更新フォームブロックのインプットタグ部分の構造や役割を解説いたします。
更新フォームブロック全体のソースについては「更新フォームブロックのソース解説」をご覧ください。
更新フォームブロック全体のソースについては「更新フォームブロックのソース解説」をご覧ください。
Thymeleafの記法や動作についてはSPIRAL ver.2 サポートサイト Thymeleaf記法をご参照ください。
また、Thymeleaf関連記事をまとめた Thymeleaf特集 も是非ご覧ください。
関連記事はこちら
また、Thymeleaf関連記事をまとめた Thymeleaf特集 も是非ご覧ください。
変更・改定履歴
-
追記
ソース内の「f0○○」と「record[○○]」についての説明を追記。
-
追記
参照フィールドのタグの解説を追記。
-
改訂
レコード照合フォームブロックのソース解説記事へのリンクを追加
ソース内の「f0○○」と「record[○○]」について
ソース内の「f0○○」という箇所には、フィールド一覧の識別名が入ります。
また、「record[○○]」という箇所には、フィールドID(識別名から「f0」を除いた数字)が入ります。
この記事では全て「f01」の場合でソースを記載しています。
また、「record[○○]」という箇所には、フィールドID(識別名から「f0」を除いた数字)が入ります。
この記事では全て「f01」の場合でソースを記載しています。
更新対象レコードによるソースの違い
更新対象レコードとは
更新フォームブロックでは更新対象レコードを「認証レコード値」と「クエリパラメータ指定レコード」の2つから選択します。
・認証レコード値
認証エリアにログインしている認証レコードを更新します。
利用例:会員サイトで自身の登録情報を変更する会員情報変更フォーム
利用例:会員サイトで自身の登録情報を変更する会員情報変更フォーム
・クエリパラメータ指定レコード
レコードリストやレコードアイテムからの遷移時に付与されるクエリパラメータで指定されるレコードを更新対象とします。
利用例:担当者一覧から担当者を選択して情報を変更をする担当者情報変更フォーム
利用例:担当者一覧から担当者を選択して情報を変更をする担当者情報変更フォーム
ソースの違い
更新対象レコードによるソースの違いは値の引継ぎ部分「siteClient.」のみです。
「クエリパラメータ指定レコード」の更新フォームのソース編集の参考にする場合は、上記の差分の箇所を読み替えてご覧ください。
・認証レコード値
 ・クエリパラメータ指定レコード
・クエリパラメータ指定レコード

この記事では、更新対象レコードが「認証レコード値」の場合のソースを記載しています。

「クエリパラメータ指定レコード」の更新フォームのソース編集の参考にする場合は、上記の差分の箇所を読み替えてご覧ください。
テキスト
テキスト入力欄
<input type="text" class="sp-form-control" th:name="${fields['f01'].name}" th:value="${#maps.containsKey(inputs, 'f01') ? inputs['f01'] : siteClient.record[1]}" th:if="${fields['f01'].control == 'text'}">
「th:value="${#maps.containsKey(inputs, 'f01') ? inputs['f01'] : siteClient.record[1]}"」という三項演算子※の記載により、更新フォーム内で既に引継がれたり変更されたりした値がある場合はその値を表示し、初めて開いた場合は認証レコードの値を引継いで表示します。
※【三項演算子の基本構文】
条件式 ? trueの場合のtext 文 : falseの場合のtext 文
条件式 ? trueの場合のtext 文 : falseの場合のtext 文
住所入力欄
<div class="sp-form-zip-code" th:if="${fields['f01'].control == 'zipCode'}">
︙
</div>
-郵便番号入力欄
<input type="text" class="sp-form-control" th:name="${fields['f01'].name}" th:value="${#maps.containsKey(inputs, 'f01') ? inputs['f01'] : siteClient.record[1]}">
入力コントロールがテキストの場合とは異なり、横幅が縮んだ郵便番号用の入力欄が表示されます。
「th:value="${#maps.containsKey(inputs, 'f01') ? inputs['f01'] : siteClient.record[1]}"」という記載により、更新フォーム内で既に引継がれたり変更されたりした値がある場合はその値を表示し、初めて開いた場合は認証レコードの値を引継いで表示します。
