会員ページ等で、ログインしたユーザー自身の登録情報を表示するページを必要となるときがあります。
今回、フリーコンテンツブロックで登録情報表示ページを作成する方法をご紹介します。
今回、フリーコンテンツブロックで登録情報表示ページを作成する方法をご紹介します。
登録情報表示ページのイメージ
ユーザーはまず認証エリアにログインします。
ログイン後のページ内から遷移した画面で、ユーザーの登録情報が閲覧できます。
ログイン後のページ内から遷移した画面で、ユーザーの登録情報が閲覧できます。
作成・設定方法
認証エリアを作成する
ページを作成する
認証エリアの中に認証「あり」のページを新規に作成します。
識別名がURLのディレクトリ名になるので、使用したい文言を設定してください。
※設定している場合は追加の設定は不要です。
識別名がURLのディレクトリ名になるので、使用したい文言を設定してください。
※設定している場合は追加の設定は不要です。
ログイン後のページでリンクを追加する
ログイン後トップページ「body」タブの「+」ボタンから、リンクを追加します。
「サイト内ページ選択」を選択し、「ページ選択」ボタンから登録情報表示のページを指定します。
リンクテキストに設定した値がリンクの文言となるので、使用したいものを設定してください。
※設定している場合は追加の設定は不要です。
「サイト内ページ選択」を選択し、「ページ選択」ボタンから登録情報表示のページを指定します。
リンクテキストに設定した値がリンクの文言となるので、使用したいものを設定してください。
※設定している場合は追加の設定は不要です。
フリーコンテンツブロックを追加する
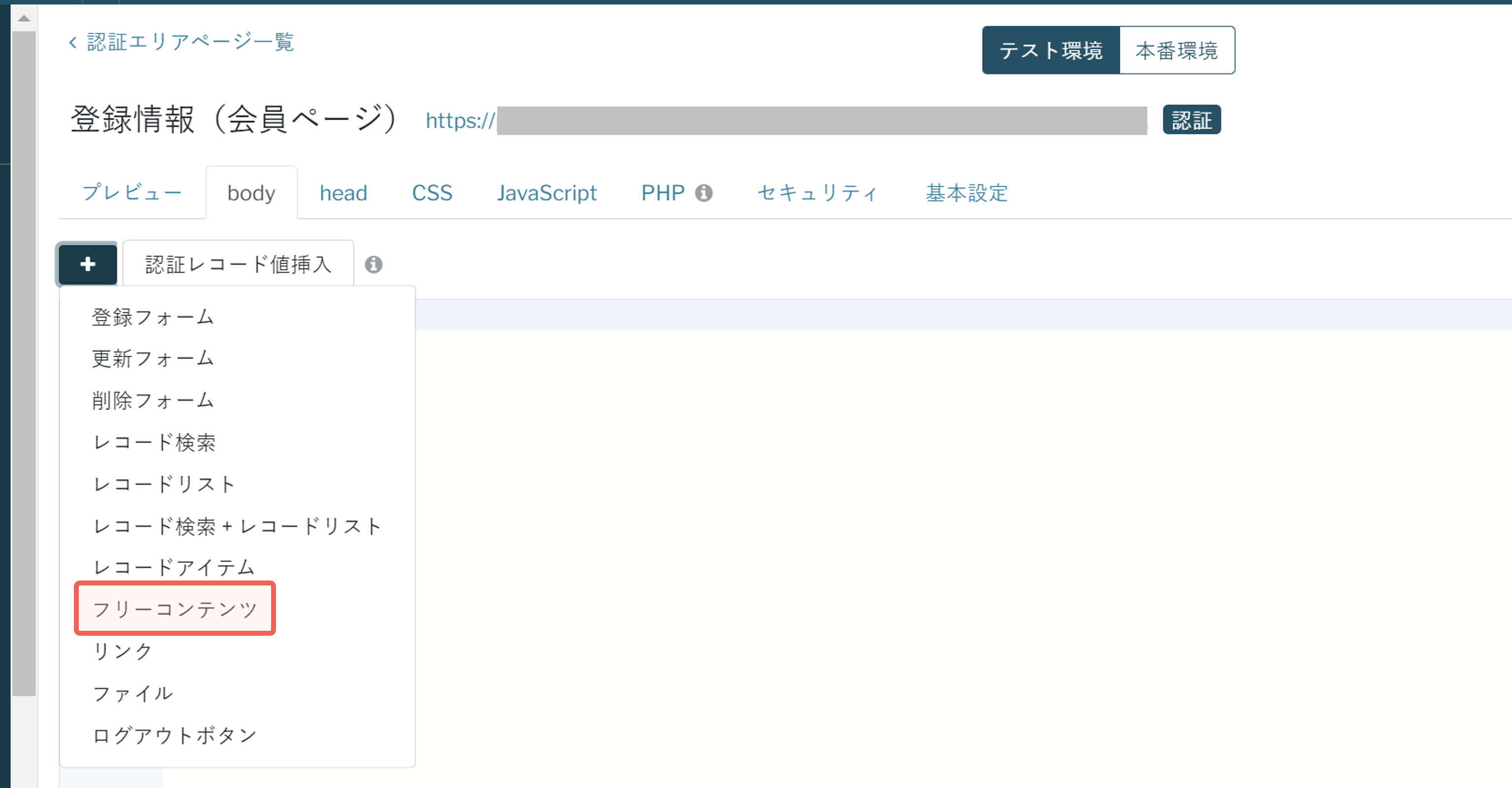
ページの「body」タブの「+」ボタンから、フリーコンテンツブロックを新規作成します。
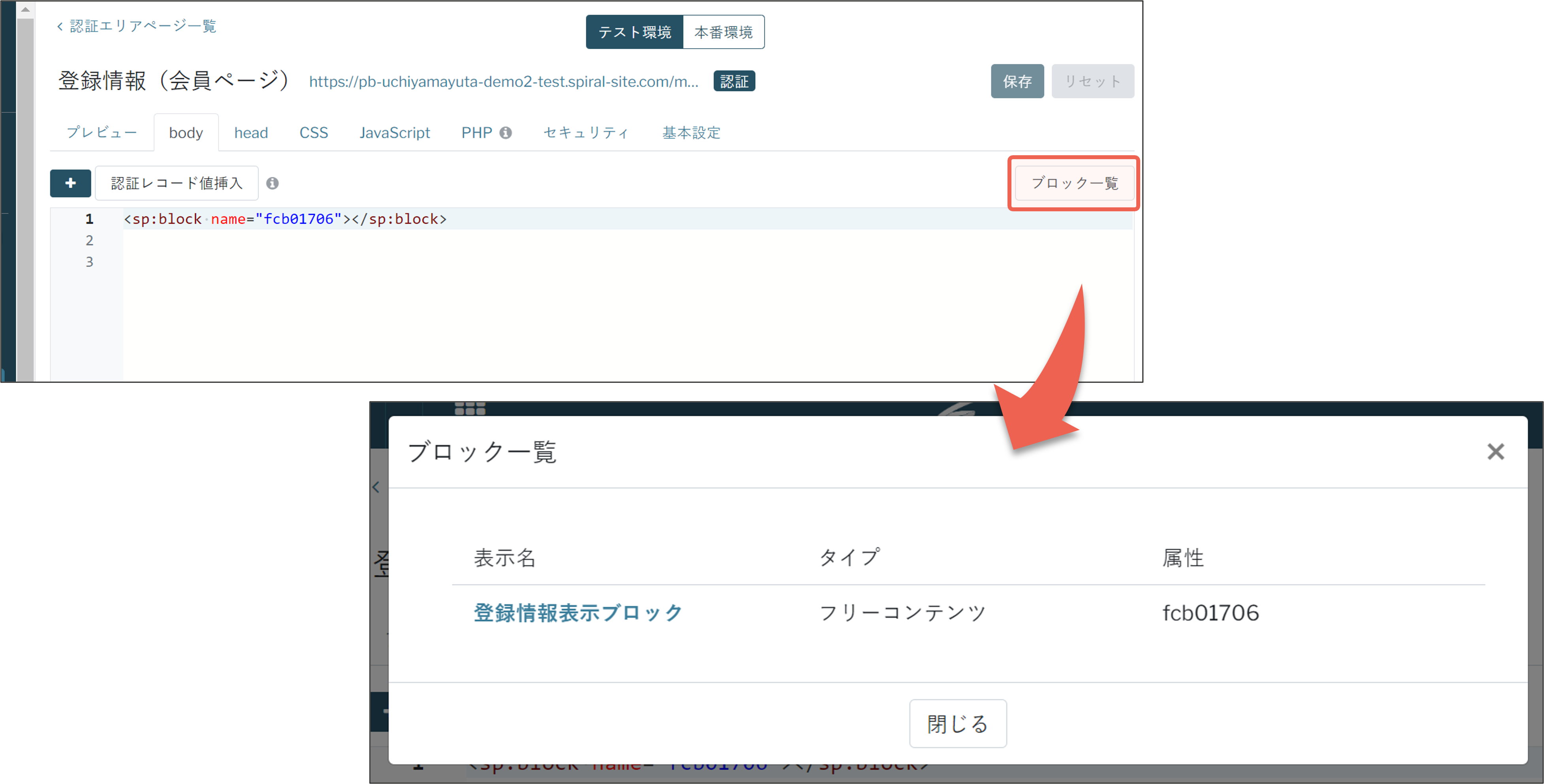
追加したフリーコンテンツブロックの設定画面は「ブロック一覧」ボタンで開きます。
フリーコンテンツブロックのレイアウトを整える(ソース設定)
ソース設定の場合のサンプルコードは以下です。
「フリーコンテンツ」と「CSS」のタブに貼り付けて使用してください。
「${siteClient.record[xx]}」の「xx」にはフィールドIDを入れてください。
下記サンプルコードはレコードアイテムブロックのレイアウトを流用しています。
「フリーコンテンツ」と「CSS」のタブに貼り付けて使用してください。
「${siteClient.record[xx]}」の「xx」にはフィールドIDを入れてください。
下記サンプルコードはレコードアイテムブロックのレイアウトを流用しています。
フリーコンテンツブロック
コピー<div class="sp-record-item-container">
<div class="sp-record-item-parts sp-html-parts"><p><span style="font-size: 1.5rem;">登録情報</span></p></div>
<!--/* 会員ID*/-->
<sp:record-item-field></sp:record-item-field>
<div class="sp-record-item-parts sp-record-item-field">
<div class="sp-record-item-label">会員ID</div>
<div class="sp-record-item-data">
<span class="sp-record-item-embedded" th:text="${siteClient.record[xx]}">Example</span>
</div>
</div>
<!--/* 氏名 */-->
