変更・改定履歴
-
改訂
レコード照合フォームブロックのソース解説記事へのリンクを追加
レコードアイテムブロックとは
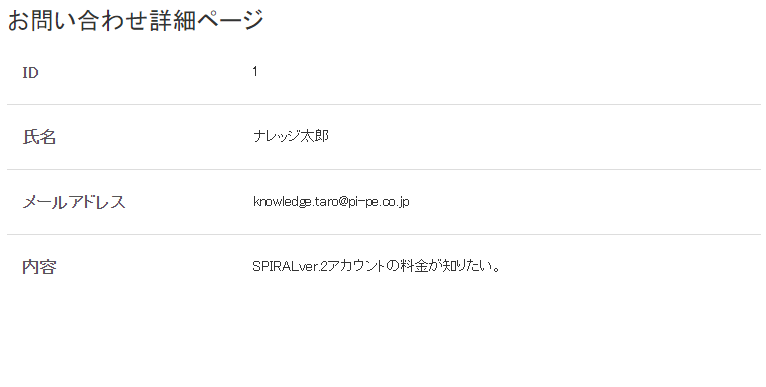
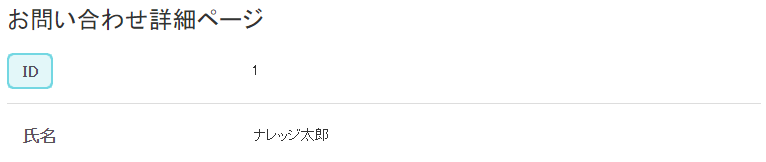
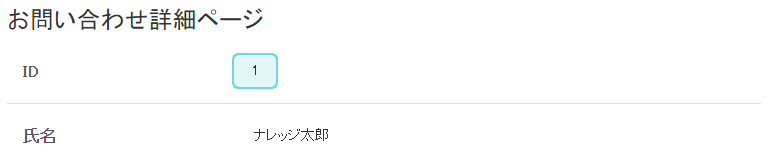
ソースと画面の対応
レコードアイテムブロックのソースと画面は以下のように対応しています。
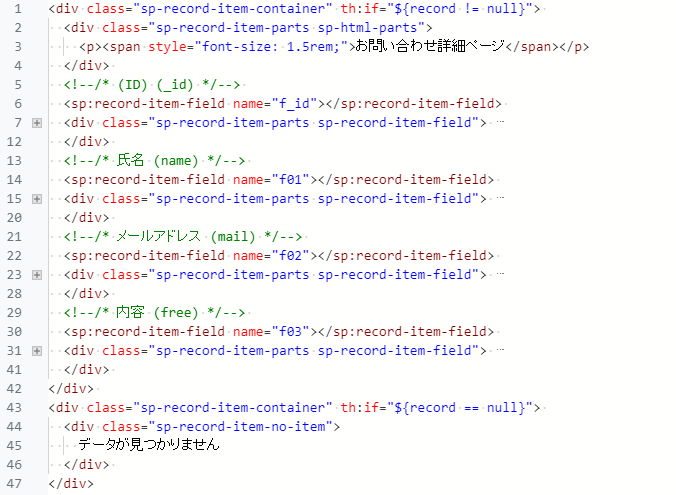
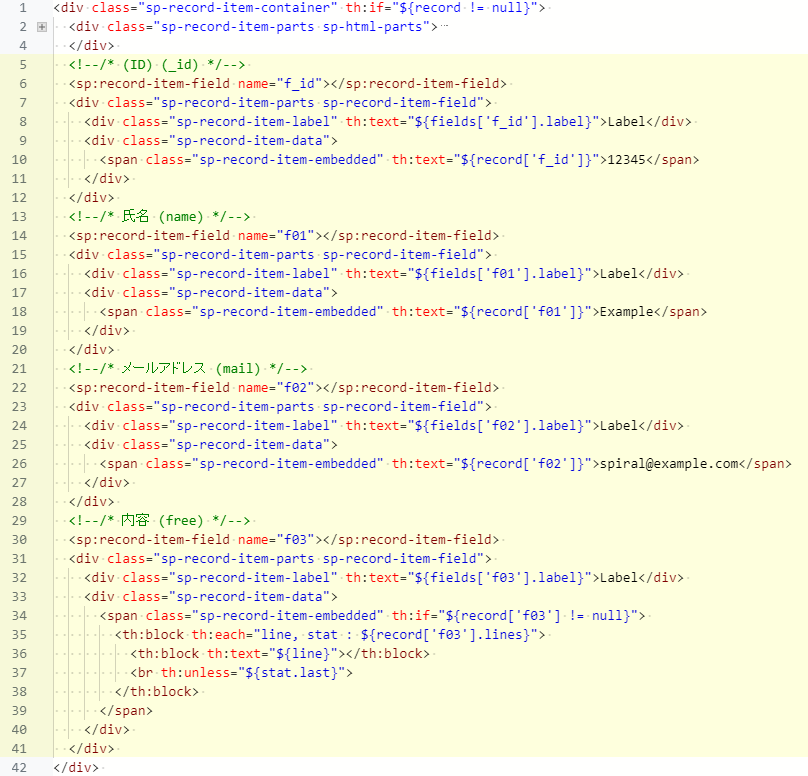
レコードアイテムブロックのソース全体
th:if属性による分岐処理で、表示可能なレコードが存在する(nullではない)場合のみこのタグ内の記載が画面上に出力されます。
フィールドパーツを追加する場合は、黄色部分にタグを追加します。
レコードアイテムブロックのソース全体
※ソースは一部折りたたんでいます
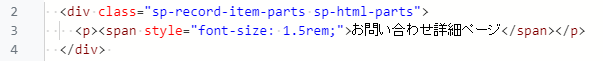
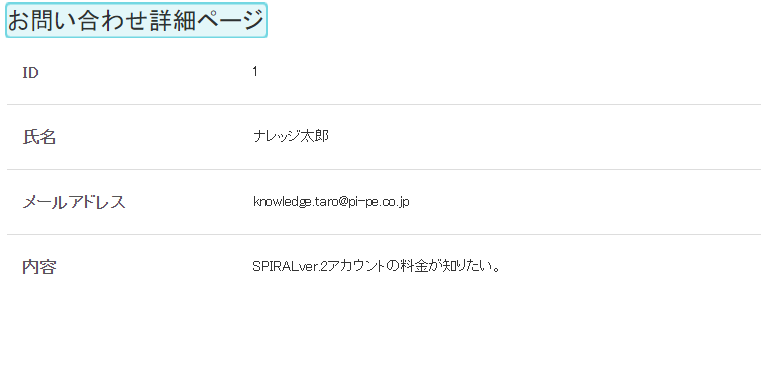
表示名
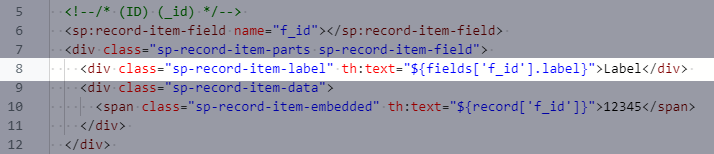
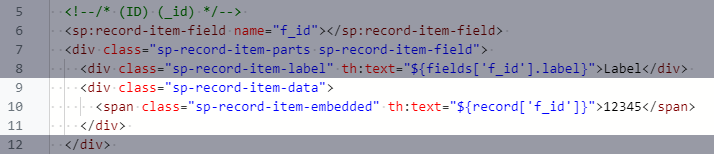
フィールドパーツ
DB上の1レコードの詳細情報を表示する部分を表すタグです。th:if属性による分岐処理で、表示可能なレコードが存在する(nullではない)場合のみこのタグ内の記載が画面上に出力されます。
<div class="sp-record-item-container" th:if="${record != null}">
︙
</div>
- 表示名ラベル
「th:text="${fields['f01'].label}"」の記載により、DBのフィールドに設定した表示名が「Label」の部分に表示されます。
レコードアイテムブロックにてラベルを設定している場合はそちらが優先されて表示されます。
管理画面やアプリ利用画面で表示される表示名は「氏名」にして、レコードアイテムページで表示されるラベルは「お名前」とするなど、アプリとサイトで表示を分けることが可能です。
レコードアイテムブロックにてラベルを設定している場合はそちらが優先されて表示されます。
