セレクト項目のラベル(選択肢)は、サイト上ではすべてのラベルが表示されます。
そのため特定のラベルだけを表示するというのは、ビジュアル設定やデフォルトのソースのままではできません。
この記事では特定のラベルをサイト上で非表示にする方法を紹介します。
そのため特定のラベルだけを表示するというのは、ビジュアル設定やデフォルトのソースのままではできません。
この記事では特定のラベルをサイト上で非表示にする方法を紹介します。
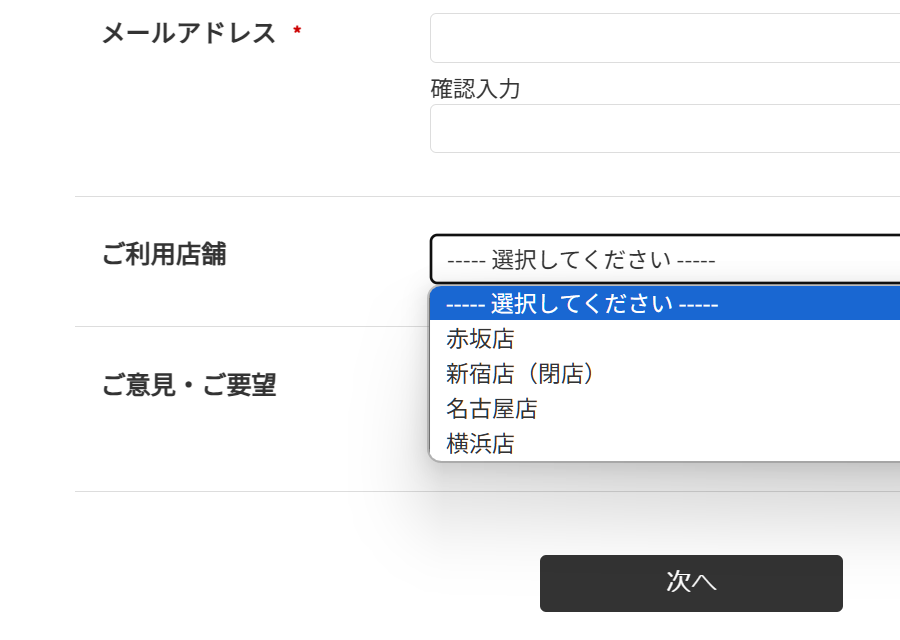
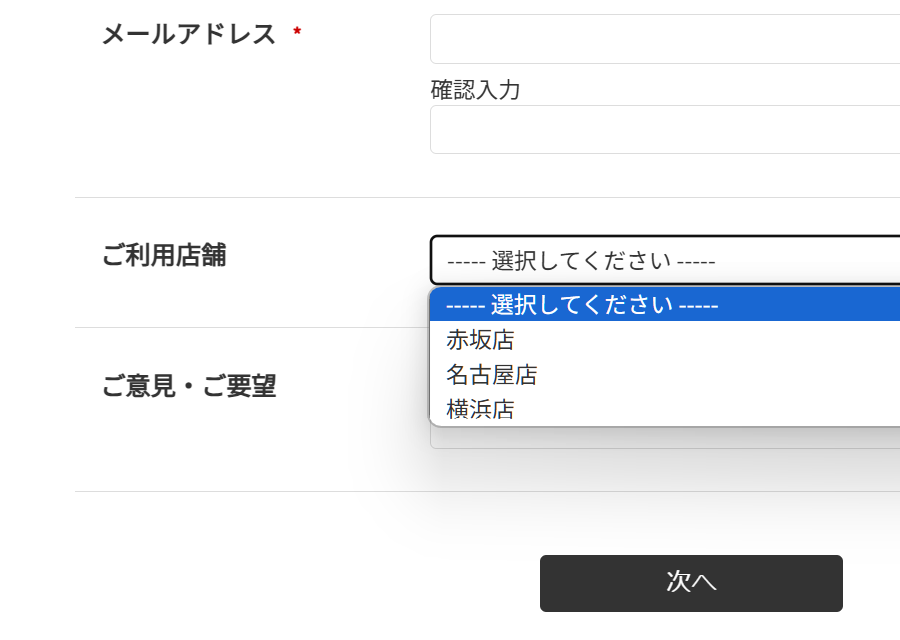
実装イメージ
以下の実装イメージではラベル「新宿店(閉店)」の選択肢を非表示にしています。注意点
・フォームブロックをソース設定に変更する必要があります
一度ソース設定に変更をするとビジュアル設定に戻すことはできないためご注意ください。
・選択肢をhtmlのタグとして生成されないようにする方法です
送信されたデータをチェックするわけではないので、書き換え等により非表示にした選択肢が登録されてしまう可能性があります。
設定方法
既にフォームブロックが作成されており、それを編集することを前提として説明します。
複数のラベルを非表示にしたい場合は、
※以下の編集例ではラベルIDが「2」の選択肢を非表示にしています。
ラベルの生成タグ部分にth:if属性を追加する
th:each="option : ${fields['f0X'].options}"記述されているタグに、th:if="${option.id} ne 非表示にするラベルID"を追加します。複数のラベルを非表示にしたい場合は、
th:if="${option.id} ne 2 and ${option.id} ne 3"のように、andを使用してください。※以下の編集例ではラベルIDが「2」の選択肢を非表示にしています。
登録フォームブロック
ラジオ
<!--/* セレクトフィールド(select) */-->
<sp:input-field name="f0X"></sp:input-field>
<div class="sp-form-item sp-form-field">
<div class="sp-form-label">
<th:block th:text="${fields['f0X'].label}">
Label
</th:block>
<span class="sp-form-required" th:if="${fields['f0X'].required}" th:text="${fields['f0X'].requiredIndicator}">*</span>
</div>
<div class="sp-form-data">
<div class="sp-form-dropdown">
<select class="sp-form-control" th:name="${fields['f0X'].name}">
<option value="" th:text="${fields['f0X'].unselectedLabel}" th:selected="${inputs['f0X'] == null}">Select option</option>
<option th:each="option : ${fields['f0X'].options}" th:if="${option.id} ne 2" th:value="${option.id}" th:text="${option.label}" th:selected="${inputs['f0X'] == #strings.toString(option.id)}">Item</option>
</select>
<span class="sp-form-dropdown-icon"></span>
</div>
<span class="sp-form-noted" th:if="${fields['f0X'].help != null}" th:text="${fields['f0X'].help}">Help text</span>
<span class="sp-form-error" th:if="${errors['f0X'] != null}" th:text="${errors['f0X'].message}">Error message</span>
</div>
</div>
プルダウン
<!--/* セレクトフィールド(select) */-->
<sp:input-field name="f0X"></sp:input-field>
<div class="sp-form-item sp-form-field">
<div class="sp-form-label">
<th:block th:text="${fields['f0X'].label}">
Label
</th:block>
<span class="sp-form-required" th:if="${fields['f0X'].required}" th:text="${fields['f0X'].requiredIndicator}">*</span>
</div>
<div class="sp-form-data">
<div class="sp-form-dropdown">
<select class="sp-form-control" th:name="${fields['f0X'].name}">
<option value="" th:text="${fields['f0X'].unselectedLabel}" th:selected="${inputs['f0X'] == null}">Select option</option>
<option th:each="option : ${fields['f0X'].options}" th:if="${option.id} ne 2" th:value="${option.id}" th:text="${option.label}" th:selected="${inputs['f0X'] == #strings.toString(option.id)}">Item</option>
</select>
<span class="sp-form-dropdown-icon"></span>
