ページにすぐに実装できるヘッダとフッターのテンプレートを用意しました。
ロゴやメニューがカスタマイズでき、スマホ表示にも対応しています。
この記事ではテンプレートの設定方法やカスタマイズ方法、実装時の注意点などを説明していきます。
ロゴやメニューがカスタマイズでき、スマホ表示にも対応しています。
この記事ではテンプレートの設定方法やカスタマイズ方法、実装時の注意点などを説明していきます。
変更・改定履歴
-
改定
完了ステップで表示が一部崩れる問題を修正(ヘッダ CSS)
-
変更
ページへのCSS追加が不要になるようヘッダとフッターのCSSを変更
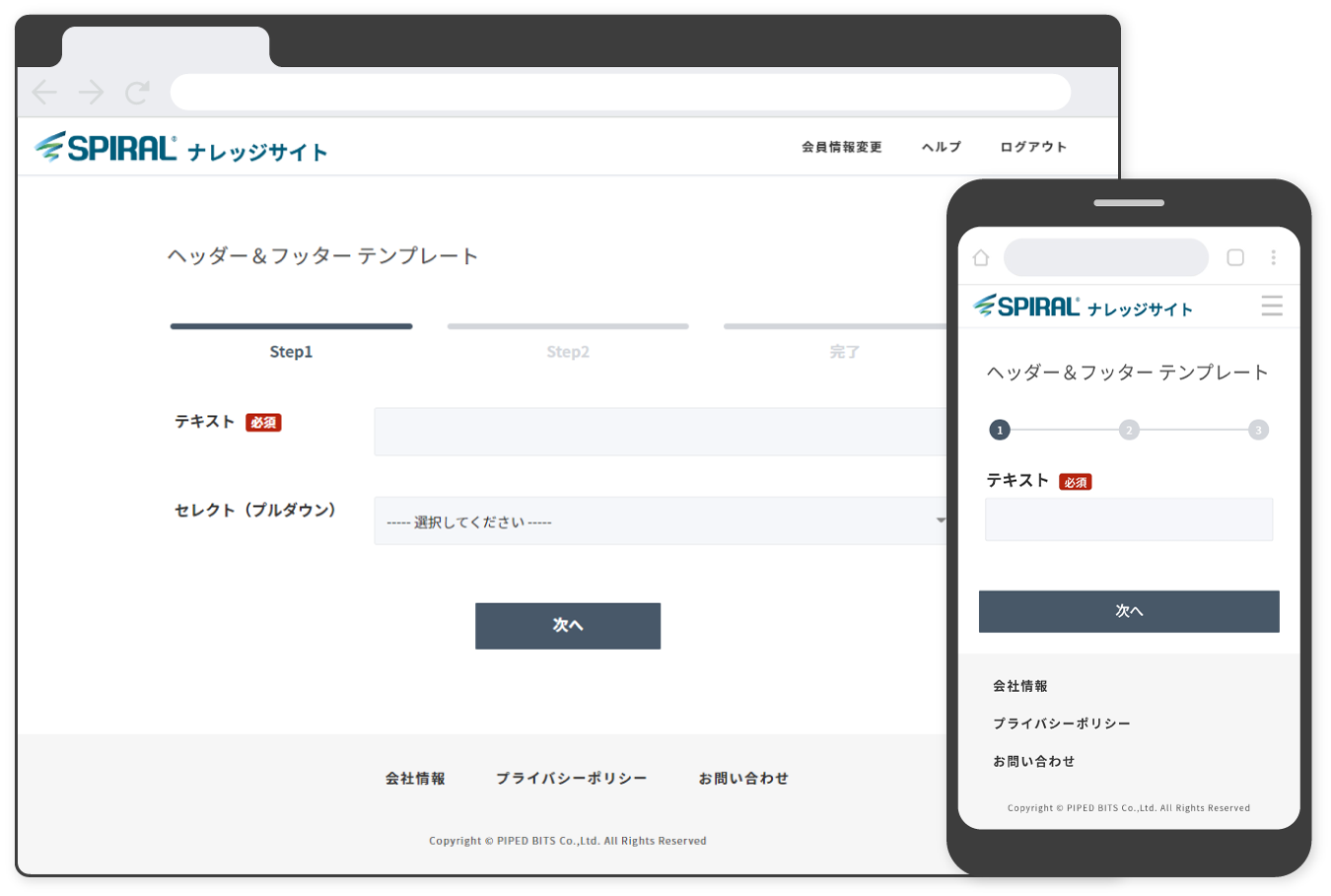
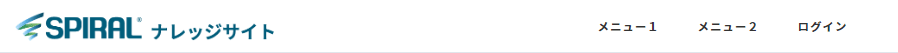
設定イメージ
シンプルなデザインですが、ロゴやメニュー、色の変更などのカスタマイズができるようになっています。
スマホ表示にも対応していて、メニューがある場合はハンバーガーメニューが表示されます。
スマホ表示にも対応していて、メニューがある場合はハンバーガーメニューが表示されます。
デモはこちら
スマホ確認用QR


デモ内のフォームにはコピペCSS「シンプルモダン」を使用しています。
注意点
一部ブラウザでは正しく表示されない可能性があります
古い端末やブラウザでは正しく表示されないことがあります。
※IE11では表示が崩れてしまうことを確認しています。
ヘッダの設定方法
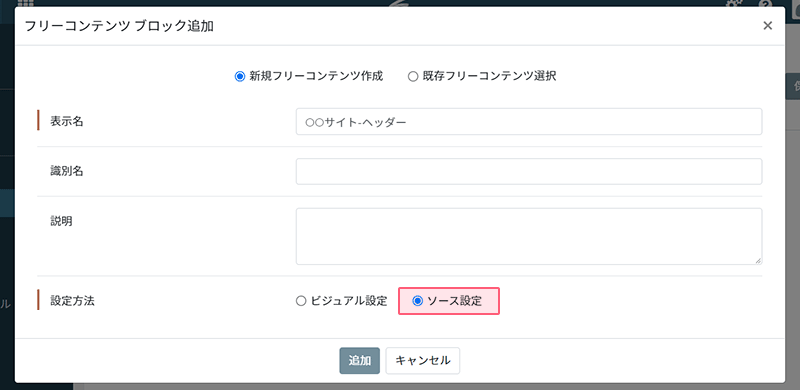
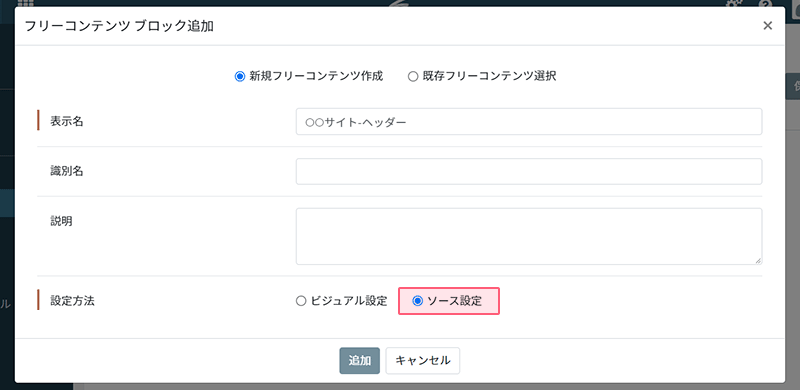
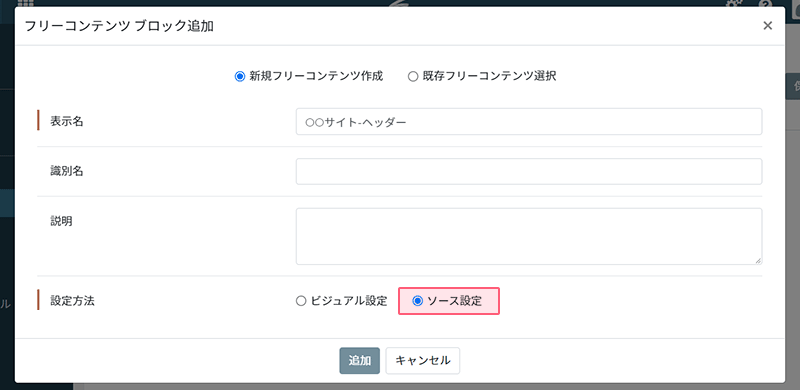
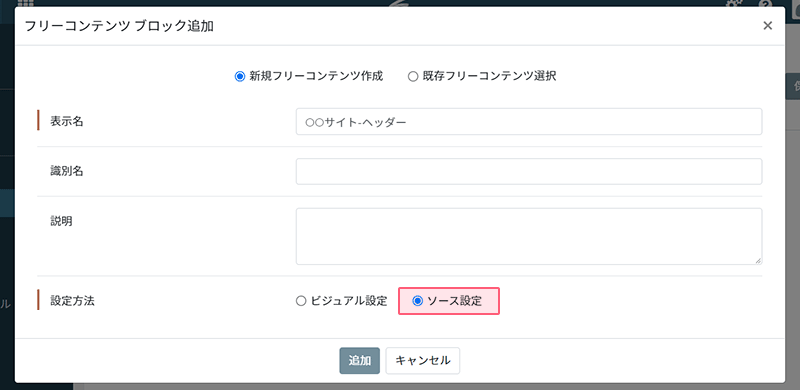
フリーコンテンツブロックをソース設定で作成する
設定方法は「ソース設定」を選択してください。
フリーコンテンツブロックは後からソース設定に変更することはできませんのでご注意ください。

フリーコンテンツブロックは後からソース設定に変更することはできませんのでご注意ください。

HTMLをコピペして、ロゴやリンクを設定する
フリーコンテンツタブに、下記のHTMLの中から使用したいヘッダのソースをコピペします。




メニュー付き

<header class="header">
<a href="ロゴクリック時のリンク先" class="header-logo">
<img src="ロゴ画像のURL">
</a>
<nav class="header-nav">
<input id="header-nav-input" type="checkbox">
<label class="header-nav-menu" for="header-nav-input"></label>
<ul>
<li>
<a href="リンク先" target="_blank" rel="noopener">メニュー1</a>
</li>
<li>
<a href="リンク先" target="_blank" rel="noopener">メニュー2</a>
</li>
<li>
<a th:href="${pages['p0XXXXX']?.path ?:'/404'}">ログイン</a>
</li>
</ul>
</nav>
</header>
ログインのみ

<header class="header">
<a href="ロゴクリック時のリンク先" class="header-logo">
<img src="ロゴ画像のURL">
</a>
<nav class="header-login">
<a th:href="${pages['p0XXXXX']?.path ?:'/404'}">ログイン</a>
</nav>
</header>
ログアウトのみ

