MKupdate vol.30では、2024年3月26日リリース予定のver.2.30アップデートについて解説いたしました。
登壇者紹介

SPIRAL ver.2エバンジェリストの芝谷です。
本日はSPIRAL ver2.30のアップデートをわかりやすくお伝えいたします!
本日はSPIRAL ver2.30のアップデートをわかりやすくお伝えいたします!
今回のキーワード

今回のキーワードは、「セキュアにカスタマイズ」です。
Ver.2.30では、標準機能で対応できる範囲が拡大したアップデートとなっています。
今まではコードを書いてもカスタママイズできない機能があったり、コードを書いて対応していたものがありましたが、それらが標準機能でできるようになりました。
カスタマイズのしやすさとセキュリティの確保はトレードオフと言われますが、SPIRAL ver.2はどちらもいいとこどりです。それではさっそく見ていきましょう!
Ver.2.30では、標準機能で対応できる範囲が拡大したアップデートとなっています。
今まではコードを書いてもカスタママイズできない機能があったり、コードを書いて対応していたものがありましたが、それらが標準機能でできるようになりました。
カスタマイズのしやすさとセキュリティの確保はトレードオフと言われますが、SPIRAL ver.2はどちらもいいとこどりです。それではさっそく見ていきましょう!
①レコードリストブロックの認証値フィルタ

「レコード公開範囲」および「レコード一覧」のログインフィルタの抽出条件に、認証エリアにログインしているユーザのレコード情報を使用可能になりました。

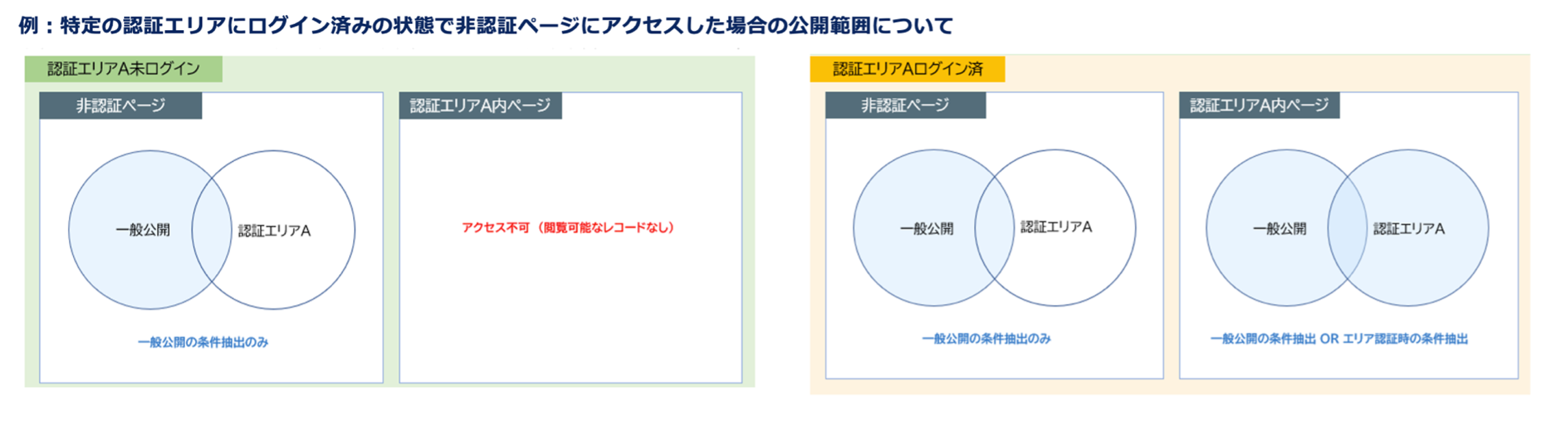
「レコード公開範囲」のおさらい

レコード公開範囲は、サイト上のDBのレコード情報を公開する範囲を設定する機能です。
公開範囲には、「一般公開およびエリア認証時公開」と「エリア認証時公開のみ」の2つがあります。
一般公開の場合はインターネット上で全ての人が閲覧可能となり、エリア認証時公開の場合は設定した認証エリアにログインしている人のみが閲覧可能となります。
公開範囲には、「一般公開およびエリア認証時公開」と「エリア認証時公開のみ」の2つがあります。
一般公開の場合はインターネット上で全ての人が閲覧可能となり、エリア認証時公開の場合は設定した認証エリアにログインしている人のみが閲覧可能となります。


認証値フィルタで使用できるフィールドは以下の4種類です。
・テキスト
・セレクト
・マルチセレクト
・メールアドレス
・テキスト
・セレクト
・マルチセレクト
・メールアドレス
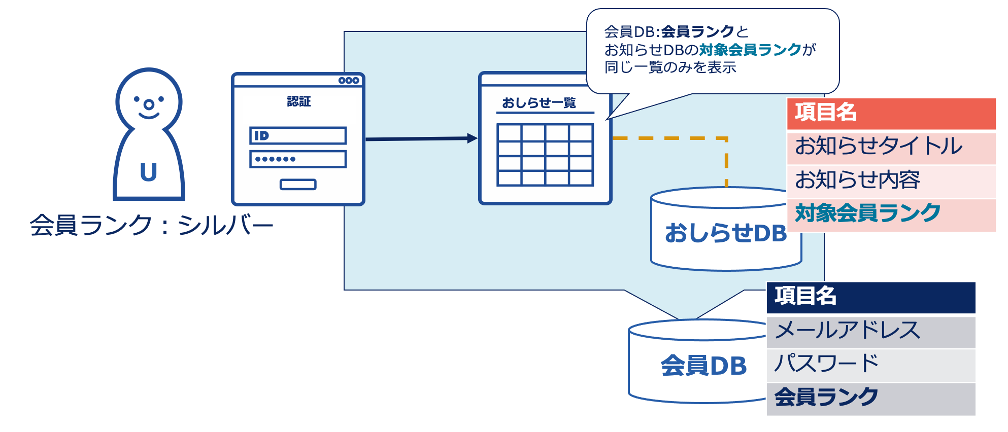
具体的な利用シーン

会員種別に応じたお知らせ一覧を一つのレコードリストで表示。
会員DBの会員ランクとお知らせDBの対象会員ランクが同じ一覧のみを表示することができます。
会員DBの会員ランクとお知らせDBの対象会員ランクが同じ一覧のみを表示することができます。

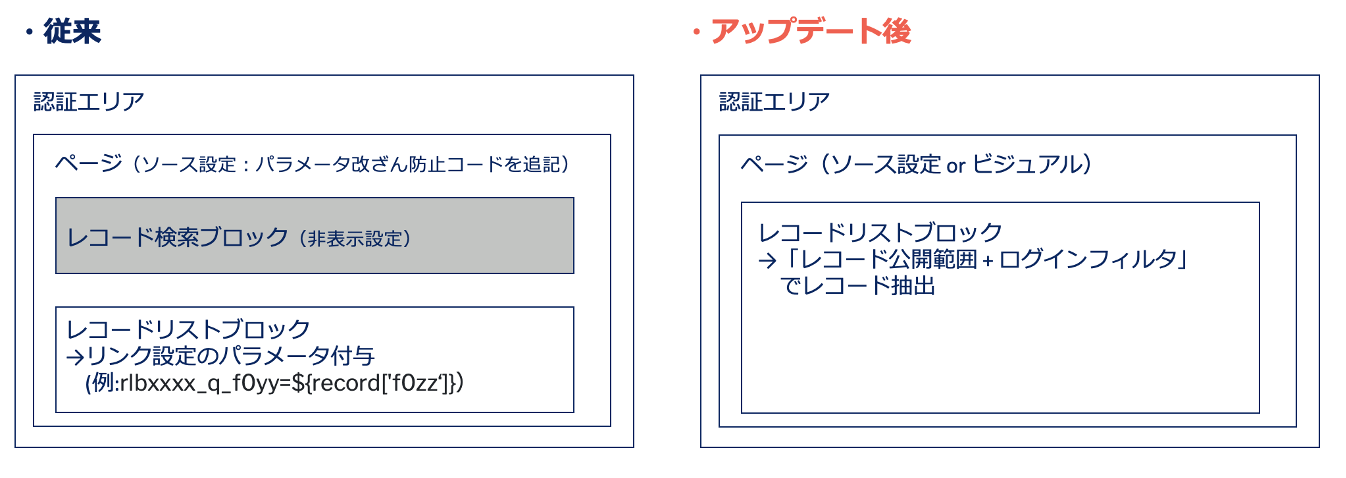
セキュアにカスタマイズできるポイント
ソース編集をせずに、「レコード公開範囲 + フィルタ設定」のみで認証レコードに紐づくレコードリストを設定できる!

