SPIRAL ver.2では内覧の予約受付から内覧後のアンケート、検討状況の確認対応やメール配信を行うモデルルーム予約管理アプリの構築が可能です。
アプリ(DB)設計・構築 / サイト設計・構築 / ユーザ・アプリロール・グループ設定
に各工程を分け、ポイントやおすすめ機能・強化ガジェットを紹介いたします。
サイト設計・構築では以下の工程に分けて作成します。
・認証エリアと各ページと共通ブロック、内覧予約トップページ
・内覧予約登録、変更、キャンセルフロー
・検討状況アンケート、案内後アンケート、資料請求ページ
この記事は サイト設計・構築① のフェーズとなります。
サイト設計・構築①では認証エリアと各ページと共通ブロック、内覧予約トップページの作成をします。
関連記事はこちら
SPIRAL ver.2はプログラミング経験がなくても、オリジナルの業務アプリの制作・カスタマイズができるローコード開発プラットフォームです。
詳しくは SPIRAL ver.2 とはをご覧ください。
アプリ(DB)設計・構築 / サイト設計・構築 / ユーザ・アプリロール・グループ設定
に各工程を分け、ポイントやおすすめ機能・強化ガジェットを紹介いたします。
サイト設計・構築では以下の工程に分けて作成します。
・認証エリアと各ページと共通ブロック、内覧予約トップページ
・内覧予約登録、変更、キャンセルフロー
・検討状況アンケート、案内後アンケート、資料請求ページ
この記事は サイト設計・構築① のフェーズとなります。
サイト設計・構築①では認証エリアと各ページと共通ブロック、内覧予約トップページの作成をします。
関連記事はこちら
- アプリ(DB)設計・構築
- サイト設計・構築①
- サイト設計・構築②
- サイト設計・構築③
- ユーザ・アプリロール・グループ設定
SPIRAL ver.2はプログラミング経験がなくても、オリジナルの業務アプリの制作・カスタマイズができるローコード開発プラットフォームです。
詳しくは SPIRAL ver.2 とはをご覧ください。
変更・改定履歴
-
改定
記載内容一部修正および関連記事の追加
-
改定
記載内容一部修正
-
改定
記載内容修正
サイト機能
SPIRAL ver.2 のサイト管理機能では、静的なWebページを作成したり、
データベースに対して登録・更新するフォーム や データベースの情報を一覧形式で表示させるページなどを作成できます。
詳細は、サイト機能の全体像を確認してください。
今回は、サイト機能を使って「認証エリア」「使用ページ」「共通ブロック」「内覧予約トップページ」を作成します。
データベースに対して登録・更新するフォーム や データベースの情報を一覧形式で表示させるページなどを作成できます。
詳細は、サイト機能の全体像を確認してください。
今回は、サイト機能を使って「認証エリア」「使用ページ」「共通ブロック」「内覧予約トップページ」を作成します。
注意
設定の説明部分にて、ソースコードを記載しております。
ソースコードに記載されている 各種リンク や name値、規約含めて文言などは、デモの環境に合わせたものとなります。
実際に同様のものを作成する際は、変更が必要となる箇所がありますので、ご注意ください。
「siteClient.record[xx]」という箇所には、フィールドID(name属性から「f0」を除いた数字)が入ります。
「p0xx」という箇所には、ページIDが入ります。
サイト管理 > ページ > 対象のページ > 基本設定 > IDからご確認ください。
ソースコードに記載されている 各種リンク や name値、規約含めて文言などは、デモの環境に合わせたものとなります。
実際に同様のものを作成する際は、変更が必要となる箇所がありますので、ご注意ください。
ソース内の「f0xx」と「record[xx]」、「siteClient.record[xx]」、「p0xx」について
ソース内の「f0xx」、「record[xx]」という箇所には、ブロックのフィールド一覧に記載されている識別名が入ります。「siteClient.record[xx]」という箇所には、フィールドID(name属性から「f0」を除いた数字)が入ります。
「p0xx」という箇所には、ページIDが入ります。
サイト管理 > ページ > 対象のページ > 基本設定 > IDからご確認ください。
フロー・使用機能の整理
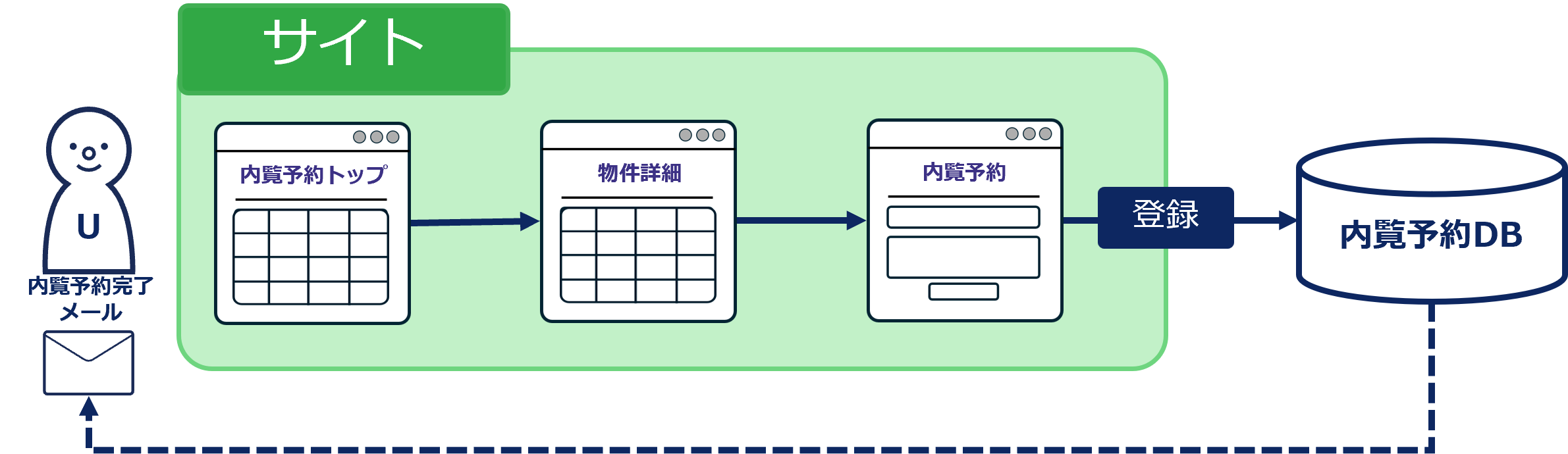
内覧予約フロー
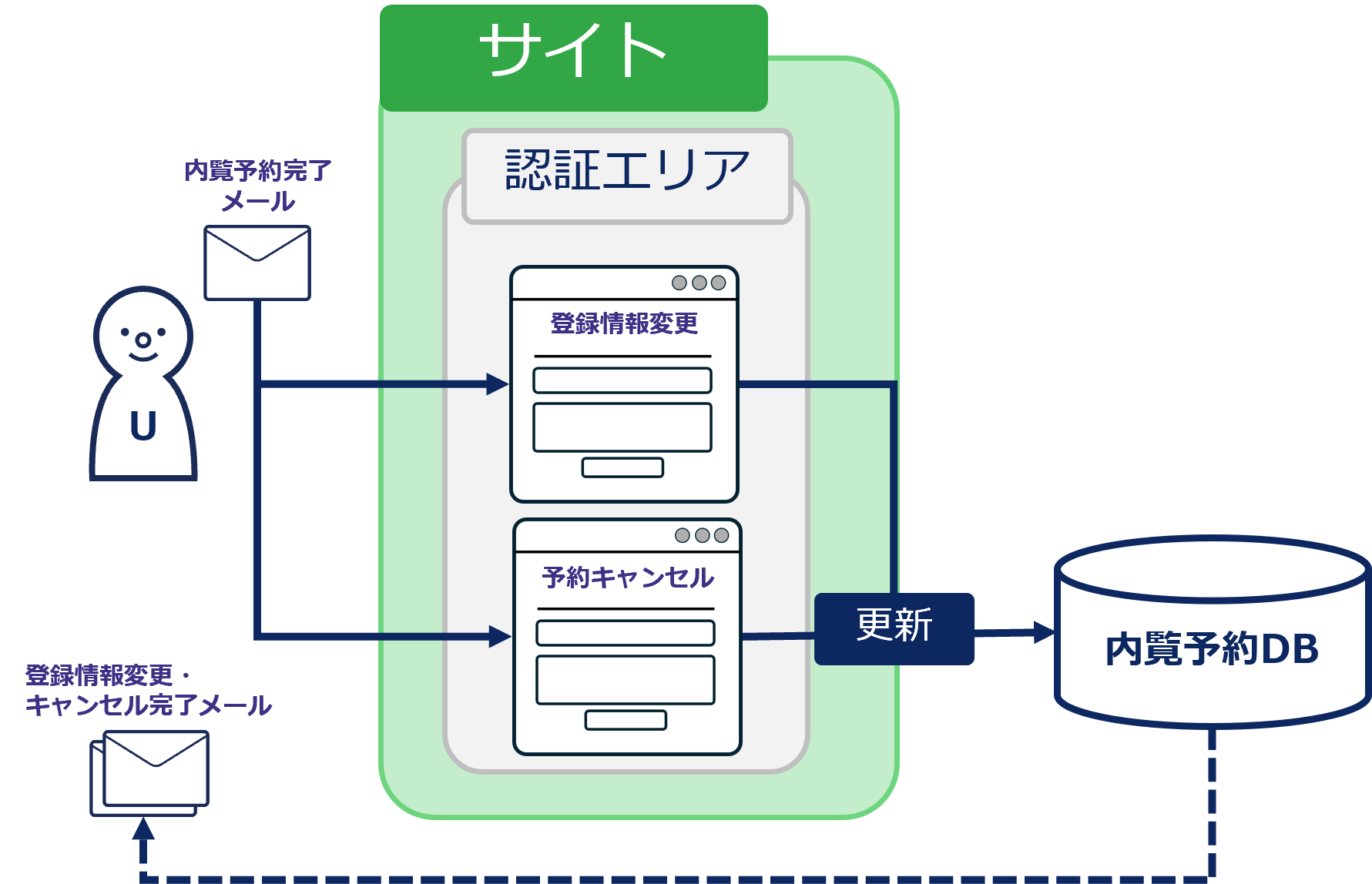
登録情報変更、予約キャンセルフロー
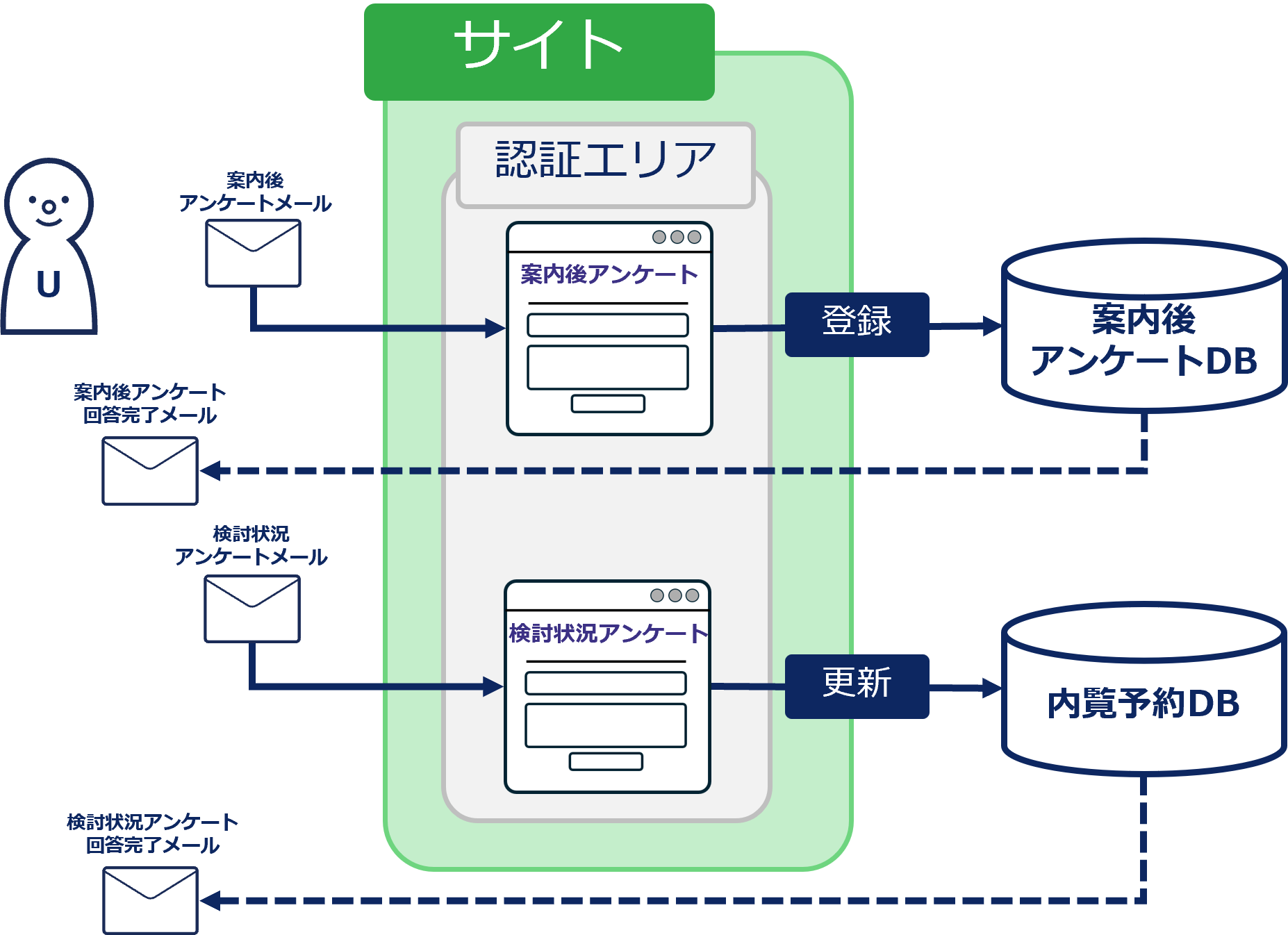
アンケートフロー
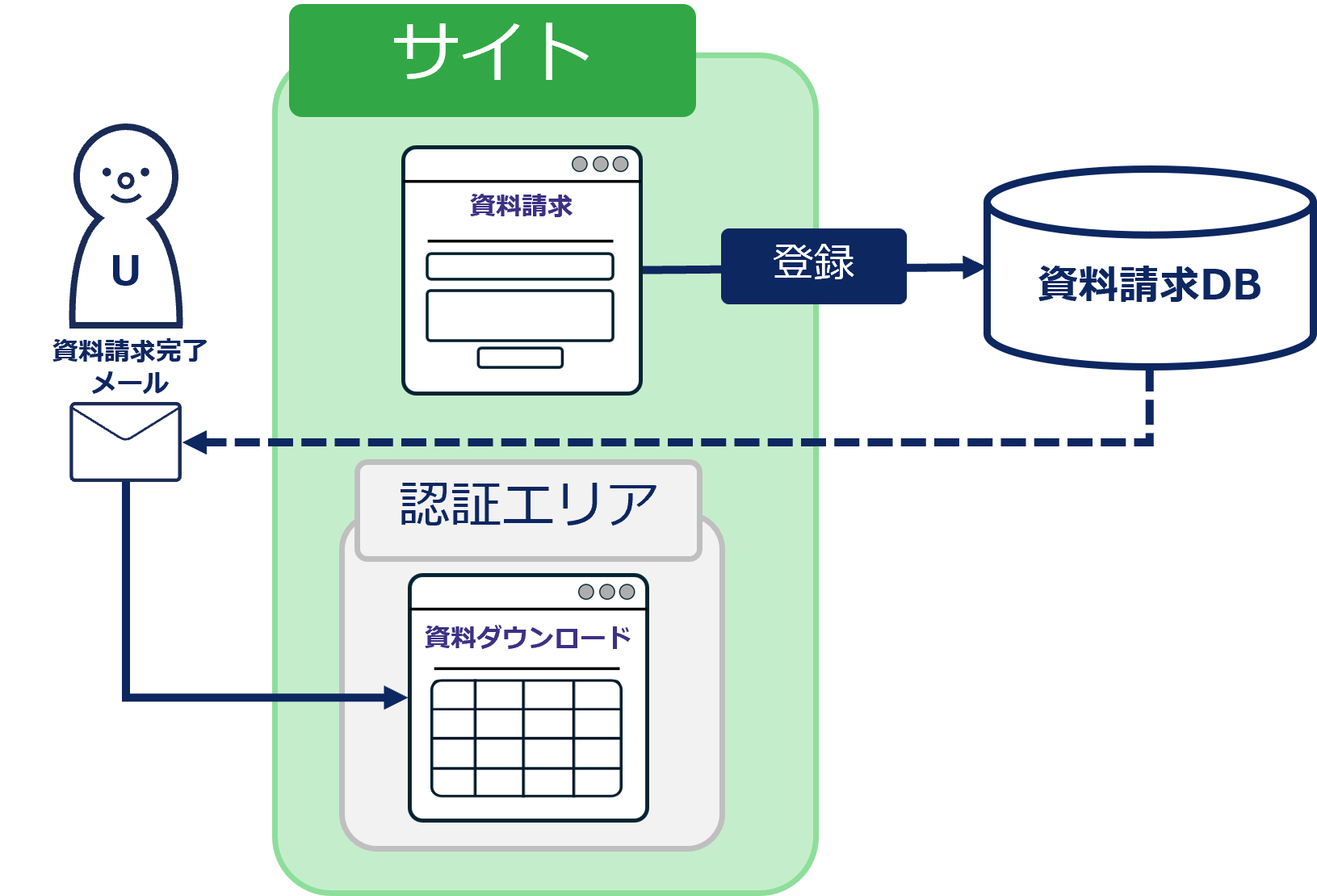
資料請求フロー
認証エリア・使用ページ作成
モデルルーム予約管理アプリで使用する、すべての認証エリアとページの作成を行います。
識別名がURLのディレクトリ名になるので、使用したいURLの階層に合わせて設定してください。
認証が不要なページも認証エリアの中で作成できます。
識別名がURLのディレクトリ名になるので、使用したいURLの階層に合わせて設定してください。
認証が不要なページも認証エリアの中で作成できます。
手順1:内覧予約認証エリアを作成
サイト管理 > 認証エリアの左上の「+」ボタンから認証エリアを作成します。
設定方法については下記の表と図を参考にしてください。
設定方法については下記の表と図を参考にしてください。
| 認証DB | IDフィールド | 認証フィールド | 更新/削除フロー | ログイン制限 | 設定方法 |
|---|---|---|---|---|---|
| 内覧予約DB | 予約番号 | 認証フィールドを使用しない | 設定しない | 制限しない | ソース設定 |
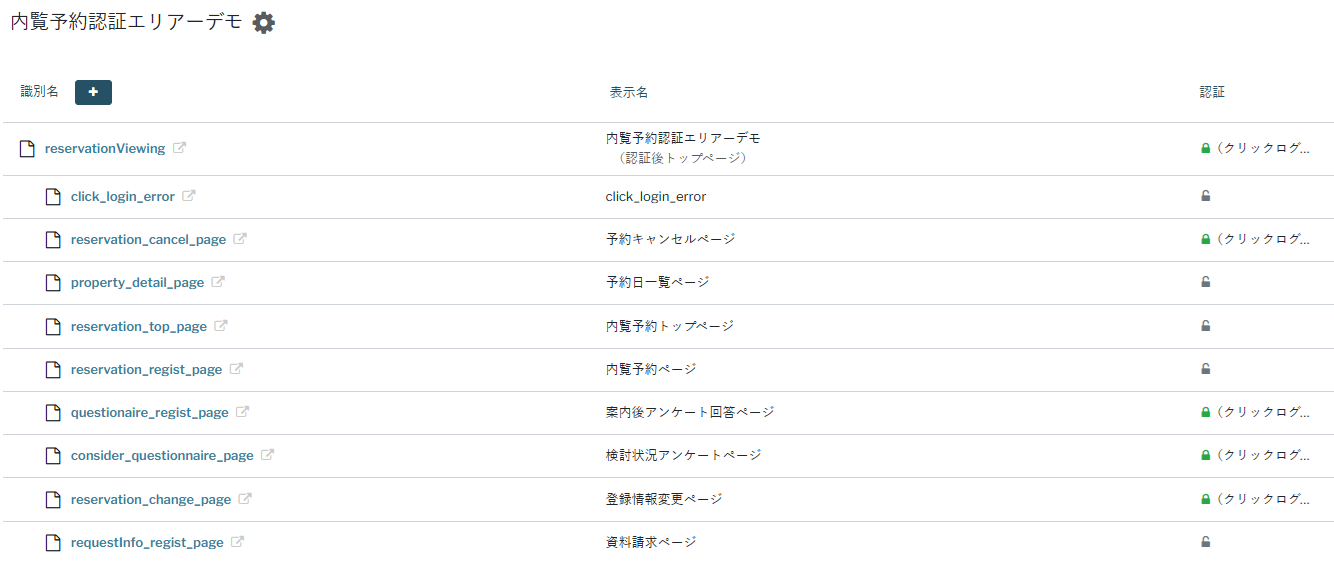
手順2:内覧予約認証エリア内の使用ページ作成
手順1で作成した内覧予約認証エリア内の「+」ボタンから新規ページを作成します。
各ページの設定内容は下記の表を確認してください。
▼認証エリア「内見予約認証エリア」:ページ一覧
| 表示名 | 識別名 | 設定 |
|---|---|---|
| 内覧予約トップページ | reservation_top_page | 認証:なし 設定方法:ソース設定 |
| 予約日一覧ページ | property_detail_page | 認証:なし 設定方法:ソース設定 |
| 内覧予約ページ | reservation_regist_page | 認証:なし 設定方法:ソース設定 |
| 登録情報変更ページ | reservation_change_page | 認証:あり クイックログイン:許可する 設定方法:ソース設定 |
| 予約キャンセルページ | reservation_cancel_page | 認証:あり クイックログイン:許可する 設定方法:ソース設定 |
| 案内後アンケート回答ページ | questionaire_regist_page | 認証:あり クイックログイン:許可する 設定方法:ソース設定 |
| 検討状況アンケートページ | consider_questionnaire_page | 認証:あり クイックログイン:許可する 設定方法:ソース設定 |
| 資料請求ページ | requestInfo_regist_page | 認証:なし 設定方法:ソース設定 |
手順3:資料ダウンロード認証エリアを作成
手順1と同様の手順で資料ダウンロードページ用の認証エリアを作成します。
設定方法については下記の表と図を参考にしてください。
設定方法については下記の表と図を参考にしてください。
| 認証DB | IDフィールド | 認証フィールド | 更新/削除フロー | ログイン制限 | 設定方法 |
|---|---|---|---|---|---|
| 資料請求DB | 請求ID | 認証フィールドを使用しない | 設定しない | 制限しない | ソース設定 |
手順4:資料ダウンロードページを作成
手順2と同様の手順で資料ダウンロード認証エリア内に新規ページを作成します。
ページの設定内容は下記の表を確認してください。
ページの設定内容は下記の表を確認してください。
▼資料ダウンロード認証エリア:資料ダウンロードページ設定
| 表示名 | 識別名 | 設定 |
|---|---|---|
| 資料ダウンロードページ | download_Info_page | 認証:あり クイックログイン:許可する 設定方法:ソース設定 |
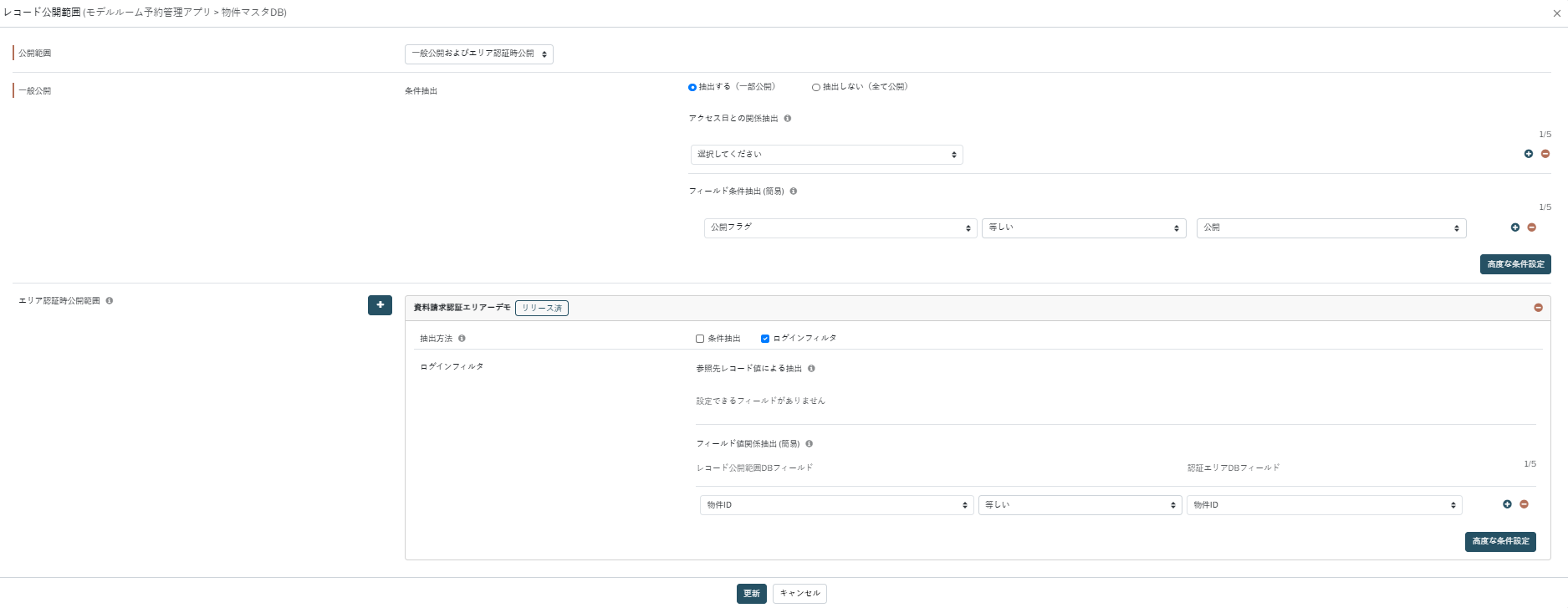
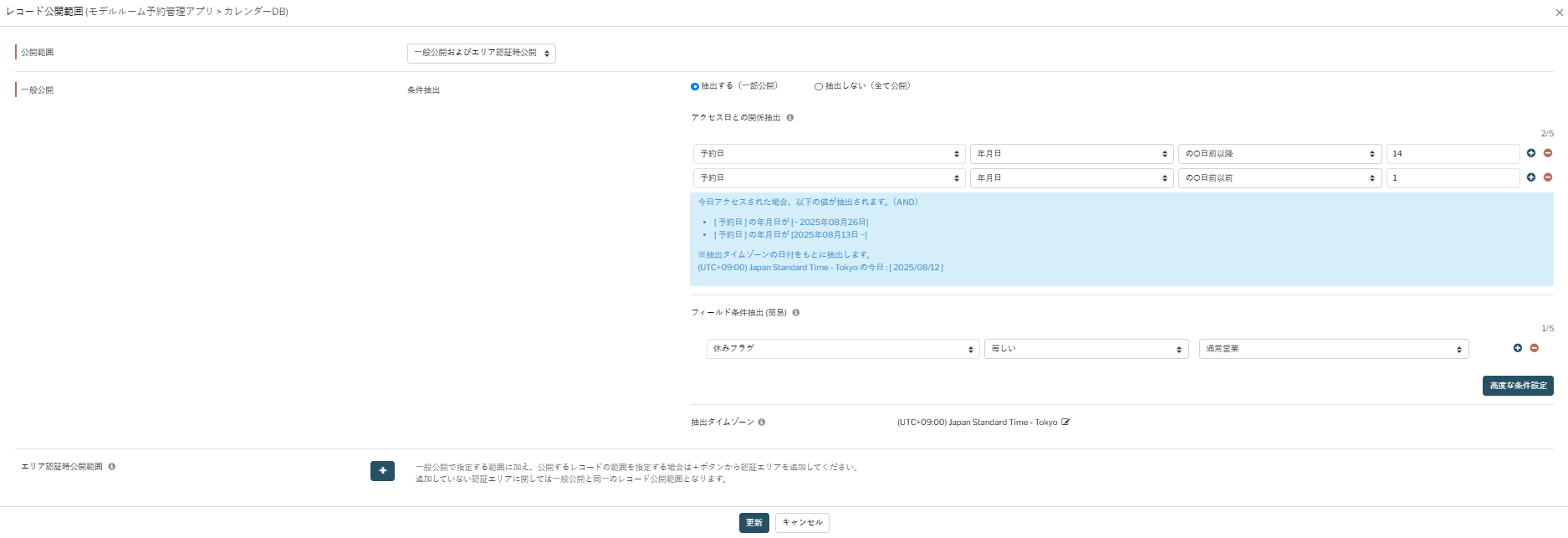
手順5:レコード公開範囲の設定
サイト管理>レコード公開範囲設定にて、レコード公開範囲から「+」ボタンを押下し、
「物件マスタDB」と「カレンダーDB」の公開範囲を設定します。
公開範囲は以下のように設定します。
「物件マスタDB」と「カレンダーDB」の公開範囲を設定します。
公開範囲は以下のように設定します。
▼物件マスタDB
| 公開範囲 | 一般公開 抽出条件 | エリア認証時公開範囲 抽出条件 |
|---|---|---|
| 一般公開およびエリア認証時公開 |
フィールド値関係抽出 (簡易): 「公開フラグ」等しい「公開」 |
資料認証エリア:ログインフィルタ フィールド値関係抽出 (簡易): 「物件ID」等しい「物件マスタDB_物件ID」 |
▼カレンダーDB
| 公開範囲 | 一般公開 抽出条件 | エリア認証時公開範囲 |
|---|---|---|
| 一般公開およびエリア認証時公開 |
アクセス日との関係抽出: 「予約日」「年月日」「の〇日前以降」「14」 「予約日」「年月日」「の〇日前以前」「1」 フィールド条件抽出 (簡易) : 「休みフラグ」等しい「通常営業」 |
なし |
共通ブロック作成
モデルルーム予約管理アプリ内の複数ページにて、共通で利用するブロックを作成します。
手順1:共通ブロックに設置するサイトファイルの設置
手順2:ヘッダとフッターのフリーコンテンツの作成
アプリ管理>ブロックから「+」ボタンを押下し、
共通で使用するヘッダとフッターをフリーコンテンツブロックにて作成します。
設定方法は、ソース設定を選択します。
HTMLの「"/_media/xxxxx/xxxxx.png"」には、サイトファイルに設置したロゴ画像のパスを記載ください。
「'p0xxxxx'」には、内覧予約トップページのページIDを記載ください。
こちらのヘッダとフッターに関しては、すぐに使える!ヘッダ&フッター テンプレートを元に作成しています。
共通で使用するヘッダとフッターをフリーコンテンツブロックにて作成します。
設定方法は、ソース設定を選択します。
HTML:ヘッダ
<header class="header">
<a th:href="${pages['p0xxxxx']?.path ?:'/404'}" class="header-logo">
<img src="/_media/xxxxx/xxxxx.png" alt="logo.png">
</a>
<nav class="header-nav">
<input id="header-nav-input" type="checkbox">
<label class="header-nav-menu" for="header-nav-input"></label>
<ul>
<li>
<a href="https://knowledge-search.spiral-site.com/bizpro_contact?category=demo" target="_blank" rel="noopener">お問い合わせ</a>
</li>
</ul>
</nav>
</header>
CSS:ヘッダ
:root {
/*=============================
カスタムプロパティ
==============================*/
--footer-color: #F6F6F6; /* フッターの背景色 */
--footer-menu-color: #333333; /* メニューの文字色 */
--footer-copyright-color: #4B4B4B; /* コピーライトの文字色 */
--header-color: #FFFFFF; /* ヘッダの背景色 */
--header-logo-align: unset; /* ロゴの位置 */
--header-logoimg-size: 34px; /* ロゴ画像のサイズ */
--header-logotxt-color: #333333; /* ロゴテキストの文字色 */
--header-menu-color: #333333; /* メニューの文字色 */
--header-fix: fixed; /* ヘッダの固定表示(PC表示時) */
}
body {
margin: 0;
}
.footer {
position: relative;
padding-top: 24px;
padding-bottom: 16px;
background: var(--footer-color);
font-size: 16px;
}
.footer ul {
margin: 0 auto 46px;
text-align: left;
}
.footer ul li {
display: block;
margin-bottom: 20px;
}
.footer ul li a {
color: var(--footer-menu-color);
font-weight: bold;
font-size: .9em;
letter-spacing: .1em;
text-decoration: none;
transition: opacity .3s ease;
}
.footer ul li a:hover {
opacity: .7;
}
.footer .footer-copyright {
color: var(--footer-copyright-color);
font-size: .6em;
letter-spacing: .1em;
text-align: center;
}
.header {
display: flex;
justify-content: var(--header-logo-align);
align-items: center;
position: fixed;
top: 0;
z-index: 1000;
width: 100%;
height: 50px;
margin-bottom: -50px;
padding: 0 20px 0 16px;
border-bottom: .5px solid #E1E5EB;
box-sizing: border-box;
box-shadow: 0 0 3px rgba(0, 43, 107, .1);
background: var(--header-color);
font-size: 16px;
}
.header+* {
margin-top: 70px !important;
}
.header .header-logo {
color: #333333;
font-weight: bold;
font-size: 1.3em;
line-height: 0;
letter-spacing: .05em;
text-decoration: none;
}
.header .header-logo img {
height: calc(var(--header-logoimg-size) * .83);
vertical-align: middle;
}
.header .header-login {
position: absolute;
right: 0;
margin-right: 20px;
}
.header .header-login a {
display: inline-block;
padding: 16px 12px;
color: var(--header-menu-color);
font-weight: bold;
font-size: .8em;
letter-spacing: .1em;
text-decoration: none;
transition: opacity .3s ease;
}
.header .header-login a:hover {
opacity: .7;
}
.header .header-nav {
position: absolute;
right: 0;
margin-right: 20px;
}
.header .header-nav #header-nav-input {
display: none;
}
.header .header-nav .header-nav-menu {
display: block;
width: 25px;
height: 23px;
