チャットのような形式でやり取り可能なお問い合わせ管理デモを作成しました。
アプリ側でもやり取りの履歴が確認でき、相互コミュケーションがとれるアプリケーションです。
この記事は サイト設計・構築 のフェーズとなります。
関連記事はこちら
SPIRAL ver.2はプログラミング経験がなくても、オリジナルの業務アプリの制作・カスタマイズができるローコード開発プラットフォームです。
詳しくは SPIRAL ver.2 とはをご覧ください。
アプリ側でもやり取りの履歴が確認でき、相互コミュケーションがとれるアプリケーションです。
この記事は サイト設計・構築 のフェーズとなります。
関連記事はこちら
SPIRAL ver.2はプログラミング経験がなくても、オリジナルの業務アプリの制作・カスタマイズができるローコード開発プラットフォームです。
詳しくは SPIRAL ver.2 とはをご覧ください。
変更・改定履歴
-
改定
手順7:コメント登録ブロック部分に「自動登録」を追加
-
改定
手順6:class名の誤りを修正
-
改定
ver.2.22のアップデートに対応し記事全般を再編集
-
改定
手順8:PHPの記述漏れを追加
-
改定
認証エリアのIDを お問い合わせID に変更
-
改定
記事全般を再編集
-
改定
記載内容一部修正
-
改定
記載内容一部修正
サイト機能
SPIRAL ver.2 のサイト管理機能では、静的なWebページを作成したり、
データベースに対して登録・更新するフォーム や データベースの情報を
一覧形式で表示させるページなどを作成できます。
詳細は、サイト機能の全体像を確認してください。
今回は、サイト機能を使って、「お問い合わせアプリ」を作成します。
データベースに対して登録・更新するフォーム や データベースの情報を
一覧形式で表示させるページなどを作成できます。
詳細は、サイト機能の全体像を確認してください。
今回は、サイト機能を使って、「お問い合わせアプリ」を作成します。
注意
設定の説明部分にて、ソースコードを記載しております。
ソースコードに記載されている ブロックのID や 各種リンク や name値 含めて文言などは、デモの環境に合わせたものとなります。
実際に同様のものを作成する際は、変更が必要となる箇所がありますので、ご注意ください。
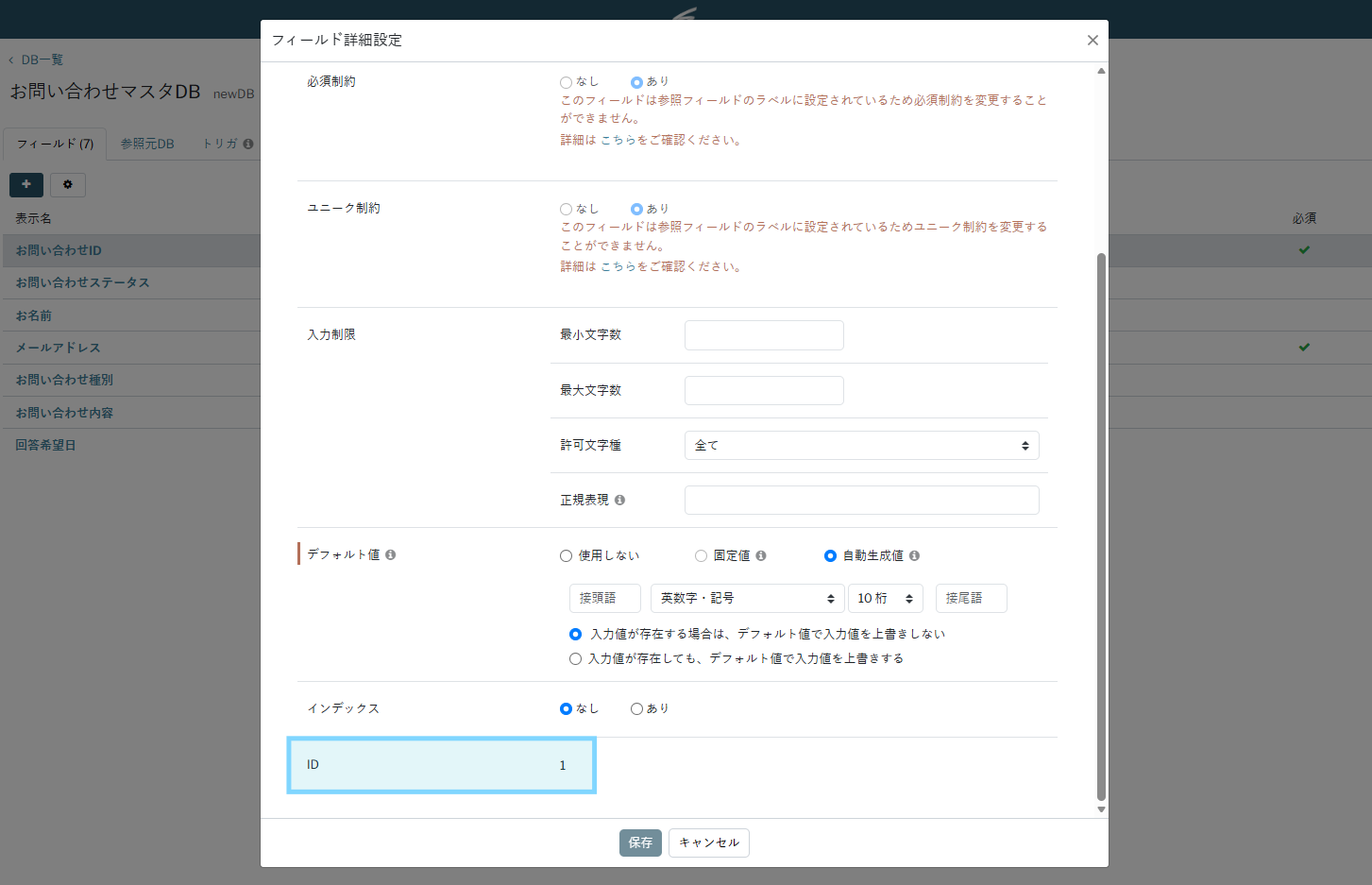
また、「record[○○]」という箇所には、フィールドID(name属性から「f0」を除いた数字)が入ります。
該当DBのフィールドの最下部(ID)項目からご確認ください。
ソースコードに記載されている ブロックのID や 各種リンク や name値 含めて文言などは、デモの環境に合わせたものとなります。
実際に同様のものを作成する際は、変更が必要となる箇所がありますので、ご注意ください。
ソース内の「f0○○」と「record[○○]」について
ソース内の「f0○○」という箇所には、ブロックのフィールド一覧に記載されている識別名が入ります。また、「record[○○]」という箇所には、フィールドID(name属性から「f0」を除いた数字)が入ります。
該当DBのフィールドの最下部(ID)項目からご確認ください。
フロー・使用機能の整理
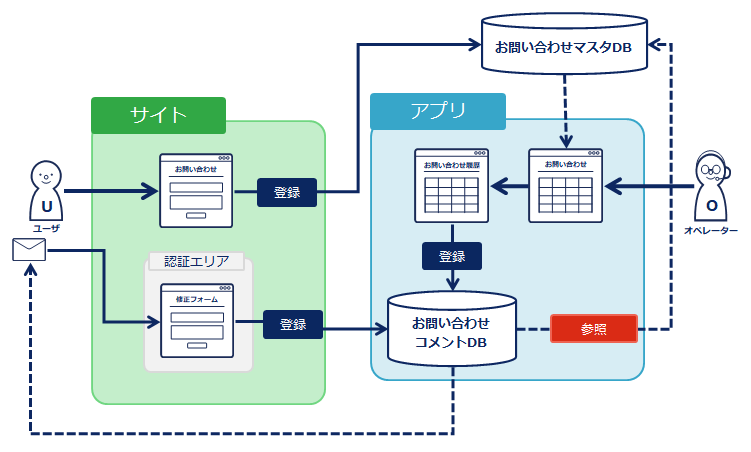
お問い合わせ管理アプリの全体フローを整理し、認証エリア内で触れる画面と使用している機能をまとめました。
オペレーターとユーザのフローは以下となります。
・オペレーター:SPIRAL管理画面にログインし、お問い合わせコメントDBへレコード登録
・ユーザ:お問い合わせフォームorコメント登録フォームから登録
オペレーターとユーザのフローは以下となります。
・オペレーター:SPIRAL管理画面にログインし、お問い合わせコメントDBへレコード登録
・ユーザ:お問い合わせフォームorコメント登録フォームから登録
全体のフロー
▼使用する機能
| 認証エリア | お問い合わせ回答チャット画面のクリック認証 |
|---|---|
| ページ機能 | お問い合わせページ |
| ブロック機能 | 登録フォーム お問い合わせ登録・コメント登録 で使用しています |
お問い合わせページと回答チャットページの作成
手順1:お問い合わせページを作成
お問い合わせページを作成するため、ページの「+」より作成を行います。
識別名がURLのディレクトリ名になるので、使用したいURLの階層に合わせて設定してください。
設定方法は、ソース設定を選択します。
後ほど紹介するコメント登録もコピペCSS 「テーブルデザイン」を導入していますが、
お問い合わせ詳細も確認画面と同一のタグ構造で作成しているので、ページにCSSを設定することで共通で使用しています。
また、共通で使用するCSSも一部追加しています。
識別名がURLのディレクトリ名になるので、使用したいURLの階層に合わせて設定してください。
設定方法は、ソース設定を選択します。
後ほど紹介するコメント登録もコピペCSS 「テーブルデザイン」を導入していますが、
お問い合わせ詳細も確認画面と同一のタグ構造で作成しているので、ページにCSSを設定することで共通で使用しています。
また、共通で使用するCSSも一部追加しています。
CSS
a{
transition: color 0.3s;
color:#065FD4;
}
a:hover{
opacity: 0.6;
}
hr {
margin-top: 70px;
margin-bottom: 40px;
}
:root {
/*=============================
カスタムプロパティ
==============================*/
--base-color: #FFFFFF; /* フォームブロックの背景色 */
--main-color: #3E4652; /* メインカラー */
--accent-color: #B8250F; /* アクセントカラー */
--submit-color: #3E4652; /* 送信ボタンの色 */
--field-margin: 0px; /* 項目同士の余白の幅 */
--table-border-color: #D0D0D0; /* 表の枠線の色 */
--table-label-color: #EBEDF0; /* ラベルセルの背景色 */
--table-data-color: #FFFFFF; /* 入力欄セルの背景色 */
--input-color: #FFFFFF; /* 入力欄の背景色 */
--input-border-color: #3B3C3D; /* 入力欄の枠線の色 */
--transition: none; /* アニメーション時間 */
/*------ 合計100%になるよう調整 -------*/
--label-width: 25%; /* ラベル部分の幅 */
--data-width: 75%; /* 入力欄部分の幅 */
}
.sp-form-container {
font-size:16px;
box-sizing:border-box;
max-width: 960px;
color:#505050;
background-color:var(--base-color);
border: none;
}
.sp-form-container .sp-form-item:not(:last-child) {
margin-bottom:0.5em;
padding:0;
}
.sp-form-field,
.sp-form-group {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
}
.sp-form-field>.sp-form-label,
.sp-form-group>.sp-form-label {
display:-webkit-box;
display:-ms-flexbox;
display: flex;
align-items: center;
font-size:1.15em;
font-weight:bold;
padding:.5em 1em;
word-break:break-all;
box-sizing:border-box;
color:#333333;
background-color: var(--table-label-color);
border: 1px solid var(--table-border-color);
}
.sp-form-group-item>.sp-form-label {
word-break:break-all;
display:inline-block;
margin-bottom:.2em;
}
.sp-form-field>.sp-form-data,
.sp-form-group>.sp-form-data {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
justify-content: center;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
word-break:break-all;
padding:1.25em 1em;
border-top: none;
border-right: 1px solid var(--table-border-color);
border-bottom: 1px solid var(--table-border-color);
border-left: 1px solid var(--table-border-color);
box-sizing:border-box;
}
.sp-form-field>.sp-form-data:last-child,
.sp-form-group>.sp-form-data:last-child {
border-bottom: 1px solid var(--table-border-color);
}
.sp-form-group-item>.sp-form-data {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
}
.sp-form-required {
display:inline-block;
min-width: max-content;
height: max-content;
margin-left: 12px;
