削除フォームブロックのソースの構造や役割を解説いたします。
Thymeleafの記法や動作についてはSPIRAL ver.2 サポートサイト Thymeleaf記法をご参照ください。
また、Thymeleaf関連記事をまとめた Thymeleaf特集 も是非ご覧ください。
関連記事はこちら
Thymeleafの記法や動作についてはSPIRAL ver.2 サポートサイト Thymeleaf記法をご参照ください。
また、Thymeleaf関連記事をまとめた Thymeleaf特集 も是非ご覧ください。
関連記事はこちら
変更・改定履歴
-
改訂
レコード照合フォームブロックのソース解説記事へのリンクを追加
削除フォームブロックとは
削除フォームブロックは、DB内の特定のレコードを削除するためのフォームブロックです。
認証エリアにログインした自分のレコードや、レコードリストブロックやレコードアイテムブロックで表示したDBのレコードを削除することができます。
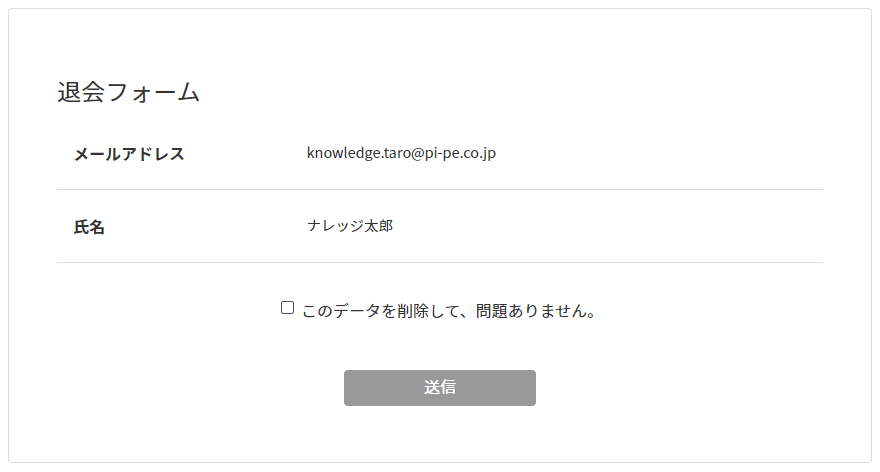
削除フォームブロックの活用例:退会フォーム 詳しくは 削除フォームブロック をご覧ください。
認証エリアにログインした自分のレコードや、レコードリストブロックやレコードアイテムブロックで表示したDBのレコードを削除することができます。
削除フォームブロックの活用例:退会フォーム 詳しくは 削除フォームブロック をご覧ください。
削除対象レコードによるソースの違い
削除対象レコードとは
削除対象レコードを「認証レコード値」と「クエリパラメータ指定レコード」の2つから選択します。
・認証レコード値
認証エリアにログインしている認証レコードを削除します。
利用例:会員サイトから退会する際の退会フォーム
利用例:会員サイトから退会する際の退会フォーム
・クエリパラメータ指定レコード
レコードリストやレコードアイテムからの遷移時に付与されるクエリパラメータで指定されるレコードを削除対象とします。
利用例:資料一覧から資料を選択して削除をする削除フォーム
利用例:資料一覧から資料を選択して削除をする削除フォーム
ソースの違い
削除対象レコードによるソースの違いは値の表示部分のみです。
「クエリパラメータ指定レコード」の削除フォームのソース編集の参考にする場合は、上記の差分の箇所を読み替えてご覧ください。
・認証レコード値
 ・クエリパラメータ指定レコード
・クエリパラメータ指定レコード

この記事では、削除対象レコードが「認証レコード値」の場合のソースを記載しています。

「クエリパラメータ指定レコード」の削除フォームのソース編集の参考にする場合は、上記の差分の箇所を読み替えてご覧ください。
ソースと画面の対応