background: url("data:image/svg+xml;utf-8,<svg fill=\"%23333\" fill-opacity=\"0.3\" xmlns=\"http://www.w3.org/2000/svg\" viewBox=\"0 0 50 46\"><g id=\"Group_3711\" transform=\"translate(10829.996 -7618)\"><path d=\"M-10828.4,7618h46.8c0.9,0,0.9,6,0,6h-46.8C-10829.3,7624-10829.3,7618-10828.4,7618z\"/><path d=\"M-10828.4,7638h46.8c0.9,0,0.9,6,0,6h-46.8C-10829.3,7644-10829.3,7638-10828.4,7638z\"/><path d=\"M-10828.4,7658h46.8c0.9,0,0.9,6,0,6h-46.8C-10829.3,7664-10829.3,7658-10828.4,7658z\"/></g></svg>");
background-position: center center;
background-size: contain;
background-repeat: no-repeat;
}
.header .header-nav #header-nav-input:checked+.header-nav-menu {
background: url("data:image/svg+xml;utf-8,<svg fill=\"%23333\" fill-opacity=\"0.3\" xmlns=\"http://www.w3.org/2000/svg\" viewBox=\"0 0 43.8 43.8\"><path d=\"M42.5,38.3L26.1,21.9L42.4,5.5c0.7-0.7-3.5-4.9-4.2-4.2L21.9,17.7L5.5,1.3c-0.7-0.7-5,3.5-4.2,4.2l16.4,16.4L1.2,38.3c-0.7,0.7,3.6,4.9,4.2,4.2l16.5-16.5l16.4,16.4C39,43.2,43.2,39,42.5,38.3z\"/></svg>");
background-position: center center;
background-size: contain;
background-repeat: no-repeat;
}
.header .header-nav ul {
position: fixed;
top: 50px;
left: 0;
width: 100vw;
max-height: 0;
margin: 0;
padding: 0;
overflow: hidden;
box-shadow: none;
background: rgba(245, 247, 250, .9);
}
.header .header-nav #header-nav-input:checked+.header-nav-menu+ul {
height: auto;
max-height: 100vh;
box-shadow: 0 0 3px rgba(0, 43, 107, .1);
}
.header .header-nav ul li {
list-style-type: none;
width: 100%;
border-bottom: .5px solid #E0E0E0;
text-align: center;
}
.header .header-nav ul li a {
display: block;
width: 100%;
padding: 20px 0;
color: var(--header-menu-color);
font-weight: bold;
font-size: .9em;
letter-spacing: .1em;
text-decoration: none;
transition: opacity .3s ease;
}
.header .header-nav ul li a:hover {
opacity: .7;
}
.wrapper .contents {
min-height: calc(100vh - 298px);
margin-top: 75px;
margin-bottom: 50px;
}
.wrapper .mainVisual{
margin-top: 60px;
margin-bottom: 0;
padding: 0;
position: relative
}
.wrapper .mainVisual img{
height: 100%;
width: 100%;
}
.wrapper .mainVisual h1{
-webkit-text-stroke-width: 0.5px;
-webkit-text-stroke-color: black;
color: #ffffff;
text-align: center;
font-size: 42px;
position: absolute;
top: 50%;
left: 50%;
-ms-transform: translate(-50%,-50%);
-webkit-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
margin: 0;
padding: 0;
width: 80%;
}
@media (min-width: 768px) {
.footer {
padding-top: 32px;
padding-bottom: 28px;
}
.footer ul {
text-align: center;
}
.footer ul li {
display: inline-block;
margin: 0 24px;
}
.header {
height: 60px;
margin-bottom: -60px;
position: var(--header-fix);
}
.header+* {
margin-top: 90px !important;
}
.header .header-logo {
margin-left: 0;
}
.header .header-logo img {
height: var(--header-logoimg-size);
}
.header .header-nav {
position: absolute;
right: 0;
}
.header .header-nav .header-nav-menu {
display: none;
}
.header .header-nav ul,
.header .header-nav #header-nav-input:checked+.header-nav-menu+ul {
all: unset;
}
.header .header-nav ul li {
display: inline;
margin-right: 12px;
border-bottom: unset;
}
.header .header-nav ul li:last-child {
margin-right: 20px;
}
.header .header-nav ul li a {
display: inline-block;
width: unset;
padding: 16px 12px;
font-size: .8em;
}
}
@media screen and (max-width: 1000px) {
.wrapper .mainVisual h1{
font-size: 32px;
}
}
@media (max-width: 1024px) {
.header {
height: 5.86vw;
}
.header+form {
margin-top: 5.86vw;
}
.header .header-logo img {
height: calc(4.10vw - (42px - var(--header-logoimg-size))) ;
min-height: 20px;
}
.header .header-nav ul li {
margin-right: 1.17vw;
}
.header .header-login a,
.header .header-nav ul li a {
font-size: 1.25vw;
}
}
HTML:フッター
<footer class="footer">
<ul>
<li>
<a href="https://www.spiral-platform.co.jp/company/outline/" target="_blank" rel="noopener">企業情報</a>
</li>
<li>
<a href="https://www.spiral-platform.co.jp/company/privacypolicy/" target="_blank" rel="noopener">個人情報保護方針</a>
</li>
<li>
<a href="https://spiral.pi-pe.co.jp/">SPIRAL ver.2</a>
</li>
<li>
<a href="https://knowledge.spirers.jp/">ナレッジサイト</a>
</li>
<li>
<a href="https://knowledge-search.spiral-site.com/bizpro_contact?category=demo" target="_blank" rel="noopener">お問い合わせ</a>
</li>
</ul>
<p class="footer-copyright">Copyright © SPIRAL Inc. All Rights Reserved</p>
</footer>
CSS:フッター
:root {
/*=============================
カスタムプロパティ
==============================*/
--footer-color: #F6F6F6; /* フッターの背景色 */
--footer-menu-color: #333333; /* メニューの文字色 */
--footer-copyright-color: #4B4B4B; /* コピーライトの文字色 */
--header-color: #FFFFFF; /* ヘッダの背景色 */
--header-logo-align: unset; /* ロゴの位置 */
--header-logoimg-size: 34px; /* ロゴ画像のサイズ */
--header-logotxt-color: #333333; /* ロゴテキストの文字色 */
--header-menu-color: #333333; /* メニューの文字色 */
--header-fix: fixed; /* ヘッダの固定表示(PC表示時) */
}
body {
margin: 0;
}
.footer {
position: relative;
padding-top: 24px;
padding-bottom: 16px;
background: var(--footer-color);
font-size: 16px;
}
.footer ul {
margin: 0 auto 46px;
text-align: left;
}
.footer ul li {
display: block;
margin-bottom: 20px;
}
.footer ul li a {
color: var(--footer-menu-color);
font-weight: bold;
font-size: .9em;
letter-spacing: .1em;
text-decoration: none;
transition: opacity .3s ease;
}
.footer ul li a:hover {
opacity: .7;
}
.footer .footer-copyright {
color: var(--footer-copyright-color);
font-size: .6em;
letter-spacing: .1em;
text-align: center;
}
.header {
display: flex;
justify-content: var(--header-logo-align);
align-items: center;
position: fixed;
top: 0;
z-index: 1000;
width: 100%;
height: 50px;
margin-bottom: -50px;
padding: 0 20px 0 16px;
border-bottom: .5px solid #E1E5EB;
box-sizing: border-box;
box-shadow: 0 0 3px rgba(0, 43, 107, .1);
background: var(--header-color);
font-size: 16px;
}
.header+* {
margin-top: 70px !important;
}
.header .header-logo {
color: #333333;
font-weight: bold;
font-size: 1.3em;
line-height: 0;
letter-spacing: .05em;
text-decoration: none;
}
.header .header-logo img {
height: calc(var(--header-logoimg-size) * .83);
vertical-align: middle;
}
.header .header-login {
position: absolute;
right: 0;
margin-right: 20px;
}
.header .header-login a {
display: inline-block;
padding: 16px 12px;
color: var(--header-menu-color);
font-weight: bold;
font-size: .8em;
letter-spacing: .1em;
text-decoration: none;
transition: opacity .3s ease;
}
.header .header-login a:hover {
opacity: .7;
}
.header .header-nav {
position: absolute;
right: 0;
margin-right: 20px;
}
.header .header-nav #header-nav-input {
display: none;
}
.header .header-nav .header-nav-menu {
display: block;
width: 25px;
height: 23px;
background: url("data:image/svg+xml;utf-8,<svg fill=\"%23333\" fill-opacity=\"0.3\" xmlns=\"http://www.w3.org/2000/svg\" viewBox=\"0 0 50 46\"><g id=\"Group_3711\" transform=\"translate(10829.996 -7618)\"><path d=\"M-10828.4,7618h46.8c0.9,0,0.9,6,0,6h-46.8C-10829.3,7624-10829.3,7618-10828.4,7618z\"/><path d=\"M-10828.4,7638h46.8c0.9,0,0.9,6,0,6h-46.8C-10829.3,7644-10829.3,7638-10828.4,7638z\"/><path d=\"M-10828.4,7658h46.8c0.9,0,0.9,6,0,6h-46.8C-10829.3,7664-10829.3,7658-10828.4,7658z\"/></g></svg>");
background-position: center center;
background-size: contain;
background-repeat: no-repeat;
}
.header .header-nav #header-nav-input:checked+.header-nav-menu {
background: url("data:image/svg+xml;utf-8,<svg fill=\"%23333\" fill-opacity=\"0.3\" xmlns=\"http://www.w3.org/2000/svg\" viewBox=\"0 0 43.8 43.8\"><path d=\"M42.5,38.3L26.1,21.9L42.4,5.5c0.7-0.7-3.5-4.9-4.2-4.2L21.9,17.7L5.5,1.3c-0.7-0.7-5,3.5-4.2,4.2l16.4,16.4L1.2,38.3c-0.7,0.7,3.6,4.9,4.2,4.2l16.5-16.5l16.4,16.4C39,43.2,43.2,39,42.5,38.3z\"/></svg>");
background-position: center center;
background-size: contain;
background-repeat: no-repeat;
}
.header .header-nav ul {
position: fixed;
top: 50px;
left: 0;
width: 100vw;
max-height: 0;
