最近ではWeb会議ツールを使用したセミナー、ウェビナーが主流となってきています。
参加する側は気軽に参加ができ、運営する側はWeb会議ツールを用意するだけでよく会場の手配などが不要なので、両者にメリットがありそうです。
そんなウェビナー管理ですが、SPIRALver.2では申込受付からウェビナー後の満足度アンケート、フォロー対応までを行うことができるウェビナー管理アプリの構築が可能です。
今回は、アプリ(DB)設計・構築/サイト設計・構築/ユーザ・アプリロール・グループ設定に各工程を分け、
ポイントやおすすめ機能・テンプレートCSSを紹介いたします。
サイト設計・構築では以下の工程に分けて作成します。
・共通パーツの作成と認証ページ外のページ(サイト設計・構築①)
・認証ページ内のページ(サイト設計・構築②)
各工程の詳しい作成ページは、各記事の目次にてご覧ください。
この記事はサイト設計・構築①のフェーズとなります。
サイト設計・構築①では、認証エリアと共通パーツ、認証エリア外のページを作成します。 関連記事はこちら
SPIRAL ver.2はプログラミング経験がなくても、オリジナルの業務アプリの制作・カスタマイズができるローコード開発プラットフォームです。
詳しくは SPIRAL ver.2 とはをご覧ください。
参加する側は気軽に参加ができ、運営する側はWeb会議ツールを用意するだけでよく会場の手配などが不要なので、両者にメリットがありそうです。
そんなウェビナー管理ですが、SPIRALver.2では申込受付からウェビナー後の満足度アンケート、フォロー対応までを行うことができるウェビナー管理アプリの構築が可能です。
今回は、アプリ(DB)設計・構築/サイト設計・構築/ユーザ・アプリロール・グループ設定に各工程を分け、
ポイントやおすすめ機能・テンプレートCSSを紹介いたします。
サイト設計・構築では以下の工程に分けて作成します。
・共通パーツの作成と認証ページ外のページ(サイト設計・構築①)
・認証ページ内のページ(サイト設計・構築②)
各工程の詳しい作成ページは、各記事の目次にてご覧ください。
この記事はサイト設計・構築①のフェーズとなります。
サイト設計・構築①では、認証エリアと共通パーツ、認証エリア外のページを作成します。 関連記事はこちら
SPIRAL ver.2はプログラミング経験がなくても、オリジナルの業務アプリの制作・カスタマイズができるローコード開発プラットフォームです。
詳しくは SPIRAL ver.2 とはをご覧ください。
変更・改定履歴
-
改定
アップデートに対応し記事全般を再編集
-
改定
記事全般を再編集
-
改定
記載内容修正
-
改定
記載内容修正
サイト機能
SPIRAL ver.2 のサイト管理機能では、静的なWebページを作成したり、
データベースに対して登録・更新するフォーム や データベースの情報を一覧形式で表示させるページなどを作成できます。
詳細は、サイト機能の全体像を確認してください。
今回は、サイト機能を使って、「ウェビナーアプリ」を作成します。
データベースに対して登録・更新するフォーム や データベースの情報を一覧形式で表示させるページなどを作成できます。
詳細は、サイト機能の全体像を確認してください。
今回は、サイト機能を使って、「ウェビナーアプリ」を作成します。
注意
設定の説明部分にて、ソースコードを記載しております。
ソースコードに記載されている ブロックのID や 各種リンク や name値 含めて文言などは、デモの環境に合わせたものとなります。
実際に同様のものを作成する際は、変更が必要となる箇所がありますので、ご注意ください。
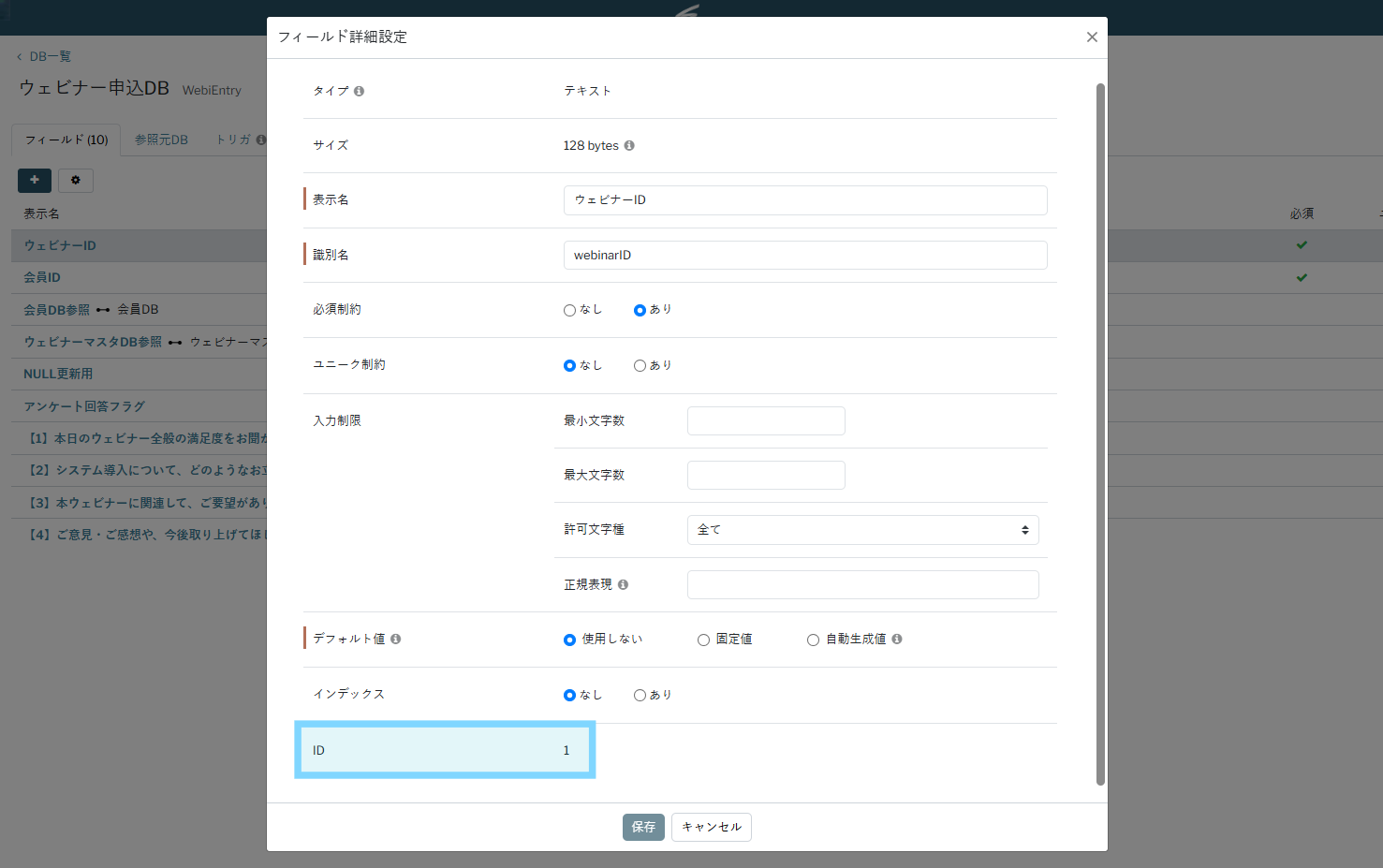
また、「siteClient.record[○○]」という箇所には、フィールドID(name属性から「f0」を除いた数字)が入ります。
該当DBのフィールドの最下部(ID)項目からご確認ください。
また、「p0○○」という箇所には、サイト管理 > ページ(認証ページも同様) > 対象のページ > 基本設定 > IDが入ります。
ソースコードに記載されている ブロックのID や 各種リンク や name値 含めて文言などは、デモの環境に合わせたものとなります。
実際に同様のものを作成する際は、変更が必要となる箇所がありますので、ご注意ください。
ソース内の「f0○○」と「record[○○]」、「siteClient.record[○○]」、「p0○○」について
ソース内の「f0○○」、「record[○○]」という箇所には、ブロックのフィールド一覧に記載されている識別名が入ります。また、「siteClient.record[○○]」という箇所には、フィールドID(name属性から「f0」を除いた数字)が入ります。
該当DBのフィールドの最下部(ID)項目からご確認ください。
また、「p0○○」という箇所には、サイト管理 > ページ(認証ページも同様) > 対象のページ > 基本設定 > IDが入ります。
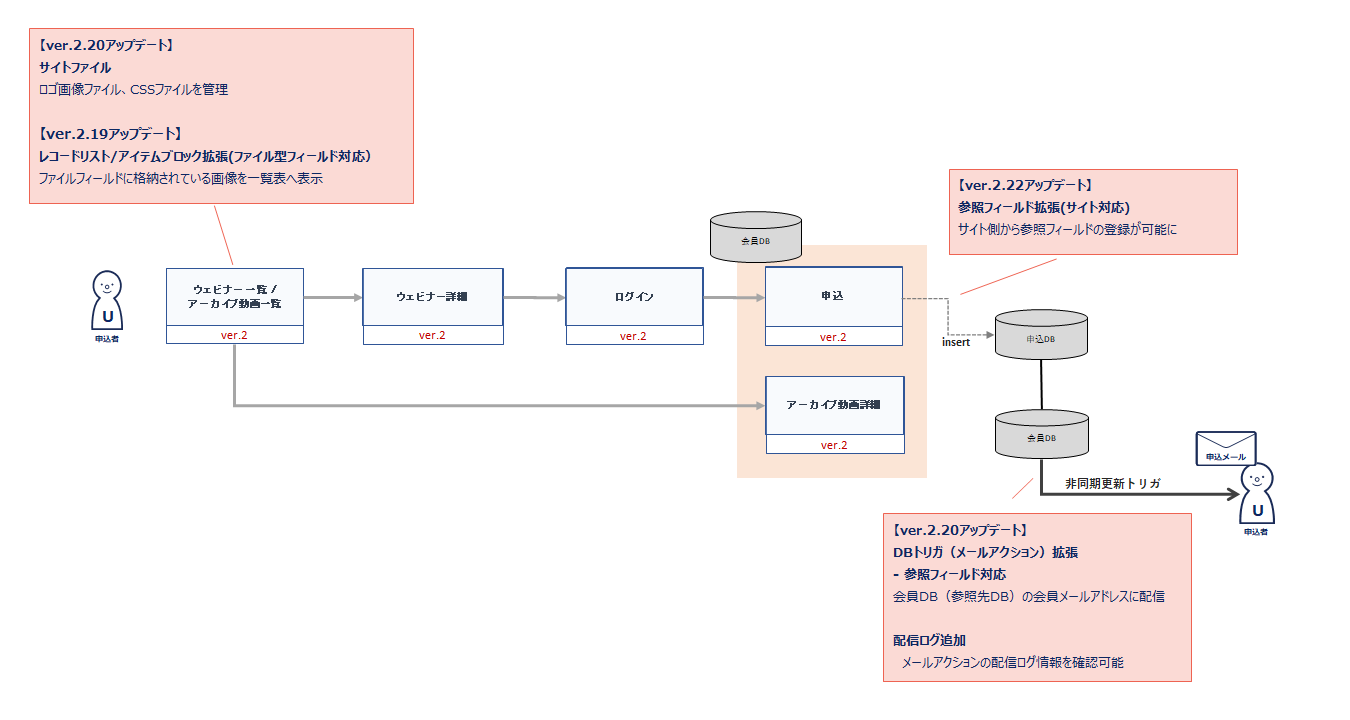
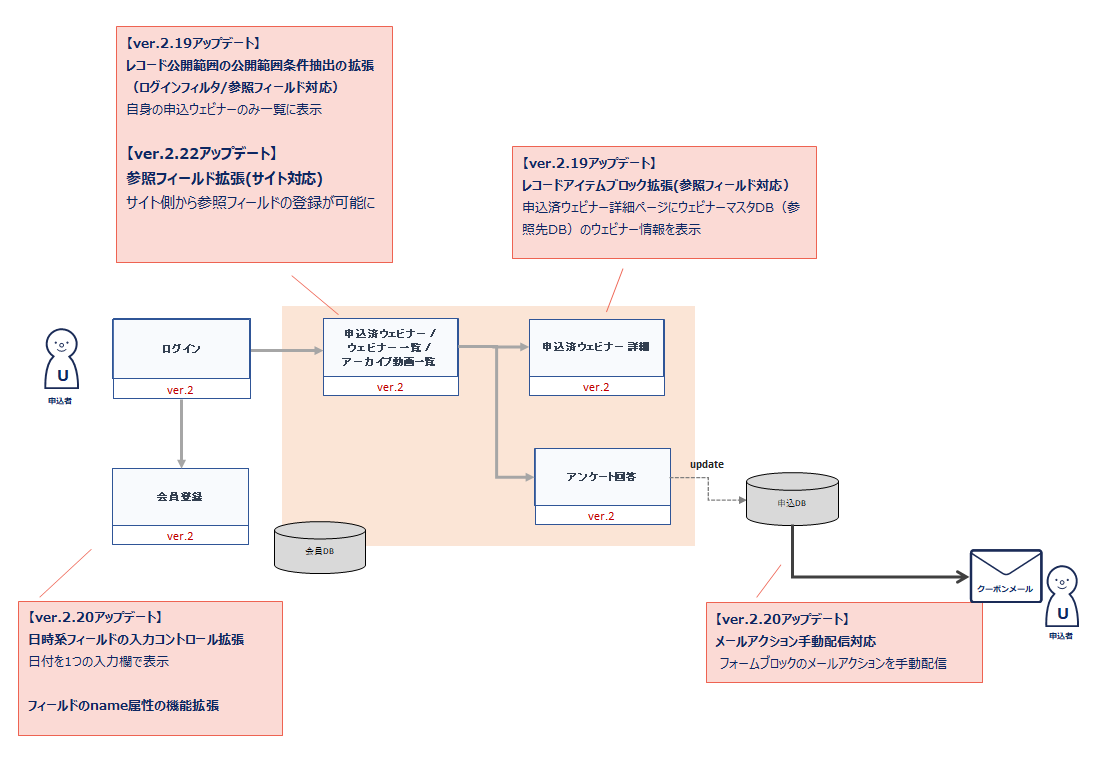
フロー・使用機能の整理
ウェビナーアプリの全体フローを整理し、認証エリア内で触れる画面と使用している機能をまとめました。
MKupdate vol.10 での内容を含んでいるため、ver.2.19 と ver.2.20 でのアップデート内容を含めて記載いたします。
MKupdate vol.10 での内容を含んでいるため、ver.2.19 と ver.2.20 でのアップデート内容を含めて記載いたします。
全体のフロー
▼使用する機能
※ デモのため、会員情報変更・退会の画面は用意しておりません。
| 認証エリア | 会員認証 |
|---|---|
| ページ機能 | 公開ページなどの各ページ |
| ブロック機能 | 登録フォーム 会員登録・ウェビナー申込 で使用しています |
| ブロック機能 | 更新フォーム アンケート で使用しています |
| ブロック機能 | 削除フォーム 申込キャンセル で使用しています |
| ブロック機能 | レコードリスト ウェビナー 一覧・アーカイブ動画一覧・申込済ウェビナー 一覧 で使用しています |
| ブロック機能 | レコードアイテム ウェビナー詳細・アーカイブ動画・申込済みウェビナー詳細で使用しています |
| ブロック機能 | フリーコンテンツ ヘッダで使用しています |
公開ページ
認証後ページ
認証エリアと公開ページの作成
手順1:ウェビナー認証エリアを作成
ウェビナーアプリで使用する、ウェビナー認証エリアと全てのページの作成を行います。
識別名がURLのディレクトリ名になるので、使用したいURLの階層に合わせて設定してください。
認証が不要なページも認証エリアの中で作成できます。
識別名がURLのディレクトリ名になるので、使用したいURLの階層に合わせて設定してください。
認証が不要なページも認証エリアの中で作成できます。
| 識別名 | 認証DB | IDフィールド | 認証フィールド | ログイン制限 | 設定方法 |
|---|---|---|---|---|---|
| webinar | 会員DB | メールアドレス | パスワード | 制限しない | ソース設定 |
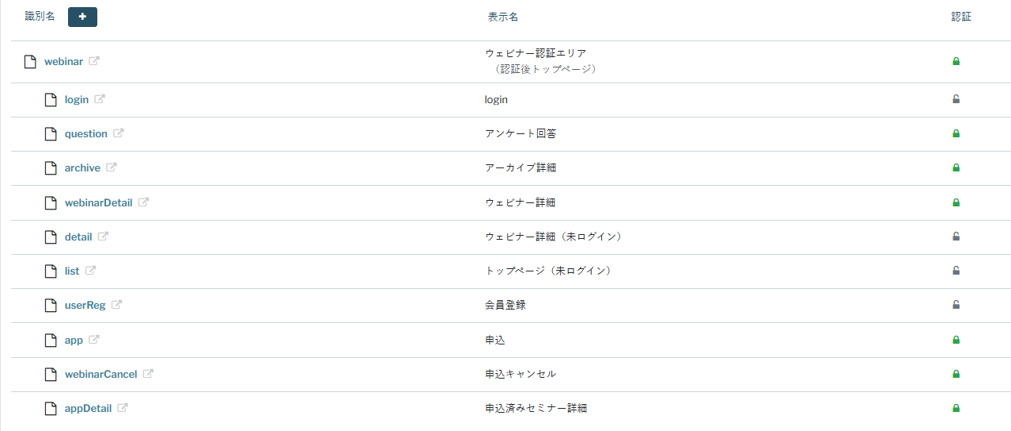
手順2:ウェビナー認証エリア内のページ作成
今回は、認証エリア内に会員限定の認証ページと誰でも見ることができる非認証のページを作成します。
また、認証エリア作成後、自動でページが作成されます。
認証後トップページは「トップページ(済ログイン)」、loginは「ログインページ」として使用します。
以下の画像を参考に作成してみましょう。
※設定方法は、「ソース設定」をご選択ください。
また、認証エリア作成後、自動でページが作成されます。
認証後トップページは「トップページ(済ログイン)」、loginは「ログインページ」として使用します。
以下の画像を参考に作成してみましょう。
※設定方法は、「ソース設定」をご選択ください。
サイトの全体構成
共通パーツ設定
ウェビナー管理アプリ内の複数ページにて、共通で利用するブロック、コードを作成します。
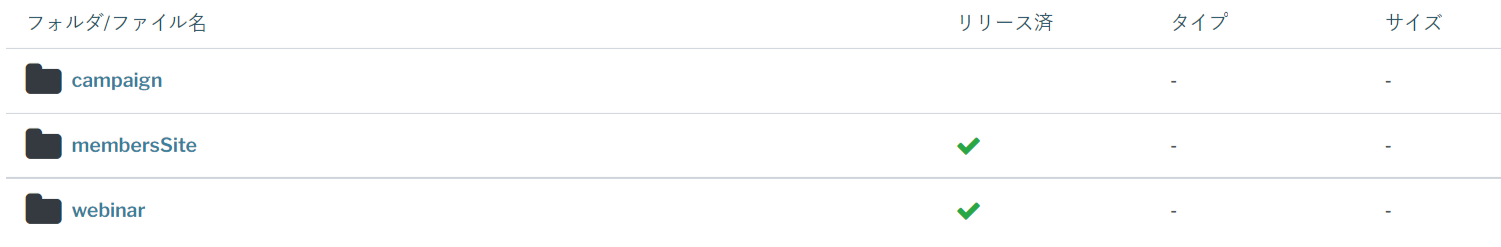
手順1:サイトファイルの設置
ウェビナーアプリで使用する画像を設置します。
公開ページで使用します。
メインビジュアル:
 ヘッダ用ブロックで使用します。
ヘッダ用ブロックで使用します。
ロゴ画像:

サイトファイルの設置に関しては、下記を参照ください。
サイトファイル
公開ページで使用します。
メインビジュアル:
 ヘッダ用ブロックで使用します。
ヘッダ用ブロックで使用します。ロゴ画像:

サイトファイルの設置に関しては、下記を参照ください。
サイトファイル
手順2:共通cssとheadのソースコード設置
アプリ管理 >
共通ソースから「CSS」「head」タブに以下のソースコードをそれぞれ入力します。
※サイトファイル機能を使用して、指定することも可能です。
複数のテンプレートCSSを使い分けたいなどの場合は、サイトファイル機能を使用し、
サイト管理の個別headにてご希望のCSSを指定してください。
※サイトファイル機能を使用して、指定することも可能です。
複数のテンプレートCSSを使い分けたいなどの場合は、サイトファイル機能を使用し、
サイト管理の個別headにてご希望のCSSを指定してください。
CSS
@charset "UTF-8";
html {
font-size: 62.5%;
scroll-padding-top: 110px;
overflow-x: hidden;
}
@media (max-width: 750px) {
html {
scroll-padding-top: 120px;
}
}
* {
box-sizing: border-box;
}
img {
max-width: 100%;
height: auto;
}
body {
font-family: 'M PLUS 1', sans-serif;
font-size: 1rem;
margin: 0;
padding: 0;
overflow-x: hidden;
position: relative;
}
@media screen and (min-width: 751px) {
body {
font-size: 1.8rem;
}
}
ul, ol, dl {
font-size: 1em;
}
ul li ul, ul li ol {
margin: 0;
}
a, button {
text-decoration: none;
transition: opacity 0.3s ease;
}
a:hover, button:hover {
opacity: 0.7;
}
.flex {
display: flex;
}
.flex--space {
justify-content: space-between;
}
.flex--wrap {
flex-wrap: wrap;
}
@media (max-width: 750px) {
.pc_only {
display: none !important;
}
}
@media screen and (min-width: 751px) {
.sp_only {
display: none !important;
}
}
.inner-1200 {
width: calc(100% - 80px);
max-width: 1200px;
margin-left: auto;
margin-right: auto;
}
/* Margin
--------------------------------------------- */
/* Top */
.mt00 {margin-top: 0 !important;}
.mt05 {margin-top: 5px !important;}
.mt10 {margin-top: 10px !important;}
.mt15 {margin-top: 15px !important;}
.mt20 {margin-top: 20px !important;}
.mt25 {margin-top: 25px !important;}
.mt30 {margin-top: 30px !important;}
.mt35 {margin-top: 35px !important;}
.mt40 {margin-top: 40px !important;}
.mt45 {margin-top: 45px !important;}
.mt50 {margin-top: 50px !important;}
.mt10 {margin-top: 1.0em !important;}
.mt06 {margin-top: 0.6em !important;}
/* Right */
.mr05 {margin-right: 5px !important;}
.mr10 {margin-right: 10px !important;}
.mr15 {margin-right: 15px !important;}
.mr20 {margin-right: 20px !important;}
.mr25 {margin-right: 25px !important;}
.mr30 {margin-right: 30px !important;}
.mr35 {margin-right: 35px !important;}
.mr40 {margin-right: 40px !important;}
.mr45 {margin-right: 45px !important;}
.mr50 {margin-right: 50px !important;}
/* Bottom */
.mb00 {margin-bottom: 0px !important;}
.mb05 {margin-bottom: 5px !important;}
.mb10 {margin-bottom: 10px !important;}
.mb15 {margin-bottom: 15px !important;}
.mb20 {margin-bottom: 20px !important;}
.mb25 {margin-bottom: 25px !important;}
.mb30 {margin-bottom: 30px !important;}
.mb35 {margin-bottom: 35px !important;}
.mb40 {margin-bottom: 40px !important;}
.mb45 {margin-bottom: 45px !important;}
.mb50 {margin-bottom: 50px !important;}
/* Left */
.ml05 {margin-left: 5px !important;}
.ml10 {margin-left: 10px !important;}
.ml15 {margin-left: 15px !important;}
.ml20 {margin-left: 20px !important;}
.ml25 {margin-left: 25px !important;}
.ml30 {margin-left: 30px !important;}
.ml35 {margin-left: 35px !important;}
.ml40 {margin-left: 40px !important;}
.ml45 {margin-left: 45px !important;}
.ml50 {margin-left: 50px !important;}
/*----------------------------
下層ページ
-----------------------------*/
.wrapper .contents {
min-height: calc(100vh - 298px);
margin-top: 75px;
margin-bottom: 50px;
}
.wrapper .mainVisual{
margin-top: 60px;
margin-bottom: 0;
padding: 0;
position: relative
}
.wrapper .mainVisual img{
height: 320px;
width: 100%;
}
.wrapper .mainVisual h1{
color: #fff;
text-align: center;
font-size: 42px;
position: absolute;
top: 50%;
left: 50%;
-ms-transform: translate(-50%,-50%);
-webkit-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
margin: 0;
padding: 0;
width: 80%;
}
@media screen and (max-width: 1000px) {
.wrapper .mainVisual h1{
font-size: 32px;
}
}
.wrapper .contents .webinarDetail{
margin: 120px auto;
max-width: 900px;
}
.wrapper .contents .webinarDetail .webinarDetailBox{
background: #FFFFFF 0% 0% no-repeat padding-box;
border: 1px solid #707070;
}
.wrapper .contents h2.title{
color: #333333;
font-size: 3.5rem;
font-weight: bold;
text-align: center;
margin-bottom: 15px;
margin-top: 0;
padding-top: 20px;
}
.wrapper .contents p.cautionNote{
margin-bottom: 8px;
font-size: 0.9em;
color: #afafaf;
}
head
<title th:text="${page.title}"></title>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v6.1.1/css/all.css">
<!--/* Font */-->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=M+PLUS+1:wght@500;700&display=swap" rel="stylesheet">
<!--/* Font */-->
<!--/* ページ共通のCSS */-->
<!--/* ページ共通のCSS */-->
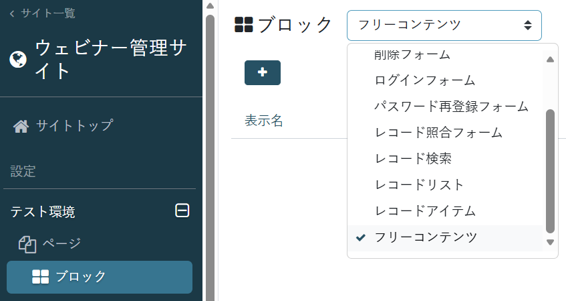
手順3:共通ヘッダブロックを作成
サイト管理からページ>ブロック設定からフリーコンテンツを選択してください。「+」ボタンを押下し、
フリーコンテンツブロック(共通ヘッダ)をソース設定にて作成します。 Header html
Header CSS
ロゴ画像は、サイトファイルにアップロードしています。
HTMLの「pages['p0xxxxx']」には、それぞれ対応したページIDを記載ください。
例)トップページ(未ログイン)ID : 99999 →「pages['p099999']」
フリーコンテンツブロック(共通ヘッダ)をソース設定にて作成します。 Header html
<header id="header">
<div id="topVisual">
<div class="mainTxt ">
<!--/* ページ指定:トップページ(未ログイン) */-->
<h1><a th:href="${pages['p0xxxxx']?.path ?:'/404'}">
<!--/* ファイル挿入:ロゴ画像 */-->
<img src="/_media/logo.png" alt="SPIRAL®" width="265">
<span>デモ</span></a></h1>
</div>
</div>
<div class="btnBlock">
<a target="_blank" href="https://knowledge-search.spiral-site.com/bizpro_contact?category=demo" class="contact-btn"><span>お問い合わせ</span></a>
<!--/*ページ指定:login */-->
<a th:href="${pages['p0xxxxx']?.path ?:'/404'}" class="login-btn"><span>ログイン</span></a>
</div>
</header>
/*----------------------------
Header
-----------------------------*/
#header {
position: fixed;
height: auto;
top: 0;
left: 0;
