LINE公式アカウントのリッチメニューをユーザーの登録状態に応じて切り替えることが可能です。
その場合はLINE Messaging APIのリッチメニューAPIを使用してのデフォルトリッチメニュー設定と登録完了後のリッチメニューID取得が必要になります。
そこで本記事ではデフォルトリッチメニュー設定と会員登録完了後のリッチメニューID取得方法をご案内します。
関連記事はこちら
その場合はLINE Messaging APIのリッチメニューAPIを使用してのデフォルトリッチメニュー設定と登録完了後のリッチメニューID取得が必要になります。
そこで本記事ではデフォルトリッチメニュー設定と会員登録完了後のリッチメニューID取得方法をご案内します。
関連記事はこちら
- LINEアカウントで認証エリアにログインさせるサンプルプログラム
- LINE Messaging APIでのリッチメニュー作成、リッチメニューID取得
- 完了ページでLINEのリッチメニューを切り替えるサンプルプログラム
事前準備
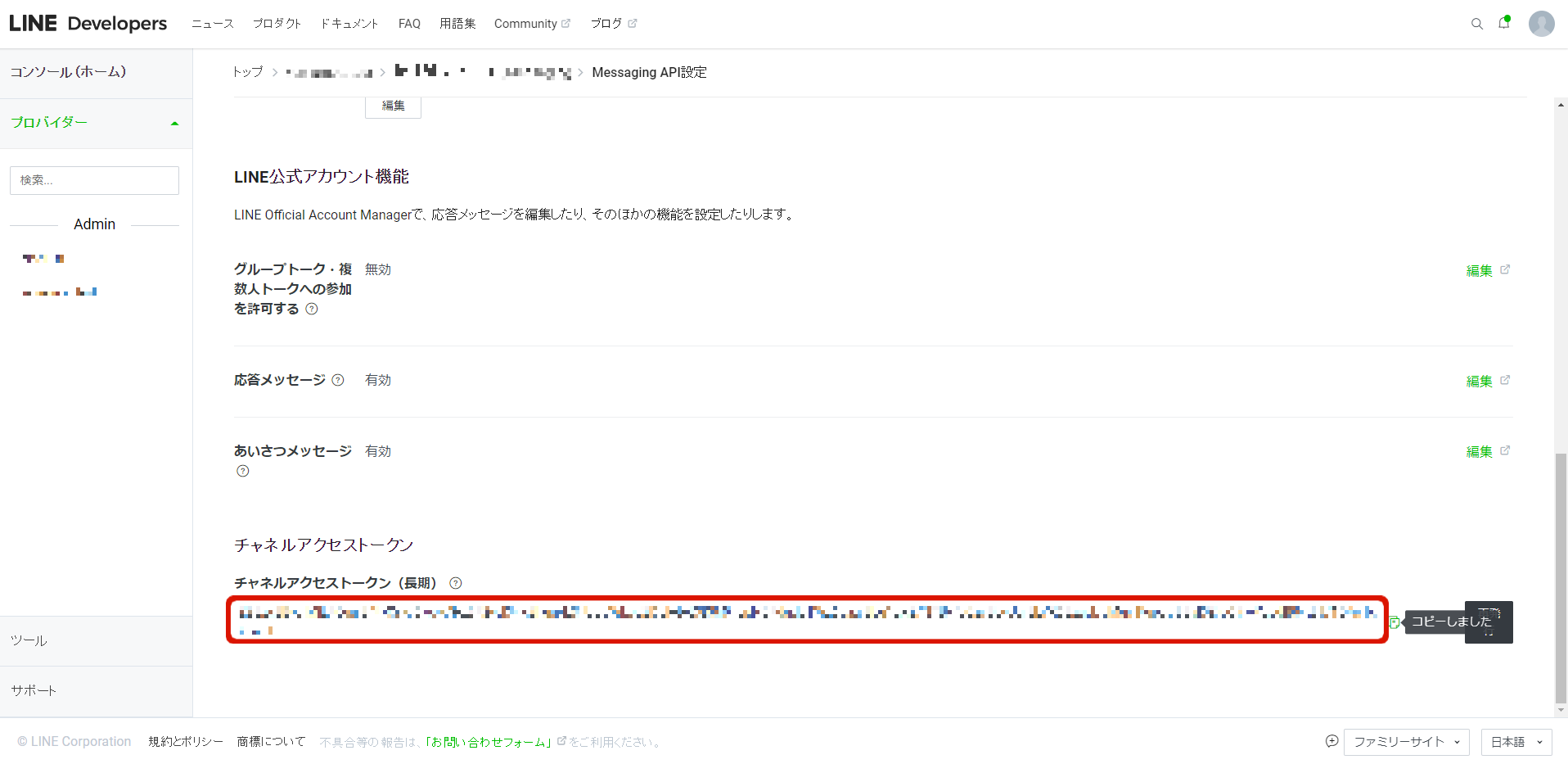
