マルチセレクトの項目を登録フォームブロックの「確認ページ」にて、選択されたラベルを横並び・カンマ区切りで
表示させる方法について紹介いたします。
Thymeleafの記法や動作についてはSPIRAL ver.2 サポートサイト Thymeleaf記法をご参照ください。
関連記事はこちら
表示させる方法について紹介いたします。
Thymeleafの記法や動作についてはSPIRAL ver.2 サポートサイト Thymeleaf記法をご参照ください。
関連記事はこちら
実装の概要
以下の流れで表示方法を変更いたします。
1. 確認ページにてマルチセレクトの項目の並び順を横並びにします。
2. Thymeleafのth:textとth:eachを用いてカンマ区切りの処理を追加します。
2. Thymeleafのth:textとth:eachを用いてカンマ区切りの処理を追加します。
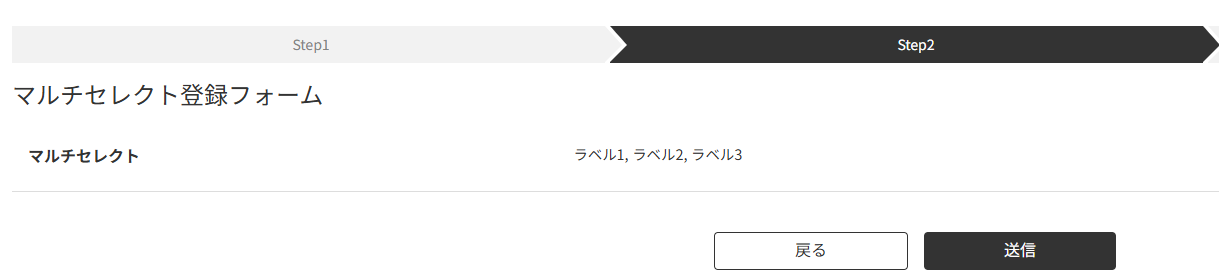
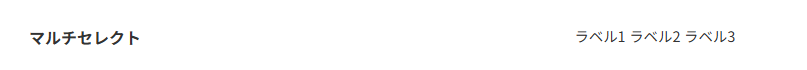
表示イメージにつきましては、下記のようになります。
マルチセレクトの項目を横並びにする方法
マルチセレクトのラベルを横並びにするためにはclassタグを指定をすることで変更が可能となります。
●チェックボックスの並び順を指定するタグ
●チェックボックスの並び順を指定するタグ
縦並びの場合は「class="sp-form-selection-vertical"」
横並びの場合は「class="sp-form-selection-horizontal"」
のclassが指定されます。
classを変更することで、ソース設定でも選択肢レイアウトの切り替えが可能です。
横並びの場合は「class="sp-form-selection-horizontal"」
のclassが指定されます。
classを変更することで、ソース設定でも選択肢レイアウトの切り替えが可能です。
<div class="sp-form-selection-horizontal"> ︙ </div>
ラベルをカンマ区切りにする方法
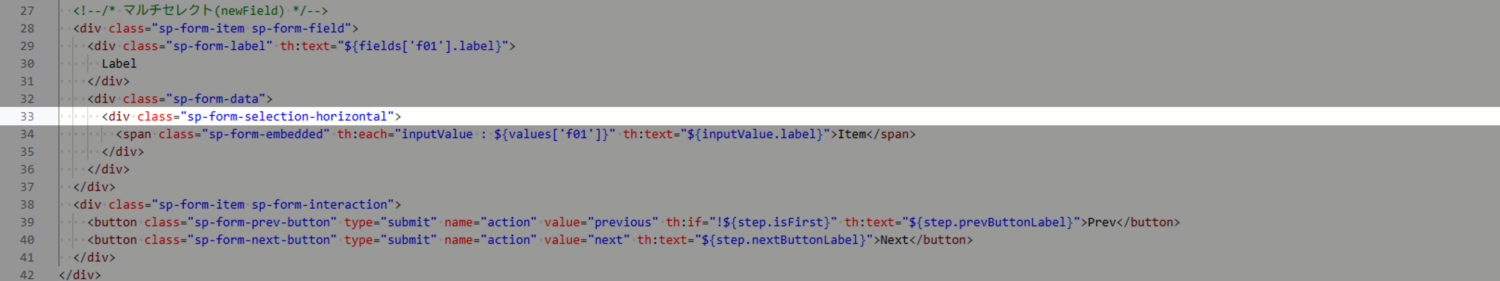
登録フォームブロックの確認ページ(step2)にて、上記のキャプチャ画面で表示したspanタグを以下のコード
に書き換えてください。
※['f0X']は対象のフィールドIDへ変更ください。
<span class="sp-form-embedded" th:each="inputValue,status : ${values['f0X']}" th:text="${status.last} ? ${inputValue.label} : ${inputValue.label}+','">Item</span>
【ポイント】
th:each:ステータス変数が指定されているため、カンマ区切りで定義(例:status)
th:text:三項演算子を用いて、最後に選択されたラベルをカンマをつけないで表示する処理を追加
それ以外の場合は、ラベルの後ろにカンマをつける処理を追加
それ以外の場合は、ラベルの後ろにカンマをつける処理を追加
ステータス変数については 【初級編】Thymeleafの使い方をご参照ください。
まとめ
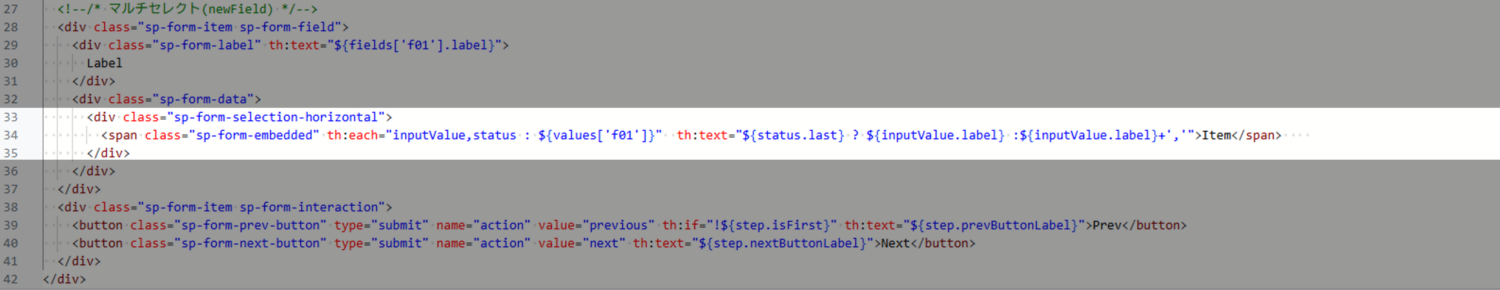
以下に全体のキャプチャ画面とコードを記載いたします。
※['f0X']は対象のフィールドIDへ変更ください。
<div class="sp-form-selection-horizontal">
<span class="sp-form-embedded" th:each="inputValue,status : ${values['f0X']}" th:text="${status.last} ? ${inputValue.label} : ${inputValue.label}+','">Item</span>
</div>
本記事では、Thymeleafを用いて、確認ページにてマルチセレクトの選択されたラベルを横並び且つ、カンマ区切りで
表示させる方法について紹介しました。
少しのコード変更のみで実現できるため、ぜひご活用ください。