width: 100%;
display: flex;
padding-left: 20px;
padding-right: 40px;
align-items: center;
justify-content: space-between;
z-index: 100;
box-shadow: 0 5px 1px -3px #cececf;
background: #fff;
opacity: 0.8;
}
#header #topVisual{
background-size: 100%;
height:100%;
box-shadow: 0 5px 1px -3px #cececf;
padding-bottom: 9px;
}
@media (max-width: 750px) {
#header #topVisual .mainTxt {
display: inline-block;
margin-top: 12px;
}
}
#header #topVisual .mainTxt {
padding-top: 13px;
height:100%;
display: flex;
align-items: flex-end;
text-align: center;
margin: auto;
}
#header #topVisual .loginHead {
padding-left: 115px;
}
#header #topVisual .mainTxt h1 {
margin: 0 auto;
height:100%;
}
#header #topVisual .mainTxt h1 a{
color: #333;
display: flex;
align-items: flex-end;
margin: auto;
}
@media only screen and (max-width:1280px) {
#header #topVisual .mainTxt {
right: auto;
float: none;
padding-left: 0px;
display: block;
}
}
@media only screen and (max-width: 751px){
#header #topVisual .mainTxt h1{
padding-top: 7px;
padding-left: 0px;
}
}
@media (max-width: 750px) {
#header #topVisual .mainTxt h1 img {
width: 136px;
max-width: 100%;
margin-bottom: 2px;
}
}
@media (min-width: 751px) and (max-width: 1200px) {
#header #topVisual .mainTxt h1 img {
width: 18.4027777778vw;
}
}
@media (min-width: 1201px) and (max-width: 1920px) {
#header #topVisual .mainTxt h1 img {
width: 198.75px;
}
}
#header #topVisual .mainTxt h1 span {
font-size: 20px;
color: #335477;
font-weight: bold;
display: block;
margin-left: 7px;
line-height: 1;
margin-bottom: 13px;
white-space: nowrap;
}
@media (max-width: 750px) {
#header #topVisual .mainTxt h1 span {
font-size: 10px;
margin-left: 5px;
margin-bottom: 0;
}
}
@media (min-width: 751px) and (max-width: 1200px) {
#header #topVisual .mainTxt h1 span {
font-size: 1.3888888889vw;
margin-bottom: 0.9027777778vw;
}
}
@media (min-width: 1201px) and (max-width: 1920px) {
#header #topVisual .mainTxt h1 span {
margin-bottom: 3.75px;
}
}
#header .btnBlock {
margin-top: 8px;
}
#header a.contact-btn {
background: #0064B1 0% 0% no-repeat padding-box;
border: 1px solid #E0E0E0;
border-radius: 21px;
opacity: 1;
width: 144px;
text-align: center;
font-size: 1.6rem;
color: #fff;
font-weight: bold;
padding: 7px;
position: relative;
display: inline-block;
overflow: hidden;
margin-right: 15px;
}
#header a.contact-btn:hover {
text-decoration: none;
color: #fff;
box-shadow: none;
-webkit-transform: translateY(2.5px);
}
@media (max-width: 750px) {
#header a.contact-btn,
#header a.list-btn {
margin-right: 2px;
}
}
#header a.login-btn {
background: #F6F6F6 0% 0% no-repeat padding-box;
border: 1px solid #E0E0E0;
border-radius: 21px;
opacity: 1;
width: 114px;
text-align: center;
font-size: 1.6rem;
color: #333333;
font-weight: bold;
padding: 7px;
position: relative;
display: inline-block;
overflow: hidden;
}
#header a.login-btn:hover {
text-decoration: none;
color: #333333;
box-shadow: none;
-webkit-transform: translateY(2.5px);
}
#header a.list-btn {
background: #383081 0% 0% no-repeat padding-box;
border: 1px solid #E0E0E0;
border-radius: 21px;
opacity: 1;
width: 170px;
text-align: center;
font-size: 1.6rem;
color: #fff;
font-weight: bold;
padding: 7px;
position: relative;
display: inline-block;
overflow: hidden;
margin-right: 15px;
}
#header a.list-btn:hover {
text-decoration: none;
color: #fff;
box-shadow: none;
-webkit-transform: translateY(2.5px);
}
@media (max-width: 750px) {
#header .btnBlock {
float: right;
margin-top: 12px;
border-radius: 15px;
line-height: 30px;
height: 30px;
}
#header a.login-btn,
#header a.list-btn,
#header a.contact-btn {
font-size: 0.8rem;
width: 80px;
padding: 0;
}
}
@media (min-width: 1201px) and (max-width: 1920px) {
#header .btnBlock {
font-size: 15px;
}
}
HTMLの「pages['p0xxxxx']」には、それぞれ対応したページIDを記載ください。
例)トップページ(未ログイン)ID : 99999 →「pages['p099999']」
手順4:認証後共通ヘッダブロックを作成
認証後ページ共通で ヘッダ を利用するため、フリーコンテンツブロックに作成します。
設置認証エリアを「ウェビナー認証エリア」に設定してください。
こちらもデザインをあてるために、「ソース設定」で設定を行います。
デモのHTMLとCSSを公開します。
リンク部分にデモのURL等が記載されているので、使用する場合は適宜修正をお願いします。
Header html
Header CSS
設置認証エリアを「ウェビナー認証エリア」に設定してください。
こちらもデザインをあてるために、「ソース設定」で設定を行います。
デモのHTMLとCSSを公開します。
リンク部分にデモのURL等が記載されているので、使用する場合は適宜修正をお願いします。
Header html
<header id="header">
<div id="topVisual">
<div class="mainTxt ">
<!--/* ページ指定:認証後トップページ */-->
<h1><a th:href="${pages['p0xxxxx']?.path ?:'/404'}">
<!--/* サイトファイル指定:ロゴ画像 */-->
<img src="/_media/logo.png" alt="SPIRAL®" width="265">
<span>デモ</span></a></h1>
</div>
</div>
<div class="btnBlock">
<a target="_blank" href="https://knowledge-search.spiral-site.com/bizpro_contact?category=demo" class="contact-btn"><span>お問い合わせ</span></a>
<a href="#" data-logout class="login-btn"><span>ログアウト</span></a>
</div>
</header>
/*----------------------------
Header
-----------------------------*/
#header {
position: fixed;
height: auto;
top: 0;
left: 0;
width: 100%;
display: flex;
padding-left: 20px;
padding-right: 40px;
align-items: center;
justify-content: space-between;
z-index: 100;
box-shadow: 0 5px 1px -3px #cececf;
background: #fff;
opacity: 0.8;
}
#header #topVisual{
background-size: 100%;
height:100%;
box-shadow: 0 5px 1px -3px #cececf;
padding-bottom: 9px;
}
@media (max-width: 750px) {
#header #topVisual .mainTxt {
display: inline-block;
margin-top: 12px;
}
}
#header #topVisual .mainTxt {
padding-top: 13px;
height:100%;
display: flex;
align-items: flex-end;
text-align: center;
margin: auto;
}
#header #topVisual .loginHead {
padding-left: 115px;
}
#header #topVisual .mainTxt h1 {
margin: 0 auto;
height:100%;
}
#header #topVisual .mainTxt h1 a{
color: #333;
display: flex;
align-items: flex-end;
margin: auto;
}
@media only screen and (max-width:1280px) {
#header #topVisual .mainTxt {
right: auto;
float: none;
padding-left: 0px;
display: block;
}
}
@media only screen and (max-width: 751px){
#header #topVisual .mainTxt h1{
padding-top: 7px;
padding-left: 0px;
}
}
@media (max-width: 750px) {
#header #topVisual .mainTxt h1 img {
width: 136px;
max-width: 100%;
margin-bottom: 2px;
}
}
@media (min-width: 751px) and (max-width: 1200px) {
#header #topVisual .mainTxt h1 img {
width: 18.4027777778vw;
}
}
@media (min-width: 1201px) and (max-width: 1920px) {
#header #topVisual .mainTxt h1 img {
width: 198.75px;
}
}
#header #topVisual .mainTxt h1 span {
font-size: 20px;
color: #335477;
font-weight: bold;
display: block;
margin-left: 7px;
line-height: 1;
margin-bottom: 13px;
white-space: nowrap;
}
@media (max-width: 750px) {
#header #topVisual .mainTxt h1 span {
font-size: 10px;
margin-left: 5px;
margin-bottom: 0;
}
}
@media (min-width: 751px) and (max-width: 1200px) {
#header #topVisual .mainTxt h1 span {
font-size: 1.3888888889vw;
margin-bottom: 0.9027777778vw;
}
}
@media (min-width: 1201px) and (max-width: 1920px) {
#header #topVisual .mainTxt h1 span {
margin-bottom: 3.75px;
}
}
#header .btnBlock {
margin-top: 8px;
}
#header a.contact-btn {
background: #0064B1 0% 0% no-repeat padding-box;
border: 1px solid #E0E0E0;
border-radius: 21px;
opacity: 1;
width: 144px;
text-align: center;
font-size: 1.6rem;
color: #fff;
font-weight: bold;
padding: 7px;
position: relative;
display: inline-block;
overflow: hidden;
margin-right: 15px;
}
#header a.contact-btn:hover {
text-decoration: none;
color: #fff;
box-shadow: none;
-webkit-transform: translateY(2.5px);
}
@media (max-width: 750px) {
#header a.contact-btn,
#header a.list-btn {
margin-right: 2px;
}
}
#header a.login-btn {
background: #F6F6F6 0% 0% no-repeat padding-box;
border: 1px solid #E0E0E0;
border-radius: 21px;
opacity: 1;
width: 114px;
text-align: center;
font-size: 1.6rem;
color: #333333;
font-weight: bold;
padding: 7px;
position: relative;
display: inline-block;
overflow: hidden;
}
#header a.login-btn:hover {
text-decoration: none;
color: #333333;
box-shadow: none;
-webkit-transform: translateY(2.5px);
}
#header a.list-btn {
background: #383081 0% 0% no-repeat padding-box;
border: 1px solid #E0E0E0;
border-radius: 21px;
opacity: 1;
width: 170px;
text-align: center;
font-size: 1.6rem;
color: #fff;
font-weight: bold;
padding: 7px;
position: relative;
display: inline-block;
overflow: hidden;
margin-right: 15px;
}
#header a.list-btn:hover {
text-decoration: none;
color: #fff;
box-shadow: none;
-webkit-transform: translateY(2.5px);
}
@media (max-width: 750px) {
#header .btnBlock {
float: right;
margin-top: 12px;
border-radius: 15px;
line-height: 30px;
height: 30px;
}
#header a.login-btn,
#header a.list-btn,
#header a.contact-btn {
font-size: 0.8rem;
width: 80px;
padding: 0;
}
}
@media (min-width: 1201px) and (max-width: 1920px) {
#header .btnBlock {
font-size: 15px;
}
}
トップページ(未ログイン)作成
手順1:ウェビナー一覧ブロック作成
トップページ(未ログイン)ページ設定画面のbodyから「+」ボタンを押下し、ウェビナー一覧を以下の設定で作成します。
また、レコード公開範囲設定は一般公開とエリア認証時での出し分けはないので、以下の設定をします。
ログイン前の画面とログイン後の詳細ページを分岐するための処理を追加しております。
分岐処理は後程ポイントで解説します。
次にリスト設定を行います。
表示されるウェビナーは、開催日が明日以降で公開フラグがたっている、かつ残席が0より上のものを表示させるため、
「フィルタ」を下記の内容で設定します。
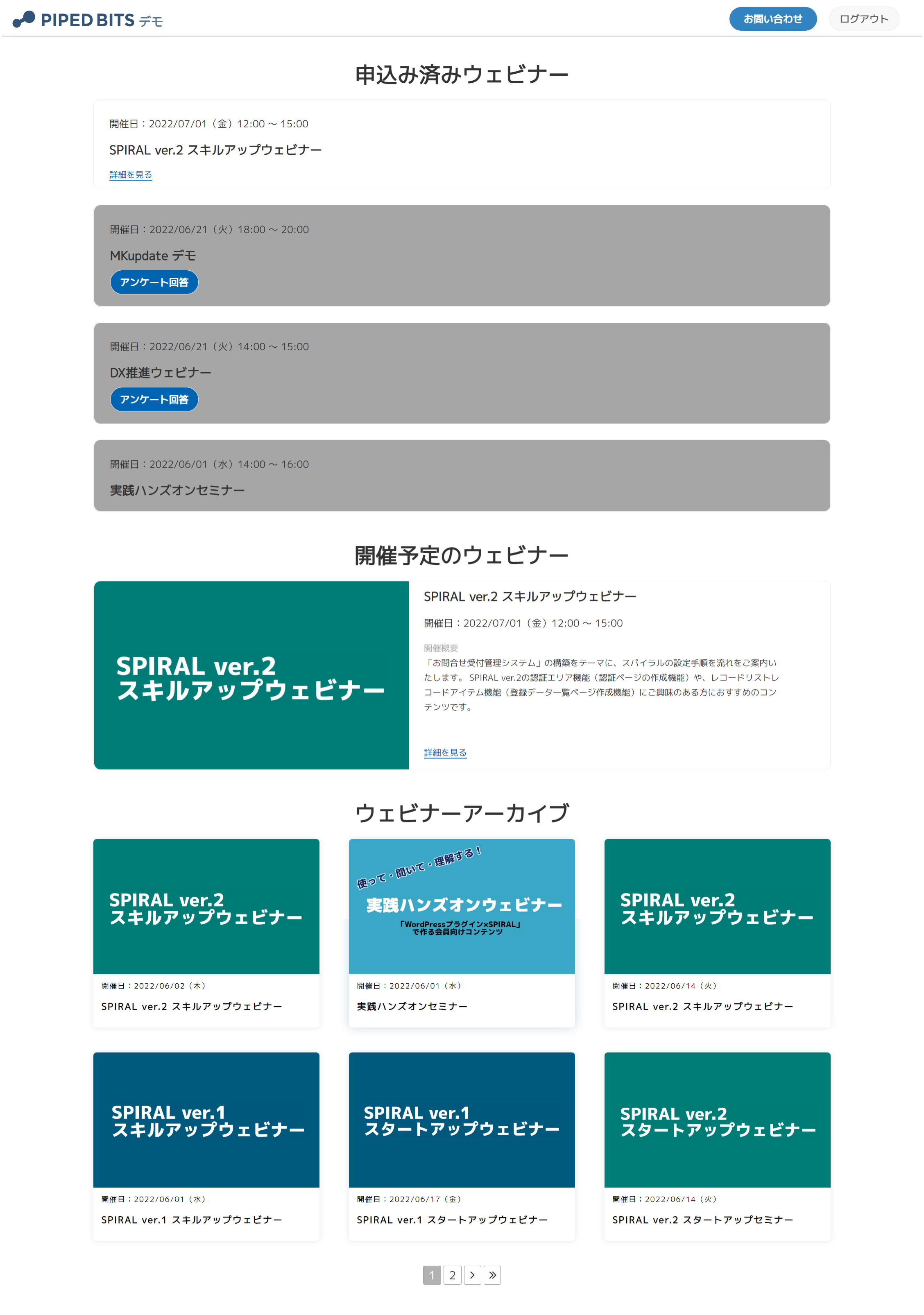
最後に初期ソートを開催日昇順に変更し、初期表示を20件に設定してブロック作成が完了となります。
ウェビナー 一覧ブロックでは、ページャーをつけていないので、初期表示を20件にしています。
プレビュー画像参照
| ブロック | DB | 設定方法 | レコードアイテム同時作成 |
|---|---|---|---|
| レコードリストブロック | ウェビナーマスタDB | ソース設定 | 作成する |
また、レコード公開範囲設定は一般公開とエリア認証時での出し分けはないので、以下の設定をします。
| 公開範囲 | 一般公開 |
|---|---|
| 一般公開およびエリア認証時公開 | 抽出しない |
HTML
CSS
ウェビナー 一覧ブロックは、トップページでも使用します。<div class="sp-record-list-container">
<div class="sp-record-list-parts">
<div class="containerBox">
