2022年6月29日にアップデートするSPIRAL ver.2.20の新機能 / 機能改善の概要をご紹介します。
新機能「サイトファイル」の実装により、CSSのファイルや画像のファイルを設置できるようになったほか、管理画面の利便性が向上しています。
今回は、
ここまできた!ver.2でのアプリケーション構築
ということで、アップデートの概要と合わせて、今期の開発ロードマップ、活用例をご紹介します。
SPIRAL ver.2のアップデートについて
アップデート概要に入る前に、今期の開発ロードマップとver.2の強みについてお話ししたいと思います。
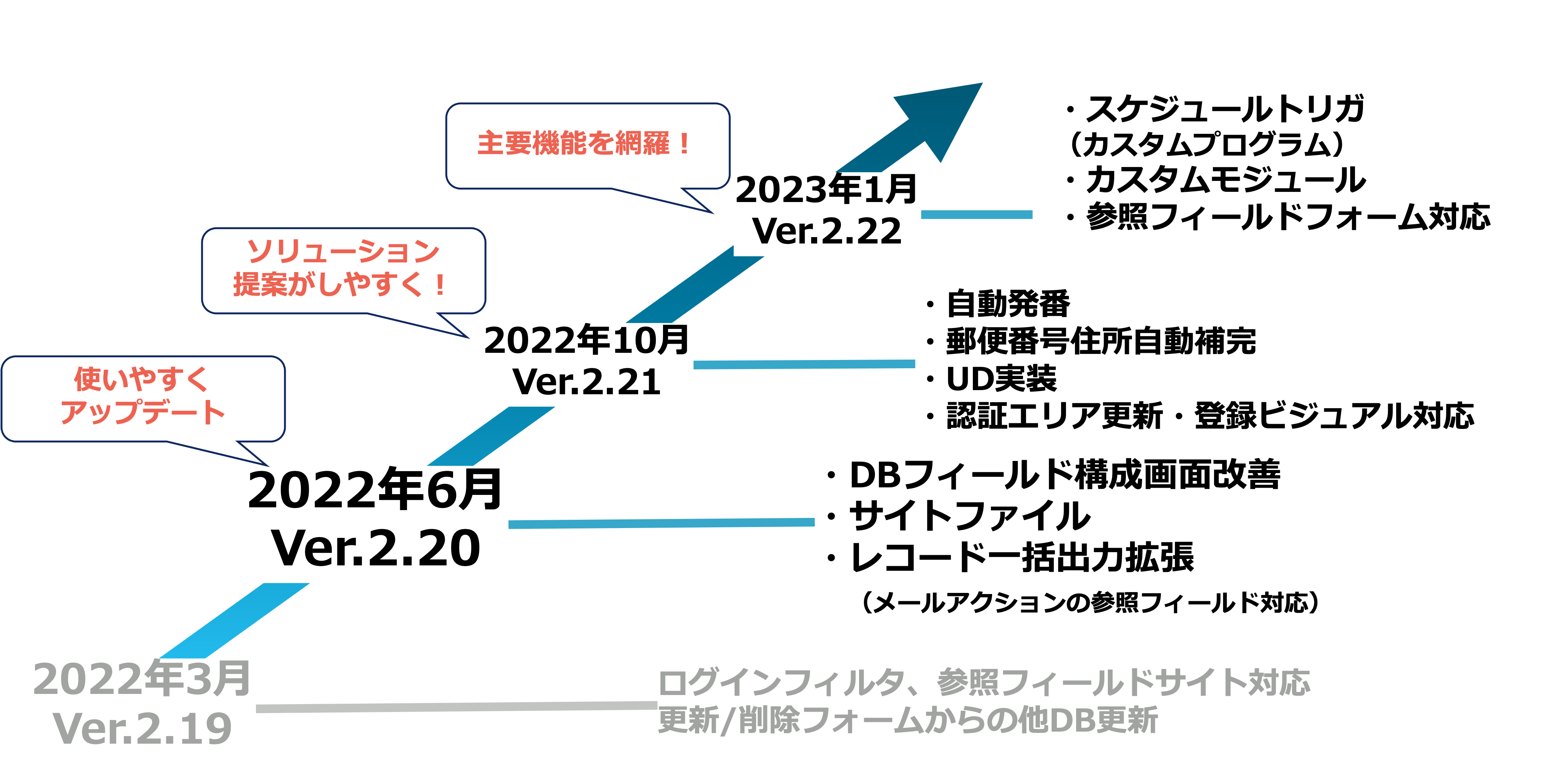
今期のアップデート予定
今期は図のように4回のアップデートを予定しており、今回が2回目のアップデートになります。
今後は10月、1月とアップデートを予定しており、設定の幅が広がるような新機能が続々と追加されていく予定です。
現状は発展途上の部分はありますが、今回のアップデートでもここまできたか!と思わずいってしまうような、内容になっています。
SPIRAL ver.2の強みについて
アップデートの内容をより理解するために、SPIRAL ver.2の強みについてもおさらいしたいと思います。
SPIRAL ver.2はメンテナンス性の高いプラットフォームです。
メンテナンス性が高いということは、作る人、使う人、売る人にメリットがあるサービスということを指しています。
作る人、使う人、売る人のメリットは、以下になります。
| 作る人 (アプリを開発・設定する人) |
・追加/改修がしやすい |
| 使う人 (作成したアプリを使用する人) |
・反映スピードが速い ・改修コストを抑えられる |
| 売る人 (アプリを販売する人) |
・販売後、追加/改修があっても素早く対応できる |
