アンケート結果をGoogle Chartsを利用してグラフ出力するフォーム作成をご紹介します!
入力された回答結果をサンクスページで取得しグラフ表示します。
DEMOはこちら
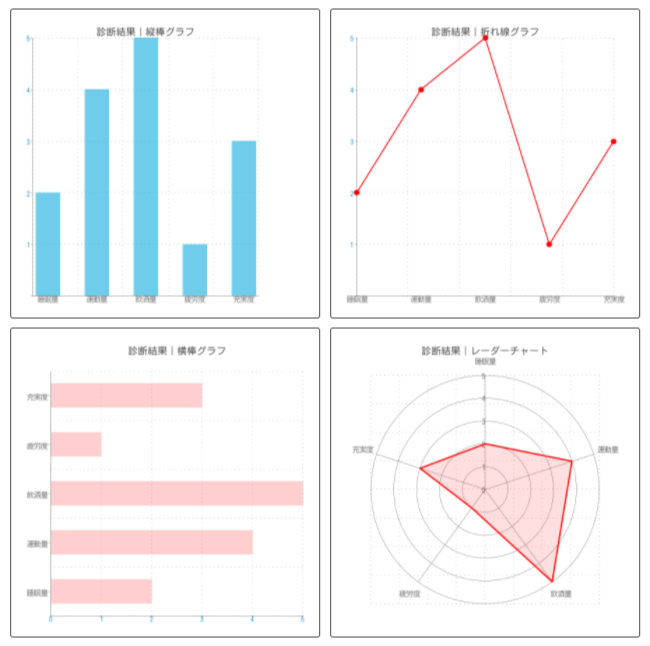
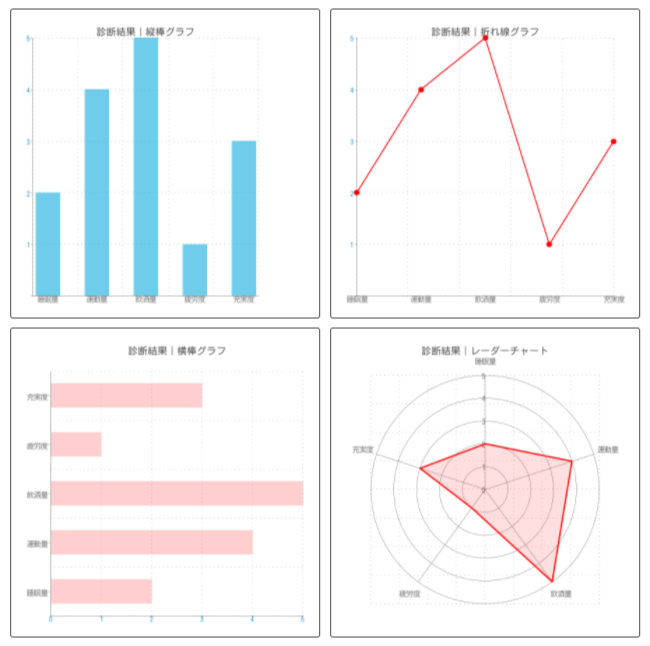
回答結果をもとにグラフ表示します。
入力された回答結果をサンクスページで取得しグラフ表示します。
DEMOはこちら
回答結果をもとにグラフ表示します。

DBの設定
診断結果を格納する「診断結果DB」を作成します。
※当記事内でご紹介するプログラムコードでは下記のDBタイトル・差し替えキーワードを利用します。別名で設定される場合は、都度、読み替えを行ってください。
DB名:診断結果DB
DBタイトル:answerDB
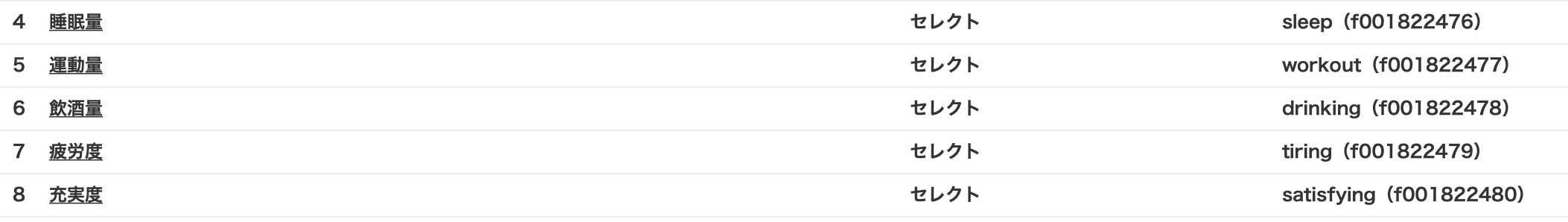
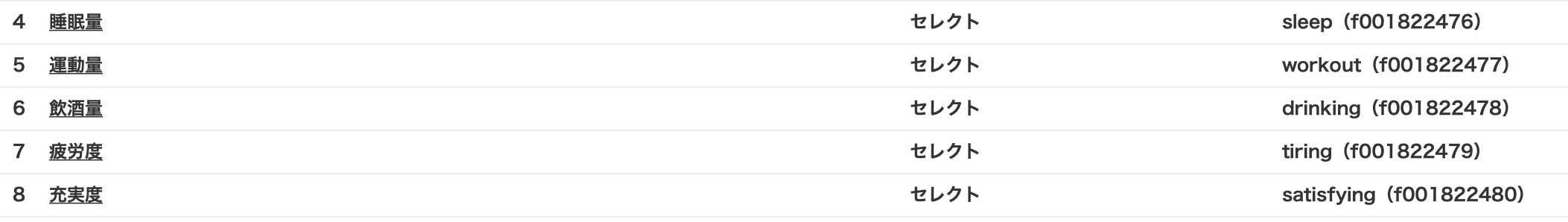
各フィールド設定:
(DBフィールド設定)

※当記事内でご紹介するプログラムコードでは下記のDBタイトル・差し替えキーワードを利用します。別名で設定される場合は、都度、読み替えを行ってください。
DB名:診断結果DB
DBタイトル:answerDB
各フィールド設定:
| フィールド名 | フィールドタイプ | 差し替えキーワード | 選択肢 |
|---|---|---|---|
| 睡眠量 | セレクト | sleep | 1 不充分 2 やや不十分 3 どちらでもない 4 やや充分 5 充分 |
| 運動量 | セレクト | workout | 1 不充分 2 やや不十分 3 どちらでもない 4 やや充分 5 充分 |
| 飲酒量 | セレクト | drinking | 1 少ない 2 やや少ない 3 どちらでもない 4 やや多い 5 多い |
| 疲労度 | セレクト | tiring | 1 少ない 2 やや少ない 3 どちらでもない 4 やや多い 5 多い |
| 充実度 | セレクト | satisfying | 1 少ない 2 やや少ない 3 どちらでもない 4 やや多い 5 多い |

フォームの設定
診断結果DBより新規フォームを作成し、以下の設定にします。
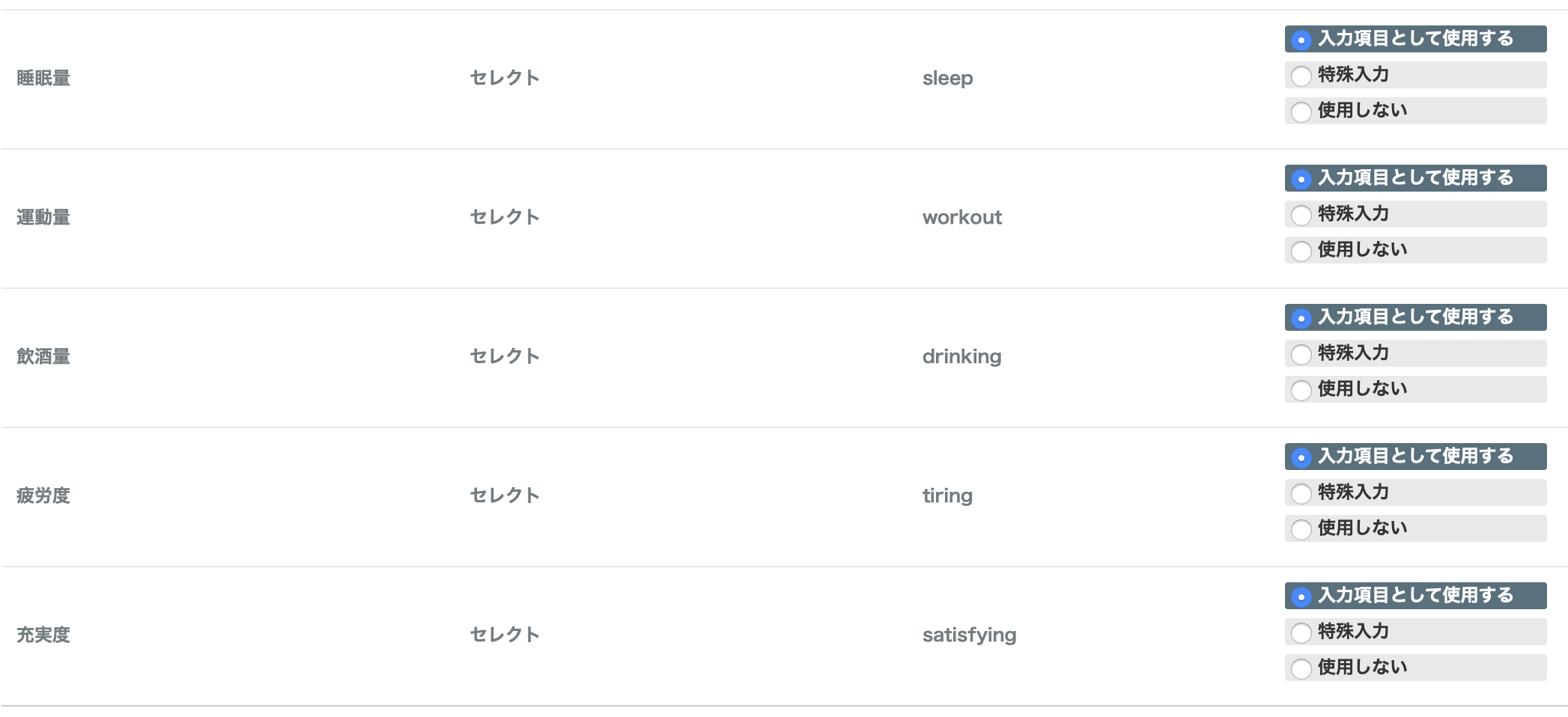
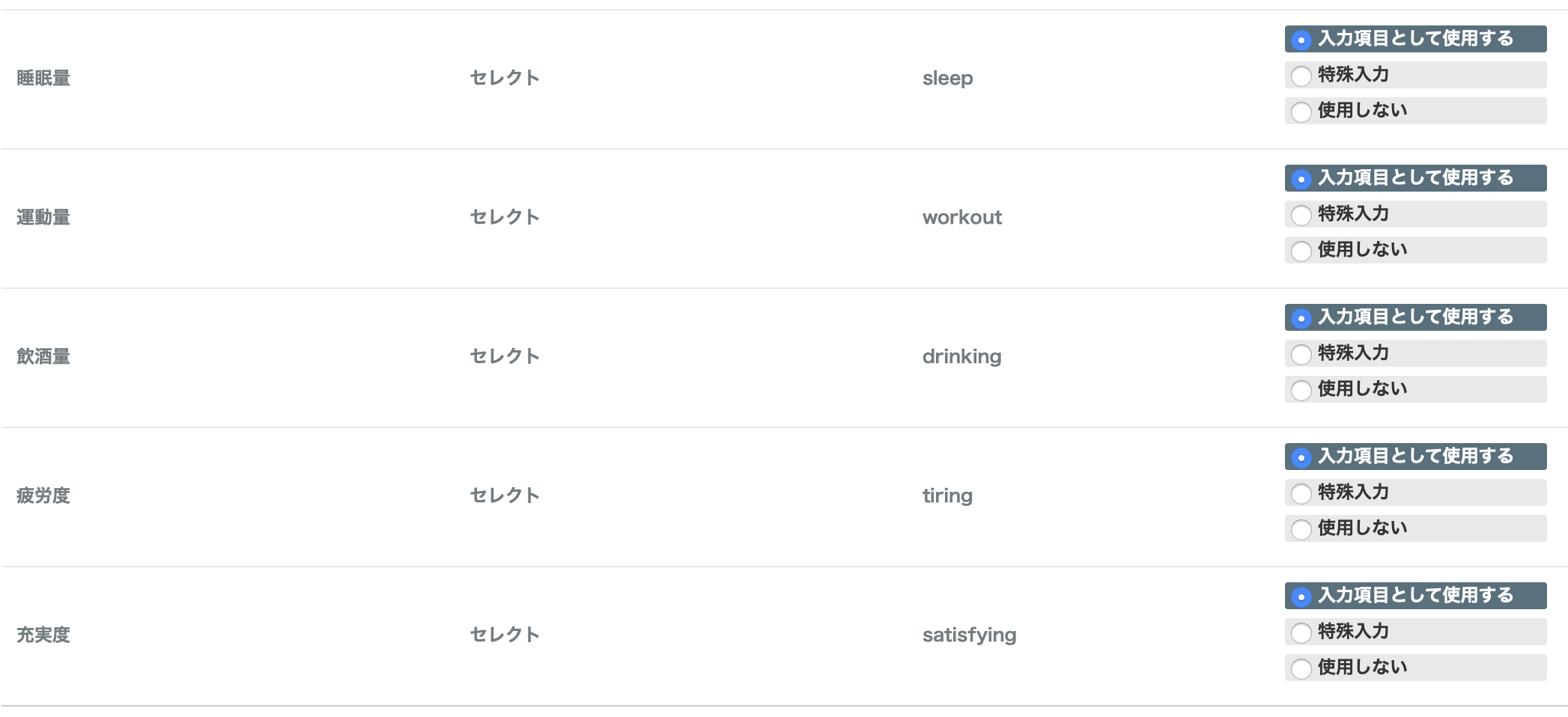
(フォーム編集前イメージ)
(フォーム編集前イメージ)

回答された値を取得
スパイラルAPI/PHPを利用し、回答された値を取得します。
下記のコードを アンケートフォーム>サンクスページ に貼り付けてください。