<sp:record-item-field></sp:record-item-field>
<div class="sp-record-item-parts sp-record-item-field">
<div class="sp-record-item-label">氏名</div>
<div class="sp-record-item-data">
<span class="sp-record-item-embedded" th:text="${siteClient.record[xx]}">Example</span>
</div>
</div>
<!--/* メールアドレス */-->
<sp:record-item-field name="f05"></sp:record-item-field>
<div class="sp-record-item-parts sp-record-item-field">
<div class="sp-record-item-label">メールアドレス</div>
<div class="sp-record-item-data">
<span class="sp-record-item-embedded" th:text="${siteClient.record[xx]}">spiral@example.com</span>
</div>
</div>
<!--/* 住所 */-->
<sp:record-item-field></sp:record-item-field>
<div class="sp-record-item-parts sp-record-item-field">
<div class="sp-record-item-label">住所</div>
<div class="sp-record-item-data">
<span class="sp-record-item-embedded" th:text="${siteClient.record[xx]}">Example</span>
</div>
</div>
<!--/* 電話番号 */-->
<sp:record-item-field></sp:record-item-field>
<div class="sp-record-item-parts sp-record-item-field">
<div class="sp-record-item-label">電話番号</div>
<div class="sp-record-item-data">
<span class="sp-record-item-embedded" th:text="${siteClient.record[xx]}">Example</span>
</div>
</div>
</div>
フリーコンテンツブロック - CSS
コピー.sp-record-item-container {
color:#333333;
background-color:#ffffff;
-webkit-box-sizing:border-box;
box-sizing:border-box;
width:100%;
margin:0 auto;
}
.sp-record-item-container .sp-record-item-parts {
margin-bottom:0.5rem;
padding-bottom:0.5rem;
}
.sp-record-item-container .sp-record-item-parts:last-child.sp-record-item-field { border-bottom:0; }
.sp-record-item-container .sp-record-item-field {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