padding: 3px 6px;
background:var(--accent-color);
color:#ffffff;
line-height:1;
border-radius:.15em;
font-size:0.7em;
font-weight: bold;
vertical-align: middle;
}
.sp-form-group-item:not(:last-child) { margin-bottom:.5em; }
.sp-form-noted {
font-size:.8em;
color:#808080;
word-break:break-all;
margin-top:.5em;
}
.sp-form-error {
font-size:.8em;
color:var(--accent-color);
}
.sp-form-control {
-moz-appearance:none;
-webkit-appearance:none;
-ms-progress-appearance:none;
appearance:none;
font-family:inherit;
font-size:1em;
line-height:1.5;
padding:0 .5em;
background:var(--input-color);
color:#333333;
box-sizing:border-box;
width:100%;
height:38px;
border:none;
border-radius: 3px;
outline:none;
box-shadow:0 0 0 0.5px var(--input-border-color);
}
.sp-form-control:focus {
box-shadow:0 0 0 2px var(--main-color);
}
.sp-form-control[type="number"] {
height: 36px;
}
.sp-form-control:placeholder-shown { color:#aaa; }
.sp-form-control::placeholder { color:#aaa; }
.sp-form-control::-ms-input-placeholder { color:#aaa; }
.sp-form-control:-ms-input-placeholder { color:#aaa; }
.sp-form-control:-moz-placeholder { color:#aaa; }
textarea.sp-form-control {
resize:vertical;
padding-top: 6px;
height:calc(1.5em * 5);
}
select.sp-form-control,
option.sp-form-control {
-moz-appearance:none;
-webkit-appearance:none;
-ms-progress-appearance:none;
appearance:none;
padding-right:1.5em;
}
.sp-form-control>option { background:#FFFFFF;}
select.sp-form-control::-ms-expand { display:none; }
.sp-form-phone .sp-form-control { max-width:20em; }
.sp-form-phone>*:not(:only-child) { margin-right:.5rem; }
.sp-form-dropdown { position:relative; }
.sp-form-dropdown-icon {
display:block;
position:absolute;
top:1.3em;
right:1em;
line-height:0;
pointer-events:none;
}
.sp-form-dropdown-icon:after {
content:"";
display:block;
border-top:0.333em solid #888;
border-right:.333em solid transparent;
border-left:.333em solid transparent;
}
.sp-form-selection {
display:block;
cursor: pointer;
margin-bottom:.3em;
padding:.25em .75em .35em;
background:var(--input-color);
border-radius: 3px;
box-shadow:0 0 0 0.5px var(--input-border-color) ;
}
.sp-form-selection-label {
display: inline-block;
position: relative;
vertical-align:middle;
padding: 4px 0;
}
.sp-form-datetimes,
.sp-form-date,
.sp-form-time,
.sp-form-timezone {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center;
}
.sp-form-datetime,
.sp-form-date,
.sp-form-time,
.sp-form-timezone {
margin-right:.5rem;
-ms-flex-wrap:nowrap;
flex-wrap:nowrap;
}
.sp-form-datetime { max-width:20em; }
.sp-form-phone {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center;
}
.sp-form-date-separator {
width:1em;
margin-bottom: .3em;
text-align:center;
-ms-flex-negative:1;
flex-shrink:0;
}
.sp-form-number { max-width:20em; }
.sp-form-email-reenter,
.sp-form-password-reenter {
font-size:.9em;
margin-bottom:.2em;
}
.sp-form-html p { margin:0; }
.sp-form-interaction {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-ms-flex-wrap:wrap;
flex-wrap:wrap;
margin-top:1em;
}
.sp-form-prev-button {
color:#333333;
background-color:var(--base-color);
border:2.0px solid #666666;
}
.sp-form-next-button,
.sp-form-login-button {
color:#ffffff;
background-color:var(--submit-color);
border:none;
}
.sp-form-field .sp-form-embedded { padding-left:.25em; }
.sp-form-selection>input[type="radio"],
.sp-form-selection>input[type="checkbox"] {
display: none;
vertical-align:middle;
margin-left:0;
}
.sp-form-selection>input[type="radio"]+.sp-form-selection-label::before,
.sp-form-selection>input[type="checkbox"]+.sp-form-selection-label::before{
display: inline-block;
content:"";
position: relative;
box-sizing: border-box;
top: 4px;
margin-right: 6px;
width: 18px;
height: 18px;
background: #ffffff;
border: 9px solid #ffffff;
box-shadow: 0 0 0 0.5px var(--input-border-color);
transition: var(--transition);
}
.sp-form-selection>input[type="radio"]+.sp-form-selection-label::before {
border-radius: 50%;
}
.sp-form-selection>input[type="checkbox"]+.sp-form-selection-label::before {
border-radius: 2px;
}
.sp-form-selection>input[type="radio"]:checked+.sp-form-selection-label::before{
background: var(--main-color);
border:4px solid #ffffff;
}
.sp-form-selection>input[type="checkbox"]+.sp-form-selection-label::after{
border-right: 3px solid var(--main-color);
border-bottom: 3px solid var(--main-color);
content: '';
display: inline-block;
width: 5px;
height: 10px;
left: 6px;
margin-top: -6px;
position: absolute;
top: 50%;
transform: rotate(45deg);
opacity: 0;
transition: var(--transition);
}
.sp-form-selection>input[type="checkbox"]:checked+.sp-form-selection-label::after{
