登録フォームブロックのインプットタグ部分の構造や役割を解説いたします。
フォームブロック全体のソースについては「登録フォームブロックのソース解説」をご覧ください。
フォームブロック全体のソースについては「登録フォームブロックのソース解説」をご覧ください。
Thymeleafの記法や動作についてはSPIRAL ver.2 サポートサイト Thymeleaf記法をご参照ください。
また、Thymeleaf関連記事をまとめた Thymeleaf特集 も是非ご覧ください。
関連記事はこちら
また、Thymeleaf関連記事をまとめた Thymeleaf特集 も是非ご覧ください。
変更・改定履歴
-
追記
ソース内の「f0○○」についての説明を追記。
-
追記
アップデートで追加されたタグの解説を追記。
タグごとの解説をより詳細な文章に修正。 -
追記
参照フィールドのタグの解説を追記。
-
改訂
レコード照合フォームブロックのソース解説記事へのリンクを追加
ソース内の「f0○○」について
テキスト
テキスト入力欄
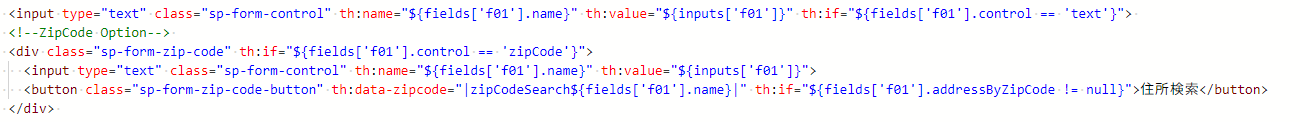
<input type="text" class="sp-form-control" th:name="${fields['f01'].name}" th:value="${inputs['f01']}" th:if="${fields['f01'].control == 'text'}">
「th:value="${inputs['f01']}"」の記載により、入力エラー発生時や確認ステップから戻った際は、入力済みの値を引継ぎます。
住所入力欄
<div class="sp-form-zip-code" th:if="${fields['f01'].control == 'zipCode'}">
︙
</div>
-郵便番号入力欄
<input type="text" class="sp-form-control" th:name="${fields['f01'].name}" th:value="${inputs['f01']}">
入力コントロールがテキストの場合とは異なり、横幅が縮んだ郵便番号用の入力欄が表示されます。
「th:value="${inputs['f01']}"」の記載により、入力エラー発生時や確認ステップから戻った際は、入力済みの値を引継ぎます。
-住所検索ボタン
<button class="sp-form-zip-code-button" th:data-zipcode="|zipCodeSearch${fields['f01'].name}|" th:if="${fields['f01'].addressByZipCode != null}">住所検索</button>
※郵便番号住所自動補完はオプションでの提供となります。詳しくは サイトの郵便番号住所自動補完 をご覧ください。
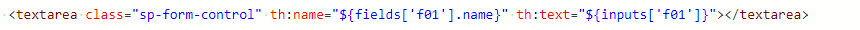
テキストエリア
メールアドレス
メールアドレス入力欄
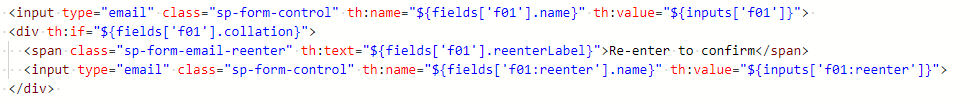
<input type="email" class="sp-form-control" th:name="${fields['f01'].name}" th:value="${inputs['f01']}">
確認入力項目を生成するタグ(確認入力が「使用する」に設定されている場合)
<div th:if="${fields['f01'].collation}">
︙
</div>
-確認入力ラベル
<span class="sp-form-email-reenter" th:text="${fields['f01'].reenterLabel}">Re-enter to confirm</span>
確認入力ラベルが設定されていない場合は、デフォルトラベルの「確認入力」が表示されます。
-メールアドレス確認入力欄