下記のコードを アンケートフォーム>サンクスページ に貼り付けてください。
<!-- SMP_DYNAMIC_PAGE DISPLAY_ERRORS=ON NAME=SAMPLE -->
<?php
$sleep = $SPIRAL->getContextByFieldTitle("sleep");
$workout = $SPIRAL->getContextByFieldTitle("workout");
$drinking = $SPIRAL->getContextByFieldTitle("drinking");
$satisfying = $SPIRAL->getContextByFieldTitle("satisfying");
$tiring = $SPIRAL->getContextByFieldTitle("tiring");
?>
グラフ表示ラベルを作成
グラフタイトル、各項目のラベルを作成します。
<?php $title1 = "診断結果|縦棒グラフ"; $title1 = urlencode($title1); $title2 = "診断結果|折れ線グラフ"; $title2 = urlencode($title2); $title3 = "診断結果|横棒グラフ"; $title3 = urlencode($title3); $title4 = "診断結果|レーダーチャート"; $title4 = urlencode($title4); $label_sleep = "睡眠量"; $label_sleep = urlencode($label_sleep); $label_workout = "運動量"; $label_workout = urlencode($label_workout); $label_drinking = "飲酒量"; $label_drinking = urlencode($label_drinking); $label_tiring = "疲労度"; $label_tiring = urlencode($label_tiring); $label_satisfying = "充実度"; $label_satisfying = urlencode($label_satisfying); ?>
「縦棒グラフ」を作成
「縦棒グラフ」を表示させたい場所に以下のコードを貼り付けてください。
各パラメータの詳細は以下です。