アップデート概要
主なものについて以下に掲載しています。☆のアイコンがついてるものについて後ほど詳しくご説明していきます。
| 新機能 | ☆サイトファイル |
|---|---|
| 機能改善 |
【アプリ】 ☆DBフィールド構成画面改善 ・DBトリガ(メールアクション)拡張 ・レコード一括出力拡張 (検索結果/任意フィールド出力、タイムゾーン指定対応) 【サイト】 ・PHP拡張(登録完了時のレコード情報取得) ・フォームブロックのメールアクション拡張 |
| 仕様変更 |
・メール配信時のエラーコード変更 ☆フィールドのname属性の機能拡張に伴うデフォルトソース変更 |
| 不具合修正 |
・スケジュールトリガにおいて、 実行タイミング(指定日)で指定する年月日のフォーマットは「yyyy/mm/dd」ですが、 フォーマットエラーで表示される内容が、「yyyy-mm-dd」で表示される不具合を修正 |
詳細については以下のボタンよりご確認ください。
新機能
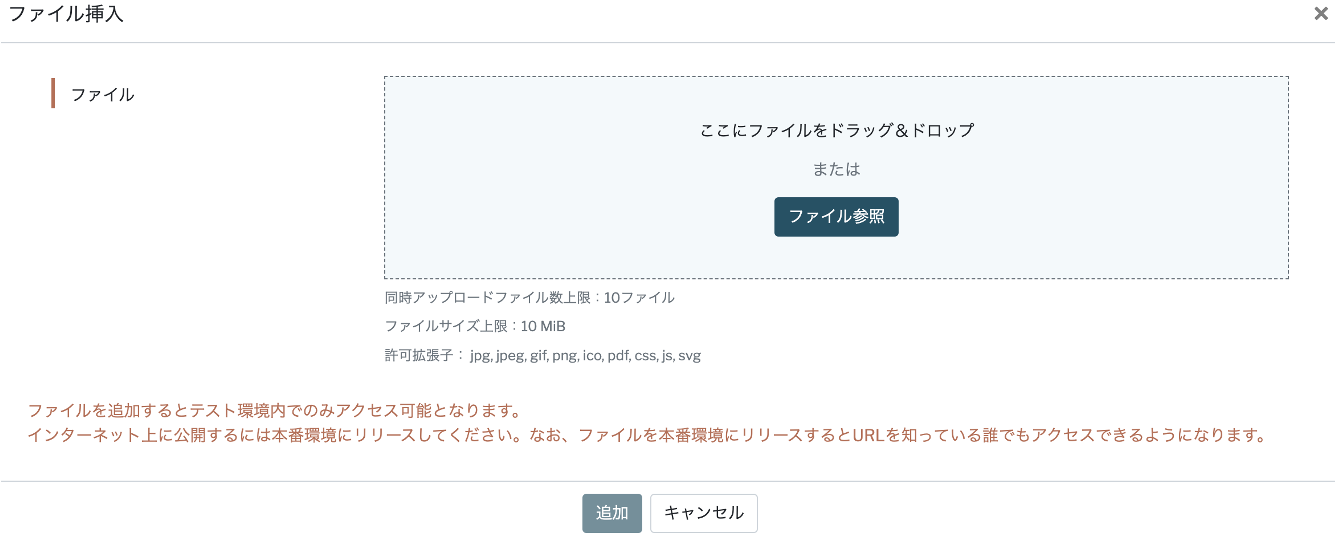
サイトファイル
サイト管理画面において、サイトのページやブロック上で使用する画像、PDF、CSSなどのファイルをアップロード、一元管理できるようになります。
メリット
-
・フォルダ管理が便利
CSSやJSを5階層まで区切ってフォルダ管理できるので便利
例)パス: /_media/aaa/bbb/ccc/ddd/imag.png
※使用可能拡張子:jpg, jpeg, gif, png, ico, pdf, css, js, svg -
・オプション申込み不要ですぐに使える
ファイルストレージのストレージ容量と共用で使える
機能改善
DBフィールド構成画面改善
アプリ管理画面のDB作成/編集でフィールド設定をする際に、他DBのフィールド設定をコピー可能になりました。※
