マトリクス形式の選択フォームの作成方法をご案内しまし。
この形式は、同じ回答項目を持つ質問に対して有効です。
繰り返しの文章などが省かれ図形化されるので、回答がしやすくなります。
コツを掴めば、スパイラル®のフォームでも簡単に設定できます。
DEMOは、こちら ※Q3を参照ください。
テーブルの設定
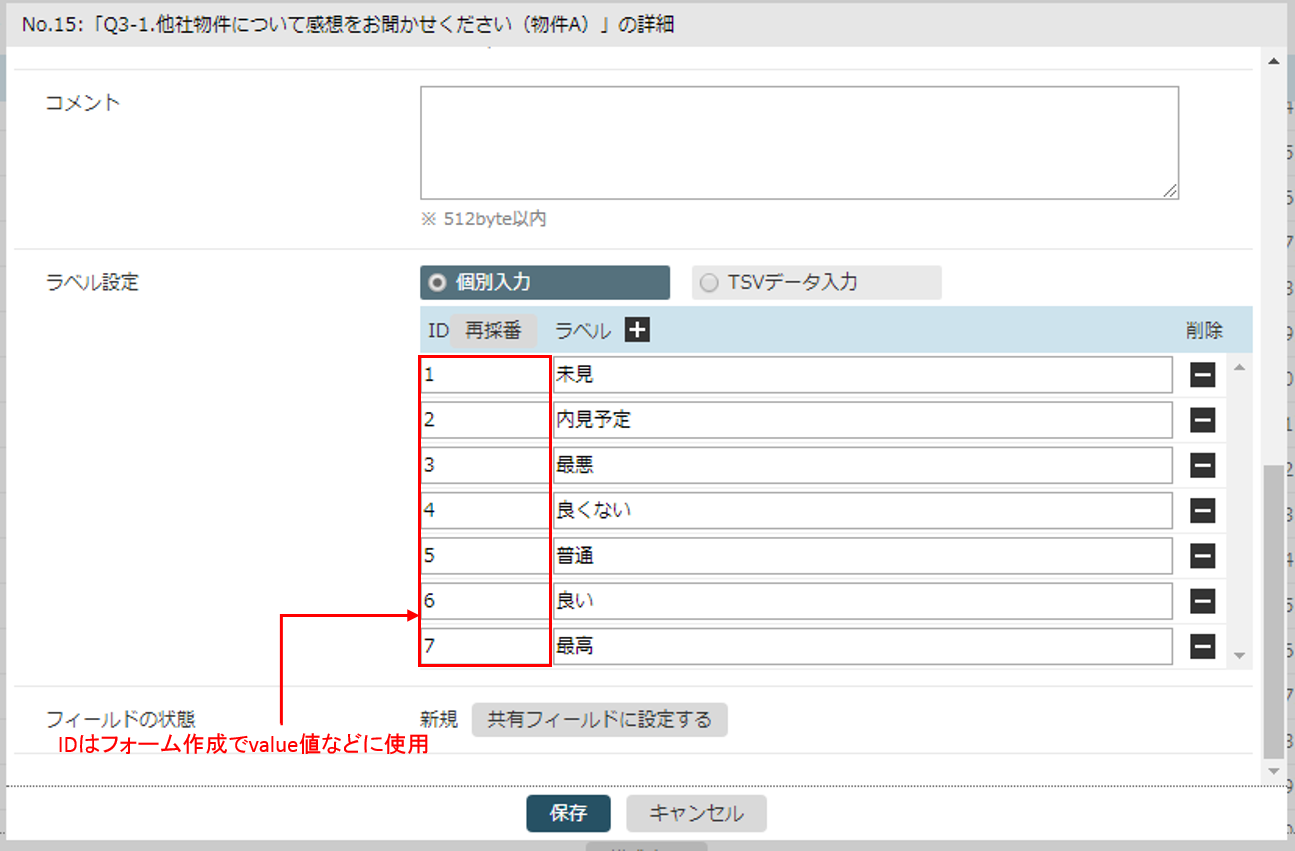
スパイラル®のデータベース設定に関しては、択一のセレクト(ラジオボタン)を選択してください。
また、データベースのフィールドラベルを設定する際、数値1以上なら自由に設定することができますが、value値などを紐付ける役割があるため、管理しやすいものをおすすめします。
ではさっそく、HTMLから見ていきましょう!
