レコード検索ブロックのソースの構造や役割を解説いたします。
Thymeleafの記法や動作についてはSPIRAL ver.2 サポートサイト Thymeleaf記法をご参照ください。
関連記事はこちら
Thymeleafの記法や動作についてはSPIRAL ver.2 サポートサイト Thymeleaf記法をご参照ください。
関連記事はこちら
変更・改定履歴
-
改訂
レコード照合フォームブロックのソース解説記事へのリンクを追加
レコード検索ブロックとは
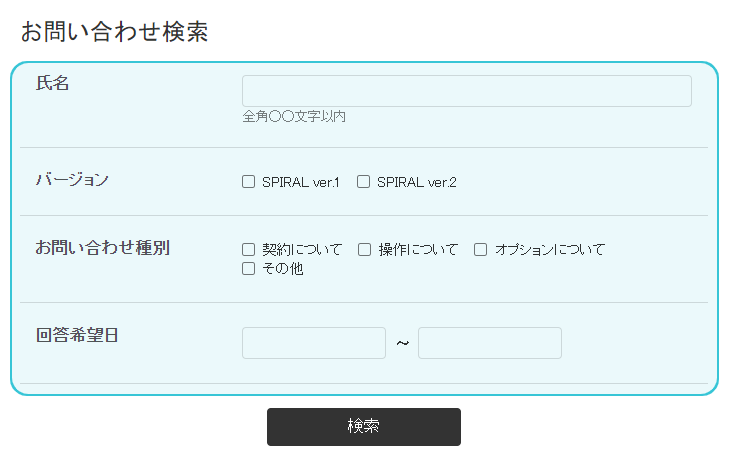
レコード検索ブロックは、レコード検索ブロック上に表示するレコードに対し、任意の条件で検索しレコードを絞り込み表示することができるブロックです。
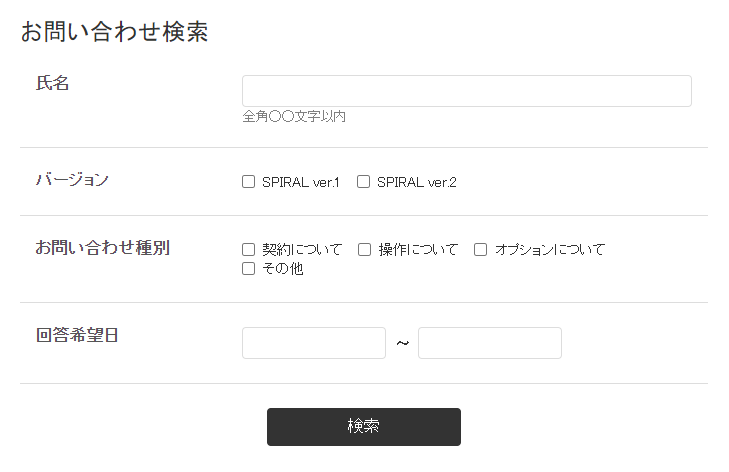
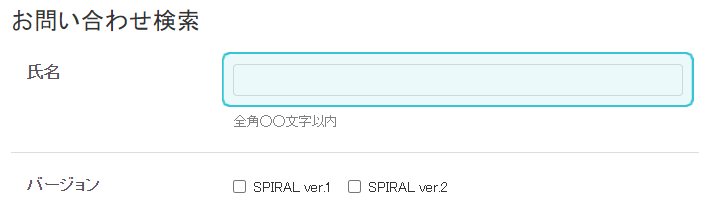
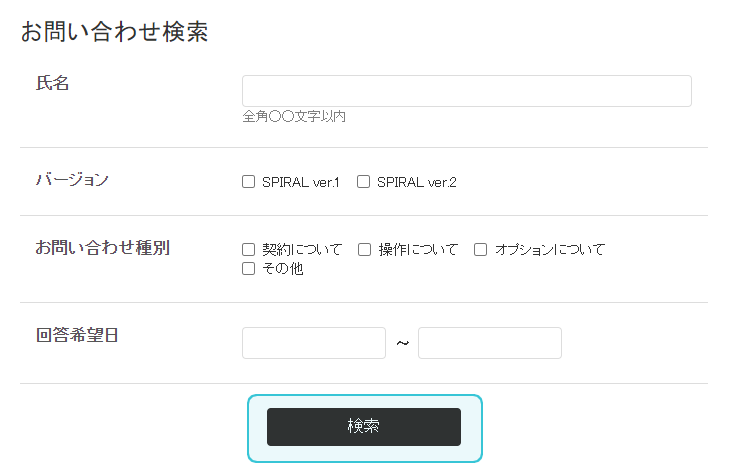
レコード検索ブロックの活用例:お問い合わせ検索 詳しくは レコード検索ブロック をご覧ください。
レコード検索ブロックの活用例:お問い合わせ検索 詳しくは レコード検索ブロック をご覧ください。
設定時の注意点
レコード検索ブロックに表示するフィールドには、下記3つの条件を満たす必要がありますのでご注意ください。
検索対象のレコードリストに含まれているフィールドであること
レコード検索ブロックのフィールドは、紐づくレコードリストブロックに含まれている必要があります。
使用可能なフィールドタイプであること
ver.2.20(2022年7月末時点)でレコード検索ブロックに使用できるフィールドタイプは下記です。
・テキスト
・セレクト
・マルチセレクト
・日付
また、テキストの検索方法は 入力された文字列の部分一致検索(AND検索) となりますのでご注意ください。
・テキスト
・セレクト
・マルチセレクト
・日付
また、テキストの検索方法は 入力された文字列の部分一致検索(AND検索) となりますのでご注意ください。
