;
flex-flow:row nowrap;
}
.sp-form-field>.sp-form-label,
.sp-form-group>.sp-form-label {
font-size:1em;
width:var(--label-width);
padding:.5em;
}
.sp-form-group .sp-form-group-item>.sp-form-label {
font-size:.9em;
padding-right:.5em;
}
.sp-form-field>.sp-form-data,
.sp-form-group>.sp-form-data {
font-size:1em;
width:var(--data-width);
padding:.5em;
}
.sp-form-group>.sp-form-data {
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
}
.sp-form-group.sp-form-group-vertical>.sp-form-data {
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
}
.sp-form-required {
font-size:0.8em;
}
.sp-form-group-item { padding:.25em; }
.sp-form-group-item:not(:last-child) { margin-bottom:0; }
.sp-form-control { font-size:.9em; }
.sp-form-selection {
font-size:.9em;
margin:0 .5em 0 0;
padding-right:1em;
background:none;
box-shadow:none;
}
.sp-form-selection-vertical>.sp-form-selection {
margin:0 auto 0 0;
padding-right: 4em;
}
.sp-form-selection-vertical {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
}
.sp-form-selection-horizontal {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
}
.sp-form-interaction {
justify-content:center;
margin-top:2em;
}
.sp-form-embedded { font-size:.9em; }
.sp-form-group-item .sp-form-embedded { padding-right:5em; }
.sp-form-selection>input[type="radio"]+.sp-form-selection-label::before,
.sp-form-selection>input[type="checkbox"]+.sp-form-selection-label::before{
background: var(--input-color);
border:10px solid var(--input-color);
}
.sp-form-selection>input[type="radio"]:hover+.sp-form-selection-label::before,
.sp-form-selection>input[type="checkbox"]:hover+.sp-form-selection-label::before{
border:10px solid #dddddd;
}
.sp-form-selection>input[type="radio"]:checked+.sp-form-selection-label::before{
border:4px solid var(--input-color);
}
.sp-form-date>input[type="date"]{
min-width: unset;
}
.sp-form-time>input[type="time"] {
min-width: unset;
}
.sp-form-interaction>button {
-webkit-box-flex:0;
-ms-flex-positive:0;
flex-grow:0;
padding:.75rem 5em;
}
}
.sp-form-recaptcha {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-pack:start;
-ms-flex-pack:start;
justify-content:flex-start;
}
.sp-form-recaptcha-right {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-pack:end;
-ms-flex-pack:end;
justify-content:flex-end;
}
.sp-form-recaptcha-center {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-pack:center;
-ms-flex-pack:center;
justify-content:center;
}
.sp-form-file-button {
padding:.8em 2em;
font-weight: bold;
cursor:pointer;
color:#666666;
background-color:#f6f6f6;
border:none;
border: solid 2px #a0a0a0;
border-radius:var(--input-radius);
transition: var(--transition);
align-items: center;
justify-content: center;
}
.sp-form-file-button::before{
display: inline-block;
content: url('data:image/svg+xml;utf-8,<svg fill="%23666" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 16 16"><path d="M14.4,7.9l-5.7,5.7c-0.4,0.4-0.8,0.6-1.2,0.8c-0.7,0.3-1.4,0.3-2.1,0.2c-0.7-0.1-1.4-0.5-1.9-1c-0.4-0.4-0.6-0.8-0.8-1.2c-0.3-0.7-0.3-1.4-0.2-2.1c0.1-0.7,0.5-1.4,1-1.9L9.7,2c0.2-0.2,0.5-0.4,0.8-0.5c0.4-0.2,0.9-0.2,1.3-0.1C12.2,1.4,12.6,1.6,13,2c0.2,0.2,0.4,0.5,0.5,0.8c0.2,0.4,0.2,0.9,0.1,1.3c-0.1,0.4-0.3,0.8-0.6,1.2l-6.2,6.2c-0.1,0.1-0.2,0.1-0.3,0.2c-0.1,0.1-0.3,0.1-0.5,0c-0.2,0-0.3-0.1-0.4-0.2c-0.1-0.1-0.1-0.2-0.2-0.3c-0.1-0.1-0.1-0.3,0-0.5c0-0.2,0.1-0.3,0.2-0.4l5.5-5.5l-0.9-0.9L4.7,9.3C4.5,9.5,4.4,9.7,4.3,10c-0.2,0.4-0.2,0.8-0.1,1.2c0.1,0.4,0.3,0.8,0.6,1.1c0.2,0.2,0.4,0.4,0.7,0.5c0.4,0.2,0.8,0.2,1.2,0.1c0.4-0.1,0.8-0.3,1.1-0.6l6.2-6.2c0.3-0.3,0.6-0.8,0.8-1.2c0.3-0.6,0.3-1.4,0.2-2c-0.1-0.7-0.5-1.3-1-1.8c-0.3-0.3-0.8-0.6-1.2-0.8c-0.6-0.3-1.4-0.3-2-0.2C10,0.2,9.3,0.5,8.8,1L2.5,7.4C2,7.9,1.6,8.5,1.4,9.1C1,10,0.9,11,1.1,11.9c0.2,1,0.6,1.9,1.4,2.6C3,15,3.5,15.4,4.1,15.6C5.1,16,6,16.1,7,15.9c1-0.2,1.9-0.6,2.6-1.4l5.7-5.7L14.4,7.9z"/></svg>');