margin: 0;
padding: 0;
overflow: hidden;
box-shadow: none;
background: rgba(245, 247, 250, .9);
}
.header .header-nav #header-nav-input:checked+.header-nav-menu+ul {
height: auto;
max-height: 100vh;
box-shadow: 0 0 3px rgba(0, 43, 107, .1);
}
.header .header-nav ul li {
list-style-type: none;
width: 100%;
border-bottom: .5px solid #E0E0E0;
text-align: center;
}
.header .header-nav ul li a {
display: block;
width: 100%;
padding: 20px 0;
color: var(--header-menu-color);
font-weight: bold;
font-size: .9em;
letter-spacing: .1em;
text-decoration: none;
transition: opacity .3s ease;
}
.header .header-nav ul li a:hover {
opacity: .7;
}
.wrapper .contents {
min-height: calc(100vh - 298px);
margin-top: 75px;
margin-bottom: 50px;
}
.wrapper .mainVisual{
margin-top: 60px;
margin-bottom: 0;
padding: 0;
position: relative
}
.wrapper .mainVisual img{
height: 100%;
width: 100%;
}
.wrapper .mainVisual h1{
-webkit-text-stroke-width: 0.5px;
-webkit-text-stroke-color: black;
color: #ffffff;
text-align: center;
font-size: 42px;
position: absolute;
top: 50%;
left: 50%;
-ms-transform: translate(-50%,-50%);
-webkit-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
margin: 0;
padding: 0;
width: 80%;
}
@media (min-width: 768px) {
.footer {
padding-top: 32px;
padding-bottom: 28px;
}
.footer ul {
text-align: center;
}
.footer ul li {
display: inline-block;
margin: 0 24px;
}
.header {
height: 60px;
margin-bottom: -60px;
position: var(--header-fix);
}
.header+* {
margin-top: 90px !important;
}
.header .header-logo {
margin-left: 0;
}
.header .header-logo img {
height: var(--header-logoimg-size);
}
.header .header-nav {
position: absolute;
right: 0;
}
.header .header-nav .header-nav-menu {
display: none;
}
.header .header-nav ul,
.header .header-nav #header-nav-input:checked+.header-nav-menu+ul {
all: unset;
}
.header .header-nav ul li {
display: inline;
margin-right: 12px;
border-bottom: unset;
}
.header .header-nav ul li:last-child {
margin-right: 20px;
}
.header .header-nav ul li a {
display: inline-block;
width: unset;
padding: 16px 12px;
font-size: .8em;
}
}
@media screen and (max-width: 1000px) {
.wrapper .mainVisual h1{
font-size: 32px;
}
}
@media (max-width: 1024px) {
.header {
height: 5.86vw;
}
.header+form {
margin-top: 5.86vw;
}
.header .header-logo img {
height: calc(4.10vw - (42px - var(--header-logoimg-size))) ;
min-height: 20px;
}
.header .header-nav ul li {
margin-right: 1.17vw;
}
.header .header-login a,
.header .header-nav ul li a {
font-size: 1.25vw;
}
}
HTMLの「"/_media/xxxxx/xxxxx.png"」には、サイトファイルに設置したロゴ画像のパスを記載ください。
「'p0xxxxx'」には、内覧予約トップページのページIDを記載ください。
こちらのヘッダとフッターに関しては、すぐに使える!ヘッダ&フッター テンプレートを元に作成しています。
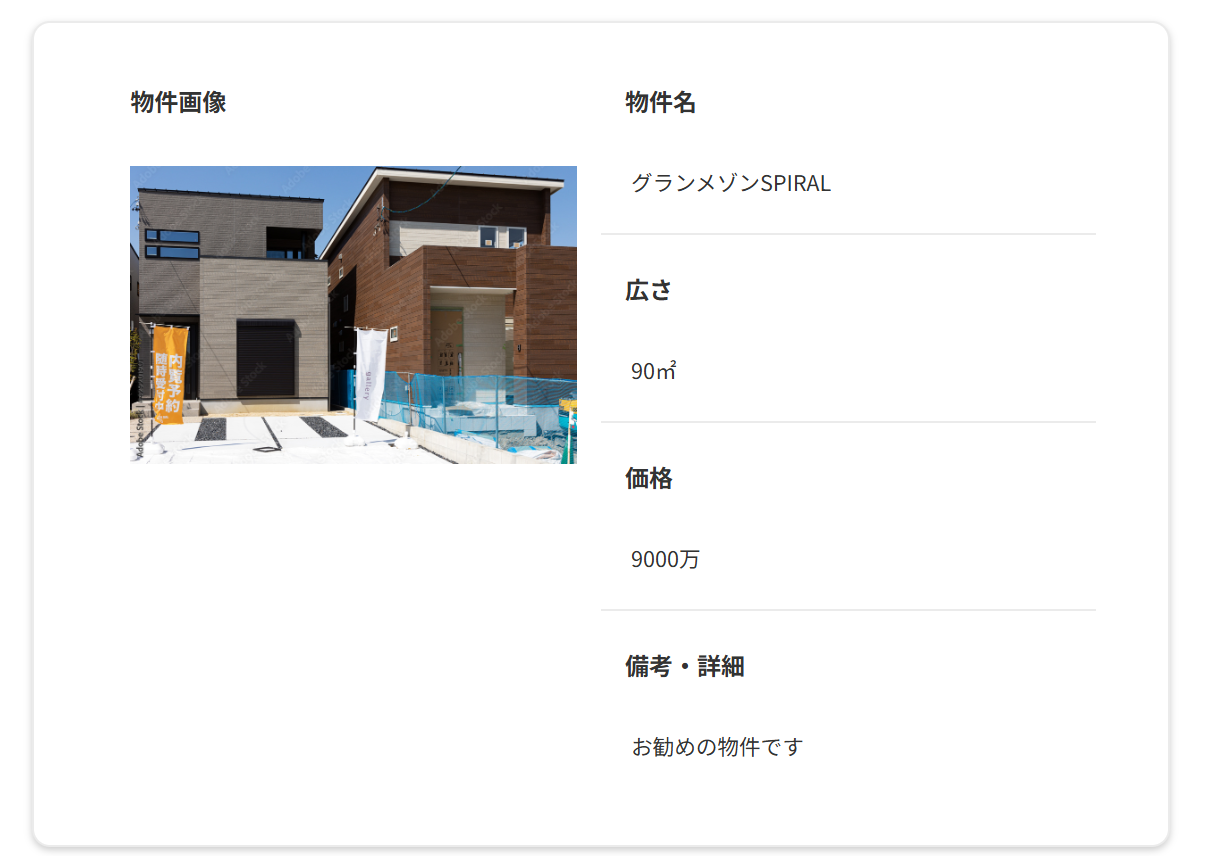
手順3:物件詳細ブロック
手順2と同様に、レコードアイテムブロックにて、
予約日一覧、予約登録、資料請求ページにて使用する物件詳細情報を作成します。
DBは「物件マスタDB」設定方法は「ソース設定」を選択します。
HTMLの「"f0xx"」には、物件マスタDB内の対応するフィールドIDを記載ください。
予約日一覧、予約登録、資料請求ページにて使用する物件詳細情報を作成します。
DBは「物件マスタDB」設定方法は「ソース設定」を選択します。
HTML
<div class="sp-record-item-container" th:if="${record != null}">
<div class="sp-record-item-parts sp-html-parts" th:inline="none"></div>
<div class="sp-record-item-left-parts">
<!--/* 物件画像(propertyImage) */-->
<sp:record-item-field name="f0xx"></sp:record-item-field>
<div class="sp-record-item-parts sp-record-item-field sp-item-flex2">
<div class="sp-record-item-label" th:text="${fields['f0xx'].label}">Label</div>
<div class="sp-record-item-data">
<div class="sp-record-item-field sp-file-info" th:each="file, stat: ${record['f0xx']}">
<div class="sp-text-truncate">
<!-- <a class="sp-form-file-bold-link" th:title="|${file.fileName} (${file.fileSize})|" th:text="${file.fileName}" th:href="${file.fileUrl}"></a>
<span class="sp-form-file-size-label" th:text="|(${file.fileSize})|"> Example </span> -->
<img th:each="file, stat: ${record['f0xx']}" th:src="${file.fileUrl}" border="0">
</div>
</div>
</div>
</div>
</div>
<div class="sp-record-item-right-parts">
<!--/* 物件名 (propertyName) */-->
<sp:record-item-field name="f0xx"></sp:record-item-field>
<div class="sp-record-item-parts sp-record-item-field sp-item-flex1">
<div class="sp-record-item-label" th:text="${fields['f0xx'].label}">Label</div>
<div class="sp-record-item-data">
<span class="sp-record-item-embedded" th:text="${record['f0xx']}">Example</span>
</div>
</div>
<!--/* 広さ (spaciousness) */-->
<sp:record-item-field name="f0xx"></sp:record-item-field>
<div class="sp-record-item-parts sp-record-item-field sp-item-flex1">
<div class="sp-record-item-label" th:text="${fields['f0xx'].label}">Label</div>
<div class="sp-record-item-data">
<span class="sp-record-item-embedded" th:text="${record['f0xx']}">Example</span>
</div>
</div>
<!--/* 価格 (price) */-->
<sp:record-item-field name="f0xx"></sp:record-item-field>
<div class="sp-record-item-parts sp-record-item-field sp-item-flex1">
<div class="sp-record-item-label" th:text="${fields['f0xx'].label}">Label</div>
<div class="sp-record-item-data">
<span class="sp-record-item-embedded" th:text="${record['f0xx']}">Example</span>
</div>
</div>
<!--/* 備考・詳細 (remarksDetail) */-->
<sp:record-item-field name="f0xx"></sp:record-item-field>
<div class="sp-record-item-parts sp-record-item-field sp-item-flex1">
<div class="sp-record-item-label" th:text="${fields['f0xx'].label}">Label</div>
<div class="sp-record-item-data">
<span class="sp-record-item-embedded" th:if="${record['f0xx'] != null}">
<th:block th:each="line, stat : ${record['f0xx'].lines}">
<th:block th:text="${line}"></th:block>
<br th:unless="${stat.last}">
</th:block>
</span>
</div>
</div>
</div>
</div>
<div class="sp-record-item-container" th:if="${record == null}">
<div class="sp-record-item-no-item">
データが見つかりません
</div>
</div>
CSS
:root {
/*=============================
カスタムプロパティ
==============================*/
--detail-background-color: #FFFFFF; /* ページの背景色 */
--detail-container-color: #FFFFFF; /* レコードアイテムの背景色 */
--detail-container-border: 1.5px solid #EBEBEB; /* レコードアイテムのボーダー */
--detail-container-shadow: 0 2px 5px rgba(0,0,0,0.2); /* レコードアイテムの影 */
--detail-container-radius: 12px; /* レコードアイテムの角の丸さ */
--detail-label-txtcolor: #333333; /* ラベルの文字色 */
--detail-data-txtcolor: #333333; /* データの文字色 */
--detail-link-txtcolor: #4286f4; /* リンクの文字色 */
--detail-data-padding: 16px; /* データ部分の余白(上下) */
--detail-border: 1.5px solid #EBEBEB; /* データの区切り線 */
word-break: break-all; /* 改行 */
/*------ 合計100%になるよう調整 -------*/
/* --detail-label-width: 30%; */
/* ラベル部分の幅 */
/* --detail-data-width: 70%; */
/* データ部分の幅 */
}
body{
margin: 0;
background: var(--detail-background-color);
}
.sp-record-item-left-parts {
width: 50%;
/* display: inline-block; */
/* 追加部分 */
display:table-cell;
white-space: nowrap;
}
.sp-record-item-right-parts {
width: 50%;
/* display: inline-block; */
/* 追加部分 */
display:table-cell;
/* float: right; */
/* 追加部分 */
text-align:right;
}
.sp-record-item-container {
color:#333333;
background:var(--detail-container-color);
box-shadow: var(--detail-container-shadow);
-webkit-box-sizing:border-box;
box-sizing:border-box;
margin: auto;
padding: 1.5rem 1rem;
/* width:100%; */
/* min-height: 100vh; */
width: clamp(452px, 60%, 800px);
/* 追加部分 */
/* display:table */
display:table;
}
.sp-record-item-container .sp-item-flex1 {
height:25%;
display: flex;
flex-wrap: wrap;
/* flex-direction: column; */
}
.sp-record-item-parts .sp-record-item-field .sp-item-flex2 {
display: flex;
flex-wrap: wrap;
flex-direction: column;
flex-flow:none;
}
.sp-record-item-container .sp-record-item-parts {
margin-bottom:0.5rem;
padding-bottom:0.5rem;
}
.sp-file-info>div { width:100%; }
.sp-record-item-container .sp-record-item-parts:last-child.sp-record-item-field { border-bottom:0; }