LINE Developersアカウントでプロバイダーを作成後、Messaging APIのチャネルを作成
参考ページ:Messaging APIを始めようPostman アカウントを作成
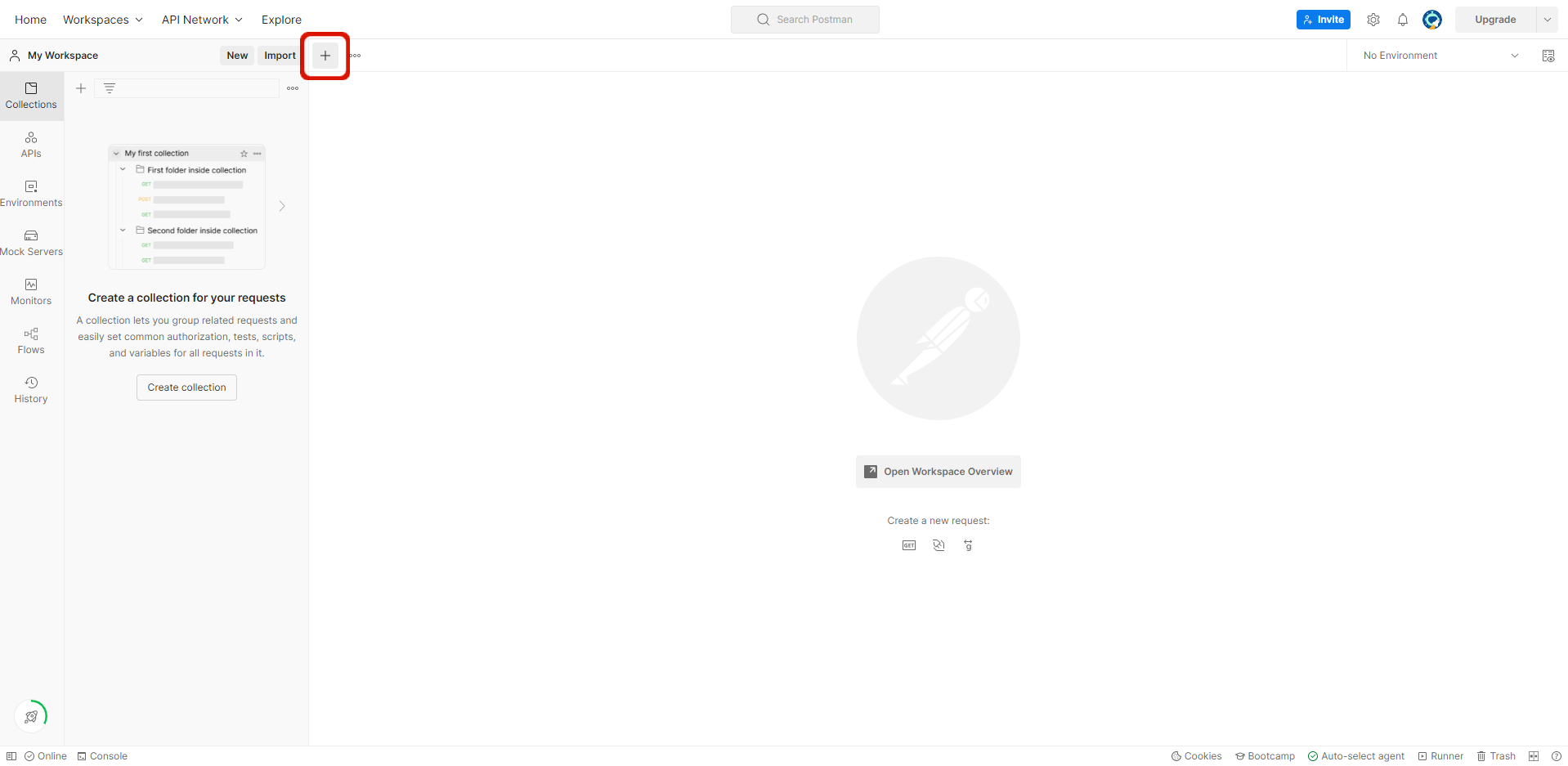
デフォルトリッチメニューの設定時、登録完了後のリッチメニューID取得時に使用するためアカウント発行をします。Postman アカウント発行は こちら
※Postman(ポストマン)とは、Postman社が提供しているAPI開発用コラボレーションプラットフォームです。APIを開発する作業を簡素化し、作業効率を向上してくれます。
リッチメニューコード作成方法
今回はLINE社が用意されているテンプレート画像を元に、デフォルトリッチメニューと登録完了後のリッチメニューコードを作成します。


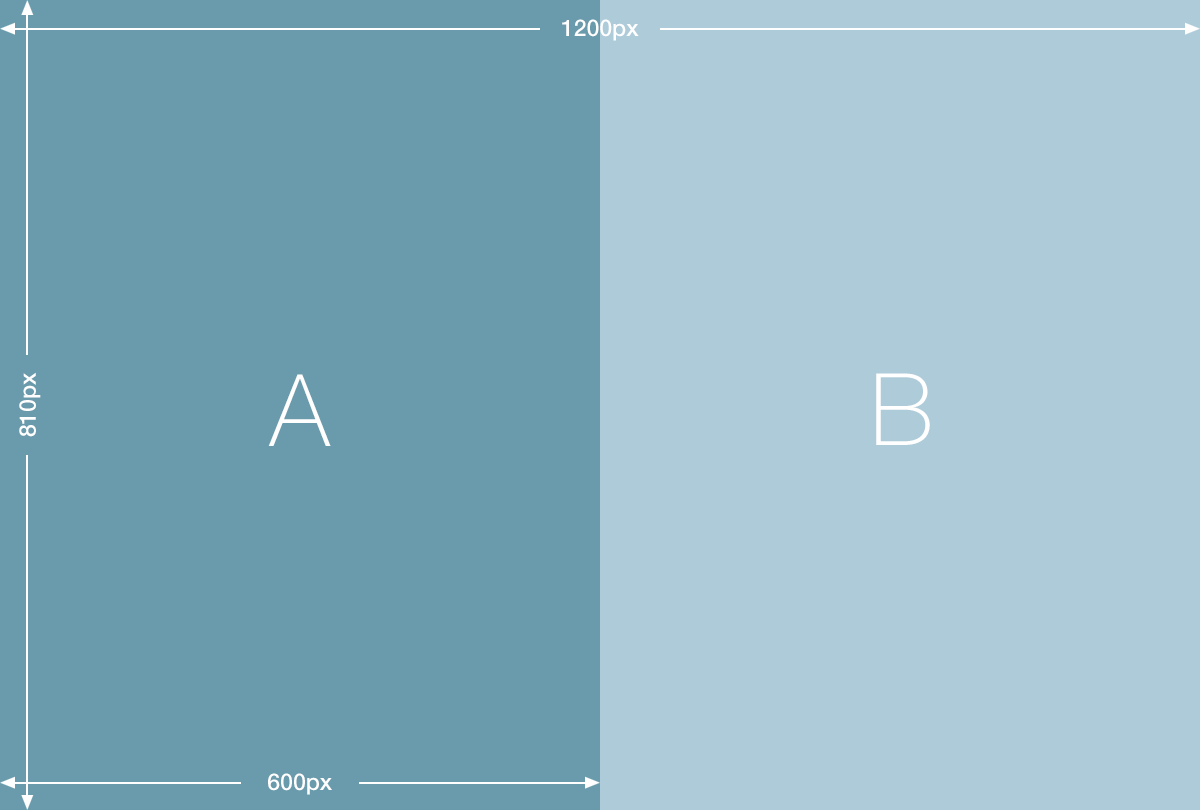
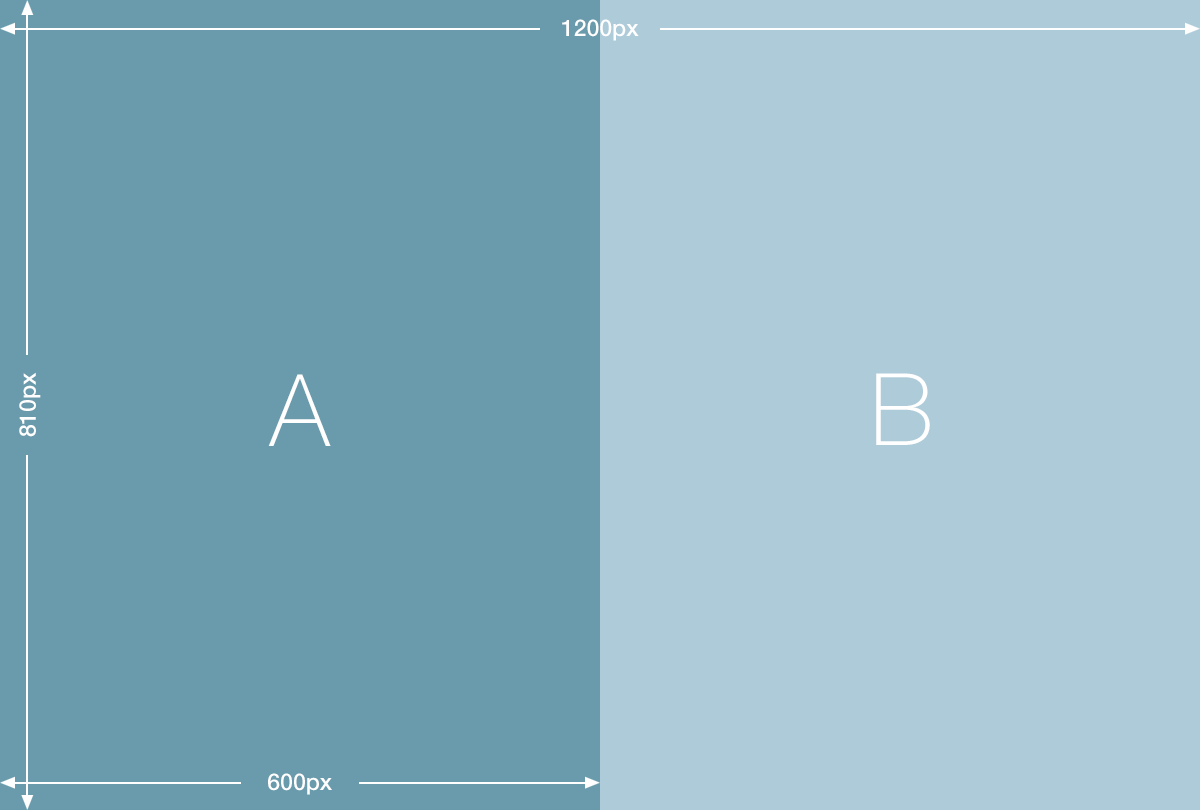
デフォルトリッチメニューコード
デフォルトメニューは2つのカテゴリーメニューにしました。
{
"size": {
"width": 1200,