<dl class="cf">
<dt class="title">
物件A <span class="need">*</span>
</dt>
<dd class="data multi2">
<ul class="radio cf">
<li><label><input class="input" type="radio" name="●●●" value="1" $●●●:r1$><span>内見していない</span></label></li>
<li><label><input class="input" type="radio" name="●●●" value="2" $●●●:r2$><span>内見予定</span></label></li>
<li><label><input class="input" type="radio" name="●●●" value="3" $●●●:r3$><span>良くない</span></label></li>
<li><label><input class="input" type="radio" name="●●●" value="4" $●●●:r4$><span>あまり良くない</span></label></li>
<li><label><input class="input" type="radio" name="●●●" value="5" $●●●:r5$><span>普通</span></label></li>
<li><label><input class="input" type="radio" name="●●●" value="6" $●●●:r6$><span>良い</span></label></li>
<li><label><input class="input" type="radio" name="●●●" value="7" $●●●:r7$><span>かなり良い</span></label></li>
</ul>
<input type="hidden" value="" name="●●●">
<span class="msg">$error:●●●$</span>
</dd>
</dl>
※●●●には、データベース構築の際、フィールド名ごとに設定した差替キーワードが記入されています。また、「$●●●:r1$」の“:(コロン)”以降の英数字は、「ラジオボタン」で設定された「フィールドラベルのIDナンバー」のことで、これは自動でHTMLに記載されます。
上記のソースコードはデフォルトです。
最初の質問のdt要素は、空欄表示の設定をします。
Q3のタイトルは新たにpタグなどで追記しましょう!
<p class="title_matrix">
Q3.当物件以外で内見予定、または内見済みのものがあれば、ご感想をお答えください<span class="need">*</span>
</p>
<dl class="cf">
<dt class="title_matrix"> </dt>
<dd class="data_matrix">
そして、dd要素内をtableで構成させます。
<dd class="data_matrix">
<table summary="matrix" border="1" cellspacing="0" cellpadding="5" bordercolor="#999">
<colgroup span="1" style="width:9%; background:yellow;"></colgroup>
<colgroup span="7" style="width:13%; background:#fff;"></colgroup>
<thead style="text-align: center; background: #c3fa71;"><!-- 評価値を記入する行 -->
<tr>
<th> </th><th>未見</th><th>内見予定</th><th>最悪</th><th>良くない</th><th>普通</th><th>良い</th><th>最高</th>
</tr>
</thead>
<tbody><!-- tbodyは質問と回答を表示-->
<tr><!-- 質問1 -->
<th></th><!-- 質問1タイトル -->
<td></td><!-- 質問1ラジオボタン(回答欄) -->
</tr>
<tr><!-- 質問2 -->
<th></th>
<td></td>
</tr>
<tr><!-- 質問3 -->
<th></th>
<td></td>
</tr>
<tr><!-- 質問4 -->
<th></th>
<td></td>
</tr>
<tr><!-- 質問5 -->
<th></th>
<td></td>
</tr>
</tbody>
</table>
</dd>
上記のように、HTMLのthead部分には評価内容の数だけthを設定します。