従来は検索に必要な発番の設定やソースの編集、パラメータの改ざんを防ぐ設定が必要でした。
アップデート後には、ノーコードで認証レコード値 = フィールド値に合致するデータのみを条件抽出が可能になりました。
アップデート後には、ノーコードで認証レコード値 = フィールド値に合致するデータのみを条件抽出が可能になりました。

デモ

実際に、ログイン者の会員ステータスによってお知らせ情報が振り分けられるかをデモで見ていきましょう!
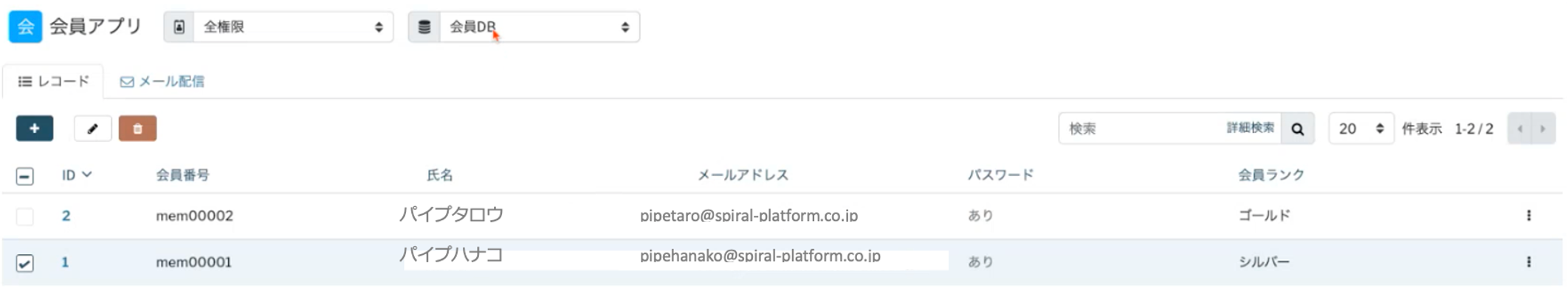
あらかじめ会員DBには会員データ2件をいれています。
パイプタロウさんはゴールド会員、パイプハナコさんはシルバー会員です。
あらかじめ会員DBには会員データ2件をいれています。
パイプタロウさんはゴールド会員、パイプハナコさんはシルバー会員です。


そして、お知らせデータベースの中には、お知らせ情報と、それぞれ対象会員ランクを入れます。


まず、レコードリストブロックの設定をしていきましょう。
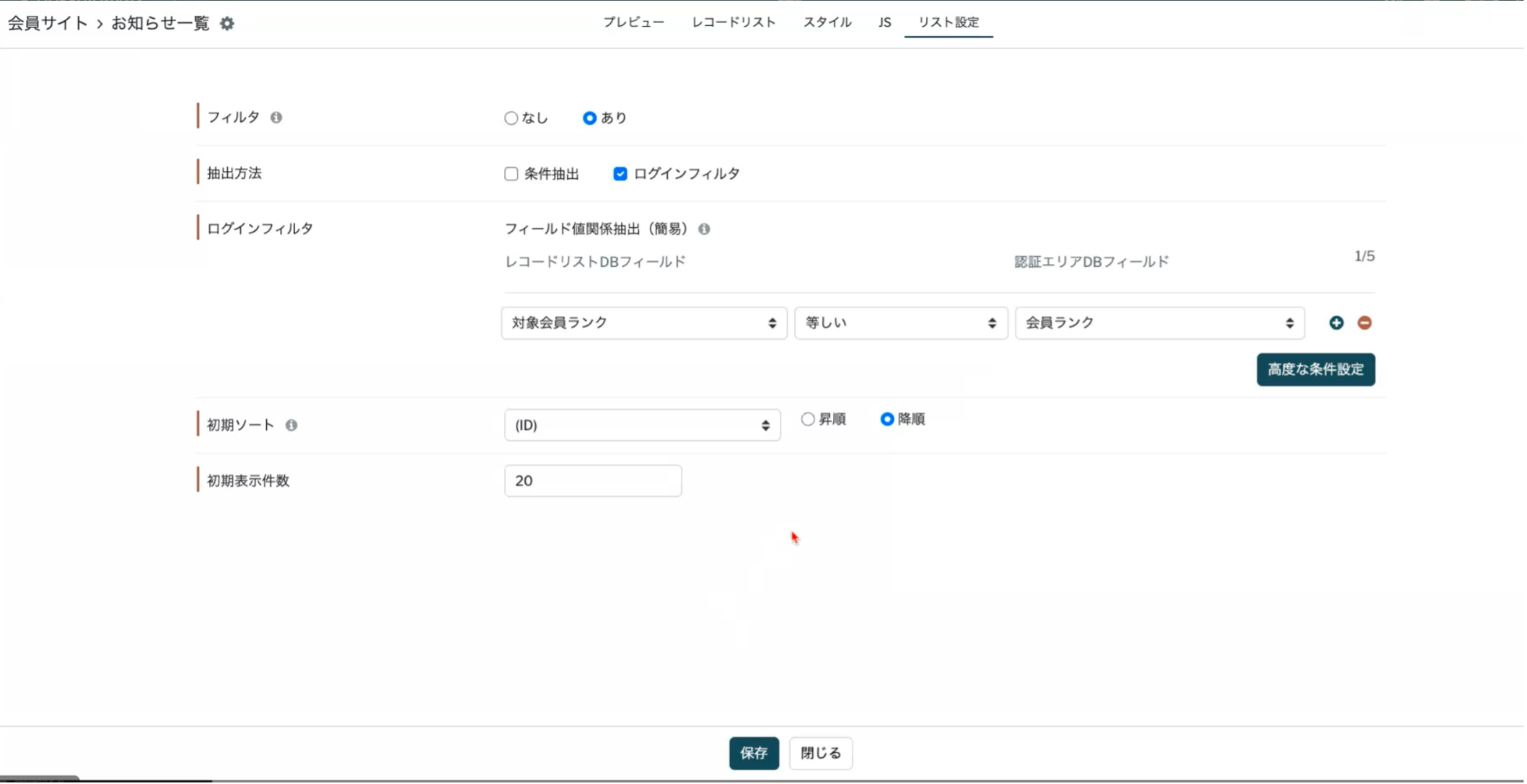
あらかじめ作成しておいたお知らせ一覧の「リスト設定」を開きます。
フィルタがはじめは「なし」となっているので「あり」にチェックを入れ、「ログインフィルタ」にチェック。
そして「対象会員ランク 等しい 会員ランク」とプルダウンで選択します。これで設定完了です!
あらかじめ作成しておいたお知らせ一覧の「リスト設定」を開きます。
フィルタがはじめは「なし」となっているので「あり」にチェックを入れ、「ログインフィルタ」にチェック。
そして「対象会員ランク 等しい 会員ランク」とプルダウンで選択します。これで設定完了です!


そして、ゴールド会員のパイプタロウさんとしてアプリにログインしてみると・・・
ゴールド会員を対象としたお知らせ情報のみが表示されました!
ゴールド会員を対象としたお知らせ情報のみが表示されました!


