-
カスタマイズ後のソースにエラーメッセージ出力用のタグを追加
ラジオボタン形式のセレクトフォームを設定して、“その他”の項目を設けた時に記述式の入力フォームを追加する方法をご案内します。
DEMOは、こちら ※Q2を参照ください。
分けたフォームを同じdl要素内に設置する
データベース設定の際、セレクトフォームとテキストフォームの両方を用意しておいてください。
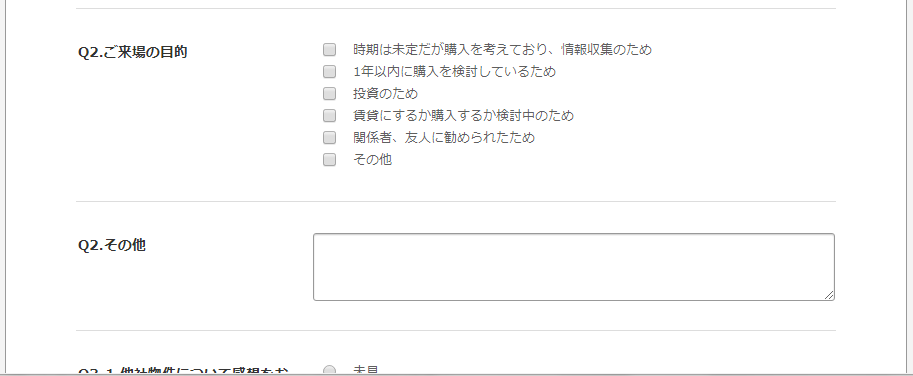
デフォルトのフォームを見てみると、二つの項目として表示されています。
HTMLの設定
それでは、デフォルトのHTMLソースを見ていきましょう。
<dl class="cf"> <dt class="title"> Q2.ご来場の目的 <span class="need">*</span> </dt> <dd class="data multi2"> <ul class="cf"> <li><label><input class="input" type="checkbox" value="1" name="●●●" $●●●:1$><span>時期は未定だが購入を考えており、情報収集のため</span></label></li> <li><label><input class="input" type="checkbox" value="2" name="●●●" $●●●:2$><span>1年以内に購入を検討しているため</span></label></li> <li><label><input class="input" type="checkbox" value="3" name="●●●" $●●●:3$><span>投資のため</span></label></li> <li><label><input class="input" type="checkbox" value="4" name="●●●" $●●●:4$><span>賃貸にするか購入するか検討中のため</span></label></li> <li><label><input class="input" type="checkbox" value="5" name="●●●" $●●●:5$><span>関係者、友人に勧められたため</span></label></li> <li><label><input class="input" type="checkbox" value="6" name="●●●" $●●●:6$><span>その他</span></label></li> </ul> <input type="hidden" value="" name="●●●"> <span class="msg">$error:●●●$</span> </dd> </dl> <dl class="cf"> <dt class="title"> Q2.その他 </dt> <dd class="data "> <textarea class="$errorInputColor:●●●$" name="●●●" rows="4" wrap="soft" >$●●●$</textarea><br> <span class="msg">$error:●●●$</span> </dd> </dl>
※●●●には、データベース構築の際、フィールド名ごとに設定した差替キーワードが入ります。また、「$●●●:1$」の“:(コロン)”以降の数値は、セレクトの「ラベルIDナンバー」のことで、これは自動でHTMLに記載されます。
Q2のセレクト項目”その他”の後に入力欄=textarea要素を移動させます。
ddの終了タグ直前に挿入にさせてください。
<dl class="cf"> <dt class="title"> Q2.ご来場の目的 <span class="need">*</span> <span class="caution">複数選択可</span> </dt> <dd class="data multi2"> <ul class="cf"> <li><label><input class="input" type="checkbox" value="1" name="●●●" $●●●:1$><span>時期は未定だが購入を考えており、情報収集のため</span></label></li> <li><label><input class="input" type="checkbox" value="2" name="●●●" $●●●:2$><span>1年以内に購入を検討しているため</span></label></li> <li><label><input class="input" type="checkbox" value="3" name="●●●" $●●●:3$><span>投資のため</span></label></li> <li><label><input class="input" type="checkbox" value="4" name="●●●" $●●●:4$><span>賃貸にするか購入するか検討中のため</span></label></li> <li><label><input class="input" type="checkbox" value="5" name="●●●" $●●●:5$><span>関係者、友人に勧められたため</span></label></li> <li><label><input class="input" type="checkbox" value="6" name="●●●" $●●●:6$><span>その他</span></label></li> </ul> <input type="hidden" value="" name="●●●"> <span class="msg">$error:●●●$</span> <!-- その他に入力欄を追加する --> <textarea class="$errorInputColor:●●●$" name="●●●" rows="4" wrap="soft" >$●●●$</textarea><br> <span class="msg">$error:●●●$</span> </dd> </dl>
フォームカスタマイズ 関連リンク
Vol.1 姓名の記述を分けて横並びにする★ Vol.2 “その他”の項目に入力欄を追加する
Vol.3 マトリクス形式の回答欄を作成する
Vol.4 星型のレーティング形式の回答欄を作成する
Vol.5 JavaScriptで項目の表示非表示を切り替える
Vol.6 タップで回答できるバー形式の回答欄を作成する
Vol.7 同意ボタンのチェックで送信ボタンを有効化させる



![[フォームカスタマイズ vol.4]星型のレーティング形式の回答欄を作成する](/contents/img/knowledge.png)