left: 5px;
opacity: 1;
}
.sp-form-date>input,
.sp-form-time>input { max-width:7em; }
.sp-form-date>input[type="date"]{
min-width: 140px;
max-width: none;
}
.sp-form-time>input[type="time"] {
min-width: 92px;
max-width: none;
}
.sp-form-interaction>button {
-webkit-box-flex:1;
-ms-flex-positive:1;
flex-grow:1;
cursor:pointer;
font-size:1em;
font-weight:bold;
line-height:1.5;
margin:.5rem;
padding:.75rem 0;
text-align:center;
-webkit-user-select:none;
-moz-user-select:none;
-ms-user-select:none;
user-select:none;
white-space:nowrap;
border-radius: 3px;
}
@media (min-width:768px) {
.sp-form-container {
font-size:initial;
padding:3em;
margin:2em auto;
border:1px solid #E1E5EB;
}
.sp-form-container .sp-form-item:not(:last-child) {
margin-bottom:0.5em;
padding-bottom:0.5em;
}
.sp-form-container>.sp-form-item.sp-form-field:not(:last-child) {
margin-bottom: 0;
padding-top: 0;
padding-bottom: 0;
margin-bottom: calc(var(--field-margin) - 1px);
}
.sp-form-field,
.sp-form-group {
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row nowrap;
flex-flow:row nowrap;
}
.sp-form-field>.sp-form-label,
.sp-form-group>.sp-form-label {
justify-content: space-between;
font-size:1em;
width:var(--label-width);
padding: .8em 1.2em;
background: var(--table-label-color);
border: 1px solid var(--table-border-color);
}
.sp-form-group .sp-form-group-item>.sp-form-label {
padding-right:.5em;
}
.sp-form-field>.sp-form-data,
.sp-form-group>.sp-form-data {
font-size:1em;
width:var(--data-width);
border-top: 1px solid var(--table-border-color);
border-left: none;
padding: .8em 1.2em;
background: var(--table-data-color);
}
.sp-form-group>.sp-form-data {
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
}
.sp-form-group.sp-form-group-vertical>.sp-form-data {
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
}
.sp-form-required {
margin-left: 0;
font-size:0.85em;
}
.sp-form-group-item { padding:.25em; }
.sp-form-group-item:not(:last-child) { margin-bottom:0; }
.sp-form-selection {
margin:0 .5em 0 0;
padding-right:1em;
background:none;
box-shadow:none;
}
.sp-form-selection-vertical>.sp-form-selection {
margin:0 auto 0 0;
padding-right: 4em;
}
.sp-form-selection-vertical {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
}
.sp-form-selection-horizontal {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
}
.sp-form-interaction {
justify-content:center;
margin-top:2em;
}
.sp-form-embedded { font-size:.9em; }
.sp-form-group-item .sp-form-embedded { padding-right:5em; }
.sp-form-selection>input[type="radio"]+.sp-form-selection-label::before,
.sp-form-selection>input[type="checkbox"]+.sp-form-selection-label::before{
background: var(--input-color);
border:9px solid var(--input-color);
}
.sp-form-selection>input[type="radio"]:hover+.sp-form-selection-label::before,
.sp-form-selection>input[type="checkbox"]:hover+.sp-form-selection-label::before{
border:9px solid #dddddd;
}
.sp-form-selection>input[type="radio"]:checked+.sp-form-selection-label::before{
border:4px solid var(--input-color);
}
.sp-form-date>input[type="date"]{
min-width: unset;
}
.sp-form-time>input[type="time"] {
min-width: unset;
}
.sp-form-interaction>button {
-webkit-box-flex:0;
-ms-flex-positive:0;
flex-grow:0;
padding:.75rem 5em;
}
}
.sp-form-recaptcha {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-pack:start;
-ms-flex-pack:start;
justify-content:flex-start;
}
.sp-form-recaptcha-right {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-pack:end;
-ms-flex-pack:end;
justify-content:flex-end;
}
.sp-form-recaptcha-center {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-pack:center;
-ms-flex-pack:center;
justify-content:center;
}
.sp-form-file-button {
padding:.8em 2em;
font-weight: bold;
cursor:pointer;
color:#666666;
background-color:#f6f6f6;
border:none;
border: solid 2px #a0a0a0;
border-radius: 3px;
transition: var(--transition);
align-items: center;
justify-content: center;
}
.sp-form-file-button::before{
display: inline-block;
content: url('data:image/svg+xml;utf-8,<svg fill="%23666" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 16 16"><path d="M14.4,7.9l-5.7,5.7c-0.4,0.4-0.8,0.6-1.2,0.8c-0.7,0.3-1.4,0.3-2.1,0.2c-0.7-0.1-1.4-0.5-1.9-1c-0.4-0.4-0.6-0.8-0.8-1.2c-0.3-0.7-0.3-1.4-0.2-2.1c0.1-0.7,0.5-1.4,1-1.9L9.7,2c0.2-0.2,0.5-0.4,0.8-0.5c0.4-0.2,0.9-0.2,1.3-0.1C12.2,1.4,12.6,1.6,13,2c0.2,0.2,0.4,0.5,0.5,0.8c0.2,0.4,0.2,0.9,0.1,1.3c-0.1,0.4-0.3,0.8-0.6,1.2l-6.2,6.2c-0.1,0.1-0.2,0.1-0.3,0.2c-0.1,0.1-0.3,0.1-0.5,0c-0.2,0-0.3-0.1-0.4-0.2c-0.1-0.1-0.1-0.2-0.2-0.3c-0.1-0.1-0.1-0.3,0-0.5c0-0.2,0.1-0.3,0.2-0.4l5.5-5.5l-0.9-0.9L4.7,9.3C4.5,9.5,4.4,9.7,4.3,10c-0.2,0.4-0.2,0.8-0.1,1.2c0.1,0.4,0.3,0.8,0.6,1.1c0.2,0.2,0.4,0.4,0.7,0.5c0.4,0.2,0.8,0.2,1.2,0.1c0.4-0.1,0.8-0.3,1.1-0.6l6.2-6.2c0.3-0.3,0.6-0.8,0.8-1.2c0.3-0.6,0.3-1.4,0.2-2c-0.1-0.7-0.5-1.3-1-1.8c-0.3-0.3-0.8-0.6-1.2-0.8c-0.6-0.3-1.4-0.3-2-0.2C10,0.2,9.3,0.5,8.8,1L2.5,7.4C2,7.9,1.6,8.5,1.4,9.1C1,10,0.9,11,1.1,11.9c0.2,1,0.6,1.9,1.4,2.6C3,15,3.5,15.4,4.1,15.6C5.1,16,6,16.1,7,15.9c1-0.2,1.9-0.6,2.6-1.4l5.7-5.7L14.4,7.9z"/></svg>');