次に、tbody内は質問の数だけtr要素を用意します。
ブラウザで表示させるとこのようになります。
黄と白の部分がtbodyです。
そのうちの黄色部分はth要素です。ここには質問内容が入ります。
そしてtdには回答のためのラジオボタンを表示させます。
テーブル内にラジオボタンを表示させる
td内にラジオボタン=input要素を反映させると以下のようになります。
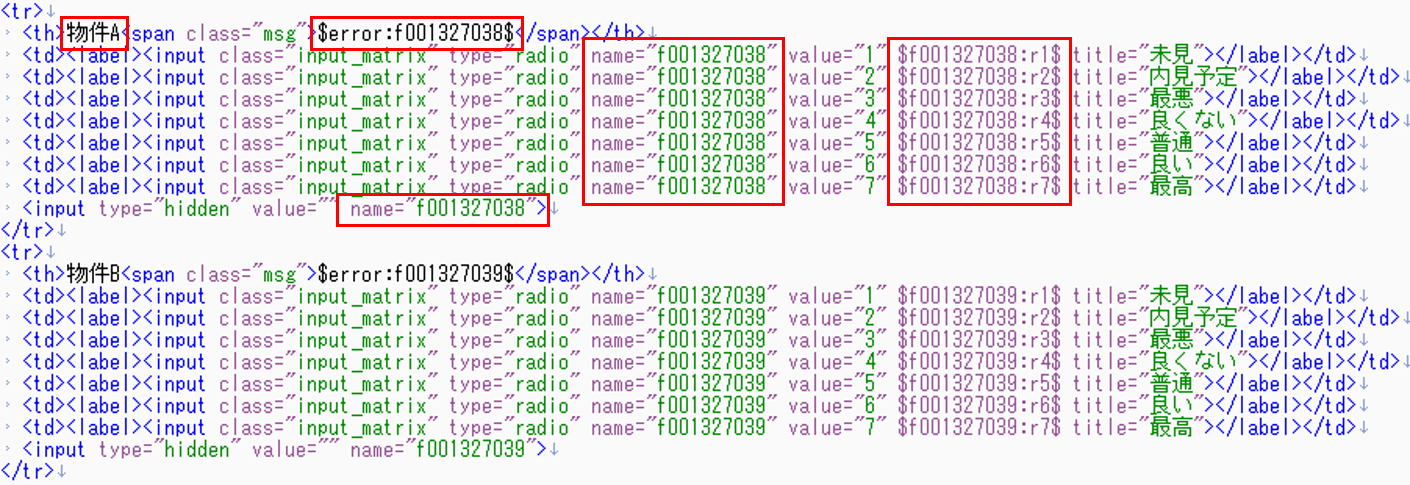
<dd class="data_matrix"> <table summary="matrix" border="1" cellspacing="0" cellpadding="5" bordercolor="#999"> <colgroup span="1" style="width:9%; background:yellow;"> </colgroup> <colgroup span="7" style="width:13%; background:#fff;"> </colgroup> <thead style="text-align: center; background: #c3fa71;"> <tr><th> </th><th>未見</th><th>内見予定</th><th>最悪</th><th>良くない</th><th>普通</th><th>良い </th><th>最高</th></tr> </thead> <tbody> <tr> <th>物件A<span class="msg">$error:●●●$</span></th><!-- 質問1 --> <td><label><input class="input_matrix" type="radio" name="●●●" value="1" $●●●:r1$ title="未見" ></label></td> <td><label><input class="input_matrix" type="radio" name="●●●" value="2" $●●●:r2$ title="内見 予定"></label></td> <td><label><input class="input_matrix" type="radio" name="●●●" value="3" $●●●:r3$ title="最悪" ></label></td> <td><label><input class="input_matrix" type="radio" name="●●●" value="4" $●●●:r4$ title="良く ない"></label></td> <td><label><input class="input_matrix" type="radio" name="●●●" value="5" $●●●:r5$ title="普通" ></label></td> <td><label><input class="input_matrix" type="radio" name="●●●" value="6" $●●●:r6$ title="良い" ></label></td> <td><label><input class="input_matrix" type="radio" name="●●●" value="7" $●●●:r7$ title="最高" ></label></td> <input type="hidden" value="" name="●●●"> </tr><!-- ここまで、質問1 --> <tr><!-- 質問2 --> <th>物件B<span class="msg">$error:●●●$</span></th> <td><label><input class="input_matrix" type="radio" name="●●●" value="1" $●●●:r1$ title="未見" ></label></td> <td><label><input class="input_matrix" type="radio" name="●●●" value="2" $●●●:r2$ title="内見 予定"></label></td> <td><label><input class="input_matrix" type="radio" name="●●●" value="3" $●●●:r3$ title="最悪" ></label></td> <td><label><input class="input_matrix" type="radio" name="●●●" value="4" $●●●:r4$ title="良く ない"></label></td> <td><label><input class="input_matrix" type="radio" name="●●●" value="5" $●●●:r5$ title="普通" ></label></td> <td><label><input class="input_matrix" type="radio" name="●●●" value="6" $●●●:r6$ title="良い" ></label></td> <td><label><input class="input_matrix" type="radio" name="●●●" value="7" $●●●:r7$ title="最高" ></label></td> <input type="hidden" value="" name="●●●"> </tr><!