管理画面やアプリ利用画面で表示される表示名は「氏名」にして、レコードアイテムページで表示されるラベルは「お名前」とするなど、アプリとサイトで表示を分けることが可能です。
- フィールドデータ
フィールド内のデータを表示させるタグです。
フィールドタイプごとにタグの書き方が異なります。
このタグを削除してしまうと、参照するフィールドを識別できず保存時にアラートが表示されます。
※テキストフィールドタグを例に記載しています
th:if属性による分岐処理で、表示可能なレコードが存在する(nullではない)場合のみこのタグ内の記載が画面上に出力されます。
●thタグを繰り返し生成するタグ
th:each属性による繰り返し処理で、フィールド内に格納されている値の行数だけ下記タグ内のthタグが画面上に出力されます。
・データ行部分
「th:text="${line}"」の記載により、フィールド内に格納されている1行の値が表示されます。
・改行タグ
複数行の値が表示された場合に各行の最後に改行タグを付与しますが、「th:unless="${stat.last}"」の記載により最後の行には改行タグは付与されません。
条件式の結果が" true " か" false " かにより、text 文の出力処理を分岐します。
こちらは条件式の結果に沿って出力されるtext 文です。
結果が" true "(値がある)場合は、:(コロン)左側の「${fields['f01'].optionMap[record['f01'].id]}」が出力され、フィールド内に格納されているラベル値が「Item」部分に表示されます。レコードアイテムブロックにて項目ラベルを設定している場合はそちらが優先されて表示されます。
結果が" false "(値がない)場合は、:(コロン)右側の「''」が出力され、「Item」部分は空欄で表示されます。
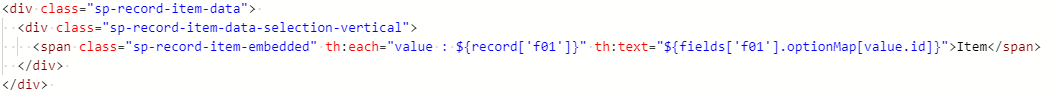
spanタグ内の「th:text="${fields['f01'].optionMap[value.id]}"」の記載により、フィールド内に格納されているラベル値が「Item」部分に表示されます。レコードアイテムブロックにて項目ラベルを設定している場合はそちらが優先されて表示されます。
条件式の結果が" true " か" false " かにより、text 文の出力処理を分岐します。
こちらは条件式の結果に沿って出力されるtext 文です。