削除フォームブロックソースと画面は以下のように対応しています。
削除フォームブロックのソース全体
削除フォームブロックのソース全体
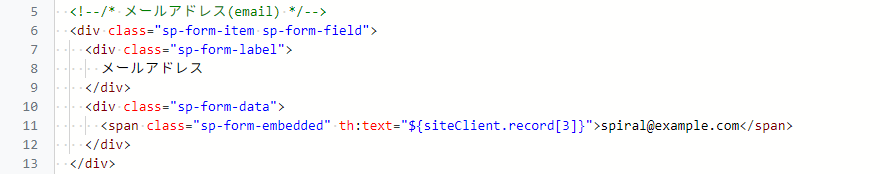
フィールドパーツ
削除するレコードの詳細情報を表示する部分を表すタグです。
削除フォームに表示するフィールドの数だけ記載があります。
※日時、パスワード、参照フィールドは削除フォームでの値の表示に対応していません。
削除フォームに表示するフィールドの数だけ記載があります。
※日時、パスワード、参照フィールドは削除フォームでの値の表示に対応していません。
-表示名ラベル
-フィールドデータ
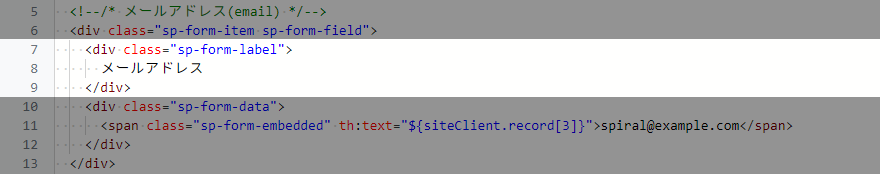
フィールド内のデータを表示させるタグです。
フィールドタイプごとにタグの書き方が異なります。
※クエリパラメータ指定レコードの場合は「th:text="${record[1]?.label}"」
※クエリパラメータ指定レコードの場合は「th:each="option : ${record[1]}"」
「th:each="file, stat: ${siteClient.record[1]}"」の記載は、実際の削除対象レコードの設定やフィールドIDに合わせて書き換えをしてください。
クエリパラメータ指定レコード、フィールドIDが5の場合は「th:each="file, stat: ${record[5]}"」となります。
フィールドタイプごとにタグの書き方が異なります。
-テキスト
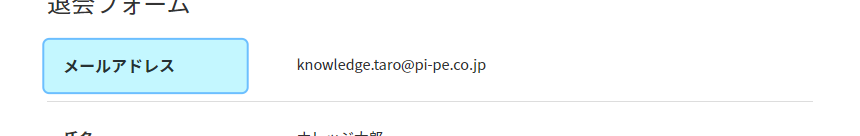
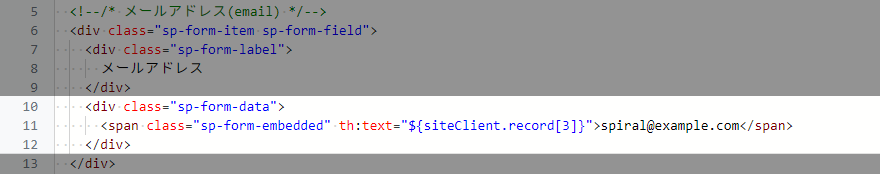
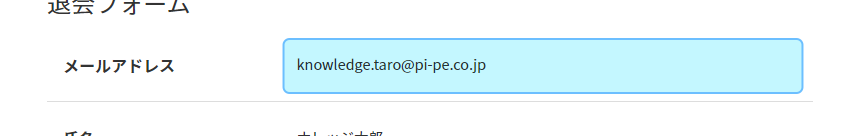
-メールアドレス
-整数
-数値
-電話番号
-日付
-月日
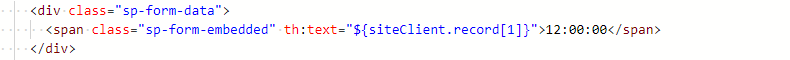
-時刻
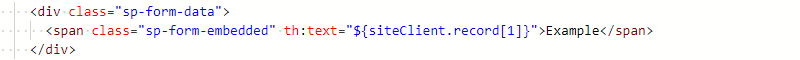
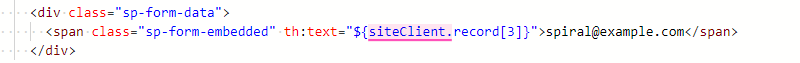
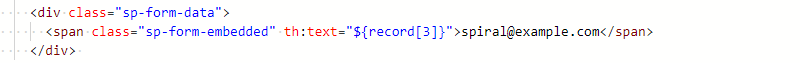
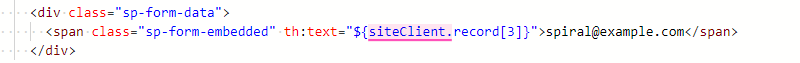
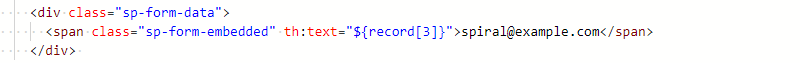
「th:text="${siteClient.record[1]}"」※の記載により、フィールド内に格納されている値が「Example」部分に表示されます。
※クエリパラメータ指定レコードの場合は「th:text="${record[1]}"」