-住所検索ボタン
<button class="sp-form-zip-code-button" th:data-zipcode="|zipCodeSearch${fields['f01'].name}|" th:if="${fields['f01'].addressByZipCode != null}">住所検索</button>
※郵便番号住所自動補完はオプションでの提供となります。詳しくは サイトの郵便番号住所自動補完 をご覧ください。
テキストエリア
テキストエリアを生成するタグです。
「th:text="${#maps.containsKey(inputs, 'f01') ? inputs['f01'] : siteClient.record[1]}"」の記載により、更新フォーム内で既に引継がれたり変更されたりした値がある場合はその値を表示し、初めて開いた場合は認証レコードの値を引継いで表示します。
「th:text="${#maps.containsKey(inputs, 'f01') ? inputs['f01'] : siteClient.record[1]}"」の記載により、更新フォーム内で既に引継がれたり変更されたりした値がある場合はその値を表示し、初めて開いた場合は認証レコードの値を引継いで表示します。
メールアドレス
メールアドレス入力欄を生成するタグ
<input type="email" class="sp-form-control" th:name="${fields['f01'].name}" th:value="${#maps.containsKey(inputs, 'f01') ? inputs['f01'] : siteClient.record[1]}">
確認入力項目を生成するタグ
<div th:if="${fields['f01'].collation}">
︙
</div>
-確認入力ラベルを表示するタグ
<span class="sp-form-email-reenter" th:text="${fields['f01'].reenterLabel}">Re-enter to confirm</span>
確認入力ラベルが設定されていない場合は、デフォルトラベルの「確認入力」が表示されます。
-メールアドレス確認入力欄を生成するタグ
<input type="email" class="sp-form-control" th:name="${fields['f01:reenter'].name}" th:value="${#maps.containsKey(inputs, 'f01:reenter') ? inputs['f01:reenter'] : siteClient.record[1]}">
セレクト(ラジオボタン)
ラジオボタンの並び順を指定するタグ
<div class="sp-form-selection-vertical"> ︙ </div>
横並びの場合は「class="sp-form-selection-horizontal"」のclassが指定されます。
classを変更することで、ソース設定でも選択肢レイアウトの切り替えが可能です。
-ラベルを繰り返し生成するタグ
<label class="sp-form-selection" th:each="option : ${fields['f01'].options}">
︙
</label>
常にDBの設定を参照してラベルを生成する仕組みになっているため、ラベルの追加や変更があった場合でもソースを編集する必要はありません。
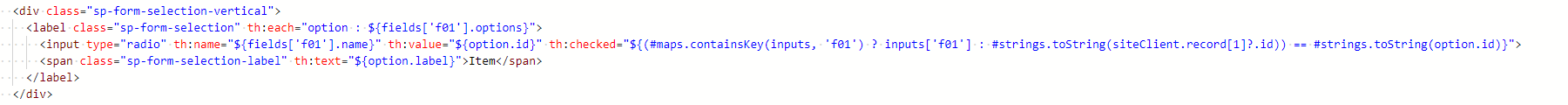
--ラジオボタン部分
<input type="radio" th:name="${fields['f01'].name}" th:value="${option.id}" th:checked="${(#maps.containsKey(inputs, 'f01') ? inputs['f01'] : #strings.toString(siteClient.record[1]?.id)) == #strings.toString(option.id)}">
<span class="sp-form-selection-label" th:text="${option.label}">Item</span>
セレクト(プルダウン)
プルダウン全体を囲うタグ
<div class="sp-form-dropdown"> ︙ </div>
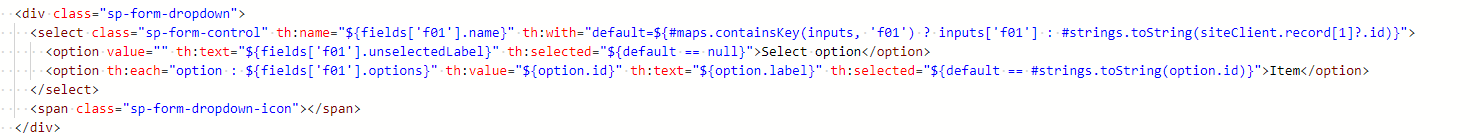
プルダウンメニューを生成するタグ
<select class="sp-form-control" th:name="${fields['f01'].name}" th:with="default=${#maps.containsKey(inputs, 'f01') ? inputs['f01'] : #strings.