結果が" true "(値がある)場合は、:(コロン)左側の「${record['f01'].format('yyyy/MM/dd HH:mm:ss')}」が出力され、フィールド内に格納されている値が" yyyy/MM/dd HH:mm:ss " のフォーマットで「2000/01/01 12:00:00」部分に表示されます。
結果が" false "(値がない)場合は、:(コロン)右側の「''」が出力され、「2000/01/01 12:00:00」部分は空欄で表示されます。
※日時フィールドタグを例に記載しています
また、レコードリスト上で表示形式を変更したい場合は、text 文のformat 部分の記述を変更することで表示できます。
※日時フィールドを使用して、レコードリスト上では日付表示にしたい場合を例に記載しています
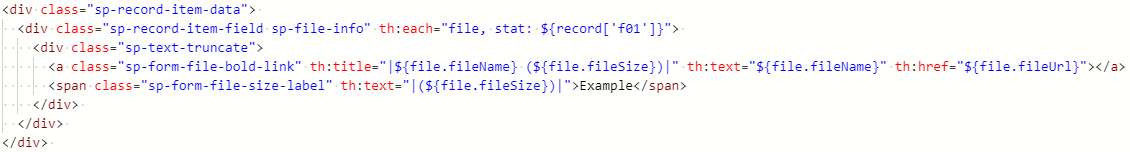
th:each属性による繰り返し処理で、フィールド内に格納されているファイルの数だけ下記タグ内のaタグとspanタグが画面上に出力されます。
・ファイル名リンク部分
「th:text="${file.fileName}" th:href="${file.fileUrl}"」に記載により、ファイル名がリンクになり該当のファイルURLへアクセスできるようになります。
・ファイルサイズ容量部分
「th:text="|(${file.fileSize})|"」の記載により、ファイルサイズ容量が「Example」部分に表示されます。
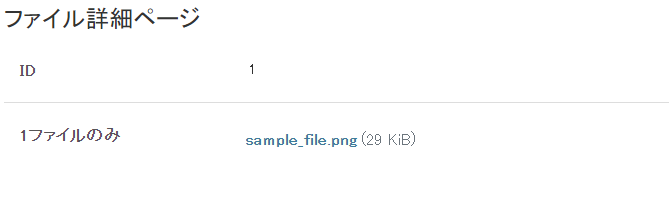
▼格納ファイルが1つの場合
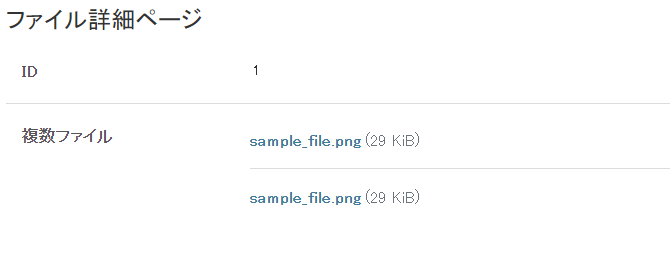
▼格納ファイルが複数の場合
フィールドタイプごとにタグの書き方が異なります。
-- 全フィールド共通
レコードアイテムで使用するDBフィールドを指定するタグです。このタグを削除してしまうと、参照するフィールドを識別できず保存時にアラートが表示されます。
<sp:record-item-field name="f01"></sp:record-item-field>
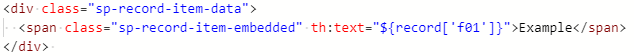
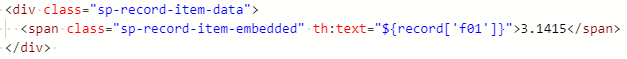
-- テキスト
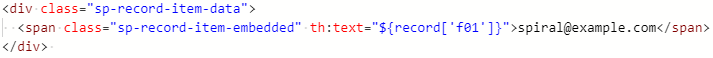
