レコードリストブロックやレコード検索ブロック、レコードアイテムブロックにコピペするだけで使えるCSSを作成しました。
ビジュアル設定が使えないこれらのブロックでも、見た目をカスタマイズすることが可能です。
CSSの設定方法やカスタマイズ方法、実装時の注意点などを説明していきます。
ビジュアル設定が使えないこれらのブロックでも、見た目をカスタマイズすることが可能です。
CSSの設定方法やカスタマイズ方法、実装時の注意点などを説明していきます。
変更・改訂履歴
-
改訂
レコード検索ブロックのCSSを「レコード検索ブロックで項目を横並びにしたい」のソースに対応
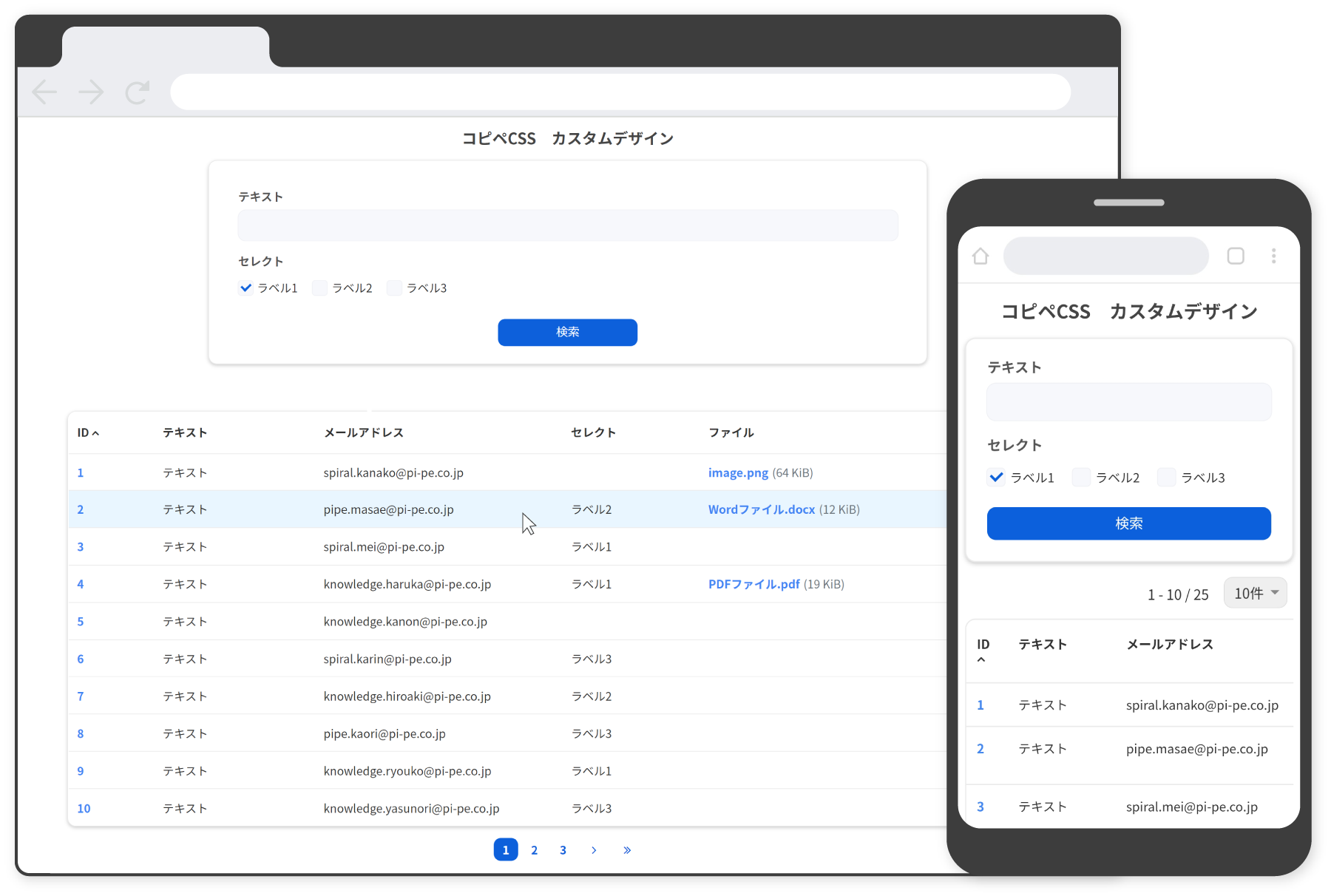
設定イメージ
「カスタムデザイン」は、レコードリスト/レコード検索/レコードアイテムの見た目をコピペで簡単に変更できるCSSです。
カスタムプロパティという設定値が用意されているため、ビジュアル設定が使えないレコードリスト等でも、簡単に見た目をカスタマイズすることができます。
カスタムプロパティという設定値が用意されているため、ビジュアル設定が使えないレコードリスト等でも、簡単に見た目をカスタマイズすることができます。
デモはこちら
スマホ確認用QR


注意点
一部ブラウザでは正しく表示されない可能性があります
ソースと設定方法
CSSタブにソースをコピペする
下記のソースをCSSタブにコピペして上書きします。
ページではなく、それぞれのブロックのCSSタブにコピペをしてください。
使用していないブロックがある場合はCSSも不要です。
※上書きする前に、元のCSSのバックアップを取ることを推奨します。
デモの姓名のようにレコード検索ブロックで項目を横並びにしたい場合は、
下記の記事のグループ化ソースを使用してください。
記事内のCSSの追加は不要です。
ページではなく、それぞれのブロックのCSSタブにコピペをしてください。
使用していないブロックがある場合はCSSも不要です。
※上書きする前に、元のCSSのバックアップを取ることを推奨します。
レコードリスト - CSS
:root {
/*=============================
カスタムプロパティ
==============================*/
--background-color: #FFFFFF; /* ページの背景色 */
--main-color: #0D60DB; /* メインカラー */
--table-border: 1.5px solid #EBEBEB; /* レコードリストの枠線(外周) */
--table-shadow: 0 2px 5px rgba(0,0,0,0.2); /* レコードリストの影 */
--mobile-table-width: 200%; /* スマホ表示時のレコードリストの横幅 */
--th-color:#FFFFFF; /* ヘッダー行の背景色 */
--th-txtcolor:#333333;/* ヘッダー行の文字色 */
--th-col-border: none; /* ヘッダー行の縦線 */
--th-bottom-border: 1.5px solid #EBEBEB; /* ヘッダー行の下線 */
--data-color: #FFFFFF; /* データ行の背景色 */
--even-color: #FFFFFF; /* データ行の背景色(偶数行) */
--hover-color: #E9F6FF; /* データ行の背景色(マウスオーバー時) */
--data-padding: 16px; /* データ行の余白(上下) */
--link-color: #4286F4; /* リンク列の文字色 */
--row-border: 1.5px solid #EBEBEB; /* リストの横線 */
--col-border: none; /* リストの縦線 */
--border-radius: 12px; /* 角の丸さ */
/*------ 項目ごとの横幅を固定したい場合は合計100%になるよう調整 -------*/
--col01-width: ; /* 項目1 */
--col02-width: ; /* 項目2 */
--col03-width: ; /* 項目3 */
--col04-width: ; /* 項目4 */
--col05-width: ; /* 項目5 */
--col06-width: ; /* 項目6 */
--col07-width: ; /* 項目7 */
--col08-width: ; /* 項目8 */
--col09-width: ; /* 項目9 */
--col10-width: ; /* 項目10 */
}
body{
background: var(--background-color);
}
.sp-record-list-container {
color:#333333;
width:100%;
margin:0 auto;
}
.sp-record-list-container .sp-html-parts p { margin:0; }
.sp-record-list-container .sp-record-list-parts {
margin: 0 1rem .5rem;
}
.sp-record-list-container .sp-record-list-table {
line-height:1.15;
border-collapse:collapse;
width:100%;
height: 100%;
margin-bottom:1rem;
color:#333333;
border-radius: var(--border-radius);
border: var(--table-border);
border-collapse: separate;
border-spacing: 0;
box-shadow: var(--table-shadow);
overflow: hidden;
}
.sp-record-list-container .sp-record-list-table caption {
padding-top:0.75rem;
padding-bottom:0.75rem;
color:#6c757d;
text-align:left;
caption-side:bottom;
}
.sp-record-list-container .sp-record-list-table a { text-decoration:none; }
.sp-record-list-container .sp-record-list-table a:hover { text-decoration:underline; }
.sp-record-list-container .sp-record-list-table th,
.sp-record-list-container .sp-record-list-table td {
vertical-align:top;
border-top:var(--row-border);
}
.sp-record-list-container .sp-record-list-table td:not(:last-child) {
border-right: var(--col-border);
}
.sp-record-list-container .sp-record-list-table th {
text-align:inherit;
padding: 1.0rem 0.75rem;
}
.sp-record-list-container .sp-record-list-table td {
padding: var(--data-padding) 0.75rem;
}
.sp-record-list-container .sp-record-list-table thead th {
background: var(--th-color);
color:var(--th-txtcolor);
padding: calc(var(--data-padding) * 1.2) 0.75rem;
font-weight:bold;
vertical-align:top;
border-bottom:var(--th-bottom-border);
text-align:left;
}
.sp-record-list-container .sp-record-list-table thead th:not(:last-child){ border-right: var(--th-col-border); }
.sp-record-list-container .sp-record-list-table thead th:nth-child(1) { width: var(--col01-width);}
.sp-record-list-container .sp-record-list-table thead th:nth-child(2) { width: var(--col02-width);}
.sp-record-list-container .sp-record-list-table thead th:nth-child(3) { width: var(--col03-width);}
.sp-record-list-container .sp-record-list-table thead th:nth-child(4) { width: var(--col04-width);}
.sp-record-list-container .sp-record-list-table thead th:nth-child(5) { width: var(--col05-width);}
.sp-record-list-container .sp-record-list-table thead th:nth-child(6) { width: var(--col06-width);}
.sp-record-list-container .sp-record-list-table thead th:nth-child(7) { width: var(--col07-width);}
