今回は、ver.2.24のアップデート機能を、よくある利用例のアプリに組み込むデモ実演を行いながらご説明していきます。
\ver.2.23のアップデートを「まだ確認していない」「おさらいしたい」方はこちら/
2023年6月26日(月)更新
MKupdate vol.21「顧客接点アプリの運用を最適化!ver.2.24【基本編】
登壇者紹介

CRE部で、内製化・開発支援サービスの支援担当をしている稲葉です。

司会の桂嶋です。本日は宜しくお願いします。

今回は、事前にSPIRAL ver.2で作成したWeb申請アプリに バージョン2.24の新機能を追加設定する様子をお見せしながら、機能の細かい仕様や活用例についてお話ししていきます!
Web申請アプリの概要説明

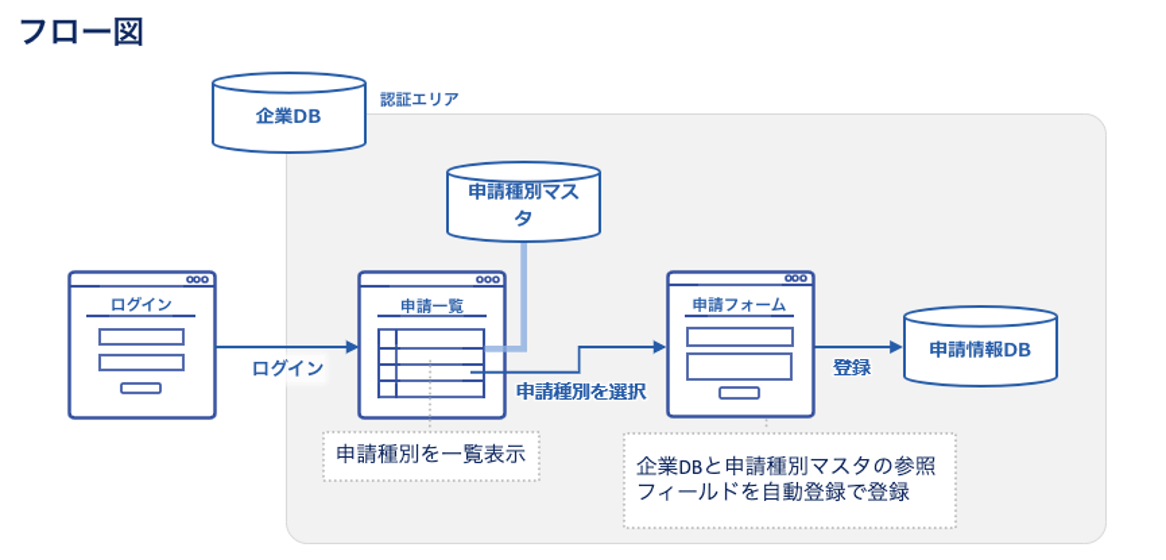
まず、事前に用意したWeb申請アプリの説明をいたします。全体像はこちらです。


ユーザーは、企業DBに登録されているログイン情報を入力してログインをします。
ログイン後は申請一覧が表示されるので、その一覧から申請したい申請種別を選択します。
申請種別を選択すると申請フォームが表示されるので、必要な情報を入力して送信をします。
(※承認やメール通知のフローは簡略化のため省略)
ログイン後は申請一覧が表示されるので、その一覧から申請したい申請種別を選択します。
申請種別を選択すると申請フォームが表示されるので、必要な情報を入力して送信をします。
(※承認やメール通知のフローは簡略化のため省略)

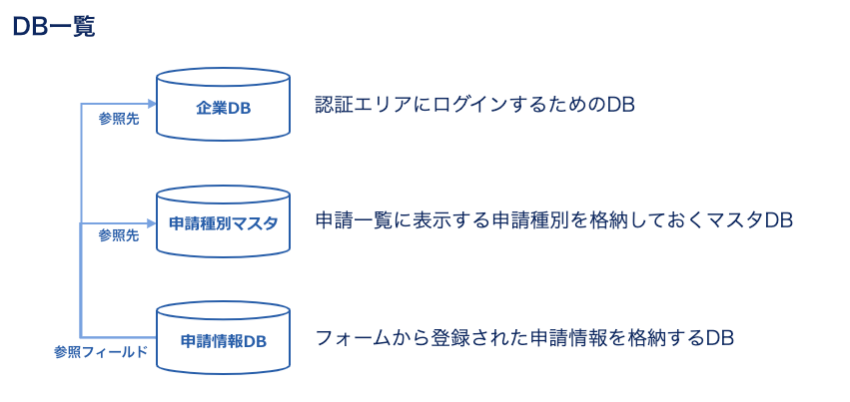
そして、各DBは全部で3つです。
申請情報DBには企業DBと申請種別マスタDBを参照先とした参照フィールドが設定されている状態です。
申請情報DBには企業DBと申請種別マスタDBを参照先とした参照フィールドが設定されている状態です。