インデックスが設定されていること
レコード検索ブロックのフィールドは、DB上でインデックスの設定を行う必要があります。
フィールドタイプの条件を満たしているのに検索フィールドパーツ追加画面に表示されない場合は、インデックス設定をご確認ください。
フィールドタイプの条件を満たしているのに検索フィールドパーツ追加画面に表示されない場合は、インデックス設定をご確認ください。
ソースと画面の対応
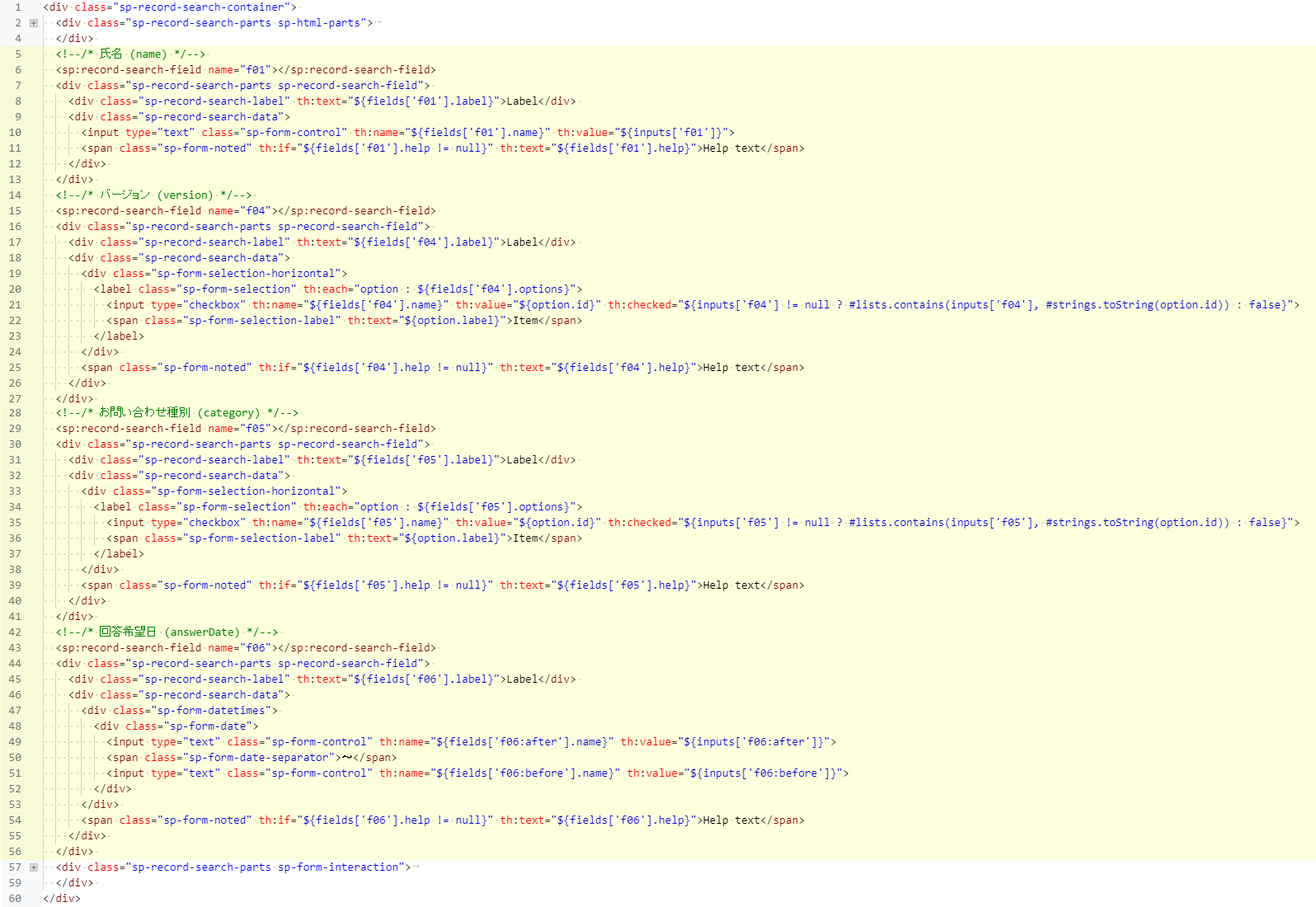
レコード検索ブロックソースと画面は以下のように対応しています。
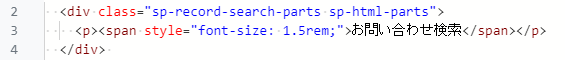
レコード検索ブロックのソース全体
フィールドパーツを追加する場合は、黄色部分にタグを追加します。
レコード検索ブロックのソース全体
※ソースは一部折りたたんでいます
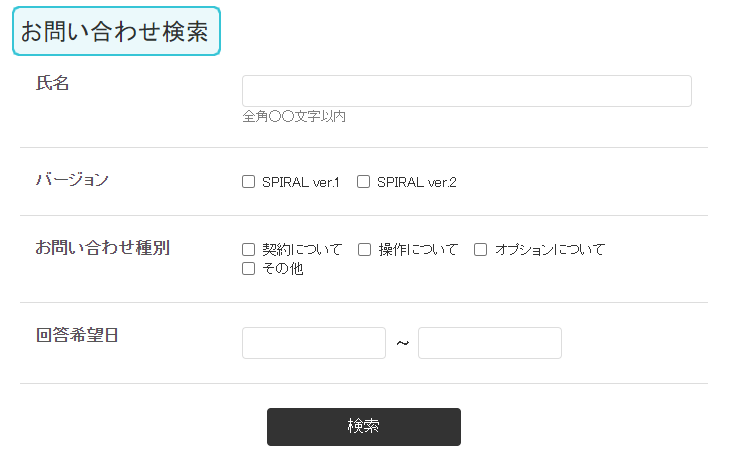
表示名
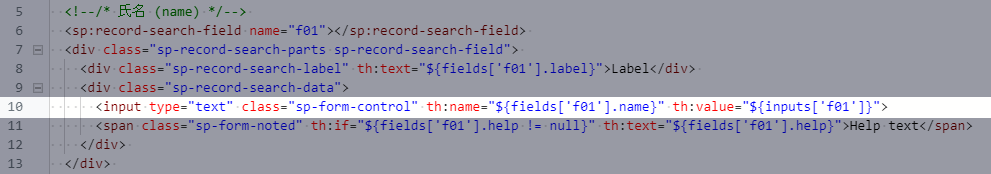
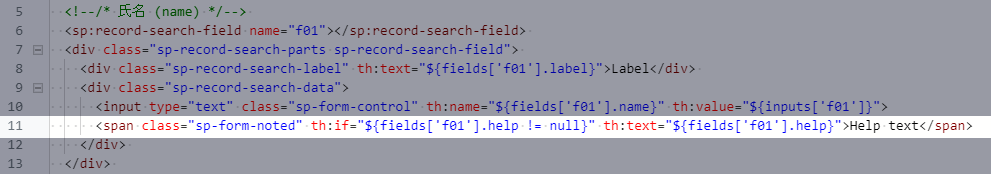
フィールドパーツ
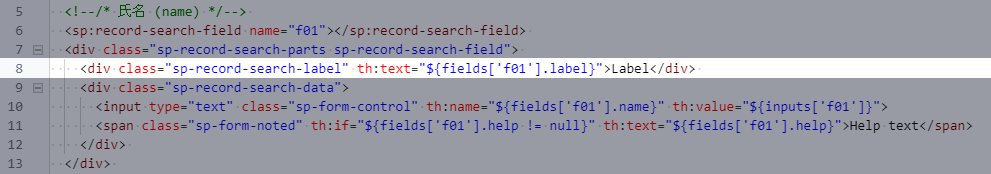
検索フィールド部分を表すタグです。フィールドパーツを追加する場合は、黄色部分にタグを追加します。
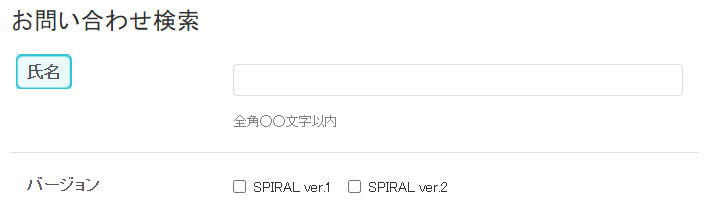
- 表示名ラベル
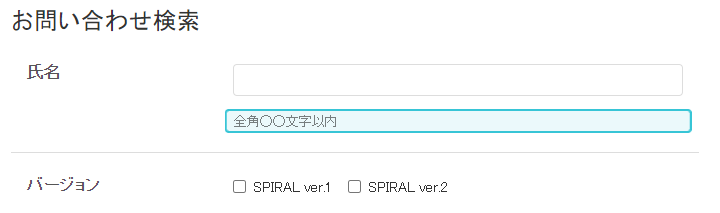
「th:text="${fields['f01'].label}"」の記載により、DBのフィールドに設定した表示名が「Label」の部分に表示されます。
レコード検索ブロックにてラベルを設定している場合はそちらが優先されて表示されます。
管理画面やアプリ利用画面で表示される表示名は「氏名」にして、レコード検索で表示されるラベルは「お名前」とするなど、アプリとサイトで表示を分けることが可能です。
レコード検索ブロックにてラベルを設定している場合はそちらが優先されて表示されます。