<input type="email" class="sp-form-control" th:name="${fields['f01:reenter'].name}" th:value="${inputs['f01:reenter']}">
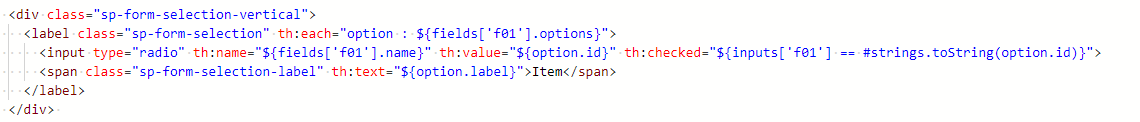
セレクト(ラジオボタン)
ラジオボタンの並び順を指定するタグ
<div class="sp-form-selection-vertical"> ︙ </div>
横並びの場合は「class="sp-form-selection-horizontal"」のclassが指定されます。
classを変更することで、ソース設定でも選択肢レイアウトの切り替えが可能です。
-ラベルを繰り返し生成するタグ
<label class="sp-form-selection" th:each="option : ${fields['f01'].options}">
︙
</label>
常にDBの設定を参照してラベルを生成する仕組みになっているため、ラベルの追加や変更があった場合でもソースを編集する必要はありません。
--ラジオボタン部分
<input type="radio" th:name="${fields['f01'].name}" th:value="${option.id}" th:checked="${inputs['f01'] == #strings.toString(option.id)}">
<span class="sp-form-selection-label" th:text="${option.label}">Item</span>
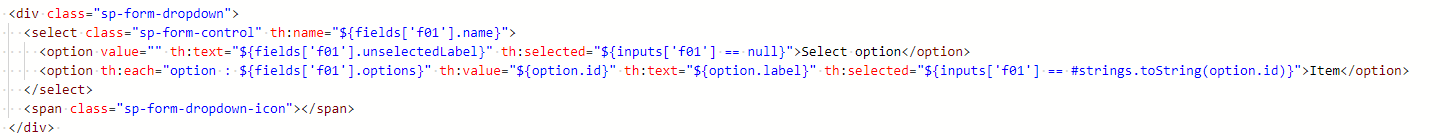
セレクト(プルダウン)
プルダウン全体を囲うタグ
<div class="sp-form-dropdown"> ︙ </div>
プルダウンメニュー
<select class="sp-form-control" th:name="${fields['f01'].name}">
︙
</select>
-未選択ラベル
<option value="" th:text="${fields['f01'].unselectedLabel}" th:selected="${inputs['f01'] == null}">Select option</option>
未選択ラベルが設定されていない場合は、デフォルトラベルの「----- 選択してください -----」が表示されます。
「th:selected="${inputs['f01'] == null}"」の記載により、引継いだセレクトの値が空の場合に未選択ラベルを選択状態にします。
-ラベルを繰り返し生成するタグ
<option th:each="option : ${fields['f01'].options}" th:value="${option.id}" th:text="${option.label}" th:selected="${inputs['f01'] == #strings.toString(option.id)}">Item</option>
「th:text="${option.label}"」の記載により、登録フォームのフィールド一覧にてフォーム表示のラベル名が設定されている場合はそのラベル名で生成され、設定されていない場合はDB側で設定したラベル名で生成されます。
「th:selected="${inputs['f01'] == #strings.toString(option.id)}"」の記載により、入力エラー発生時や確認ステップから戻った際は、引継いだラベルを選択済みにします。
プルダウンメニューの「▾」アイコン
<span class="sp-form-dropdown-icon"></span>
マルチセレクト
チェックボックスの並び順を指定するタグ
<div class="sp-form-selection-vertical"> ︙ </div>