<div class="webinar" th:each="record, stat : ${pageRecords}">
<!--/* フィールド指定:メイン画像 */-->
<sp:record-data-field name="f0xx"></sp:record-data-field>
<th:block th:with="files=${record['f0xx']}" th:remove="${files == null ? 'body' : 'none'}">
<img th:if="${files.size == 1}" th:with="file=${files[0]}" class="imgBox" th:src="${file.fileUrl}" alt="" />
</th:block>
<div class="textBox">
<!--/* フィールド指定:ウェビナータイトル */-->
<sp:record-data-field name="f0xx"></sp:record-data-field>
<p class="titleTxt" th:text="${record['f0xx']}">Example</p>
<!--/* フィールド指定:開催日、開始時間、終了時間 */-->
<sp:record-data-field name="f0xx"></sp:record-data-field>
<sp:record-data-field name="f0xx"></sp:record-data-field>
<sp:record-data-field name="f0xx"></sp:record-data-field>
<p class="dateTxt" th:with="week=${ { '', '日', '月', '火', '水', '木', '金', '土' } }" th:text="${record['f0xx'] != null && record['f0xx'] != null && record['f0xx'] != null} ? '開催日:'+${record['f0xx'].format('yyyy/MM/dd')}+ |(${week[record['f0xx'].format('e')]})|+ ${record['f0xx'].format('HH:mm')}+' ~ '+${record['f0xx'].format('HH:mm')} : ''">2000/01/01 </p>
<p class="seminarTxt" ><span style="color:#afafaf;">開催概要</span><br />
<!--/* フィールド指定:ウェビナー概要 (text) */-->
<sp:record-data-field name="f0xx"></sp:record-data-field>
<span th:text="${record['f0xx']}">Example</span>
</p><br />
<sp:record-data-field name="f_id"></sp:record-data-field>
<!--/* ページ指定:ウェビナー詳細(未ログイン) */-->
<a th:if="!${cp.result.value['login']}" th:href="|${pages['p0xxxxx']?.path ?: '/404'}?${record.linkParam}|" class="webinarLink">詳細を見る</a>
<!--/* ページ指定:ウェビナー詳細 */-->
<a th:if="${cp.result.value['login']}" th:href="|${pages['p0xxxxx']?.path ?: '/404'}?${record.linkParam}|" class="webinarLink">詳細を見る</a>
</div>
</div>
</div>
<div class="sp-record-list-no-records" th:if="${recordList.totalRecordCount == 0}">
開催中のウェビナーはありません。
</div>
</div>
</div>
.webinar{
border: solid;
margin-bottom: 25px;
display: flex;
border-color: #eeeeee;
border-width: 1px;
overflow: hidden;
border-radius: 10px;
}
.webinar .imgBox{
display: inline-block;
width: 512px;
margin: 0;
}
.webinar .textBox {
display: inline-block;
margin-left: 15px;
vertical-align: top;
padding: 10px;
font-size: 20px;
width: 600px;
}
@media (max-width: 1201px) {
.webinar{
display: block;
overflow: hidden;
}
.webinar .imgBox{
width: 100%;
margin:0 auto;
}
.webinar .textBox {
width:100%;
margin:0;
}
}
.webinar .textBox p.titleTxt{
font-weight: bold;
margin: 0 0 8px;
}
.webinar .textBox p.dateTxt,
.webinar .textBox p.seminarTxt{
font-size:16px;
}
.webinar .textBox span{
font-size:14px;
}
.webinar .textBox a{
font-size:14px;
text-decoration: underline;
color:#0064B1;
text-underline-offset: 0.15em;
}
ログイン前の画面とログイン後の詳細ページを分岐するための処理を追加しております。
分岐処理は後程ポイントで解説します。
次にリスト設定を行います。
表示されるウェビナーは、開催日が明日以降で公開フラグがたっている、かつ残席が0より上のものを表示させるため、
「フィルタ」を下記の内容で設定します。
最後に初期ソートを開催日昇順に変更し、初期表示を20件に設定してブロック作成が完了となります。
ウェビナー 一覧ブロックでは、ページャーをつけていないので、初期表示を20件にしています。
プレビュー画像参照
手順2:アーカイブ一覧作成
アーカイブ一覧ブロックでは、ウェビナー 一覧ブロックと同じウェビナーマスタDBから作成する一覧になります。
アーカイブ一覧ブロックは、トップページでも使用します。
検索機能を使用しないので、レコードリストブロックを選択しウェビナーマスタDB のレコードリストを作成します。
アーカイブ一覧ブロックもタイル型で表示させるため下記のようにHTML、CSS編集が必要なため、ソース設定を適用しています。
HTML
CSS
最後に以下のように公開のフィルタを作成します。
アーカイブ一覧ブロックは、3件ずつの横並びのデザインのため、初期表示6件に設定しています。
また、数が増えていくのでページャーをつけています。
※ デモのため、会員情報変更・退会の画面は用意しておりません。
アーカイブ一覧ブロックは、トップページでも使用します。
検索機能を使用しないので、レコードリストブロックを選択しウェビナーマスタDB のレコードリストを作成します。
アーカイブ一覧ブロックもタイル型で表示させるため下記のようにHTML、CSS編集が必要なため、ソース設定を適用しています。
HTML
<div class="sp-record-list-container">
<div class="containerBox">
<div class="archiveBox">
<div class="archiveList" th:each="record, stat : ${pageRecords}">
<sp:record-data-field name="f_id"></sp:record-data-field>
<!--/* フィールド指定:サムネイル画像 */-->
<sp:record-data-field name="f0xx"></sp:record-data-field>
<!--/* フィールド指定:開催日 */-->
<sp:record-data-field name="f0xx"></sp:record-data-field>
<!--/* フィールド指定:ウェビナータイトル */-->
<sp:record-data-field name="f0xx"></sp:record-data-field>
<!--/*フィールド指定: ページ指定:アーカイブ詳細 */-->
<a th:href="|${pages['p0xxxxx']?.path ?: '/404'}?${record.linkParam}|" class="archiveLink">
<th:block th:with="files=${record['f0xx']}" th:remove="${files == null ? 'body' : 'none'}">
<img class="archiveImg" th:if="${files.size == 1}" th:with="file=${files[0]}" th:src="${file.fileUrl}" width="540px;" alt="" />
</th:block>
<span class="archiveDate" th:with="week=${ { '', '日', '月', '火', '水', '木', '金', '土' } }" th:text="${record['f0xx'] != null} ? '開催日:' + ${record['f0xx'].format('yyyy/MM/dd')} + |(${week[record['f0xx'].format('e')]})| : ''">2000/01/01</span>
<p class="archiveTitle" th:text="${record['f0xx']}">Example</p>
</a>
</div>
</div>
<div class="sp-record-list-no-records" th:if="${recordList.totalRecordCount == 0}">
公開中のアーカイブはありません。
</div>
</div>
<div class="sp-record-list-parts sp-record-list-pagination">
<div class="sp-record-list-pagination-left"></div>
<div class="sp-record-list-pagination-center">
<ul class="sp-page-navs" th:with="pageNavItemSize = 5" th:if="${recordList.totalRecordCount != 0}">
<li class="sp-page-nav-item" th:if="!${pagination.isFirstPage}">
<a th:href="${pagination.firstPageLink}"><i class="fa fa-angle-double-left"></i></a>
</li>
<li class="sp-page-nav-item" th:if="!${pagination.isFirstPage}">
<a th:href="${pagination.prevPageLink}"><i class="fa fa-angle-left"></i></a>
</li>
<li class="sp-page-nav-item" th:each="item : ${pagination.getPrevPageNavItems(pageNavItemSize)}">
<a th:text="${item.pageNum}" th:href="${item.link}">Page Number</a>
</li>
<li class="sp-page-nav-item sp-page-nav-current">
<span th:text="${pagination.currentPageNum}">Page Number</span>
</li>
<li class="sp-page-nav-item" th:each="item : ${pagination.getNextPageNavItems(pageNavItemSize)}">
<a th:text="${item.pageNum}" th:href="${item.link}">Page Number</a>
</li>
<li class="sp-page-nav-more" th:if="${pagination.showEllipsis}">...</li>
<li class="sp-page-nav-item" th:if="!${pagination.isLastPage}">
<a th:href="${pagination.nextPageLink}"><i class="fa fa-angle-right"></i></a>
</li>
<li class="sp-page-nav-item" th:if="!${pagination.isLastPage} and !${recordList.recordCountLimitExceeded}">
<a th:href="${pagination.lastPageLink}"><i class="fa fa-angle-double-right"></i></a>
</li>
</ul>
</div>
<div class="sp-record-list-pagination-right"></div>
</div>
</div>
@media (max-width: 750px) {
.containerBox .archiveBox {
padding-left: 38px;
padding-right: 38px;
margin-bottom: 40px;
}
}
@media (min-width: 751px) {
.containerBox .archiveBox {
display: flex;
align-items: stretch;
justify-content: flex-start;
margin-bottom: 48px;
flex-flow: row wrap;
}
}
@media (min-width: 751px) and (max-width: 1920px) {
.containerBox .archiveBox {
margin-bottom: 0;
}
}
.containerBox .archiveBox .archiveList {
transition: box-shadow 0.3s;
}
@media (max-width: 750px) {
.containerBox .archiveBox .archiveList {
width: 100%;
border-radius: 8px;
box-shadow: 0 0 6px rgba(0, 0, 0, 0.16);
overflow: hidden;
padding-bottom: 28px;
background: #FFF;
margin-bottom: 40px;
}
}
@media (min-width: 751px) {
.containerBox .archiveBox .archiveList {
flex: 0 0 30.67%;
width: 30.67%;
margin-right: 3.995%;
display: block;
background: #FFF;
border-radius: 15px;
overflow: hidden;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
padding-bottom: 32px;
margin-bottom: 53px;
}
}
@media (min-width: 751px) and (max-width: 1920px) {
.containerBox .archiveBox .archiveList {
border-radius: 5.5px;
padding-bottom: 0;
margin-bottom: 40.5px;
}
}
.containerBox .archiveBox .archiveList:hover {
box-shadow: 0 0 20px rgba(84, 143, 164, 0.4);
}
@media (max-width: 750px) {
.containerBox .archiveBox .archiveList:hover {
box-shadow: 0 0 12px rgba(84, 143, 164, 0.4);
}
}
.containerBox .archiveBox .archiveList:nth-child(3n) {
margin-right: 0;
}
.containerBox .archiveBox .archiveList .archiveLink {
display: block;
}
.containerBox .archiveBox .archiveList .archiveLink:hover {
opacity: 1;
}
.containerBox .archiveBox .archiveList .archiveLink .archiveImg {
display: block;
width: 100%;
margin-bottom: 10px;
}
.containerBox .archiveBox .archiveList .archiveLink .archiveDate {
display: block;
padding: 0 36px;
font-size: 1.6rem;
letter-spacing: 0.1em;
color: #000;
margin-bottom: 0;
}
@media (max-width: 750px) {
.containerBox .archiveBox .archiveList .archiveLink .archiveDate {
font-size: 1.2rem;
padding: 0 20px;
}
}
@media (min-width: 751px) and (max-width: 1920px) {
.containerBox .archiveBox .archiveList .archiveLink .archiveDate {
padding-left: 13px;
font-size: 1.2rem;
}
}
.containerBox .archiveBox .archiveList .archiveLink .archiveTitle {
font-weight: bold;
color: #000;
letter-spacing: 0.1em;
line-height: 0.2;
padding: 0 36px;
}
@media (max-width: 750px) {
.containerBox .archiveBox .archiveList .archiveLink .archiveTitle {
padding: 0 20px;
font-size: 1.5rem;
line-height: 1.47;
}
}
@media (min-width: 751px) and (max-width: 1920px) {
.containerBox .archiveBox .archiveList .archiveLink .archiveTitle {
font-size: 1.5rem;
padding-left: 13px;
padding-bottom: 10px;
line-height: 1.25;
}
}
.sp-record-list-container {
color:#333333;
background-color:#ffffff;
}
.sp-record-list-container .sp-html-parts p { margin:0; }
.sp-record-list-container .sp-record-list-parts { margin-bottom:.5rem; }
.sp-record-list-container .sp-record-list-table {
line-height:1.15;
border-collapse:collapse;
width:100%;
margin-bottom:1rem;
color:#333333;
}
.sp-record-list-container .sp-record-list-table caption {
padding-top:0.75rem;
padding-bottom:0.75rem;