margin-left: -0.5em;
width: 16px;
height: 100%;
vertical-align: middle;
}
.sp-form-file-button:focus { outline:0; }
.sp-from-file-default-drag-drop-area {
color:#333333;
background-color:var(--input-color);
border:2.0px dashed #6c757d;
border-radius:0;
width:100%;
height:200px;
text-align:center;
border-radius: 3px;
}
.sp-from-file-ondraghover-drag-drop-area {
color:#333333;
background-color:#dddddd;
border:2.0px dashed #6c757d;
border-radius:0;
width:100%;
height:200px;
text-align:center;
border-radius: 3px;
}
.sp-from-file-ondragleave-drag-drop-area {
color:#333333;
background-color:#dddddd;
border:2.0px dashed #6c757d;
border-radius:0;
width:100%;
height:200px;
border-radius: 3px;
}
.sp-from-file-ondrop-drag-drop-area {
color:#333333;
background-color:var(--input-color);
border:2.0px dashed #6c757d;
border-radius:0;
width:100%;
height:200px;
border-radius: 3px;
}
.sp-form-embedded>.sp-file-info:last-child { padding-bottom:0; }
.sp-file-info {
padding-top:1em;
padding-bottom:1em;
line-height:1.5;
}
.sp-file-info>div { width:100%; }
.main-text {
font-size:1em;
font-weight:bold;
}
[class^="sp-step-flow-f"] {
margin:3em 0 2em;
}
[class^="sp-step-flow-f"]>.large-setting {
display:flex;
justify-content: center;
background: var(--table-label-color);
padding: 0;
}
[class^="sp-step-flow-f"]>.small-setting { display:none; }
[class^="sp-step-flow-f"]>.large-setting {
text-align: center;
margin: 0 auto;
counter-reset:step;
}
[class^="sp-step-flow-f"]>.large-setting>.step {
word-wrap: break-word;
min-width: 0;
text-align:center;
}
[class^="sp-step-flow-f"]>.large-setting>.step {
flex: 1;
margin-right:36px;
font-size:16px;
}
[class^="sp-step-flow-f"]>.large-setting>.step:last-child {
margin-right: 0;
}
[class^="sp-step-flow-f"]>.large-setting>.step>span {
overflow: hidden;
text-overflow: ellipsis;
position:relative;
display:block;
padding: 16px 0 18px;
white-space:nowrap;
color:#000;
font-weight:bold;
opacity: 0.2;
}
[class^="sp-step-flow-f"]>.large-setting>.step.active>span{
color: #333333;
opacity: 1;
}
[class^="sp-step-flow-f"]>.large-setting>.step>span::before{
counter-increment: step;
content: counter(step)".";
}
[class^="sp-step-flow-f"]>.large-setting>.step.active>span::after{
position: absolute;
content: "";
display: block;
bottom: 0;
width: 100%;
height: 4px;
background: #505050;
}
@media (max-width: 765px) {
[class^="sp-step-flow-f"]>.large-setting { display:none; }
[class^="sp-step-flow-f"]>.small-setting {
display:flex;
justify-content: center;
counter-reset:step;
margin: 0 auto;
padding: 0 20px;
text-align: center;
}
[class^="sp-step-flow-f"]>.small-setting>.step>span { display: none; }
[class^="sp-step-flow-f"]>.small-setting>.step {
display: flex;
align-items: center;
max-width: max-content;
min-width: 0;
margin: 0;
background: none;
color: #ffffff;
font-size:14px;
font-weight: bold;
}
[class^="sp-step-flow-f"]>.small-setting>.step::before {
counter-increment: step 1;
content: counter(step, decimal);
min-width:28px;
height:28px;
background: var(--main-color);
border-radius: 1px;
font-size: 14px;
line-height: 28px;
}
[class^="sp-step-flow-f"]>.small-setting>.step:not(:last-child) { flex-grow: 1; }
[class^="sp-step-flow-f"]>.small-setting>.step:not(:last-child)::after {
content: "";
width: 72px;
height: 1.5px;
background: var(--main-color);
vertical-align: middle;
}
[class^="sp-step-flow-f"]>.small-setting>.step.active~.step::before { background:#D3D6DB; }
[class^="sp-step-flow-f"]>.small-setting>.step.active::after,
[class^="sp-step-flow-f"]>.small-setting>.step.active~.step::after { background:#F6F6F6; }
}
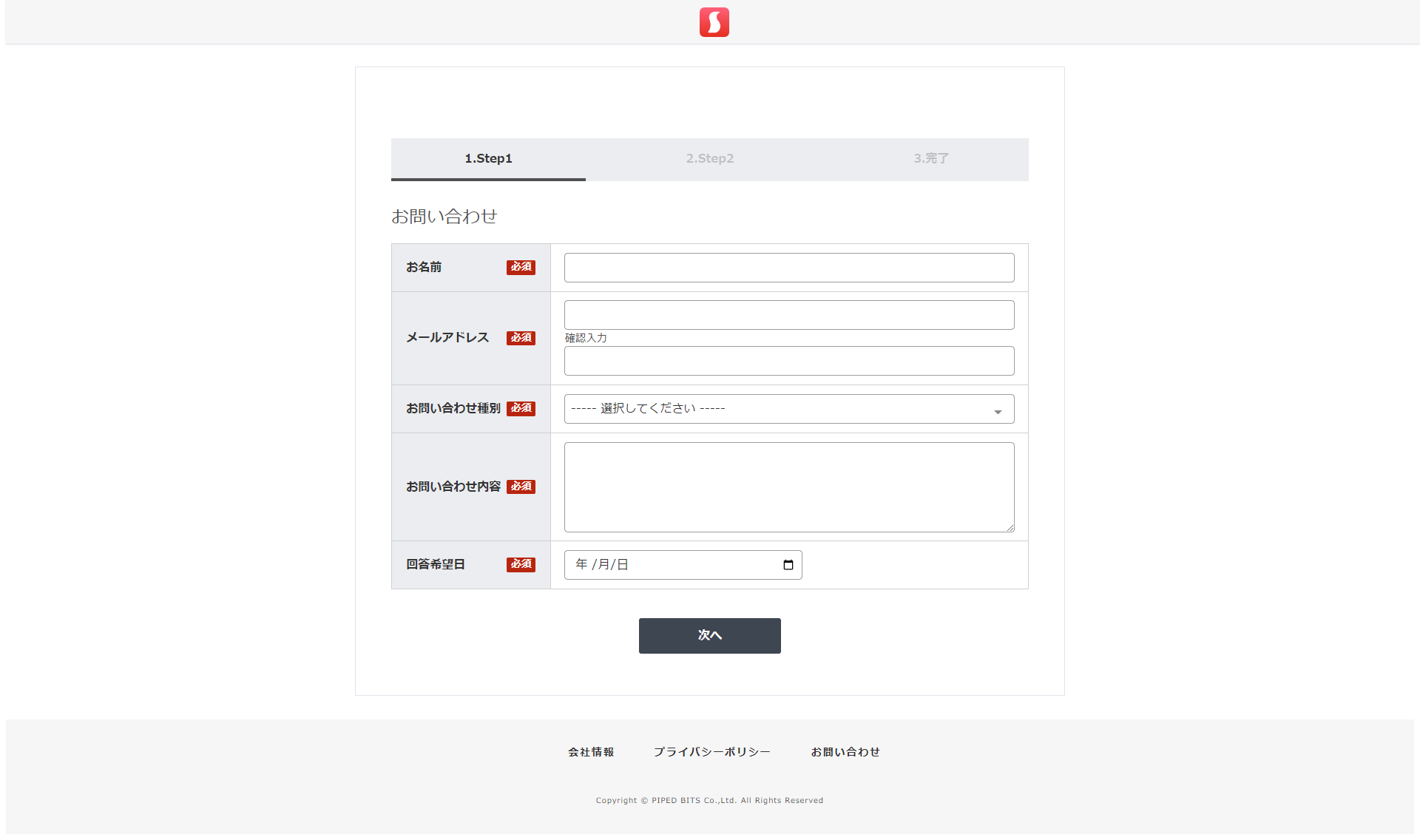
手順2:お問い合わせ登録フォームブロックの作成
手順1で作成したページの BODY から「+」ボタンを押下し、登録フォームブロックを作成します。
登録フォームブロックは設置認証エリアは設置せず、DBはお問い合わせマスタDB、設定方法はビジュアル設定を選択します。
ビジュアル設定にて、必要な項目の設定後、ソース設定に切り替えてください。
→必須項目に設定するには、フィールド設定の入力必須を「あり」にしてください。
なお、デフォルトだと入力必須ラベルが「*」になっているので、必要に応じて「必須」に変更してください。
※ビジュアル設定時に、回答希望日(日付フィールド)は入力コントロールで、[年/月/日]の形式で設定してください。
使用しているコピペCSSは、テーブルデザインになります。
登録フォームブロックは設置認証エリアは設置せず、DBはお問い合わせマスタDB、設定方法はビジュアル設定を選択します。
ビジュアル設定にて、必要な項目の設定後、ソース設定に切り替えてください。
→必須項目に設定するには、フィールド設定の入力必須を「あり」にしてください。
なお、デフォルトだと入力必須ラベルが「*」になっているので、必要に応じて「必須」に変更してください。