管理画面やアプリ利用画面で表示される表示名は「氏名」にして、レコード検索で表示されるラベルは「お名前」とするなど、アプリとサイトで表示を分けることが可能です。
- データブロック
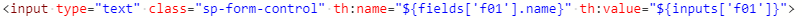
-- インプットタグ
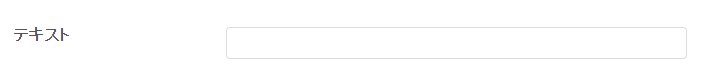
入力欄を表示するタグです。
フィールドタイプごとにタグの書き方が異なります。
このタグを削除してしまうと、参照するフィールドを識別できず保存時にアラートが表示されます。
●チェックボックスの並び順を指定するタグ
縦並びの場合は「class="sp-form-selection-vertical"」
横並びの場合は「class="sp-form-selection-horizontal"」
のclassが指定されます。
classを変更することで、ソース設定でも選択肢レイアウトの切り替えが可能です。
●ラベルを繰り返し生成するタグ
th:each属性による繰り返し処理でラベル(labelタグ)を自動生成します。
常にDBの設定を参照してラベルを生成する仕組みになっているため、ラベルの追加や変更があった場合でもソースを編集する必要はありません。
●チェックボックス部分
「th:checked="${inputs['f01'] == #strings.toString(option.id)}"」はレコードアイテムページから戻ってきた場合に、選択していたラベルを引継ぐための記載です。
●ラベル名部分
レコード検索ブロックのフィールド設定にて項目ラベルが設定されている場合はそのラベル名で生成され、
設定されていない場合はDB側で設定したラベル名で生成されます。
縦並びの場合は「class="sp-form-selection-vertical"」
横並びの場合は「class="sp-form-selection-horizontal"」
のclassが指定されます。
classを変更することで、ソース設定でも選択肢レイアウトの切り替えが可能です。
●ラベルを繰り返し生成するタグ