<img src="https://chart.apis.google.com/chart?cht=bvs &chs=400x400 &chds=0,5 &chg=20,20,1,5 &chxt=x,y &chxl=0:|<?php echo $label_sleep; ?>|<?php echo $label_workout; ?>|<?php echo $label_drinking; ?>|<?php echo $label_tiring; ?>|<?php echo $label_satisfying; ?>|1:||1|2|3|4|5 &chco=00a7db90 &chbh=35,35 &chtt=<?php echo $title1; ?> &chxs=1,0088cc,10,0 &chd=t:<?php echo $sleep; ?>,<?php echo $workout; ?>,<?php echo $drinking; ?>,<?php echo $tiring; ?>,<?php echo $satisfying; ?> "/>
| cht | グラフの種類。「bvs」は縦棒グラフとなります。 |
| chs | グラフの大きさ。横×縦。 |
| chds | 目盛の最大値と最小値。 |
| chg | 補助線。水平間隔,垂直間隔,線の長さ,破線部の長さ。 |
| chxt | 軸目盛の表示位置。表示位置: x= X軸下辺、t= X軸上辺、y= Y軸左辺、r= Y軸右辺 |
| chxl | 軸目盛の表示文字。 |
| chco | グラフの色。 |
| chbh | 棒グラフの設定。棒の幅,別の系列との間隔,グループの間隔の順。 |
| chtt | グラフタイトル。 |
| chxs | ラベル色等の指定。インデックス,色,フォントサイズ,水平位置|・・・の順。 |
| chd | グラフデータ。 |
「横棒グラフ」を作成
「横棒グラフ」を表示させたい場所に以下のコードを貼り付けてください。
各パラメータの詳細は以下です。
<img src="https://chart.apis.google.com/chart?cht=bhg &chs=400x400 &chds=0,5 &chg=20,20,1,5 &chxt=y,x &chtt=<?php echo $title3; ?> &chxl=0:|<?php echo $label_sleep; ?>|<?php echo $label_workout; ?>|<?php echo $label_drinking; ?>|<?php echo $label_tiring; ?>|<?php echo $label_satisfying; ?>|1:|0|1|2|3|4|5 &chxs=1,0088cc,10,0 &chbh=35,20,35 &chco=FF000030 &chd=t:<?php echo $satisfying; ?>,<?php echo $tiring; ?>,<?php echo $drinking; ?>,<?php echo $workout; ?>,<?php echo $sleep; ?> "/>