横並びの場合は「class="sp-form-selection-horizontal"」のclassが指定されます。
classを変更することで、ソース設定でも選択肢レイアウトの切り替えが可能です。
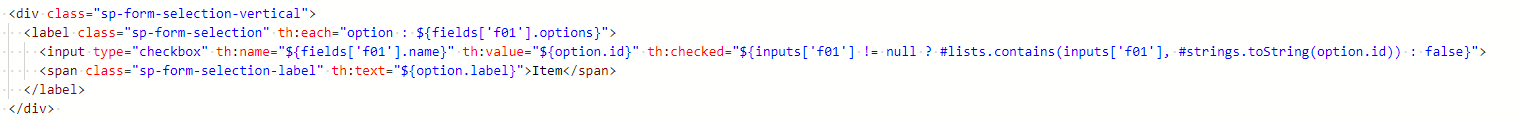
ラベルを繰り返し生成するタグ
<label class="sp-form-selection" th:each="option : ${fields['f01'].options}">
︙
</label>
常にDBの設定を参照してラベルを生成する仕組みになっているため、ラベルの追加や変更があった場合でもソースを編集する必要はありません。
-チェックボックス部分
<input type="checkbox" th:name="${fields['f01'].name}" th:value="${option.id}" th:checked="${inputs['f01'] != null ? #lists.contains(inputs['f01'], #strings.toString(option.id)) : false}">
-ラベル名部分
<span class="sp-form-selection-label" th:text="${option.label}">Item</span>
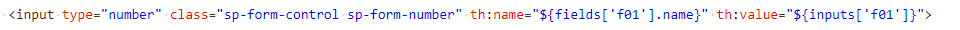
整数
整数入力欄を生成するタグです。
「type="number"」が指定されたinputタグで、整数のみが送信できるようブラウザ側で制御されます。
「th:value="${inputs['f01']}"」の記載により、入力エラー発生時や確認ステップから戻った際は、入力済みの値を引継ぎます。
「type="number"」が指定されたinputタグで、整数のみが送信できるようブラウザ側で制御されます。
「th:value="${inputs['f01']}"」の記載により、入力エラー発生時や確認ステップから戻った際は、入力済みの値を引継ぎます。
数値
数値入力欄を出力するタグです。
「type="number"」と「step="any"」が指定されたinputタグで、数値のみが送信できるようブラウザ側で制御されます。
「th:value="${inputs['f01']}"」の記載により、入力エラー発生時や確認ステップから戻った際は、入力済みの値を引継ぎます。
「type="number"」と「step="any"」が指定されたinputタグで、数値のみが送信できるようブラウザ側で制御されます。
「th:value="${inputs['f01']}"」の記載により、入力エラー発生時や確認ステップから戻った際は、入力済みの値を引継ぎます。
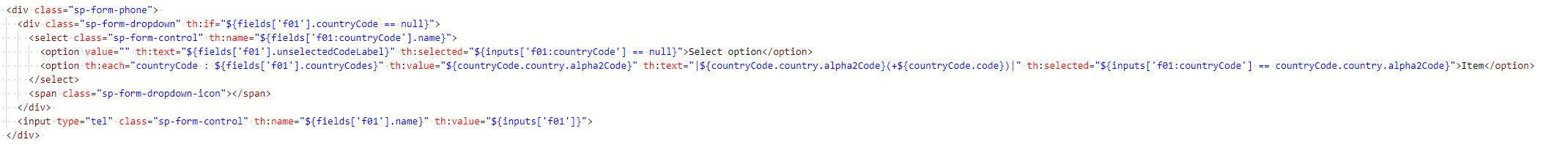
電話番号
電話番号フィールド全体を囲うタグ
<div class="sp-form-phone"> ︙ </div>
国コードの選択欄を生成するタグ(許可国コードが「全て」に設定されている場合)
<div class="sp-form-dropdown" th:if="${fields['f01'].countryCode == null}">
︙
</div>
許可国コードはデフォルトでは「日本」が選択されており、この場合は国コードのプルダウンは生成されません。
-国コードのプルダウンメニュー
<select class="sp-form-control" th:name="${fields['f01:countryCode'].name}">
︙
</select>
<option value="" th:text="${fields['f01'].unselectedCodeLabel}" th:selected="${inputs['f01:countryCode'] == null}">Select option</option>
