ログインフォームブロックのソースの構造や役割を解説いたします。
Thymeleafの記法や動作についてはSPIRAL ver.2 サポートサイト Thymeleaf記法をご参照ください。
また、Thymeleaf関連記事をまとめた Thymeleaf特集 も是非ご覧ください。
関連記事はこちら
Thymeleafの記法や動作についてはSPIRAL ver.2 サポートサイト Thymeleaf記法をご参照ください。
また、Thymeleaf関連記事をまとめた Thymeleaf特集 も是非ご覧ください。
関連記事はこちら
変更・改定履歴
-
改訂
レコード照合フォームブロックのソース解説記事へのリンクを追加
ログインフォームブロックとは
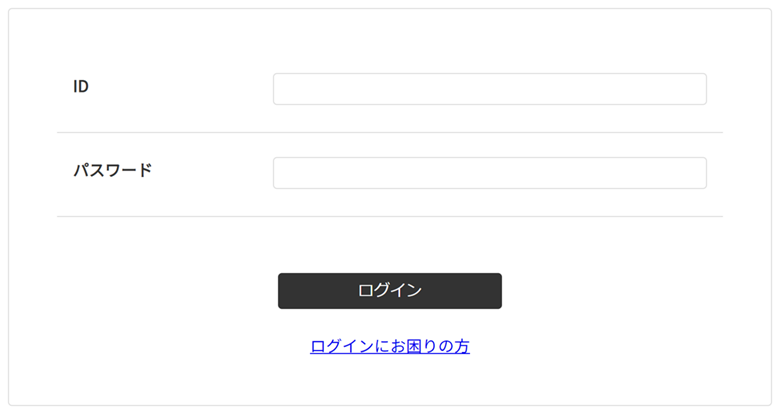
ログインフォームブロックは、認証エリアにログインするためのフォームブロックです。
認証エリア作成時に「パスワード」を「使用する」と選択した場合、ページとログインフォームブロックが自動で作成されます。
認証エリアと同時に作成されるログインフォーム 詳しくは ログインフォームブロック をご覧ください。
認証エリア作成時に「パスワード」を「使用する」と選択した場合、ページとログインフォームブロックが自動で作成されます。
認証エリアと同時に作成されるログインフォーム 詳しくは ログインフォームブロック をご覧ください。
ソースと画面の対応
ログインフォームブロックソースと画面は以下のように対応しています。
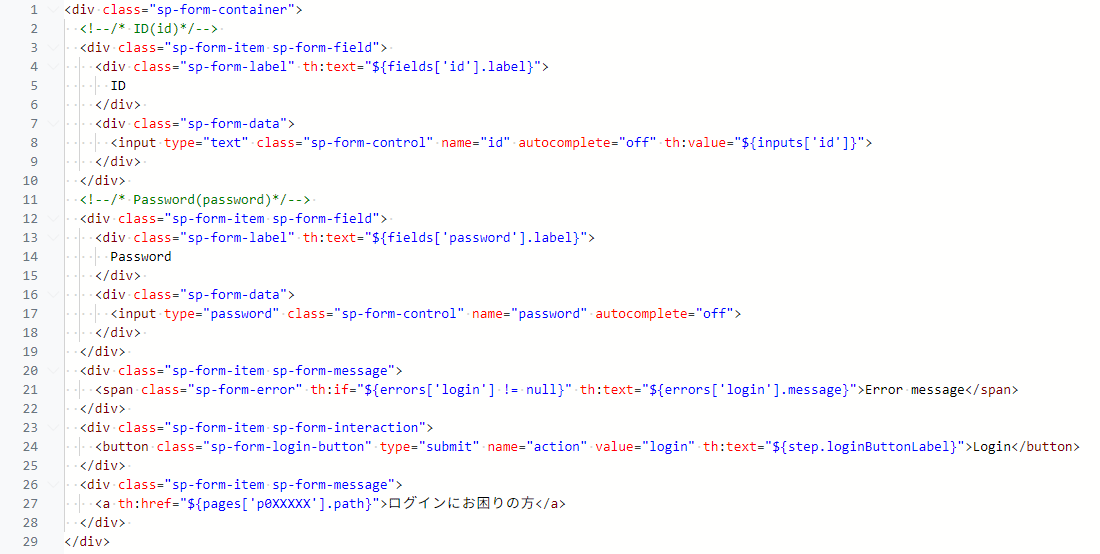
ログインフォームブロックのソース全体
ログインフォームブロックのソース全体
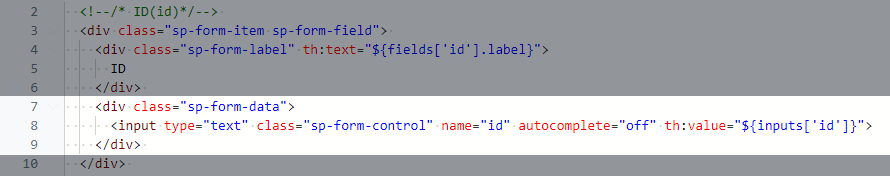
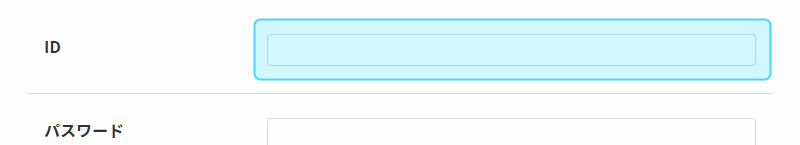
ID
認証エリアのIDフィールドの入力欄を生成するタグです。
-ラベル
「th:text="${fields['id'].label}"」の記載により、ログインフォームブロックの共通タブで設定したラベルが「ID」の部分に表示されます。
ラベルが設定されていない場合、デフォルトラベル「ID」が表示されます。