<header class="header">
<a href="ロゴクリック時のリンク先" class="header-logo">
<img src="ロゴ画像のURL">
</a>
<nav class="header-login">
<a href="#" data-logout>ログアウト</a>
</nav>
</header>
ロゴのみ

<header class="header">
<a href="ロゴクリック時のリンク先" class="header-logo">
<img src="ロゴ画像のURL">
</a>
</header>
HTMLをカスタマイズする
ロゴ画像を設定する
imgタグの「ロゴ画像のURL」の箇所に、ロゴ画像のURLを設定します。
サイトファイル機能を使って、SPIRAL ver.2上にロゴ画像を設置することもできます。
サイトファイル機能を使って、SPIRAL ver.2上にロゴ画像を設置することもできます。
<header class="header">
<a href="ロゴクリック時のリンク先" class="header-logo">
<img src="ロゴ画像のURL">
</a>
︙
ロゴにテキストを設定する
ロゴ画像は使用せずに、テキストを設定することも可能です。
テキストを設定する場合はimgタグを削除し、削除した箇所にテキストを入力します。
テキストを設定する場合はimgタグを削除し、削除した箇所にテキストを入力します。
<header class="header">
<a href="ロゴクリック時のリンク先" class="header-logo">
ここにテキストを入力します
</a>
︙
ロゴ、メニューをクリックした時のリンク先を設定する
aタグの「ロゴクリック時のリンク先」または「リンク先」の箇所に、リンク先のURLを設定します。
同一サイト外や外部のWebサイトを設定する場合はURLを直接入力します。
サイト内のページを設定する場合は、下記のように記載します。
p0XXX部分はリンク先にするページのページIDに差替えてください。
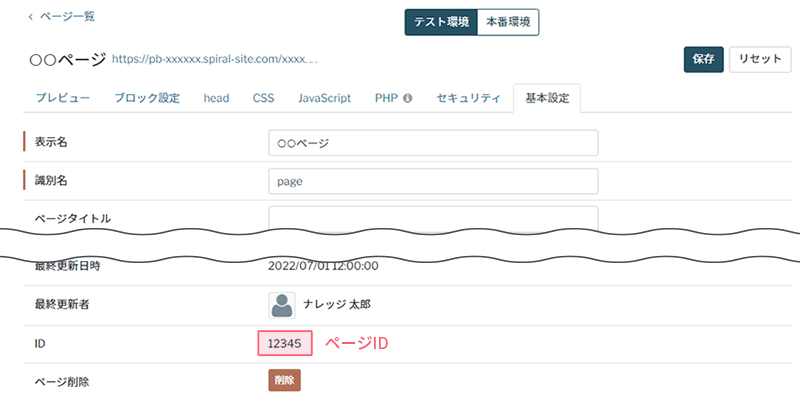
ページIDの確認場所
<header class="header">
<a href="ロゴクリック時のリンク先" class="header-logo">
<img src="ロゴ画像のURL">
</a>
︙
サイト内のページを設定する場合は、下記のように記載します。
p0XXX部分はリンク先にするページのページIDに差替えてください。
<a th:href="${pages['p0XXX']?.path ?:'/404'}" class="header-logo">
ページID「123」の場合は「p0123」
ページID「45678」の場合は「p045678」
ページID「45678」の場合は「p045678」
メニューを増やす/減らす
「メニュー付き」のヘッダはメニューの数を増減することができます。
下記のように、liタグごと複製/削除をしてください。
下記のように、liタグごと複製/削除をしてください。
︙
<li>
<a href="リンク先" target="_blank" rel="noopener">メニュー1</a>
</li>
<li>
<a href="リンク先" target="_blank" rel="noopener">メニュー2</a>
</li>
<li>
<a href="リンク先" target="_blank" rel="noopener">メニュー3</a>
</li>
<li>
<a th:href="${pages['p0XXXXX']?.path ?:'/404'}">ログイン</a>
</li>
︙
「ログインのみ」、「ログアウトのみ」 のヘッダにはメニューを増やせません。
メニューを使いたい場合は「メニュー付き」のヘッダを使用してください。