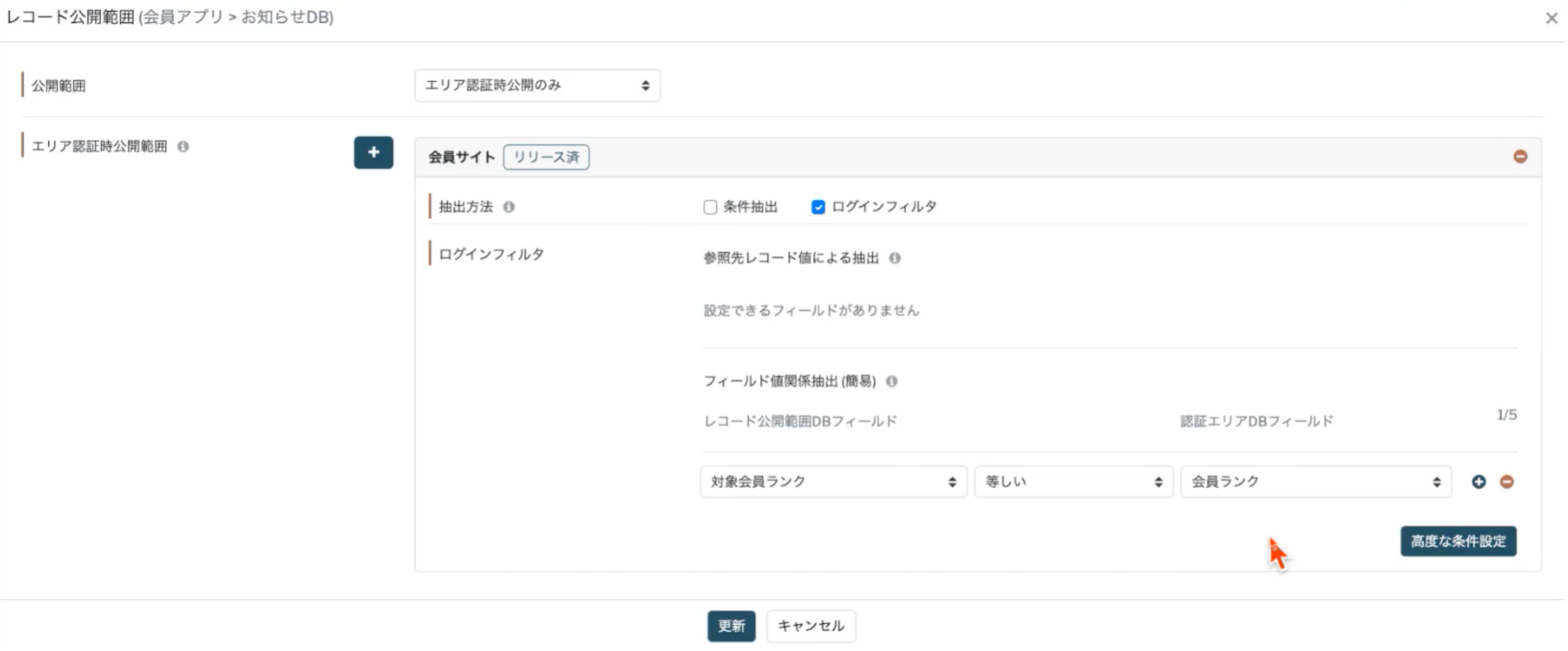
続いて、DB単位で公開範囲を設定できる「レコード公開範囲」での設定画面も見ていきましょう。
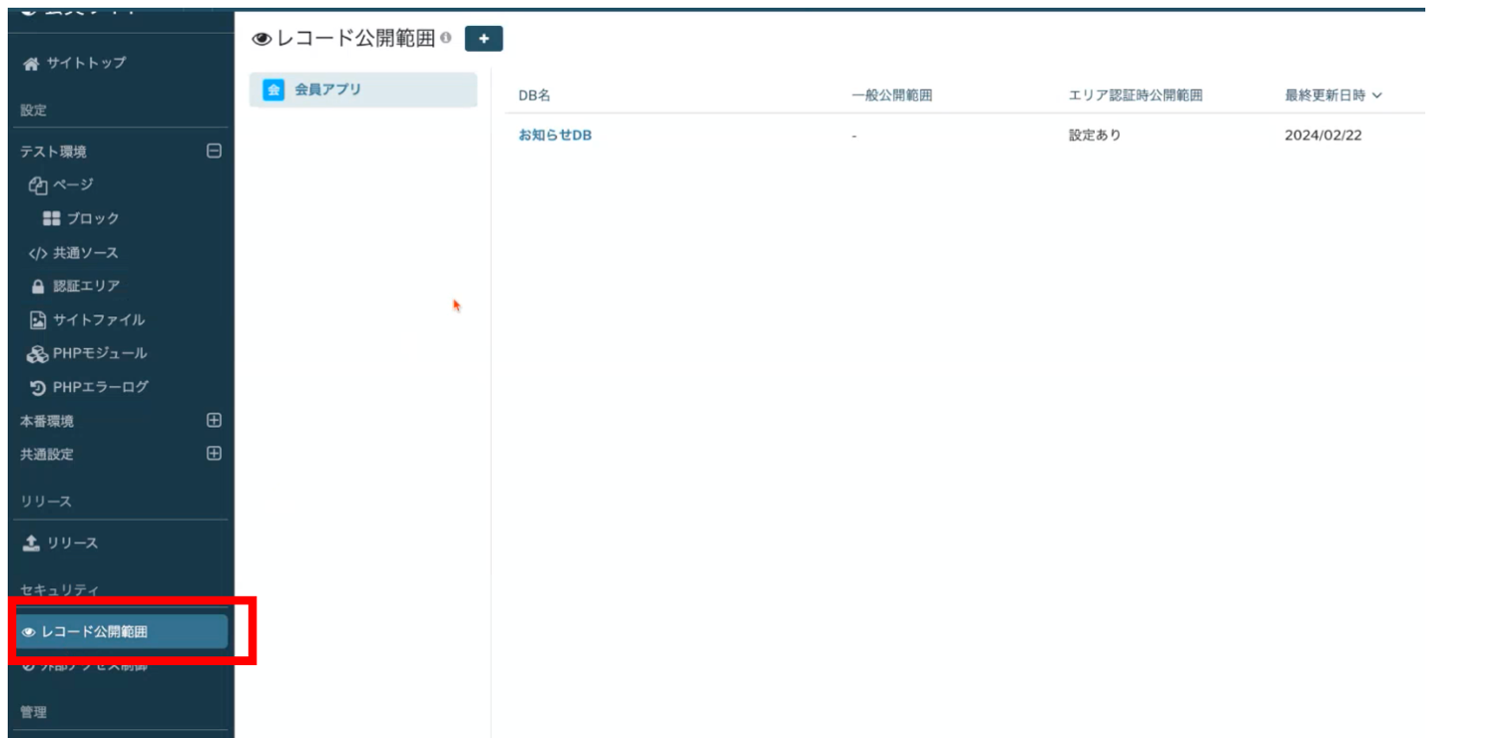
「レコード公開範囲」をクリックし、「お知らせDB」を選択します。
「レコード公開範囲」をクリックし、「お知らせDB」を選択します。


以下の画面で、先程と同じように認証値フィルタの設定ができるようになっていることがわかりますね。


レコードリストブロックとレコード公開範囲のどちらで設定するかはユースケースに合わせて使い分けてください。
ログインした人に合わせて情報を出し分けする設定が簡単に行えましたね。
続いて2つ目のアップデートです!
ログインした人に合わせて情報を出し分けする設定が簡単に行えましたね。
続いて2つ目のアップデートです!
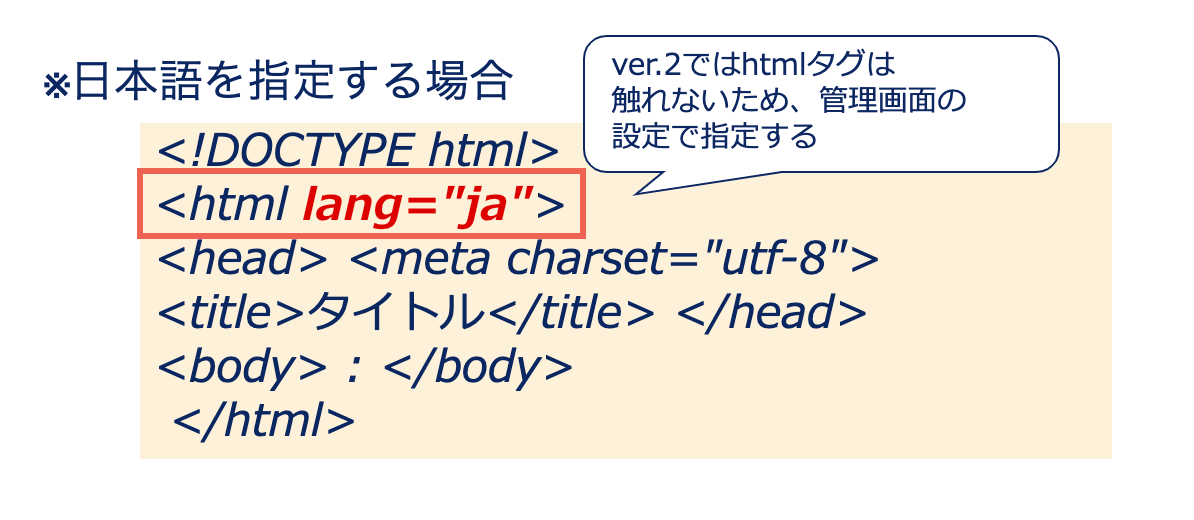
②HTMLタグにlang属性付与