| cht | グラフの種類。「bhg」は横棒グラフとなります。 |
| chs | グラフの大きさ。横×縦。 |
| chds | 目盛の最大値と最小値。 |
| chg | 補助線。水平間隔,垂直間隔,線の長さ,破線部の長さ。 |
| chxt | 軸目盛の表示位置。表示位置: x= X軸下辺、t= X軸上辺、y= Y軸左辺、r= Y軸右辺 |
| chtt | グラフタイトル。 |
| chxl | 軸目盛の表示文字。 |
| chxs | ラベル色等の指定。インデックス,色,フォントサイズ,水平位置|・・・の順。 |
| chbh | 棒グラフの設定。棒の幅,別の系列との間隔,グループの間隔の順。 |
| chco | グラフの色。 |
| chd | グラフデータ。 |
「折れ線グラフ」を作成
「折れ線グラフ」を表示させたい場所に以下のコードを貼り付けてください。
各パラメータの詳細は以下です。
<img src="https://chart.apis.google.com/chart?cht=lc &chco=F40009 &chds=0,5 &chxl=0:|<?php echo $label_sleep; ?>|<?php echo $label_workout; ?>|<?php echo $label_drinking; ?>|<?php echo $label_tiring; ?>|<?php echo $label_satisfying; ?>|1:||1|2|3|4|5 &chtt=<?php echo $title2; ?> &chg=20,20,1,5 &chxs=1,0088cc,10,0 &chm=o,ff0000,0,,8 &chxt=x,y &chs=400x400 &chd=t:<?php echo $sleep; ?>,<?php echo $workout; ?>,<?php echo $drinking; ?>,<?php echo $tiring; ?>,<?php echo $satisfying; ?> "/>
| cht | グラフの種類。「lc」は折れ線グラフとなります。 |
| chco | グラフの色。 |
| chds | 目盛の最大値と最小値。 |
| chxl | 軸目盛の表示文字。 |
| chtt | グラフタイトル。 |
| chg | 補助線。水平間隔,垂直間隔,線の長さ,破線部の長さ。 |
| chxs | ラベル色等の指定。インデックス,色,フォントサイズ,水平位置|・・・の順。 |
| chm | マーカー設定。マーカ種,色,系列,データインデックス,サイズ。 |
