選択したセレクト項目の内容によって、下のセレクト項目が連動し項目を絞り込んで
表示されるようにするフォーム入力を補助する強化ガジェットを作成いたしました。
ラベルIDの設定に決まりがありますが、簡単に実装できますので、ぜひ活用してみてください!
前提・仕様
・フォームブロックはビジュアル設定で作成してください
・セレクトのみ対応しています(マルチセレクト不可)
・プルダウンのみ対応しています
・連動できるセレクトは2つまでです
・セレクト1と2で設定できるセレクト項目数にそれぞれ制限があります
セレクト項目数の制限などの詳細に関しては、次で解説いたします。
・セレクトのみ対応しています(マルチセレクト不可)
・プルダウンのみ対応しています
・連動できるセレクトは2つまでです
・セレクト1と2で設定できるセレクト項目数にそれぞれ制限があります
セレクト項目数の制限などの詳細に関しては、次で解説いたします。
ラベルID設定方法
どのように項目を絞るかの設定は、ラベルIDによって設定することができ、ラベルIDの設定パターンは2つあります。
また、それぞれのパターンで別々の項目数の制限があるため、使い分けて使用してください。
上記制限を踏まえた上で、パターン1の具体例に沿ってID設定方法の解説をいたします。
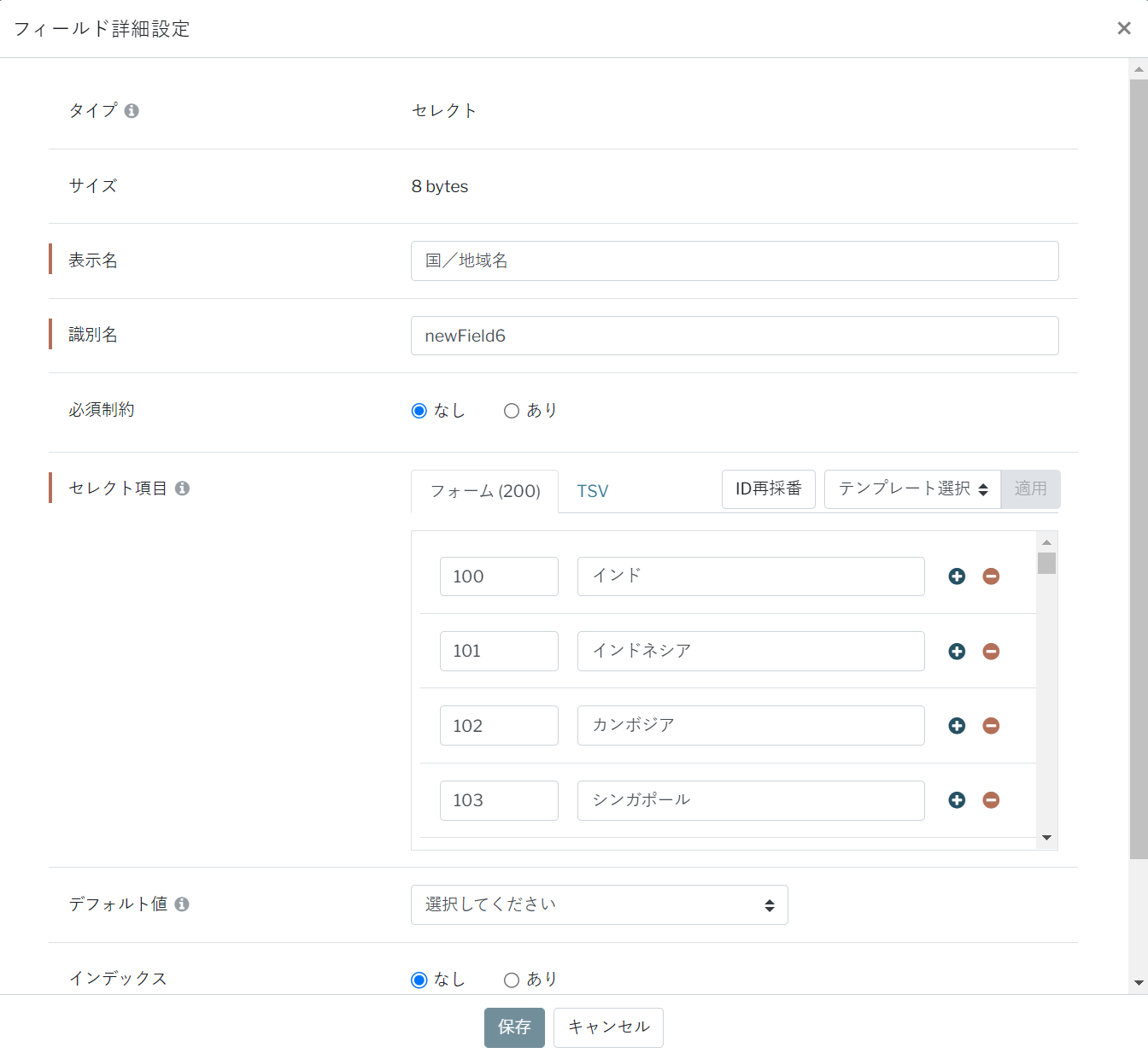
ラベルIDはアプリ管理画面の各DBフィールド詳細設定画面より設定が可能です。
実際の設定画面は下記になります。
次では、コードの設置方法を解説いたします。
また、それぞれのパターンで別々の項目数の制限があるため、使い分けて使用してください。
パターン1 セレクト1のIDは1桁、セレクト2のIDは3桁で設定
この場合、セレクト1で選ばれたIDが「4」の時、セレクト2ではID「400~499」の項目を表示します。
パターン1ではセレクト1の最大項目数は9個までに制限され、
セレクト2で絞り込んで表示できる最大項目数は100個までになります。
パターン1ではセレクト1の最大項目数は9個までに制限され、
セレクト2で絞り込んで表示できる最大項目数は100個までになります。
パターン2 セレクト1のIDは2桁、セレクト2のIDは3桁で設定
この場合、セレクト1で選ばれたIDが「12」の時、セレクト2ではID「120~129」の項目を表示します。