ノーコードでサイトごと、ページごとにlang属性の付与が可能になりました。

lang属性とは

タグ内の要素の言語を指定することで、自動翻訳や音声読み上げの機能が
適切にコンテンツの言語を処理できるようにするためのコードです。

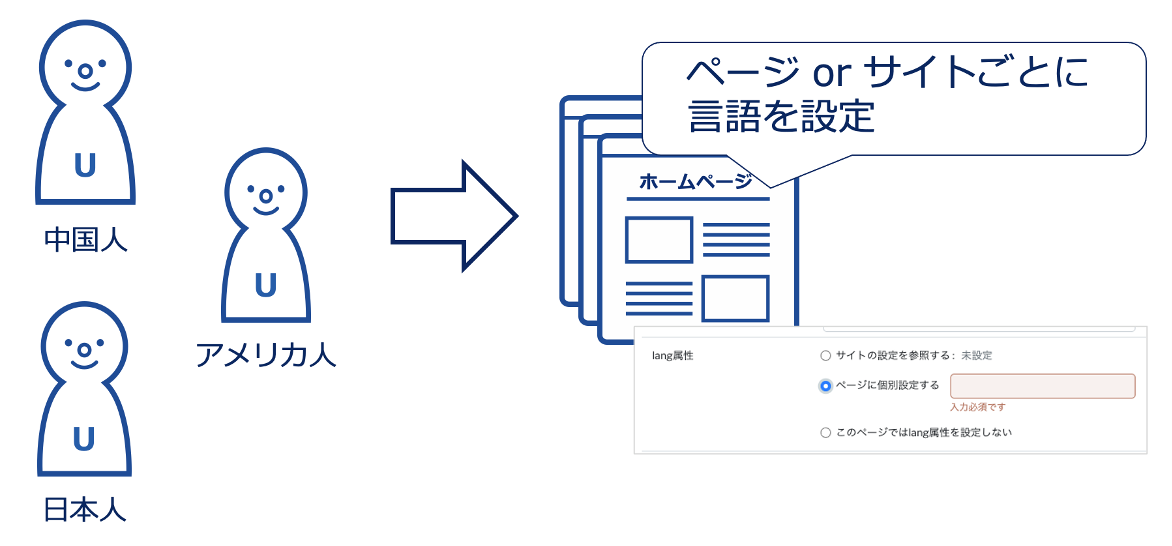
利用シーン

海外の方が訪れるサイトの自動翻訳や音声読み上げの識別に使用。
例えば、日本人向けのページには日本語のlang属性を設定しておくと、自動翻訳や音声読み上げ機能を利用したときに日本語として適切に処理されます。
もともと自治体の案件でlang属性を付与したいという要望が多くあり、この機能を追加することになりました。
例えば、日本人向けのページには日本語のlang属性を設定しておくと、自動翻訳や音声読み上げ機能を利用したときに日本語として適切に処理されます。
もともと自治体の案件でlang属性を付与したいという要望が多くあり、この機能を追加することになりました。

ポイント
ソース編集することなく、lang属性の設定のみに絞って設定ができる!

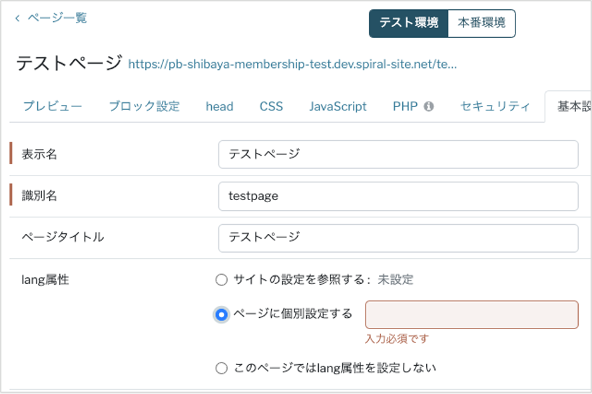
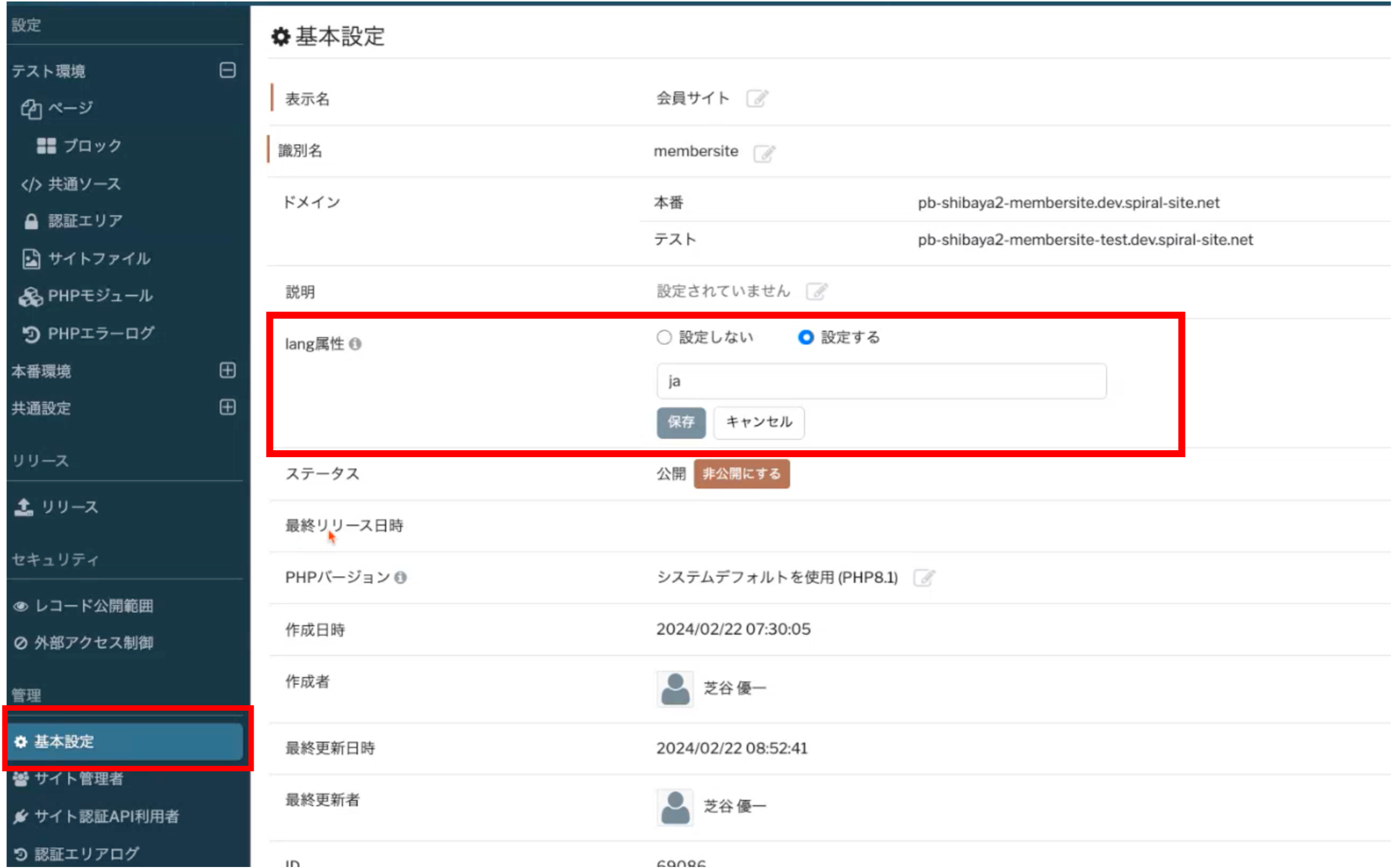
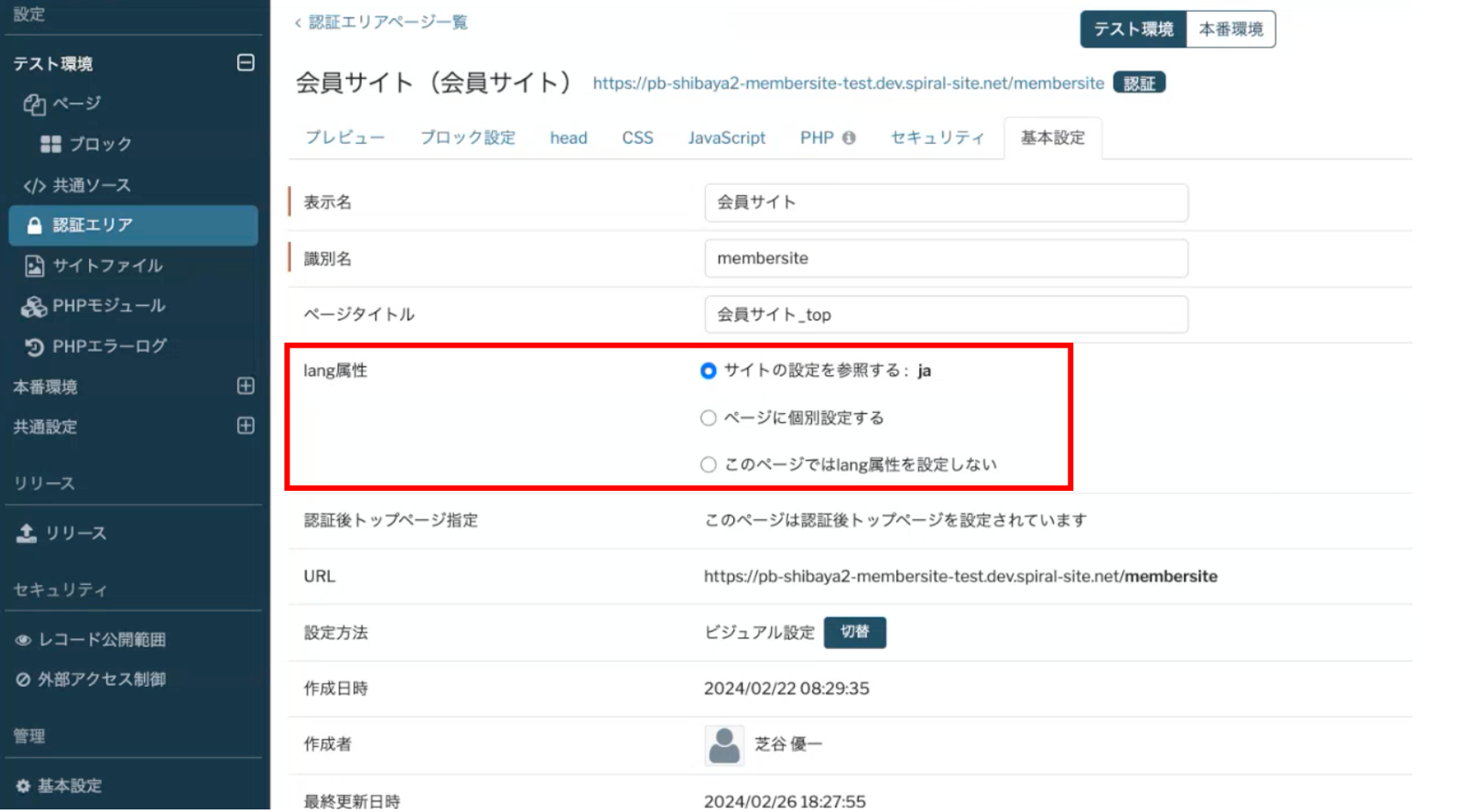
以下画面のlang属性箇所にて設定ができます。
サイトの基本設定でlang属性を指定でき、その設定を参照することが可能です。また、ページに個別設定することもできます。
ページごとに言語を分けたい場合であっても効率的に設定できますね。
サイトの基本設定でlang属性を指定でき、その設定を参照することが可能です。また、ページに個別設定することもできます。
ページごとに言語を分けたい場合であっても効率的に設定できますね。