| chxt | 軸目盛の表示位置。表示位置: x= X軸下辺、t= X軸上辺、y= Y軸左辺、r= Y軸右辺 |
| chs | グラフの大きさ。横×縦。 |
| chd | グラフデータ。 |
「レーダーチャート」を作成
「レーダーチャート」を表示させたい場所に以下のコードを貼り付けてください。
各パラメータの詳細は以下です。
<img src="https://chart.apis.google.com/chart?cht=r &chxt=x,y &chds=0,5 &chg=12.5,12.5,1,5 &chco=FF0000 &chd=t: <?php echo $sleep; ?>, <?php echo $workout; ?>, <?php echo $drinking; ?>, <?php echo $tiring; ?>, <?php echo $satisfying; ?>, <?php echo $sleep; ?> &chm=B,FF000020,0,0,0 &chxl=1:|0|1|2|3|4|5|0:|<?php echo $label_sleep; ?>|<?php echo $label_workout; ?>|<?php echo $label_drinking; ?>|<?php echo $label_tiring; ?>|<?php echo $label_satisfying; ?> &chtt=<?php echo $title4; ?> &chs=400x400 "/>
| cht | グラフの種類。「r」はレーダーチャートとなります。 |
| chxt | 軸目盛の表示位置。表示位置: x= X軸下辺、t= X軸上辺、y= Y軸左辺、r= Y軸右辺 |
| chds | 目盛の最大値と最小値。 |
| chg | 補助線。水平間隔,垂直間隔,線の長さ,破線部の長さ。 |
| chco | グラフの色。 |
| chd | グラフデータ。 |
| chm | マーカー設定。マーカ種,色,系列,データインデックス,サイズ。 |
| chxl | 軸目盛の表示文字。 |
| chtt | グラフタイトル。 |
| chs | グラフの大きさ。横×縦。 |
以上で設定は完了です。
今回は以下ページを参照させていただきました。
・Google Chart img の記述パラメータ
・Google Charts で棒グラフを描く1,縦棒グラフ
・Google Chart APIで作るグラフ画像のサンプル
今回は以下ページを参照させていただきました。
・Google Chart img の記述パラメータ
・Google Charts で棒グラフを描く1,縦棒グラフ
・Google Chart APIで作るグラフ画像のサンプル