</div>
<span class="sp-form-noted" th:if="${fields['f0X'].help != null}" th:text="${fields['f0X'].help}">Help text</span>
<span class="sp-form-error" th:if="${errors['f0X'] != null}" th:text="${errors['f0X'].message}">Error message</span>
</div>
</div>
更新フォームブロック(認証レコード)
ラジオ
<!--/* セレクトフィールド(select) */-->
<sp:input-field name="f0X"></sp:input-field>
<div class="sp-form-item sp-form-field">
<div class="sp-form-label">
<th:block th:text="${fields['f0X'].label}">
Label
</th:block>
<span class="sp-form-required" th:if="${fields['f0X'].required}" th:text="${fields['f0X'].requiredIndicator}">*</span>
</div>
<div class="sp-form-data">
<div class="sp-form-selection-vertical">
<label class="sp-form-selection" th:each="option : ${fields['f0X'].options}" th:if="${option.id} ne 2">
<input type="radio" th:name="${fields['f0X'].name}" th:value="${option.id}" th:checked="${(#maps.containsKey(inputs, 'f0X') ? inputs['f0X'] : #strings.toString(siteClient.record[X]?.id)) == #strings.toString(option.id)}">
<span class="sp-form-selection-label" th:text="${option.label}">Item</span>
</label>
</div>
<span class="sp-form-noted" th:if="${fields['f0X'].help != null}" th:text="${fields['f0X'].help}">Help text</span>
<span class="sp-form-error" th:if="${errors['f0X'] != null}" th:text="${errors['f0X'].message}">Error message</span>
</div>
</div>
プルダウン
<!--/* セレクトフィールド(select) */-->
<sp:input-field name="f0X"></sp:input-field>
<div class="sp-form-item sp-form-field">
<div class="sp-form-label">
<th:block th:text="${fields['f0X'].label}">
Label
</th:block>
<span class="sp-form-required" th:if="${fields['f0X'].required}" th:text="${fields['f0X'].requiredIndicator}">*</span>
</div>
<div class="sp-form-data">
<div class="sp-form-dropdown">
<select class="sp-form-control" th:name="${fields['f0X'].name}" th:with="default=${#maps.containsKey(inputs, 'f0X') ? inputs['f0X'] : #strings.toString(siteClient.record[X]?.id)}">
<option value="" th:text="${fields['f0X'].unselectedLabel}" th:selected="${default == null}">Select option</option>
<option th:each="option : ${fields['f0X'].options}" th:if="${option.id} ne 2" th:value="${option.id}" th:text="${option.label}" th:selected="${default == #strings.toString(option.id)}">Item</option>
</select>
<span class="sp-form-dropdown-icon"></span>
</div>
<span class="sp-form-noted" th:if="${fields['f0X'].help != null}" th:text="${fields['f0X'].help}">Help text</span>
<span class="sp-form-error" th:if="${errors['f0X'] != null}" th:text="${errors['f0X'].message}">Error message</span>
</div>
</div>
更新フォームブロック(クエリパラメータ指定レコード)
ラジオ
<!--/* セレクトフィールド(select) */-->
<sp:input-field name="f0X"></sp:input-field>
<div class="sp-form-item sp-form-field">
<div class="sp-form-label">
<th:block th:text="${fields['f0X'].label}">
Label
</th:block>