デモ

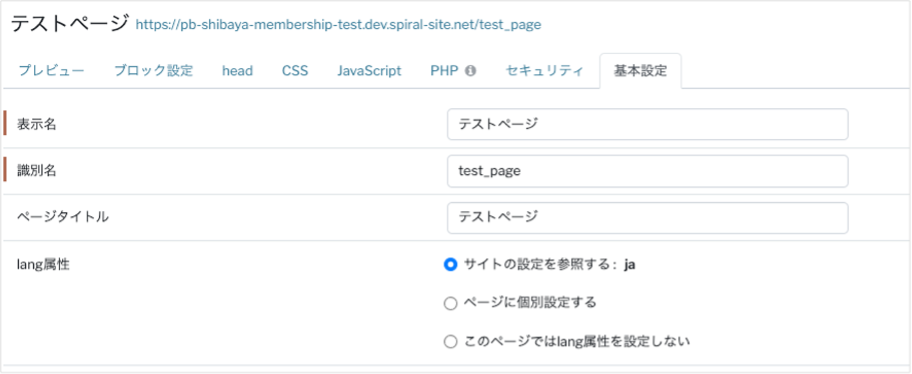
では実際に、lang属性を設定してみましょう!まず、サイトの「基本設定」でlang属性を指定します。


そして、「認証エリアページ」の基本設定、lang属性で「サイトの設定を参照する:ja」にチェックを入れます。
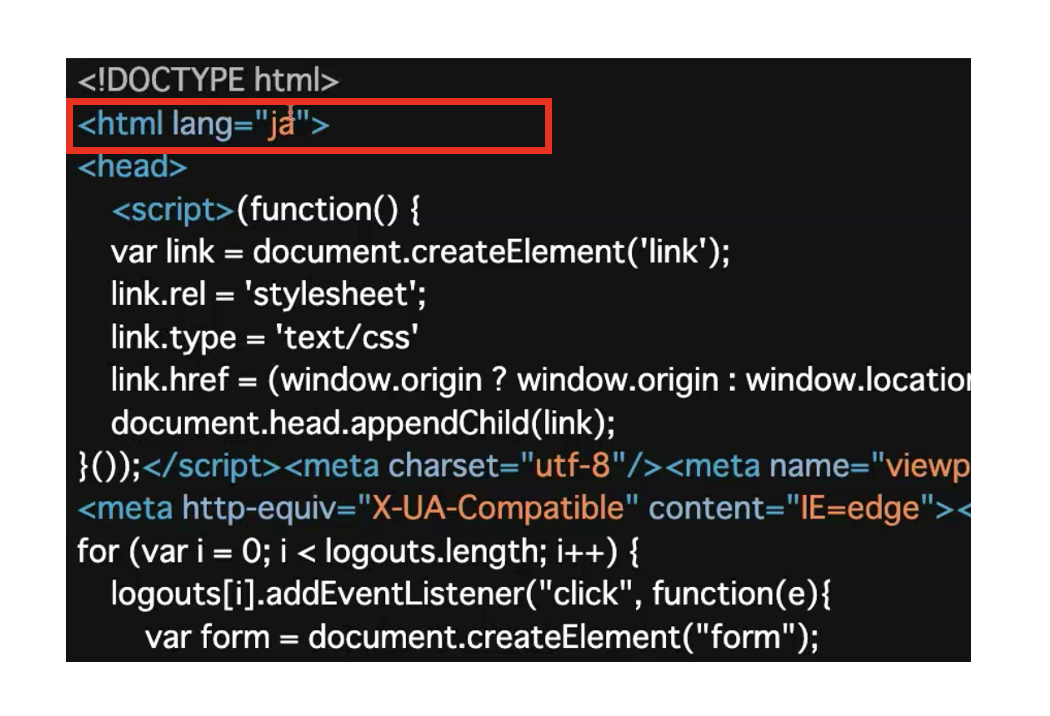
ページのソースを見てみると・・・
ページのソースを見てみると・・・


lang属性が入りました!ソース編集せずにかんたんにコードの挿入ができました。


続いて3つ目のアップデート機能をみていきましょう!
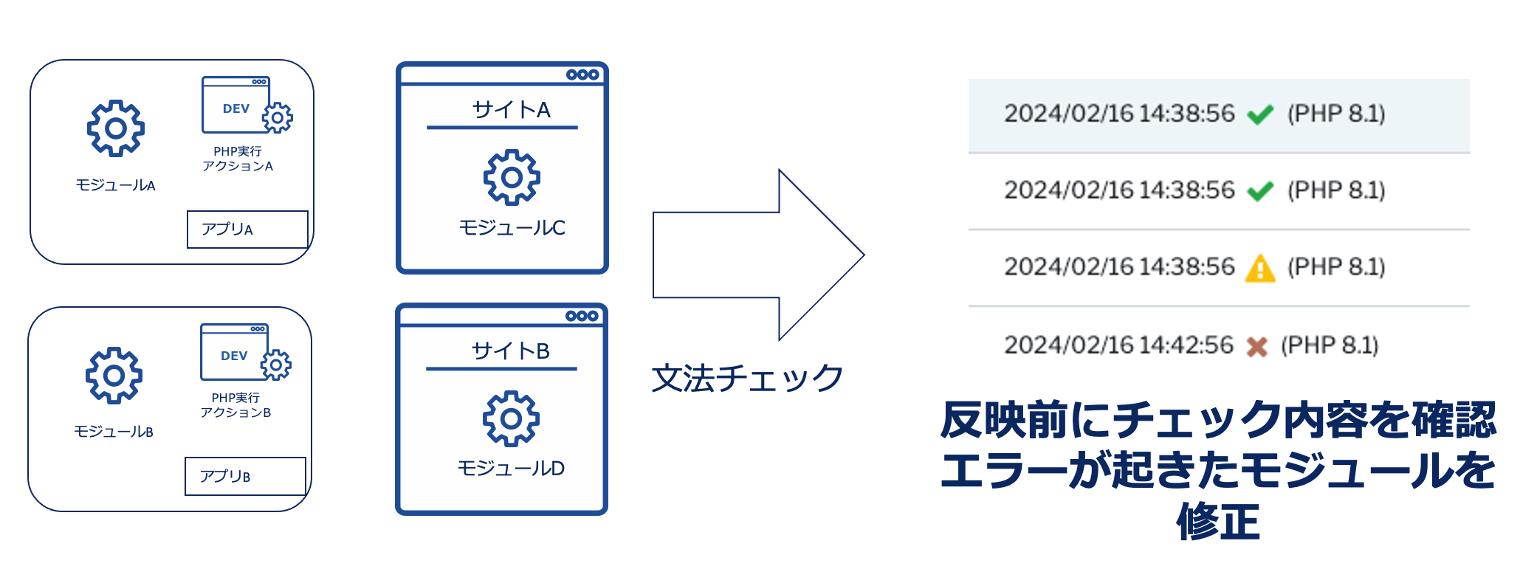
③PHP互換性チェック機能

現在記載しているPHPプログラムのバージョンを変更した場合に互換性があるか、事前チェックが行える機能です。

利用シーン

システム改修に伴う、PHP7.4→8.1へ移行の際の文法チェックで使用。
PHPバージョンアップにかかる工数や費用の算出なども素早く行うことができますね。
PHPバージョンアップにかかる工数や費用の算出なども素早く行うことができますね。

セキュアにカスタマイズできるポイント
バージョン変更をスムーズに行える!