border-bottom:1px solid #dddddd;
}
.sp-record-item-container .sp-record-item-field>.sp-record-item-label {
font-size:1.15rem;
font-weight:bold;
padding:.25rem .5rem;
word-break:break-all;
-webkit-box-sizing:border-box;
box-sizing:border-box;
color:#555555;
}
.sp-record-item-container .sp-record-item-field>.sp-record-item-data {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
padding:1rem;
-webkit-box-sizing:border-box;
box-sizing:border-box;
}
.sp-record-item-container .sp-record-item-field .sp-record-item-embedded { padding-left:.25rem; }
.sp-record-item-container .sp-record-item-data-selection {
display:block;
margin:.25rem 0;
padding:.5rem .8rem .5rem 0;
border-radius:0.25rem;
}
.sp-record-item-container .sp-html-parts p { margin:0; }
.sp-record-item-container .sp-record-item-no-item {
margin:6.25rem auto;
text-align:center;
color:#808080;
}
.sp-record-item-field:first-child,
.sp-record-item-field-ie:first-child { padding-top:0 !important; }
.sp-record-item-field:last-child,
.sp-record-item-field-ie:last-child { border-bottom:none; }
.sp-file-info {
padding-top:1em;
padding-bottom:1em;
line-height:1.5;
}
.sp-file-info:last-child { padding-bottom:0; }
.sp-form-file-bold-link {
text-decoration:none !important;
color:#3b7e9b;
cursor:pointer;
font-weight:bold;
}
.sp-form-file-size-label { color:#6c757d; }
.sp-text-truncate {
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
}
@media (min-width:768px) {
.sp-record-item-container {
font-size:initial;
padding:3rem;
}
.sp-record-item-container .sp-record-item-field {
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row nowrap;
flex-flow:row nowrap;
}