.sp-record-list-container .sp-record-list-table thead th:nth-child(8) { width: var(--col08-width);}
.sp-record-list-container .sp-record-list-table thead th:nth-child(9) { width: var(--col09-width);}
.sp-record-list-container .sp-record-list-table thead th:nth-child(10) { width: var(--col10-width);}
.sp-record-list-container .sp-record-list-table thead th.sp-nowrap { white-space:nowrap; }
.sp-record-list-container .sp-record-list-table thead th.sp-nowrap-truncate { white-space:nowrap; }
.sp-record-list-container .sp-record-list-table thead th.sp-nowrap-truncate a>span:first-child {
display:inline-block;
vertical-align:middle;
max-width:12rem;
overflow:hidden;
text-overflow:ellipsis;
}
.sp-record-list-container .sp-record-list-table thead th a {
color:inherit;
text-decoration:none;
}
.sp-record-list-container .sp-record-list-table thead th a .sp-sorting-asc,
.sp-record-list-container .sp-record-list-table thead th a .sp-sorting-desc { color: var(--th-txtcolor); }
.sp-record-list-container .sp-record-list-table thead th a .sp-sorting-asc .fa,
.sp-record-list-container .sp-record-list-table thead th a .sp-sorting-desc .fa { font-weight:bold; }
.sp-record-list-container .sp-record-list-table thead th a .sp-sorting-desc { visibility:hidden; }
.sp-record-list-container .sp-record-list-table thead th a .sp-sorting-asc { display:none; }
.sp-record-list-container .sp-record-list-table thead th a.sp-desc-sorted .sp-sorting-desc { visibility:visible; }
.sp-record-list-container .sp-record-list-table thead th a.sp-asc-sorted .sp-sorting-asc { display:inline; }
.sp-record-list-container .sp-record-list-table thead th a.sp-asc-sorted .sp-sorting-desc { display:none; }
.sp-record-list-container .sp-record-list-table thead th a:hover {
color:#333333;
text-decoration:none;
}
.sp-record-list-container .sp-record-list-table thead th a:hover:not(.sp-sorted) .sp-sorting-desc { visibility:visible; }
.sp-record-list-container .sp-record-list-table tbody+tbody { border-top:2px solid #dddddd; }
.sp-record-list-container .sp-record-list-table tbody tr td{
transition: .1s;
}
.sp-record-list-container .sp-record-list-table tbody tr:hover td{
background:var(--hover-color);
}
.sp-record-list-container .sp-record-list-table tbody tr{
background: var(--data-color);
}
.sp-record-list-container .sp-record-list-table tbody tr:nth-child(even){
background: var(--even-color);
}
.sp-record-list-container .sp-record-list-table tr:first-child th,
.sp-record-list-container .sp-record-list-table tr:first-child td { border-top:0; }
.sp-record-list-container .sp-record-list-table td a:not(.sp-form-file-bold-link) {
color: var(--link-color);
font-weight:bold;
display: inline-block;
width: 100%;
height: 100%;
padding: var(--data-padding) 0.75rem;
margin: calc(-1 * var(--data-padding)) -0.75rem;
transition: .1s;
}
.sp-record-list-container .sp-record-list-table td span:nth-child(n+2) { margin-left:.1rem; }
.sp-record-list-container .sp-record-list-table a.sp-form-file-bold-link {
text-decoration:none;
color: var(--link-color);
cursor:pointer;
font-weight:bold;
}
.sp-record-list-container .sp-record-list-table a.sp-form-file-bold-link:hover {
text-decoration:underline;
}
.sp-form-file-text-label { color:#6c757d; }
.sp-record-list-container .sp-table-sm th,
.sp-record-list-container .sp-table-sm td { padding:0.3rem; }
.sp-record-list-container .sp-table-bordered { border:1px solid #dddddd; }
.sp-record-list-container .sp-table-bordered th,
.sp-record-list-container .sp-table-bordered td { border:1px solid #dddddd; }
.sp-record-list-container .sp-table-bordered thead th,
.sp-record-list-container .sp-table-bordered thead td { border-bottom-width:2px; }
.sp-record-list-container .sp-table-borderless th,
.sp-record-list-container .sp-table-borderless td,
.sp-record-list-container .sp-table-borderless tbody+tbody { border:0; }
.sp-record-list-container .sp-record-list-no-records {
margin:6.25rem auto;
text-align:center;
color:#808080;
}
.sp-record-list-pagination {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-pack:justify;
-ms-flex-pack:justify;
justify-content:space-between;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center;
}
.sp-record-list-pagination .sp-record-list-pagination-left,
.sp-record-list-pagination .sp-record-list-pagination-center,
.sp-record-list-pagination .sp-record-list-pagination-right {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center;