-- ここまで、質問2 --> ~~以降物件Eまで繰り返し </tbody> </table> </dd>
一つ目の質問さえ設定し終えたら、二つ目以降の質問に関してはコピー&ペーストすればOKです。
ただ、上の赤枠部分は質問ごとに異なるので変更してください!
テーブル表示のレスポンシブ設定
それでは、レスポンシブ表示させるためのCSS設定を行いましょう。
/*PC表示用*/
table[summary="matrix"] {
text-align: center;
valign: middle;
width: 100%;
}
#SMP_STYLE dt.title_matrix {
display: inline-block;
width: 120px;
margin: 0;
padding: 23px 15px 18px 0;
color: #333333;
font-size: 108%;
font-weight:bold;
text-align:left;
line-height: 1.2;
vertical-align: top;
}
#SMP_STYLE dt.title_matrix .caution {
display: block;
width: 120px;
color: #5F5F5F;
font-size: 85%;
font-weight:normal;
padding: 10px 0 0 0;
line-height: 1.2;
text-align:left;
}
#SMP_STYLE dd.data_matrix {
display: inline-block;
width: 620px;
margin: 0;
padding: 18px 0;
color: #5F5F5F;
font-size: 100%;
font-weight: bold;
text-align: left;
}
#SMP_STYLE dd.data_matrix textarea {
width: 98%
}
#SMP_STYLE p.title_matrix {
margin: 0;
padding: 23px 15px 18px 0;
color: #333333;
font-size: 108%;
font-weight:bold;
text-align:left;
line-height: 1.2;
vertical-align: top;
}
#SMP_STYLE p.title_matrix .caution {
display: block;
width: 220px;
color: #5F5F5F;
font-size: 85%;
font-weight:normal;
padding: 10px 0 0 0;
line-height: 1.2;
text-align:left;
}
ポイントは、tableの幅(width)の値を100%にすることです。
また、メディアクエリを使ったスマートフォン用の設定をする際、table dd {display: block}の設定も必要になります。
/*スマートフォン表示用の一部抜粋*/
#SMP_STYLE dd.data_matrix {
position: relative;
display: block;
width: 270px;
margin: 0 0 10px 0;
padding: 18px 0 10px 0;
color: #5F5F5F;
font-size: 100%;
font-weight: bold;
text-align: left;
}
フォームカスタマイズ 関連リンク
Vol.1 姓名の記述を分けて横並びにするVol.2 “その他”の項目に入力欄を追加する
★ Vol.3 マトリクス形式の回答欄を作成する
Vol.4 星型のレーティング形式の回答欄を作成する
Vol.5 JavaScriptで項目の表示非表示を切り替える
Vol.6 タップで回答できるバー形式の回答欄を作成する
Vol.7 同意ボタンのチェックで送信ボタンを有効化させる





![[フォームカスタマイズ vol.4]星型のレーティング形式の回答欄を作成する](/contents/img/knowledge.png)