.sp-record-item-container .sp-record-item-field {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
/* -ms-flex-direction:column; */
/* flex-direction:column; */
border-bottom: var(--detail-border);
}
.sp-record-item-container .sp-record-item-field>.sp-record-item-label {
font-size:1.15rem;
font-weight:bold;
padding:.25rem .5rem;
word-break:break-all;
-webkit-box-sizing:border-box;
box-sizing:border-box;
padding: var(--detail-data-padding) 1rem;
color:var(--detail-label-txtcolor);
}
.sp-record-item-container .sp-record-item-field>.sp-record-item-data {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
padding:0 1rem var(--detail-data-padding);
-webkit-box-sizing:border-box;
box-sizing:border-box;
color:var(--detail-data-txtcolor);
}
.sp-record-item-container .sp-record-item-data-selection {
display:block;
margin:.25rem 0;
padding:.5rem .8rem .5rem 0;
border-radius:0.25rem;
}
.sp-record-item-container .sp-html-parts p { margin:0; }
.sp-record-item-container .sp-record-item-no-item {
margin:6.25rem auto;
text-align:center;
color:#808080;
}
.sp-record-item-field:first-child,
.sp-record-item-field-ie:first-child { padding-top:0 !important; }
.sp-record-item-field:last-child,
.sp-record-item-field-ie:last-child { border-bottom:none; }
.sp-file-info {
padding-top:1em;
padding-bottom:1em;
line-height:1.5;
}
.sp-file-info:last-child { padding-bottom:0; }
.sp-form-file-bold-link {
text-decoration:none !important;
color:var(--detail-link-txtcolor);
cursor:pointer;
font-weight:bold;
}
.sp-form-file-size-label { color:#6c757d; }
@media (min-width:768px) {
body{
margin: 8px;
}
.sp-record-item-container {
font-size:initial;
/* width: clamp(752px, 90%, 1200px); */
width: clamp(452px, 60%, 800px);
height: auto;
min-height:unset;
padding:1.5rem 3rem;
border: var(--detail-container-border);
border-radius: var(--detail-container-radius);
}
.sp-item-flex1 {
-ms-flex-flow:row nowrap;
flex-flow:row nowrap;
}
.sp-item-flex2 {
display: flex;
flex-wrap: wrap;
flex-flow:row wrap;
flex-direction: column;
}
.sp-record-item-container .sp-record-item-field {
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
/* -ms-flex-flow:row nowrap; */
/* flex-flow:row nowrap; */
}
.sp-record-item-container .sp-record-item-field>.sp-record-item-label {
font-size:1rem;
width: var(--detail-label-width);
}
.sp-record-item-container .sp-record-item-field>.sp-record-item-data {
font-size:1rem;
width: var(--detail-data-width);
padding: var(--detail-data-padding) 1rem;
}
.sp-record-item-container .sp-record-item-field .sp-record-item-embedded {
font-size:.9rem;
padding-left:.25rem;
}
.sp-record-item-container .sp-record-item-data-selection {
font-size:.9rem;
margin:0 1rem 0 0;
padding:0;
}
.sp-record-item-container .sp-record-item-data-selection-vertical {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
}
.sp-record-item-container .sp-record-item-data-selection-horizontal {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
}
}
img{
margin:auto;
width:100%;
}
.sp-record-item-container .sp-record-item-parts{
display:block;
text-align:left;
}
HTMLの「"f0xx"」には、物件マスタDB内の対応するフィールドIDを記載ください。
手順4:エラーメッセージ表示ブロック
内覧予約日以降に情報変更ページにクリックログインした際になどに、
エラーメッセージを表示する用のフリーコンテンツブロックを作成します。
設定方法は、ソース設定を選択します。
HTMLの['p0xxxxx']には、内覧予約トップページのIDを記載ください。
エラーメッセージを表示する用のフリーコンテンツブロックを作成します。
設定方法は、ソース設定を選択します。
HTML
<div class="sp-form-container">
<p><br></p>
<p><br></p>
<p><br></p>
<p><br></p>
<p><br></p>
<p><br></p>
<p style="text-align: center;">エラーが発生しました。</p><br>
<div class="sp-record-list-card-actions">
<a th:href="|${pages['p0xxxxx']?.path ?:'/404'}|">TOPページへ戻る</a>
</div>
<p><br></p>
<p><br></p>
<p><br></p>
<p><br></p>
<p><br></p>
<p><br></p>
</div>
CSS
.sp-free-content-container {
font-size:16px;
padding:1em;
-webkit-box-sizing:border-box;
box-sizing:border-box;
width:100.0%;
color:#333333;
word-break:break-word;
background-color:#ffffff;
border:1.0px solid #dddddd;
border-radius:0.25rem;
margin:0 auto;
text-align: center;
}
@media (min-width:768px) {
.sp-free-content-container-19619 {
font-size:initial;
padding:3.0em;
}
}
.sp-record-list-card-actions {
width: auto;
font-size:0.875rem;
padding:0.5rem 0;
text-align:center;
text-decoration:none;
flex: 1;
}
.sp-record-list-card-actions a {
color: #ffffff;
background-color: #0D60DB;
border: 1.0px solid #0D60DB;
border-radius: calc(12px / 1.2);
/* background-color:#ffffff; */
font-size:0.875rem;
padding:0.5rem 0.75rem;
text-align:center;
text-decoration:none;
flex: 1;
}
.sp-form-container {
font-size:16px;
padding:1em;
box-sizing:border-box;
max-width: 960px;
color:#505050;
background-color:var(--base-color);
border:1px solid #E1E5EB;
border-radius:var(--input-radius);
}
.sp-form-container .sp-form-item:not(:last-child) {
margin-bottom:0.5em;
padding:0.5em 1em;
}
@media (min-width:768px) {
.sp-form-container {
font-size:initial;
padding:3em;
margin:2em auto;
}
.sp-form-container .sp-form-item:not(:last-child) {
margin-bottom:0.5em;
padding-bottom:0.5em;
}
}
p {
display: block;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
unicode-bidi: isolate;
margin: 0;
}
HTMLの['p0xxxxx']には、内覧予約トップページのIDを記載ください。
手順5:予約キャンセルメッセージ表示ブロック
予約キャンセル後に情報変更ページや予約キャンセルページに遷移した際に、
予約キャンセルエラー画面を表示するためのブロックを作成します。
設定方法は、ソース設定を選択します。
HTMLの['p0xxxxx']には、内覧予約トップページのIDを記載ください。
予約キャンセルエラー画面を表示するためのブロックを作成します。
設定方法は、ソース設定を選択します。
HTML
<div class="sp-form-container">
<p><br></p>
<p><br></p>
<p><br></p>
<p><br></p>
<p><br></p>
<p style="text-align: center;">予約をキャンセルいたしました。</p><br>
<div class="sp-record-list-card-actions">
<a th:href="|${pages['p0xxxxx']?.path ?:'/404'}|">TOPページへ戻る</a>
</div>
<p><br></p>
<p><br></p>
<p><br></p>
<p><br></p>
<p><br></p>
<p><br></p>
</div>
CSS
.sp-free-content-container {
font-size:16px;
padding:1em;
-webkit-box-sizing:border-box;
box-sizing:border-box;
width:100.0%;
color:#333333;
word-break:break-word;
background-color:#ffffff;
border:1.0px solid #dddddd;
border-radius:0.25rem;
margin:0 auto;
text-align: center;
}
@media (min-width:768px) {
.sp-free-content-container-19619 {
font-size:initial;
padding:3.0em;
}
}
.sp-record-list-card-actions {
width: auto;
font-size:0.875rem;
padding:0.5rem 0;
text-align:center;
text-decoration:none;
flex: 1;
}
.sp-record-list-card-actions a {
color: #ffffff;
background-color: #0D60DB;
border: 1.0px solid #0D60DB;
border-radius: calc(12px / 1.2);
/* background-color:#ffffff; */
font-size:0.875rem;
padding:0.5rem 0.75rem;
text-align:center;
text-decoration:none;
flex: 1;
}
.sp-form-container {
font-size:16px;
padding:1em;
box-sizing:border-box;
max-width: 960px;
color:#505050;
background-color:var(--base-color);
border:1px solid #E1E5EB;
border-radius:var(--input-radius);
}
.sp-form-container .sp-form-item:not(:last-child) {
margin-bottom:0.5em;
padding:0.5em 1em;
}
@media (min-width:768px) {
.sp-form-container {
font-size:initial;
padding:3em;
margin:2em auto;
}
.sp-form-container .sp-form-item:not(:last-child) {
margin-bottom:0.5em;
padding-bottom:0.5em;
}
}
HTMLの['p0xxxxx']には、内覧予約トップページのIDを記載ください。
認証エリア・使用ページ作成
手順1:メインビジュアル用の画像を設置
手順2:メインビジュアルブロックの作成
サイト管理>ブロックから「+」ボタンを押下し、フリーコンテンツブロックにて、
メインビジュアルを載せるブロックを作成します。
設定方法は、ソース設定を選択します。
メインビジュアルを載せるブロックを作成します。
設定方法は、ソース設定を選択します。
HTML
<div class="wrapper">
<div class="mainVisual">
<!-- サイトファイルに設置したものを【ファイル挿入】 -->
<img src="/_media/roomApp/img/mainVisual2.png" alt="mainVisual2.png">
</div>
</div>
CSS
:root {
/*=============================
カスタムプロパティ
==============================*/
--footer-color: #F6F6F6; /* フッターの背景色 */
--footer-menu-color: #333333; /* メニューの文字色 */
--footer-copyright-color: #4B4B4B; /* コピーライトの文字色 */
--header-color: #FFFFFF; /* ヘッダの背景色 */
--header-logo-align: unset; /* ロゴの位置 */
--header-logoimg-size: 34px; /* ロゴ画像のサイズ */
--header-logotxt-color: #333333; /* ロゴテキストの文字色 */