未選択ラベルが設定されていない場合は、デフォルトラベルの「----- 選択してください -----」が表示されます。
「th:selected="${inputs['f01:countryCode'] == null}"」の記載により、国コードが未選択の場合は、未選択ラベルが選択されているようになります。
<option th:each="countryCode : ${fields['f01'].countryCodes}" th:value="${countryCode.country.alpha2Code}" th:text="|${countryCode.country.alpha2Code}(+${countryCode.code})|" th:selected="${inputs['f01:countryCode'] == countryCode.country.alpha2Code}">Item</option>
「th:selected="${inputs['f01:countryCode'] == countryCode.country.alpha2Code}"」の記載により、入力エラー発生時や確認ステップから戻った際は、引継いだ国コードを選択済みにします。
-プルダウンメニューの「▾」アイコン
<span class="sp-form-dropdown-icon"></span>
電話番号入力欄
<input type="tel" class="sp-form-control" th:name="${fields['f01'].name}" th:value="${inputs['f01']}">
「th:value="${inputs['f01']}"」の記載により、入力エラー発生時や確認ステップから戻った際は、入力済みの値を引継ぎます。
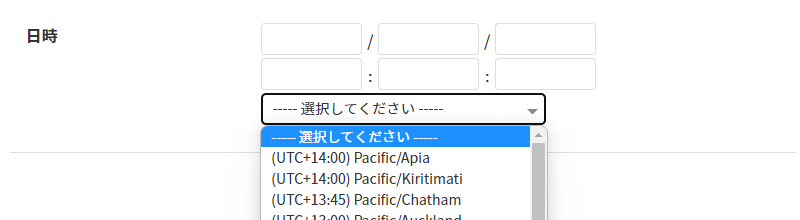
日時
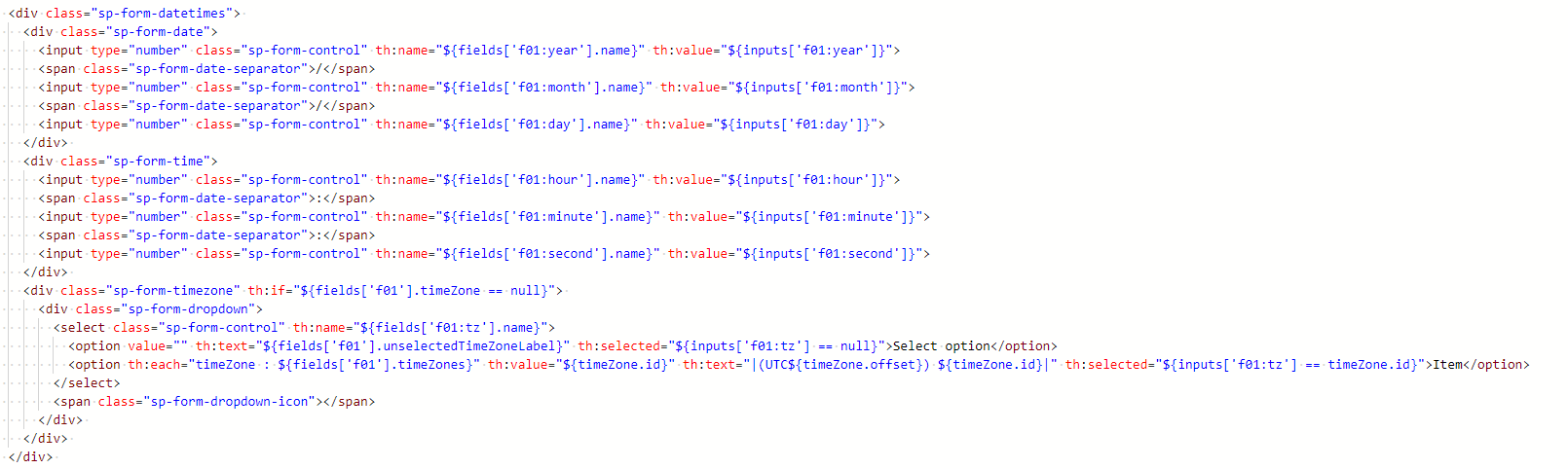
日時フィールド全体を囲うタグ
<div class="sp-form-datetimes"> ︙ </div>
年月日の入力欄を囲うタグ
<div class="sp-form-date"> ︙ </div>
-年月日それぞれの入力欄
<input type="number" class="sp-form-control" th:name="${fields['f01:●●'].name}" th:value="${inputs['f01:●●']}">
「year」は年、「month」は月、「day」は日の入力欄に対応しています。
-区切り文字
<span class="sp-form-date-separator">/</span>
時分秒の入力欄を囲うタグ
<div class="sp-form-time"> ︙ </div>
-時分秒それぞれの入力欄
<input type="number" class="sp-form-control" th:name="${fields['f01:●●'].name}" th:value="${inputs['f01:●●']}">
「hour」は時、「minute」は分、「second」は秒の入力欄に対応しています。
-区切り文字
<span class="sp-form-date-separator">:</span>
タイムゾーンの選択欄を生成するタグ(タイムゾーン設定が「フォーム上で選択」に設定されているとき)
<div class="sp-form-timezone" th:if="${fields['f01'].timeZone == null}">
<div class="sp-form-dropdown">
︙
</div>
</div>
タイムゾーン設定はデフォルトでは、フォームブロックを作成したユーザのタイムゾーンが選択されています。(初期設定は「UTC+09:00 Tokyo」)
-タイムゾーンのプルダウンメニュー
