フォームで入力項目を折り畳めるようにすることで、入力項目の繰り返しが多いフォームをスッキリとした見た目にすることができます。
この記事では、JavaScriptを使用し、ソース設定のフォームブロックで入力項目に折りたたみ機能を実装する方法をご紹介いたします。
この記事では、JavaScriptを使用し、ソース設定のフォームブロックで入力項目に折りたたみ機能を実装する方法をご紹介いたします。
折りたたみ機能とは
折りたたみ機能とは、最初は項目が折りたたまれていて、クリックすると入力項目が展開表示されるメニューのことです。
第○候補日、発注商品(2つ目以降)、共同利用者など、同じような入力項目が複数繰り返されるフォームをスッキリとした見た目にすることができます。
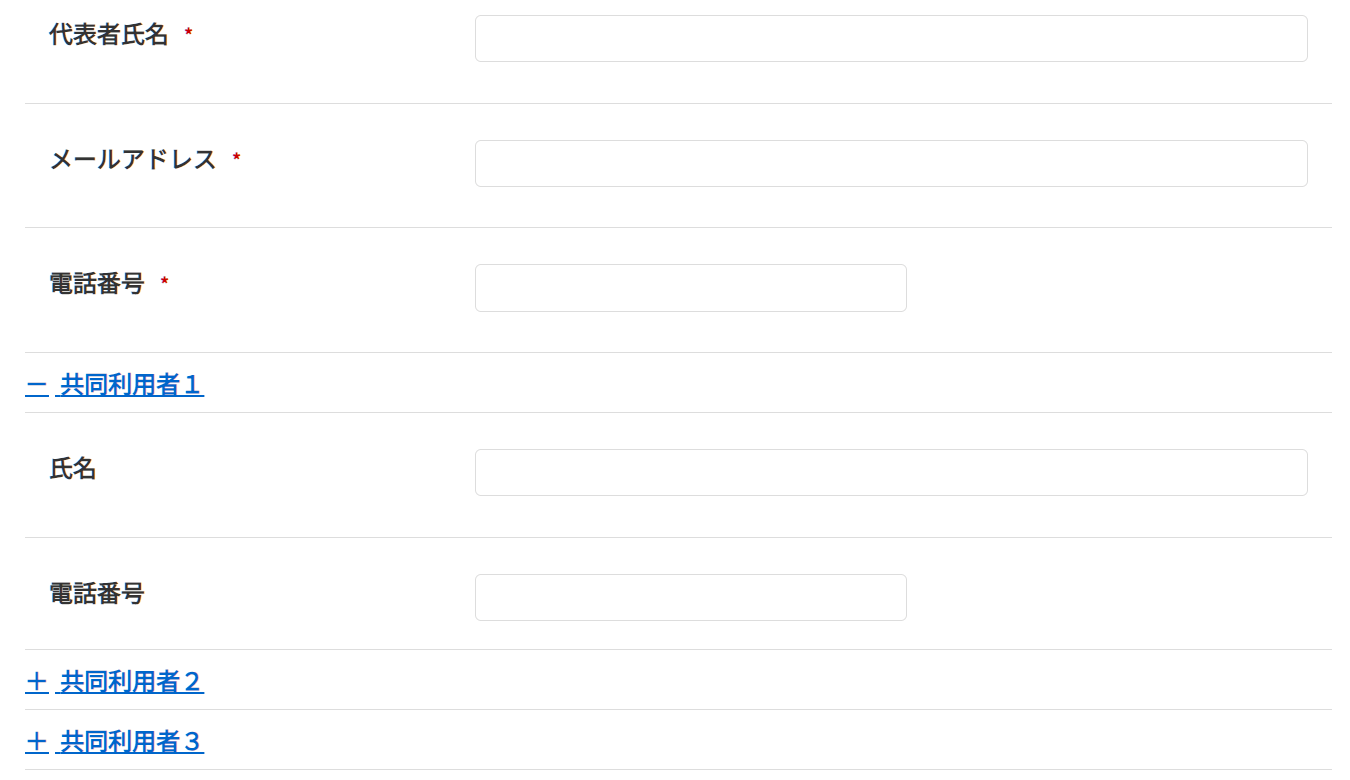
設定イメージ この記事では、JavaScriptを使用し、ソース設定のフォームブロックで入力項目に折りたたみ機能を実装する方法をご紹介いたします。
第○候補日、発注商品(2つ目以降)、共同利用者など、同じような入力項目が複数繰り返されるフォームをスッキリとした見た目にすることができます。
設定イメージ この記事では、JavaScriptを使用し、ソース設定のフォームブロックで入力項目に折りたたみ機能を実装する方法をご紹介いたします。
注意点
・値が1つも入力されていない場合入っていない場合は自動で折りたたみ部分が閉じられます。
フォームの入力ステップを開いたとき、既に入力されている値や引き継がれた値が1つも入力されていない場合入っていない場合は自動で折りたたみ部分が閉じられます。・値を入力後に折りたたみ部分を閉じて次へ進んだ場合でも、入力した値は送信されます。
設定方法
入力項目をテンプレート内に置換する
下記のソースのコメント部分に、折りたたみさせたいフィールドパーツを入れるようにして編集します。