では、さっそくこのWeb申請アプリにver.2.24のアップデートの新機能を追加していきましょう!
認証エリアのログイン制限

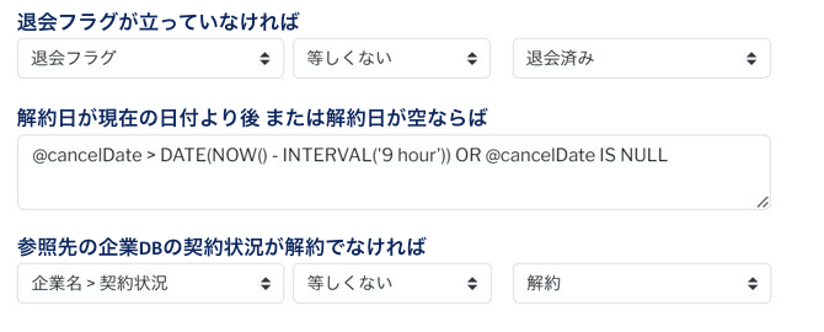
認証エリアのログイン制限機能を使い、以下3つの条件を設定します。


この設定は、簡易条件であればマウス操作で簡単に設定でき、複雑な条件の場合でも、条件式を利用することで対応が可能ですよ。
すごいポイント!
ログイン時だけでなく、ログイン中のユーザーにも適用される!
※ユーザーがページを移動したり、再読み込みをするとログアウトされます。
ログイン時だけでなく、ログイン中のユーザーにも適用される!
※ユーザーがページを移動したり、再読み込みをするとログアウトされます。

さらに、ログイン制限によるエラー文言も自由に編集が可能です。
ユーザーを不安にさせない適切な文言を表示させることができますね。
ユーザーを不安にさせない適切な文言を表示させることができますね。
登録、更新フォームブロック拡張(フィールドの入力制限対応)