<select class="sp-form-control" th:name="${fields['f01:tz'].name}">
︙
</select>
<option value="" th:text="${fields['f01'].unselectedTimeZoneLabel}" th:selected="${inputs['f01:tz'] == null}">Select option</option>
未選択ラベルが設定されていない場合は、デフォルトラベルの「----- 選択してください -----」が表示されます。
「th:selected="${inputs['f01:tz'] == null}"」の記載により、タイムゾーンが未選択の場合は、未選択ラベルが選択されているようになります。
<option th:each="timeZone : ${fields['f01'].timeZones}" th:value="${timeZone.id}" th:text="|(UTC${timeZone.offset}) ${timeZone.id}|" th:selected="${inputs['f01:tz'] == timeZone.id}">Item</option>
「th:selected="${inputs['f01:tz'] == timeZone.id}"」の記載により、入力エラー発生時や確認ステップから戻った際は、引継いだタイムゾーンを選択済みにします。
-プルダウンメニューの「▾」アイコン
<span class="sp-form-dropdown-icon"></span>
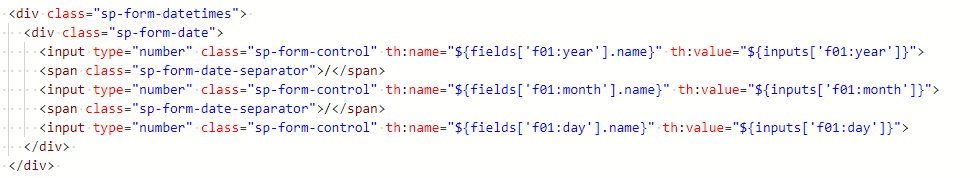
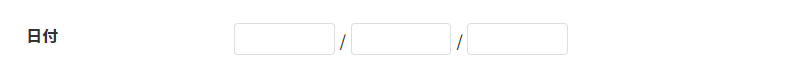
日付
日付フィールド全体を囲うタグ
<div class="sp-form-datetimes">
<div class="sp-form-date">
︙
</div>
</div>
-年月日それぞれの入力欄
<input type="number" class="sp-form-control" th:name="${fields['f01:●●'].name}" th:value="${inputs['f01:●●']}">
「year」は年、「month」は月、「day」は日の入力欄に対応しています。
-区切り文字
<span class="sp-form-date-separator">/</span>
区切り文字を変更させたい場合、タグ内の「/」を直接書き換えます。
月日
月日フィールド全体を囲うタグ
<div class="sp-form-datetimes">
<div class="sp-form-date">
︙
</div>
</div>
-月日それぞれの入力欄
<input type="number" class="sp-form-control" th:name="${fields['f01:●●'].name}" th:value="${inputs['f01:●●']}">
「month」は月、「day」は日の入力欄に対応しています。
-区切り文字
<span class="sp-form-date-separator">/</span>
区切り文字を変更させたい場合、タグ内の「/」を直接書き換えます。
時刻
時刻フィールド全体を囲うタグ
<div class="sp-form-datetimes">
<div class="sp-form-time">
︙
</div>
</div>
-時分秒それぞれの入力欄
<input type="number" class="sp-form-control" th:name="${fields['f01:●●'].name}" th:value="${inputs['f01:●●']}">
「hour」は時、「minute」は分、「second」は秒の入力欄に対応しています。
-区切り文字