}
.sp-record-list-pagination .sp-record-list-pagination-left>*,
.sp-record-list-pagination .sp-record-list-pagination-center>*,
.sp-record-list-pagination .sp-record-list-pagination-right>* { margin:0 .5rem; }
.sp-record-list-pagination .sp-record-list-pagination-left {
-webkit-box-pack:start;
-ms-flex-pack:start;
justify-content:flex-start;
}
.sp-record-list-pagination .sp-record-list-pagination-center {
-webkit-box-pack:center;
-ms-flex-pack:center;
justify-content:center;
}
.sp-record-list-pagination .sp-record-list-pagination-right {
-webkit-box-pack:end;
-ms-flex-pack:end;
justify-content:flex-end;
}
.sp-record-list-pagination .sp-form-control {
-webkit-appearance:none;
-moz-appearance:none;
appearance:none;
font-family:inherit;
font-size:1rem;
line-height:1.5;
padding:.3rem .7rem;
color:#333333;
-webkit-box-sizing:border-box;
box-sizing:border-box;
width:100%;
margin: 1px 1px calc(0.2rem + 1px);
border:1px solid #dddddd;
border-radius:calc(var(--border-radius) / 1.2);
box-sizing:border-box;
outline:none;
}
.sp-record-list-pagination .sp-form-control:focus {
margin: 0 0 0.2rem;
border: 2px solid var(--main-color);
}
.sp-record-list-pagination .sp-form-inline .sp-form-control {
display:inline-block;
width:auto;
vertical-align:middle;
}
.sp-record-list-pagination select.sp-form-control,
.sp-record-list-pagination option.sp-form-control {
-webkit-appearance:none;
-moz-appearance:none;
appearance:none;
padding-right:1.5rem;
}
.sp-record-list-pagination select.sp-form-control::-ms-expand { display:none; }
.sp-record-list-pagination .sp-form-dropdown { position:relative; }
.sp-record-list-pagination .sp-form-dropdown-inline {
position:relative;
display:inline-block;
}
.sp-record-list-pagination .sp-form-dropdown-icon {
display:block;
position:absolute;
top:1rem;
right:.5rem;
line-height:0;
pointer-events:none;
}
.sp-record-list-pagination .sp-form-dropdown-icon:after {
content:"";
display:block;
border-top:.333rem solid #888888;
border-right:.333rem solid transparent;
border-left:.333rem solid transparent;
}
.sp-record-list-pagination ul.sp-page-navs {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
padding-left:0;
list-style:none;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item {
line-height:1.25rem;
text-align:center;
-webkit-user-select:none;
-moz-user-select:none;
-ms-user-select:none;
user-select:none;
white-space:nowrap;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item a,
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item span {
display:inline-block;
margin:0 0.2rem;
padding:.375rem .75rem;
border-radius:calc(var(--border-radius) / 1.2);
color:var(--main-color);
font-weight: bold;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item a .fa,
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item span .fa {
font-size:1.125rem;
width:1rem;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item a { text-decoration:none; }
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item a:hover { background-color:rgba(0,0,0,0.075); }
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item span {
background-color:rgba(0,0,0,0.075);
color: var(--main-color);
font-weight: bold;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item.sp-page-nav-current span {
background-color:var(--main-color);
border-color:var(--main-color);
color:#ffffff;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-more {
line-height:1rem;
text-align:center;
margin:0 .2rem;
padding:.375rem .3rem;
}
@media (max-width: 765px) {
.sp-record-list-container .sp-record-list-parts {
margin: 0 0 .5rem;
}
.sp-record-list-container [class="sp-record-list-parts"]{
overflow-x: auto;
}
.sp-record-list-container .sp-record-list-table {
width: var(--mobile-table-width);
font-size: .9em;
box-shadow: unset;
}
}
レコード検索 - CSS
:root {
/*=============================
カスタムプロパティ
==============================*/
--search-container-color: #FFFFFF; /* 検索コンテナの背景色 */
--search-container-border: 1.5px solid #EBEBEB; /* 検索コンテナの枠線 */
--search-container-shadow: 0 2px 5px rgba(0,0,0,0.2); /* 検索コンテナの影 */
--search-label-txtcolor: #333333; /* ラベルの文字色 */
--search-input-color: #F7F8FC; /* 入力欄の背景色 */
--search-input-border-color: #F0F1F5; /* 入力欄の枠線の色 */
--search-border-radius: 12px; /* 角の丸さ */
}
.sp-record-search-container {
background-color:#ffffff;
border-radius:var(--search-border-radius);
-webkit-box-sizing:border-box;
box-sizing:border-box;
background: var(--search-container-color);
color:#333333;