続いて、既存の申請フォームに加え英語版フォームを作成します。
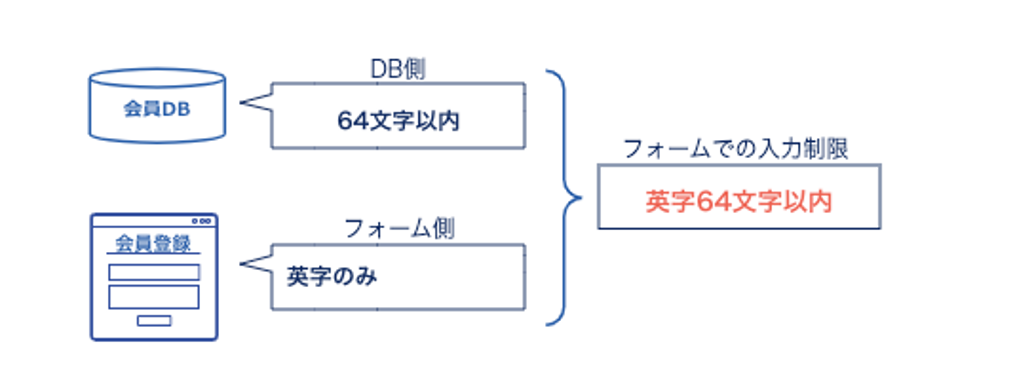
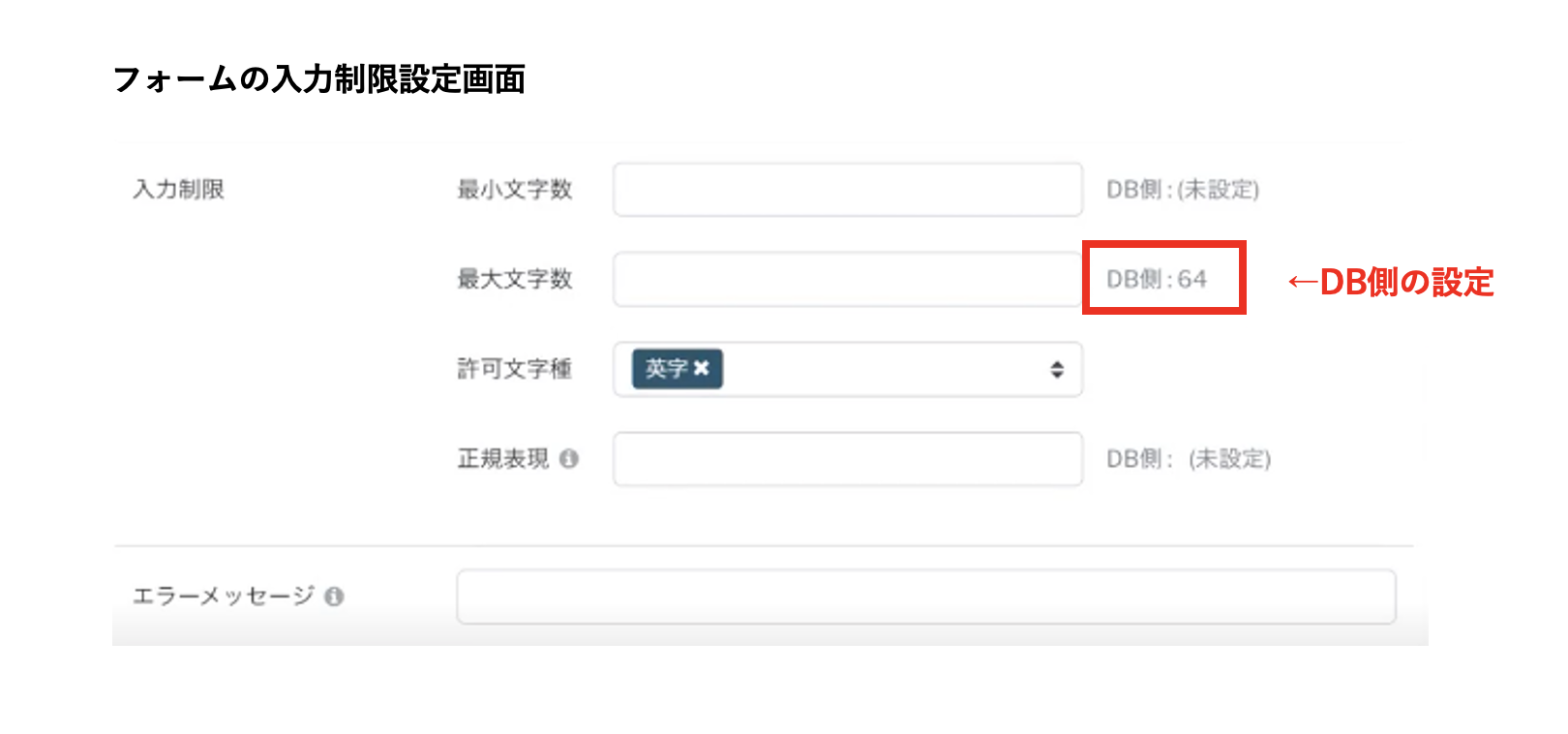
その英語版フォームのフィールドに、「英字のみ」の入力制限を設定していきます。
あらかじめDB側には64文字以内という制限がかかっているため、「英字 かつ 64文字以内」という制限になります。
その英語版フォームのフィールドに、「英字のみ」の入力制限を設定していきます。
あらかじめDB側には64文字以内という制限がかかっているため、「英字 かつ 64文字以内」という制限になります。

すごいポイント!
入力制限を設定する画面上で、DB側に設定されている入力制限も確認できる!
入力制限を設定する画面上で、DB側に設定されている入力制限も確認できる!


DB側の設定をわざわざ別タブで見たり、画面を閉じて見に行かなくても確認できるので、良いUIだと思いました。

さらに、フォーム側の設定は、DB側の設定よりもゆるい制限設定ができないようになっているのもポイントです。
例えば、DB側で最大文字数64文字で設定すると、フォーム側では64文字以内でしか設定できないように制限されます。
登録フォームブロック拡張(引用値表示パーツ対応)