※ビジュアル設定時に、回答希望日(日付フィールド)は入力コントロールで、[年/月/日]の形式で設定してください。
ポイント①
今回も、コピペCSSを導入しています。
テキストをカレンダー形式で表示させる強化ガジェット導入
テキストをカレンダー形式で表示させる強化ガジェットを導入しています。
期日も設定できるので、回答希望日を翌日以降で設定しています。
※設定するには、ソースコードの修正が必要です。
テキストをカレンダー形式で表示させる強化ガジェットを導入しています。
期日も設定できるので、回答希望日を翌日以降で設定しています。
※設定するには、ソースコードの修正が必要です。
使用しているコピペCSSは、テーブルデザインになります。
ポイント②
コピペCSS 「テーブルデザイン」を使用
今回使用するフォームに関しては、コピペCSS 「テーブルデザイン」を使用しています。
コピペCSSはビジュアル設定でも使用できるため、登録ブロックはビジュアル設定のまま作成できます。
登録ブロック、ログインフォームブロック でコピペCSSを使用しています。
今回使用するフォームに関しては、コピペCSS 「テーブルデザイン」を使用しています。
コピペCSSはビジュアル設定でも使用できるため、登録ブロックはビジュアル設定のまま作成できます。
登録ブロック、ログインフォームブロック でコピペCSSを使用しています。
先ほど作成した登録フォームのメールアクションに①お問い合わせ完了メール、②お問い合わせ通知メールを設定してください。
①お問い合わせ完了メール
①お問い合わせ完了メール
| 宛先 | 機能 |
|---|---|
| 指定方法:レコード メールアドレス:メールアドレス |
フォームブロック上のメールアクション (登録後、即時配信) ※文面内に認証エリアのクリックログインURLを 入れる必要があります。 クリックログインURLは認証エリアを本番環境にリリースすることで、 選択可能となります。 |
②お問い合わせ通知メール
| 宛先 | 機能 |
|---|---|
| 指定方法:固定メールアドレス メールアドレス:通知したい管理者のメールアドレス |
フォームブロック上のメールアクション (登録後、即時配信) |
手順3:ヘッダ・フッター 用ブロックを作成
手順1で作成したページの BODY から「+」ボタンを押下し、フリーコンテンツブロックで共通となるヘッダを作成します。
すぐに使える!ヘッダ&フッター テンプレートを元に作成しています。
下記のロゴ画像は、ヘッダ用ブロックで使用します。
ロゴ画像:

サイトファイルの設置に関しては、下記を参照ください。
サイトファイル
フッターも同様の手順で作成してください。
ヘッダ・フッターの作成が完了しましたら、お問い合わせページの作成が完了となります。
すぐに使える!ヘッダ&フッター テンプレートを元に作成しています。
下記のロゴ画像は、ヘッダ用ブロックで使用します。
ロゴ画像:
サイトファイルの設置に関しては、下記を参照ください。
サイトファイル
フッターも同様の手順で作成してください。
ヘッダ・フッターの作成が完了しましたら、お問い合わせページの作成が完了となります。
ヘッダ用CSS
:root {
/*=============================
カスタムプロパティ
==============================*/
--header-color: #f6f6f6; /* ヘッダの背景色 */
--header-logo-align: center; /* ロゴの位置 */
--header-logoimg-size: 40px; /* ロゴ画像のサイズ */
--header-logotxt-color: #333333; /* ロゴテキストの文字色 */
--header-menu-color: #333333; /* メニューの文字色 */
--feader-fix: fixed; /* ヘッダの固定表示(PC表示時) */
}
.header {
display: flex;
justify-content: var(--header-logo-align);
align-items: center;
position: fixed;
top: 0;
z-index: 1000;
width: 100%;
height: 50px;
margin-bottom: -50px;
padding: 0 20px 0 16px;
border-bottom: .5px solid #E1E5EB;
box-sizing: border-box;
box-shadow: 0 0 3px rgba(0, 43, 107, .1);
background: var(--header-color);
font-size: 16px;
}
.header+* {
margin-top: 70px;
}
.header .header-logo {
color: #333333;
font-weight: bold;
font-size: 1.3em;
line-height: 0;
letter-spacing: .05em;
text-decoration: none;
}
.header .header-logo img {
height: calc(var(--header-logoimg-size) * .83);
vertical-align: middle;
}
.header .header-login {
position: absolute;
right: 0;
margin-right: 20px;
}
.header .header-login a {
display: inline-block;
padding: 16px 12px;
color: var(--header-menu-color);
font-weight: bold;
font-size: .8em;
letter-spacing: .1em;
text-decoration: none;
transition: opacity .3s ease;
}
.header .header-login a:hover {
opacity: .7;
}
.header .header-nav {
position: absolute;
right: 0;
margin-right: 20px;
}
.header .header-nav #header-nav-input {
display: none;
}
.header .header-nav .header-nav-menu {
display: block;
width: 25px;
height: 23px;
background: url("data:image/svg+xml;utf-8,<svg fill=\"%23333\" fill-opacity=\"0.3\" xmlns=\"http://www.w3.org/2000/svg\" viewBox=\"0 0 50 46\"><g id=\"Group_3711\" transform=\"translate(10829.996 -7618)\"><path d=\"M-10828.4,7618h46.8c0.9,0,0.9,6,0,6h-46.8C-10829.3,7624-10829.3,7618-10828.4,7618z\"/><path d=\"M-10828.4,7638h46.8c0.9,0,0.9,6,0,6h-46.8C-10829.3,7644-10829.3,7638-10828.4,7638z\"/><path d=\"M-10828.4,7658h46.8c0.9,0,0.9,6,0,6h-46.8C-10829.3,7664-10829.3,7658-10828.4,7658z\"/></g></svg>");
background-position: center center;
background-size: contain;
background-repeat: no-repeat;
}
.header .header-nav #header-nav-input:checked+.header-nav-menu {
background: url("data:image/svg+xml;utf-8,<svg fill=\"%23333\" fill-opacity=\"0.3\" xmlns=\"http://www.w3.org/2000/svg\" viewBox=\"0 0 43.8 43.8\"><path d=\"M42.5,38.3L26.1,21.9L42.4,5.5c0.7-0.7-3.5-4.9-4.2-4.2L21.9,17.7L5.5,1.3c-0.7-0.7-5,3.5-4.2,4.2l16.4,16.4L1.2,38.3c-0.7,0.7,3.6,4.9,4.2,4.2l16.5-16.5l16.4,16.4C39,43.2,43.2,39,42.5,38.3z\"/></svg>");
background-position: center center;
background-size: contain;
background-repeat: no-repeat;
}
.header .header-nav ul {
position: fixed;
top: 50px;
left: 0;
width: 100vw;
max-height: 0;
margin: 0;
padding: 0;
overflow: hidden;
box-shadow: none;
background: rgba(245, 247, 250, .9);
}
.header .header-nav #header-nav-input:checked+.header-nav-menu+ul {
height: auto;
max-height: 100vh;
box-shadow: 0 0 3px rgba(0, 43, 107, .1);
transition: .5s ease;
}
.header .header-nav ul li {
list-style-type: none;
width: 100%;
border-bottom: .5px solid #E0E0E0;
text-align: center;
}
.header .header-nav ul li a {
display: block;
width: 100%;
padding: 20px 0;