color:#6c757d;
text-align:left;
caption-side:bottom;
}
.sp-record-list-container .sp-record-list-table a { text-decoration:none; }
.sp-record-list-container .sp-record-list-table a:hover { text-decoration:underline; }
.sp-record-list-container .sp-record-list-table th { text-align:inherit; }
.sp-record-list-container .sp-record-list-table th,
.sp-record-list-container .sp-record-list-table td {
padding:0.75rem;
vertical-align:top;
border-top:1px solid #dddddd;
}
.sp-record-list-container .sp-record-list-table thead th {
color:#555555;
font-weight:bold;
vertical-align:top;
border-bottom:1px solid #dddddd;
text-align:left;
}
.sp-record-list-container .sp-record-list-table thead th.sp-nowrap { white-space:nowrap; }
.sp-record-list-container .sp-record-list-table thead th.sp-nowrap-truncate { white-space:nowrap; }
.sp-record-list-container .sp-record-list-table thead th.sp-nowrap-truncate a>span:first-child {
display:inline-block;
vertical-align:middle;
max-width:12rem;
overflow:hidden;
text-overflow:ellipsis;
}
.sp-record-list-container .sp-record-list-table thead th a {
color:inherit;
text-decoration:none;
}
.sp-record-list-container .sp-record-list-table thead th a .sp-sorting-asc,
.sp-record-list-container .sp-record-list-table thead th a .sp-sorting-desc { color:#808080; }
.sp-record-list-container .sp-record-list-table thead th a .sp-sorting-asc .fa,
.sp-record-list-container .sp-record-list-table thead th a .sp-sorting-desc .fa { font-weight:bold; }
.sp-record-list-container .sp-record-list-table thead th a .sp-sorting-desc { visibility:hidden; }
.sp-record-list-container .sp-record-list-table thead th a .sp-sorting-asc { display:none; }
.sp-record-list-container .sp-record-list-table thead th a.sp-desc-sorted .sp-sorting-desc { visibility:visible; }
.sp-record-list-container .sp-record-list-table thead th a.sp-asc-sorted .sp-sorting-asc { display:inline; }
.sp-record-list-container .sp-record-list-table thead th a.sp-asc-sorted .sp-sorting-desc { display:none; }
.sp-record-list-container .sp-record-list-table thead th a:hover {
color:#333333;
text-decoration:none;
}
.sp-record-list-container .sp-record-list-table thead th a:hover:not(.sp-sorted) .sp-sorting-desc { visibility:visible; }
.sp-record-list-container .sp-record-list-table tbody+tbody { border-top:2px solid #dddddd; }
.sp-record-list-container .sp-record-list-table tr:first-child th,
.sp-record-list-container .sp-record-list-table tr:first-child td { border-top:0; }
.sp-record-list-container .sp-record-list-table td a {
color:#3b7e9b !important;
font-weight:bold;
}
.sp-record-list-container .sp-record-list-table td span:nth-child(n+2) { margin-left:.1rem; }
.sp-record-list-container .sp-record-list-table a.sp-form-file-bold-link {
text-decoration:none !important;
color:#3b7e9b;
cursor:pointer;
font-weight:bold;
}
.sp-form-file-text-label { color:#6c757d; }
.sp-record-list-container .sp-table-sm th,
.sp-record-list-container .sp-table-sm td { padding:0.3rem; }
.sp-record-list-container .sp-table-bordered { border:1px solid #dddddd; }
.sp-record-list-container .sp-table-bordered th,
.sp-record-list-container .sp-table-bordered td { border:1px solid #dddddd; }
.sp-record-list-container .sp-table-bordered thead th,
.sp-record-list-container .sp-table-bordered thead td { border-bottom-width:2px; }
.sp-record-list-container .sp-table-borderless th,
.sp-record-list-container .sp-table-borderless td,
.sp-record-list-container .sp-table-borderless tbody+tbody { border:0; }
.sp-record-list-container .sp-table-striped tbody tr:nth-of-type(odd) { background-color:rgba(0,0,0,0.025); }
.sp-record-list-container .sp-table-hover tbody tr:hover {
color:#333333;
background-color:rgba(0,0,0,0.05);
}
.sp-record-list-container .sp-record-list-no-records {
margin:6.25rem auto;
text-align:center;
color:#808080;
}
.sp-record-list-pagination {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-pack:justify;
-ms-flex-pack:justify;
justify-content:space-between;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center;
}
.sp-record-list-pagination .sp-record-list-pagination-left,
.sp-record-list-pagination .sp-record-list-pagination-center,
.sp-record-list-pagination .sp-record-list-pagination-right {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center;
}
.sp-record-list-pagination .sp-record-list-pagination-left>*,
.sp-record-list-pagination .sp-record-list-pagination-center>*,
.sp-record-list-pagination .sp-record-list-pagination-right>* { margin:0 .5rem; }
.sp-record-list-pagination .sp-record-list-pagination-left {
-webkit-box-pack:start;
-ms-flex-pack:start;
justify-content:flex-start;
}
.sp-record-list-pagination .sp-record-list-pagination-center {
-webkit-box-pack:center;
-ms-flex-pack:center;
justify-content:center;
}
.sp-record-list-pagination .sp-record-list-pagination-right {
-webkit-box-pack:end;
-ms-flex-pack:end;
justify-content:flex-end;
}
.sp-record-list-pagination .sp-form-control {
-webkit-appearance:none;
-moz-appearance:none;
appearance:none;
font-family:inherit;
font-size:1rem;
line-height:1.5;
padding:.3rem .7rem;
color:#333333;
-webkit-box-sizing:border-box;
box-sizing:border-box;
width:100%;
margin-bottom:0.2rem;
border:1px solid #dddddd;
border-radius:.25rem;
}
.sp-record-list-pagination .sp-form-inline .sp-form-control {
display:inline-block;
width:auto;
vertical-align:middle;
}
.sp-record-list-pagination select.sp-form-control,
.sp-record-list-pagination option.sp-form-control {
-webkit-appearance:none;
-moz-appearance:none;
appearance:none;
padding-right:1.5rem;
}
.sp-record-list-pagination select.sp-form-control::-ms-expand { display:none; }
.sp-record-list-pagination .sp-form-dropdown { position:relative; }
.sp-record-list-pagination .sp-form-dropdown-inline {
position:relative;
display:inline-block;
}
.sp-record-list-pagination .sp-form-dropdown-icon {
display:block;
position:absolute;
top:1rem;
right:.5rem;
line-height:0;
pointer-events:none;
}
.sp-record-list-pagination .sp-form-dropdown-icon:after {
content:"";
display:block;
border-top:.333rem solid #888888;
border-right:.333rem solid transparent;
border-left:.333rem solid transparent;
}
.sp-record-list-pagination ul.sp-page-navs {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
padding-left:0;
list-style:none;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item {
line-height:1.25rem;
text-align:center;
-webkit-user-select:none;
-moz-user-select:none;
-ms-user-select:none;
user-select:none;
white-space:nowrap;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item a,
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item span {
display:inline-block;
margin:0 0.2rem;
border-radius:.25rem;
border:1px solid #a0a0a0;
color:#333333;
padding: 8px;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item a .fa,
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item span .fa {
font-size: 1.2em;
width: 1rem;
line-height: 0;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item a { text-decoration:none; }
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item a:hover { background-color:rgba(0,0,0,0.075); }
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item span {
background-color:#b2b2b2;
color:#DBDBDB;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item.sp-page-nav-current span {
background-color:#b2b2b2;
border-color:#a0a0a0;
color:#f9f9f9;
padding: 8px;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-more {
line-height:1rem;
text-align:center;
margin:0 .2rem;
padding:.375rem .3rem;
}
アーカイブ一覧ブロックは、3件ずつの横並びのデザインのため、初期表示6件に設定しています。
また、数が増えていくのでページャーをつけています。
| フィルタ | あり |
|---|---|
| 条件抽出 | フィールド条件抽出 (簡易) └[アーカイブフラグ][等しい][公開] |
| 初期表示件数 | 6 |
手順3:トップページ(未ログイン)のブロック埋め込みとデザイン反映
トップページ(未ログイン)に作成したレコードリストをbodyに埋め込みデザインを反映します。
使用するブロック
・共通ヘッダ
・ウェビナー一覧
・アーカイブ一覧
使用するブロック
・共通ヘッダ
・ウェビナー一覧
・アーカイブ一覧
HTML
トップページ(未ログイン)で読み込んでいるブロックか認証後ページで読み込んでいるブロックを判定するためにPHPを記載しております。<div class="wrapper">
<!--/* ブロック:共通ヘッダブロック */-->
<sp:block name="fcb0xxxxx"></sp:block>
<div class="mainVisual">
<!--/* サイトファイル:メインビジュアル */-->
<img src="/_media/fy23_065_006.jpg" alt="maiVisual.jpg">
<h1>ウェビナーアプリ デモ</h1>
</div>
<div class="contents inner-1200 inner-sp mt00">
<div class="webinarArea">
<h2 class="title">開催予定のウェビナー</h2>
<!--/* ブロック:ウェビナー一覧ブロック */-->
<sp:block name="rlb0xxxx"></sp:block>
<h2 class="title">ウェビナーアーカイブ</h2>
<P class="cautionNote">※ アーカイブ動画を視聴するためには、会員登録が必要です。</P>
<!--/* ブロック:アーカイブ一覧ブロック */-->
<sp:block name="rlb0xxxx"></sp:block>
</div>
</div>
</div>
PHP
設定が完了しデザイン崩れなくトップページ(未ログイン)のページが表示されれば、トップページ(未ログイン)の作成完了となります。<?php
$SPIRAL->setTHValue("login",false);
ポイント①
レコードリストの詳細リンク出し分け
公開ページで読み込んでいるブロックか認証後ページで読み込んでいるブロックで詳細画面のページを出し分けています。
PHPで 公開ページは、false , 認証後ページでは、true の値を渡して、リンク先を出し分けています。
PHP
Thymeleaf 抜粋
公開ページで読み込んでいるブロックか認証後ページで読み込んでいるブロックで詳細画面のページを出し分けています。
PHPで 公開ページは、false , 認証後ページでは、true の値を渡して、リンク先を出し分けています。
PHP
<?php
$SPIRAL->setTHValue("login",false);
<sp:record-data-field name="f_id"></sp:record-data-field>
<a th:if="!${cp.result.value['login']}" th:href="|${pages['p0xxxxx']?.path ?: '/404'}?${record.linkParam}|" class="webinarLink">詳細を見る</a>
<a th:if="${cp.result.value['login']}" th:href="|${pages['p0yyyyy']?.path ?: '/404'}?${record.linkParam}|" class="webinarLink">詳細を見る</a>
ポイント②
日付フィールドから曜日を表示
日付フィールドから曜日を表示しております。
曜日表示は、日時フィールド・日付フィールドで可能です。
デモでは、開始時間・終了時間も表示しています。
Thymeleaf 抜粋
日付フィールドから曜日を表示しております。