-- メールアドレス
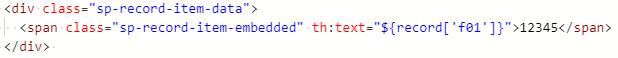
-- 整数
-- 数値
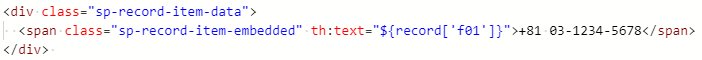
-- 電話番号
「th:text="${record['f01']}"」の記載により、フィールド内に格納されている値が「Example」部分に表示されます。※テキストフィールドタグを例に記載しています
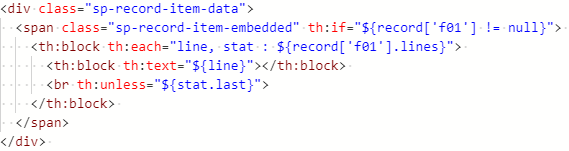
-- テキストエリア
●表示可能なレコードが存在する場合に分岐生成するタグth:if属性による分岐処理で、表示可能なレコードが存在する(nullではない)場合のみこのタグ内の記載が画面上に出力されます。
<span class="sp-record-item-embedded" th:if="${record['f01'] != null}">
︙
</span>
th:each属性による繰り返し処理で、フィールド内に格納されている値の行数だけ下記タグ内のthタグが画面上に出力されます。
<th:block th:each="line, stat : ${record['f01'].lines}">
︙
</th:block>
「th:text="${line}"」の記載により、フィールド内に格納されている1行の値が表示されます。
<th:block th:text="${line}"></th:block>
複数行の値が表示された場合に各行の最後に改行タグを付与しますが、「th:unless="${stat.last}"」の記載により最後の行には改行タグは付与されません。
<br th:unless="${stat.last}">
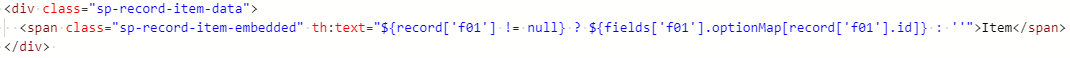
-- セレクト
セレクトフィールドはif文を省略した三項演算子の書き方になっています。条件式の結果が" true " か" false " かにより、text 文の出力処理を分岐します。
【三項演算子の基本構文】
条件式 ? trueの場合のtext 文 : falseの場合のtext 文
こちらはフィールドに値がある(nullではない)という条件式を表しています。
条件式 ? trueの場合のtext 文 : falseの場合のtext 文
${record['f01'] != null} ?