th:each属性による繰り返し処理でラベル(labelタグ)を自動生成します。
常にDBの設定を参照してラベルを生成する仕組みになっているため、ラベルの追加や変更があった場合でもソースを編集する必要はありません。
●チェックボックス部分
「th:checked="${inputs['f01'] == #strings.toString(option.id)}"」はレコードアイテムページから戻ってきた場合に、選択していたラベルを引継ぐための記載です。
●ラベル名部分
レコード検索ブロックのフィールド設定にて項目ラベルが設定されている場合はそのラベル名で生成され、
設定されていない場合はDB側で設定したラベル名で生成されます。
フィールドタイプごとにタグの書き方が異なります。
--- 全フィールド共通
レコードアイテムで使用するDBフィールドを指定するタグです。このタグを削除してしまうと、参照するフィールドを識別できず保存時にアラートが表示されます。
<sp:record-search-field name="f01"></sp:record-search-field>
--- テキスト
テキスト入力欄を生成するタグです。--- セレクト
●チェックボックスの並び順を指定するタグ
縦並びの場合は「class="sp-form-selection-vertical"」
横並びの場合は「class="sp-form-selection-horizontal"」
のclassが指定されます。
classを変更することで、ソース設定でも選択肢レイアウトの切り替えが可能です。
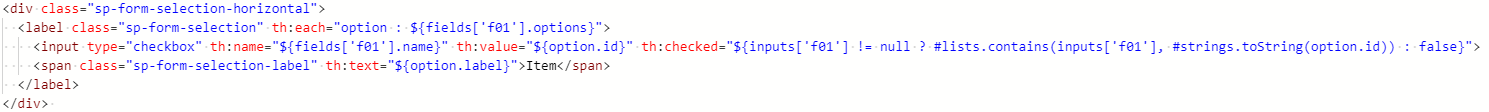
<div class="sp-form-selection-horizontal"> ︙ </div>
th:each属性による繰り返し処理でラベル(labelタグ)を自動生成します。
常にDBの設定を参照してラベルを生成する仕組みになっているため、ラベルの追加や変更があった場合でもソースを編集する必要はありません。
<label class="sp-form-selection" th:each="option : ${fields['f01'].options}">
