JavaScriptを使って、フォームを自在に表示/非表示させる方法をご紹介します。
DEMOは、こちら ※Q5を参照ください。
onclickイベントの設定
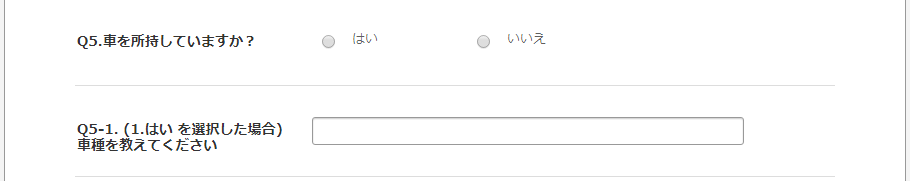
データベースの設定は、択一のセレクト(ラジオボタン)とテキストフィールドの2つ用意しました。
デフォルトは、下のようなブラウザ表示になります。
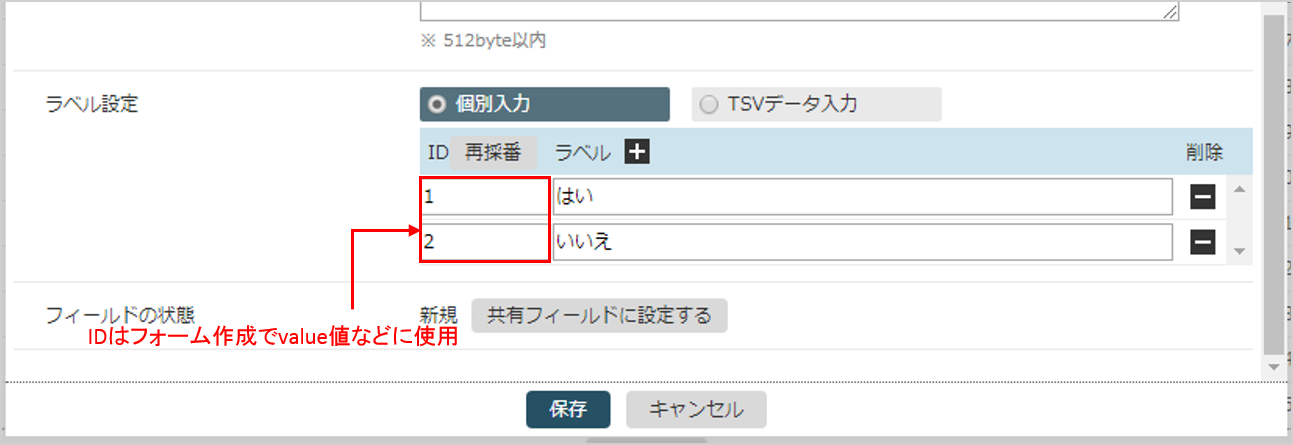
また、データベースの構築の際、下のキャプチャのようにセレクトフィールドのラベル設定を行いますが、数値1以上なら自由に設定することができます。ただ、value値などを紐付ける役割があるため、管理しやすいものをおすすめします。
それでは、ラジオボタンをクリックしたら動的処理するように、Q5 のHTML部分にonclickイベントを追記しましょう。
inputタグ に onclick=”関数名();”を記入します!