メニューを使いたい場合は「メニュー付き」のヘッダを使用してください。
CSSをコピペする
CSSタブに、下記のソースをコピペします。
CSS
:root {
/*=============================
カスタムプロパティ
==============================*/
--header-color: #FFFFFF; /* ヘッダーの背景色 */
--header-logo-align: unset; /* ロゴの位置 */
--header-logoimg-size: 34px; /* ロゴ画像のサイズ */
--header-logotxt-color: #333333; /* ロゴテキストの文字色 */
--header-menu-color: #333333; /* メニューの文字色 */
--header-fix: fixed; /* ヘッダーの固定表示(PC表示時) */
}
body {
margin: 0;
}
.header {
display: flex;
justify-content: var(--header-logo-align);
align-items: center;
position: fixed;
top: 0;
z-index: 1000;
width: 100%;
height: 50px;
margin-bottom: -50px;
padding: 0 20px 0 16px;
border-bottom: .5px solid #E1E5EB;
box-sizing: border-box;
box-shadow: 0 0 3px rgba(0, 43, 107, .1);
background: var(--header-color);
font-size: 16px;
}
.header+* {
margin-top: 70px !important;
}
.header .header-logo {
color: #333333;
font-weight: bold;
font-size: 1.3em;
line-height: 0;
letter-spacing: .05em;
text-decoration: none;
}
.header .header-logo img {
height: calc(var(--header-logoimg-size) * .83);
vertical-align: middle;
}
.header .header-login {
position: absolute;
right: 0;
margin-right: 20px;
}
.header .header-login a {
display: inline-block;
padding: 16px 12px;
color: var(--header-menu-color);
font-weight: bold;
font-size: .8em;
letter-spacing: .1em;
text-decoration: none;
transition: opacity .3s ease;
}
.header .header-login a:hover {
opacity: .7;
}
.header .header-nav {
position: absolute;
right: 0;
margin-right: 20px;
}
.header .header-nav #header-nav-input {
display: none;
}
.header .header-nav .header-nav-menu {
display: block;
width: 25px;
height: 23px;