toString(siteClient.record[1]?.id)}">
︙
</select>
-未選択ラベルを生成するタグ
<option value="" th:text="${fields['f01'].unselectedLabel}" th:selected="${default == null}">Select option</option>
未選択ラベルが設定されていない場合は、デフォルトラベルの「----- 選択してください -----」が表示されます。
「th:selected="${default == null}"」の記載により、引継いだセレクトの値が空の場合に未選択ラベルを選択状態にします。
-ラベルを繰り返し生成するタグ
<option th:each="option : ${fields['f01'].options}" th:value="${option.id}" th:text="${option.label}" th:selected="${default == #strings.toString(option.id)}">Item</option>
「th:text="${option.label}"」の記載により、更新フォームのフィールド一覧にてフォーム表示のラベル名が設定されている場合はそのラベル名で生成され、設定されていない場合はDB側で設定したラベル名で生成されます。
「th:selected="${default == #strings.toString(option.id)}"」の記載により、更新フォーム内で既に引継がれたり変更されたりしたラベルがある場合はそのラベルにチェックを入れ、初めて開いた場合は認証レコードの値を引継いでラベルにチェックを入れます。
プルダウンメニューの「▾」アイコンを生成するタグ
<span class="sp-form-dropdown-icon"></span>
マルチセレクト
チェックボックスの並び順を指定するタグ
<div class="sp-form-selection-vertical"> ︙ </div>
横並びの場合は「class="sp-form-selection-horizontal"」のclassが指定されます。
classを変更することで、ソース設定でも選択肢レイアウトの切り替えが可能です。
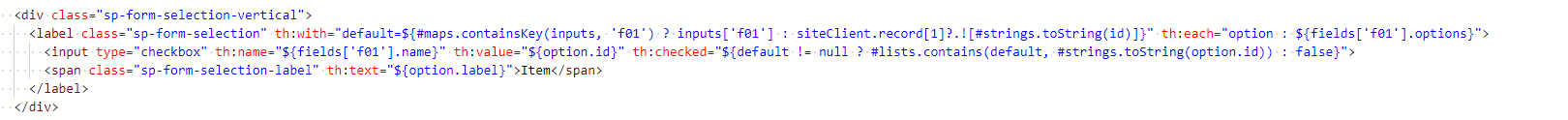
ラベルを繰り返し生成するタグ
<label class="sp-form-selection" th:with="default=${#maps.containsKey(inputs, 'f01') ? inputs['f01'] : siteClient.record[1]?.![#strings.toString(id)]}" th:each="option : ${fields['f01'].options}">
︙
</label>
常にDBの設定を参照してラベルを生成する仕組みになっているため、ラベルの追加や変更があった場合でもソースを編集する必要はありません。
-チェックボックス部分
<input type="checkbox" th:name="${fields['f01'].name}" th:value="${option.id}" th:checked="${default != null ? #lists.contains(default, #strings.toString(option.id)) : false}">
-ラベル名部分
<span class="sp-form-selection-label" th:text="${option.label}">Item</span>
整数
整数入力欄を生成するタグです。
「type="number"」が指定されたinputタグで、整数のみが送信できるようブラウザ側で制御されます。
「th:value="${#maps.containsKey(inputs, 'f01') ? inputs['f01'] : siteClient.record[1]}"」の記載により、更新フォーム内で既に引継がれたり変更されたりした値がある場合はその値を表示し、初めて開いた場合は認証レコードの値を引継いで表示します。
「type="number"」が指定されたinputタグで、整数のみが送信できるようブラウザ側で制御されます。
「th:value="${#maps.containsKey(inputs, 'f01') ? inputs['f01'] : siteClient.record[1]}"」の記載により、更新フォーム内で既に引継がれたり変更されたりした値がある場合はその値を表示し、初めて開いた場合は認証レコードの値を引継いで表示します。
数値
数値入力欄を出力するタグです。
「type="number"」と「step="any"」が指定されたinputタグで、数値のみが送信できるようブラウザ側で制御されます。