<span class="sp-form-date-separator">:</span>
区切り文字を変更させたい場合、タグ内の「:」を直接書き換えます。
ファイル
パスワード
パスワード入力欄
<input type="password" class="sp-form-control" th:name="${fields['f01'].name}" th:value="${inputs['f01']}">
「th:value="${inputs['f01']}"」の記載により、入力エラー発生時や確認ステップから戻った際は、入力済みの値を引継ぎます。
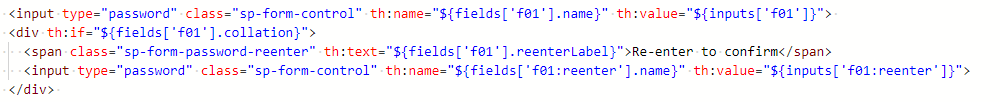
確認入力項目を生成するタグ(確認入力が「使用する」に設定されている場合)
<div th:if="${fields['f01'].collation}">
︙
</div>
-確認入力ラベル
<span class="sp-form-password-reenter" th:text="${fields['f01'].reenterLabel}">Re-enter to confirm</span>
確認入力ラベルが設定されていない場合は、デフォルトラベルの「確認入力」が表示されます。
-パスワード確認入力欄
<input type="password" class="sp-form-control" th:name="${fields['f01:reenter'].name}" th:value="${inputs['f01:reenter']}">
参照フィールド(1レコード参照)
参照フィールド(1レコード参照)のソースは、参照フィールドの項目と認証フィールドの項目でタグが分かれています。
参照フィールドのラベルや入力欄を表示するタグです。
参照フィールド入力欄を生成するタグです。
登録フォーム作成時に選択した「キーフィールド」が入力値となります。
「th:value="${inputs['f01']}"」の記載により、入力エラー発生時や確認ステップから戻った際は、入力済みの値を引継ぎます。
認証フィールドを設定している際にラベルや入力欄を表示するタグです。
「th:if="${fields['f01'].isTemporary}"」の記載により、認証フィールドを使用する場合のみ認証フィールド項目を画面上に表示します。
認証フィールド入力欄を生成するタグです。
「th:value="${inputs['f01_collation']}"」の記載により、入力エラー発生時や確認ステップから戻った際は、入力済みの値を引継ぎます。
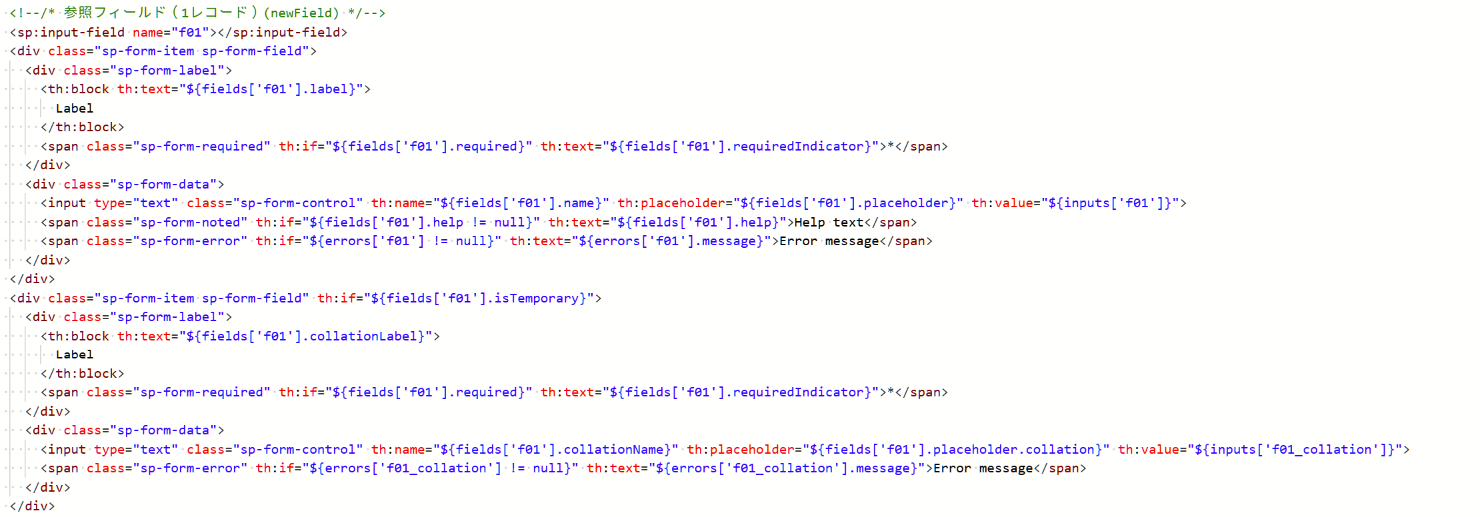
参照フィールド項目
<div class="sp-form-item sp-form-field"> ︙ </div>
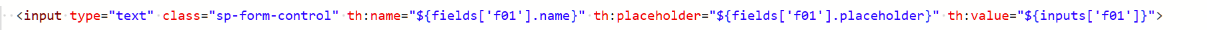
-参照フィールド入力欄
<input type="text" class="sp-form-control" th:name="${fields['f01'].name}" th:placeholder="${fields['f01'].placeholder}" th:value="${inputs['f01']}">
登録フォーム作成時に選択した「キーフィールド」が入力値となります。
「th:value="${inputs['f01']}"」の記載により、入力エラー発生時や確認ステップから戻った際は、入力済みの値を引継ぎます。
・デフォルト値で「引用(任意レコード値)」を設定している場合
「th:value="${inputs['f01']} ?: (${dbs[12345] != null} ? ${dbs[12345].record['_id']} : '')"」という記載になります。
三項演算子による分岐処理で、登録フォーム内で既に入力した値がある場合はその値を表示し、無い場合はレコードパラメータで指定した参照先DBの値を引用します。