background: url("data:image/svg+xml;utf-8,<svg fill=\"%23333\" fill-opacity=\"0.3\" xmlns=\"http://www.w3.org/2000/svg\" viewBox=\"0 0 50 46\"><g id=\"Group_3711\" transform=\"translate(10829.996 -7618)\"><path d=\"M-10828.4,7618h46.8c0.9,0,0.9,6,0,6h-46.8C-10829.3,7624-10829.3,7618-10828.4,7618z\"/><path d=\"M-10828.4,7638h46.8c0.9,0,0.9,6,0,6h-46.8C-10829.3,7644-10829.3,7638-10828.4,7638z\"/><path d=\"M-10828.4,7658h46.8c0.9,0,0.9,6,0,6h-46.8C-10829.3,7664-10829.3,7658-10828.4,7658z\"/></g></svg>");
background-position: center center;
background-size: contain;
background-repeat: no-repeat;
}
.header .header-nav #header-nav-input:checked+.header-nav-menu {
background: url("data:image/svg+xml;utf-8,<svg fill=\"%23333\" fill-opacity=\"0.3\" xmlns=\"http://www.w3.org/2000/svg\" viewBox=\"0 0 43.8 43.8\"><path d=\"M42.5,38.3L26.1,21.9L42.4,5.5c0.7-0.7-3.5-4.9-4.2-4.2L21.9,17.7L5.5,1.3c-0.7-0.7-5,3.5-4.2,4.2l16.4,16.4L1.2,38.3c-0.7,0.7,3.6,4.9,4.2,4.2l16.5-16.5l16.4,16.4C39,43.2,43.2,39,42.5,38.3z\"/></svg>");
background-position: center center;
background-size: contain;
background-repeat: no-repeat;
}
.header .header-nav ul {
position: fixed;
top: 50px;
left: 0;
width: 100vw;
max-height: 0;
margin: 0;
padding: 0;
overflow: hidden;
box-shadow: none;
background: rgba(245, 247, 250, .9);
}
.header .header-nav #header-nav-input:checked+.header-nav-menu+ul {
height: auto;
max-height: 100vh;
box-shadow: 0 0 3px rgba(0, 43, 107, .1);
}
.header .header-nav ul li {
list-style-type: none;
width: 100%;
border-bottom: .5px solid #E0E0E0;
text-align: center;
}
.header .header-nav ul li a {
display: block;
width: 100%;
padding: 20px 0;
color: var(--header-menu-color);
font-weight: bold;
font-size: .9em;
letter-spacing: .1em;
text-decoration: none;