「th:value="${#maps.containsKey(inputs, 'f01') ? inputs['f01'] : siteClient.record[1]}"」の記載により、更新フォーム内で既に引継がれたり変更されたりした値がある場合はその値を表示し、初めて開いた場合は認証レコードの値を引継いで表示します。
「type="number"」と「step="any"」が指定されたinputタグで、数値のみが送信できるようブラウザ側で制御されます。
「th:value="${#maps.containsKey(inputs, 'f01') ? inputs['f01'] : siteClient.record[1]}"」の記載により、更新フォーム内で既に引継がれたり変更されたりした値がある場合はその値を表示し、初めて開いた場合は認証レコードの値を引継いで表示します。
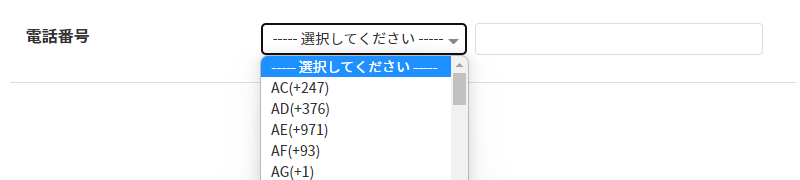
電話番号
電話番号フィールド全体を囲うタグ
<div class="sp-form-phone"> ︙ </div>
国コードのプルダウンを生成するタグ(許可国コードが「全て」に設定されている場合)
<div class="sp-form-dropdown" th:if="${fields['f01'].countryCode == null}">
︙
</div>
許可国コードはデフォルトでは「日本」が選択されており、この場合は国コードのプルダウンは生成されません。
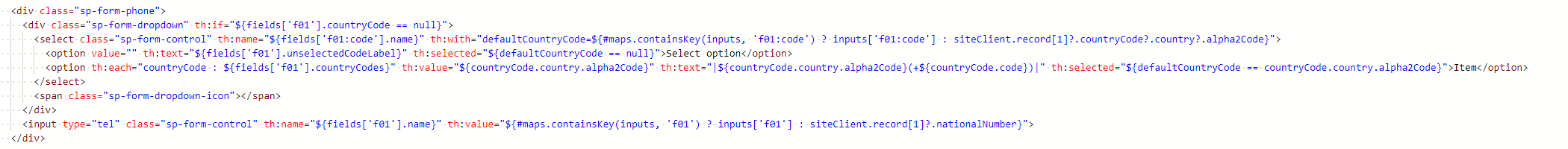
-国コードのプルダウンメニュー
<select class="sp-form-control" th:name="${fields['f01:code'].name}" th:with="defaultCountryCode=${#maps.containsKey(inputs, 'f01:code') ? inputs['f01:code'] : siteClient.record[1]?.countryCode?.country?.alpha2Code}">
︙
</select>
--未選択ラベルを生成するタグ
<option value="" th:text="${fields['f01'].unselectedCodeLabel}" th:selected="${defaultCountryCode == null}">Select option</option>
未選択ラベルが設定されていない場合は、デフォルトラベルの「----- 選択してください -----」が表示されます。
「th:selected="${inputs['f01:countryCode'] == null}"」の記載により、国コードが未選択の場合は、未選択ラベルが選択されているようになります。
<option th:each="countryCode : ${fields['f01'].countryCodes}" th:value="${countryCode.country.alpha2Code}" th:text="|${countryCode.country.alpha2Code}(+${countryCode.code})|" th:selected="${defaultCountryCode == countryCode.country.alpha2Code}">Item</option>
「th:selected="${defaultCountryCode == countryCode.country.alpha2Code}"」の記載により、更新フォーム内で既に引継がれたり変更されたりした国コードがある場合はその国コードを選択済みにし、初めて開いた場合は認証レコードの値を引継いで国コードを選択済みにします。
-プルダウンメニューの「▾」アイコンを生成するタグ
<span class="sp-form-dropdown-icon"></span>
電話番号入力欄
<input type="tel" class="sp-form-control" th:name="${fields['f01'].name}" th:value="${#maps.containsKey(inputs, 'f01') ? inputs['f01'] : siteClient.record[1]?.nationalNumber}">
「th:value="${#maps.containsKey(inputs, 'f01') ? inputs['f01'] : siteClient.record[1]?.nationalNumber}"」の記載により、更新フォーム内で既に引継がれたり変更されたりした値がある場合はその値を表示し、初めて開いた場合は認証レコードの値を引継いで表示します。
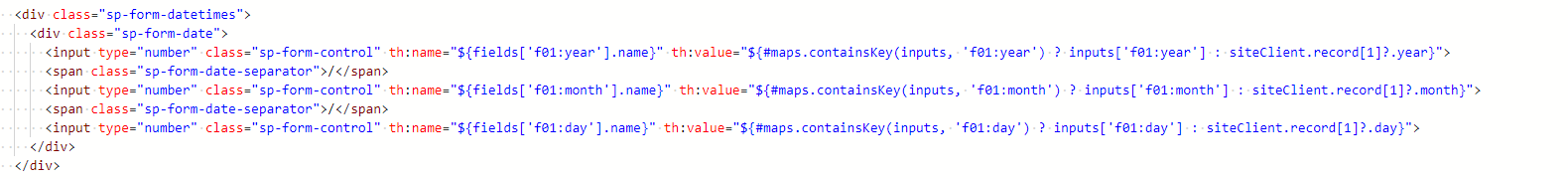
日付
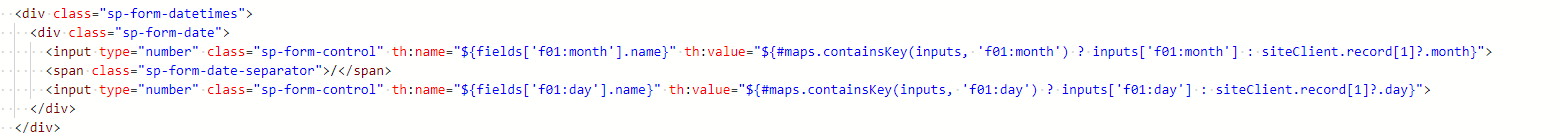
日付フィールド全体を囲うタグ
<div class="sp-form-datetimes">
<div class="sp-form-date">