margin-left: -0.5em;
width: 16px;
height: 100%;
vertical-align: middle;
}
.sp-form-file-button:focus { outline:0; }
.sp-from-file-default-drag-drop-area {
color:#333333;
background-color:var(--input-color);
border:2.0px dashed #6c757d;
border-radius:0;
width:100%;
height:200px;
text-align:center;
border-radius: var(--input-radius);
}
.sp-from-file-ondraghover-drag-drop-area {
color:#333333;
background-color:#dddddd;
border:2.0px dashed #6c757d;
border-radius:0;
width:100%;
height:200px;
text-align:center;
border-radius: var(--input-radius);
}
.sp-from-file-ondragleave-drag-drop-area {
color:#333333;
background-color:#dddddd;
border:2.0px dashed #6c757d;
border-radius:0;
width:100%;
height:200px;
border-radius: var(--input-radius);
}
.sp-from-file-ondrop-drag-drop-area {
color:#333333;
background-color:var(--input-color);
border:2.0px dashed #6c757d;
border-radius:0;
width:100%;
height:200px;
border-radius: var(--input-radius);
}
.sp-form-embedded>.sp-file-info:last-child { padding-bottom:0; }
.sp-file-info {
padding-top:1em;
padding-bottom:1em;
line-height:1.5;
}
.sp-file-info>div { width:100%; }
.main-text {
font-size:1em;
font-weight:bold;
}
[class^="sp-step-flow-f"] {
margin:3em 0 2em;
}
[class^="sp-step-flow-f"]>.large-setting {
display:flex;
justify-content: center;
}
[class^="sp-step-flow-f"]>.small-setting { display:none; }
[class^="sp-step-flow-f"]>.large-setting,
[class^="sp-step-flow-f"]>.small-setting {
text-align: center;
margin: 0 auto;
padding: 0 20px;
}
[class^="sp-step-flow-f"]>.large-setting>.step,
[class^="sp-step-flow-f"]>.small-setting>.step {
word-wrap: break-word;
min-width: 0;
text-align:center;
}
[class^="sp-step-flow-f"]>.large-setting>.step {
flex: 1;
margin-right:36px;
font-size:16px;
}
[class^="sp-step-flow-f"]>.small-setting>.step {
font-size:14px;
}
[class^="sp-step-flow-f"]>.large-setting>.step:last-child,
[class^="sp-step-flow-f"]>.small-setting>.step:last-child {
margin-right: 0;
}
[class^="sp-step-flow-f"]>.large-setting>.step>span,
[class^="sp-step-flow-f"]>.small-setting>.step>span {
overflow: hidden;
text-overflow: ellipsis;
position:relative;
display:block;
padding-top: 16px;
white-space:nowrap;
color:#D3D6DB;
font-weight:bold;
}
[class^="sp-step-flow-f"]>.large-setting>.step>span::before,
[class^="sp-step-flow-f"]>.small-setting>.step>span::before {
position: absolute;
content: "";
display: block;
top: 0;
width: 100%;
background: #D3D6DB;
}
[class^="sp-step-flow-f"]>.large-setting>.step>span::before {
height: 6px;
border-radius: 6px;
}
[class^="sp-step-flow-f"]>.small-setting>.step>span::before {
height: 4px;
border-radius: 4px;
}
[class^="sp-step-flow-f"]>.large-setting>.step.active>span,
[class^="sp-step-flow-f"]>.small-setting>.step.active>span { color:var(--main-color); }
[class^="sp-step-flow-f"]>.large-setting>.step.active>span::before,
[class^="sp-step-flow-f"]>.small-setting>.step.active>span::before { background:var(--main-color); }
@media (max-width: 765px) {
[class^="sp-step-flow-f"]>.large-setting { display:none; }
[class^="sp-step-flow-f"]>.small-setting {
display:flex;
justify-content: center;
counter-reset:step;
}
[class^="sp-step-flow-f"]>.small-setting>.step>span { display: none; }
[class^="sp-step-flow-f"]>.small-setting>.step {
display: flex;
align-items: center;
width: auto;
margin: 0;
background: none;
color: #ffffff;
font-weight: bold;
}
[class^="sp-step-flow-f"]>.small-setting>.step::before {