--header-menu-color: #333333; /* メニューの文字色 */
--header-fix: fixed; /* ヘッダの固定表示(PC表示時) */
}
body {
margin: 0;
}
.footer {
position: relative;
padding-top: 24px;
padding-bottom: 16px;
background: var(--footer-color);
font-size: 16px;
}
.footer ul {
margin: 0 auto 46px;
text-align: left;
}
.footer ul li {
display: block;
margin-bottom: 20px;
}
.footer ul li a {
color: var(--footer-menu-color);
font-weight: bold;
font-size: .9em;
letter-spacing: .1em;
text-decoration: none;
transition: opacity .3s ease;
}
.footer ul li a:hover {
opacity: .7;
}
.footer .footer-copyright {
color: var(--footer-copyright-color);
font-size: .6em;
letter-spacing: .1em;
text-align: center;
}
.header {
display: flex;
justify-content: var(--header-logo-align);
align-items: center;
position: fixed;
top: 0;
z-index: 1000;
width: 100%;
height: 50px;
margin-bottom: -50px;
padding: 0 20px 0 16px;
border-bottom: .5px solid #E1E5EB;
box-sizing: border-box;
box-shadow: 0 0 3px rgba(0, 43, 107, .1);
background: var(--header-color);
font-size: 16px;
}
.header+* {
margin-top: 70px !important;
}
.header .header-logo {
color: #333333;
font-weight: bold;
font-size: 1.3em;
line-height: 0;
letter-spacing: .05em;
text-decoration: none;
}
.header .header-logo img {
height: calc(var(--header-logoimg-size) * .83);
vertical-align: middle;
}
.header .header-login {
position: absolute;
right: 0;
margin-right: 20px;
}
.header .header-login a {
display: inline-block;
padding: 16px 12px;
color: var(--header-menu-color);
font-weight: bold;
font-size: .8em;
letter-spacing: .1em;
text-decoration: none;
transition: opacity .3s ease;
}
.header .header-login a:hover {
opacity: .7;
}
.header .header-nav {
position: absolute;
right: 0;
margin-right: 20px;
}
.header .header-nav #header-nav-input {
display: none;
}
.header .header-nav .header-nav-menu {
display: block;
width: 25px;
height: 23px;
background: url("data:image/svg+xml;utf-8,<svg fill=\"%23333\" fill-opacity=\"0.3\" xmlns=\"http://www.w3.org/2000/svg\" viewBox=\"0 0 50 46\"><g id=\"Group_3711\" transform=\"translate(10829.996 -7618)\"><path d=\"M-10828.4,7618h46.8c0.9,0,0.9,6,0,6h-46.8C-10829.3,7624-10829.3,7618-10828.4,7618z\"/><path d=\"M-10828.4,7638h46.8c0.9,0,0.9,6,0,6h-46.8C-10829.3,7644-10829.3,7638-10828.4,7638z\"/><path d=\"M-10828.4,7658h46.8c0.9,0,0.9,6,0,6h-46.8C-10829.3,7664-10829.3,7658-10828.4,7658z\"/></g></svg>");
background-position: center center;
background-size: contain;
background-repeat: no-repeat;
}
.header .header-nav #header-nav-input:checked+.header-nav-menu {
background: url("data:image/svg+xml;utf-8,<svg fill=\"%23333\" fill-opacity=\"0.3\" xmlns=\"http://www.w3.org/2000/svg\" viewBox=\"0 0 43.8 43.8\"><path d=\"M42.5,38.3L26.1,21.9L42.4,5.5c0.7-0.7-3.5-4.9-4.2-4.2L21.9,17.7L5.5,1.3c-0.7-0.7-5,3.5-4.2,4.2l16.4,16.4L1.2,38.3c-0.7,0.7,3.6,4.9,4.2,4.2l16.5-16.5l16.4,16.4C39,43.2,43.2,39,42.5,38.3z\"/></svg>");
background-position: center center;
background-size: contain;
background-repeat: no-repeat;
}
.header .header-nav ul {
position: fixed;
top: 50px;
left: 0;
width: 100vw;
max-height: 0;
margin: 0;
padding: 0;
overflow: hidden;
box-shadow: none;
background: rgba(245, 247, 250, .9);
}
.header .header-nav #header-nav-input:checked+.header-nav-menu+ul {
height: auto;
max-height: 100vh;
box-shadow: 0 0 3px rgba(0, 43, 107, .1);
}
.header .header-nav ul li {
list-style-type: none;
width: 100%;
border-bottom: .5px solid #E0E0E0;
text-align: center;
}
.header .header-nav ul li a {
display: block;
width: 100%;
padding: 20px 0;
color: var(--header-menu-color);
font-weight: bold;
font-size: .9em;
letter-spacing: .1em;
text-decoration: none;
transition: opacity .3s ease;
}
.header .header-nav ul li a:hover {
opacity: .7;
}
.wrapper .contents {
min-height: calc(100vh - 298px);
margin-top: 75px;
margin-bottom: 50px;
}
.wrapper .mainVisual{
margin-top: 60px;
margin-bottom: 0;
padding: 0;
position: relative
}
.wrapper .mainVisual img{
height: 100%;
width: 100%;
}
.wrapper .mainVisual h1{
-webkit-text-stroke-width: 0.5px;
-webkit-text-stroke-color: black;
color: #ffffff;
text-align: center;
font-size: 42px;
position: absolute;
top: 50%;
left: 50%;
-ms-transform: translate(-50%,-50%);
-webkit-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
margin: 0;
padding: 0;
width: 80%;
}
@media (min-width: 768px) {
.footer {
padding-top: 32px;
padding-bottom: 28px;
}
.footer ul {
text-align: center;
}
.footer ul li {
display: inline-block;
margin: 0 24px;
}
.header {
height: 60px;
margin-bottom: -60px;
position: var(--header-fix);
}
.header+* {
margin-top: 90px !important;
}
.header .header-logo {
margin-left: 0;
}
.header .header-logo img {
height: var(--header-logoimg-size);
}
.header .header-nav {
position: absolute;
right: 0;
}
.header .header-nav .header-nav-menu {
display: none;
}
.header .header-nav ul,
.header .header-nav #header-nav-input:checked+.header-nav-menu+ul {
all: unset;
}
.header .header-nav ul li {
display: inline;
margin-right: 12px;
border-bottom: unset;
}
.header .header-nav ul li:last-child {
margin-right: 20px;
}
.header .header-nav ul li a {
display: inline-block;
width: unset;
padding: 16px 12px;
font-size: .8em;
}
}
@media screen and (max-width: 1000px) {
.wrapper .mainVisual h1{
font-size: 32px;
}
}
@media (max-width: 1024px) {
.header {
height: 5.86vw;
}
.header+form {
margin-top: 5.86vw;
}
.header .header-logo img {
height: calc(4.10vw - (42px - var(--header-logoimg-size))) ;
min-height: 20px;
}
.header .header-nav ul li {
margin-right: 1.17vw;
}
.header .header-login a,
.header .header-nav ul li a {
font-size: 1.25vw;
}
}
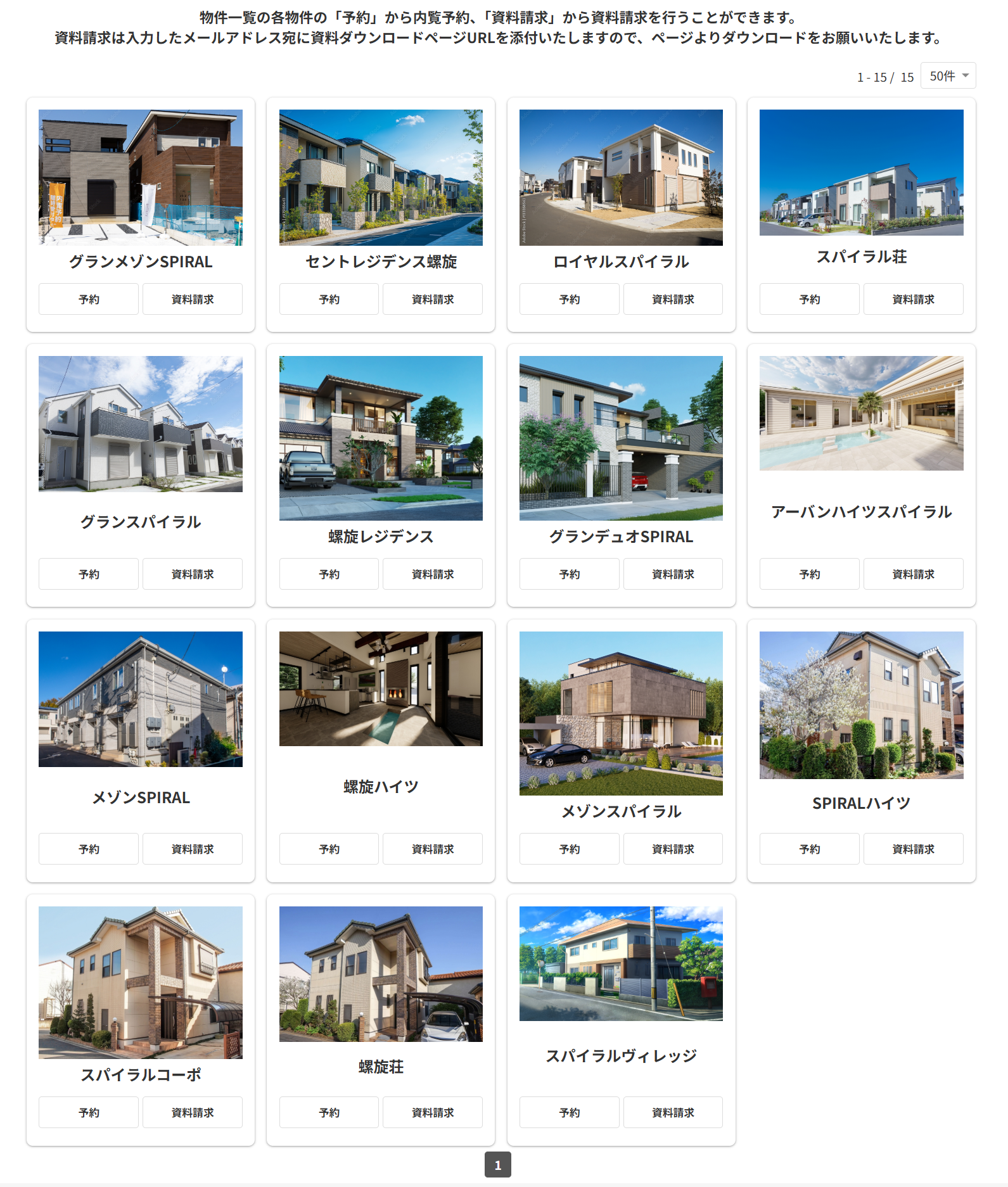
手順3:内覧予約物件一覧ブロックを作成
レコードリストブロックで、
物件マスタDBに格納されている物件データを一覧で表示するカードリストを作成します。
レコードアイテムブロックは共通使用ブロック作成の手順3で作成済のため、
「今は作成しない」に設定ください
DBは「物件マスタDB」設定方法は「ソース設定」を選択します。
同時にフィルタ設定を行うため、フィルタ「次のページで設定する」を選択してください。
リスト設定のアクセス日との関係抽出は「公開日時」「年月日」「の〇日後以降」「0」、
フィールド条件抽出は「公開フラグ」「等しい」「公開」に設定ください。
レコードリストで使えるコピペCSS「カスタムデザイン」を元にデザインを当てています。
HTMLの「"rlb0xxxx_q_f0xx=${record['f0xx']}"」の「"record['f0xx']"」には、物件マスタDBの物件IDのフィールドIDを記載ください。
「'f0xx'」には、物件マスタDB内の対応するフィールドIDを記載ください。
「"p0xxxxx"」には、予約日一覧ページと資料請求ページのページIDを追記ください。
「rlb0xxxx_q_f0xx」には、、予約日一覧ページで物件に対応しているレコードリストを絞り込むために、
サイト設計・構築②の予約日一覧ページの作成にて作成する予約可能日一覧ブロックのIDと、カレンダーDBの物件IDのフィールドのIDを記載します。
設定方法の詳細については、レコード検索ブロックを使用したレコードリストブロック フィルタ設定方法
をご覧ください。
物件マスタDBに格納されている物件データを一覧で表示するカードリストを作成します。
レコードアイテムブロックは共通使用ブロック作成の手順3で作成済のため、
「今は作成しない」に設定ください
DBは「物件マスタDB」設定方法は「ソース設定」を選択します。
同時にフィルタ設定を行うため、フィルタ「次のページで設定する」を選択してください。
レコードリストブロックのリスト設定は下記のように設定ください。
| フィルタ | 抽出方法 | 条件抽出 | 初期ソート | 初期表示件数 |
|---|---|---|---|---|
| あり | 条件抽出 | ※ 設定詳細は下記に記載 | (ID) 降順 | 50件 |
リスト設定のアクセス日との関係抽出は「公開日時」「年月日」「の〇日後以降」「0」、
フィールド条件抽出は「公開フラグ」「等しい」「公開」に設定ください。
レコードリストで使えるコピペCSS「カスタムデザイン」を元にデザインを当てています。
HTML
<div class="sp-record-list-container">
<h3 style = "text-align: center;">物件一覧の各物件の「予約」から内覧予約、「資料請求」から資料請求を行うことができます。<br>
資料請求は入力したメールアドレス宛に資料ダウンロードページURLを添付いたしますので、ページよりダウンロードをお願いいたします。</h3>
<div class="sp-record-list-parts sp-record-list-pagination">
<div class="sp-record-list-pagination-left"></div>
<div class="sp-record-list-pagination-center"></div>
<div class="sp-record-list-pagination-right">
<div>
<span th:text="${pagination.startIndex}"></span> - <span th:text="${pagination.endIndex}"></span> /
</div>
<div>
<span th:text="${recordList.totalRecordCount}">Total count</span>
</div>
<div class="sp-form-dropdown-inline">
<select class="sp-form-control sp-url-switcher">
<option value="20" th:selected="${pagination.currentPageSize == 20}" th:attr="data-link=${pagination.getLinkWithPageSize(20)}">20件</option>