padding:1rem;
width: 100%;
margin:auto;
margin-bottom:1rem;
border: var(--search-container-border);
box-shadow: var(--search-container-shadow);
font-size: .9rem;
}
.sp-record-search-container .sp-record-search-parts {
margin-bottom:.5rem;
}
.sp-record-search-container .sp-record-search-parts:last-child { margin-bottom:0; }
.sp-record-search-container .sp-html-parts p { margin:0; }
.sp-record-search-container .sp-record-search-field {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
}
.sp-record-search-container .sp-record-search-field>.sp-record-search-label {
font-size:1rem;
font-weight:bold;
padding:.25rem .5rem;
word-break:break-all;
-webkit-box-sizing:border-box;
box-sizing:border-box;
color:#555555;
}
.sp-record-search-container .sp-record-search-field>.sp-record-search-data {
padding:.25rem .5rem;
-webkit-box-sizing:border-box;
box-sizing:border-box;
}
.sp-record-search-container .sp-form-noted {
font-size:.8rem;
color:#808080;
word-break:break-all;
margin-top:.5rem;
}
.sp-record-search-container .sp-form-control {
-webkit-appearance:none;
-moz-appearance:none;
appearance:none;
font-family:inherit;
font-size:1rem;
line-height:1.5;
padding:.3rem .7rem;
color:#333333;
background: var(--search-input-color);
-webkit-box-sizing:border-box;
box-sizing:border-box;
width:100%;
height:42px;
outline:none;
border:none;
border-radius:calc(var(--search-border-radius) / 1.2);
box-shadow:0 0 0 1px var(--search-input-border-color);
}
.sp-record-search-container .sp-form-control:focus {
box-shadow:0 0 0 2px var(--main-color);
}
.sp-record-search-container .sp-form-control::-webkit-input-placeholder { color:#aaaaaa; }
.sp-record-search-container .sp-form-control::-moz-placeholder { color:#aaaaaa; }
.sp-record-search-container .sp-form-control:-ms-input-placeholder { color:#aaaaaa; }
.sp-record-search-container .sp-form-control::-ms-input-placeholder { color:#aaaaaa; }
.sp-record-search-container .sp-form-control::placeholder { color:#aaaaaa; }
.sp-record-search-container textarea.sp-form-control { resize:vertical; }
.sp-record-search-container select.sp-form-control,
.sp-record-search-container option.sp-form-control {
-webkit-appearance:none;
-moz-appearance:none;
appearance:none;
padding-right:1.5rem;
}
.sp-record-search-container select.sp-form-control::-ms-expand { display:none; }
.sp-record-search-container .sp-form-dropdown { position:relative; }
.sp-record-search-container .sp-form-dropdown-icon {
display:block;
position:absolute;
top:1rem;
right:.5rem;
line-height:0;
pointer-events:none;
}
.sp-record-search-container .sp-form-dropdown-icon:after {
content:"";
display:block;
border-top:.333rem solid #888888;
border-right:.333rem solid transparent;
border-left:.333rem solid transparent;
}
.sp-record-search-container .sp-form-selection {
display:block;
margin: 0 .5rem 0 0;
padding:0 .8rem 0 0;
}
.sp-record-search-container .sp-form-selection-horizontal {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
}
.sp-record-search-container .sp-form-selection-label { vertical-align:middle; }
.sp-record-search-container .sp-form-selection>input[type="checkbox"] {
vertical-align:middle;
margin-left:0;
}
.sp-record-search-container .sp-form-selection>input[type="checkbox"] {
display: none;
vertical-align:
middle;
margin-left:0;
}
.sp-record-search-container .sp-form-selection-label {
display: inline-block;
position: relative;
vertical-align: middle;
padding: 4px 0;
}
.sp-record-search-container .sp-form-selection>input[type="checkbox"]+.sp-form-selection-label::before{
display: inline-block;
content:"";
position: relative;
box-sizing: border-box;
top: 4px;
margin-right: 6px;
width: 20px;
height: 20px;
background: #ffffff;
border:10px solid #ffffff;
box-shadow: 0 0 0 1px var(--search-input-border-color);
}
.sp-record-search-container .sp-form-selection>input[type="checkbox"]+.sp-form-selection-label::before {
border-radius: min(calc(var(--search-border-radius) / 1.2), 4px);
}
.sp-record-search-container .sp-form-selection>input[type="checkbox"]+.sp-form-selection-label::before{
background: var(--search-input-color);
border:10px solid var(--search-input-color);
}
.sp-record-search-container .sp-form-selection>input[type="checkbox"]:hover+.sp-form-selection-label::before{
border:10px solid #dddddd;
}
.sp-record-search-container .sp-form-selection>input[type="checkbox"]+.sp-form-selection-label::after{
border-right: 3px solid var(--main-color);
border-bottom: 3px solid var(--main-color);