"height": 810
},
"selected": true,
"name": "richmenu1",
"chatBarText": "TAP",
"areas": [
{
"bounds": {
"x": 0,
"y": 0,
"width": 600,
"height": 810
},
"action": {
"type": "uri",
"uri": "URLを記載"
}
},
{
"bounds": {
"x": 600,
"y": 0,
"width": 600,
"height": 810
},
"action": {
"type": "uri",
"uri": "URLを記載"
}
}
]
}
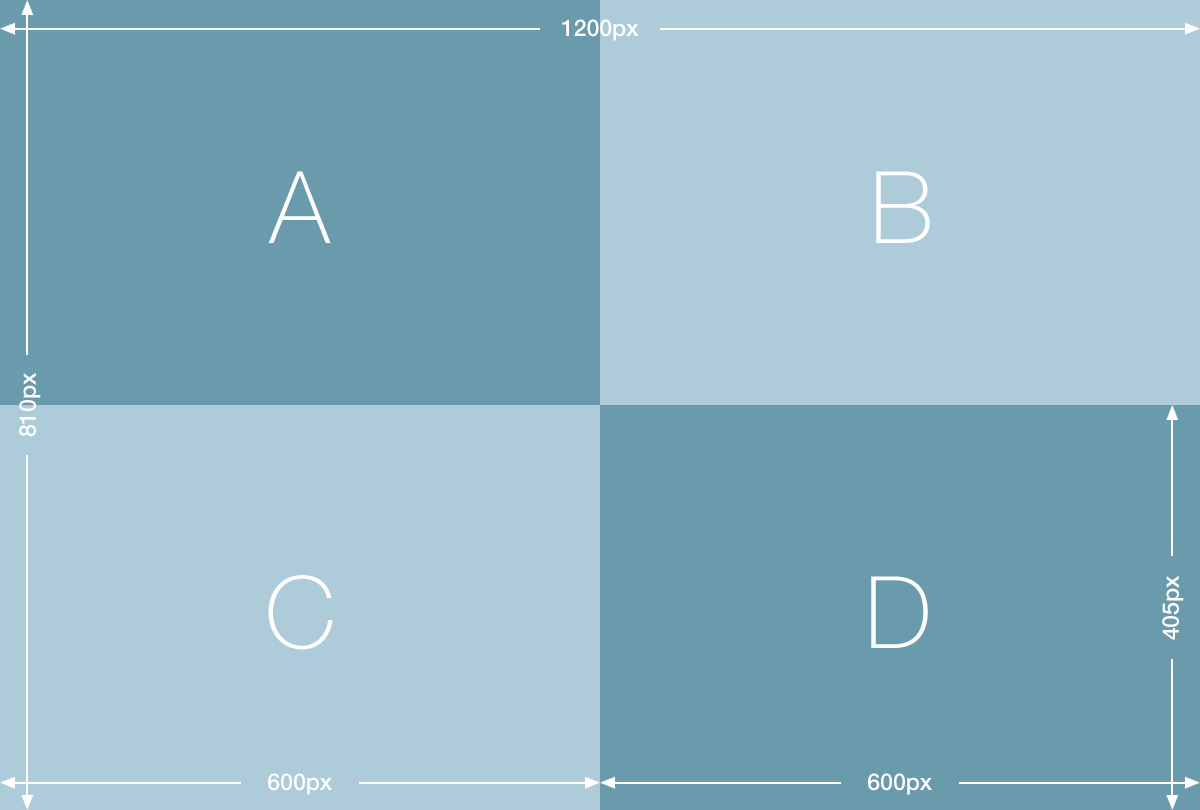
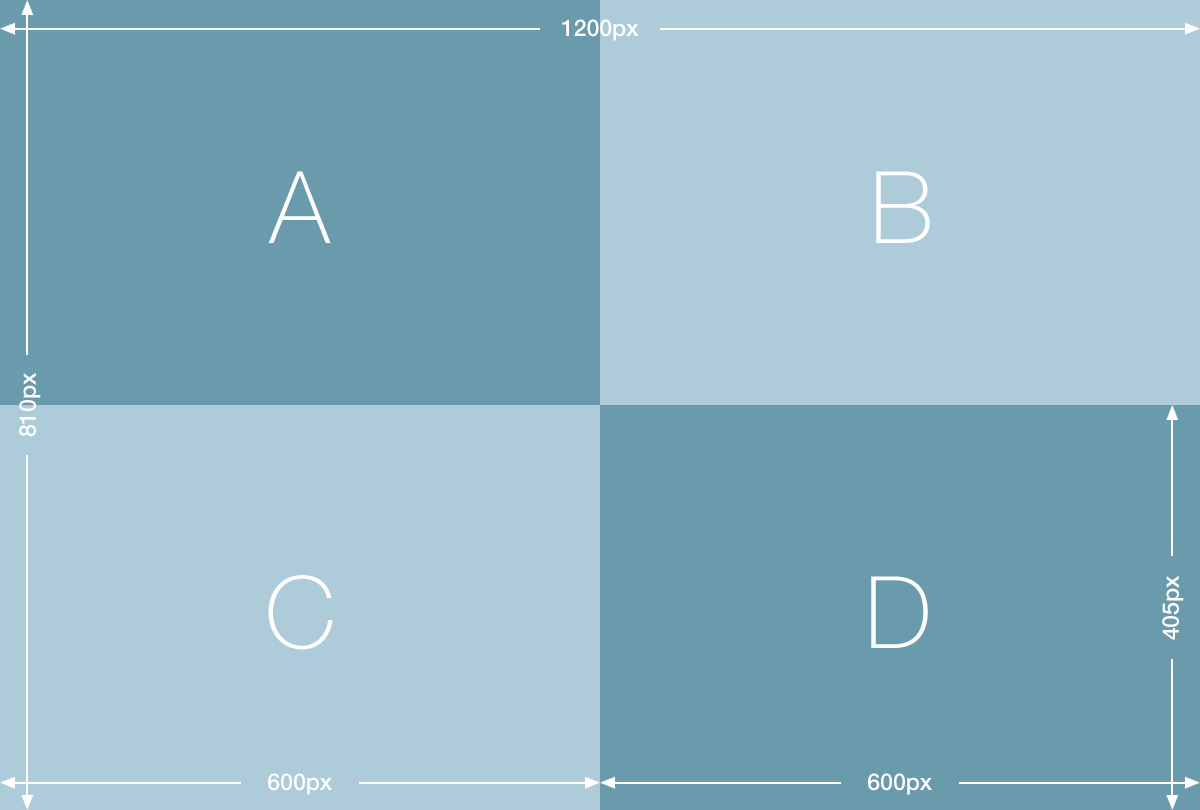
登録完了後リッチメニューコード
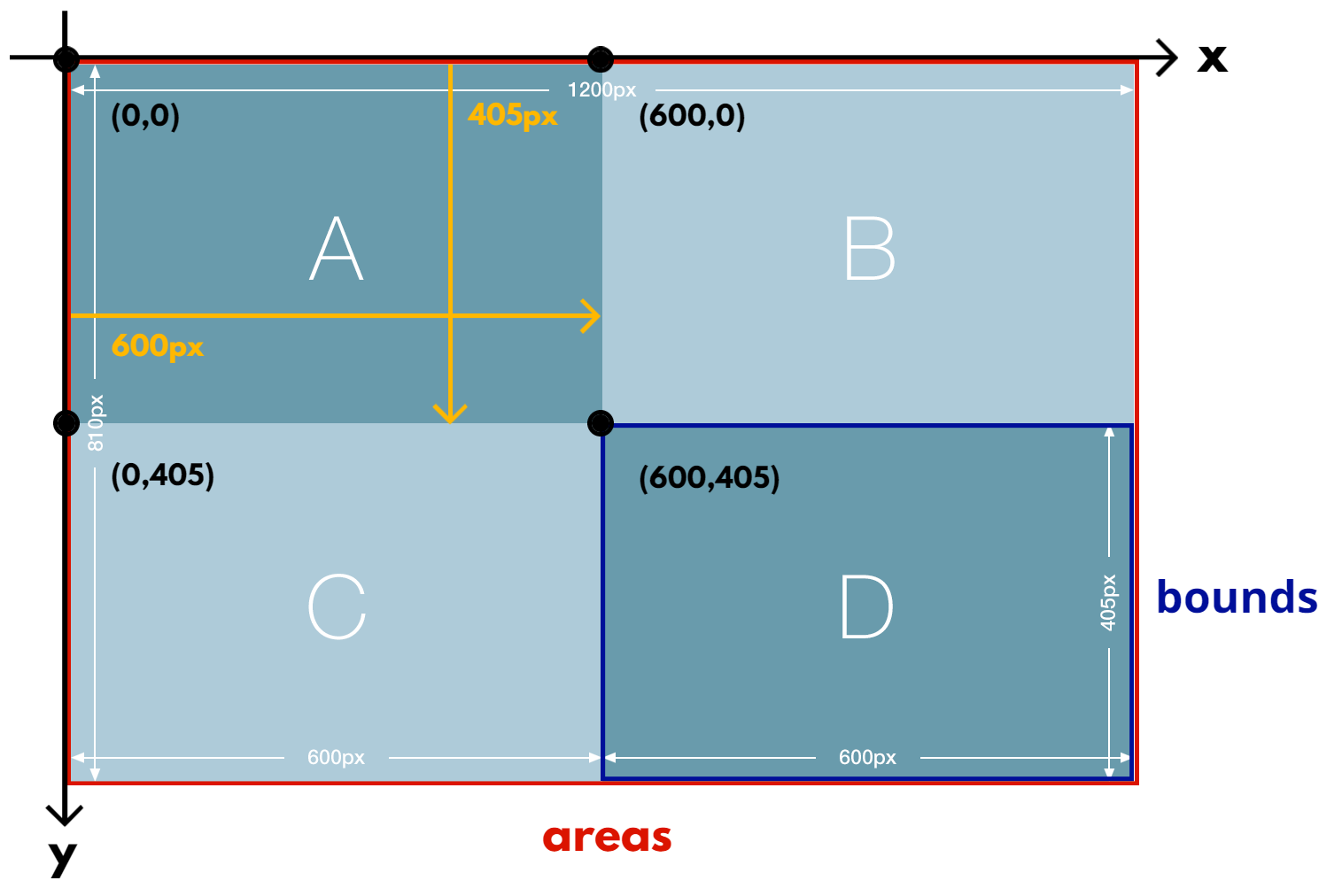
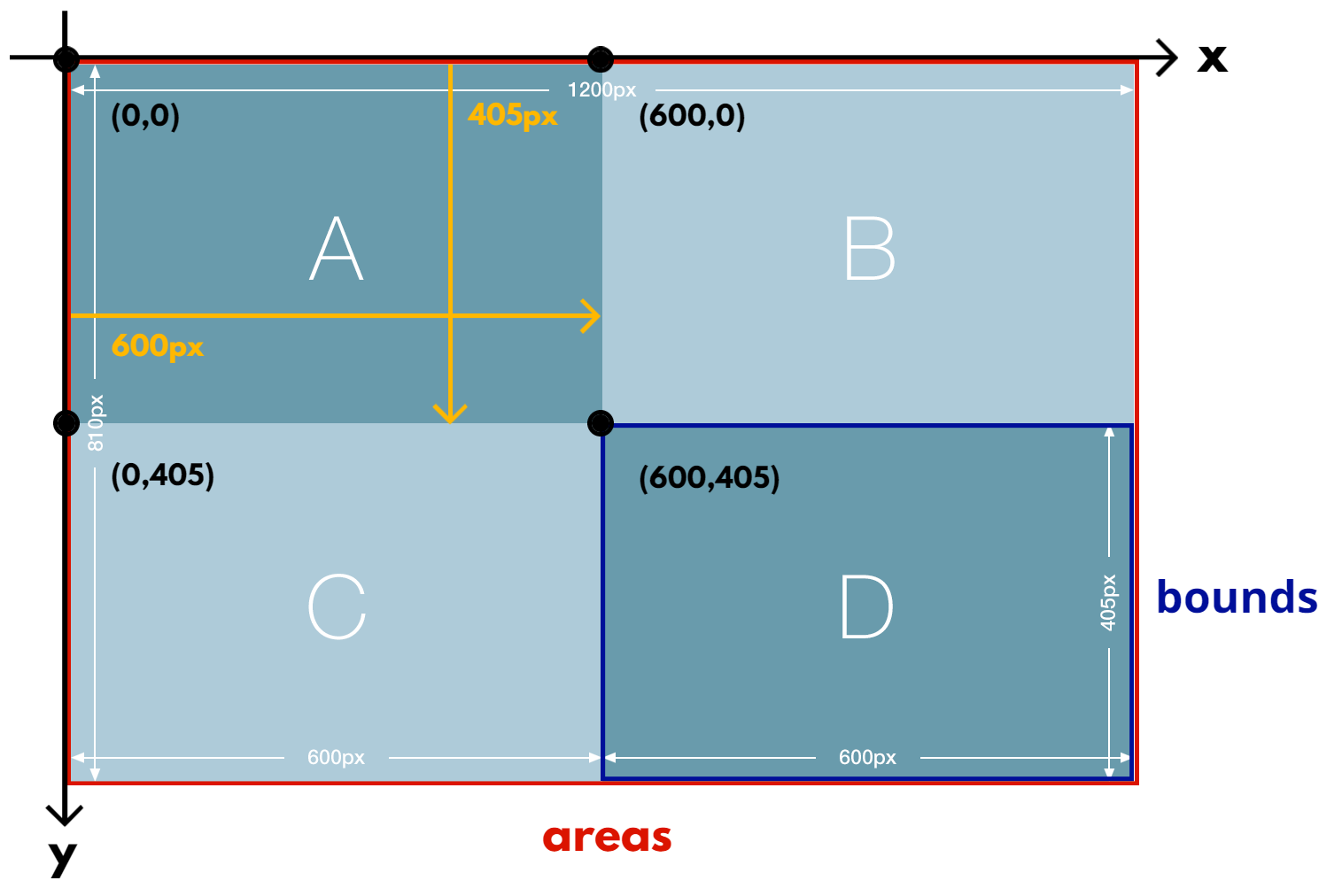
登録完了後メニューは4つのカテゴリ―メニューにしました。
{