曜日表示は、日時フィールド・日付フィールドで可能です。
デモでは、開始時間・終了時間も表示しています。
Thymeleaf 抜粋
<p class="dateTxt" th:with="week=${ { '', '日', '月', '火', '水', '木', '金', '土' } }" th:text="${record['f0xx'] != null && record['f0yy'] != null && record['f0zz'] != null} ? '開催日:'+${record['f0xx'].format('yyyy/MM/dd')}+ |(${week[record['f0xx'].format('e')]})|+ ${record['f0yy'].format('HH:mm')}+' ~ '+${record['f0zz'].format('HH:mm')} : ''">2000/01/01 </p>
ポイント③
ポイント④
無料で利用可能なWebフォントgoogle
fontsを使用
どの OS、ブラウザ でも同じフォントで表示させるため、google fonts を読み込んでいます。
ウェビナー管理アプリ デモでは、「M PLUS 1」を使用しています。
設定方法は こちら を参考にしてください。
どの OS、ブラウザ でも同じフォントで表示させるため、google fonts を読み込んでいます。
ウェビナー管理アプリ デモでは、「M PLUS 1」を使用しています。
設定方法は こちら を参考にしてください。
ウェビナー詳細ページ(未ログイン)作成
手順1:ウェビナー詳細ブロックの作成
ウェビナー詳細ブロックは、レコードアイテムブロックで作成します。
ウェビナー 一覧ブロック作成時に、ページとレコードアイテムブロックが自動生成されます。
自動生成されたページとブロックは任意の識別名がついているので、使用したい名称に変更して使用して下さい。
ページがすでにある場合は自動生成されたものは削除して下さい。
ウェビナー詳細ブロックにもデザインをあてるため下記のようにHTMLおよびCSSを標準ソースより修正しています。
※ ログイン前とログイン後、申込画面など 複数ページで使用するため、分岐処理が多数入っています。
HTML
CSS
ウェビナー 一覧ブロック作成時に、ページとレコードアイテムブロックが自動生成されます。
自動生成されたページとブロックは任意の識別名がついているので、使用したい名称に変更して使用して下さい。
ページがすでにある場合は自動生成されたものは削除して下さい。
ウェビナー詳細ブロックにもデザインをあてるため下記のようにHTMLおよびCSSを標準ソースより修正しています。
※ ログイン前とログイン後、申込画面など 複数ページで使用するため、分岐処理が多数入っています。
HTML
<div class="backBtnBox">
<!--/* ページ指定:認証後トップページ */-->
<a th:if="${cp.result.value['login'] && !cp.result.value['appPage']}" th:href="|${pages['p0xxxxx']?.path ?: '/404'}|" class="backBtn">戻る</a>
<!--/* ページ指定:トップページ(未ログイン) */-->
<a th:if="${!cp.result.value['login'] && !cp.result.value['appPage']}" th:href="|${pages['p0xxxxx']?.path ?: '/404'}|" class="backBtn">戻る</a>
</div>
<div class="sp-record-item-container" th:if="${record != null}">
<div class="webinarDetailBox">
<div class="contantMainVisual">
<!--/* フィールド指定:サムネイル画像 */-->
<sp:record-item-field name="f0xx"></sp:record-item-field>
<th:block th:with="files=${record['f0xx']}" th:remove="${files == null ? 'body' : 'none'}">
<img class="imgBox sp-form-file-bold-link" th:if="${files.size == 1}" th:with="file=${files[0]}" th:src="${file.fileUrl}" alt="" />
</th:block>
</div>
<div class="mainContents">
<!--/* フィールド指定:ウェビナータイトル*/-->
<sp:record-item-field name="f0xx"></sp:record-item-field>
<h3 class="titleTxt" th:text="${record['f0xx']}">Example</h3>
<!--/* フィールド指定:開催日、開始時間、終了時間 */-->
<sp:record-item-field name="f0xx"></sp:record-item-field>
<sp:record-item-field name="f0xx"></sp:record-item-field>
<sp:record-item-field name="f0xx"></sp:record-item-field>
<div class="sp-record-item-data">
<span class="sp-record-item-embedded" th:with="week=${ { '', '日', '月', '火', '水', '木', '金', '土' } }" th:text="${record['f0xx'] != null && record['f0xx'] != null && record['f0xx'] != null} ? '開催日:'+${record['f0xx'].format('yyyy/MM/dd')}+ |(${week[record['f0xx'].format('e')]})|+ ${record['f0xx'].format('HH:mm')}+' ~ '+${record['f0xx'].format('HH:mm')} : ''">2000/01/01 00:00</span>
</div>
<!--/* 申込ボタン */-->
<div th:if="${cp.result.isSuccess}">
<p th:if="${cp.result.value['app']}" class="btnPre">申込済み</p>
<!-- ページ指定:ウェビナー申込ページ -->
<a th:if="${!cp.result.value['app'] && !cp.result.value['appPage']}" th:href="|${pages['p0xxxxx']?.path ?: '/404'}?${record.linkParam}|" class="btnJoin">お申込みはこちら</a>
</div>
<div th:if="${!cp.result.isSuccess}">
<p th:text="${cp.result.errorMessage}">error message</p>
</div>
<!--/* フィールド指定:ウェビナー概要 */-->
<p class="seminarTxt"><span style="color:#999999;">開催概要</span><br>
<sp:record-item-field name="f0xx"></sp:record-item-field>
<span class="sp-record-item-embedded" th:if="${record['f0xx'] != null}">
<th:block th:each="line, stat : ${record['f0xx'].lines}">
<th:block th:text="${line}"/>
<br th:unless="${stat.last}">
</th:block>
</span>
</p>
</div>
</div>
<div class="backBtnBox">
<!--/* ページ指定:認証後トップページ */-->
<a th:if="${cp.result.value['login'] && cp.result.value['appPage']}" th:href="|${pages['p0xxxxx']?.path ?: '/404'}|" class="backBtn">戻る</a>
</div>
</div>
<div class="sp-record-item-container" th:if="${record == null}">
<div class="sp-record-item-no-item">
ウェビナーが存在しません。<br /><br />
<div class="backBtnBok">
<!--/* ページ指定:認証後トップページ */-->
<a th:if="${cp.result.value['login']}" th:href="|${pages['p0xxxxx']?.path ?: '/404'}|" class="backBtn">戻る</a>
<!--/* ページ指定:トップページ(未ログイン) */-->
<a th:if="!${cp.result.value['login']}" th:href="|${pages['p0xxxxx']?.path ?: '/404'}|" class="backBtn">戻る</a>
</div>
</div>
</div>
.webinarDetailBox{
background: #FFFFFF 0% 0% no-repeat padding-box;
border: 1px solid #707070;
opacity: 1;
}
.contantMainVisual .imgBox{
text-align:center;
width: 100%;
height: 100%;
border: solid;
border-color: #a6a6a6;
border-width: 1px;
}
.cautionBox{
text-align: center;
padding: 25px 0;
font-size: 22px;
font-weight: bold;
}
a.btnJoin{
display: flex;
justify-content: center;
align-items: center;
margin: 25px auto 20px;
font-size: 16px;
width: 208px;
height: 54px;
line-height: 37.5px;
text-align: center;
color: #FFF;
font-weight: bold;
background: #335477 0% 0% no-repeat padding-box;
border-radius: 4px;
opacity: 1;
}
a.btnCancel{
display: flex;
justify-content: center;
align-items: center;
margin: 25px auto 20px;
font-size: 16px;
width: 208px;
height: 54px;
line-height: 37.5px;
text-align: center;
color: #FFF;
font-weight: bold;
background: #4f5861 0% 0% no-repeat padding-box;
border-radius: 4px;
opacity: 1;
}
p.btnPre{
display: flex;
justify-content: center;
align-items: center;
margin: 25px auto 20px;
font-size: 16px;
width: 208px;
height: 54px;
line-height: 37.5px;
text-align: center;
color: #FFF;
font-weight: bold;
background: #cdcdcd 0% 0% no-repeat padding-box;
border-radius: 4px;
opacity: 1;
}
p.cautionTxt{
text-align:center;
font-size: 12px;
}
div.backBtnBox{
margin:5px 0px;
}
div.backBtnBox a.backBtn{
text-decoration: underline;
color: #0064B1;
text-underline-offset: 0.15em;
}
.sp-record-item-container .mainContents{
padding:20px 40px;
}
.sp-record-item-container .mainContents h3.titleTxt{
font-size:28px
}
.sp-record-item-container .mainContents span{
font-size:16px;
}
.sp-record-list-container .sp-record-list-no-records {
margin:6.25rem auto;
text-align:center;
color:#808080;
}
.sp-record-list-pagination {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-pack:justify;
-ms-flex-pack:justify;
justify-content:space-between;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center;
}
.sp-record-list-pagination .sp-record-list-pagination-left,
.sp-record-list-pagination .sp-record-list-pagination-center,
.sp-record-list-pagination .sp-record-list-pagination-right {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center;
}
.sp-record-list-pagination .sp-record-list-pagination-left>*,
.sp-record-list-pagination .sp-record-list-pagination-center>*,
.sp-record-list-pagination .sp-record-list-pagination-right>* { margin:0 .5rem; }
.sp-record-list-pagination .sp-record-list-pagination-left {
-webkit-box-pack:start;
-ms-flex-pack:start;
justify-content:flex-start;
}
.sp-record-list-pagination .sp-record-list-pagination-center {
-webkit-box-pack:center;
-ms-flex-pack:center;
justify-content:center;
}
.sp-record-list-pagination .sp-record-list-pagination-right {
-webkit-box-pack:end;
-ms-flex-pack:end;
justify-content:flex-end;
}
.sp-record-list-pagination .sp-form-control {
-webkit-appearance:none;
-moz-appearance:none;
appearance:none;
font-family:inherit;
font-size:1rem;
line-height:1.5;
padding:.3rem .7rem;
color:#333333;
-webkit-box-sizing:border-box;
box-sizing:border-box;
width:100%;
margin-bottom:0.2rem;
border:1px solid #dddddd;
border-radius:.25rem;
}
.sp-record-list-pagination .sp-form-inline .sp-form-control {
display:inline-block;
width:auto;
vertical-align:middle;
}
.sp-record-list-pagination select.sp-form-control,
.sp-record-list-pagination option.sp-form-control {
-webkit-appearance:none;
-moz-appearance:none;
appearance:none;
padding-right:1.5rem;
}
.sp-record-list-pagination select.sp-form-control::-ms-expand { display:none; }
.sp-record-list-pagination .sp-form-dropdown { position:relative; }
.sp-record-list-pagination .sp-form-dropdown-inline {
position:relative;
display:inline-block;
}
.sp-record-list-pagination .sp-form-dropdown-icon {
display:block;
position:absolute;
top:1rem;
right:.5rem;
line-height:0;
pointer-events:none;
}
.sp-record-list-pagination .sp-form-dropdown-icon:after {
content:"";
display:block;
border-top:.333rem solid #888888;
border-right:.333rem solid transparent;
border-left:.333rem solid transparent;
}
.sp-record-list-pagination ul.sp-page-navs {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
padding-left:0;
list-style:none;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item {
line-height:1.25rem;
text-align:center;
-webkit-user-select:none;
-moz-user-select:none;
-ms-user-select:none;
user-select:none;
white-space:nowrap;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item a,
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item span {
display:inline-block;
margin:0 0.2rem;
padding:.375rem .75rem;
border-radius:.25rem;
border:1px solid #dddddd;
color:#333333;
padding: 8px;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item a .fa,
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item span .fa {
font-size: 1.2em;
width: 1rem;
line-height: 0;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item a { text-decoration:none; }
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item a:hover { background-color:rgba(0,0,0,0.075); }
