セレクトは標準ではDBで設定した順番に表示されますが、ソースを編集することで
好きな順番、必要な選択肢だけを出すことが可能となっております。
登録フォームブロックのラジオボタンで変更方法案内いたします。
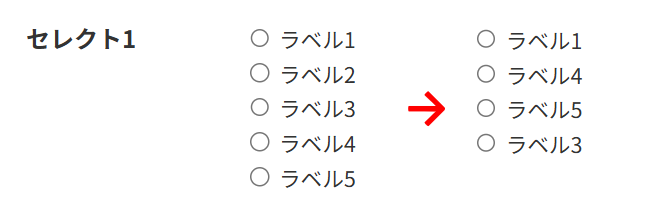
イメージ図
CSSで設定する方法
並び順を変更したいセレクトの下記のdivタグのclassに「csTest」「csTestLabel」を追記します。
※ ●部分にはフィールドコードを挿入します。
※ 複数に設定する場合は「csTest_1」「csTestLabel_1」などclass名を変更して使用します。
CSSに以下を追記
【CSS】
※ 「.csTestLabel:nth-child(X) {」のXが何番目のラベルかで「order: Y;」のYが何番目かになります。
表示したくないラベルは「order: Y;」を削除し、「display:none;」で非表示に設定可能です。
「.csTestLabel:nth-child(n+6) {」のn+6で6番目以降を指定可能で、ラベルが追加された場合は最後に追加されます。
<div class="sp-form-selection-vertical csTest"><label class="sp-form-selection csTestLabel" th:each="option : ${fields['f0●'].options}">※ ●部分にはフィールドコードを挿入します。
※ 複数に設定する場合は「csTest_1」「csTestLabel_1」などclass名を変更して使用します。
CSSに以下を追記
【CSS】
.csTest {
display: flex;
flex-direction: column; //現状のラジオのラベルが縦並びならcolumn、横並びならrow
}
.csTestLabel:nth-child(1) {
order: 1;
}
.csTestLabel:nth-child(2) {
display:none;
}
.csTestLabel:nth-child(3) {
order: 4;
}
.csTestLabel:nth-child(4) {
order: 2;
}
.csTestLabel:nth-child(5) {
order: 3;
}
.csTestLabel:nth-child(n+6) {
order: 5;
}
表示したくないラベルは「order: Y;」を削除し、「display:none;」で非表示に設定可能です。
「.csTestLabel:nth-child(n+6) {」のn+6で6番目以降を指定可能で、ラベルが追加された場合は最後に追加されます。
メリット
・事前にclassを追加することで、CSSの修正のみで変更可能です。・セレクト項目が1つの場合、新規classを追加せずに、
「.sp-form-selection-vertical」「.sp-form-selection」を指定することで変更が可能です。
デメリット
・アプリでラベルを追加したときに自動的にサイトにも追加されます。追加されるときは指定なしのため一番最後に追加されます。
・CSSで非表示にしているだけのため、HTMLソースを表示すると非表示項目が確認できてしまいます。
・表示をしていないだけのため、検証ツール等で値を書き換えた場合は非表示項目で入力することができてしまいます。
ThymeleafとHTMLで直接設定する方法
Thymeleafを活用して必要な選択肢のみ生成します。
通常選択肢の数だけth:eachで繰り返して実行しますが、表示したい順番にラベルのIDとラベルの配列を
作成することで、順番と表示を変更可能です。
元々のセレクト項目のlabelタグと以下を差し替え
【HTML】
※ ●部分にはフィールドコードを挿入します。
ラベルを増やす場合、下記の様に「,{id:6, label:'ラベル6'}」を追加する必要があります。
id には、セレクト項目のID。labelには、ラベル名を設定してください。
通常選択肢の数だけth:eachで繰り返して実行しますが、表示したい順番にラベルのIDとラベルの配列を
作成することで、順番と表示を変更可能です。
th:with="newOption=${ { {id:1, label:'ラベル1'},{id:4, label:'ラベル4'},{id:5, label:'ラベル5'},{id:3, label:'ラベル3'} } }"元々のセレクト項目のlabelタグと以下を差し替え
【HTML】
<th:block th:with="newOption=${ { {id:1, label:'ラベル1'},{id:4, label:'ラベル4'},{id:5, label:'ラベル5'},{id:3, label:'ラベル3'} } }">
<label class="sp-form-selection" th:each="option : ${newOption}">
<input type="radio" th:name="${fields['f0●'].name}" th:value="${option.id}" th:checked="${inputs['f0●'] == #strings.toString(option.id)}">
<span class="sp-form-selection-label" th:text="${option.label}">Item</span>
</label>
</th:block>
ラベルを増やす場合、下記の様に「,{id:6, label:'ラベル6'}」を追加する必要があります。
th:with="newOption=${ { {id:1, label:'ラベル1'},{id:4, label:'ラベル4'},{id:5, label:'ラベル5'},{id:3, label:'ラベル3'},{id:6, label:'ラベル6'} } }"id には、セレクト項目のID。labelには、ラベル名を設定してください。
メリット
・配列で順番と表示を記載するためラベルを追加しても並び順が固定です。・複数セレクトがあってもそれごとに配列に順番を記載すれば表示が切り替わります。
デメリット
・新しく必要になったラベルを表示させるためには配列を修正する必要があります。・表示をしていないだけのため、検証ツール等で値を書き換えた場合は非表示項目で入力することができてしまいます。