"size": {
"width": 1200,
"height": 810
},
"selected": true,
"name": "richmenu2",
"chatBarText": "TAP",
"areas": [
{
"bounds": {
"x": 0,
"y": 0,
"width": 600,
"height": 405
},
"action": {
"type": "uri",
"uri": "URLを記載"
}
},
{
"bounds": {
"x": 600,
"y": 0,
"width": 600,
"height": 405
},
"action": {
"type": "uri",
"uri": "URLを記載"
}
},
{
"bounds": {
"x": 0,
"y": 405,
"width": 600,
"height": 405
},
"action": {
"type": "uri",
"uri": "URLを記載"
}
},
{
"bounds": {
"x": 600,
"y": 405,
"width": 600,
"height": 405
},
"action": {
"type": "uri",
"uri": "URLを記載"
}
}
]
}
詳細説明


| " areas " | リッチメニュー全体を指します。 |
| " bounds " | リッチメニュー内の1つのエリアを指します。 A からアルファベット順番に" bounds "を記載します。 |
| " x " , " y " | 座標を指します。 リッチメニュー全体の左上を(0, 0)とします。 |
| " width " | boundsエリアの幅を指します。 |
| " height " | boundsエリアの高さを指します。 |
設定方法
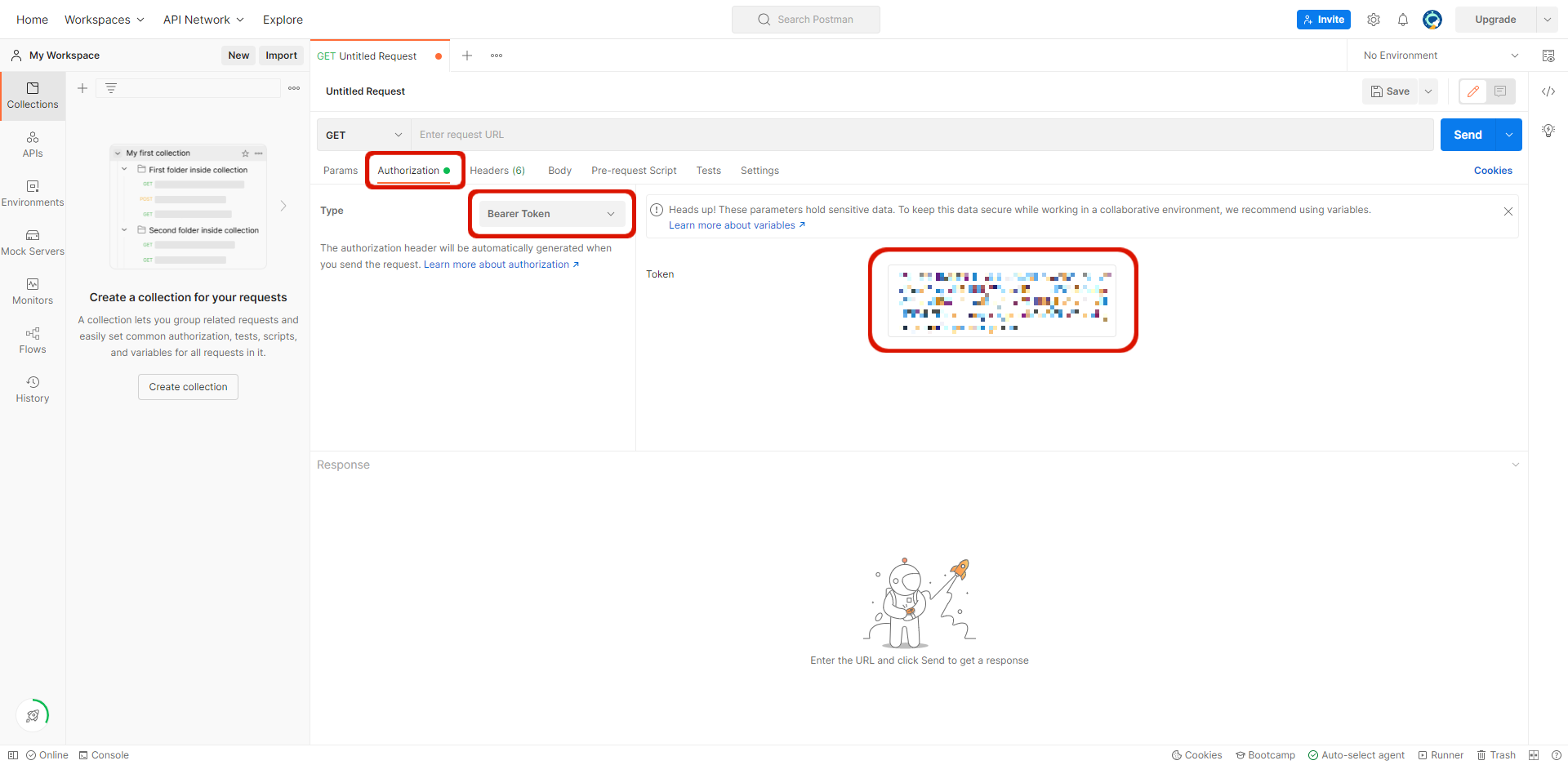
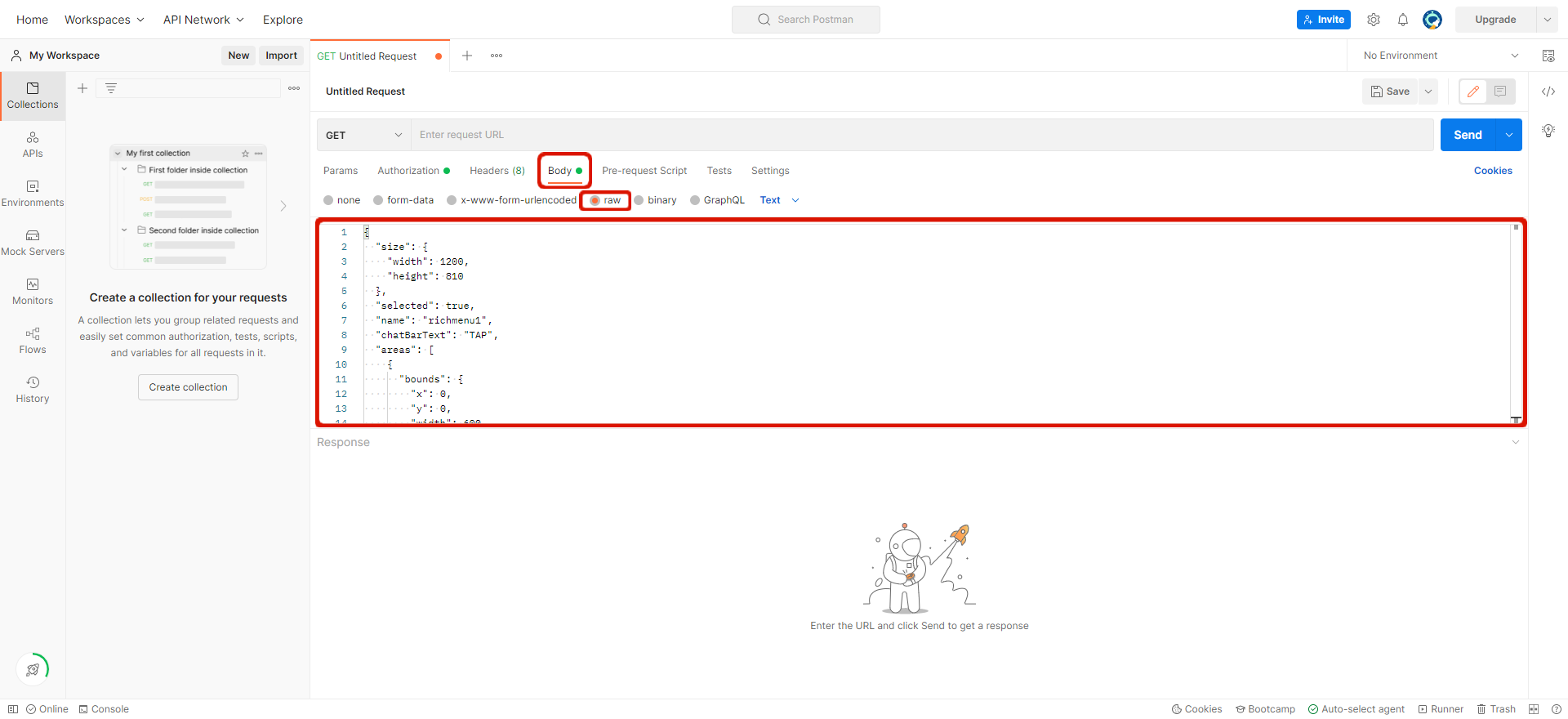
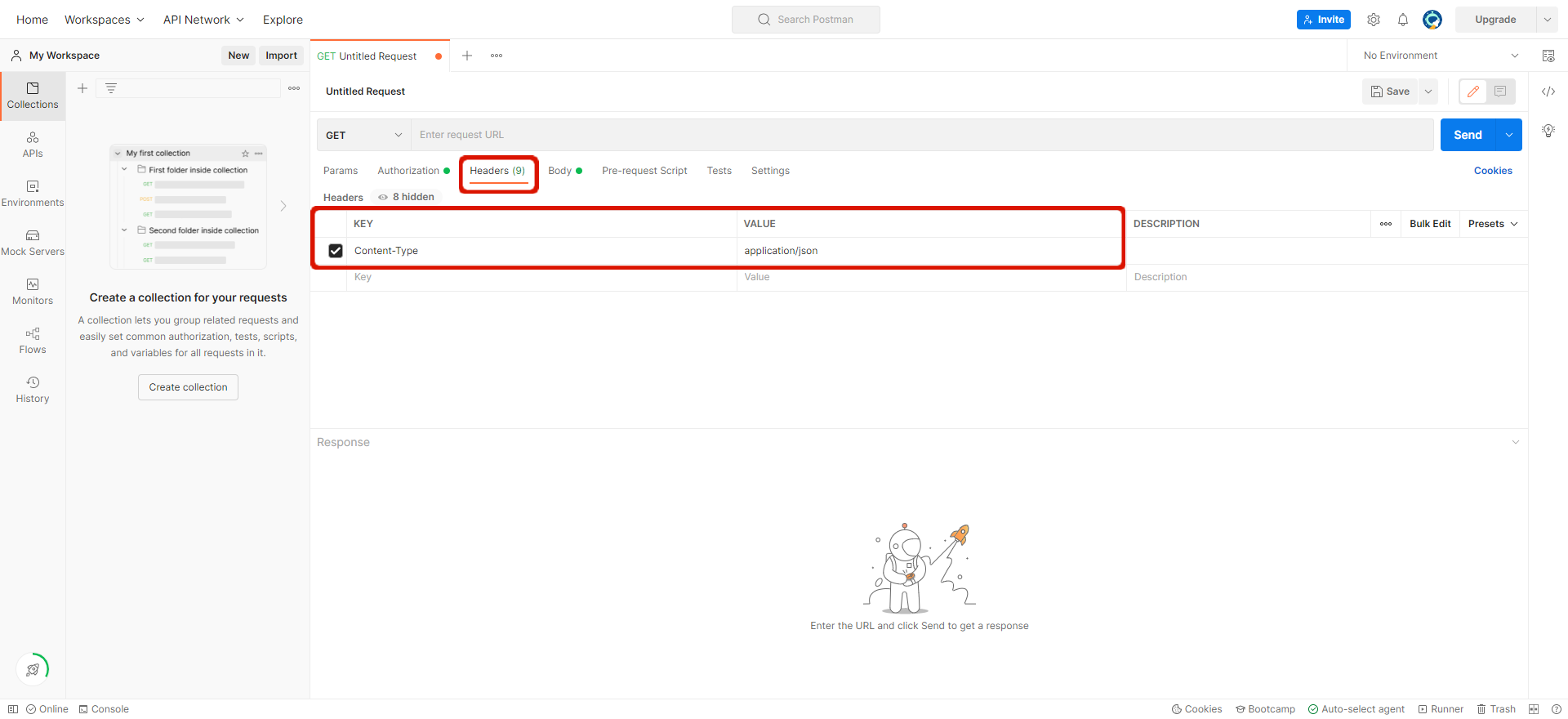
Postmanを使用してデフォルトリッチメニューの設定、登録完了後のリッチメニューID取得を行います。
※一つ目のHeadersのチェックは外し、画面下に{}と表示されれば成功です。
デフォルトリッチメニューの設定方法