︙
</label>
「th:checked="${inputs['f01'] == #strings.toString(option.id)}"」はレコードアイテムページから戻ってきた場合に、選択していたラベルを引継ぐための記載です。
<input type="checkbox" th:name="${fields['f01'].name}" th:value="${option.id}" th:checked="${inputs['f01'] != null ? #lists.contains(inputs['f01'], #strings.toString(option.id)) : false}">
レコード検索ブロックのフィールド設定にて項目ラベルが設定されている場合はそのラベル名で生成され、
設定されていない場合はDB側で設定したラベル名で生成されます。
<span class="sp-form-selection-label" th:text="${option.label}">Item</span>
--- マルチセレクト
●チェックボックスの並び順を指定するタグ縦並びの場合は「class="sp-form-selection-vertical"」
横並びの場合は「class="sp-form-selection-horizontal"」
のclassが指定されます。
classを変更することで、ソース設定でも選択肢レイアウトの切り替えが可能です。
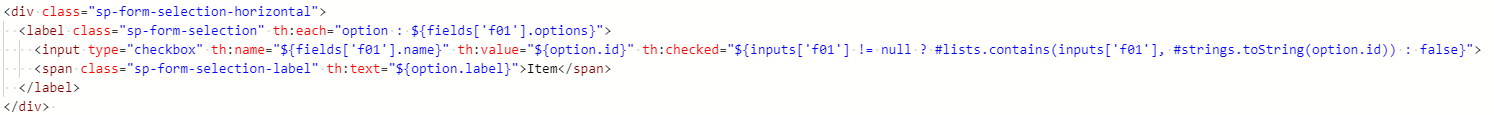
<div class="sp-form-selection-horizontal"> ︙ </div>
th:each属性による繰り返し処理でラベル(labelタグ)を自動生成します。
常にDBの設定を参照してラベルを生成する仕組みになっているため、ラベルの追加や変更があった場合でもソースを編集する必要はありません。
<label class="sp-form-selection" th:each="option : ${fields['f01'].options}">