color: var(--header-menu-color);
font-weight: bold;
font-size: .9em;
letter-spacing: .1em;
text-decoration: none;
transition: opacity .3s ease;
}
.header .header-nav ul li a:hover {
opacity: .7;
}
@media (min-width: 768px) {
.header {
height: 60px;
margin-bottom: -60px;
position: var(--feader-fix);
}
.header+* {
margin-top: 90px;
}
.header .header-logo {
margin-left: 0;
}
.header .header-logo img {
height: var(--header-logoimg-size);
}
.header .header-nav {
position: absolute;
right: 0;
}
.header .header-nav .header-nav-menu {
display: none;
}
.header .header-nav ul,
.header .header-nav #header-nav-input:checked+.header-nav-menu+ul {
all: unset;
}
.header .header-nav ul li {
display: inline;
margin-right: 12px;
border-bottom: unset;
}
.header .header-nav ul li:last-child {
margin-right: 20px;
}
.header .header-nav ul li a {
display: inline-block;
width: unset;
padding: 16px 12px;
font-size: .8em;
}
@media (max-width: 1024px) {
.header {
height: 5.86vw;
}
.header+form {
margin-top: 5.86vw;
}
.header .header-logo img {
height: calc(4.10vw - (42px - var(--header-logoimg-size))) ;
min-height: 20px;
}
.header .header-nav ul li {
margin-right: 1.17vw;
}
.header .header-login a,
.header .header-nav ul li a {
font-size: 1.25vw;
}
}
}
フッター用CSS
:root {
/*=============================
カスタムプロパティ
==============================*/
--footer-color: #F6F6F6; /* フッターの背景色 */
--footer-menu-color: #333333; /* メニューの文字色 */
--footer-copyright-color: #4B4B4B; /* コピーライトの文字色 */
}
.footer {
position: relative;
padding-top: 24px;
padding-bottom: 16px;
background: var(--footer-color);
font-size: 16px;
}
.footer ul {
margin: 0 auto 46px;
text-align: left;
}
.footer ul li {
display: block;
margin-bottom: 20px;
}
.footer ul li a {
color: var(--footer-menu-color);
font-weight: bold;
font-size: .9em;
letter-spacing: .1em;
text-decoration: none;
transition: opacity .3s ease;
}
.footer ul li a:hover {
opacity: .7;
}
.footer .footer-copyright {
color: var(--footer-copyright-color);
font-size: .6em;
letter-spacing: .1em;
text-align: center;
}
@media (min-width: 768px) {
.footer {
padding-top: 32px;
padding-bottom: 28px;
}
.footer ul {
text-align: center;
}
.footer ul li {
display: inline-block;
margin: 0 24px;
}
}
手順4:お問い合わせ回答チャット画面の認証ページを作成
お問い合わせ回答チャット画面のページを作成するため、認証エリアのタブより認証エリアの作成を行います。
認証エリアはお問い合わせマスタDBから作成し、認証フィールドを使用しない、更新・削除フローを設定しない、設定方法はソース設定を選択します。
認証エリアのIDは入力必須かつユニークのテキストフィールドやメールアドレスフィールドのみ設定可能です。
レコードIDは認証用のIDに使用できないため注意してください。
お問い合わせマスタDBのお問い合わせIDを使用します。
識別名がURLのディレクトリ名になるので、使用したいURLの階層に合わせて設定してください。
認証エリアの中でも認証が不要なページも作成できます。
今回は、認証エリア内にメール認証のページを作成するため、パスワードは使用せず、クリック認証にて設定いたします。
作成後、今回使用しない更新ページや削除ページは削除していただいても問題ありません。
認証エリアはお問い合わせマスタDBから作成し、認証フィールドを使用しない、更新・削除フローを設定しない、設定方法はソース設定を選択します。
認証エリアのIDは入力必須かつユニークのテキストフィールドやメールアドレスフィールドのみ設定可能です。
レコードIDは認証用のIDに使用できないため注意してください。
お問い合わせマスタDBのお問い合わせIDを使用します。
識別名がURLのディレクトリ名になるので、使用したいURLの階層に合わせて設定してください。
認証エリアの中でも認証が不要なページも作成できます。
今回は、認証エリア内にメール認証のページを作成するため、パスワードは使用せず、クリック認証にて設定いたします。
作成後、今回使用しない更新ページや削除ページは削除していただいても問題ありません。
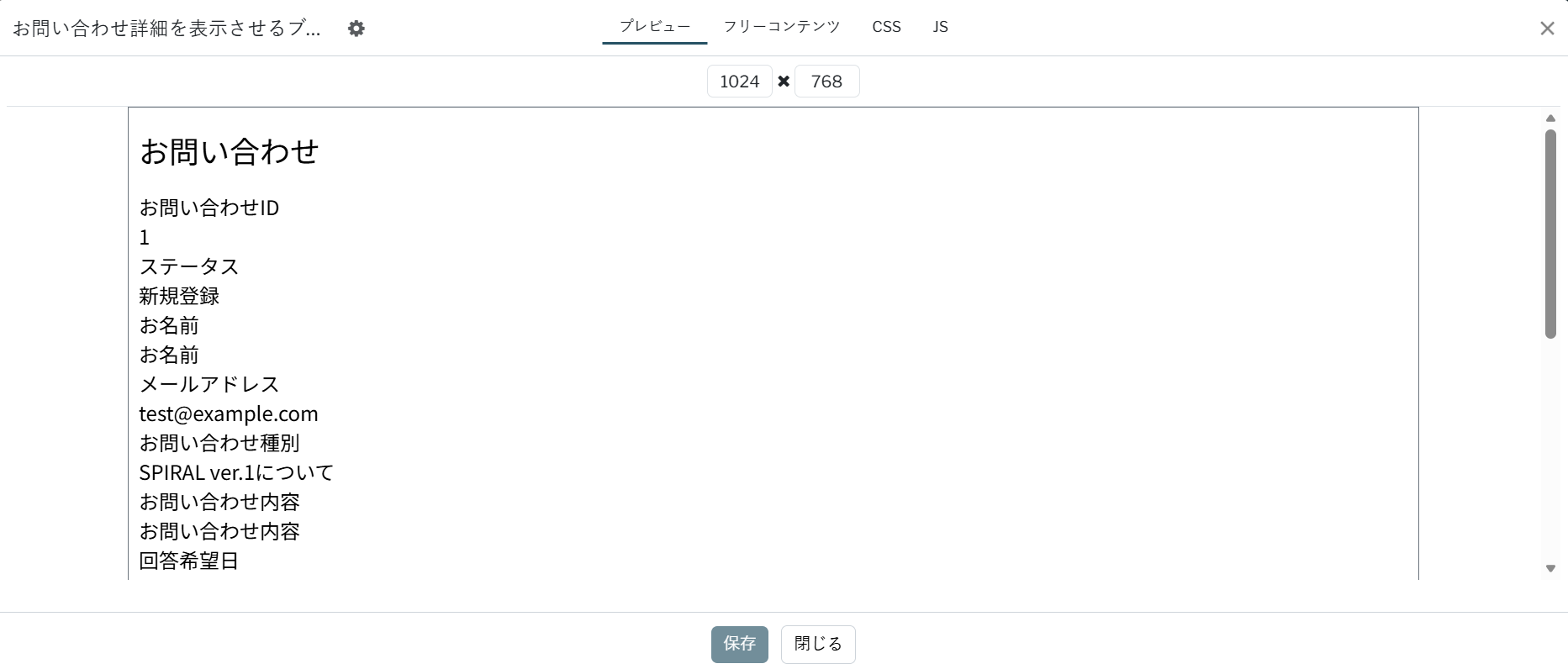
手順5:お問い合わせ詳細を表示させるブロックの作成
クリックログインページ内にお問い合わせ詳細を表示させます。
ページに直接記載する方法でも問題ありませんが、今回はフリーコンテンツブロックにて設定します。
手順4で作成したページの BODY から「+」ボタンを押下し、フリーコンテンツブロックを作成します。
設定方法は、ソース設定を選択します。
上記のソースコードの「record[xx]」には、お問い合わせマスタDB内の対応するフィールドIDを記載してください。
詳細画面のデザインは、お問い合わせ登録の確認ページのデザインを使用しています。
登録ブロックの確認ステップより、HTMLを取得し、表示部分を認証エリア用に書き換えています。
プレビュー画像参照
ページに直接記載する方法でも問題ありませんが、今回はフリーコンテンツブロックにて設定します。
手順4で作成したページの BODY から「+」ボタンを押下し、フリーコンテンツブロックを作成します。
設定方法は、ソース設定を選択します。
HTML
<div class="sp-form-item sp-form-html" th:inline="none"><p><span style="font-size: 18pt;">お問い合わせ</span></p></div>
<!--/* お問い合わせID */-->
<div class="sp-form-item sp-form-field">
<div class="sp-form-label" th:text="お問い合わせID">
Label
</div>
<div class="sp-form-data">
<span class="sp-record-item-embedded" th:text="${siteClient.record['_id']}">12345</span>
</div>
</div>
<!--/* ステータス */-->
<div class="sp-form-item sp-form-field">
<div class="sp-form-label" th:text="ステータス">
Label
</div>
<div class="sp-form-data">
<span th:text="${siteClient.record[xx]?.label}">ラベル1</span>
</div>
</div>
<!--/* お名前(name) */-->
<div class="sp-form-item sp-form-field">
<div class="sp-form-label" th:text="お名前">
Label
</div>
<div class="sp-form-data">
<span th:text="${siteClient.record[xx]}">Text</span>
</div>
</div>
<!--/* メールアドレス(mail) */-->
<div class="sp-form-item sp-form-field">
<div class="sp-form-label" th:text="メールアドレス">
Label
</div>
<div class="sp-form-data">
<span th:text="${siteClient.record[xx]}">spiral@example.com</span>
</div>
</div>
<!--/* お問い合わせ種別(contactType) */-->
<div class="sp-form-item sp-form-field">