パターン2ではセレクト1の最大項目数は「10~99」で90個までに制限され、
セレクト2で絞り込んで表示できる最大項目数は10個までになります。
パターン2ではセレクト1の最大項目数は「10~99」で90個までに制限され、
セレクト2で絞り込んで表示できる最大項目数は10個までになります。
※強化ガジェットの仕様として、セレクト1で選ばれたIDの前方一致の項目をセレクト2で表示するようになっています。
上記制限を踏まえた上で、パターン1の具体例に沿ってID設定方法の解説をいたします。
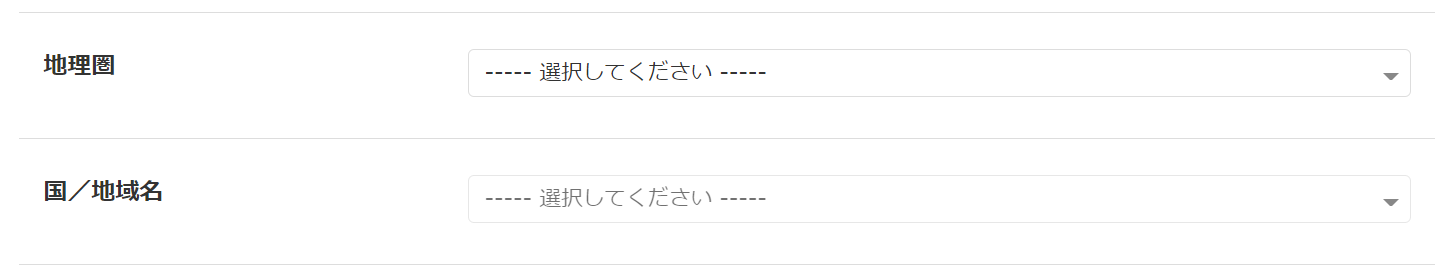
「地理圏」を選択した時に、「国/地域名」が絞られて表示されるようにしたい場合
ラベルIDは表のように設定してください。| セレクト1「地理圏」 | セレクト2「国/地域名」 |
|---|---|
|
ラベルID:1 セレクト項目名:アジア |
ラベルID:100~199 セレクト項目名:アジアの国/地域名 |
|
ラベルID:2 セレクト項目名:オセアニア |
ラベルID:200~299 セレクト項目名:オセアニアの国/地域名 |
|
ラベルID:3 セレクト項目名:北米 |
ラベルID:300~399 セレクト項目名:北米の国/地域名 |
|
ラベルID:4 セレクト項目名:中南米 |
ラベルID:400~499 セレクト項目名:中南米の国/地域名 |
|
ラベルID:5 セレクト項目名:欧州 |
ラベルID:500~599 セレクト項目名:欧州の国/地域名 |
|
ラベルID:6 セレクト項目名:中東 |
ラベルID:600~699 セレクト項目名:中東の国/地域名 |
|
ラベルID:7 セレクト項目名:アフリカ |
ラベルID:700~799 セレクト項目名:アフリカの国/地域名 |
実際の設定画面は下記になります。
次では、コードの設置方法を解説いたします。
コード設定方法
ブロックもしくはページの Javascript タブにコードを貼り付けて、設定値を変更してください。
設定値
Javascript
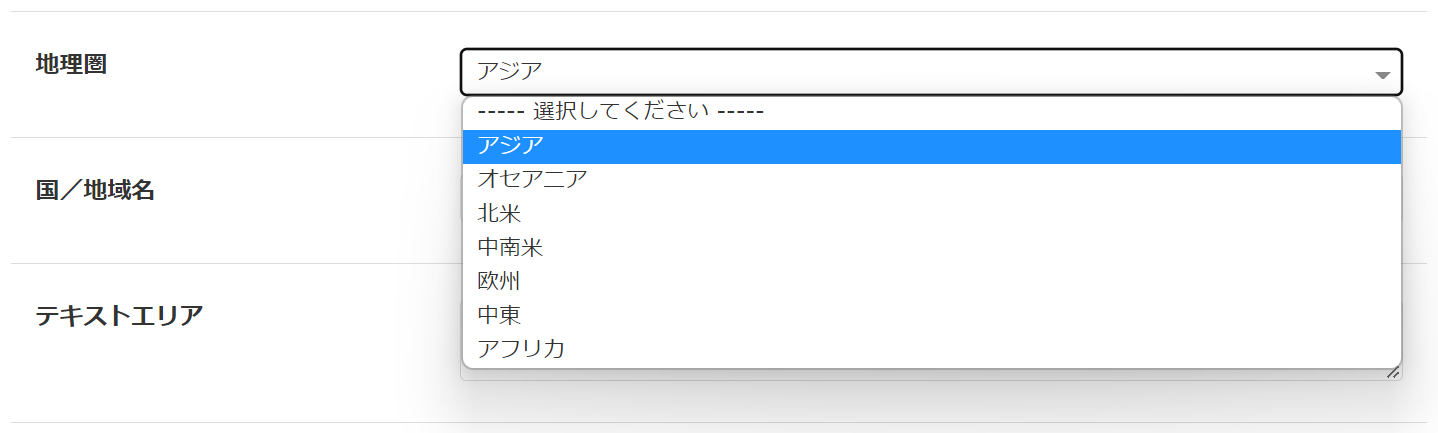
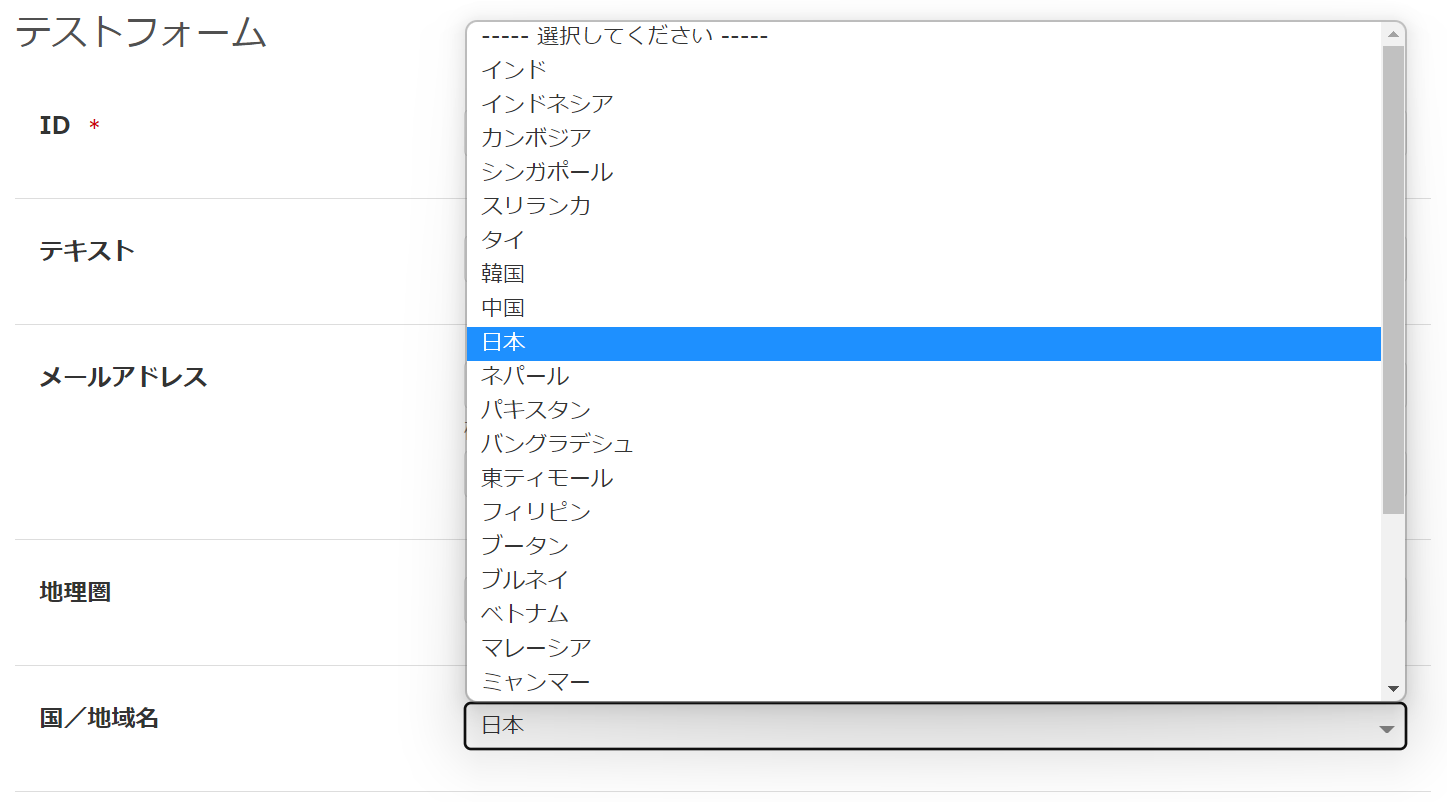
設定が完了すると以下のように動作します。