さらに、フィールド編集の操作感も改善されており、効率的なDB作成と編集が可能になります。
※設定権限が付与されているアプリ内のDBフィールドのみコピー可能
メリット
-
・別アプリのフィールド複製ができる
DBを作成するアプリ以外のDBのフィールドを複製できるので、効率的なDB作成と編集が可能に -
・DB作成の手間削減
DB作成時に、まとめてフィールドタイプと識別名の設定ができるようになり、DB作成の手間を削減
仕様変更
フィールドのname属性の機能拡張に伴うデフォルトソース変更
今回のアップデートで、フィールドのname属性をDBのフィールド識別名など任意の値に指定できるようになります。
出力されるデフォルトのソースも変更となります。
▼テキスト、マルチセレクト、整数、数値の例
変更前<input type="XXXX" name="f0X">
<input type="XXXX" th:name="${fields['f0X'].name}">
アップデート後も変更前、変更後の記法は両方使用できるのですが、過去のフォームをソースで設定しているパターンや、これから新しくフォームを設定する際に過去のソースを流用する際は気をつけてください。
以上、アップデート概要でした。
活用例
アップデート内容についてどんなことができるようになったかをお伝えしてきましたが、今のver.2でどこまでできるのかイメージしにくいと思います。
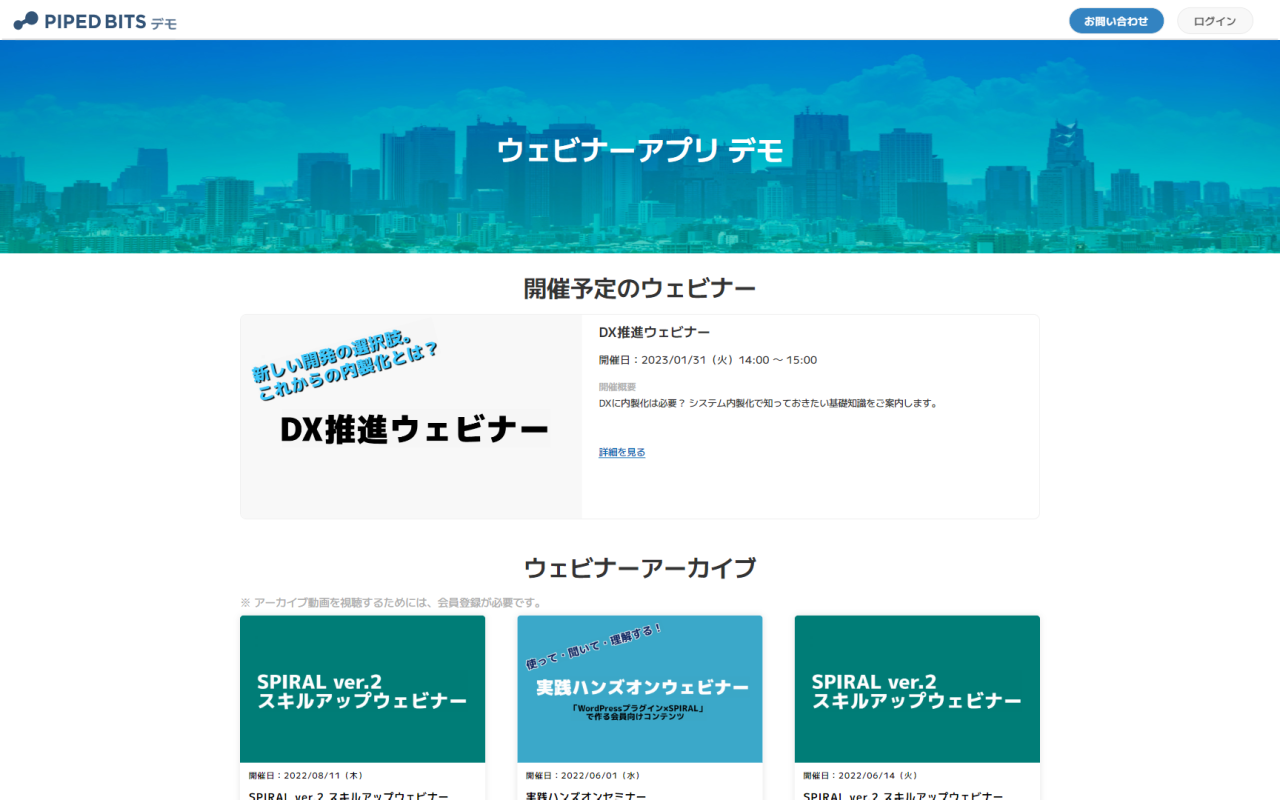
今回は、2.20時点の機能をフル活用したデモアプリを作成しています。
作成方法をまとめた記事や過去のデモアプリものせておりますので、合わせてぜひご確認ください。
いかがでしたでしょうか。
ぜひ新バージョンをお試しいただき、活用いただければと思います。