設置してあるPHPのバージョンを切り替えずにチェックできるため、今ある機能に影響を与えることはありません。
また、互換性がなかった場合にはエラー内容が確認でき、どの範囲を修正するべきかわかります。
また、互換性がなかった場合にはエラー内容が確認でき、どの範囲を修正するべきかわかります。

デモ

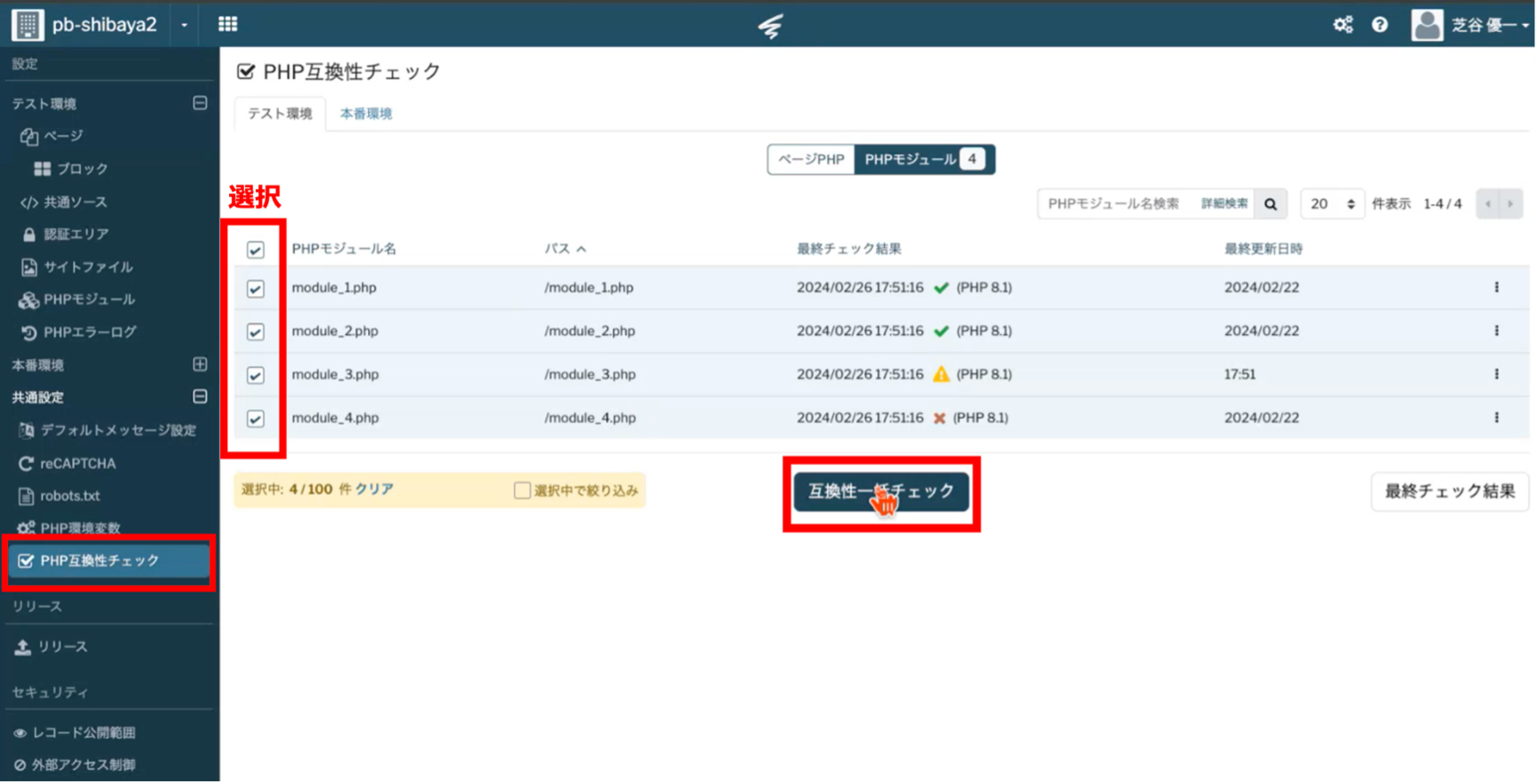
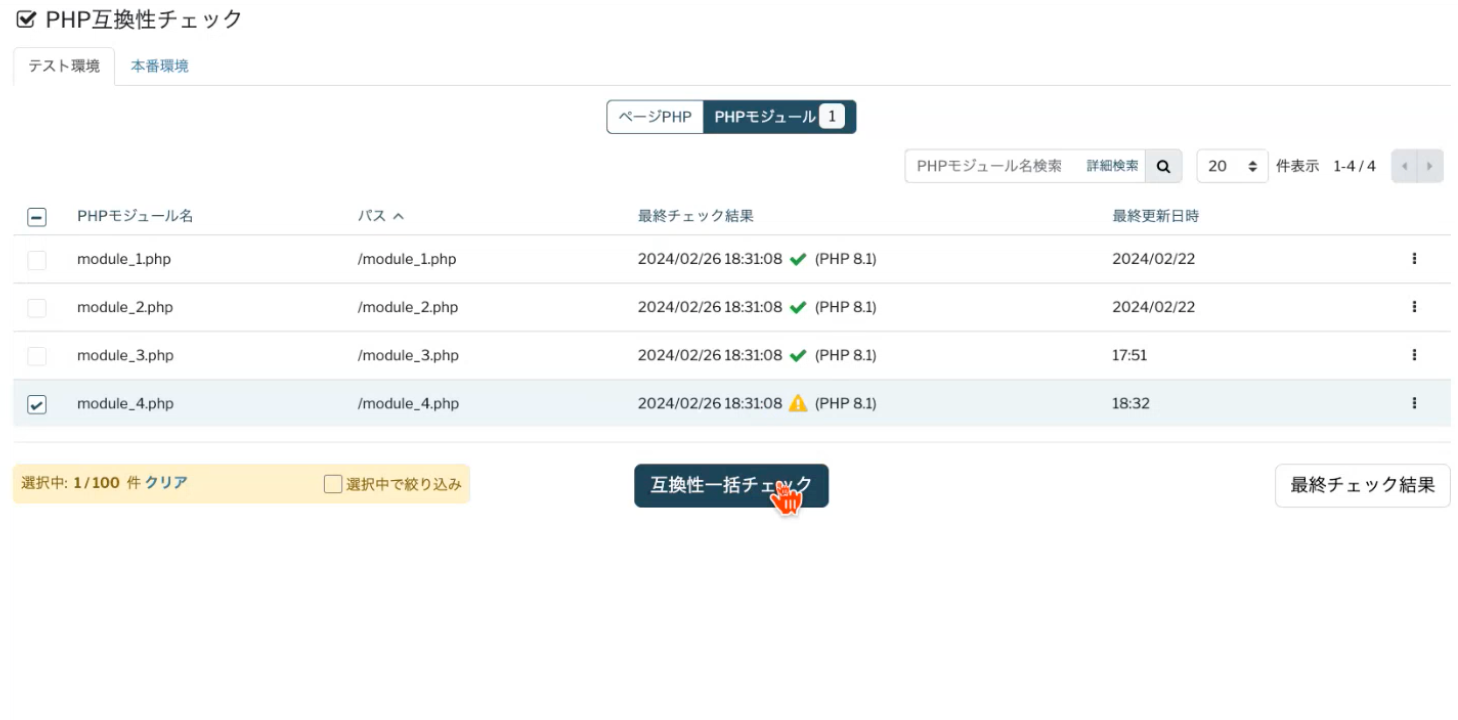
実際にチェックを行ってみましょう!共通設定の「PHP互換性チェック」を開き、チェックしたいPHPモジュールにチェックします。
今回は、すべて対象としたいので全選択にします。
そして「互換性一括チェックボタン」を押します。
今回は、すべて対象としたいので全選択にします。
そして「互換性一括チェックボタン」を押します。