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item span {
background-color:rgba(0,0,0,0.075);
color:#DBDBDB;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item.sp-page-nav-current span {
background-color:#DBDBDB;
border-color:#DBDBDB;
color:#ffffff;
padding: 8px;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-more {
line-height:1rem;
text-align:center;
margin:0 .2rem;
padding:.375rem .3rem;
}
.wrapper .contents .sp-record-item-container h3.title {
position: relative;
padding-bottom: 0;
text-align: center;
color: #333;
font-size: 1.5em;
}
.wrapper .contents .sp-record-item-container .sp-form-message{
text-align: center;
}
.wrapper .contents .sp-record-item-container .sp-form-message a{
color: #217599;
}
.sp-record-item-container {
color:#333333;
background-color:#ffffff;
}
.sp-record-item-container .sp-record-item-parts {
margin-bottom:0.5rem;
padding-bottom:0.5rem;
}
.sp-record-item-container .sp-record-item-field {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
border-bottom:1px solid #dddddd;
}
.sp-record-item-container .sp-record-item-field>.sp-record-item-label {
font-size:2.15rem;
font-weight:bold;
padding:.25rem .5rem;
word-break:break-all;
-webkit-box-sizing:border-box;
box-sizing:border-box;
color:#555555;
}
.sp-record-item-container .sp-record-item-field>.sp-record-item-data {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
padding:1rem;
-webkit-box-sizing:border-box;
box-sizing:border-box;
}
.sp-record-item-container .sp-record-item-field .sp-record-item-embedded { padding-left:.25rem; }
.sp-record-item-container .sp-record-item-data-selection {
display:block;
margin:.25rem 0;
padding:.5rem .8rem .5rem 0;
border-radius:0.25rem;
}
.sp-record-item-container .sp-html-parts p { margin:0; }
.sp-record-item-container .sp-record-item-no-item {
margin:6.25rem auto;
text-align:center;
color:#808080;
}
.sp-record-item-field:first-child,
.sp-record-item-field-ie:first-child { padding-top:0 !important; }
.sp-file-info {
padding-top:1em;
padding-bottom:1em;
line-height:1.5;
}
.sp-file-info:last-child { padding-bottom:0; }
.sp-form-file-bold-link {
text-decoration:none !important;
color:#3b7e9b;
cursor:pointer;
font-weight:bold;
}
.sp-form-file-size-label { color:#6c757d; }
.sp-text-truncate {
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
}
@media (min-width:768px) {
.sp-record-item-container .sp-record-item-container {
font-size:initial;
padding:3rem;
margin:0 auto;
width:80.0%;
}
.sp-record-item-container .sp-record-item-field {
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row nowrap;
flex-flow:row nowrap;
}
.sp-record-item-container .sp-record-item-field>.sp-record-item-label {
font-size:2rem;
width:30%;
padding:1rem;
}
.sp-record-item-container .sp-record-item-field>.sp-record-item-data {
font-size:2rem;
width:70%;
}
.sp-record-item-container .sp-record-item-field .sp-record-item-embedded { font-size:2rem; }
.sp-record-item-container .sp-record-item-data-selection {
font-size:.9rem;
margin:0 1rem 0 0;
padding:0;
}
.sp-record-item-container .sp-record-item-data-selection-vertical {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
}
.sp-record-item-container .sp-record-item-data-selection-horizontal {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
}
}
手順2:ウェビナー詳細ページ(未ログイン)のブロック埋め込みとデザイン反映
ウェビナー詳細ページ(未ログイン)に作成したウェビナー詳細ブロックを埋め込み、デザインを反映します。
HTML
公開ページで読み込んでいるブロックか認証後ページで読み込んでいるブロックの出し分けと
申込済みボタン表示非表示制御のため以下のPHPを設定しています。
PHP
HTML
<div class="wrapper">
<!--/* ブロック指定:共通ヘッダブロック */-->
<sp:block name="fcb0xxxxx"></sp:block>
<div class="contents inner-1200 inner-sp">
<div class="webinarDetail">
<!--/* ブロック指定:ウェビナー詳細ブロック */-->
<sp:block name="rib0xxxx"></sp:block>
</div>
</div>
</div>
申込済みボタン表示非表示制御のため以下のPHPを設定しています。
PHP
<?php
$SPIRAL->setTHValue("app", false);
$SPIRAL->setTHValue("login",false);
$SPIRAL->setTHValue("appPage",false);
会員登録ページ作成
手順1:会員登録フォームブロックの作成
会員登録フォームブロックは、登録フォームブロックのソース設定で作成します。
設置認証エリアは指定せず、DBは会員DBを選択してください。
登録フォームブロックは日付を簡単に選べるようにするために、一部HTMLを編集しています。
日付はフィールド設定の際に[年/月/日]を選択してください。
CSSは、コピペCSS「シンプルモダン」を使用します。
HTML
HTML:確認ページ
なお、入力必須がフォームの入力項目に存在しない場合はエラーになります。
今回は、会員IDが入力必須ですが、会員DBの登録トリガで上書き保存をしています。
ですので、登録フォームの自動登録機能を使用し、値タイプ「固定」の上任意の値を入力ください。
DB側で正しい値が上書き保存されます。
設置認証エリアは指定せず、DBは会員DBを選択してください。
登録フォームブロックは日付を簡単に選べるようにするために、一部HTMLを編集しています。
日付はフィールド設定の際に[年/月/日]を選択してください。
CSSは、コピペCSS「シンプルモダン」を使用します。
HTML
<div class="sp-form-container">
<h3 class="title">ウェビナー会員登録</h3>
<!--/* メールアドレス(mail) */-->
<sp:input-field name="f0xx"></sp:input-field>
<div class="sp-form-item sp-form-field">
<div class="sp-form-label">
<th:block th:text="${fields['f0xx'].label}">
Label
</th:block>
<span class="sp-form-required" th:if="${fields['f0xx'].required}" th:text="${fields['f0xx'].requiredIndicator}">*</span>
</div>
<div class="sp-form-data">
<input type="email" class="sp-form-control" name="f0xx" th:value="${inputs['f0xx']}">
<div th:if="${fields['f0xx'].collation}">
<span class="sp-form-email-reenter" th:text="${fields['f0xx'].reenterLabel}">Re-enter to confirm</span>
<input type="email" class="sp-form-control" name="f0xx:reenter" th:value="${inputs['f0xx:reenter']}">
</div>
<span class="sp-form-noted" th:if="${fields['f0xx'].help != null}" th:text="${fields['f0xx'].help}">Help text</span>
<span class="sp-form-error" th:if="${errors['f0xx'] != null}" th:text="${errors['f0xx'].message}">Error message</span>
</div>
</div>
<!--/* パスワード(password) */-->
<sp:input-field name="f0xx"></sp:input-field>
<div class="sp-form-item sp-form-field">
<div class="sp-form-label">
<th:block th:text="${fields['f0xx'].label}">
Label
</th:block>
<span class="sp-form-required" th:if="${fields['f0xx'].required}" th:text="${fields['f0xx'].requiredIndicator}">*</span>
</div>
<div class="sp-form-data">
<input type="password" class="sp-form-control" name="f0xx" th:value="${inputs['f0xx']}">
<div th:if="${fields['f0xx'].collation}">
<span class="sp-form-password-reenter" th:text="${fields['f0xx'].reenterLabel}">Re-enter to confirm</span>
<input type="password" class="sp-form-control" name="f0xx:reenter" th:value="${inputs['f0xx:reenter']}">
</div>
<span class="sp-form-noted" th:if="${fields['f0xx'].help != null}" th:text="${fields['f0xx'].help}">Help text</span>
<span class="sp-form-error" th:if="${errors['f0xx'] != null}" th:text="${errors['f0xx'].message}">Error message</span>
</div>
</div>
<!--/* 誕生日(birthday) */-->
<sp:input-field name="f0xx"></sp:input-field>
<div class="sp-form-item sp-form-field">
<div class="sp-form-label">
<th:block th:text="${fields['f0xx'].label}">
Label
</th:block>
<span class="sp-form-required" th:if="${fields['f0xx'].required}" th:text="${fields['f0xx'].requiredIndicator}">*</span>
</div>
<div class="sp-form-data">
<div class="sp-form-datetimes">
<div class="sp-form-date">
<!-- <input type="number" class="sp-form-control" name="f0xx:year" th:value="${inputs['f0xx:year']}">
<span class="sp-form-date-separator">/</span>
<input type="number" class="sp-form-control" name="f0xx:month" th:value="${inputs['f0xx:month']}">
<span class="sp-form-date-separator">/</span>
<input type="number" class="sp-form-control" name="f0xx:day" th:value="${inputs['f0xx:day']}"> -->
<input type="date" class="sp-form-control sp-form-datetime" th:name="${fields['f0xx'].name}" th:value="${inputs['f0xx']}">
</div>
</div>
<span class="sp-form-noted" th:if="${fields['f0xx'].help != null}" th:text="${fields['f0xx'].help}">Help text</span>
<span class="sp-form-error" th:if="${errors['f0xx'] != null}" th:text="${errors['f0xx'].message}">Error message</span>
</div>
</div>
<div class="sp-form-item sp-form-interaction">
<button class="sp-form-prev-button" type="submit" name="action" value="previous" th:if="!${step.isFirst}" th:text="${step.prevButtonLabel}">Prev</button>
<button class="sp-form-next-button" type="submit" name="action" value="next" th:text="${step.nextButtonLabel}">Next</button>
</div>
</div>
<div class="sp-form-container">
<h3 class="title">ウェビナー会員登録</h3>
<!--/* メールアドレス(mail) */-->
<div class="sp-form-item sp-form-field">
<div class="sp-form-label" th:text="${fields['f0xx'].label}">
Label
</div>
<div class="sp-form-data">
<span class="sp-form-embedded" th:text="${inputs['f0xx']}">spiral@example.com</span>
</div>
</div>
<!--/* パスワード(password) */-->
<div class="sp-form-item sp-form-field">
<div class="sp-form-label" th:text="${fields['f0xx'].label}">
Label
</div>
<div class="sp-form-data">
<span class="sp-form-embedded" th:text="${#strings.repeat('*', inputs['f0xx']?.length() ?: 0)}">********</span>
</div>
</div>
<!--/* 誕生日(birthday) */-->
<div class="sp-form-item sp-form-field">
<div class="sp-form-label" th:text="${fields['f0xx'].label}">
Label
</div>
<div class="sp-form-data">
<span class="sp-form-embedded" th:text="${values['f0xx']?.format('yyyy/MM/dd')}">2000/01/01</span>
</div>
</div>
<div class="sp-form-item sp-form-interaction">
<button class="sp-form-prev-button" type="submit" name="action" value="previous" th:if="!${step.isFirst}" th:text="${step.prevButtonLabel}">Prev</button>
<button class="sp-form-next-button" type="submit" name="action" value="next" th:text="${step.nextButtonLabel}">Next</button>
</div>
</div>
今回は、会員IDが入力必須ですが、会員DBの登録トリガで上書き保存をしています。
ですので、登録フォームの自動登録機能を使用し、値タイプ「固定」の上任意の値を入力ください。
DB側で正しい値が上書き保存されます。
ポイント⑤
コピペCSS 「シンプルモダン」を使用
今回使用するフォームに関しては、コピペCSS 「シンプルモダン」を使用しています。
コピペCSSはビジュアル設定でも使用できるため、登録ブロックはビジュアル設定のまま作成できます。