︙
</div>
</div>
-年月日それぞれの入力欄生成するタグ
<input type="number" class="sp-form-control" th:name="${fields['f01:●●'].name}" th:value="${#maps.containsKey(inputs, 'f01:●●') ? inputs['f01:●●'] : siteClient.record[1]?.●●}">
「year」は年、「month」は月、「day」は日の入力欄に対応しています。
-区切り文字
<span class="sp-form-date-separator">/</span>
区切り文字を変更させたい場合、タグ内の「/」を直接書き換えます。
月日
月日フィールド全体を囲うタグ
<div class="sp-form-datetimes">
<div class="sp-form-date">
︙
</div>
</div>
-月日それぞれの入力欄生成するタグ
<input type="number" class="sp-form-control" th:name="${fields['f01:●●'].name}" th:value="${#maps.containsKey(inputs, 'f01:●●') ? inputs['f01:●●'] : siteClient.record[1]?.●●}">
「month」は月、「day」は日の入力欄に対応しています。
-区切り文字
<span class="sp-form-date-separator">/</span>
区切り文字を変更させたい場合、タグ内の「/」を直接書き換えます。
時刻
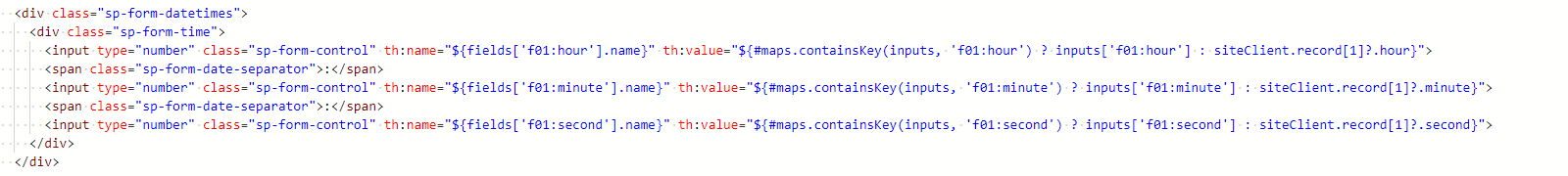
時刻フィールド全体を囲うタグ
<div class="sp-form-datetimes">
<div class="sp-form-time">
︙
</div>
</div>
-時分秒それぞれの入力欄生成するタグ
<input type="number" class="sp-form-control" th:name="${fields['f01:●●'].name}" th:value="${#maps.containsKey(inputs, 'f01:●●') ? inputs['f01:●●'] : siteClient.record[1]?.●●}">
「hour」は時、「minute」は分、「second」は秒の入力欄に対応しています。
-区切り文字
<span class="sp-form-date-separator">:</span>
区切り文字を変更させたい場合、タグ内の「:」を直接書き換えます。
ファイル
パスワード
パスワード入力欄を生成するタグです。
<input type="password" class="sp-form-control" th:name="${fields['f01'].name}" th:value="${inputs['f01']}">
「th:value="${inputs['f01']}"」の記載により、更新フォーム上で入力された値がある場合はその値を引継いで表示します。 パスワードの値はハッシュ化されており、値の呼び出しや表示に対応していないため、DB内の値を引継ぐ記述はありません。
確認入力が「使用する」に設定されている場合に、確認入力項目を生成するタグ
<div th:if="${fields['f01'].collation}">
︙
</div>
確認入力ラベルを表示するタグ
<span class="sp-form-password-reenter" th:text="${fields['f01'].reenterLabel}">Re-enter to confirm</span>
確認入力ラベルが設定されていない場合は、デフォルトラベルの「確認入力」が表示されます。
パスワード確認入力欄を生成するタグ
<input type="password" class="sp-form-control" th:name="${fields['f01:reenter'].name}" th:value="${inputs['f01:reenter']}">
参照フィールド(1レコード参照)
参照フィールド(1レコード参照)のソースは、参照フィールドの項目と認証フィールドの項目でタグが分かれています。
参照フィールドのラベルや入力欄を表示するタグです。
参照フィールド入力欄を生成するタグです。
更新フォーム作成時に選択した「キーフィールド」が入力値となります。
「th:value="${#maps.containsKey(inputs, 'f01') ? inputs['f01'] : (siteClient.referenceRecord[1] != null ? siteClient.referenceRecord[1]['_id'] : '')}"」の記載により、更新フォーム内で既に引継がれたり変更されたりした値がある場合はその値を表示し、初めて開いた場合は認証レコードの値を引継いで表示します。