<option value="50" th:selected="${pagination.currentPageSize == 50}" th:attr="data-link=${pagination.getLinkWithPageSize(50)}">50件</option>
</select>
<span class="sp-form-dropdown-icon"></span>
</div>
</div>
</div>
<!--/* 物件ID (propertyID) */-->
<sp:record-data-field name="f0xx"></sp:record-data-field>
<div class="sp-record-list-parts">
<div class="sp-record-list-cards" th:style="'grid-template-columns: repeat(auto-fill, minmax(240.0px, 1fr));'">
<!-- <div th:each="record, stat : ${pageRecords}" th:class="sp-record-list-card-item"> -->
<div th:each="record, stat : ${pageRecords}" class="sp-record-list-card-item">
<!--/* 物件画像 (propertyImage) */-->
<sp:record-data-field name="f0xx"></sp:record-data-field>
<th:block th:with="files=${record['f0xx']}" th:remove="${files == null ? 'body' : 'none'}">
<a class="img_design" th:href="|${pages['p0xxxxx']?.path ?:'/404'}?${record.linkParam}&rlb0xxxx_q_f0xx=${record['f0xx']}|" >
<img th:if="${files.size == 1}" th:with="file=${files[0]}" class="imgBox" th:src="${file.fileUrl}" alt="" />
</a>
</th:block>
<!--/* 物件名 (propertyName) */-->
<sp:record-data-field name="f0xx"></sp:record-data-field>
<!-- <div> -->
<span class="sp-card-title" th:text="${record['f0xx']}">Title</span>
<div class="sp-record-list-card-actions">
<a class="reserve_color" th:href="|${pages['p0xxxxx']?.path ?:'/404'}?${record.linkParam}&rlb0xxxx_q_f0xx=${record['f0xx']}|">予約</a>
<a class="material_color" th:href="|${pages['p0xxxxx']?.path ?:'/404'}?${record.linkParam}|">資料請求</a>
</div>
</div>
</div>
<div class="sp-record-list-no-records" th:if="${recordList.totalRecordCount == 0}">
表示できるデータがありません
</div>
</div>
<div class="sp-record-list-parts sp-record-list-pagination">
<div class="sp-record-list-pagination-left"></div>
<div class="sp-record-list-pagination-center">
<ul class="sp-page-navs" th:with="pageNavItemSize = 5" th:if="${recordList.totalRecordCount != 0}">
<li class="sp-page-nav-item" th:if="!${pagination.isFirstPage}">
<a th:href="${pagination.firstPageLink}"><<</a>
</li>
<li class="sp-page-nav-item" th:if="!${pagination.isFirstPage}">
<a th:href="${pagination.prevPageLink}"><</a>
</li>
<li class="sp-page-nav-item" th:each="item : ${pagination.getPrevPageNavItems(pageNavItemSize)}">
<a th:text="${item.pageNum}" th:href="${item.link}">Page Number</a>
</li>
<li class="sp-page-nav-item sp-page-nav-current">
<span th:text="${pagination.currentPageNum}">Page Number</span>
</li>
<li class="sp-page-nav-item" th:each="item : ${pagination.getNextPageNavItems(pageNavItemSize)}">
<a th:text="${item.pageNum}" th:href="${item.link}">Page Number</a>
</li>
<li class="sp-page-nav-more" th:if="${pagination.showEllipsis}">...</li>
<li class="sp-page-nav-item" th:if="!${pagination.isLastPage}">
<a th:href="${pagination.nextPageLink}">></a>
</li>
<li class="sp-page-nav-item" th:if="!${pagination.isLastPage} and !${recordList.recordCountLimitExceeded}">
<a th:href="${pagination.lastPageLink}">>></a>
</li>
</ul>
</div>
<div class="sp-record-list-pagination-right"></div>
</div>
</div>
CSS
:root {
/*=============================
カスタムプロパティ
==============================*/
--background-color: #FFFFFF; /* ページの背景色 */
--main-color: #0D60DB; /* メインカラー */
--table-border: 1.5px solid #EBEBEB; /* レコードリストの枠線(外周) */
--table-shadow: 0 2px 5px rgba(0,0,0,0.2); /* レコードリストの影 */
--mobile-table-width: 200%; /* スマホ表示時のレコードリストの横幅 */
--th-color:#FFFFFF; /* ヘッダ行の背景色 */
--th-txtcolor:#333333;/* ヘッダ行の文字色 */
--th-col-border: none; /* ヘッダ行の縦線 */
--th-bottom-border: 1.5px solid #EBEBEB; /* ヘッダ行の下線 */
--data-color: #FFFFFF; /* データ行の背景色 */
--even-color: #FFFFFF; /* データ行の背景色(偶数行) */
--hover-color: #E9F6FF; /* データ行の背景色(マウスオーバー時) */
--data-padding: 16px; /* データ行の余白(上下) */
--link-color: #4286F4; /* リンク列の文字色 */
--row-border: 1.5px solid #EBEBEB; /* リストの横線 */
--col-border: none; /* リストの縦線 */
--border-radius: 12px; /* 角の丸さ */
word-break: break-all; /* 改行 */
/*------ 項目ごとの横幅を固定したい場合は合計100%になるよう調整 -------*/
--col01-width: ; /* 項目1 */
--col02-width: ; /* 項目2 */
--col03-width: ; /* 項目3 */
--col04-width: ; /* 項目4 */
--col05-width: ; /* 項目5 */
--col06-width: ; /* 項目6 */
--col07-width: ; /* 項目7 */
--col08-width: ; /* 項目8 */
--col09-width: ; /* 項目9 */
--col10-width: ; /* 項目10 */
}
body{
background: var(--background-color);
}
.img_design a {
/* postition: relative; */
}
.sp-record-list-container {
color:#333333;
width:80%;
margin:0 auto;
}
.sp-record-list-container .sp-html-parts p { margin:0; }
.sp-record-list-container .sp-record-list-parts {
margin: 0 1rem .5rem;
}
.sp-record-list-container .sp-record-list-table {
line-height:1.15;
border-collapse:collapse;
width:80%;
height: 100%;
margin-bottom:1rem;
color:#333333;
border-radius: var(--border-radius);
border: var(--table-border);
border-collapse: separate;
border-spacing: 0;
box-shadow: var(--table-shadow);
overflow: hidden;
}
.sp-record-list-container .sp-record-list-table caption {
padding-top:0.75rem;
padding-bottom:0.75rem;
color:#6c757d;
text-align:left;
caption-side:bottom;
}
.sp-record-list-container .sp-record-list-table a { text-decoration:none; }
.sp-record-list-container .sp-record-list-table a:hover { text-decoration:underline; }
.sp-record-list-container .sp-record-list-table th,
.sp-record-list-container .sp-record-list-table td {
vertical-align:top;
border-top:var(--row-border);
}
.sp-record-list-container .sp-record-list-table td:not(:last-child) {
border-right: var(--col-border);
}
.sp-record-list-container .sp-record-list-table th {
text-align:inherit;
padding: 1.0rem 0.75rem;
}
.sp-record-list-container .sp-record-list-table td {
padding: var(--data-padding) 0.75rem;
}
.sp-record-list-container .sp-record-list-table thead th {
background: var(--th-color);
color:var(--th-txtcolor);
padding: calc(var(--data-padding) * 1.2) 0.75rem;
font-weight:bold;
vertical-align:top;
border-bottom:var(--th-bottom-border);
text-align:left;
}
.sp-record-list-container .sp-record-list-table thead th:not(:last-child){ border-right: var(--th-col-border); }
.sp-record-list-container .sp-record-list-table thead th:nth-child(1) { width: var(--col01-width);}
.sp-record-list-container .sp-record-list-table thead th:nth-child(2) { width: var(--col02-width);}
.sp-record-list-container .sp-record-list-table thead th:nth-child(3) { width: var(--col03-width);}
.sp-record-list-container .sp-record-list-table thead th:nth-child(4) { width: var(--col04-width);}
.sp-record-list-container .sp-record-list-table thead th:nth-child(5) { width: var(--col05-width);}
.sp-record-list-container .sp-record-list-table thead th:nth-child(6) { width: var(--col06-width);}
.sp-record-list-container .sp-record-list-table thead th:nth-child(7) { width: var(--col07-width);}
.sp-record-list-container .sp-record-list-table thead th:nth-child(8) { width: var(--col08-width);}
.sp-record-list-container .sp-record-list-table thead th:nth-child(9) { width: var(--col09-width);}
.sp-record-list-container .sp-record-list-table thead th:nth-child(10) { width: var(--col10-width);}
.sp-record-list-container .sp-record-list-table thead th.sp-nowrap { white-space:nowrap; }
.sp-record-list-container .sp-record-list-table thead th.sp-nowrap-truncate { white-space:nowrap; }
.sp-record-list-container .sp-record-list-table thead th.sp-nowrap-truncate a>span:first-child {
display:inline-block;
vertical-align:middle;
max-width:12rem;
overflow:hidden;
text-overflow:ellipsis;
}
.sp-record-list-container .sp-record-list-table thead th a {
color:inherit;
text-decoration:none;
}
.sp-record-list-container .sp-record-list-table thead th a .sp-sorting-asc,
.sp-record-list-container .sp-record-list-table thead th a .sp-sorting-desc { color: var(--th-txtcolor); }
.sp-record-list-container .sp-record-list-table thead th a .sp-sorting-asc .fa,