content: '';
display: inline-block;
width: 6px;
height: 10px;
left: 9px;
margin-top: -7px;
position: absolute;
top: 50%;
transform: rotate(45deg);
opacity: 0;
}
.sp-record-search-container .sp-form-selection>input[type="checkbox"]:checked+.sp-form-selection-label::after{
left: 6px;
opacity: 1;
}
.sp-record-search-container .sp-form-datetimes,
.sp-record-search-container .sp-form-date,
.sp-record-search-container .sp-form-time,
.sp-record-search-container .sp-form-timezone {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center;
}
.sp-record-search-container .sp-form-datetime,
.sp-record-search-container .sp-form-date,
.sp-record-search-container .sp-form-time,
.sp-record-search-container .sp-form-timezone {
margin-right:.5rem;
-ms-flex-wrap:nowrap;
flex-wrap:nowrap;
}
.sp-record-search-container .sp-form-datetime { max-width:20rem; }
.sp-record-search-container .sp-form-date-separator {
text-align:center;
-ms-flex-negative:0;
flex-shrink:0;
margin:auto .5rem;
}
.sp-record-search-container .sp-form-date>input,
.sp-record-search-container .sp-form-time>input { max-width:9rem; }
.sp-record-search-container .sp-search-button {
color:#ffffff;
background-color: var(--main-color);
border:1.0px solid var(--main-color);
border-radius:calc(var(--search-border-radius) / 1.2);
}
.sp-record-search-container .sp-form-interaction {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-ms-flex-wrap:wrap;
flex-wrap:wrap;
margin-top:.5rem;
}
.sp-record-search-container .sp-form-interaction>button {
-webkit-box-flex:1;
-ms-flex-positive:1;
flex-grow:1;
cursor:pointer;
font-size:1rem;
line-height:1.5;
margin:.5rem;
padding:.375rem 0;
text-align:center;
-webkit-user-select:none;
-moz-user-select:none;
-ms-user-select:none;
user-select:none;
white-space:nowrap;
}
@media (min-width:768px) {
.sp-record-search-container {
padding:2rem 2rem 1rem;
margin-top: 1rem;
margin-bottom: 1rem;
width:clamp(688px, 80%, 1000px);
font-size: 1rem;
}
.sp-record-search-container .sp-record-search-field>.sp-record-search-label {
font-size:1rem;
}
.sp-record-search-container .sp-record-search-field>.sp-record-search-data {
font-size:1rem;
}
.sp-record-search-container .sp-form-control {
font-size:.9rem;
padding:.27rem .63rem;
}
.sp-record-search-container .sp-form-selection-vertical {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
}
.sp-record-search-container .sp-form-interaction {
-webkit-box-pack:center;
-ms-flex-pack:center;
justify-content:center;
margin-top:1rem;
}
.sp-record-search-container .sp-form-interaction>button {
-webkit-box-flex:0;
-ms-flex-positive:0;
flex-grow:0;
padding:.375rem 5rem;
}
}
.sp-record-search-group {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
}
.sp-record-search-group>.sp-record-search-label {
font-size:1.15em;
font-weight:bold;
padding:.25em .5em;
word-break:break-all;
box-sizing:border-box;
color:#333333;
}
.sp-record-search-group>.sp-record-search-field {
display:block;
padding:.25em;
}
.sp-record-search-group>.sp-record-search-field>.sp-record-search-data {
width:auto;
padding:0;
}
.sp-record-search-group>.sp-record-search-field {
border-bottom:none;
}
.sp-record-search-group>.sp-record-search-field>.sp-record-search-label {
font-size:.9em;
font-weight:normal;
width:auto;
padding:0;
word-break:break-all;
display:inline-block;
margin-bottom:0.2em;
}
@media (min-width:768px) {
.sp-record-search-group {
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
}
.sp-record-search-group>.sp-record-search-label {
font-size:1em;
width:100%;
}
.sp-record-search-group>.sp-record-search-data {
font-size:1em;
width:70%;
}
.sp-record-search-group>.sp-record-search-data {
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
}
}
下記の記事のグループ化ソースを使用してください。
記事内のCSSの追加は不要です。
開発情報・ナレッジ
ver.2
middle
レコード検索ブロックで項目を横並びにしたい
レコードアイテム - CSS
:root {
/*=============================
カスタムプロパティ
==============================*/
--detail-background-color: #FFFFFF; /* ページの背景色 */
--detail-container-color: #FFFFFF; /* レコードアイテムの背景色 */
--detail-container-border: 1.5px solid #EBEBEB; /* レコードアイテムのボーダー */
--detail-container-shadow: 0 2px 5px rgba(0,0,0,0.2); /* レコードアイテムの影 */
--detail-container-radius: 12px; /* レコードアイテムの角の丸さ */
--detail-label-txtcolor: #333333; /* ラベルの文字色 */
--detail-data-txtcolor: #333333; /* データの文字色 */
--detail-link-txtcolor: #4286f4; /* リンクの文字色 */
--detail-data-padding: 16px; /* データ部分の余白(上下) */
--detail-border: 1.5px solid #EBEBEB; /* データの区切り線 */
