SPIRAL ver.2 では、サーバーサイドで動作するテンプレートエンジン Thymeleafを採用しています。
特徴としては、タグに 属性名th:~ を設定することで、タグ構成を保ちながら動的に操作できる点です。
今回は、ログイン時のユーザーのステータスで表示内容を制御する方法を解説し、活用例もご紹介します。
特徴としては、タグに 属性名th:~ を設定することで、タグ構成を保ちながら動的に操作できる点です。
今回は、ログイン時のユーザーのステータスで表示内容を制御する方法を解説し、活用例もご紹介します。
サンプルコードと解説
サンプルコード
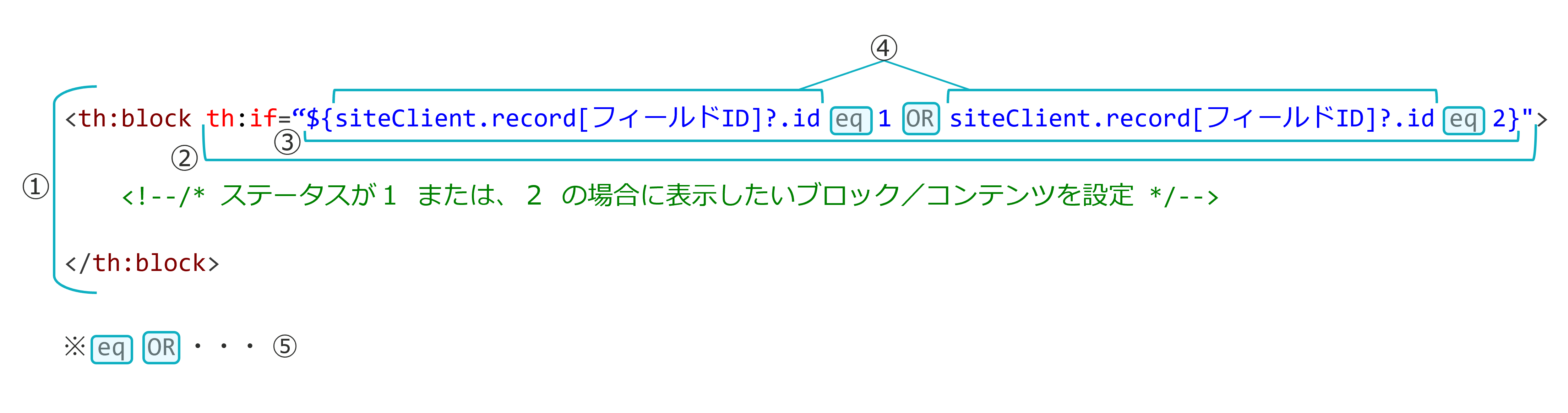
<th:block th:if="${siteClient.record[フィールドID]?.id eq 1 OR siteClient.record[フィールドID]?.id eq 2}">
<!--/* ステータスが1 または、2 の場合に表示したいブロック/コンテンツを設定 */-->
</th:block>
<th:block th:if="${siteClient.record[フィールドID]?.id eq 3}">
<!--/* ステータスが3 の場合に表示したいブロック/コンテンツを設定 */-->
</th:block>
<th:block th:unless="${siteClient.record[フィールドID]?.id eq 1 OR siteClient.record[フィールドID]?.id eq 2 OR siteClient.record[フィールドID]?.id eq 3}">
