選択したセレクト項目の内容によって、下位層のセレクト項目の内容を絞り込む方法(ドリルダウン表示)をご紹介します!
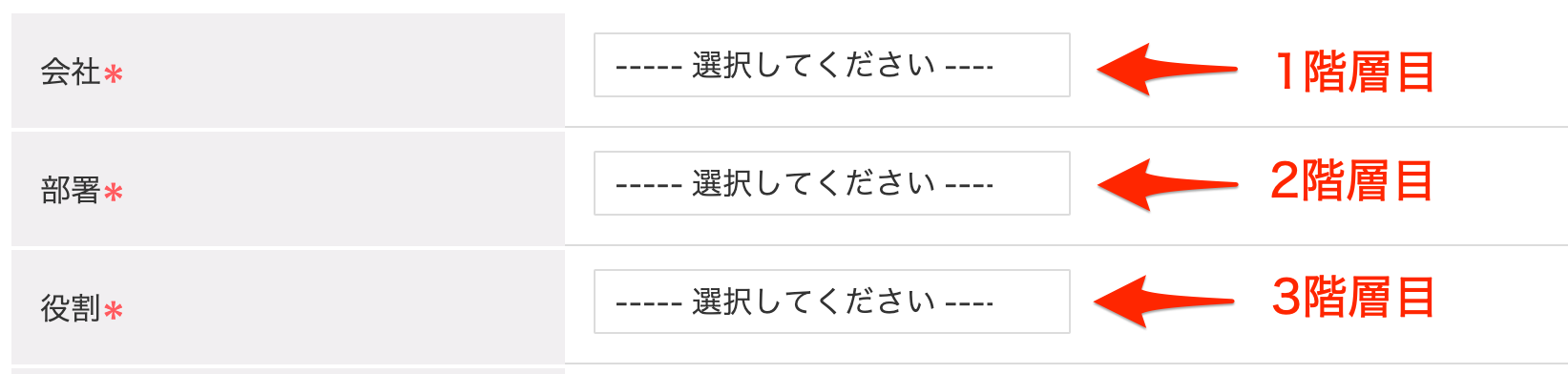
文章だと分かりづらいので、とりあえずDEMOを触ってみてください! 「会社名」「部署名」「役割」の3つのセレクト項目があり、「会社名」で選択した項目によって、「部署名」「役割」の選択肢が絞り込まれます。
文章だと分かりづらいので、とりあえずDEMOを触ってみてください! 「会社名」「部署名」「役割」の3つのセレクト項目があり、「会社名」で選択した項目によって、「部署名」「役割」の選択肢が絞り込まれます。
変更・改訂履歴
-
改訂
未選択時に0で確認画面へ遷移する不具合 及び エラー時に未選択状態になる不具合を修正
フォームの設定
今回は「会社名」「部署名」「役割」のセレクト項目をドリルダウン表示させるため、「セレクト」項目を3つ準備します。
(フォーム編集前イメージ)

(フォーム編集前イメージ)

HTMLの設定
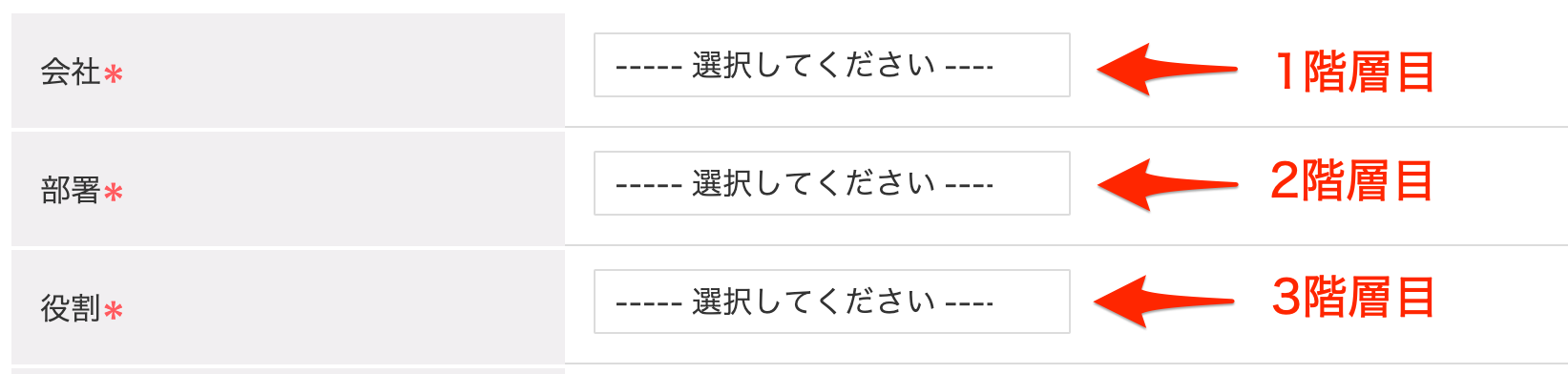
3つのセレクト項目は上から順に「階層」を定義します。
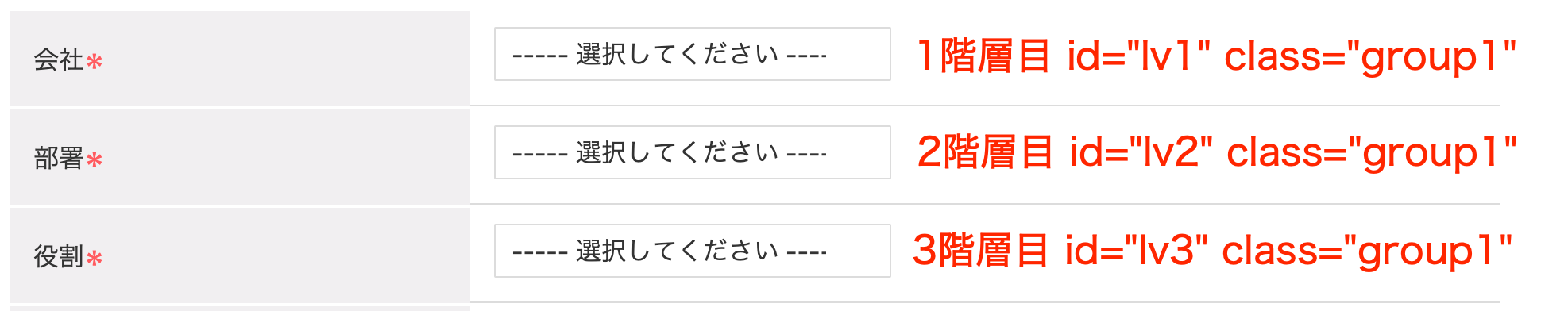
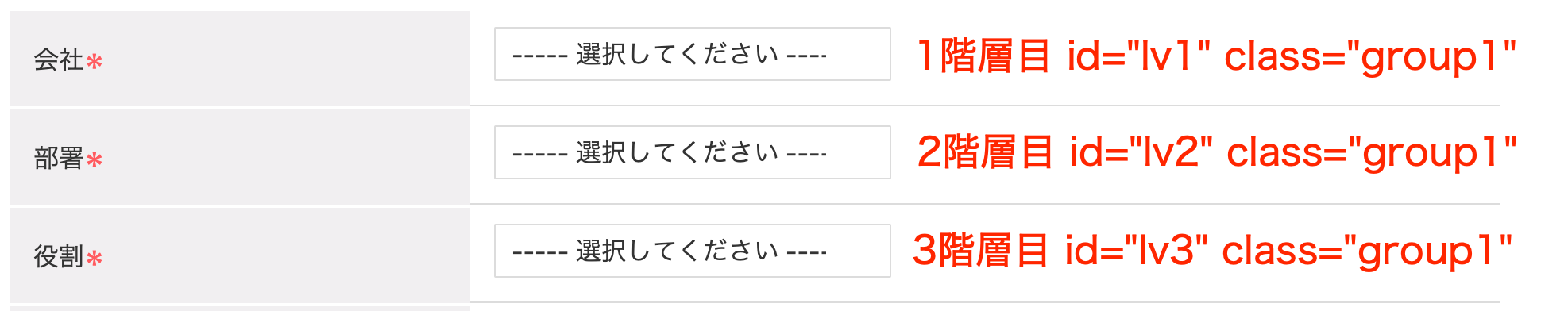
 階層毎に<select>タグのid属性に階層を指定します。
階層毎に<select>タグのid属性に階層を指定します。
 また、連動させたいセレクト項目をグルーピングするため、class属性に「group1」をつけます。
また、連動させたいセレクト項目をグルーピングするため、class属性に「group1」をつけます。
※統一されていれば「group1」以外の名称でも構いません。


※統一されていれば「group1」以外の名称でも構いません。
では、実際に今回のデモのHTMLを1階層目から順に見ていきます。
(1)「会社」の<select>タグにid属性とclass属性を追記します。
name値 及び $company:x$ に設定されている company は、任意の差替キーワードに変更してください。
(2)「部署」の<select>タグにid属性とclass属性を追記します。
name値 及び $department:x$ に設定されている department は、任意の差替キーワードに変更してください。
選択した「会社」によって、表示する「部署」を制御したいため、<option>タグのclass属性には「p+会社のvalue値」を指定します。
(3)「役割」の<select>タグにid属性とclass属性を追記します。
name値 及び $role:x$ に設定されている role は、任意の差替キーワードに変更してください。
選択した「部署」によって、表示する「役割」を制御したいため、<option>タグのclass属性には「p+部署のvalue値」を指定します。
(1)「会社」の<select>タグにid属性とclass属性を追記します。
name値 及び $company:x$ に設定されている company は、任意の差替キーワードに変更してください。
<select name="company" id="lv1" class="group1"> <option value="" selected="selected">----- 選択してください -----</option> <option value="1" $company:1$>Aデザイン社</option> <option value="2" $company:2$>B不動産</option> <option value="3" $company:3$>C商事</option> </select>
