この記事では、レコード検索ブロックでセレクトフィールドの選択形式をプルダウンする方法を紹介いたします。
ラベル数の多いセレクトフィールドを、スペースを取らずに検索フィールドに含めたい場合などにご活用ください。
ラベル数の多いセレクトフィールドを、スペースを取らずに検索フィールドに含めたい場合などにご活用ください。
レコード検索ブロックでのセレクトの表示形式
レコード検索ブロックでは、検索コントロールを選択することができません。
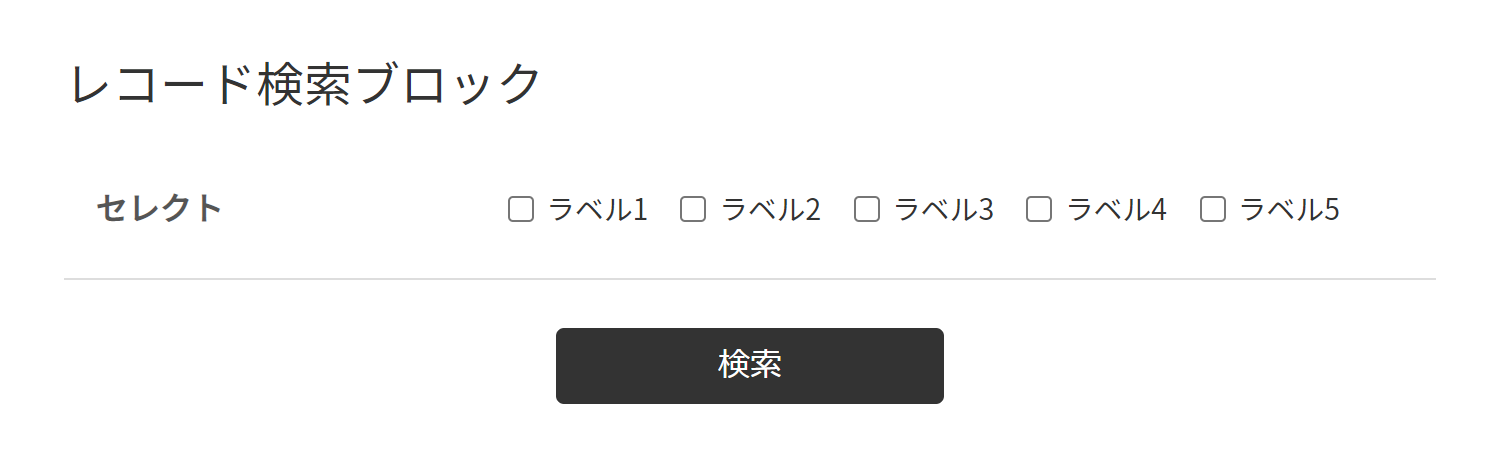
セレクトフィールドの場合、デフォルトでは複数検索ができるチェックボックス形式で実装されます。
セレクトフィールドの場合、デフォルトでは複数検索ができるチェックボックス形式で実装されます。
チェックボックス形式(デフォルト)
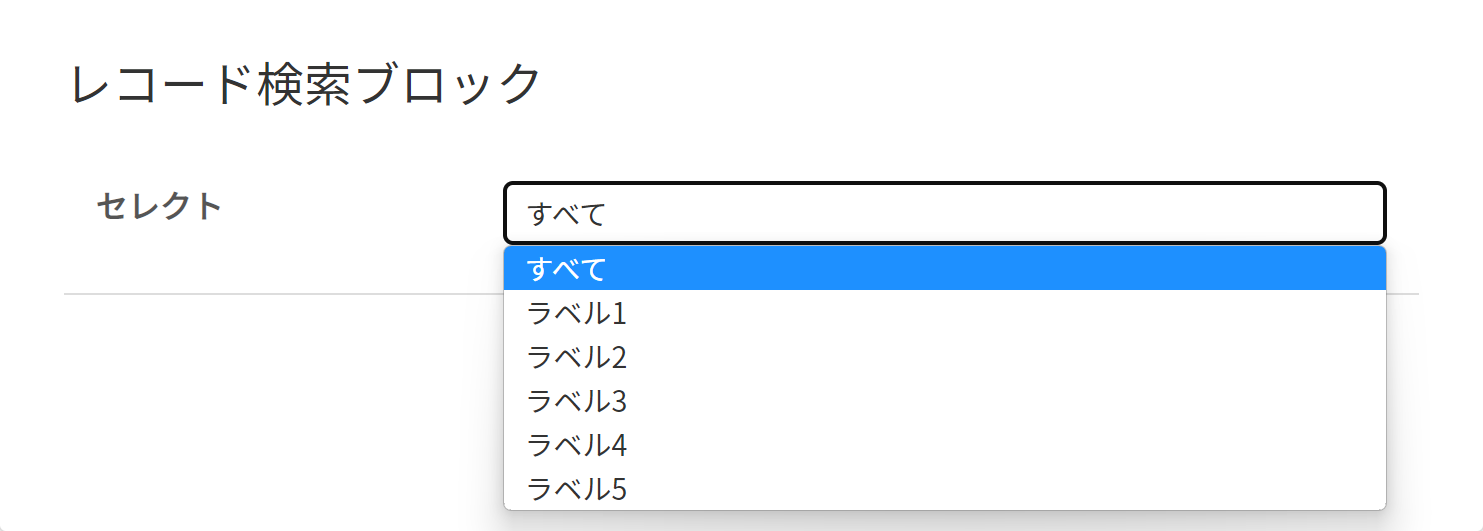
この記事では、下記の画像のようにプルダウン形式に変更する方法をご紹介いたします。プルダウン形式
注意点
・複数検索(OR検索)ができなくなります。
プルダウンではラベルを1つしか選択できないため、「ラベル1 または ラベル2 のレコード」といった複数ラベルの検索が指定できなくなります。設定方法
プルダウン形式のソースに置換する
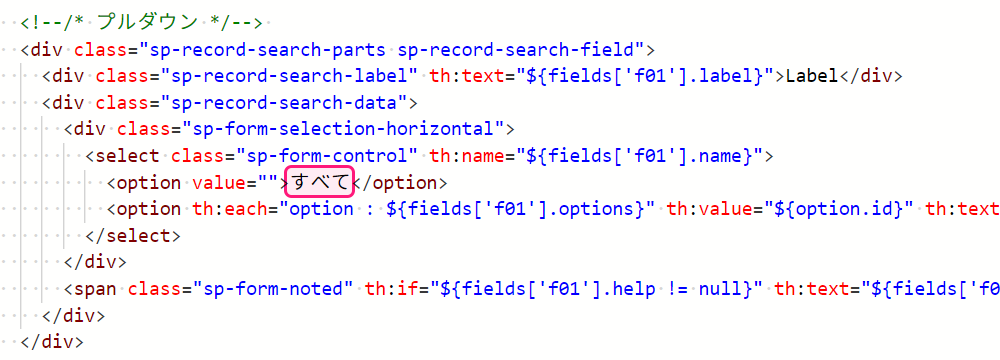
既存のセレクト部分を下記のソースに置換し、「f0X」の「X」の部分をセレクトフィールドのフィールドIDに変更してください。
フィールドIDの確認場所
フィールドIDの確認場所
body(レコード検索)
<!--/* セレクト (プルダウン) */-->
<sp:record-search-field name="f0X"></sp:record-search-field>
<div class="sp-record-search-parts sp-record-search-field">
<div class="sp-record-search-label" th:text="${fields['f0X'].label}">Label</div>
<div class="sp-record-search-data">
<div class="sp-form-selection-horizontal">
<select class="sp-form-control" th:name="${fields['f0X'].name}">
<option value="">すべて</option>
<option th:each="option : ${fields['f0X'].options}" th:value="${option.id}" th:text="${option.label}" th:selected="${inputs['f0X'] != null ? #lists.contains(inputs['f0X'], #strings.toString(option.id)) : false}">Item</option>
</select>
</div>
<span class="sp-form-noted" th:if="${fields['f0X'].help != null}" th:text="${fields['f0X'].help}">Help text</span>
</div>
</div>