transition: opacity .3s ease;
}
.header .header-nav ul li a:hover {
opacity: .7;
}
@media (min-width: 768px) {
.header {
height: 60px;
margin-bottom: -60px;
position: var(--header-fix);
}
.header+* {
margin-top: 90px !important;
}
.header .header-logo {
margin-left: 0;
}
.header .header-logo img {
height: var(--header-logoimg-size);
}
.header .header-nav {
position: absolute;
right: 0;
}
.header .header-nav .header-nav-menu {
display: none;
}
.header .header-nav ul,
.header .header-nav #header-nav-input:checked+.header-nav-menu+ul {
all: unset;
}
.header .header-nav ul li {
display: inline;
margin-right: 12px;
border-bottom: unset;
}
.header .header-nav ul li:last-child {
margin-right: 20px;
}
.header .header-nav ul li a {
display: inline-block;
width: unset;
padding: 16px 12px;
font-size: .8em;
}
@media (max-width: 1024px) {
.header {
height: 5.86vw;
}
.header+form {
margin-top: 5.86vw;
}
.header .header-logo img {
height: calc(4.10vw - (42px - var(--header-logoimg-size))) ;
min-height: 20px;
}
.header .header-nav ul li {
margin-right: 1.17vw;
}
.header .header-login a,
.header .header-nav ul li a {
font-size: 1.25vw;
}
}
}
カスタムプロパティ
デフォルト
:root {
/*=============================
カスタムプロパティ
==============================*/
--header-color: #FFFFFF; /* ヘッダーの背景色 */
--header-logo-align: unset; /* ロゴの位置 */
--header-logoimg-size: 34px; /* ロゴ画像のサイズ */
--header-logotxt-color: #333333; /* ロゴテキストの文字色 */
--header-menu-color: #333333; /* メニューの文字色 */
--header-fix: fixed; /* ヘッダーの固定表示(PC表示時) */
}
| --header-color | ヘッダの背景色を指定します。 |
|---|---|
| --header-logo-align | ロゴの位置を指定します。 左寄せの場合は「unset」、中央寄せの場合は「center」を指定します。 |
| --header-logoimg-size | ロゴ画像のサイズを縦幅で指定します。 60px以下で調整してください。 ロゴに画像を使用しない場合は調整不要です。 |
