サイト機能でページを作成している際に、メニューページが必要になることがあります。
しかし、ソースでページを作成するのは難しいと感じる方もいるかもしれません。
この記事では、ビジュアル設定のフリーコンテンツブロックを使用して簡単に作成する方法をご紹介します。
しかし、ソースでページを作成するのは難しいと感じる方もいるかもしれません。
この記事では、ビジュアル設定のフリーコンテンツブロックを使用して簡単に作成する方法をご紹介します。
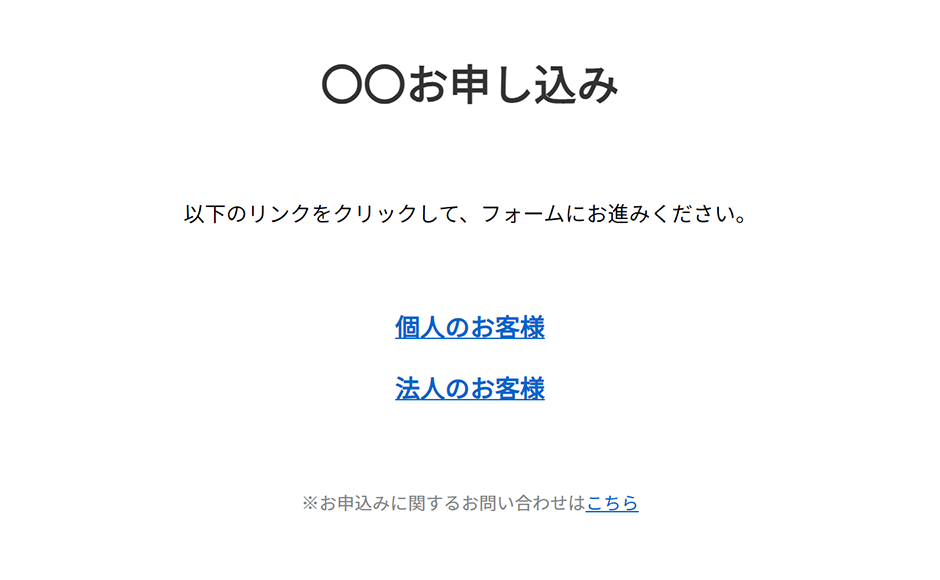
メニューページとは
メニューの作成方法
ページを作成する
メニューページとなるページを作成してください。
認証エリア内であれば、認証エリア作成時に生成される認証後トップページを使用するのがおすすめです。
認証エリア内であれば、認証エリア作成時に生成される認証後トップページを使用するのがおすすめです。
フリーコンテンツブロックをビジュアル設定で追加する
ページの「ブロック設定」タブ(ソース設定ページの場合は「body」タブ)の「+」ボタンから、フリーコンテンツブロックを新規作成します。
