Webフォームの活用は幅広く、キャンペーンや会員登録など様々なシーンで用いられます。
スパイラル®が選ばれる理由のひとつに、フォームの活用のしやすさが挙げられますが、デフォルトのフォームはシンプルなHTMLです。
DEMOは、こちら ※“お名前”を参照ください。
別れた項目を同じdl要素内に設置する
アンケートフォームを作成する前にまずデータベースの設定を行います。
姓名を分けて登録するため、テキストフィールドを2つ用意します。
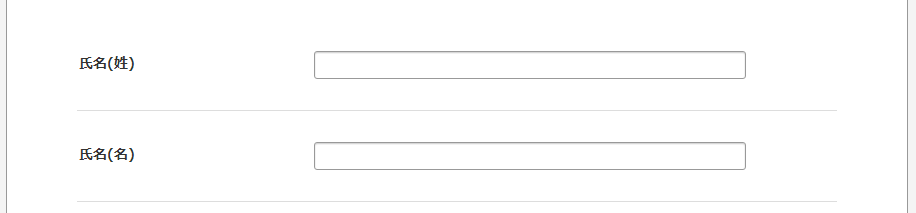
設定したデータベースから、下のキャプチャのようなフォームが作成されます。
それではHTMLを見ていきましょう。
<dl class="cf">
<dt class="title">
姓 <span class="need">*</span>
</dt>
<dd class="data ">
<input class="input $errorInputColor:●●●$" type="text" name="●●●" value="$●●●$" maxlength="32" >
<br>
<span class="msg">$error:●●●$</span>
</dd>
</dl>
<dl class="cf">
<dt class="title">
名 <span class="need">*</span>
</dt>
<dd class="data ">
<input class="input $errorInputColor:●●●$" type="text" name="●●●" value="$●●●$" maxlength="32" >
<br>
<span class="msg">$error:●●●$</span>
</dd>
</dl>
※●●●には、データベース構築の際、フィールド名ごとに設定した差替キーワードが入ります。
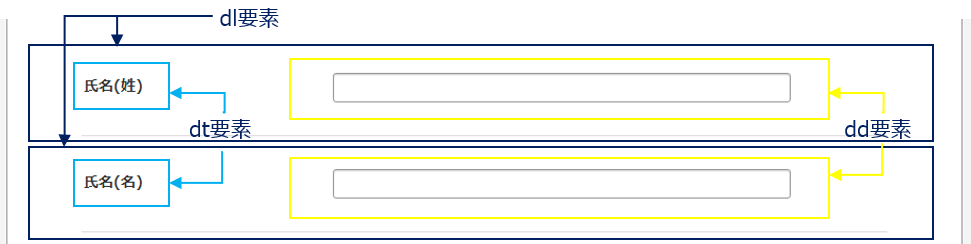
HTMLソースを見てわかるように、フォームはdl要素で構成されています。
ここで、dl要素について整理しておきたいと思います。
・dl=用語を定義する範囲・・・dt要素、dd要素のみを内包できる
・dt=用語・・・アンケートフォームではタイトル、質問内容
・dd=用語の説明・・・アンケートフォームでは各種フォーム
このような特徴を持つため、”姓”のフォーム部分=dd要素に“名”のフォームのinputとspanを移動させます。
スパイラル®では入力欄が分かれている電話番号や郵便番号のdd要素内にulタグを使用しています。
これらを参考に、氏名のフォームも同様の設定すれば時短できます。
<dl class="cf">
<dt class="title">
お名前<span class="need">*</span>
<span class="caution">フルネームを全角でご記入ください</span>
</dt>
<dd class="data name"><!-- CSSの設定でclass名が必要です -->
<ul class="cf">
<li>姓<input class="input $errorInputColor:●●●$" maxlength="32" name="●●●" type="text" value="$●●●$" style="margin-right: 10px; "/></li>
<li>名<input class="input $errorInputColor:●●●$" maxlength="32" name="●●●" type="text" value="$●●●$" /></li>
</ul>
<span class="msg">$error:●●●$</span><span class="msg">$error:●●●$</span>
</dd>
</dl>
またCSS設定の際、設定の範囲を指定する必要があるため、ddタグにclass名を付けることを忘れないでください。
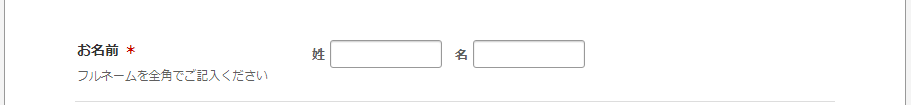
分けたフォームを一列横並びに配置する
HTMLの設定を終えたら、CSSの設定に入ります。
#SMP_STYLE .zipcode ul li,
#SMP_STYLE .phone ul li,
#SMP_STYLE .time ul li,
#SMP_STYLE .name ul li { ←←← 新しく追加
width: auto;
float: left;
margin: 0 3px 0 0;
padding: 0;
height: 35px;
line-height: 35px;
}
このようにフォームを一列横並びにカスタマイズするには、電話番号や郵便番号などのフォームと同じスタイル設定をすれば時短+統一感のあるフォームになります。
HTMLで設定したclass名を、上記のコード例を参考に既存のCSSに追加してください。
フォームカスタマイズ 関連リンク
★ Vol.1 姓名の記述を分けて横並びにするVol.2 “その他”の項目に入力欄を追加する
Vol.3 マトリクス形式の回答欄を作成する
Vol.4 星型のレーティング形式の回答欄を作成する
Vol.5 JavaScriptで項目の表示非表示を切り替える
Vol.6 タップで回答できるバー形式の回答欄を作成する
Vol.7 同意ボタンのチェックで送信ボタンを有効化させる




![[フォームカスタマイズ vol.2]“その他”の項目に入力欄を追加する](/contents/img/knowledge.png)