・「地理圏」でアジアを選択した場合 ・「国/地域名」はアジアのもののみ選択可能になる セレクト項目は例ですので、ラベルID設定方法を参考に自由に変更してご使用ください。
設定値
| drdow_field_1 | セレクト1(初めに選択するセレクト)のname値を設定します。 フィールドIDを "" の中に入力してください。 |
|---|---|
| drdow_field_2 | セレクト2(連動して項目が絞られるセレクト)のname値を設定します。 フィールドIDを "" の中に入力してください。 |
※name値は、「f0」+「フィールドID」となります。
例)フィールドIDが10の場合、"10" と設定してください。
※ver.2.20アップデート よりソース設定のフォームではname値がフィールド識別名となります。
この強化ガジェットを使用する場合は設定値を変更する必要がありますので、ご注意ください。
例)フィールドIDが10の場合、"10" と設定してください。
※ver.2.20アップデート よりソース設定のフォームではname値がフィールド識別名となります。
この強化ガジェットを使用する場合は設定値を変更する必要がありますので、ご注意ください。
Javascript
// 設定値
const drdow_field_1 = "f0" + ""; // セレクト1のフィールドID
const drdow_field_2 = "f0" + ""; // セレクト2のフィールドID
// 原則変更不可
// 複数強化パーツがある場合、変更あり
window.onload = function () {
drdow_config();
};
/// 変更不可
// 複数強化パーツがある場合、下記を変更不可箇所に追加
const drdow_select_1 = document.getElementsByName(drdow_field_1);
const drdow_select_2 = document.getElementsByName(drdow_field_2);
function drdow_config() {
if (drdow_select_1[0]) {
drdow_select_1[0].addEventListener('change',drdow_option_control);
let selected_val = drdow_select_1[0].value;