<div class="sp-form-label" th:text="お問い合わせ種別">
Label
</div>
<div class="sp-form-data">
<span th:text="${siteClient.record[xx]?.label}">ラベル1</span>
</div>
</div>
<!--/* お問い合わせ内容(contactText) */-->
<div class="sp-form-item sp-form-field">
<div class="sp-form-label" th:text="お問い合わせ内容">
Label
</div>
<div class="sp-form-data">
<span class="sp-form-embedded">
<th:block th:each="line, stat : ${siteClient.record[xx]?.lines}">
<th:block th:text="${line}"/>
<br th:unless="${stat.last}">
</th:block>
</span>
</div>
</div>
<!--/* 回答希望日(answerDate) */-->
<div class="sp-form-item sp-form-field">
<div class="sp-form-label" th:text="回答希望日">
Label
</div>
<div class="sp-form-data">
<span th:text="${siteClient.record[xx]}">2000-01-01</span>
</div>
</div>
上記のソースコードの「record[xx]」には、お問い合わせマスタDB内の対応するフィールドIDを記載してください。
詳細画面のデザインは、お問い合わせ登録の確認ページのデザインを使用しています。
登録ブロックの確認ステップより、HTMLを取得し、表示部分を認証エリア用に書き換えています。
プレビュー画像参照
手順6:回答履歴を表示するレコードリストブロックの作成
クリックログインページ内にお問い合わせコメントDBに登録されている回答履歴を表示します。
お問い合わせに紐づいた情報を絞り込んで表示させるためには、レコード公開範囲を設定する必要があります。
サイト管理から、レコード公開範囲を設定します。
レコード公開範囲から「+」ボタンを押下し、お問い合わせコメントDBを選択します。
公開範囲はエリア認証時公開のみとし、条件抽出を抽出しない(全て公開)、エリア認証時公開範囲で抽出方法をログインフィルタ、参照先レコード値による抽出を設定します。
レコード公開範囲の設定が完了しましたら、回答履歴となるレコードリストを作成します。
回答履歴では検索機能を使用しないので、手順4で作成したページの BODY から「+」ボタンを押下し、レコードリストブロックを作成します。
設定方法は、ソース設定を選択します。
また、コメント風に表示させるため下記のようにHTMLおよびCSSを標準ソースより修正しています。
上記のソースコードの「name="f0xx"」、「record['f0xx']」には、お問い合わせコメントDB内の対応するフィールドIDを記載してください。
「record[xx]」には、お問い合わせマスタDB内のお名前のフィールドIDを記載してください。
プレビュー画像参照
※プレビューでは、個人情報を取得できないため、上記のようなエラー表示になります。
プレビュー画像参照
お問い合わせに紐づいた情報を絞り込んで表示させるためには、レコード公開範囲を設定する必要があります。
サイト管理から、レコード公開範囲を設定します。
レコード公開範囲から「+」ボタンを押下し、お問い合わせコメントDBを選択します。
公開範囲はエリア認証時公開のみとし、条件抽出を抽出しない(全て公開)、エリア認証時公開範囲で抽出方法をログインフィルタ、参照先レコード値による抽出を設定します。
レコード公開範囲の設定が完了しましたら、回答履歴となるレコードリストを作成します。
回答履歴では検索機能を使用しないので、手順4で作成したページの BODY から「+」ボタンを押下し、レコードリストブロックを作成します。
設定方法は、ソース設定を選択します。
先ほど作成したレコードリストブロックのリスト設定は下記のように設定ください。
| フィルタ | 初期ソート | 初期表示件数 |
|---|---|---|
| なし | (ID) 昇順 | 20件 |
また、コメント風に表示させるため下記のようにHTMLおよびCSSを標準ソースより修正しています。
HTML
<div class="sp-record-list-no-records" th:if="${recordList.totalRecordCount ne 0}">
<hr />
<div class="sp-record-list-parts sp-html-parts"><p><span style="font-size: 1.5rem;">コメント履歴 - お問い合わせデモ</span></p></div>
<th:block th:each="record, stat : ${pageRecords}">
<sp:record-data-field name="f0xx"></sp:record-data-field> <!-- 投稿者フラグ -->
<sp:record-data-field name="f0xx"></sp:record-data-field> <!-- コメント -->
<sp:record-data-field name="f0xx"></sp:record-data-field> <!-- 添付ファイル -->
<div th:class="${record['f0xx'].id eq 1} ? 'comment-set-box right' : 'comment-set-box left'">
<div class="icon-box">
<th:block th:if="${record['f0xx'].id eq 1}"> <!-- 投稿者フラグが1 -->
<span class="iconTxt" th:text="${siteClient.record[xx]}">Text</span>
<p class="iconName" th:text="${siteClient.record[xx]}">Text</p>
</th:block>
<th:block th:if="${record['f0xx'].id eq 2}"> <!-- 投稿者フラグが2 -->
<img src="/_media/contact/demoIcon.png" width="40" height="40" class="icon">
<p class="iconName">担当者</p>
</th:block>
</div>
<div class="comment">
<th:block th:each="line, stat : ${record['f0xx']?.lines}">
<th:block th:text="${line}" />
<br th:unless="${stat.last}">
</th:block>
<!--/* ファイル (file) */-->
<th:block th:with="files=${record['f0xx']}" th:remove="${files == null ? 'body' : 'none'}">
<th:block th:if="${files.size == 1}" th:with="file=${files[0]}">
<div class="fileTxt">
<a class="sp-form-file-bold-link" th:title="|${file.fileName} (${file.fileSize})|" th:text="${file.fileName}" th:href="${file.fileUrl}"></a>
<span class="sp-form-file-text-label" th:text="|(${file.fileSize})|">Example</span>
</div>
</th:block>
<span class="sp-form-file-text-label" th:if="${files.size gt 1}" th:text="|${files.size} files|">Example</span>
</th:block>
</div>
</div>
<p th:class="${record['f0xx'].id eq 1} ? 'timeStampR' : 'timeStampL'" th:text="${record['f_created_at'] != null} ? ${record['f_created_at'].format('yyyy/MM/dd HH:mm:ss')} : ''">2000/01/01 12:00:00</p>
</th:block>
</div>
CSS
.comment-set-box {
display: flex;
flex-wrap: wrap;
}
.comment-set-box.left {
flex-direction: row;
}
.comment-set-box.right {
flex-direction: row-reverse;
}
.comment {
position: relative;
display: inline-block;
max-width: 80%;
margin: 25px 20px 5px 20px;
padding: 8px 15px;
background: #f0f0f0;
text-align: left;
border-radius: 15px;
word-wrap: break-word;
max-height: initial;
height: fit-content;
}
@media screen and (max-width: 959px) {
.comment {
max-width: 75%;
}
}
@media screen and (max-width: 480px) {
.comment {
max-width: 55%;
}
}
.comment::after {
content: '';
border: 14px solid transparent;