.sp-record-item-container .sp-record-item-field>.sp-record-item-label {
font-size:1rem;
width:30%;
padding:1rem;
}
.sp-record-item-container .sp-record-item-field>.sp-record-item-data {
font-size:1rem;
width:70%;
}
.sp-record-item-container .sp-record-item-field .sp-record-item-embedded { font-size:.9rem; }
.sp-record-item-container .sp-record-item-data-selection {
font-size:.9rem;
margin:0 1rem 0 0;
padding:0;
}
.sp-record-item-container .sp-record-item-data-selection-vertical {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
}
.sp-record-item-container .sp-record-item-data-selection-horizontal {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
}
}
項目を表示する記述はフィールドタイプにより異なります。
以下を参考にして、見出し・項目の配置を調整してください。
なお、日時のフィールドタイプが認証レコード値に非対応のため、日付+時刻として下記に記載しています。
こちらも「${siteClient.record[xx]}」の「xx」にはフィールドIDを入れてください。
テキスト、メールアドレス、電話番号、整数、数値、日付、月日、時刻
コピー
以下を参考にして、見出し・項目の配置を調整してください。
なお、日時のフィールドタイプが認証レコード値に非対応のため、日付+時刻として下記に記載しています。
こちらも「${siteClient.record[xx]}」の「xx」にはフィールドIDを入れてください。
<!--/* テキスト、メールアドレス、電話番号、整数、数値、日付、月日、時刻 */-->
<sp:record-item-field></sp:record-item-field>
<div class="sp-record-item-parts sp-record-item-field">
<div class="sp-record-item-label">項目名</div>
<div class="sp-record-item-data">
<span class="sp-record-item-embedded" th:text="${siteClient.record[xx]}">Example</span>
</div>
</div>
<!--/* テキストエリア */-->
<sp:record-item-field></sp:record-item-field>
<div class="sp-record-item-parts sp-record-item-field">
<div class="sp-record-item-label">項目名</div>
<div class="sp-record-item-data">
<span class="sp-record-item-embedded">
<th:block th:each="line, stat : ${siteClient.record[xx]?.lines}">
<th:block th:text="${line}"/>
<br th:unless="${stat.last}">
</th:block>