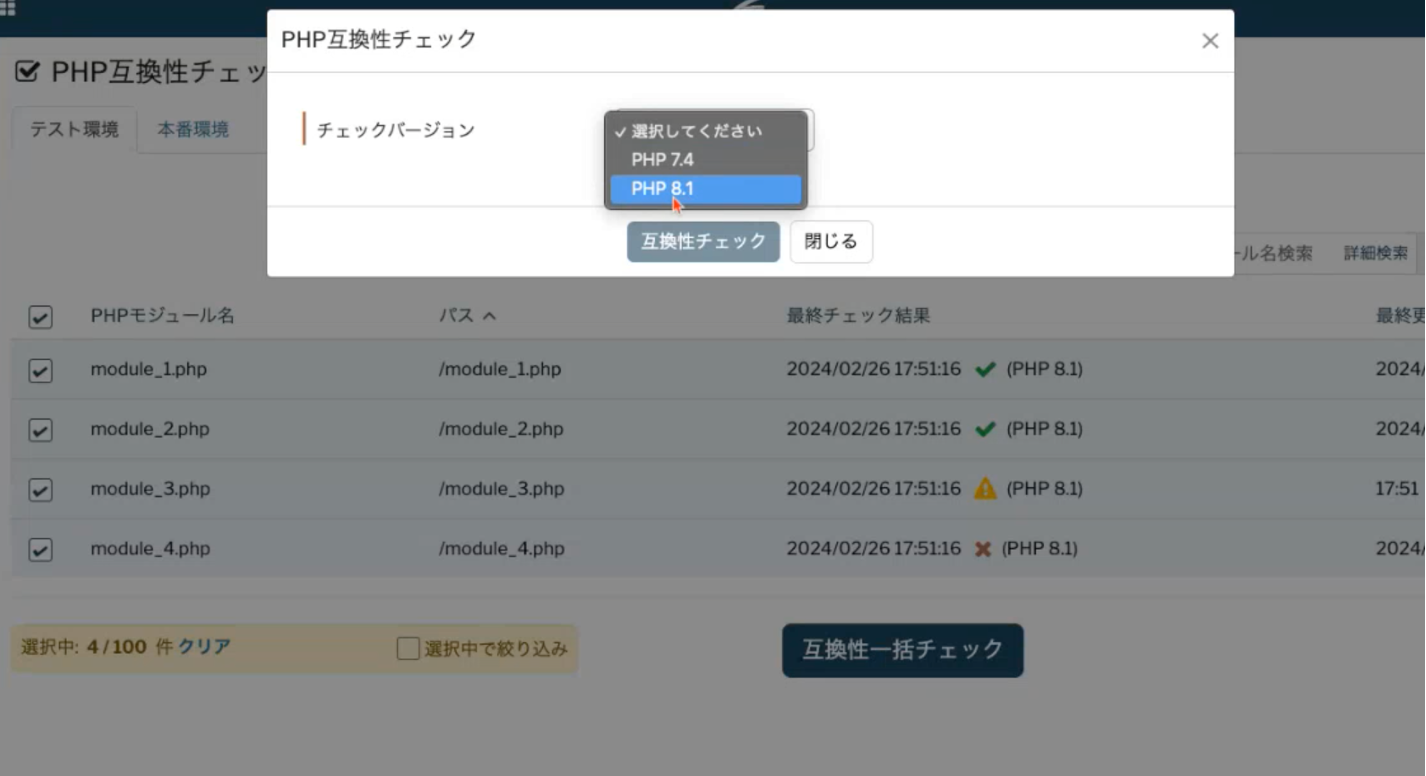
すると、チェックバージョンの指定ができますので、PHP8.1と指定します。そして、「互換性チェック」をクリックすると・・・


すぐにチェックが終了しました。
モジュール4つのうち互換性なしが1件あります。
「閉じる」で元の画面に戻ります。
モジュール4つのうち互換性なしが1件あります。
「閉じる」で元の画面に戻ります。


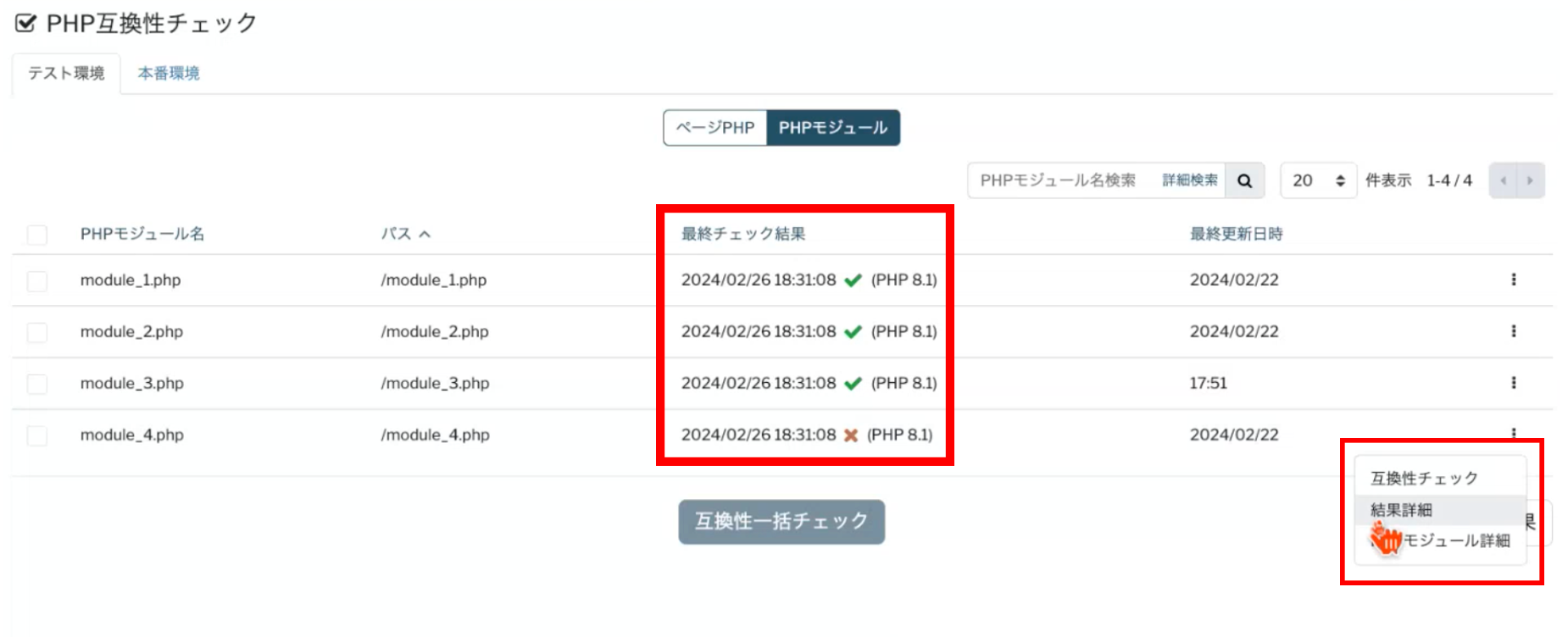
緑のチェックが互換性あり、赤いバツが互換性なしとなります。
バツが出ているモジュールの「結果詳細」をクリックすると、、、
バツが出ているモジュールの「結果詳細」をクリックすると、、、


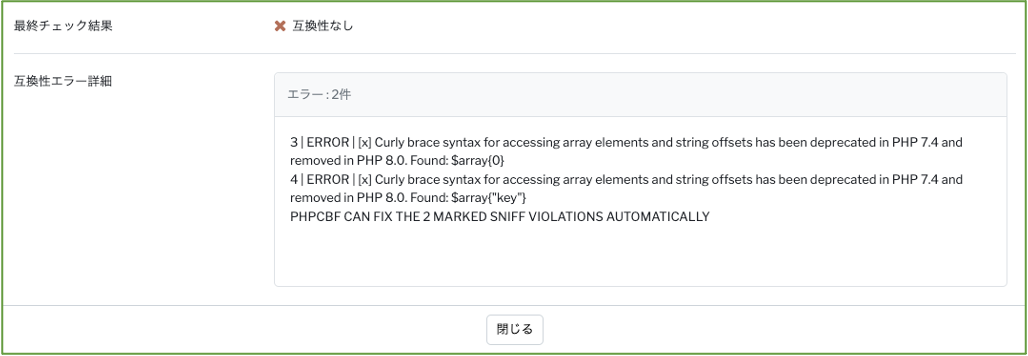
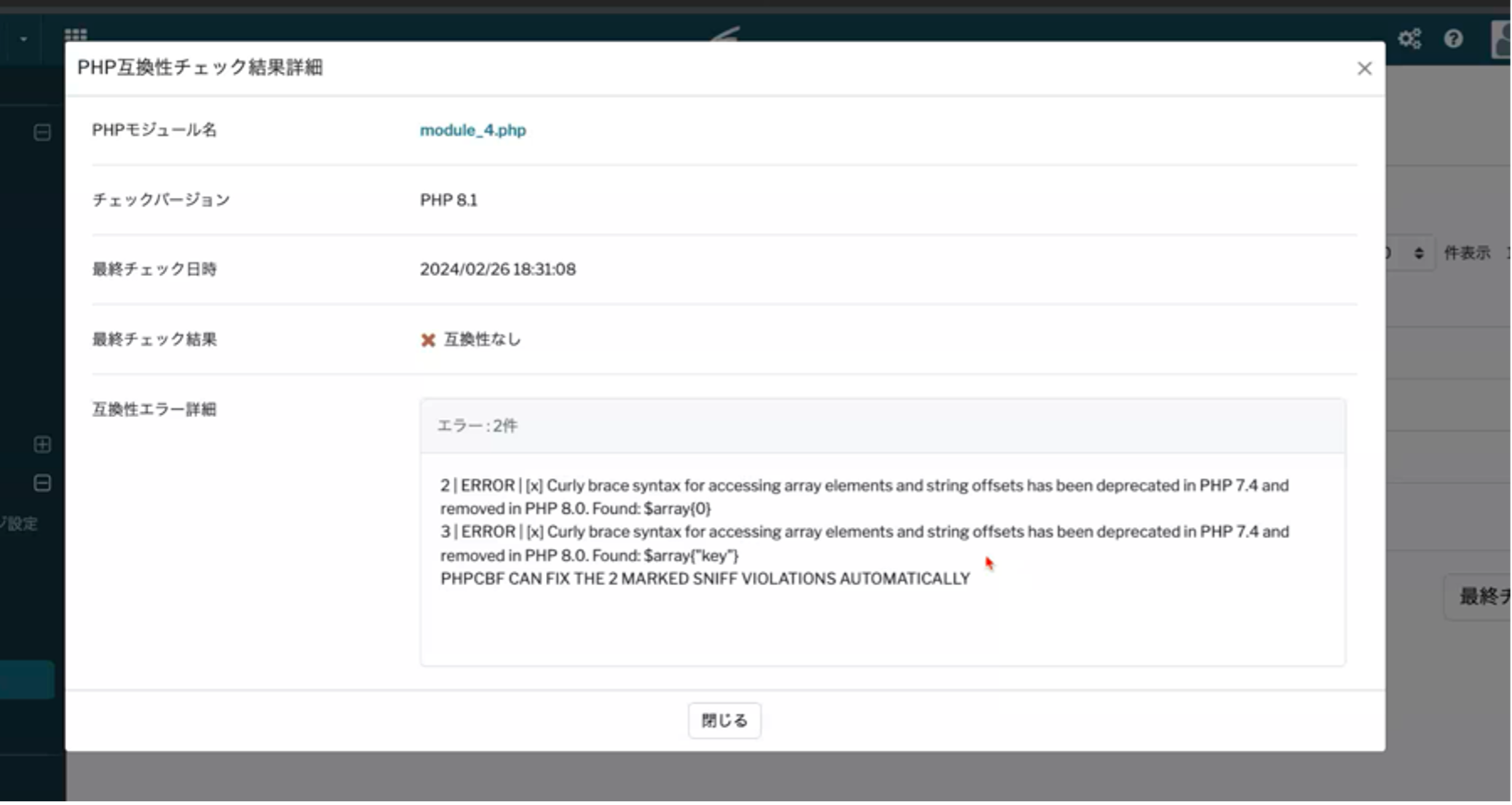
以下のように、エラーの詳細が確認できました。