折りたたみテンプレート
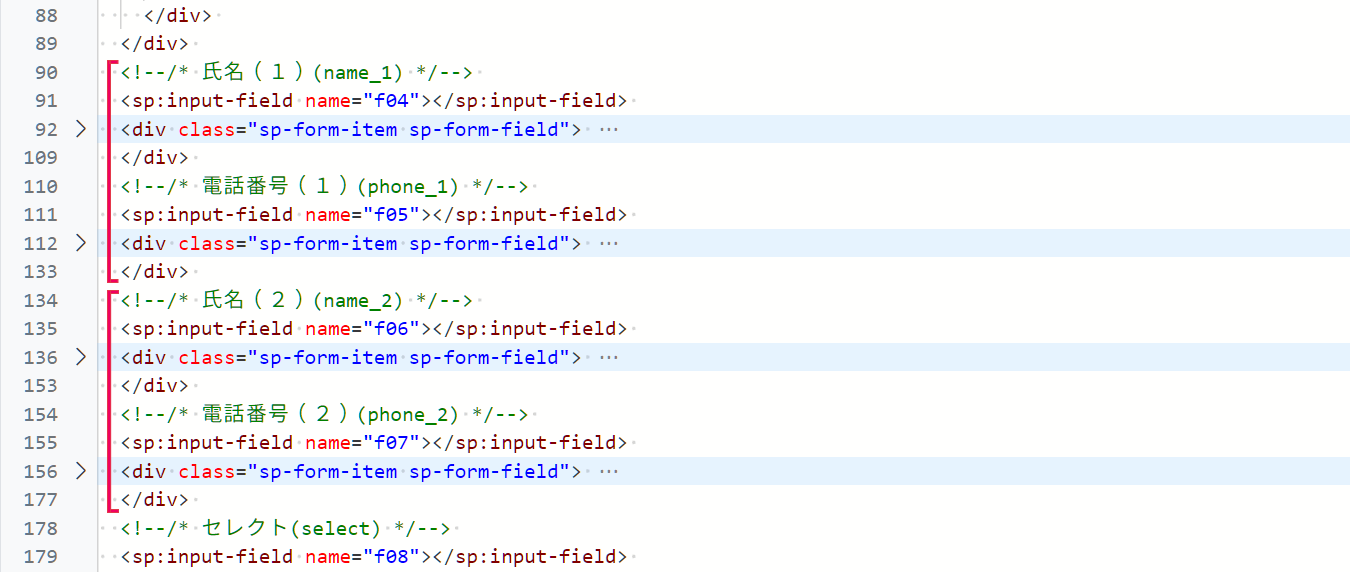
例:ソース編集前
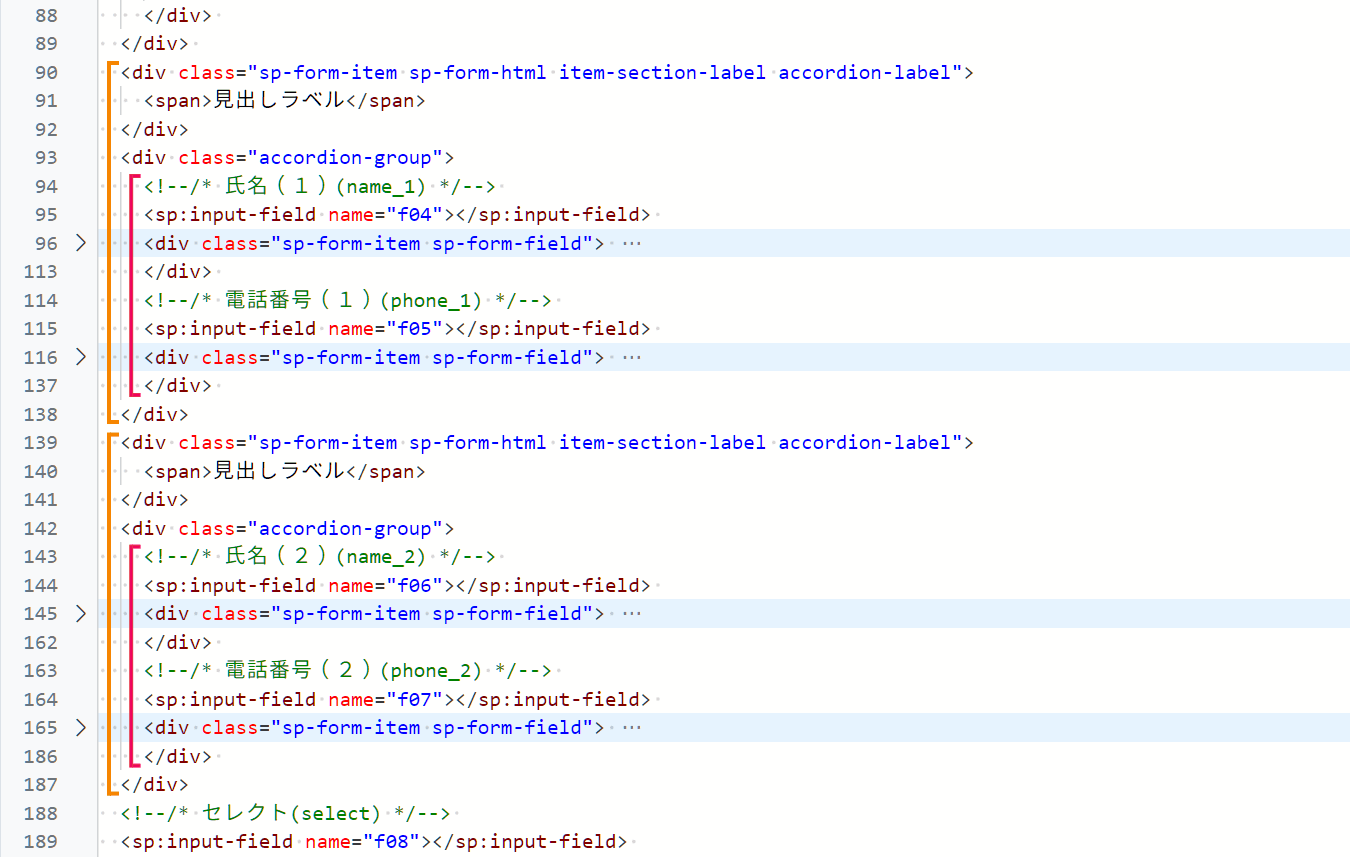
例:ソース編集後
折りたたみテンプレート
<div class="sp-form-item sp-form-html item-section-label accordion-label"> <span>見出しラベル</span> </div> <div class="accordion-group"> <!-- 入力項目を貼り付け --> </div>
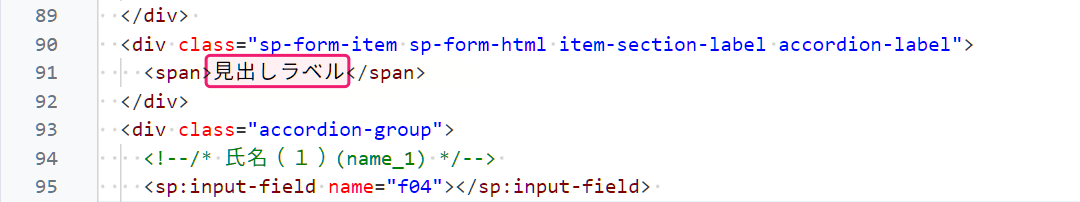
見出しラベルを変更する
JavaScriptを追加する
フォームブロックのJavaScriptタブに下記のソースを追加します。
JavaScript
JavaScript
document.addEventListener('DOMContentLoaded', function() {
// .accordion-group内のinputタグの値が全て空の場合非表示にする
var accordionGroups = document.querySelectorAll('.accordion-group');
accordionGroups.forEach(function(group) {
var inputs = group.querySelectorAll('input');
var isEmpty = Array.from(inputs).every(function(input) {
return input.value === '';
});
if (isEmpty) {
group.style.display = 'none';
} else {
group.previousElementSibling.classList.add('active');
}
});
// .accordion-labelをクリックするたびに、その次の.accordion-groupを開け閉めする
var accordionLabels = document.querySelectorAll('.accordion-label');
accordionLabels.forEach(function(label) {
label.addEventListener('click', function() {
this.classList.toggle('active');
this.nextElementSibling.style.display = this.nextElementSibling.style.display === 'none' ? '' : 'none';
});
});
});
CSSを追加する
フォームブロックのCSSタブに下記のソースを追加します。
※上書きはしないでください。
CSS
※上書きはしないでください。
CSS
.accordion-label {
color: #0066cb;
font-weight: bold;
text-decoration: underline;
border-bottom: 1px solid #dddddd;
}
.accordion-label:hover {
opacity: .8;
cursor: pointer;
}
.accordion-label::before {
margin-right: 4px;
content: "+";
}
.accordion-label.active::before {
content: "-";
}
テスト登録&チェック
設定完了後はテストを行い、折りたたみ機能が正しく動作するか、また値が正しく送信されるかをご確認ください。