※レコードパラメータ値とはレコードアイテムのページなどに付与されている「?record=12345.1」などの値です。
「dbs[12345]」の「12345」部分には参照先DBのDBIDが入り、「record['_id']」の「_id」部分にはキーフィールドに設定したフィールドのフィールドIDが入ります。
三項演算子による分岐処理で、登録フォーム内で既に入力した値がある場合はその値を表示し、無い場合はレコードパラメータで指定した参照先DBの値を引用します。
※レコードパラメータ値とはレコードアイテムのページなどに付与されている「?record=12345.1」などの値です。
「dbs[12345]」の「12345」部分には参照先DBのDBIDが入り、「record['_id']」の「_id」部分にはキーフィールドに設定したフィールドのフィールドIDが入ります。
認証フィールド項目
<div class="sp-form-item sp-form-field" th:if="${fields['f01'].isTemporary}">
︙
</div>
「th:if="${fields['f01'].isTemporary}"」の記載により、認証フィールドを使用する場合のみ認証フィールド項目を画面上に表示します。
-認証フィールド入力欄
<input type="text" class="sp-form-control" th:name="${fields['f01'].collationName}" th:placeholder="${fields['f01'].placeholder.collation}" th:value="${inputs['f01_collation']}">
「th:value="${inputs['f01_collation']}"」の記載により、入力エラー発生時や確認ステップから戻った際は、入力済みの値を引継ぎます。
参照フィールド(複数レコード参照)
参照フィールド(複数レコード参照)の入力欄を生成するタグです。
複数レコード参照の参照フィールドでは、カンマ区切りのレコードIDが入力値となります。
「th:value="${inputs['f01']}"」の記載により、入力エラー発生時や確認ステップから戻った際は、入力済みの値を引継ぎます。
複数レコード参照の参照フィールドでは、カンマ区切りのレコードIDが入力値となります。
「th:value="${inputs['f01']}"」の記載により、入力エラー発生時や確認ステップから戻った際は、入力済みの値を引継ぎます。
・デフォルト値で「引用(任意レコード値)」を設定している場合
「th:value="${inputs['f01']} ?: (${dbs[12345] != null} ? ${dbs[12345].record['_id']} : '')"」という記載になります。
三項演算子による分岐処理で、登録フォーム内で既に入力した値がある場合はその値を表示し、無い場合はレコードパラメータで指定した参照先DBの値を引用します。
※レコードパラメータ値とはレコードアイテムのページなどに付与されている「?record=12345.1」などの値です。
「dbs[12345]」の「12345」部分には参照先DBのDBIDが入り、「record['_id']」の「_id」部分にはキーフィールドに設定したフィールドのフィールドIDが入ります。
三項演算子による分岐処理で、登録フォーム内で既に入力した値がある場合はその値を表示し、無い場合はレコードパラメータで指定した参照先DBの値を引用します。
※レコードパラメータ値とはレコードアイテムのページなどに付与されている「?record=12345.1」などの値です。
「dbs[12345]」の「12345」部分には参照先DBのDBIDが入り、「record['_id']」の「_id」部分にはキーフィールドに設定したフィールドのフィールドIDが入ります。