IDフィールドをメールアドレスなどにしていても、共通タブからラベルを設定していないとデフォルトラベルの「ID」が表示されてしまうため、ラベルを設定することを推奨します。
ラベルが設定されていない場合、デフォルトラベル「ID」が表示されます。
IDフィールドをメールアドレスなどにしていても、共通タブからラベルを設定していないとデフォルトラベルの「ID」が表示されてしまうため、ラベルを設定することを推奨します。
-インプットタグ
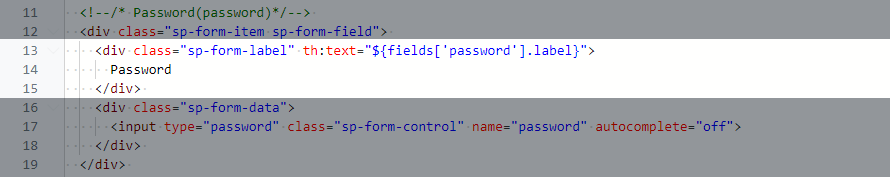
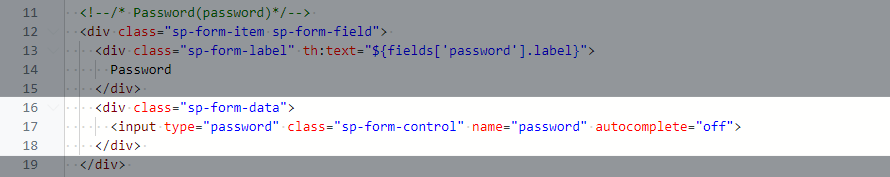
パスワード
認証エリアのパスワードの入力欄を生成するタグです
-ラベル
「th:text="${fields['password'].label}"」の記載により、ログインフォームブロックの共通タブで設定したラベルが「Password」の部分に表示されます。
ラベルが設定されていない場合、デフォルトラベル「パスワード」が表示されます。
ラベルが設定されていない場合、デフォルトラベル「パスワード」が表示されます。
-インプットタグ
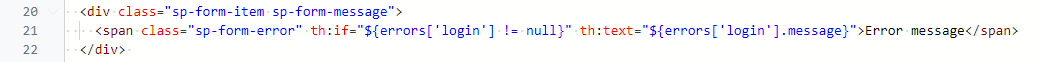
ログインエラーメッセージ
ログインエラーメッセージを表示するタグです。
「th:if="${errors['login'] != null}"」の記載により、ログインエラーが発生してエラーメッセージが格納された場合に、ログインエラーメッセージを表示します。
「th:text="${errors['login'].message}"」の記載により、共通タブで設定したメッセージが「Error message」の部分に表示されます。
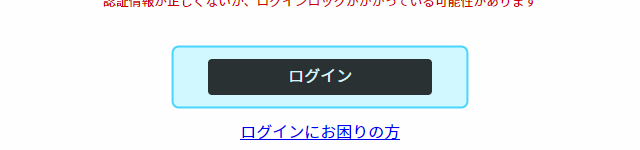
メッセージが設定されていない場合、認証エラーとログインロックエラーのどちらも「認証情報が正しくないか、ログインロックがかかっている可能性があります」というデフォルトメッセージが表示されます。
「th:if="${errors['login'] != null}"」の記載により、ログインエラーが発生してエラーメッセージが格納された場合に、ログインエラーメッセージを表示します。
「th:text="${errors['login'].message}"」の記載により、共通タブで設定したメッセージが「Error message」の部分に表示されます。