登録ブロック、ログインフォームブロック でコピペCSSを使用しています。
今回使用するフォームに関しては、コピペCSS 「シンプルモダン」を使用しています。
コピペCSSはビジュアル設定でも使用できるため、登録ブロックはビジュアル設定のまま作成できます。
登録ブロック、ログインフォームブロック でコピペCSSを使用しています。
手順2:会員登録ページのブロック埋め込みとデザイン反映
会員登録ページ設定画面のbodyから、デザインをあてるため下記のようにHTMLおよびCSSを標準ソースより修正してください。
HTML
HTML
<div class="wrapper">
<!--/* ブロック指定:共通ヘッダブロック */-->
<sp:block name="fcb0xxxxx"></sp:block>
<div class="contents inner-1200 inner-sp">
<!--/* ブロック指定:会員登録ブロック */-->
<sp:block name="ifb0xxxxx"></sp:block>
</div>
</div>
ポイント⑥
日付フィールド入力欄が自由に
ver.2.20 のアップデートで日時系フィールドの入力欄がカスタマイズできるようになっています。
従来は、[年][月][日][時][分][秒]を分割する形の入力欄となっていましたが、
[年][月][日]で1つの入力欄とできるようになりました。
入力欄が1つになったことで、カレンダー表示 や javascript による制御が楽になりました。
ver.2.20 のアップデートで日時系フィールドの入力欄がカスタマイズできるようになっています。
従来は、[年][月][日][時][分][秒]を分割する形の入力欄となっていましたが、
[年][月][日]で1つの入力欄とできるようになりました。
入力欄が1つになったことで、カレンダー表示 や javascript による制御が楽になりました。
ログインページ作成
手順1:ログインフォームブロックを変更
認証エリアを作成するとログインページ・ログインブロックが自動生成されます。
ログインブロックにもデザインをあてるため下記のようにHTMLおよびCSSを標準ソースより修正しています。
また、ログイン画面からも会員登録ができるよう、会員登録ページを指定します。
ログインブロックにもデザインをあてるため下記のようにHTMLおよびCSSを標準ソースより修正しています。
また、ログイン画面からも会員登録ができるよう、会員登録ページを指定します。
HTML
<div class="sp-form-container">
<!--/* id(id) */-->
<div class="sp-form-item sp-form-field">
<div class="sp-form-label" th:text="${fields['id'].label}">
Label
</div>
<div class="sp-form-data">
<input type="text" class="sp-form-control" name="id" autocomplete="off" th:value="${inputs['id']}" th:placeholder="${fields['id'].placeholder}">
</div>
</div>
<!--/* password(password) */-->
<div class="sp-form-item sp-form-field">
<div class="sp-form-label" th:text="${fields['password'].label}">
Label
</div>
<div class="sp-form-data">
<input type="password" class="sp-form-control" name="password" autocomplete="off" th:placeholder="${fields['password'].placeholder}">
</div>
</div>
<div class="sp-form-item sp-form-message">
<span class="sp-form-error" th:if="${errors['login'] != null}" th:text="${errors['login'].message}">Error message</span>
</div>
<div class="sp-form-item sp-form-interaction">
<button class="sp-form-login-button" type="submit" name="action" value="login" th:text="${step.loginButtonLabel}">ログイン</button>
</div>
<div class="sp-form-item sp-form-LinkArea">
<!--/* ページ指定:会員登録ページ */-->
<a th:href="${pages['p0xxxxx']?.path ?:'/404'}">会員登録<span class="fas fa-angle-right"></span></a><br />
</div>
</div>
CSS
.wrapper .contents .sp-form-container h3.title {
position: relative;
padding-bottom: 0;
text-align: center;
color: #333;
font-size: 1.5em;
}
.wrapper .contents .sp-form-container .sp-form-message{
text-align: center;
}
.wrapper .contents .sp-form-container .sp-form-message a{
color: #0064B1;
}
.wrapper .contents div.cautionBox {
font-weight: bold;
line-height: 2em;
text-align: center;
}
.sp-form-LinkArea{
text-align: center;
line-height: 1.8;
font-size: 1.2em;
}
.sp-form-LinkArea a{
color: #0064B1;
}
:root {
/*=============================
カスタムプロパティ
==============================*/
--base-color: #FFFFFF; /* フォームブロックの背景色 */
--main-color: #0D60DB; /* メインカラー */
--accent-color: #B8250F; /* アクセントカラー */
--input-color: #F5F7FA; /* 入力欄の背景色 */
--input-border-color: #D3D6DB; /* 入力欄の枠線の色 */
--input-radius: 12px; /* 入力欄の角の丸さ */
--transition: 0.1s; /* アニメーション時間 */
/*------ 合計100%になるよう調整 -------*/
--label-width: 25%; /* ラベル部分の幅 */
--data-width: 75%; /* データ部分の幅 */
}
.sp-form-container {
font-size:16px;
padding:1em;
box-sizing:border-box;
max-width: 960px;
color:#505050;
background-color:var(--base-color);
border:1px solid #E1E5EB;
border-radius:var(--input-radius);
}
.sp-form-container .sp-form-item:not(:last-child) {
margin-bottom:0.5em;
padding:0.5em 1em;
}
.sp-form-field,
.sp-form-group {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
}
.sp-form-field>.sp-form-label,
.sp-form-group>.sp-form-label {
font-size:1.15em;
font-weight:bold;
padding:.25em 0;
word-break:break-all;
box-sizing:border-box;
color:#333333;
}
.sp-form-group-item>.sp-form-label {
word-break:break-all;
display:inline-block;
margin-bottom:.2em;
}
.sp-form-field>.sp-form-data,
.sp-form-group>.sp-form-data {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
word-break:break-all;
padding:0.25em 0;
box-sizing:border-box;
}
.sp-form-group-item>.sp-form-data {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
}
.sp-form-required {
display:inline-block;
margin:0 .5em;
padding: 3px 6px;
background:var(--accent-color);
color:#ffffff;
line-height:1;
border-radius:.25em;
font-size:0.7em;
font-weight: bold;
vertical-align: middle;
}
.sp-form-group-item:not(:last-child) { margin-bottom:.5em; }
.sp-form-noted {
font-size:.8em;
color:#808080;
word-break:break-all;
margin-top:.5em;
padding-left:min(calc(var(--input-radius) / 2 - 4px), 8px);
}
.sp-form-error {
font-size:.8em;
color:var(--accent-color);
padding-left:min(calc(var(--input-radius) / 2 - 4px), 8px);
}
.sp-form-control {
-moz-appearance:none;
-webkit-appearance:none;
-ms-progress-appearance:none;
appearance:none;
font-family:inherit;
font-size:1em;
line-height:1.5;
padding:.3em .7em;
padding-left:clamp(12px, calc(var(--input-radius) - 2px), 24px);
background:var(--input-color);
color:#333333;
box-sizing:border-box;
width:100%;
height:48px;
margin-bottom:.3em;
border:none;
outline:none;
border-radius:var(--input-radius);
box-shadow:0 0 0 0.5px var(--input-border-color);
}
.sp-form-control:focus {
box-shadow:0 0 0 2px var(--main-color);
}
.sp-form-control[type="number"] {
height: 36px;
}
.sp-form-control:placeholder-shown { color:#aaa; }
.sp-form-control::placeholder { color:#aaa; }
.sp-form-control::-ms-input-placeholder { color:#aaa; }
.sp-form-control:-ms-input-placeholder { color:#aaa; }
.sp-form-control:-moz-placeholder { color:#aaa; }
textarea.sp-form-control {
resize:vertical;
padding-top:clamp(6px, calc(var(--input-radius) / 2), 18px);
height:calc(1.5em * 5);
}
select.sp-form-control,
option.sp-form-control {
-moz-appearance:none;
-webkit-appearance:none;
-ms-progress-appearance:none;
appearance:none;
padding-right:1.5em;
}
.sp-form-control>option { background:#FFFFFF;}
select.sp-form-control::-ms-expand { display:none; }
.sp-form-phone .sp-form-control { max-width:20em; }
.sp-form-phone>*:not(:only-child) { margin-right:.5rem; }
.sp-form-dropdown { position:relative; }
.sp-form-dropdown-icon {
display:block;
position:absolute;
top:1.3em;
right:1em;
line-height:0;
pointer-events:none;
}
.sp-form-dropdown-icon:after {
content:"";
display:block;
border-top:0.333em solid #888;
border-right:.333em solid transparent;
border-left:.333em solid transparent;
}
.sp-form-selection {
display:block;
cursor: pointer;
margin-bottom:.3em;
padding:.25em .75em .35em;
background:var(--input-color);
border-radius: var(--input-radius);
box-shadow:0 0 0 0.5px var(--input-border-color) ;
}
.sp-form-selection-label {
display: inline-block;
position: relative;
vertical-align:middle;
padding: 4px 0;
}
.sp-form-datetimes,
.sp-form-date,
.sp-form-time,
.sp-form-timezone {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center;
}
.sp-form-datetime,
.sp-form-date,
.sp-form-time,
.sp-form-timezone {
margin-right:.5rem;
-ms-flex-wrap:nowrap;
flex-wrap:nowrap;
}
.sp-form-datetime { max-width:20em; }
.sp-form-phone {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center;
}
.sp-form-date-separator {
width:1em;
margin-bottom: .3em;
text-align:center;
-ms-flex-negative:1;
flex-shrink:0;
}
.sp-form-number { max-width:20em; }
.sp-form-email-reenter,
.sp-form-password-reenter {
font-size:.9em;
margin-bottom:.2em;
padding-left:min(calc(var(--input-radius) / 2 - 4px), 8px);
}
.sp-form-html p { margin:0; }
.sp-form-interaction {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-ms-flex-wrap:wrap;
flex-wrap:wrap;
margin-top:1em;
}
.sp-form-prev-button {
color:#333333;
background-color:var(--base-color);
border:2.0px solid #666666;
}
.sp-form-login-button,
.sp-form-next-button {
color:#ffffff;
background-color:var(--main-color);
border:none;
}
.sp-form-field .sp-form-embedded { padding-left:.25em; }
.sp-form-selection>input[type="radio"],
.sp-form-selection>input[type="checkbox"] {
display: none;
vertical-align:middle;
margin-left:0;
}
.sp-form-selection>input[type="radio"]+.sp-form-selection-label::before,
.sp-form-selection>input[type="checkbox"]+.sp-form-selection-label::before{
display: inline-block;
content:"";
position: relative;
box-sizing: border-box;
top: 4px;
margin-right: 6px;
width: 20px;
height: 20px;
background: #ffffff;
border:10px solid #ffffff;
box-shadow: 0 0 0 0.5px var(--input-border-color);
transition: var(--transition);
}
.sp-form-selection>input[type="radio"]+.sp-form-selection-label::before {
border-radius: 50%;
}
.sp-form-selection>input[type="checkbox"]+.sp-form-selection-label::before {
border-radius: min(var(--input-radius), 4px);
}
.sp-form-selection>input[type="radio"]:checked+.sp-form-selection-label::before{
background: var(--main-color);
border:4px solid #ffffff;
}
.sp-form-selection>input[type="checkbox"]+.sp-form-selection-label::after{
border-right: 3px solid var(--main-color);
border-bottom: 3px solid var(--main-color);
content: '';
display: inline-block;
width: 6px;
height: 10px;
left: 9px;
margin-top: -7px;
position: absolute;
top: 50%;
transform: rotate(45deg);
opacity: 0;
transition: var(--transition);
}
.sp-form-selection>input[type="checkbox"]:checked+.sp-form-selection-label::after{
left: 6px;
opacity: 1;
}
.sp-form-date>input,
.sp-form-time>input { max-width:7em; }