border-top-color: #f0f0f0;
position: absolute;
top: 0;
}
.left .comment::after {
left: -10px;
}
.right .comment::after {
right: -10px;
}
.icon-box img {
width: 40px;
height: 40px;
border-radius: 50%;
border: 2px solid #fff;
box-shadow: 0 0 6px rgba(0, 0, 0, 0.3);
overflow: hidden;
}
.icon-box span.iconTxt {
display: block;
height: 55px;
width: 55px;
line-height: 60px;
text-align: center;
background: #ef4040;
border-radius: 100%;
font-size: 0;
color: #FFF;
font-weight: bold;
}
.icon-box span.iconTxt:first-letter {
font-size: 30px;
}
.icon-box p {
margin: 0;
text-align: center;
font-size: 0.75em;
}
.timeStampL {
margin-left: 75px;
font-size: 0.75em;
margin-bottom: 1.2em;
margin-top: 2px;
}
.timeStampR {
text-align: right;
margin-right: 85px;
font-size: 0.75em;
margin-bottom: 1.2em;
margin-top: 2px;
}
.fileTxt{
padding-top: 30px;
}
.fileTxt a{
transition: color 0.3s;
color:#065FD4;
}
.fileTxt a.fileLink:hover{
opacity: 0.6;
}
.fileTxt span{
font-size: 0.7em;
}
上記のソースコードの「name="f0xx"」、「record['f0xx']」には、お問い合わせコメントDB内の対応するフィールドIDを記載してください。
「record[xx]」には、お問い合わせマスタDB内のお名前のフィールドIDを記載してください。
プレビュー画像参照
※プレビューでは、個人情報を取得できないため、上記のようなエラー表示になります。
手順7:コメント登録ブロック
再質問ができるようにコメント登録用のブロックを作成します。
こちらもコピペCSSを入れるため、ビジュアル設定にて、必要な項目の設定後、ソース設定に切り替えてください。
→必須項目に設定するには、フィールド設定の入力必須を「あり」にしてください。
なお、デフォルトだと入力必須ラベルが「*」になっているので、必要に応じて「必須」に変更してください。
Step1[入力]と完了画面のみ使用するため、Step2[確認]は削除してください。
また、下記のコードをコメント登録ブロック完了ページの任意の箇所に挿入することで、コメント登録完了後、お問い合わせページに戻ることができます。
ソースコードのpages['p0xxxxx']には、手順1で作成したページのIDを記載してください。| フォームタイプ | 登録対象DB |
|---|---|
| 登録フォーム | お問い合わせコメントDB |
→必須項目に設定するには、フィールド設定の入力必須を「あり」にしてください。
なお、デフォルトだと入力必須ラベルが「*」になっているので、必要に応じて「必須」に変更してください。
Step1[入力]と完了画面のみ使用するため、Step2[確認]は削除してください。
先ほど作成した登録フォームのメールアクションに④お問い合わせ再質問通知メールを設定ください。
④お問い合わせ再質問通知メール
④お問い合わせ再質問通知メール
| 宛先 | 機能 |
|---|---|
| 指定方法:固定メールアドレス メールアドレス:通知したい管理者メールアドレス |
フォームブロック上のメールアクション (登録後、即時配信) |
以下の2つのフィールドを自動登録で設定します。お問い合わせマスタDB から お問い合わせコメントDB へ引き渡すための設定です。
| フィールド | 値タイプ | 値 |
|---|---|---|
| お問い合わせ種別 | 引用 (認証レコード値) | お問い合わせ種別 |
| お問い合わせマスタ参照 | 引用 (認証レコード値) | ※選択不要です。 |
また、下記のコードをコメント登録ブロック完了ページの任意の箇所に挿入することで、コメント登録完了後、お問い合わせページに戻ることができます。
HTML
<a th:href="${pages['p0xxxxx']?.path ?:'/404'}">お問い合わせ詳細に戻る</a>
プレビュー画像参照
手順8:回答チャットページにブロックを埋め込み
手順5、6、7で作成したブロックおよびヘッダー・フッターを、回答チャットページに埋め込みます。
ページ埋め込み時には、以下の処理を追加しています。
・コメント登録完了時に「お問い合わせ詳細」および「コメント履歴」を非表示にする処理
・ステータスが「完了」の場合に、コメント登録ブロックを非表示にする処理
「コメント登録完了時にお問い合わせ詳細/コメント履歴を表示させない」動作については、
PHP側でステップ情報を取得し、その値をThymeleafを通じてHTML側に渡すことで、
入力画面かどうかを判定する処理を実装しています。
※ステップ情報の取得方法につきましては、下記サポートサイトをご参照ください。
フォームブロックのステップ取得用PHPクラス
詳細は、サポートサイトをご参照ください。
ブロック機能(基本設定)
サイト側の設定は以上となります。
デモのソースコードのため、name値 や リンク先などをマスクしております。
登録やリンクが正しくつながっていない箇所がないか等は、テストの実施をお願いします。
ページ埋め込み時には、以下の処理を追加しています。
・コメント登録完了時に「お問い合わせ詳細」および「コメント履歴」を非表示にする処理
・ステータスが「完了」の場合に、コメント登録ブロックを非表示にする処理
「コメント登録完了時にお問い合わせ詳細/コメント履歴を表示させない」動作については、
PHP側でステップ情報を取得し、その値をThymeleafを通じてHTML側に渡すことで、
入力画面かどうかを判定する処理を実装しています。
※ステップ情報の取得方法につきましては、下記サポートサイトをご参照ください。
フォームブロックのステップ取得用PHPクラス
HTML
上記のソースコードの「name="fcb0xxx"」「name="rlb0xxx"」「name="ifb0xxx"」には、
手順7までで作成したブロックのIDをそれぞれ記載します。
siteClient.record[xx]には、お問い合わせマスタDB内のお問い合わせステータスのフィールドIDを記載してください。
PHP
上記のブロックの識別名は各ブロックの設定からご確認いただけます。<sp:block name="fcb0xxx"></sp:block> <!-- ヘッダ -->
<div class="sp-form-container">
<th:block th:if="${cp.result.isSuccess}">
<th:block th:if="${cp.result.value['step']} == 1"> <!-- フォームブロックのステップが1 -->
<sp:block name="fcb0xxx"></sp:block> <!-- お問い合わせ詳細を表示させるブロック -->
<sp:block name="rlb0xxx"></sp:block> <!-- 回答履歴を表示させるブロック -->
</th:block>
<th:block th:if="${siteClient.record[xx]?.id} ne 4"> <!-- お問い合わせステータスが4以外 -->
<sp:block name="ifb0xxx"></sp:block> <!-- コメント登録ブロック -->
</th:block>
</th:block>
<div th:if="${!cp.result.isSuccess}">
<p th:text="${cp.result.errorMessage}">error message</p>
</div>
</div>
<sp:block name="fcb0xxx"></sp:block> <!-- フッタ -->
手順7までで作成したブロックのIDをそれぞれ記載します。
siteClient.record[xx]には、お問い合わせマスタDB内のお問い合わせステータスのフィールドIDを記載してください。
PHP
<?php
// ステップのセット
$formComplete = $SPIRAL->getRegistrationForm("コメント登録ブロックの識別名");
$SPIRAL->setTHValue("step", $formComplete->getStep());
詳細は、サポートサイトをご参照ください。
ブロック機能(基本設定)
サイト側の設定は以上となります。
デモのソースコードのため、name値 や リンク先などをマスクしております。
登録やリンクが正しくつながっていない箇所がないか等は、テストの実施をお願いします。
最後に
設定後は動作確認を必ず行い、動作に問題がないか確認をしてください。
サイト設計・構築が完了したので次はユーザ・アプリロール・グループ設定に進みます。
関連記事はこちら
注意
①お問い合わせ完了メールと③回答連絡メールにつきまして、
本番環境にリリースしてから、クリックログインURLを設定してください。
※クリックログインは仕様上、リリースしないと設定ができず動作確認ができないためとなります。
また、不具合やほかのやり方が知りたい等あれば、下記の「コンテンツに関しての要望はこちら」からご連絡ください。①お問い合わせ完了メールと③回答連絡メールにつきまして、
本番環境にリリースしてから、クリックログインURLを設定してください。
※クリックログインは仕様上、リリースしないと設定ができず動作確認ができないためとなります。
サイト設計・構築が完了したので次はユーザ・アプリロール・グループ設定に進みます。
関連記事はこちら