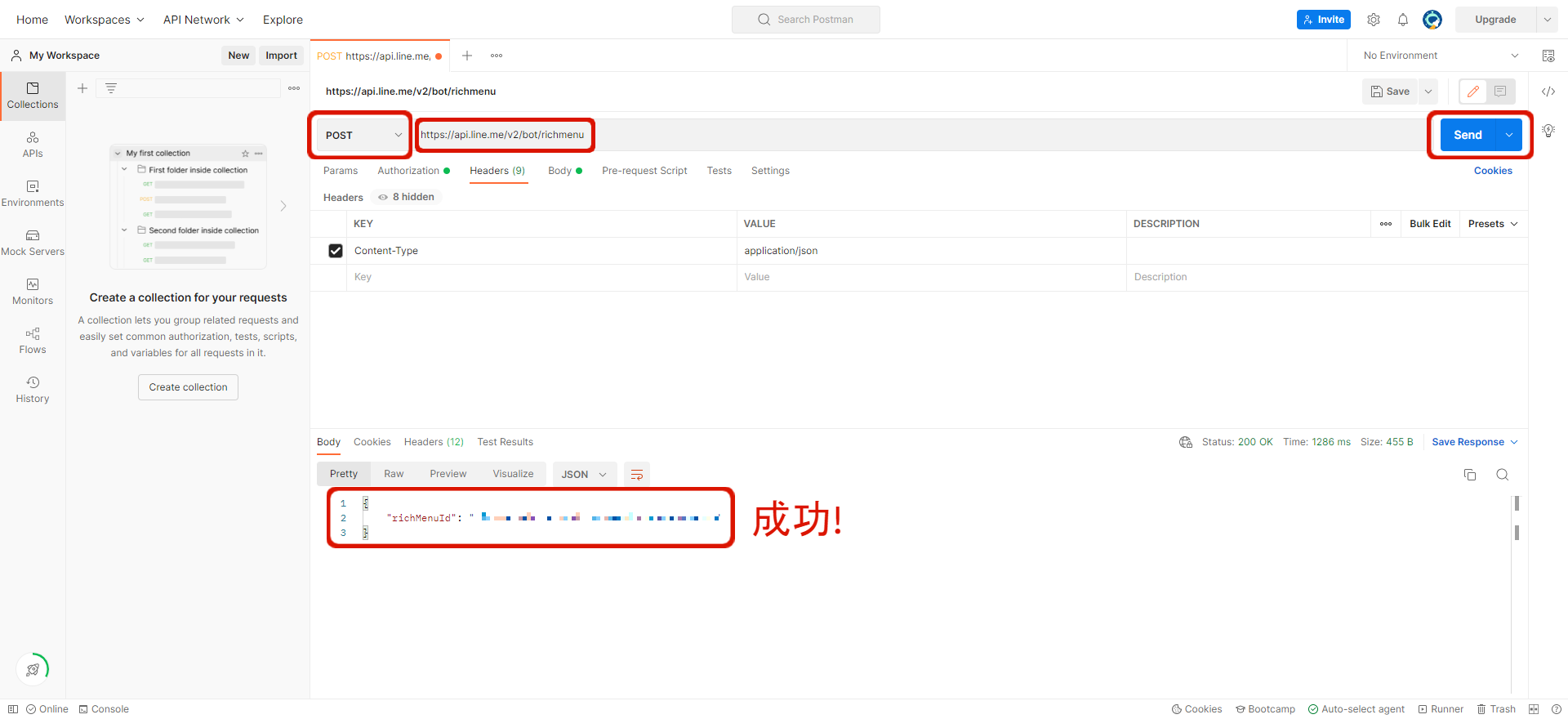
(6)【Postman】POSTに変更し、「https://api.line.me/v2/bot/richmenu」を入力しSendボタン押下
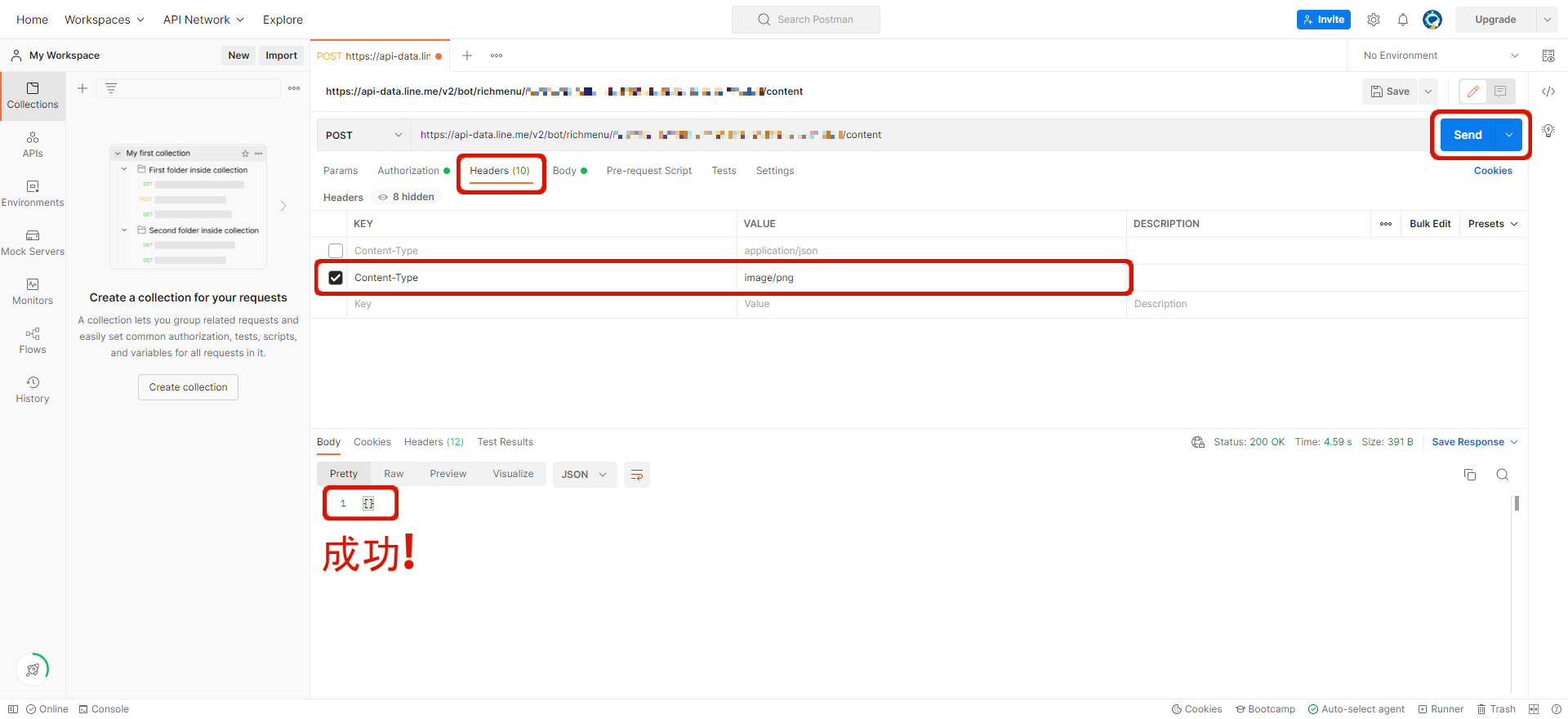
※画面下にリッチメニューIDが表示されれば成功です。後ほど使用するのでコピーして保管しておきます。(7)【Postman】(6)のリッチメニューIDを {リッチメニューID} 部分に記載したURLを入力欄に上書き張り付けて、Bodyタブ「binary」に変更しリッチメニューに表示する画像を選択
https://api-data.line.me/v2/bot/richmenu/{リッチメニューID}/content
(8)【Postman】Headersタブ「Key:Content-Type」「value:image/png」 と入力し、Sendボタン押下
※「value:image/png」部分は jpeg の場合は「value:image/jpeg」など、(7)で選択した画像の拡張子に合わせて変更します。※一つ目のHeadersのチェックは外し、画面下に{}と表示されれば成功です。