if (selected_val) {
let option_list = drdow_select_2[0].options;
for (let i = 1; i < option_list.length; i++) {
let option = drdow_select_2[0][i];
if(option.value.indexOf(selected_val) === 0){
option.style.display = "";
} else {
option.style.display = "none";
}
}
} else {
selected_val = "";
drdow_select_2[0].disabled = true;
}
}
}
function drdow_option_control() {
let selected_val = drdow_select_1[0].value;
let option_list = drdow_select_2[0].options;
drdow_select_2[0].value = "";
if (selected_val) {
for (let i = 1; i < option_list.length; i++) {
let option = drdow_select_2[0][i];
if(option.value.indexOf(selected_val) === 0){
option.style.display = "";
} else {
option.style.display = "none";
}
}
drdow_select_2[0].disabled = false;
} else {
drdow_select_2[0].disabled = true;
}
}
設定が完了すると以下のように動作します。
・「地理圏」でアジアを選択した場合 ・「国/地域名」はアジアのもののみ選択可能になる セレクト項目は例ですので、ラベルID設定方法を参考に自由に変更してご使用ください。
最後に
設定後は動作確認を必ず行い、動作に問題がないか確認をしてください。
不具合やほかのやり方が知りたい等あれば、下記の「コンテンツに関しての要望はこちら」からご連絡ください。
不具合やほかのやり方が知りたい等あれば、下記の「コンテンツに関しての要望はこちら」からご連絡ください。