<dd class="data multi1"> <ul class="radio cf"> <li><label><input class="input" type="radio" name="●●●" value="1" onclick="entryChange1();" $●●●:r1$><span>はい</span></label></li> <li><label><input class="input" type="radio" name="●●●" value="2" onclick="entryChange1();" $●●●:r2$><span>いいえ</span></label></li> </ul> <input type="hidden" value="" name="●●●"> <span class="msg">$error:●●●$</span> </dd>
※●●●には、データベース構築の際、フィールド名ごとに設定した差替キーワードを記入します。また、「$●●●:r1$」の“:(コロン)”以降の数値は、「ラジオボタン」で設定された、「セレクトのIDナンバー」のことで、これは自動でHTMLに記載されます。
次にQ5-1の内容を上記dd要素内に移動させます。
<dd class="data multi1"> <ul class="radio cf"> <li><label><input class="input" type="radio" name="●●●" value="1" onclick="entryChange1();" $●●●:r1$><span>はい</span></label></li> <li><label><input class="input" type="radio" name="●●●" value="2" onclick="entryChange1();" $●●●:r2$><span>いいえ</span></label></li> </ul> <input type="hidden" value="" name="●●●"> <span class="msg">$error:●●●$</span> <!-- 表示切替 --> <div id="firstBox"> <p>【車種を教えてください】</p> <input class="input $errorInputColor:●●●$" type="text" name="●●●" value="$●●●$" maxlength="128" > <br> <span class="msg">$error:●●●$</span> </div> </dd>
上記HTMLのように、Q5-1を内包するdivにidの設定をします。
このidは、Java Script設定の際、必要になります。
JavaScriptの設定
onclickイベントの設定を終えたら、Java Scriptを追記します。
・HTML内headの終了タグ直前にスクリプトを追記<script type="text/javascript">
function entryChange1(){
radio = document.getElementsByName('●●●')
if(radio[0].checked) {
document.getElementById('firstBox').style.display = "";
}
else {
document.getElementById('firstBox').style.display = "none";
}
}
</script>
<body class="body" onload = "entryChange1();">
“いいえ”を選択した場合、確認画面で車種入力欄を非表示にする方法
確認ページのソース内に、以下2点を追記します。
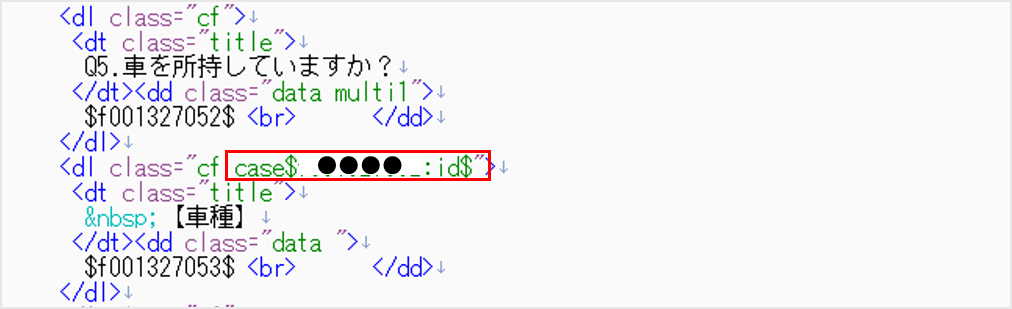
車種が表示されるdlタグにclass名+上図のように$(差替キーワード):id$を追記します。
2. headの終了タグ直前にstyleを追記<head>
<meta http-equiv="Content-Type" content="text/html; charset=shift_jis">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=0">
<title></title>
<?php require 'demo_question/css/style.php';?>
<style>
/*Q5いいえを選択した場合、入力項目を非表示にさせる*/
#SMP_STYLE dl.case2 {
display: none;
}
</style>
</head>
デモでは、ID:1を“はい” ID:2を“いいえ”で設定していますので、上のソースのようにdl.case2にスタイル設定を行うことで非表示になります。
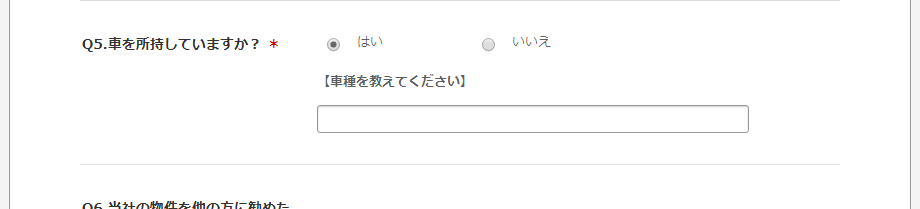
カスタマイズ後 “はい”を選択 カスタマイズ後 “いいえ”を選択フォームカスタマイズ 関連リンク
Vol.1 姓名の記述を分けて横並びにするVol.2 “その他”の項目に入力欄を追加する
Vol.3 マトリクス形式の回答欄を作成する
Vol.4 星型のレーティング形式の回答欄を作成する
★ Vol.5 JavaScriptで項目の表示非表示を切り替える
Vol.6 タップで回答できるバー形式の回答欄を作成する
Vol.7 同意ボタンのチェックで送信ボタンを有効化させる







![[フォームカスタマイズ vol.2]“その他”の項目に入力欄を追加する](/contents/img/knowledge.png)