結果が" true "(値がある)場合は、:(コロン)左側の「${fields['f01'].optionMap[record['f01'].id]}」が出力され、フィールド内に格納されているラベル値が「Item」部分に表示されます。レコードアイテムブロックにて項目ラベルを設定している場合はそちらが優先されて表示されます。
結果が" false "(値がない)場合は、:(コロン)右側の「''」が出力され、「Item」部分は空欄で表示されます。
${fields['f04'].optionMap[record['f01'].id]} : ''
-- マルチセレクト
th:each属性による繰り返し処理で、フィールド内に格納されているラベル数だけspanタグが画面上に出力されます。
th:each="value : ${record['f01']}"
-- 日時
-- 日付
-- 月日
-- 時刻
日時系のフィールドはif文を省略した三項演算子の書き方になっています。条件式の結果が" true " か" false " かにより、text 文の出力処理を分岐します。
【三項演算子の基本構文】
条件式 ? trueの場合のtext 文 : falseの場合のtext 文
こちらはフィールドに値がある(nullではない)という 条件式を表しています。
条件式 ? trueの場合のtext 文 : falseの場合のtext 文
${record['f01'] != null}
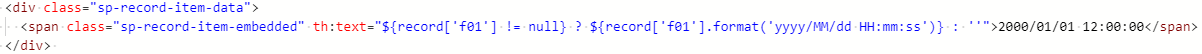
結果が" true "(値がある)場合は、:(コロン)左側の「${record['f01'].format('yyyy/MM/dd HH:mm:ss')}」が出力され、フィールド内に格納されている値が" yyyy/MM/dd HH:mm:ss " のフォーマットで「2000/01/01 12:00:00」部分に表示されます。
結果が" false "(値がない)場合は、:(コロン)右側の「''」が出力され、「2000/01/01 12:00:00」部分は空欄で表示されます。
${record['f01'].format('yyyy/MM/dd HH:mm:ss')} : ''
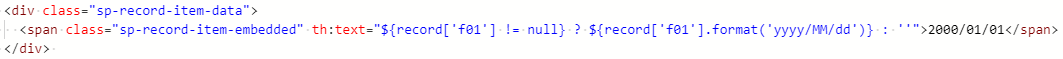
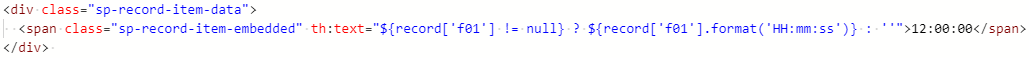
また、レコードリスト上で表示形式を変更したい場合は、text 文のformat 部分の記述を変更することで表示できます。
修正前:${record['f01'].format('yyyy/MM/dd HH:mm:ss')} : ''
修正後:${record['f01'].format('yyyy/MM/dd')} : ''
-- ファイル
●aタグとspanタグを繰り返し生成するタグth:each属性による繰り返し処理で、フィールド内に格納されているファイルの数だけ下記タグ内のaタグとspanタグが画面上に出力されます。
th:each="file, stat: ${record['f01']}"
「th:text="${file.fileName}" th:href="${file.fileUrl}"」に記載により、ファイル名がリンクになり該当のファイルURLへアクセスできるようになります。
<a class="sp-form-file-bold-link" th:title="|${file.fileName} (${file.fileSize})|" th:text="${file.fileName}" th:href="${file.fileUrl}"></a>
「th:text="|(${file.fileSize})|"」の記載により、ファイルサイズ容量が「Example」部分に表示されます。
<span class="sp-form-file-size-label" th:text="|(${file.fileSize})|">Example</span>
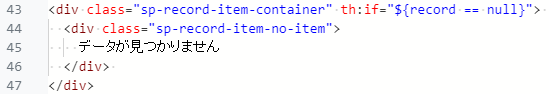
- 表示データがない場合