フリーコンテンツブロックの設定方法は「ビジュアル設定」を選択してください。
フリーコンテンツブロックの設定方法は「ビジュアル設定」を選択してください。
※フリーコンテンツブロック内で認証レコード値を表示させたい場合は、「設置認証エリア」を設定する必要があります。
認証エリア内ページにブロックを追加する場合は自動で設置認証エリアが設定されますが、ブロックを単体で作成する場合は設置認証エリアを選択してください。
認証エリア内ページにブロックを追加する場合は自動で設置認証エリアが設定されますが、ブロックを単体で作成する場合は設置認証エリアを選択してください。
見出しやリンクを設定する
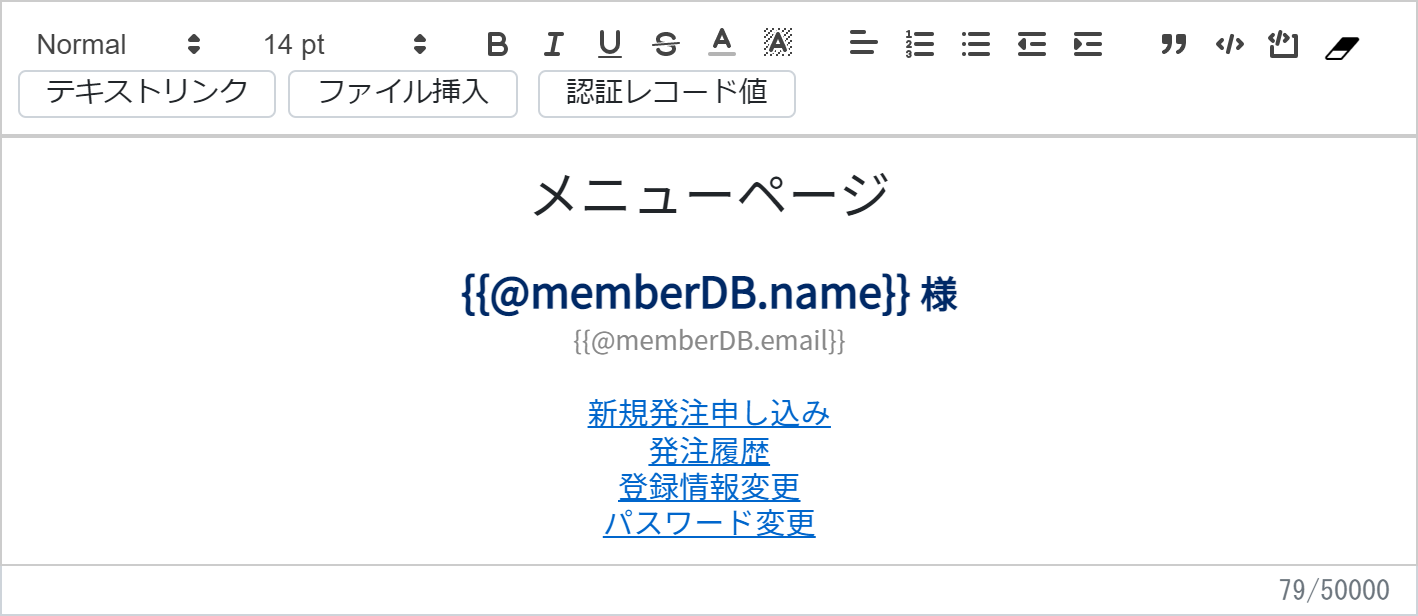
ビジュアル設定のフリーコンテンツ内では、WYSIWYG(ウィジウィグ)操作のエディタを使用して直感的にページの内容を作成することができます。
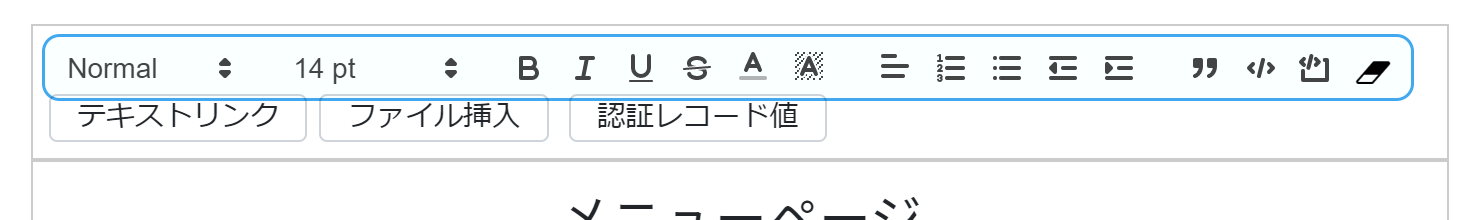
書式設定
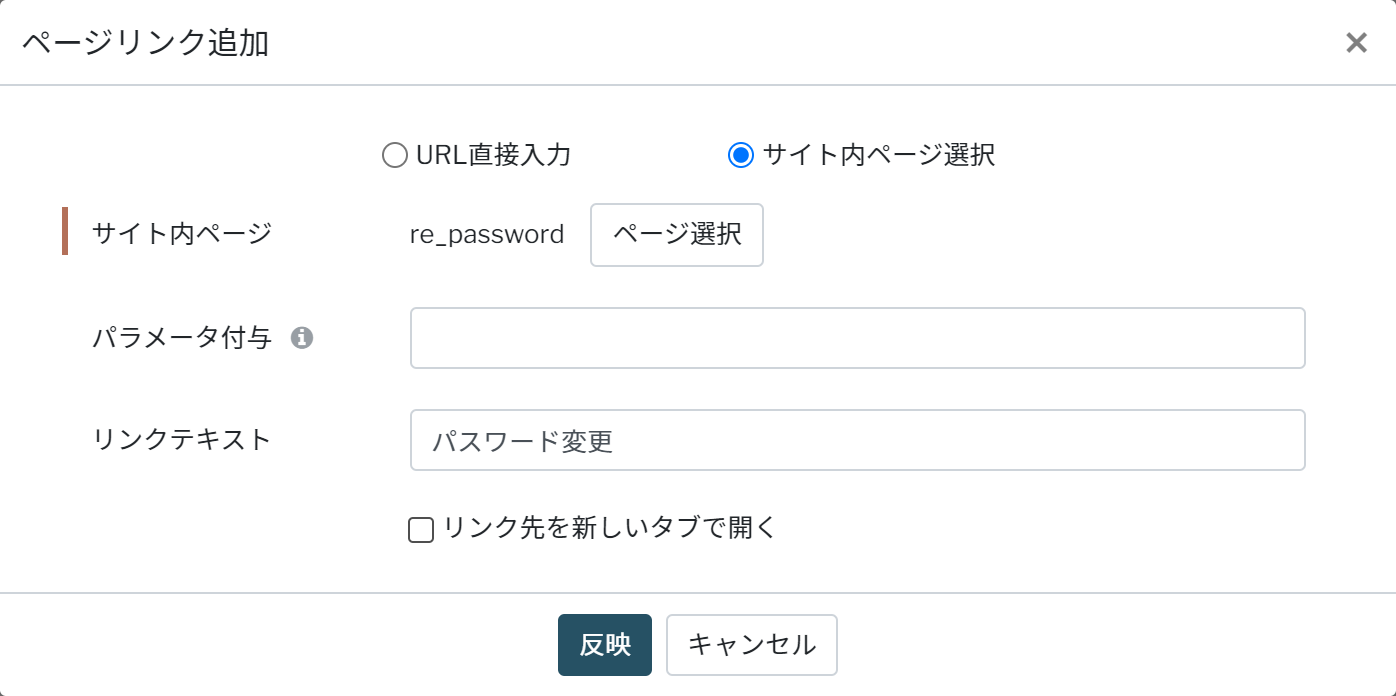
テキストリンク
入力したテキストにリンクを設定することができます。
このテキストリンクを使用して、各ページへのリンクを設定していきます。
サイト内のページだけでなく、外部ページへのリンクも設定可能です。
また、パラメータ付与や別タブで開く動作にも対応しています。
このテキストリンクを使用して、各ページへのリンクを設定していきます。
サイト内のページだけでなく、外部ページへのリンクも設定可能です。
また、パラメータ付与や別タブで開く動作にも対応しています。
ファイル挿入
認証レコード値(設置認証エリアを設定している場合)
プレビューで確認して保存する
プレビュータブに切り替え、作成した内容を確認します。
問題が無ければ「保存」をクリックします。
問題が無ければ「保存」をクリックします。
その他カスタマイズのポイント
訪問済みのリンクの色が変わらないようにする
リンクテキストを範囲選択し、フォントの色で青を選択することで色を固定できます。
フリーコンテンツブロックの左右に余白を追加する
「スタイル」タブから横幅を変更することでブロックの左右に余白を追加できます。
フリーコンテンツブロックの枠線を消す方法
「スタイル」タブから枠線の色を白(#ffffff)に設定すると見えないようにすることができます。