counter-increment: step 1;
content: counter(step, decimal);
width:24px;
height:24px;
background: var(--main-color);
border-radius: 50%;
font-size: 12px;
line-height: 24px;
}
[class^="sp-step-flow-f"]>.small-setting>.step:not(:last-child) { flex-grow: 1; }
[class^="sp-step-flow-f"]>.small-setting>.step:not(:last-child)::after {
content: "";
width: calc(100% - 24px);
height:2px;
background: var(--main-color);
vertical-align: middle;
}
[class^="sp-step-flow-f"]>.small-setting>.step.active::after,
[class^="sp-step-flow-f"]>.small-setting>.step.active~.step::before,
[class^="sp-step-flow-f"]>.small-setting>.step.active~.step::after { background:#D3D6DB; }
}
入力必須ラベルを設定する
共通タブに切り替え、入力必須のラベルを「必須」という文字列に設定します。
※デフォルトラベルの「*」のような記号だけのラベルは、このCSSとの相性が悪いため非推奨です。
※デフォルトラベルの「*」のような記号だけのラベルは、このCSSとの相性が悪いため非推奨です。
プレビューで確認する
プレビュータブに切り替えてデザインが当てられていること確認します。
問題が無ければ「保存」をクリックします。
問題が無ければ「保存」をクリックします。
カスタムプロパティ一覧
CSS上部のカスタムプロパティの値を変更することで、デザインをカスタマイズすることができます。
色の指定はカラーコードで行います。カラーコードが分からないという方は、Adobe Colorや COLORS UIなどからカラーコードを見つけることもできます。
色の指定はカラーコードで行います。カラーコードが分からないという方は、Adobe Colorや COLORS UIなどからカラーコードを見つけることもできます。
デフォルト
:root {
/*=============================
カスタムプロパティ
==============================*/
--base-color: #FFFFFF; /* フォームブロックの背景色 */
--main-color: #0D60DB; /* メインカラー */
--accent-color: #B8250F; /* アクセントカラー */
--input-color: #F5F7FA; /* 入力欄の背景色 */
--input-border-color: #D3D6DB; /* 入力欄の枠線の色 */
--input-radius: 12px; /* 入力欄の角の丸さ */
--transition: 0.1s; /* アニメーション時間 */
/*------ 合計100%になるよう調整 -------*/
--label-width: 25%; /* ラベル部分の幅 */
--data-width: 75%; /* データ部分の幅 */
}
| --base-color | フォームブロックの背景色を指定します。 |
|---|---|
| --main-color | アクティブなステップフローや入力欄、送信ボタンなどの色を指定します。 サイトカラーやコーポレートカラーなどに合わせて自由に設定できます。 |
| --accent-color | 必須入力ラベルやエラーメッセージに使用する色を指定します。 利用者の目につくような、赤系統の色がおすすめです。 |
| --input-color | 入力欄の背景色を指定します。 |
| --input-border-color | 入力欄の枠線の色を指定します。 「none」を指定すると、枠線を無くすことができます。 |
| --input-radius | 入力欄の角の丸さを指定します。 「24px」で最大の丸さになり、「0px」で角の丸みが無くなります。 |
| --transition | ラジオボタンやチェックボックスをクリックしたときのアニメーション時間を指定します。 時間を長くするとレスポンスが遅くなるので、「0.2s」以下での設定がおすすめです。 アニメーションをオフにしたい場合は「none」を指定します。 |
| --label-width | ラベル部分とデータ部分の幅を合計100%になるように指定します。 ラベルが改行されてしまうのを防ぎたいときなどに調整してください。 |
| --data-width |
カスタム例1
:root {
/*=============================
カスタムプロパティ
==============================*/
--base-color: #F7FAFC; /* フォームブロックの背景色 */
--main-color: #3E4B61; /* メインカラー */
--accent-color: #C7103B; /* アクセントカラー */
--input-color: #FFFFFF; /* 入力欄の背景色 */
--input-border-color: #D3D6DB; /* 入力欄の枠線の色 */
--input-radius: 4px; /* 入力欄の角の丸さ */
--transition: 0.1s; /* アニメーション時間 */
/*------ 合計100%になるよう調整 -------*/
--label-width: 25%; /* ラベル部分の幅 */
--data-width: 75%; /* データ部分の幅 */
}
カスタム例2
:root {
/*=============================
カスタムプロパティ
==============================*/
--base-color: #FFFFFF; /* フォームブロックの背景色 */
--main-color: #1BBAA8; /* メインカラー */
--accent-color: #E62D4B; /* アクセントカラー */
--input-color: #F2F7FA; /* 入力欄の背景色 */
--input-border-color: none; /* 入力欄の枠線の色 */
--input-radius: 24px; /* 入力欄の角の丸さ */
--transition: 0.2s; /* アニメーション時間 */
/*------ 合計100%になるよう調整 -------*/
--label-width: 25%; /* ラベル部分の幅 */
--data-width: 75%; /* データ部分の幅 */
}
IE11に対応させるには
IE11でカスタムプロパティを使えるようにする、CSS Variables Polyfill for IE11を利用します。
フォームブロックのJSタブに、以下のコードを記載してしてください。
実装後は、表示や動作の確認を行ってください。
※外部のスクリプトとなります。提供元の情報を確認の上、自己判断で使用してください。
フォームブロックのJSタブに、以下のコードを記載してしてください。
実装後は、表示や動作の確認を行ってください。
※外部のスクリプトとなります。提供元の情報を確認の上、自己判断で使用してください。
JS
window.MSInputMethodContext && document.documentMode && document.write('<script src="https://cdn.jsdelivr.net/gh/nuxodin/ie11CustomProperties@4.1.0/ie11CustomProperties.min.js"><\/script>');