/*------ 合計100%になるよう調整 -------*/
--detail-label-width: 30%; /* ラベル部分の幅 */
--detail-data-width: 70%; /* データ部分の幅 */
}
body{
margin: 0;
background: var(--detail-background-color);
}
.sp-record-item-container {
color:#333333;
background:var(--detail-container-color);
box-shadow: var(--detail-container-shadow);
-webkit-box-sizing:border-box;
box-sizing:border-box;
margin: auto;
padding: 1.5rem 1rem;
width:100%;
min-height: 100vh;
}
.sp-record-item-container .sp-record-item-parts {
margin-bottom:0.5rem;
padding-bottom:0.5rem;
}
.sp-record-item-container .sp-record-item-parts:last-child.sp-record-item-field { border-bottom:0; }
.sp-record-item-container .sp-record-item-field {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
border-bottom: var(--detail-border);
}
.sp-record-item-container .sp-record-item-field>.sp-record-item-label {
font-size:1.15rem;
font-weight:bold;
padding:.25rem .5rem;
word-break:break-all;
-webkit-box-sizing:border-box;
box-sizing:border-box;
padding: var(--detail-data-padding) 1rem;
color:var(--detail-label-txtcolor);
}
.sp-record-item-container .sp-record-item-field>.sp-record-item-data {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
padding:0 1rem var(--detail-data-padding);
-webkit-box-sizing:border-box;
box-sizing:border-box;
color:var(--detail-data-txtcolor);
}
.sp-record-item-container .sp-record-item-data-selection {
display:block;
margin:.25rem 0;
padding:.5rem .8rem .5rem 0;
border-radius:0.25rem;
}
.sp-record-item-container .sp-html-parts p { margin:0; }
.sp-record-item-container .sp-record-item-no-item {
margin:6.25rem auto;
text-align:center;
color:#808080;
}
.sp-record-item-field:first-child,
.sp-record-item-field-ie:first-child { padding-top:0 !important; }
.sp-record-item-field:last-child,
.sp-record-item-field-ie:last-child { border-bottom:none; }
.sp-file-info {
padding-top:1em;
padding-bottom:1em;
line-height:1.5;
}
.sp-file-info:last-child { padding-bottom:0; }
.sp-form-file-bold-link {
text-decoration:none !important;
color:var(--detail-link-txtcolor);
cursor:pointer;
font-weight:bold;
}
.sp-form-file-size-label { color:#6c757d; }
@media (min-width:768px) {
body{
margin: 8px;
}
.sp-record-item-container {
font-size:initial;
width: clamp(752px, 90%, 1200px);
height: auto;
min-height:unset;
padding:1.5rem 3rem;
border: var(--detail-container-border);
border-radius: var(--detail-container-radius);
}
.sp-record-item-container .sp-record-item-field {
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row nowrap;
flex-flow:row nowrap;
}
.sp-record-item-container .sp-record-item-field>.sp-record-item-label {
font-size:1rem;
width: var(--detail-label-width);
}
.sp-record-item-container .sp-record-item-field>.sp-record-item-data {
font-size:1rem;
width: var(--detail-data-width);
padding: var(--detail-data-padding) 1rem;
}
.sp-record-item-container .sp-record-item-field .sp-record-item-embedded {
font-size:.9rem;
padding-left:.25rem;
}
.sp-record-item-container .sp-record-item-data-selection {
font-size:.9rem;
margin:0 1rem 0 0;
padding:0;
}
.sp-record-item-container .sp-record-item-data-selection-vertical {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
}
.sp-record-item-container .sp-record-item-data-selection-horizontal {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
}
}
レコードリストに戻るリンクを追加する(ソース編集)
レコードアイテム内に、レコードリストへ戻るを追加することができます。
戻るリンクを追加する場所(1番目の項目の上など)にカーソルを移動した状態で、左上の「+ボタン」>「サイト内ページリンク」をクリックします。
サイト内のページを選択するプルダウンメニューが表示されるため、戻り先となるレコードリストのページを選択します。
引用レコードは「引用しない」、パラメータ付与は空のまま、「反映」をクリックすると、カーソルを合わせていた箇所に以下のようなリンクのタグが追加されます。
「class="sp-form-file-bold-link"」は、コピペCSSとリンクのスタイルを合わせるために追加しています。
戻るリンクの追加手順は以上です。
「≪ 戻る」の部分は自由な記号や文言に変更できますが、半角の小なり「<」を使用する場合はHTMLのタグとして読み込まれないように「<」と記載してください。
※ソースの編集が必要ですが、戻るリンクの追加は任意です。
レコードアイテムブロックを開き「レコードアイテム」タブを選択します。戻るリンクを追加する場所(1番目の項目の上など)にカーソルを移動した状態で、左上の「+ボタン」>「サイト内ページリンク」をクリックします。
サイト内のページを選択するプルダウンメニューが表示されるため、戻り先となるレコードリストのページを選択します。
引用レコードは「引用しない」、パラメータ付与は空のまま、「反映」をクリックすると、カーソルを合わせていた箇所に以下のようなリンクのタグが追加されます。
<a th:href="|${pages['p0XXXXX']?.path ?: '/404'}|" th:text="${record['f_id']}">12345</a>
※「p0XXXXX」の箇所は、選択したページのページIDが入ります。
デフォルトではリンクがレコードIDになってしまうため、余分な記載を消して以下の例のように修正します。「class="sp-form-file-bold-link"」は、コピペCSSとリンクのスタイルを合わせるために追加しています。
<a th:href="|${pages['p013859']?.path ?: '/404'}|" class="sp-form-file-bold-link">≪ 戻る</a>
「≪ 戻る」の部分は自由な記号や文言に変更できますが、半角の小なり「<」を使用する場合はHTMLのタグとして読み込まれないように「<」と記載してください。
プレビューで確認する
プレビュータブに切り替えてデザインが当てられていること確認します。
問題が無ければ「保存」をクリックします。