.sp-record-list-container .sp-record-list-table thead th a .sp-sorting-desc .fa { font-weight:bold; }
.sp-record-list-container .sp-record-list-table thead th a .sp-sorting-desc { visibility:hidden; }
.sp-record-list-container .sp-record-list-table thead th a .sp-sorting-asc { display:none; }
.sp-record-list-container .sp-record-list-table thead th a.sp-desc-sorted .sp-sorting-desc { visibility:visible; }
.sp-record-list-container .sp-record-list-table thead th a.sp-asc-sorted .sp-sorting-asc { display:inline; }
.sp-record-list-container .sp-record-list-table thead th a.sp-asc-sorted .sp-sorting-desc { display:none; }
.sp-record-list-container .sp-record-list-table thead th a:hover {
color:#333333;
text-decoration:none;
}
.sp-record-list-container .sp-record-list-table thead th a:hover:not(.sp-sorted) .sp-sorting-desc { visibility:visible; }
.sp-record-list-container .sp-record-list-table tbody+tbody { border-top:2px solid #dddddd; }
.sp-record-list-container .sp-record-list-table tbody tr td{
transition: .1s;
}
.sp-record-list-container .sp-record-list-table tbody tr:hover td{
background:var(--hover-color);
}
.sp-record-list-container .sp-record-list-table tbody tr{
background: var(--data-color);
}
.sp-record-list-container .sp-record-list-table tbody tr:nth-child(even){
background: var(--even-color);
}
.sp-record-list-container .sp-record-list-table tr:first-child th,
.sp-record-list-container .sp-record-list-table tr:first-child td { border-top:0; }
.sp-record-list-container .sp-record-list-table td a:not(.sp-form-file-bold-link) {
color: var(--link-color);
font-weight:bold;
display: inline-block;
width: 100%;
height: 100%;
padding: var(--data-padding) 0.75rem;
margin: calc(-1 * var(--data-padding)) -0.75rem;
transition: .1s;
}
.sp-record-list-container .sp-record-list-table td span:nth-child(n+2) { margin-left:.1rem; }
.sp-record-list-container .sp-record-list-table a.sp-form-file-bold-link {
text-decoration:none;
color: var(--link-color);
cursor:pointer;
font-weight:bold;
}
.sp-record-list-container .sp-record-list-table a.sp-form-file-bold-link:hover {
text-decoration:underline;
}
.sp-form-file-text-label { color:#6c757d; }
.sp-record-list-container .sp-table-sm th,
.sp-record-list-container .sp-table-sm td { padding:0.3rem; }
.sp-record-list-container .sp-table-bordered { border:1px solid #dddddd; }
.sp-record-list-container .sp-table-bordered th,
.sp-record-list-container .sp-table-bordered td { border:1px solid #dddddd; }
.sp-record-list-container .sp-table-bordered thead th,
.sp-record-list-container .sp-table-bordered thead td { border-bottom-width:2px; }
.sp-record-list-container .sp-table-borderless th,
.sp-record-list-container .sp-table-borderless td,
.sp-record-list-container .sp-table-borderless tbody+tbody { border:0; }
.sp-record-list-container .sp-record-list-no-records {
margin:6.25rem auto;
text-align:center;
color:#808080;
}
.sp-record-list-pagination {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-pack:justify;
-ms-flex-pack:justify;
justify-content:space-between;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center;
}
.sp-record-list-pagination .sp-record-list-pagination-left,
.sp-record-list-pagination .sp-record-list-pagination-center,
.sp-record-list-pagination .sp-record-list-pagination-right {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center;
}
.sp-record-list-pagination .sp-record-list-pagination-left>*,
.sp-record-list-pagination .sp-record-list-pagination-center>*,
.sp-record-list-pagination .sp-record-list-pagination-right>* { margin:0 .5rem; }
.sp-record-list-pagination .sp-record-list-pagination-left {
-webkit-box-pack:start;
-ms-flex-pack:start;
justify-content:flex-start;
}
.sp-record-list-pagination .sp-record-list-pagination-center {
-webkit-box-pack:center;
-ms-flex-pack:center;
justify-content:center;
}
.sp-record-list-pagination .sp-record-list-pagination-right {
-webkit-box-pack:end;
-ms-flex-pack:end;
justify-content:flex-end;
}
.sp-record-list-pagination .sp-form-control {
-webkit-appearance:none;
-moz-appearance:none;
appearance:none;
font-family:inherit;
font-size:1rem;
line-height:1.5;
padding:.3rem .7rem;
color:#333333;
-webkit-box-sizing:border-box;
box-sizing:border-box;
width:100%;
margin: 1px 1px calc(0.2rem + 1px);
border:1px solid #dddddd;
border-radius:calc(var(--border-radius) / 1.2);
box-sizing:border-box;
outline:none;
}
.sp-record-list-pagination .sp-form-control:focus {
margin: 0 0 0.2rem;
border: 2px solid var(--main-color);
}
.sp-record-list-pagination .sp-form-inline .sp-form-control {
display:inline-block;
width:auto;
vertical-align:middle;
}
.sp-record-list-pagination select.sp-form-control,
.sp-record-list-pagination option.sp-form-control {
-webkit-appearance:none;
-moz-appearance:none;
appearance:none;
padding-right:1.5rem;
}
.sp-record-list-pagination select.sp-form-control::-ms-expand { display:none; }
.sp-record-list-pagination .sp-form-dropdown { position:relative; }
.sp-record-list-pagination .sp-form-dropdown-inline {
position:relative;
display:inline-block;
}
.sp-record-list-pagination .sp-form-dropdown-icon {
display:block;
position:absolute;
top:1rem;
right:.5rem;
line-height:0;
pointer-events:none;
}
.sp-record-list-pagination .sp-form-dropdown-icon:after {
content:"";
display:block;
border-top:.333rem solid #888888;
border-right:.333rem solid transparent;
border-left:.333rem solid transparent;
}
.sp-record-list-pagination ul.sp-page-navs {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
padding-left:0;
list-style:none;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item {
line-height:1.25rem;
text-align:center;
-webkit-user-select:none;
-moz-user-select:none;
-ms-user-select:none;
user-select:none;
white-space:nowrap;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item a,
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item span {
display:inline-block;
margin:0 0.2rem;
padding:.375rem .75rem;
border-radius:calc(var(--border-radius) / 1.2);
color:var(--main-color);
font-weight: bold;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item a .fa,
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item span .fa {
font-size:1.125rem;
width:1rem;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item a { text-decoration:none; }
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item a:hover { background-color:rgba(0,0,0,0.075); }
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item span {
background-color:rgba(0,0,0,0.075);
color: var(--main-color);
font-weight: bold;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item.sp-page-nav-current span {
background-color:var(--main-color);
border-color:var(--main-color);
color:#ffffff;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-more {
line-height:1rem;
text-align:center;
margin:0 .2rem;
padding:.375rem .3rem;
}
@media (max-width: 765px) {
.sp-record-list-container .sp-record-list-parts {
margin: 0 0 .5rem;
}
.sp-record-list-container [class="sp-record-list-parts"]{
overflow-x: auto;
}
.sp-record-list-container .sp-record-list-table {
width: var(--mobile-table-width);
font-size: .9em;
box-shadow: unset;
}
}
.sp-record-list-container {
color:#333333;
background-color:#ffffff;
width:80%;
margin:0 auto;
}
.sp-record-list-container .sp-html-parts p { margin:0; }
.sp-record-list-container .sp-record-list-parts { margin-bottom:.5rem; }
.sp-record-list-cards {
display:grid;
gap:1rem;
}
.sp-record-list-container .sp-record-list-card-item {
overflow-wrap:anywhere;
padding:1rem 1rem 0 1rem;
position:relative;
color:#333333;
border-radius:0.5em;
box-shadow:0px 1px 3px 1px rgba(0,0,0,0.12),0px 1px 2px 0px rgba(0,0,0,0.24);