.sp-form-date>input[type="date"]{
min-width: 140px;
max-width: none;
}
.sp-form-time>input[type="time"] {
min-width: 92px;
max-width: none;
}
.sp-form-interaction>button {
-webkit-box-flex:1;
-ms-flex-positive:1;
flex-grow:1;
cursor:pointer;
font-size:1em;
font-weight:bold;
line-height:1.5;
margin:.5rem;
padding:.75rem 0;
text-align:center;
-webkit-user-select:none;
-moz-user-select:none;
-ms-user-select:none;
user-select:none;
white-space:nowrap;
border-radius:var(--input-radius);
}
@media (min-width:768px) {
.sp-form-container {
font-size:initial;
padding:3em;
margin:2em auto;
}
.sp-form-container .sp-form-item:not(:last-child) {
margin-bottom:0.5em;
padding-bottom:0.5em;
}
.sp-form-field,
.sp-form-group {
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row nowrap;
flex-flow:row nowrap;
}
.sp-form-field>.sp-form-label,
.sp-form-group>.sp-form-label {
font-size:1em;
width:var(--label-width);
padding:.5em;
margin: auto;
}
.sp-form-group .sp-form-group-item>.sp-form-label {
font-size:.9em;
padding-right:.5em;
}
.sp-form-field>.sp-form-data,
.sp-form-group>.sp-form-data {
font-size:1em;
width:var(--data-width);
padding:.5em;
}
.sp-form-group>.sp-form-data {
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
}
.sp-form-group.sp-form-group-vertical>.sp-form-data {
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
}
.sp-form-required {
font-size:0.8em;
}
.sp-form-group-item { padding:.25em; }
.sp-form-group-item:not(:last-child) { margin-bottom:0; }
.sp-form-control { font-size:.9em; }
.sp-form-selection {
font-size:.9em;
margin:0 .5em 0 0;
padding-right:1em;
background:none;
box-shadow:none;
}
.sp-form-selection-vertical>.sp-form-selection {
margin:0 auto 0 0;
padding-right: 4em;
}
.sp-form-selection-vertical {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
}
.sp-form-selection-horizontal {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
}
.sp-form-interaction {
justify-content:center;
margin-top:2em;
}
.sp-form-embedded { font-size:.9em; }
.sp-form-group-item .sp-form-embedded { padding-right:5em; }
.sp-form-selection>input[type="radio"]+.sp-form-selection-label::before,
.sp-form-selection>input[type="checkbox"]+.sp-form-selection-label::before{
background: var(--input-color);
border:10px solid var(--input-color);
}
.sp-form-selection>input[type="radio"]:hover+.sp-form-selection-label::before,
.sp-form-selection>input[type="checkbox"]:hover+.sp-form-selection-label::before{
border:10px solid #dddddd;
}
.sp-form-selection>input[type="radio"]:checked+.sp-form-selection-label::before{
border:4px solid var(--input-color);
}
.sp-form-date>input[type="date"]{
min-width: unset;
}
.sp-form-time>input[type="time"] {
min-width: unset;
}
.sp-form-interaction>button {
-webkit-box-flex:0;
-ms-flex-positive:0;
flex-grow:0;
padding:.75rem 5em;
}
}
.sp-form-recaptcha {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-pack:start;
-ms-flex-pack:start;
justify-content:flex-start;
}
.sp-form-recaptcha-right {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-pack:end;
-ms-flex-pack:end;
justify-content:flex-end;
}
.sp-form-recaptcha-center {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-pack:center;
-ms-flex-pack:center;
justify-content:center;
}
.sp-form-file-button {
padding:.8em 2em;
font-weight: bold;
cursor:pointer;
color:#666666;
background-color:#f6f6f6;
border:none;
border: solid 2px #a0a0a0;
border-radius:var(--input-radius);
transition: var(--transition);
align-items: center;
justify-content: center;
}
.sp-form-file-button::before{
display: inline-block;
content: url('data:image/svg+xml;utf-8,<svg fill="%23666" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 16 16"><path d="M14.4,7.9l-5.7,5.7c-0.4,0.4-0.8,0.6-1.2,0.8c-0.7,0.3-1.4,0.3-2.1,0.2c-0.7-0.1-1.4-0.5-1.9-1c-0.4-0.4-0.6-0.8-0.8-1.2c-0.3-0.7-0.3-1.4-0.2-2.1c0.1-0.7,0.5-1.4,1-1.9L9.7,2c0.2-0.2,0.5-0.4,0.8-0.5c0.4-0.2,0.9-0.2,1.3-0.1C12.2,1.4,12.6,1.6,13,2c0.2,0.2,0.4,0.5,0.5,0.8c0.2,0.4,0.2,0.9,0.1,1.3c-0.1,0.4-0.3,0.8-0.6,1.2l-6.2,6.2c-0.1,0.1-0.2,0.1-0.3,0.2c-0.1,0.1-0.3,0.1-0.5,0c-0.2,0-0.3-0.1-0.4-0.2c-0.1-0.1-0.1-0.2-0.2-0.3c-0.1-0.1-0.1-0.3,0-0.5c0-0.2,0.1-0.3,0.2-0.4l5.5-5.5l-0.9-0.9L4.7,9.3C4.5,9.5,4.4,9.7,4.3,10c-0.2,0.4-0.2,0.8-0.1,1.2c0.1,0.4,0.3,0.8,0.6,1.1c0.2,0.2,0.4,0.4,0.7,0.5c0.4,0.2,0.8,0.2,1.2,0.1c0.4-0.1,0.8-0.3,1.1-0.6l6.2-6.2c0.3-0.3,0.6-0.8,0.8-1.2c0.3-0.6,0.3-1.4,0.2-2c-0.1-0.7-0.5-1.3-1-1.8c-0.3-0.3-0.8-0.6-1.2-0.8c-0.6-0.3-1.4-0.3-2-0.2C10,0.2,9.3,0.5,8.8,1L2.5,7.4C2,7.9,1.6,8.5,1.4,9.1C1,10,0.9,11,1.1,11.9c0.2,1,0.6,1.9,1.4,2.6C3,15,3.5,15.4,4.1,15.6C5.1,16,6,16.1,7,15.9c1-0.2,1.9-0.6,2.6-1.4l5.7-5.7L14.4,7.9z"/></svg>');
margin-left: -0.5em;
width: 16px;
height: 100%;
vertical-align: middle;
}
.sp-form-file-button:focus { outline:0; }
.sp-from-file-default-drag-drop-area {
color:#333333;
background-color:var(--input-color);
border:2.0px dashed #6c757d;
border-radius:0;
width:100%;
height:200px;
text-align:center;
border-radius: var(--input-radius);
}
.sp-from-file-ondraghover-drag-drop-area {
color:#333333;
background-color:#dddddd;
border:2.0px dashed #6c757d;
border-radius:0;
width:100%;
height:200px;
text-align:center;
border-radius: var(--input-radius);
}
.sp-from-file-ondragleave-drag-drop-area {
color:#333333;
background-color:#dddddd;
border:2.0px dashed #6c757d;
border-radius:0;
width:100%;
height:200px;
border-radius: var(--input-radius);
}
.sp-from-file-ondrop-drag-drop-area {
color:#333333;
background-color:var(--input-color);
border:2.0px dashed #6c757d;
border-radius:0;
width:100%;
height:200px;
border-radius: var(--input-radius);
}
.sp-form-embedded>.sp-file-info:last-child { padding-bottom:0; }
.sp-file-info {
padding-top:1em;
padding-bottom:1em;
line-height:1.5;
}
.sp-file-info>div { width:100%; }
.main-text {
font-size:1em;
font-weight:bold;
}
[class^="sp-step-flow-f"] {
margin:3em 0 2em;
}
[class^="sp-step-flow-f"]>.large-setting {
display:flex;
justify-content: center;
}
[class^="sp-step-flow-f"]>.small-setting { display:none; }
[class^="sp-step-flow-f"]>.large-setting,
[class^="sp-step-flow-f"]>.small-setting {
text-align: center;
margin: 0 auto;
padding: 0 20px;
}
[class^="sp-step-flow-f"]>.large-setting>.step,
[class^="sp-step-flow-f"]>.small-setting>.step {
word-wrap: break-word;
min-width: 0;
text-align:center;
}
[class^="sp-step-flow-f"]>.large-setting>.step {
flex: 1;
margin-right:36px;
font-size:16px;
}
[class^="sp-step-flow-f"]>.small-setting>.step {
font-size:14px;
}
[class^="sp-step-flow-f"]>.large-setting>.step:last-child,
[class^="sp-step-flow-f"]>.small-setting>.step:last-child {
margin-right: 0;
}
[class^="sp-step-flow-f"]>.large-setting>.step>span,
[class^="sp-step-flow-f"]>.small-setting>.step>span {
overflow: hidden;
text-overflow: ellipsis;
position:relative;
display:block;
padding-top: 16px;
white-space:nowrap;
color:#D3D6DB;
font-weight:bold;
}
[class^="sp-step-flow-f"]>.large-setting>.step>span::before,
[class^="sp-step-flow-f"]>.small-setting>.step>span::before {
position: absolute;
content: "";
display: block;
top: 0;
width: 100%;
background: #D3D6DB;
}
[class^="sp-step-flow-f"]>.large-setting>.step>span::before {
height: 6px;
border-radius: 6px;
}
[class^="sp-step-flow-f"]>.small-setting>.step>span::before {
height: 4px;
border-radius: 4px;
}
[class^="sp-step-flow-f"]>.large-setting>.step.active>span,
[class^="sp-step-flow-f"]>.small-setting>.step.active>span { color:var(--main-color); }
[class^="sp-step-flow-f"]>.large-setting>.step.active>span::before,
[class^="sp-step-flow-f"]>.small-setting>.step.active>span::before { background:var(--main-color); }
@media (max-width: 765px) {
[class^="sp-step-flow-f"]>.large-setting { display:none; }
[class^="sp-step-flow-f"]>.small-setting {
display:flex;
justify-content: center;
counter-reset:step;
}
[class^="sp-step-flow-f"]>.small-setting>.step>span { display: none; }
[class^="sp-step-flow-f"]>.small-setting>.step {
display: flex;
align-items: center;
width: auto;
margin: 0;
background: none;
color: #ffffff;
font-weight: bold;
}
[class^="sp-step-flow-f"]>.small-setting>.step::before {
counter-increment: step 1;
content: counter(step, decimal);
width:24px;
height:24px;
background: var(--main-color);
border-radius: 50%;
font-size: 12px;
line-height: 24px;
}
[class^="sp-step-flow-f"]>.small-setting>.step:not(:last-child) { flex-grow: 1; }
[class^="sp-step-flow-f"]>.small-setting>.step:not(:last-child)::after {
content: "";
width: calc(100% - 24px);
height:2px;
background: var(--main-color);
vertical-align: middle;
}
[class^="sp-step-flow-f"]>.small-setting>.step.active::after,
[class^="sp-step-flow-f"]>.small-setting>.step.active~.step::before,
[class^="sp-step-flow-f"]>.small-setting>.step.active~.step::after { background:#D3D6DB; }
}
手順2:ログインページのデザイン反映
デザインをあてるためにビジュアル設定からソース設定に変更し、下記のようにHTMLを標準ソースより修正しています。
以上で設定は完了となります。
HTML
<div class="wrapper">
<!--/* ブロック指定:共通ヘッダブロック */-->
<sp:block name="fcb0xxxxx"></sp:block>
<div class="contents inner-1200 inner-sp">
<!--/* ブロック指定:ログインブロック */-->
<sp:block name="lfb0xxxx"></sp:block>
</div>
</div>
デモのソースコードのため、name値 や リンク先などをマスクしております。
登録やリンクが正しくつながっていない箇所がないか等は、テストの実施をお願いします。
最後に
設定後は動作確認を必ず行い、動作に問題がないか確認をしてください。
また、不具合やほかのやり方が知りたい等あれば、下記の「コンテンツに関しての要望はこちら」からご連絡ください。
認証エリア外のサイト作成が完了したので、次は認証内のサイトを作成します。
関連記事はこちら
また、不具合やほかのやり方が知りたい等あれば、下記の「コンテンツに関しての要望はこちら」からご連絡ください。
認証エリア外のサイト作成が完了したので、次は認証内のサイトを作成します。
関連記事はこちら