<!--/* ステータスが1 または、2 または、3 以外の場合に表示したいブロック/コンテンツを設定 */-->
</th:block>
サンプルコードでは、認証エリアにログインしたユーザーのステータスに応じて下記の3パターンで表示制御をしています。
・1 または、2 の場合
・3 の場合
・それ以外の場合
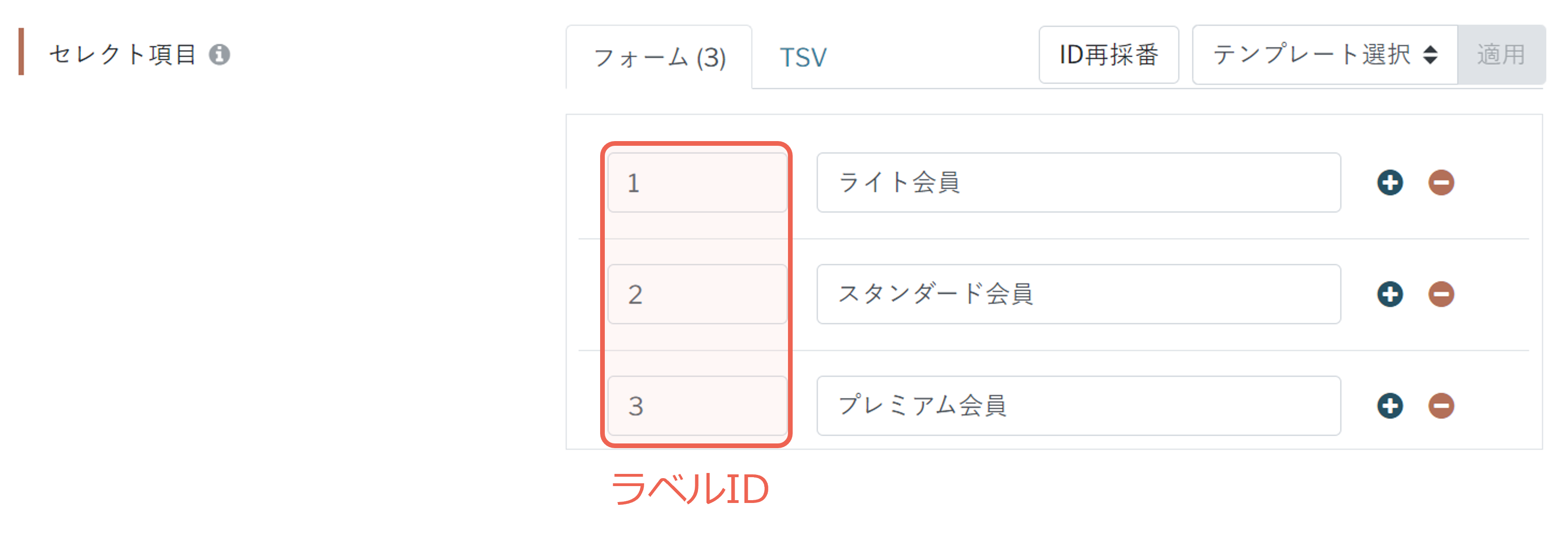
各数字はセレクト型フィールドのラベルIDです。
・1 または、2 の場合
・3 の場合
・それ以外の場合
各数字はセレクト型フィールドのラベルIDです。
Thymeleaf 解説
①<th:block>...</th:block>
擬似的にブロックを形成できるタグの記述です。
HTMLとして th:block のタグ自体は出力されません。
表示/非表示となるコンテンツを囲んでif文などの処理を組み込みます。
サンプルコードでは、if文の結果がfalseの時に th:block のタグで囲まれた要素が出力されず非表示となります。
HTMLとして th:block のタグ自体は出力されません。
表示/非表示となるコンテンツを囲んでif文などの処理を組み込みます。
サンプルコードでは、if文の結果がfalseの時に th:block のタグで囲まれた要素が出力されず非表示となります。
②th:if="...", th:unless="..."