このエラーの指摘通りプログラムを修正しました。
プログラムに変更があると黄色のマークに変わるようになっています。
では、該当のモジュールを再度チェックしてみましょう。
プログラムに変更があると黄色のマークに変わるようになっています。
では、該当のモジュールを再度チェックしてみましょう。


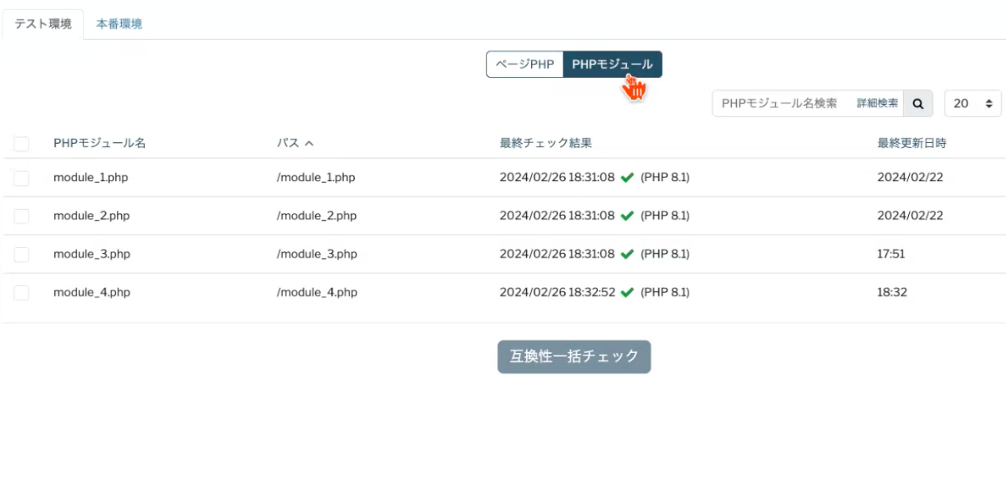
互換性あり1件、互換性なし0件になりました!


モジュール一覧画面に戻ると全て緑のチェックマークに変わっていますね。


この機能は、サイトのページPHP、PHPモジュールのほか、アプリ側のPHPアクション、PHPモジュールでもそれぞれチェックができます。
是非活用してみてください。
■できること
・サイト単位で文法チェックが可能
・アプリは全アプリ横断でチェックが可能
是非活用してみてください。
■できること
・サイト単位で文法チェックが可能
・アプリは全アプリ横断でチェックが可能
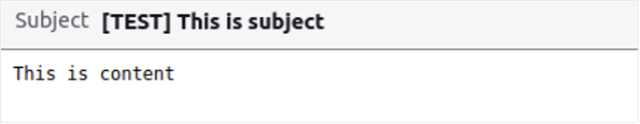
④テストメールと本番メールの区別ができる

テストメール配信時に「TEST」の文言が接頭語につくようになります。
■対象機能
・アプリの一斉配信設定時のテスト配信
・スケジュールトリガのメールアクションのテスト配信
・テスト環境でのフォームメールアクション
■対象機能
・アプリの一斉配信設定時のテスト配信
・スケジュールトリガのメールアクションのテスト配信
・テスト環境でのフォームメールアクション

次が最後に紹介するアップデート機能です!


これまで手運用でカバーしていたことが自動化されるため、設定効率が上がるアップデートですね。
まとめ

以上、ご案内した内容を以下にまとめました。
ぜひこの機能を活用していただけますと幸いです!
ぜひこの機能を活用していただけますと幸いです!
【サイト機能】
・レコードリストブロックの認証値フィルタ
→「レコード公開範囲」および「レコード一覧」のログインフィルタの抽出条件に、 認証エリアにログインしているユーザのレコード情報を使用可能に。
・HTMLタグにlang属性付与
→ノーコードでサイトごと、ページごとにlang属性の付与が可能に。
【管理機能】
・PHP互換性チェック機能
→PHPバージョンを変更した場合に互換性があるか、事前チェックが行える。
【アプリ機能】
・テストメールと本番メールの区別ができる。
→テストメールの接頭語に[TEST]がつく。
・レコードリストブロックの認証値フィルタ
→「レコード公開範囲」および「レコード一覧」のログインフィルタの抽出条件に、 認証エリアにログインしているユーザのレコード情報を使用可能に。
・HTMLタグにlang属性付与
→ノーコードでサイトごと、ページごとにlang属性の付与が可能に。
【管理機能】
・PHP互換性チェック機能
→PHPバージョンを変更した場合に互換性があるか、事前チェックが行える。
【アプリ機能】
・テストメールと本番メールの区別ができる。
→テストメールの接頭語に[TEST]がつく。
おまけ:カンボジアの開発担当者からのメッセージ
今回は、PIPED BITS (CAMBODIA) CO., LTDの 開発担当者に、今回実装した「ログインフィルタ」開発時のエピソードや、思いを語っていただきました!
一番大きなチャレンジは、ログインフィルタ機能をSPIRAL ver.2にうまく統合しつつすべてのユースケースに対応させることでした。
多くのリサーチをしSPIRAL ver.1のログインフィルタを実際に動かしてみるなどして、最終的に要求仕様に基づいた設計にたどり着くことができました。
もう一つの苦労は、異なるDBから値を抽出するロジックコードを書くことでした。
2つのDBの違いを調べて解決するのに数日かかりましたが、なんとか乗り越えました。カンボジア側と日本側双方のサポートにとても感謝しています!
今回の開発を通して、複雑な要求内容を理解・要約して仕様書を作成し、それに基づいて機能を設計することを学びました。
今では仕様書作成とコーディングスキルにかなり自信を持てるようになったと思います。
より多くのチャレンジングなチケットに取り組み、仕様書作成と決断力をさらに向上させていきたいと思っています!
多くのリサーチをしSPIRAL ver.1のログインフィルタを実際に動かしてみるなどして、最終的に要求仕様に基づいた設計にたどり着くことができました。
もう一つの苦労は、異なるDBから値を抽出するロジックコードを書くことでした。
2つのDBの違いを調べて解決するのに数日かかりましたが、なんとか乗り越えました。カンボジア側と日本側双方のサポートにとても感謝しています!
今回の開発を通して、複雑な要求内容を理解・要約して仕様書を作成し、それに基づいて機能を設計することを学びました。
今では仕様書作成とコーディングスキルにかなり自信を持てるようになったと思います。
より多くのチャレンジングなチケットに取り組み、仕様書作成と決断力をさらに向上させていきたいと思っています!
アップデート機能の体験方法
リリース前(2024年3月26日以前)
ベータ環境でお試しいただけます。ベータ環境の申請はこちら
リリース後(2024年3月26日以降)
ご自身のSPIRAL ver.2アカウントでお試しいただけます。SPIRAL ver.2アカウントをご契約されていない場合はトライアル環境でお試しいただけます。
トライアルの申請はこちら