※テキストフィールドタグを例に記載しています
※クエリパラメータ指定レコードの場合は「th:text="${record[1]}"」
※テキストフィールドタグを例に記載しています
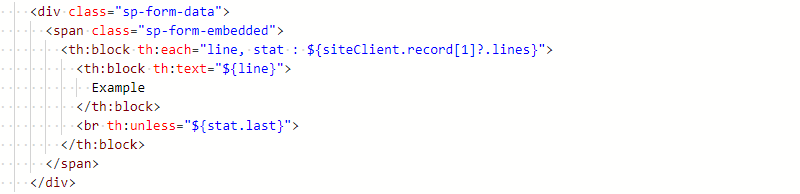
-テキストエリア
●thタグを繰り返し生成するタグ
th:each属性による繰り返し処理で、テキストエリアのフィールド内に格納されている文字列の行数だけ下記タグ内のthタグが画面上に出力されます。
<th:block th:each="line, stat : ${siteClient.record[1]?.lines}">
︙
</th:block>
・データ行部分
「th:text="${line}"」の記載により、フィールド内に格納されている1行の値が「Example」の部分に表示されます。
<th:block th:text="${line}">
Example
</th:block>
・改行タグ
複数行の値が表示された場合に各行の最後に改行タグを付与します。
「th:unless="${stat.last}"」の記載により最後の行には改行タグは付与されません。
<br th:unless="${stat.last}">
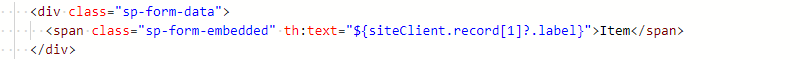
-セレクト
「th:text="${siteClient.record[1]?.label}"」※の記載により、フィールド内に格納されている値のラベル名が「Item」部分に表示されます。※クエリパラメータ指定レコードの場合は「th:text="${record[1]?.label}"」
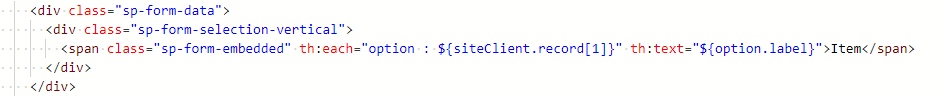
-マルチセレクト
「th:each="option : ${siteClient.record[1]}"」※というth:each属性による繰り返し処理で、マルチセレクトのフィールド内に格納されているラベル数だけspanタグが画面上に出力されます。
また、「th:text="${option.label}"」の記載により、値のラベル名が「Item」部分に表示されます。※クエリパラメータ指定レコードの場合は「th:each="option : ${record[1]}"」
<span class="sp-form-embedded" th:each="option : ${siteClient.record[1]}" th:text="${option.label}">Item</span>
-ファイル
