フォーム入力の際にユーザで誤ってブラウザなどを閉じて離脱するのを防ぐダイアログ機能を実装できる強化ガジェットを作成しました。
実際にサンプルコードを掲載しておりますので、コピペで簡単に実装できます。
フォーム入力中のユーザを補助する機能を強化したい場合に活用してみてください。
機能説明
ユーザアクションがあったフォームステップで、リロード・ブラウザバック・ブラウザを閉じるなど離脱動作があった場合に、本当に離脱して良いか確認するダイアログを表示します。
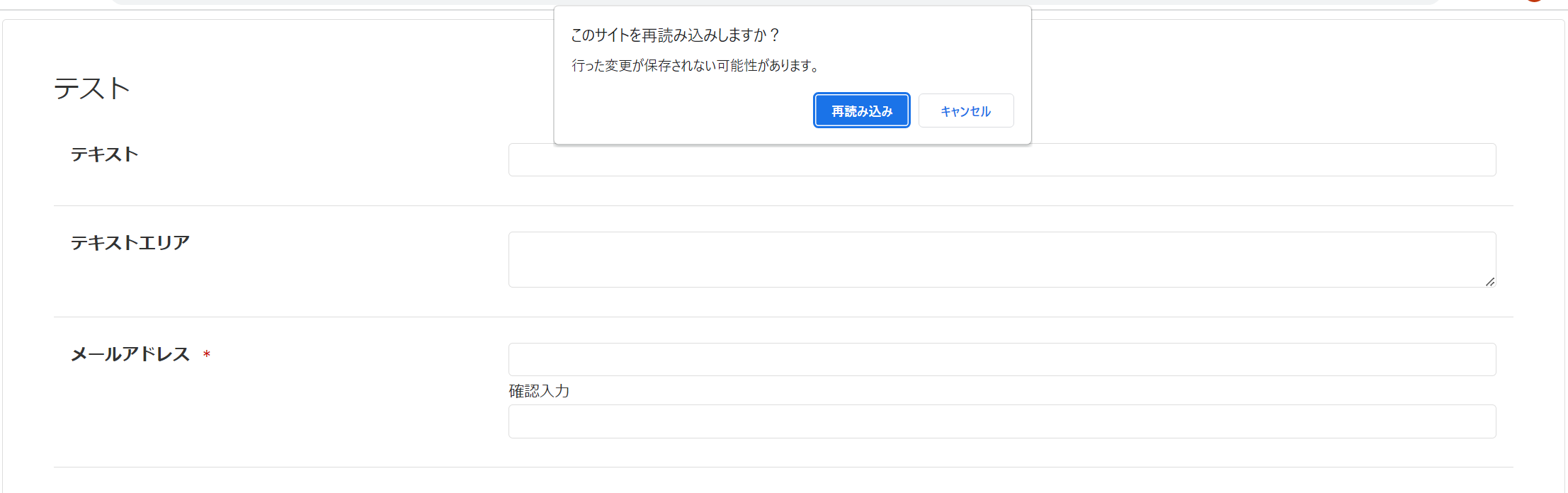
リロード時に表示されるダイアログ(Google Chrome)
また完了ページでは離脱防止ダイアログが表示されないように制御しています。注意事項
・JavaScript のため、対応していないブラウザがあります。
・フォームブロックで使用することが前提となりますので、それ以外のブロックでは動作いたしません。
・ユーザアクションが全くない場合はダイアログが表示されません。
・ダイアログの文言は変更ができないため、ブラウザ固有のものになります。そのためブラウザごとに文言も異なります。
・フォームブロックで使用することが前提となりますので、それ以外のブロックでは動作いたしません。
・ユーザアクションが全くない場合はダイアログが表示されません。
・ダイアログの文言は変更ができないため、ブラウザ固有のものになります。そのためブラウザごとに文言も異なります。
設定方法
ページの「Javascript」タブに以下のコードを貼り付けてください。
Javascript
// 設定値
const formStep_ParamKey = '';
// 原則変更不可
// 複数強化パーツがある場合、変更あり
window.onload = function () {
formStepChecker();
};
// 変更不可
// 複数強化パーツがある場合、下記を変更不可箇所に追加
function formStepChecker() {
const url = new URL(window.location.href);
const params = url.searchParams;
let formStep = params.get(formStep_ParamKey);
formStep = formStep.substring(0, 3);
if (formStep == 'com') {
return
} else {
beforeUnloadHandler();
}
}
function beforeUnloadHandler() {
let beforeUnload = (e) => {
e.preventDefault();
e.returnValue = '';
};
let form = document.querySelector('form');
window.addEventListener('beforeunload', beforeUnload, false);
if (form) {
form.addEventListener('submit', () => {
window.removeEventListener('beforeunload', beforeUnload, false);
}, false);
}
}
設定値
| formStep_ParamKey |
こちらにはフォームURLにあるフォームステップのパラメータキーを入れてください。 登録フォームブロックであれば「_ifbs-フォーム識別名」でキーが設定されています。 ・登録フォームブロックのパラメータキー記載例 const stepParamKey = '_ifbs-newInsertForm' |
|---|
最後に
設定後は動作確認を必ず行い、動作に問題がないか確認をしてください。
不具合やほかのやり方が知りたい等あれば、下記の「コンテンツに関しての要望はこちら」からご連絡ください。
不具合やほかのやり方が知りたい等あれば、下記の「コンテンツに関しての要望はこちら」からご連絡ください。