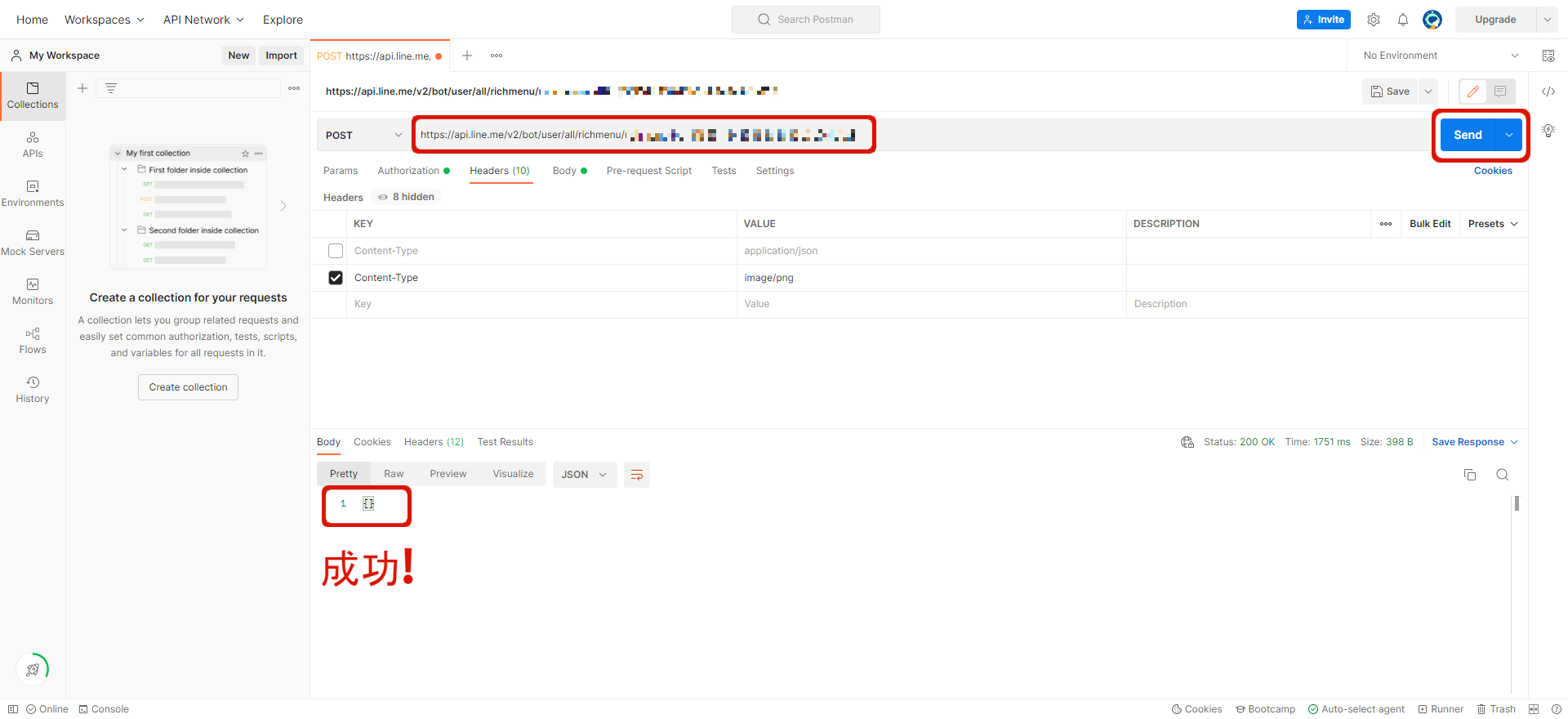
(9)【Postman】(6)のリッチメニューIDを {リッチメニューID} 部分に記載したURLを入力欄に上書き張り付けてSendボタン押下
※画面下に{}と表示されれば成功です。https://api.line.me/v2/bot/user/all/richmenu/{リッチメニューID}
【補足】
(9)のURLは友だちになっている全ユーザのリッチメニューを変更するものです。
下記URLに変更してPOSTすると、特定ユーザのリッチメニューのみを変更することが可能です。
運用中のアカウントでリッチメニュー作成が成功しているかを自身のLINE上のみでチェックしたい場合や、リッチメニューが更新されないなどのお問い合わせが来た場合に個別対応することができます。
{ユーザID} は LINEアカウントで認証エリアにログインさせるサンプルプログラム を実行する際に取得されるユーザIDです。
(9)のURLは友だちになっている全ユーザのリッチメニューを変更するものです。
下記URLに変更してPOSTすると、特定ユーザのリッチメニューのみを変更することが可能です。
運用中のアカウントでリッチメニュー作成が成功しているかを自身のLINE上のみでチェックしたい場合や、リッチメニューが更新されないなどのお問い合わせが来た場合に個別対応することができます。
https://api.line.me/v2/bot/user/{ユーザID}/richmenu/{リッチメニューID}
登録完了後のリッチメニューID取得方法
登録完了後のリッチメニューID取得方法は「デフォルトリッチメニューの設定方法」を(8)まで行います。
取得したリッチメニューIDは、完了ページでLINEのリッチメニューを切り替えるサンプルプログラム で使用しますので、保管しておきます。
取得したリッチメニューIDは、完了ページでLINEのリッチメニューを切り替えるサンプルプログラム で使用しますので、保管しておきます。
最後に
設定後は動作確認を必ず行い、動作に問題がないか確認をしてください。
また、不具合などあれば、下記の「コンテンツに関しての要望はこちら」からご連絡ください。
また、不具合などあれば、下記の「コンテンツに関しての要望はこちら」からご連絡ください。