分岐を行うための構文です。
サンプルコードでは、ログインしたユーザーのステータスについて以下の内容で記述されています。
サンプルコードでは、ログインしたユーザーのステータスについて以下の内容で記述されています。
1.if="${siteClient.record[フィールドID]?.id eq 1 OR siteClient.record[フィールドID]?.id eq 2}"
もし siteClient.record[フィールドID]?.id(ステータス)が 1 または、2 に等しければ、実行される
もし siteClient.record[フィールドID]?.id(ステータス)が 1 または、2 に等しければ、実行される
2.if="${siteClient.record[フィールドID]?.id eq 3}"
もし siteClient.record[フィールドID]?.id(ステータス)が 3 に等しければ、実行される
もし siteClient.record[フィールドID]?.id(ステータス)が 3 に等しければ、実行される
3.unless="${siteClient.record[フィールドID]?.id eq 1 OR siteClient.record[フィールドID]?.id eq 2 OR siteClient.record[フィールドID]?.id eq 3}"
もし siteClient.record[フィールドID]?.id(ステータス)が 1,2,3 のいずれでもなければ、実行される
もし siteClient.record[フィールドID]?.id(ステータス)が 1,2,3 のいずれでもなければ、実行される
③${...}
変数式を表す記述です。
${...} の中で、値の保持、比較などをおこなうことができます。
②の if文 の場合、その構造は
${...}の中で複数の条件式を組み合わせることが可能です。
${...} の中で、値の保持、比較などをおこなうことができます。
②の if文 の場合、その構造は
th:if="${...}"となっていますが、${...}の中で複数の条件式を組み合わせることが可能です。
④siteClient.record[XX]
認証エリアにログインしたユーザーの情報を取得・表示するための SPIRAL ver.2 独自の記述です。
XXには、フィールドID※を設定ください。
セレクト項目の場合、末尾に
また末尾の記載を
※フィールドIDの確認場所はこちらをご参考ください。
XXには、フィールドID※を設定ください。
セレクト項目の場合、末尾に
?.labelを付与してラベル名を表示します。
また末尾の記載を
?.idにして登録されているセレクトIDとして使用します。
※フィールドIDの確認場所はこちらをご参考ください。
⑤演算子
イコールを表現するのに
Thymeleafの条件式に「<」「>」などは使用できません。
設定箇所による書き方の違いを防ぐため、文字列エイリアスの使用を推奨しています。
eq、または を表現する際に
ORで記述します。
Thymeleafの条件式に「<」「>」などは使用できません。
設定箇所による書き方の違いを防ぐため、文字列エイリアスの使用を推奨しています。
| 演算子 | 文字列エイリアス |
| == | eq |
| != | ne |
| > | gt |
| >= | ge |
| < | lt |
| <= | le |
| && | AND |
| || | OR |
具体的な活用例
スターターデモから実際の活用例をご紹介します。
「LINE会員アプリ」会員/非会員の各メニューの表示を制御
会員情報が未登録のステータスのユーザーには、会員情報の登録フォームブロックを表示し、
登録済みのステータスのユーザーには、会員情報変更ページと退会ページのメニューが表示する処理を設定しています。
詳しくはこちらをご参考ください。
登録済みのステータスのユーザーには、会員情報変更ページと退会ページのメニューが表示する処理を設定しています。
詳しくはこちらをご参考ください。
「Web申請アプリ」事務局差し戻し修正画面の表示を制御
申請内容に不備があった場合の差し戻し修正ページに、ステータスが「事務局差戻し」のユーザーにのみ内容修正用のフォームブロックを表示する処理を設定しています。
詳しくはこちらをご参考ください。
詳しくはこちらをご参考ください。
「キャンペーン応募アプリ」住所入力欄の表示を制御
当選商品の配送先住所を入力するページに、配送先住所の入力後のユーザーには送信ボタンを非表示にする処理を設定しています。
詳しくはこちらをご参考ください。
詳しくはこちらをご参考ください。
最後に
Thymeleafを活用して様々なアプリケーションを設定いただければと思います!
また、他にもこういう事やりたい などあれば、下記の「コンテンツに関しての要望はこちら」からご連絡ください。
また、他にもこういう事やりたい などあれば、下記の「コンテンツに関しての要望はこちら」からご連絡ください。