問題が無ければ「保存」をクリックします。
カスタムプロパティ一覧
CSS上部のカスタムプロパティの値を変更することで、デザインをカスタマイズすることができます。
色の指定はカラーコードで行います。カラーコードが分からないという方は、Adobe Colorや COLORS UIなどからカラーコードを見つけることもできます。
色の指定はカラーコードで行います。カラーコードが分からないという方は、Adobe Colorや COLORS UIなどからカラーコードを見つけることもできます。
デフォルト
レコードリスト
:root {
/*=============================
カスタムプロパティ
==============================*/
--background-color: #FFFFFF; /* ページの背景色 */
--main-color: #0D60DB; /* メインカラー */
--table-border: 1.5px solid #EBEBEB; /* レコードリストの枠線(外周) */
--table-shadow: 0 2px 5px rgba(0,0,0,0.2); /* レコードリストの影 */
--mobile-table-width: 200%; /* スマホ表示時のレコードリストの横幅 */
--th-color:#FFFFFF; /* ヘッダー行の背景色 */
--th-txtcolor:#333333;/* ヘッダー行の文字色 */
--th-col-border: none; /* ヘッダー行の縦線 */
--th-bottom-border: 1.5px solid #EBEBEB; /* ヘッダー行の下線 */
--data-color: #FFFFFF; /* データ行の背景色 */
--even-color: #FFFFFF; /* データ行の背景色(偶数行) */
--hover-color: #E9F6FF; /* データ行の背景色(マウスオーバー時) */
--data-padding: 16px; /* データ行の余白(上下) */
--link-color: #4286F4; /* リンク列の文字色 */
--row-border: 1.5px solid #EBEBEB; /* リストの横線 */
--col-border: none; /* リストの縦線 */
--border-radius: 12px; /* 角の丸さ */
/*------ 項目ごとの横幅を固定したい場合は合計100%になるよう調整 -------*/
--col01-width: ; /* 項目1 */
--col02-width: ; /* 項目2 */
--col03-width: ; /* 項目3 */
--col04-width: ; /* 項目4 */
--col05-width: ; /* 項目5 */
--col06-width: ; /* 項目6 */
--col07-width: ; /* 項目7 */
--col08-width: ; /* 項目8 */
--col09-width: ; /* 項目9 */
--col10-width: ; /* 項目10 */
}
| --background-color | ページの背景色を指定します。 |
|---|---|
| --main-color | ページャーや検索ボタンなどの色を指定します。 |
| --table-border | レコードリストの外枠の線を指定します。 |
| --table-shadow | レコードリストの外枠の影を指定します。 |
| --mobile-table-width | スマホ表示時のレコードリストの横幅を指定します。 「100%」を超える場合は、自動で横スクロール表示になります。 |
| --th-color | ヘッダ行の背景色を指定します。 |
| --th-txtcolor | ヘッダ行の文字色を指定します。 |
| --th-col-border | ヘッダ行の縦線を指定します。 |
| --th-bottom-border | ヘッダ行の縦線を指定します。 (ヘッダ行とデータ行の境界となる線) |
| --data-color | データ行の背景色を指定します。 |
| --even-color | データ行で、偶数行の背景色を指定します。 偶数行で色分けを行わない場合は、--data-colorと同じ色を指定してください。 |
| --hover-color | データ行で、マウスカーソルを合わせた際の背景色を指定します。 マウスカーソルで色を変えたくない場合は、「none」を指定してください。 |
| --data-padding | データ行の上下の余白を指定します。 |
| --link-color | IDやファイルなど、リンクとなる列の文字色を指定します。 |
| --row-border | リストの横線を指定します。 横線を無くす場合は「none」を指定します。 |
| --col-border | リストの縦線を指定します。 縦線を無くす場合は「none」を指定します。 |
| --border-radius | 全体的な角の丸さを指定します。 「0px」で角の丸みが無くなります。 |
| --col○○-width | ○○列目の横幅を指定します。 全体で合わせて100%になるように調整したり、文字数の多いテキストエリアだけ「400px」で固定したりすることで、列が狭くなってしまうことを回避できます。 ※「○○」は横幅を指定したい列を左から数えた数字が入ります。フィールドのIDではありません。 |
レコード検索
:root {
/*=============================
カスタムプロパティ
==============================*/
--search-container-color: #FFFFFF; /* 検索コンテナの背景色 */
--search-container-border: 1.5px solid #EBEBEB; /* 検索コンテナの枠線 */
--search-container-shadow: 0 2px 5px rgba(0,0,0,0.2); /* 検索コンテナの影 */
--search-label-txtcolor: #333333; /* ラベルの文字色 */
--search-input-color: #F7F8FC; /* 入力欄の背景色 */
--search-input-border-color: #F0F1F5; /* 入力欄の枠線の色 */
--search-border-radius: 12px; /* 角の丸さ */
}
| --search-container-color | 検索コンテナの背景色を指定します。 |
|---|---|
| --search-container-border | 検索コンテナの枠線を指定します。 |
| --search-container-shadow | 検索コンテナの影を指定します。 |
| --search-label-txtcolor | 検索入力欄のラベルの文字色を指定します。 |
| --search-input-color | 検索入力欄の背景色を指定します。 |
| --search-input-border-color | 検索入力欄の枠線を指定します。 |
| --search-border-radius | 全体的な角の丸さを指定します。 「0px」で角の丸みが無くなります。 |
レコードアイテム
:root {
/*=============================
カスタムプロパティ
==============================*/
--detail-background-color: #FFFFFF; /* ページの背景色 */
--detail-container-color: #FFFFFF; /* レコードアイテムの背景色 */
--detail-container-border: 1.5px solid #EBEBEB; /* レコードアイテムのボーダー */
--detail-container-shadow: 0 2px 5px rgba(0,0,0,0.2); /* レコードアイテムの影 */
--detail-container-radius: 12px; /* レコードアイテムの角の丸さ */
--detail-label-txtcolor: #333333; /* ラベルの文字色 */
--detail-data-txtcolor: #333333; /* データの文字色 */
--detail-link-txtcolor: #4286f4; /* リンクの文字色 */
--detail-data-padding: 16px; /* データ部分の余白(上下) */
--detail-border: 1.5px solid #EBEBEB; /* データの区切り線 */
/*------ 合計100%になるよう調整 -------*/
--detail-label-width: 30%; /* ラベル部分の幅 */
--detail-data-width: 70%; /* データ部分の幅 */
}
| --detail-background-color | ページの背景色を指定します。 |
|---|---|
| --detail-container-color | レコードアイテムの背景色を指定します。 |
| --detail-container-border | レコードアイテムの枠線を指定します。 |
| --detail-container-shadow | レコードアイテムの影を指定します。 |
| --detail-container-radius | レコードアイテムの角の猿さを指定します。 「0px」で角の丸みが無くなります。 |
| --detail-label-txtcolor | ラベルの文字色を指定します |
| --detail-data-txtcolor | データの文字色を指定します |
| --detail-link-txtcolor | ファイルなど、リンクで表示されるデータの文字色を指定します。 |