| --header-logotxt-color | ロゴテキストの文字色を指定します。 ロゴに画像を使用する場合は調整不要です。 |
| --header-menu-color | メニューやログイン/ログアウトの文字色を指定します。 |
| --header-fix | PC表示時にスクロールに合わせてヘッダを固定表示するかを指定します。 固定しない場合は「unset」、固定する場合は「fixed」を指定します。 スマホ表示時はこの設定に関係なく固定になります。 |
カスタム例1
:root {
/*=============================
カスタムプロパティ
==============================*/
--header-color: #F6F6F9; /* ヘッダーの背景色 */
--header-logo-align: unset; /* ロゴの位置 */
--header-logoimg-size: 34px; /* ロゴ画像のサイズ */
--header-logotxt-color: #333333; /* ロゴテキストの文字色 */
--header-menu-color: #0161c5; /* メニューの文字色 */
--header-fix: fixed; /* ヘッダーの固定表示(PC表示時) */
}
カスタム例2
:root {
/*=============================
カスタムプロパティ
==============================*/
--header-color: #0D2761; /* ヘッダーの背景色 */
--header-logo-align: center; /* ロゴの位置 */
--header-logoimg-size: 26px; /* ロゴ画像のサイズ */
--header-logotxt-color: #FFFFFF; /* ロゴテキストの文字色 */
--header-menu-color: #FFFFFF; /* メニューの文字色 */
--header-fix: unset; /* ヘッダーの固定表示(PC表示時) */
}
フッターの設定方法
フリーコンテンツブロックをソース設定で作成する
設定方法は「ソース設定」を選択してください。
フリーコンテンツブロックは後からソース設定に変更することはできませんのでご注意ください。

フリーコンテンツブロックは後からソース設定に変更することはできませんのでご注意ください。

HTMLをコピペして、ロゴやリンクを設定する
フリーコンテンツタブに、下記のHTMLのソースをコピペします。
HTML
<footer class="footer">
<ul>
<li>
<a href="#" target="_blank" rel="noopener">メニュー1</a>
</li>
<li>
<a href="#" target="_blank" rel="noopener">メニュー2</a>
</li>
<li>
<a href="#" target="_blank" rel="noopener">メニュー3</a>
</li>
</ul>
<p class="footer-copyright">Copyright xxxxxxxx</p>
</footer>
カスタマイズ方法
CSSをコピペする
CSSタブに、下記のソースをコピペします。
※シンプルな構成のためカスタム例はありません
CSS
:root {
/*=============================
カスタムプロパティ
==============================*/
--footer-color: #F6F6F6; /* フッターの背景色 */
--footer-menu-color: #333333; /* メニューの文字色 */