「referenceRecord[1]['_id']」の「_id」部分にはキーフィールドに設定したフィールドのフィールドIDが入ります。
認証フィールドを設定している際にラベルや入力欄を表示するタグです。
「th:if="${fields['f01'].isTemporary}"」の記載により、認証フィールドを使用する場合のみ認証フィールド項目を画面上に表示します。
認証フィールド入力欄を生成するタグです。
「th:value="${inputs['f01_collation']}"」の記載により、入力エラー発生時や確認ステップから戻った際は、入力済みの値を引継ぎます。
参照フィールド項目
<div class="sp-form-item sp-form-field"> ︙ </div>
-参照フィールド入力欄
<input type="text" class="sp-form-control" th:name="${fields['f01'].name}" th:placeholder="${fields['f01'].placeholder}" th:value="${#maps.containsKey(inputs, 'f01') ? inputs['f01'] : (siteClient.referenceRecord[1] != null ? siteClient.referenceRecord[1]['_id'] : '')}">
更新フォーム作成時に選択した「キーフィールド」が入力値となります。
「th:value="${#maps.containsKey(inputs, 'f01') ? inputs['f01'] : (siteClient.referenceRecord[1] != null ? siteClient.referenceRecord[1]['_id'] : '')}"」の記載により、更新フォーム内で既に引継がれたり変更されたりした値がある場合はその値を表示し、初めて開いた場合は認証レコードの値を引継いで表示します。
「referenceRecord[1]['_id']」の「_id」部分にはキーフィールドに設定したフィールドのフィールドIDが入ります。
認証フィールド項目
<div class="sp-form-item sp-form-field" th:if="${fields['f01'].isTemporary}">
︙
</div>
「th:if="${fields['f01'].isTemporary}"」の記載により、認証フィールドを使用する場合のみ認証フィールド項目を画面上に表示します。
-認証フィールド入力欄
<input type="text" class="sp-form-control" th:name="${fields['f01'].collationName}" th:placeholder="${fields['f01'].placeholder.collation}" th:value="${inputs['f01_collation']}">
「th:value="${inputs['f01_collation']}"」の記載により、入力エラー発生時や確認ステップから戻った際は、入力済みの値を引継ぎます。
参照フィールド(複数レコード参照)
参照フィールド(複数レコード参照)の入力欄を生成するタグです。
複数レコード参照の参照フィールドでは、カンマ区切りのレコードIDが入力値となります。
「th:value="${#maps.containsKey(inputs, 'f01') ? inputs['f01'] : (siteClient.referenceRecord[1] != null ? #strings.arrayJoin(siteClient.referenceRecord[1]['_id'], ',') : '')}"」の記載により、更新フォーム内で既に引継がれたり変更されたりした値がある場合はその値を表示し、初めて開いた場合は認証レコードの値を引継いで表示します。 「referenceRecord[1]['_id']」の「_id」部分にはキーフィールドに設定したフィールドのフィールドIDが入ります。
複数レコード参照の参照フィールドでは、カンマ区切りのレコードIDが入力値となります。
「th:value="${#maps.containsKey(inputs, 'f01') ? inputs['f01'] : (siteClient.referenceRecord[1] != null ? #strings.arrayJoin(siteClient.referenceRecord[1]['_id'], ',') : '')}"」の記載により、更新フォーム内で既に引継がれたり変更されたりした値がある場合はその値を表示し、初めて開いた場合は認証レコードの値を引継いで表示します。 「referenceRecord[1]['_id']」の「_id」部分にはキーフィールドに設定したフィールドのフィールドIDが入ります。