display:flex;
-ms-flex-direction:column;
flex-direction:column;
justify-content:space-between;
}
/* .sp-record-list-card-item a {
color:#3b7e9b;
position:relative;
text-decoration:none;
z-index:1;
} */
.sp-record-list-card-item a {
color: #3b7e9b;
/* position: relative; */
text-decoration: none;
overflow: hidden;
z-index: 1;
display: inline-block;
/* width: 80%; */
}
.sp-record-list-card-item img {
width:100%;
}
.sp-record-list-card-item .sp-record-list-card-link {
position:absolute;
top:0;
right:0;
bottom:0;
left:0;
cursor:pointer;
}
.sp-card-title {
color:#333333;
font-size:1.25rem;
font-weight:600;
text-align: center;
}
.reserve_color {
font-weight: bold;
font-size: 16px;
margin-right:2.5px;
}
.material_color {
font-weight: bold;
font-size: 16px;
margin-left:2.5px;
}
.sp-card-subtitle {
color:#808080;
font-size:1rem;
margin-top:0.5rem;
}
.sp-card-supporting-text {
font-size:0.9rem;
margin-top:0.75rem;
}
.sp-record-list-card-additional-items { margin-top:0.75rem; }
.sp-record-list-card-additional-item {
display:flex;
flex-wrap:wrap;
margin-top:0.25rem;
gap:0.75rem;
}
.sp-record-list-card-additional-item-label { width:30%; }
.sp-record-list-card-additional-item-data { flex:1; }
/* .sp-record-list-card-actions {
display:flex;
justify-content:flex-end;
width: 100%;
justify-content:center;
margin-bottom:0.5rem;
} */
.sp-record-list-card-actions {
display: flex;
justify-content: flex-end;
width: 100%;
justify-content: center;
margin-bottom: 0.5rem;
padding: 15px 0;
}
.sp-record-list-card-actions a {
border:1px solid #dddddd;
border-radius:0.25rem;
color:#333333;
/* background-color:#ffffff; */
font-size:0.875rem;
padding:0.5rem 0.75rem;
text-align:center;
text-decoration:none;
flex: 1;
padding:10px;
}
.sp-record-list-card-additional-item-data a:hover { text-decoration:underline; }
.sp-form-file-bold-link {
text-decoration:none !important;
color:#3b7e9b;
cursor:pointer;
font-weight:bold;
}
.sp-form-file-text-label { color:#6c757d; }
.sp-record-list-container .sp-record-list-no-records {
margin:6.25rem auto;
text-align:center;
color:#808080;
}
.sp-record-list-pagination {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-pack:justify;
-ms-flex-pack:justify;
justify-content:space-between;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center;
}
.sp-record-list-pagination .sp-record-list-pagination-left,
.sp-record-list-pagination .sp-record-list-pagination-center,
.sp-record-list-pagination .sp-record-list-pagination-right {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center;
}
.sp-record-list-pagination .sp-record-list-pagination-left>*,
.sp-record-list-pagination .sp-record-list-pagination-center>* { margin:0 .5rem 0 0; }
.sp-record-list-pagination .sp-record-list-pagination-right>* { margin:0 0 0 .5rem; }
.sp-record-list-pagination .sp-record-list-pagination-left {
-webkit-box-pack:start;
-ms-flex-pack:start;
justify-content:flex-start;
}
.sp-record-list-pagination .sp-record-list-pagination-center {
-webkit-box-pack:center;
-ms-flex-pack:center;
justify-content:center;
}
.sp-record-list-pagination .sp-record-list-pagination-right {
-webkit-box-pack:end;
-ms-flex-pack:end;
justify-content:flex-end;
}
.sp-record-list-pagination .sp-form-control {
-webkit-appearance:none;
-moz-appearance:none;
appearance:none;
font-family:inherit;
font-size:1rem;
line-height:1.5;
padding:.3rem .7rem;
color:#333333;
-webkit-box-sizing:border-box;
box-sizing:border-box;
width:100%;
margin-bottom:0.2rem;
border:1px solid #dddddd;
border-radius:.25rem;
}
.sp-record-list-pagination .sp-form-inline .sp-form-control {
display:inline-block;
width:auto;
vertical-align:middle;
}
.sp-record-list-pagination select.sp-form-control,
.sp-record-list-pagination option.sp-form-control {
-webkit-appearance:none;
-moz-appearance:none;
appearance:none;
padding-right:1.5rem;
}
.sp-record-list-pagination select.sp-form-control::-ms-expand { display:none; }
.sp-record-list-pagination .sp-form-dropdown { position:relative; }
.sp-record-list-pagination .sp-form-dropdown-inline {
position:relative;
display:inline-block;
}
.sp-record-list-pagination .sp-form-dropdown-icon {
display:block;
position:absolute;
top:1rem;
right:.5rem;
line-height:0;
pointer-events:none;
}
.sp-record-list-pagination .sp-form-dropdown-icon:after {
content:"";
display:block;
border-top:.333rem solid #888888;
border-right:.333rem solid transparent;
border-left:.333rem solid transparent;
}
.sp-record-list-pagination ul.sp-page-navs {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
padding-left:0;
list-style:none;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item {
line-height:1.25rem;
text-align:center;
-webkit-user-select:none;
-moz-user-select:none;
-ms-user-select:none;
user-select:none;
white-space:nowrap;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item a,
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item span {
display:inline-block;
margin:0 0.2rem;
padding:.375rem .75rem;
border-radius:.25rem;
border:1px solid #dddddd;
color:#333333;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item a .fa,
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item span .fa {
font-size:1.125rem;
width:1rem;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item a { text-decoration:none; }
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item a:hover { background-color:rgba(0,0,0,0.075); }
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item span {
background-color:rgba(0,0,0,0.075);
color:#808080;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item.sp-page-nav-current span {
background-color:#555555;
border-color:#555555;
color:#ffffff;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-more {
line-height:1rem;
text-align:center;
margin:0 .2rem;
padding:.375rem .3rem;
}
HTMLの「"rlb0xxxx_q_f0xx=${record['f0xx']}"」の「"record['f0xx']"」には、物件マスタDBの物件IDのフィールドIDを記載ください。
「'f0xx'」には、物件マスタDB内の対応するフィールドIDを記載ください。
「"p0xxxxx"」には、予約日一覧ページと資料請求ページのページIDを追記ください。
「rlb0xxxx_q_f0xx」には、、予約日一覧ページで物件に対応しているレコードリストを絞り込むために、
サイト設計・構築②の予約日一覧ページの作成にて作成する予約可能日一覧ブロックのIDと、カレンダーDBの物件IDのフィールドのIDを記載します。
設定方法の詳細については、レコード検索ブロックを使用したレコードリストブロック フィルタ設定方法
をご覧ください。
手順4:内覧予約トップページへのブロック埋め込み
内覧予約トップページに作成したブロックを埋め込みます
HTMLの「"fcb0xxxx"」、「"rlb0xxxx"」には、
それぞれ、共通使用ブロック作成の手順2で作成した「ヘッダ」「フッター」と、作成した「メインビジュアルブロック」、 「レコードリストブロック」のIDをそれぞれご記載ください。
HTML
<!-- ヘッダ --> <sp:block name="fcb0xxxx"></sp:block> <!-- メインビジュアル --> <sp:block name="fcb0xxxx"></sp:block> <!-- 物件一覧 --> <h2>物件一覧</h2> <sp:block name="rlb0xxxx"></sp:block> <!-- フッター --> <sp:block name="fcb0xxxx"></sp:block>
CSS
h1 {
text-align: center;
}
h2 {
text-align: center;
}
.reserve_attention {
display: block;
text-align: center;
margin: 0.5rem 0;
}
.url-button {
width: auto;
font-size:0.875rem;
padding:0.5rem 0;
text-align:center;
text-decoration:none;
flex: 1;
color: #ffffff;
background-color: #0D60DB;
border: 1.0px solid #0D60DB;
border-radius: calc(12px / 1.2);
}
.button-l {
padding:0.5rem 6%;
margin-right: 0.5rem;
}
.button-r {
padding:0.5rem 5%;
margin-left: 0.5rem;
}
.button {
padding:0.5rem 5%;
}
.sp-url-button {
text-align: center;
width: auto;
margin: 1rem auto;
/* border: 1px solid #dddddd; */
}
HTMLの「"fcb0xxxx"」、「"rlb0xxxx"」には、
それぞれ、共通使用ブロック作成の手順2で作成した「ヘッダ」「フッター」と、作成した「メインビジュアルブロック」、 「レコードリストブロック」のIDをそれぞれご記載ください。
最後に
設定後は動作確認を必ず行い、動作に問題がないか確認をしてください。
また、不具合やほかのやり方が知りたい等あれば、下記の「コンテンツに関しての要望はこちら」からご連絡ください。
認証エリアと各ページと共通ブロック、内覧予約トップページの作成が完了したので、次はサイト設計・構築②に進みます。
関連記事はこちら
また、不具合やほかのやり方が知りたい等あれば、下記の「コンテンツに関しての要望はこちら」からご連絡ください。
認証エリアと各ページと共通ブロック、内覧予約トップページの作成が完了したので、次はサイト設計・構築②に進みます。
関連記事はこちら
- アプリ(DB)設計・構築
- サイト設計・構築①
- サイト設計・構築②
- サイト設計・構築③
- ユーザ・アプリロール・グループ設定