--footer-copyright-color: #4B4B4B; /* コピーライトの文字色 */
}
body {
margin: 0;
}
.footer {
position: relative;
padding-top: 24px;
padding-bottom: 16px;
background: var(--footer-color);
font-size: 16px;
}
.footer ul {
margin: 0 auto 46px;
text-align: left;
}
.footer ul li {
display: block;
margin-bottom: 20px;
}
.footer ul li a {
color: var(--footer-menu-color);
font-weight: bold;
font-size: .9em;
letter-spacing: .1em;
text-decoration: none;
transition: opacity .3s ease;
}
.footer ul li a:hover {
opacity: .7;
}
.footer .footer-copyright {
color: var(--footer-copyright-color);
font-size: .6em;
letter-spacing: .1em;
text-align: center;
}
@media (min-width: 768px) {
.footer {
padding-top: 32px;
padding-bottom: 28px;
}
.footer ul {
text-align: center;
}
.footer ul li {
display: inline-block;
margin: 0 24px;
}
}
カスタムプロパティ
:root {
/*=============================
カスタムプロパティ
==============================*/
--footer-color: #F6F6F6; /* フッターの背景色 */
--footer-menu-color: #333333; /* メニューの文字色 */
--footer-copyright-color: #4B4B4B; /* コピーライトの文字色 */
}
| --footer-color | ヘッダの背景色を指定します。 |
|---|---|
| --footer-menu-color | メニューの文字色を指定します。 |
| --footer-copyright-color | コピーライトの文字色を指定します。 |
ページの設定方法
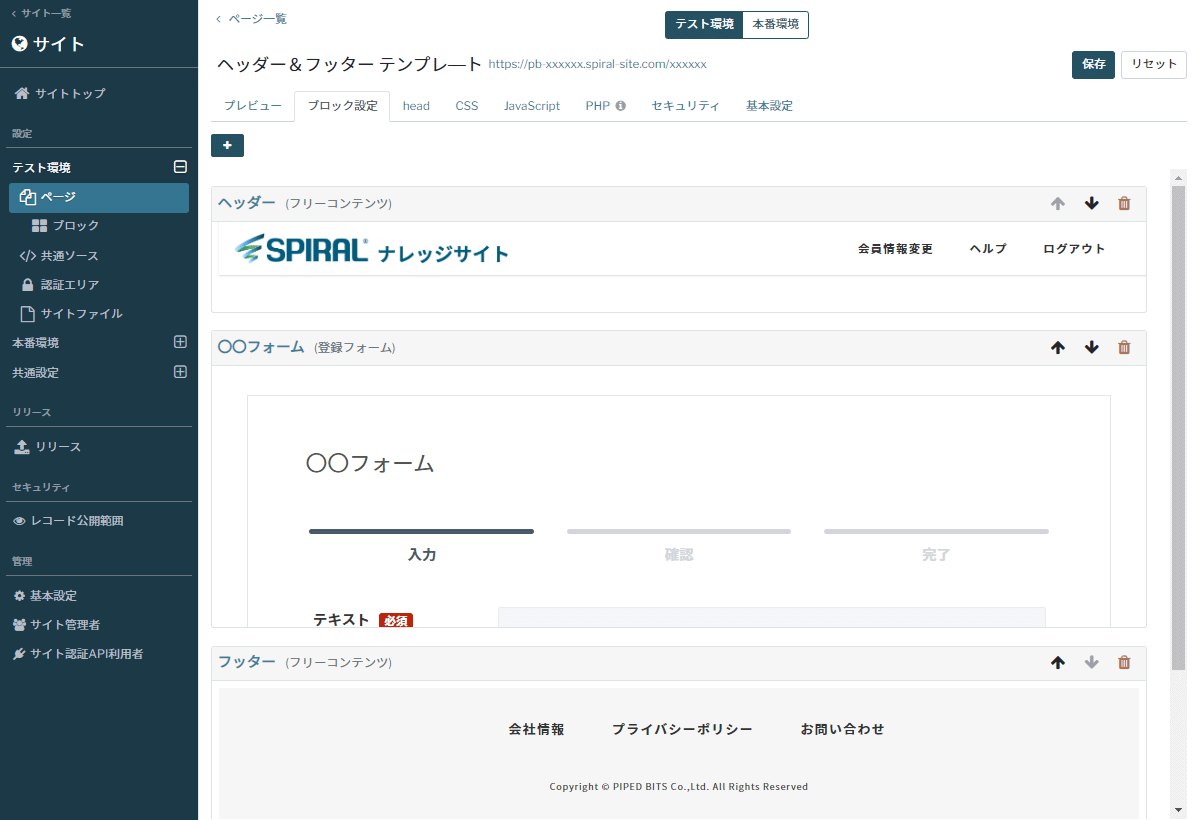
ページにヘッダとフッターのブロックを追加する
ページの「ブロック設定」で、作成したヘッダとフッターのブロックを追加します。
ページ内でフリーコンテンツブロックを作成した場合は、既に追加されています。
1.ヘッダのブロック > 2.フォームやリストなどのブロック > 3.フッターのブロック
という順番になるように、ヘッダとフッターで挟みます。
ページ内でフリーコンテンツブロックを作成した場合は、既に追加されています。
1.ヘッダのブロック > 2.フォームやリストなどのブロック > 3.フッターのブロック
という順番になるように、ヘッダとフッターで挟みます。
CSSを設定する(ブロックの枠線を無くしたい場合)
フォームブロックやフリーコンテンツブロックについてくる枠線を無くしたい場合は、ページに下記のCSSを追加することで枠線を無くすことができます。
.sp-form-container,
.sp-record-search-container,
[class^="sp-free-content-container-"] {
border: none !important;
}