name値 及び $department:x$ に設定されている department は、任意の差替キーワードに変更してください。
<select name="department" id="lv2" class="group1" disabled="disabled"> <option value="">----- 選択してください -----</option> <option value="1" $department:1$ class="p1">開発部</option> <option value="2" $department:2$ class="p1">デザイン部</option> <option value="3" $department:3$ class="p1">システム技術部</option> <option value="4" $department:4$ class="p2">建設企画部</option> <option value="5" $department:5$ class="p2">賃貸管理部</option> <option value="6" $department:6$ class="p3">生活産業部</option> <option value="7" $department:7$ class="p3">総務部</option> <option value="8" $department:8$ class="p3">海外支社</option> </select>
name値 及び $role:x$ に設定されている role は、任意の差替キーワードに変更してください。
<select name="role" id="lv3" class="group1" disabled="disabled"> <option value="">----- 選択してください -----</option> <option value="1" $role:1$ class="p1">Webエンジニア</option> <option value="2" $role:2$ class="p1">プログラマー</option> <option value="3" $role:3$ class="p1">ITコンサルタント</option> <option value="4" $role:4$ class="p2">デザイナー</option> <option value="5" $role:5$ class="p2">コーダー</option> <option value="6" $role:6$ class="p2">プロジェクトマネージャー</option> <option value="7" $role:7$ class="p3">SE</option> <option value="8" $role:8$ class="p3">ネットワークエンジニア</option> <option value="9" $role:9$ class="p3">サーバエンジニア</option> <option value="10" $role:10$ class="p4">売買営業</option> <option value="11" $role:11$ class="p4">投資営業</option> <option value="12" $role:12$ class="p4">ディベロッパー</option> <option value="13" $role:13$ class="p5">仲介営業</option> <option value="14" $role:14$ class="p5">事務</option> <option value="15" $role:15$ class="p5">経理</option> <option value="16" $role:16$ class="p6">運営業務</option> <option value="17" $role:17$ class="p6">貿易事務</option> <option value="18" $role:18$ class="p6">事業企画</option> <option value="19" $role:19$ class="p7">企業法務</option> <option value="20" $role:20$ class="p7">コンプライアンス統括</option> <option value="21" $role:21$ class="p7">税務事務</option> <option value="22" $role:22$ class="p8">ドイツ支社員</option> <option value="23" $role:23$ class="p8">メキシコ支社員</option> <option value="24" $role:24$ class="p8">ベトナム支社員</option> </select>
jQueryの設定
(1)今回はjQueryを利用するため、jQueryを読み込んでください。
(2)フォームの</head>タグの上に以下のコードを貼り付けます。
以下の設定値は下記の通りです。
以上で設定は完了です。(2)フォームの</head>タグの上に以下のコードを貼り付けます。
<script type="text/javascript">
$(document).ready(function(){
$(this).tgHierSelectV2({
group: 'group1',
maxLevel: '5',
defaultSelect: '----- 選択してください -----',
});
});
(function($){
$.fn.tgHierSelectV2 = function(options){
var opts = $.extend({}, $.fn.tgHierSelectV2.defaults, options);
var cnt;
var arr = [];
var valueList = [];
/* ラベルをコピー */
$('html').find('select.'+opts.group).each( function(){
// nameのレベル番号取得
var lvTxt = parseInt($(this).attr('id').replace(/lv/, ""));
// プルダウンのoption内容をコピー
arr[lvTxt] = $('#lv'+lvTxt+' option').clone();
// プルダウン選択時処理
$('#'+this.id).change( function(){
var pdVal = $(this).val();
// レベル文字を取得し数値化
var currentLvNum = parseInt($(this).attr('id').replace(/lv/, ""));
var nextLevelNum = currentLvNum+1;
drillDownOption(pdVal,currentLvNum,nextLevelNum);
for(cnt=nextLevelNum; cnt<=opts.maxLevel; cnt++){
$('#lv'+cnt).prepend('<option selected="selected">'+opts.defaultSelect+'</option>');