<span class="sp-form-required" th:if="${fields['f0X'].required}" th:text="${fields['f0X'].requiredIndicator}">*</span>
</div>
<div class="sp-form-data">
<div class="sp-form-selection-vertical">
<label class="sp-form-selection" th:each="option : ${fields['f0X'].options}" th:if="${option.id} ne 2">
<input type="radio" th:name="${fields['f0X'].name}" th:value="${option.id}" th:checked="${inputs['f0X'] == #strings.toString(option.id)}">
<span class="sp-form-selection-label" th:text="${option.label}">Item</span>
</label>
</div>
<span class="sp-form-noted" th:if="${fields['f0X'].help != null}" th:text="${fields['f0X'].help}">Help text</span>
<span class="sp-form-error" th:if="${errors['f0X'] != null}" th:text="${errors['f0X'].message}">Error message</span>
</div>
</div>
プルダウン
<!--/* セレクトフィールド(select) */-->
<sp:input-field name="f0X"></sp:input-field>
<div class="sp-form-item sp-form-field">
<div class="sp-form-label">
<th:block th:text="${fields['f0X'].label}">
Label
</th:block>
<span class="sp-form-required" th:if="${fields['f0X'].required}" th:text="${fields['f0X'].requiredIndicator}">*</span>
</div>
<div class="sp-form-data">
<div class="sp-form-dropdown">
<select class="sp-form-control" th:name="${fields['f0X'].name}" th:with="default=${#maps.containsKey(inputs, 'f0X') ? inputs['f0X'] : #strings.toString(record[X]?.id)}">
<option value="" th:text="${fields['f0X'].unselectedLabel}" th:selected="${default == null}">Select option</option>
<option th:each="option : ${fields['f0X'].options}" th:if="${option.id} ne 2" th:value="${option.id}" th:text="${option.label}" th:selected="${default == #strings.toString(option.id)}">Item</option>
</select>
<span class="sp-form-dropdown-icon"></span>
</div>
<span class="sp-form-noted" th:if="${fields['f0X'].help != null}" th:text="${fields['f0X'].help}">Help text</span>
<span class="sp-form-error" th:if="${errors['f0X'] != null}" th:text="${errors['f0X'].message}">Error message</span>
</div>
</div>
検索フォームブロック
ラジオ
<!--/* セレクトフィールド(select) */-->
<sp:record-search-field name="f0X"></sp:record-search-field>
<div class="sp-record-search-parts sp-record-search-field">
<div class="sp-record-search-label" th:text="${fields['f0X'].label}">Label</div>
<div class="sp-record-search-data">
<div class="sp-form-selection-vertical">
<label class="sp-form-selection" th:each="option : ${fields['f0X'].options}" th:if="${option.id} ne 2">
<input type="checkbox" th:name="${fields['f0X'].name}" th:value="${option.id}" th:checked="${inputs['f0X'] != null ? #lists.contains(inputs['f0X'], #strings.toString(option.id)) : false}">
<span class="sp-form-selection-label" th:text="${option.label}">Item</span>
</label>
</div>
<span class="sp-form-noted" th:if="${fields['f0X'].help != null}" th:text="${fields['f0X'].help}">Help text</span>
</div>
</div>