ファイル型フィールドは画面上からの引用値表示パーツの追加に対応していませんが、下記のソースを記載することで「ファイル名」、「ダウンロードリンク」、「ファイルサイズ容量」を表示することが可能です。「th:each="file, stat: ${siteClient.record[1]}"」の記載は、実際の削除対象レコードの設定やフィールドIDに合わせて書き換えをしてください。
クエリパラメータ指定レコード、フィールドIDが5の場合は「th:each="file, stat: ${record[5]}"」となります。
<!--/* ファイル */-->
<div class="sp-form-item sp-form-field">
<div class="sp-form-label">
ファイル
</div>
<div class="sp-form-data">
<div th:each="file, stat: ${siteClient.record[1]}">
<div>
<a class="sp-form-file-bold-link" th:title="|${file.fileName} (${file.fileSize})|" th:text="${file.fileName}" th:href="${file.fileUrl}"></a>
<span class="sp-form-file-size-label" th:text="|(${file.fileSize})|">Example</span>
</div>
</div>
</div>
</div>
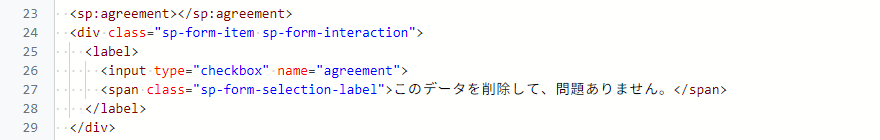
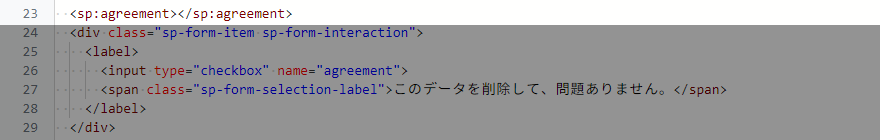
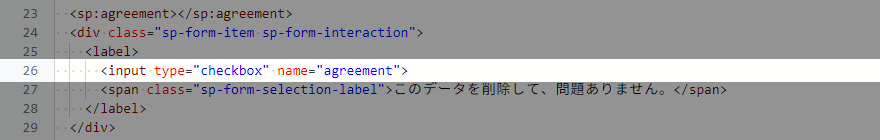
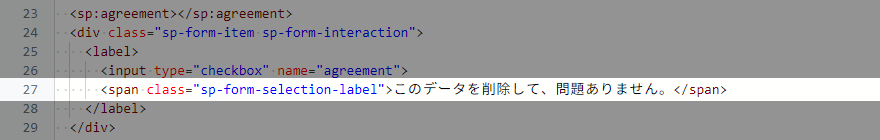
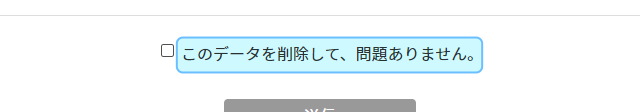
チェックボックス(削除確認)
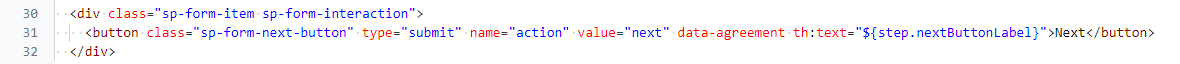
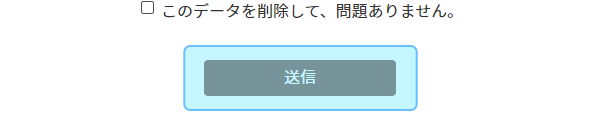
データを削除する確認のチェックボックスとメッセージを表示し、送信ボタンを制御するタグです。
このタグによってチェックを入れないと送信ボタンが活性化され無くなり、誤操作を防止することができます。
このチェックボックスによる削除確認を無くしたい場合は、上記のタグを削除してください。
このタグによってチェックを入れないと送信ボタンが活性化され無くなり、誤操作を防止することができます。
このチェックボックスによる削除確認を無くしたい場合は、上記のタグを削除してください。