| --detail-data-padding | データの上下の余白を指定します。 |
| --detail-border | データを区切る横線を指定します。 |
| --detail-label-width | ラベル部分とデータ部分の幅を合計100%になるように指定します。 ラベルが改行されてしまうのを防ぎたいときなどに調整してください。 |
| --detail-data-width |
カスタム例1
レコードリスト
/*============================= カスタムプロパティ ==============================*/ --background-color: #FFFFFF; /* ページの背景色 */ --main-color: #3F4349; /* メインカラー */ --table-border: 1px solid #7F8389; /* レコードリストの枠線(外周) */ --table-shadow: none; /* レコードリストの影 */ --mobile-table-width: 200%; /* スマホ表示時のレコードリストの横幅 */ --th-color:#3F4349; /* ヘッダー行の背景色 */ --th-txtcolor:#FFFFFF;/* ヘッダー行の文字色 */ --th-col-border: 1px solid #7F8389; /* ヘッダー行の縦線 */ --th-bottom-border: none; /* ヘッダー行の下線 */ --data-color: #FFFFFF; /* データ行の背景色 */ --even-color: #F9F9F9; /* データ行の背景色(偶数行) */ --hover-color: none; /* データ行の背景色(マウスオーバー時) */ --data-padding: 10px; /* データ行の余白(上下) */ --link-color: #0066cb; /* リンク列の文字色 */ --row-border: none; /* リストの横線 */ --col-border: 1px solid #E0E3E6; /* リストの縦線 */ --border-radius: 0px; /* 角の丸さ */
レコード検索
/*============================= カスタムプロパティ ==============================*/ --search-container-color: #FFFFFF; /* 検索コンテナの背景色 */ --search-container-border: 1px solid #7F8389; /* 検索コンテナの枠線 */ --search-container-shadow: none; /* 検索コンテナの影 */ --search-label-txtcolor: #333333; /* ラベルの文字色 */ --search-input-color: #FFFFFF; /* 入力欄の背景色 */ --search-input-border-color: #7F8389; /* 入力欄の枠線の色 */ --search-border-radius: 0px; /* 角の丸さ */
レコードアイテム
/*============================= カスタムプロパティ ==============================*/ --detail-background-color: #FFFFFF; /* ページの背景色 */ --detail-container-color: #FFFFFF; /* レコードアイテムの背景色 */ --detail-container-border: 1px solid #7F8389; /* レコードアイテムのボーダー */ --detail-container-shadow: none; /* レコードアイテムの影 */ --detail-container-radius: 0px; /* レコードアイテムの角の丸さ */ --detail-label-txtcolor: #333333; /* ラベルの文字色 */ --detail-data-txtcolor: #333333; /* データの文字色 */ --detail-link-txtcolor: #0066cb; /* リンクの文字色 */ --detail-data-padding: 10px; /* データ部分の余白(上下) */ --detail-border: 1px solid #E0E3E6; /* データの区切り線 */
カスタム例2
レコードリスト
/*============================= カスタムプロパティ ==============================*/ --background-color: #F6F6F6; /* ページの背景色 */ --main-color: #0FBFB9; /* メインカラー */ --table-border: none; /* レコードリストの枠線(外周) */ --table-shadow: 0 2px 5px rgba(0,0,0,0.2); /* レコードリストの影 */ --mobile-table-width: 200%; /* スマホ表示時のレコードリストの横幅 */ --th-color:#0FBFB9; /* ヘッダー行の背景色 */ --th-txtcolor:#FFFFFF;/* ヘッダー行の文字色 */ --th-col-border: none; /* ヘッダー行の縦線 */ --th-bottom-border: none; /* ヘッダー行の下線 */ --data-color: #FFFFFF; /* データ行の背景色 */ --even-color: #F7F8FC; /* データ行の背景色(偶数行) */ --hover-color: #e9f6ff; /* データ行の背景色(マウスオーバー時) */ --data-padding: 20px; /* データ行の余白(上下) */ --link-color: #0FBFB9; /* リンク列の文字色 */ --row-border: none; /* リストの横線 */ --col-border: none; /* リストの縦線 */ --border-radius: 20px; /* 角の丸さ */
レコード検索
/*============================= カスタムプロパティ ==============================*/ --search-container-color: #FFFFFF; /* 検索コンテナの背景色 */ --search-container-border: none; /* 検索コンテナの枠線 */ --search-container-shadow: 0 2px 5px rgba(0,0,0,0.2);; /* 検索コンテナの影 */ --search-label-txtcolor: #333333; /* ラベルの文字色 */ --search-input-color: #F7F8FC; /* 入力欄の背景色 */ --search-input-border-color: #F0F1F5; /* 入力欄の枠線の色 */ --search-border-radius: 20px; /* 角の丸さ */
レコードアイテム
/*============================= カスタムプロパティ ==============================*/ --detail-background-color: #f6f6f6; /* ページの背景色 */ --detail-container-color: #FFFFFF; /* レコードアイテムの背景色 */ --detail-container-border: none; /* レコードアイテムのボーダー */ --detail-container-shadow: 0 2px 5px rgba(0,0,0,0.2); /* レコードアイテムの影 */ --detail-container-radius: 20px; /* レコードアイテムの角の丸さ */ --detail-label-txtcolor: #333333; /* ラベルの文字色 */ --detail-data-txtcolor: #333333; /* データの文字色 */ --detail-link-txtcolor: #0FBFB9; /* リンクの文字色 */ --detail-data-padding: 20px; /* データ部分の余白(上下) */ --detail-border: 1px solid #EBEBEB; /* データの区切り線 */
IE11に対応させるには
IE11でカスタムプロパティを使えるようにする、CSS Variables Polyfill for IE11を利用します。
レコードリストやレコードアイテムを使用しているページのJSタブに、以下のコードを記載してしてください。
実装後は、表示や動作の確認を行ってください。
※こちらのスクリプトを使用しても、IE11ではある程度の表示崩れが発生してしまいます。
※外部のスクリプトとなります。提供元の情報を確認の上、自己判断で使用してください。
レコードリストやレコードアイテムを使用しているページのJSタブに、以下のコードを記載してしてください。
実装後は、表示や動作の確認を行ってください。
※こちらのスクリプトを使用しても、IE11ではある程度の表示崩れが発生してしまいます。
※外部のスクリプトとなります。提供元の情報を確認の上、自己判断で使用してください。
JS
window.MSInputMethodContext && document.documentMode && document.write('<script src="https://cdn.jsdelivr.net/gh/nuxodin/ie11CustomProperties@4.1.0/ie11CustomProperties.min.js"><\/script>');