}
});
});
/* ラベルの反映処理 */
$($('select.'+opts.group)).each(function(){
var pdVal = $(this).val();
var currentLvNum = parseInt($(this).attr('id').replace(/lv/, ""));
var nextLevelNum = currentLvNum+1;
var nextLevelValue = $('#lv'+nextLevelNum).val();
if(pdVal != '' && pdVal != opts.defaultSelect){
drillDownOption(pdVal,currentLvNum,nextLevelNum);
if(nextLevelValue){
$('#lv'+nextLevelNum).prepend('<option>'+ opts.defaultSelect + '</option>');
}else{
$('#lv'+nextLevelNum).prepend('<option selected="selected">'+ opts.defaultSelect + '</option>');
}
}
});
function drillDownOption(pdVal,currentLvNum,nextLevelNum){
// プルダウン操作
$('#lv'+nextLevelNum).removeAttr("disabled"); // 子プルダウンの"disabled"解除
$('#lv'+nextLevelNum+" option").remove(); // 一旦、子プルダウンのoptionを削除
$(arr[currentLvNum+1]).appendTo('#lv'+nextLevelNum); // (コピーしていた)元の子プルダウンを表示
$('#lv'+nextLevelNum+" option[class != 'p"+pdVal+"']").remove(); // 選択値以外のクラスのoptionを削除
// 変更したプルダウン以下の子プルダウンを全てdisabledに
if((nextLevelNum+1) <= opts.maxLevel){
for(i=nextLevelNum+1; i<=opts.maxLevel; i++){
$('#lv'+i).attr("disabled", "disabled");
}
}
}
}
})(jQuery);
</script>
$(document).ready(function(){
$(this).tgHierSelectV2({
group: 'group1',
maxLevel: '5',
defaultSelect: '----- 選択してください -----',
});
});
| group | 「2. HTMLの設定」で<select>タグにつけたclass属性を指定します。 例:'group1' |
| maxLevel | 階層の数を指定します。 例:'5' |
| defaultSelect | 未選択状態のセレクト項目の値を指定します。 例:'-- 選択してください --' |
今回は以下のページを参考にさせていただきました。
【jQuery】連動プルダウン用プラグイン『jquery.tgHierSelect』をより簡単に設置できるようバージョンアップ
複雑なJavaScriptを組むことなくドリルダウン表示を実装することができるので、ぜひお試しください。


![[フォームカスタマイズ vol.5]JavaScriptで項目の表示非表示を切り替える](/contents/img/knowledge.png)