︙
</label>
「th:checked="${inputs['f01'] == #strings.toString(option.id)}"」はレコードアイテムページから戻ってきた場合に、選択していたラベルを引継ぐための記載です。
<input type="checkbox" th:name="${fields['f01'].name}" th:value="${option.id}" th:checked="${inputs['f01'] != null ? #lists.contains(inputs['f01'], #strings.toString(option.id)) : false}">
レコード検索ブロックのフィールド設定にて項目ラベルが設定されている場合はそのラベル名で生成され、
設定されていない場合はDB側で設定したラベル名で生成されます。
<span class="sp-form-selection-label" th:text="${option.label}">Item</span>
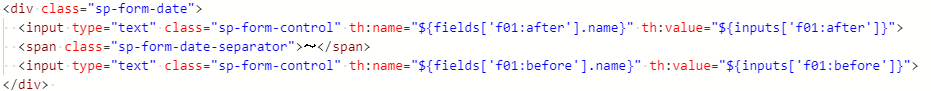
--- 日付
期間の入力欄を生成するタグです。
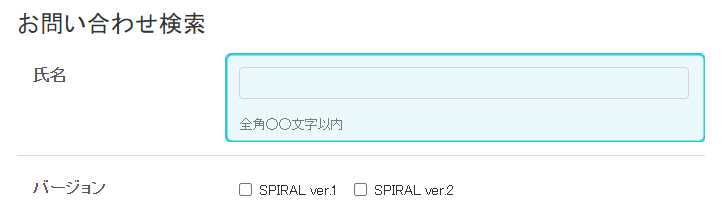
-- ヘルプテキスト
「th:if="${fields['f01'].help != null}"」の記載により、レコード検索ブロックのフィールド設定、または共通設定にてヘルプテキストが設定されている場合に自動でヘルプテキストを表示します。
「th:text="${fields['f01'].help}"」の記載により、設定されているヘルプテキストが「Help text」の部分に表示されます。
ヘルプテキストが設定されていない場合は自動で非表示になります。
「th:text="${fields['f01'].help}"」の記載により、設定されているヘルプテキストが「Help text」の部分に表示されます。
ヘルプテキストが設定されていない場合は自動で非表示になります。