</span>
</div>
</div>
<!--/* セレクト */-->
<sp:record-item-field></sp:record-item-field>
<div class="sp-record-item-parts sp-record-item-field">
<div class="sp-record-item-label">項目名</div>
<div class="sp-record-item-data">
<span class="sp-record-item-embedded">
<span th:text="${siteClient.record[xx]?.label}">Item</span>
</span>
</div>
</div>
<!--/* マルチセレクト */-->
<sp:record-item-field></sp:record-item-field>
<div class="sp-record-item-parts sp-record-item-field">
<div class="sp-record-item-label">項目名</div>
<div class="sp-record-item-data">
<span class="sp-record-item-embedded">
<th:block th:each="userValue, stat : ${siteClient.record[xx]}">
<span th:text="${userValue.label}">Item</span>
<span th:unless="${stat.last}">,</span>
</th:block>
</span>
</div>
</div>
<!--/* 日付+時刻 */-->
<sp:record-item-field></sp:record-item-field>
<div class="sp-record-item-parts sp-record-item-field">
<div class="sp-record-item-label">項目名</div>
<div class="sp-record-item-data">
<span class="sp-record-item-embedded">
<span th:text="${siteClient.record[xx]}">2000/01/01</span>
<span th:text="${siteClient.record[xx]}">12:00:00</span>
</span>
</div>
</div>
認証レコード値を追加する
各項目のレコード値を表示できる認証レコード値を追加します。
ソース設定の場合は、「フリーコンテンツ」タブの「+」ボタンから認証レコード値を選んで追加してください。
ソース設定の場合は、「フリーコンテンツ」タブの「+」ボタンから認証レコード値を選んで追加してください。
フリーコンテンツブロックのレイアウトを整える(ビジュアル設定)
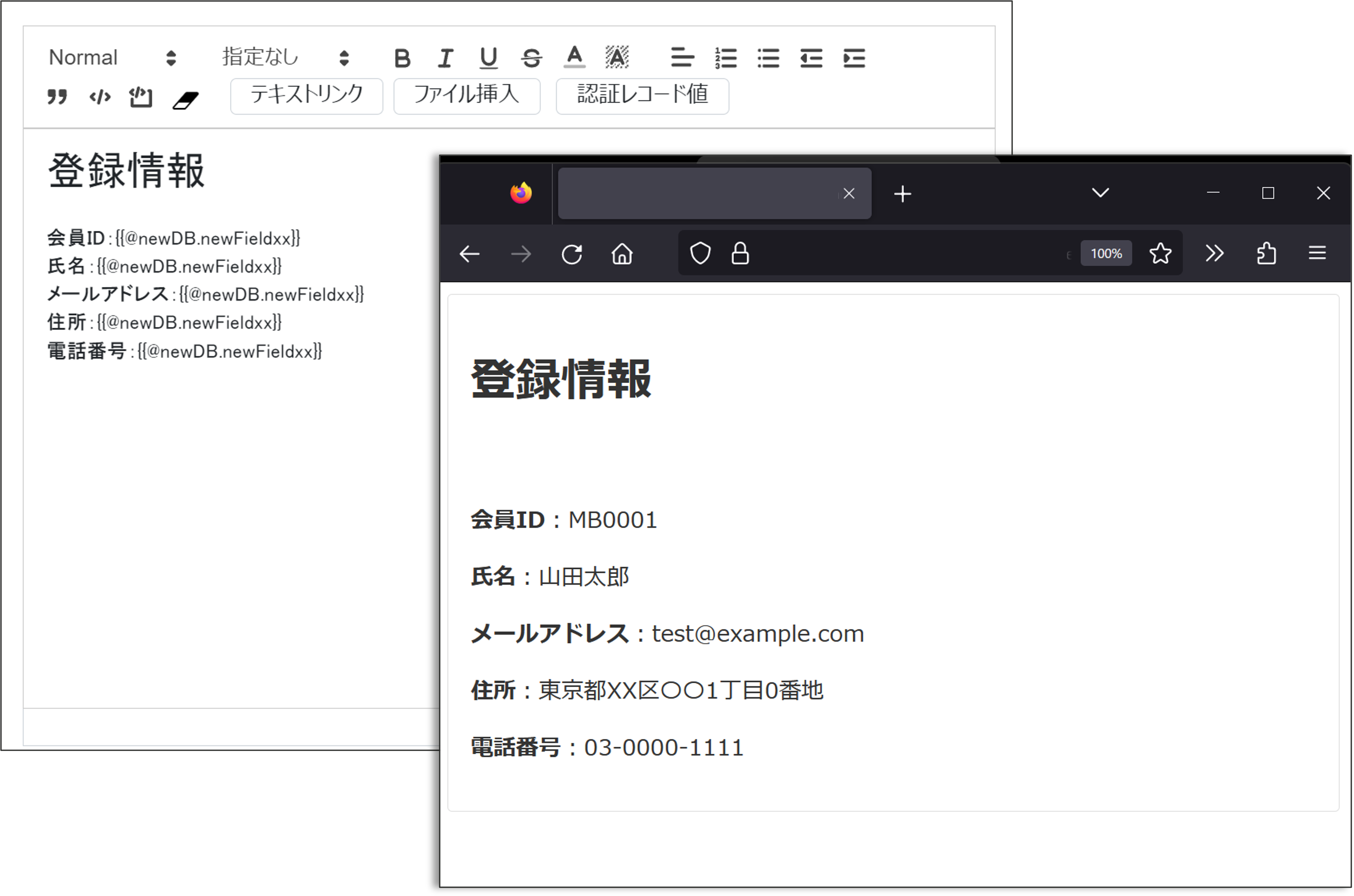
ビジュアル設定のフリーコンテンツ内では、WYSIWYG(ウィジウィグ)操作のエディタを使用して直感的にページの内容を作成することができます。
ビジュアル設定の場合は、認証レコード値の記述を「認証レコード値」ボタンから追加します。
ビジュアル設定の場合は、認証レコード値の記述を「認証レコード値」ボタンから追加します。
最後に
設定後は動作確認を必ず行い、動作に問題がないか確認をしてください。
また、不具合や 他にもこういう事やりたい などあれば、下記の「コンテンツに関しての要望はこちら」からご連絡ください。
また、不具合や 他にもこういう事やりたい などあれば、下記の「コンテンツに関しての要望はこちら」からご連絡ください。