メッセージが設定されていない場合、認証エラーとログインロックエラーのどちらも「認証情報が正しくないか、ログインロックがかかっている可能性があります」というデフォルトメッセージが表示されます。
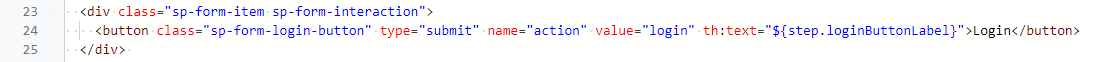
ログインボタン
ログインボタンを表示するタグです。
「th:text="${step.loginButtonLabel}"」の記載により、ログインフォームブロックの共通タブで設定したラベルが「Login」の部分に表示されます。
ラベルが設定されていない場合、デフォルトラベル「ログイン」が表示されます。
「th:text="${step.loginButtonLabel}"」の記載により、ログインフォームブロックの共通タブで設定したラベルが「Login」の部分に表示されます。
ラベルが設定されていない場合、デフォルトラベル「ログイン」が表示されます。
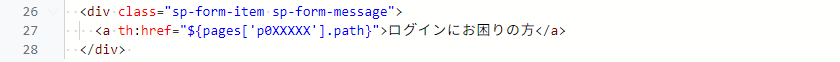
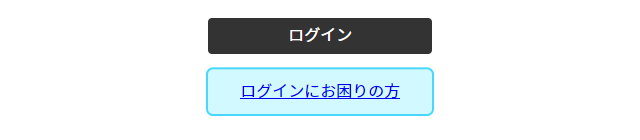
パスワード再登録リンク
パスワード再登録ページへのリンクを表示するタグです。
認証エリアのパスワード再登録を「設定しない」で作成した場合や、後からログインフォームブロックを作成した場合、このタグは設置されていません。
パスワード再登録リンクを追加する場合、下記のソースを追加し、「th:href="${pages['p0XXXXX'].path}"」の「XXXXX」の部分をパスワード再登録ページのページIDに変更してください。
認証エリアのパスワード再登録を「設定しない」で作成した場合や、後からログインフォームブロックを作成した場合、このタグは設置されていません。
パスワード再登録リンクを追加する場合、下記のソースを追加し、「th:href="${pages['p0XXXXX'].path}"」の「XXXXX」の部分をパスワード再登録ページのページIDに変更してください。
<div class="sp-form-item sp-form-message">
<a th:href="${pages['p0XXXXX'].path}">ログインにお困りの方</a>
</div>