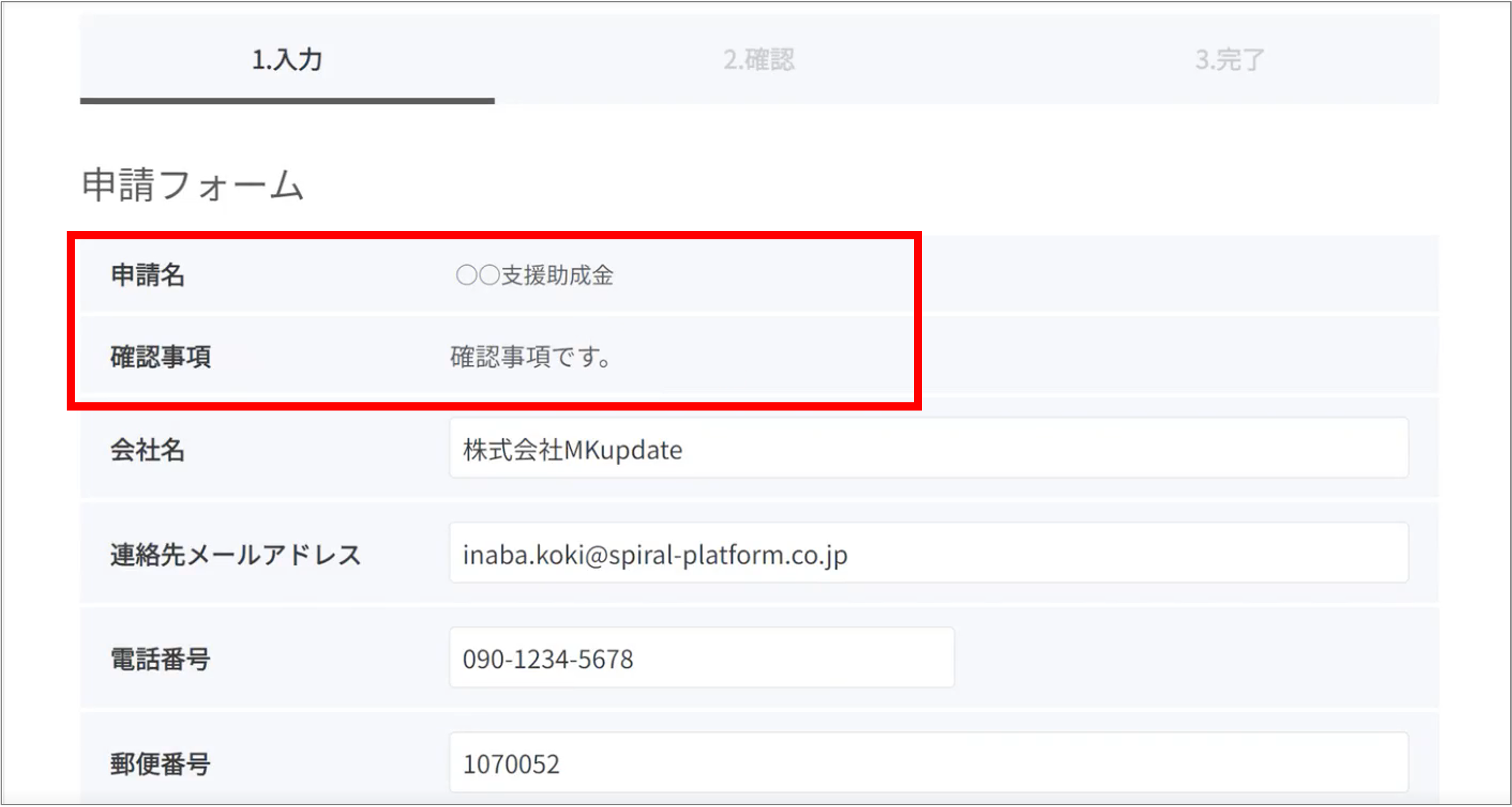
続いて、登録フォームに「申請名」「確認事項」の項目を表示させる設定を行います。
イメージは以下のような表示ですね。
イメージは以下のような表示ですね。


使う機能は、登録フォームブロックの引用値表示パーツです。
ソース設定の登録フォームにおいて、レコードリスト上の値を引用表示できます。
ソース設定の登録フォームにおいて、レコードリスト上の値を引用表示できます。

この機能を使うときには、以下条件を満す必要があるので事前に確認しましょう。
条件1 引用表示したいDBを参照先とした参照フィールドが設定されている
条件2 引用表示したいDBにレコード公開範囲が設定されている
設定等の詳細はサポートサイトよりご確認いただけます。
条件1 引用表示したいDBを参照先とした参照フィールドが設定されている
条件2 引用表示したいDBにレコード公開範囲が設定されている
設定等の詳細はサポートサイトよりご確認いただけます。
すごいポイント!
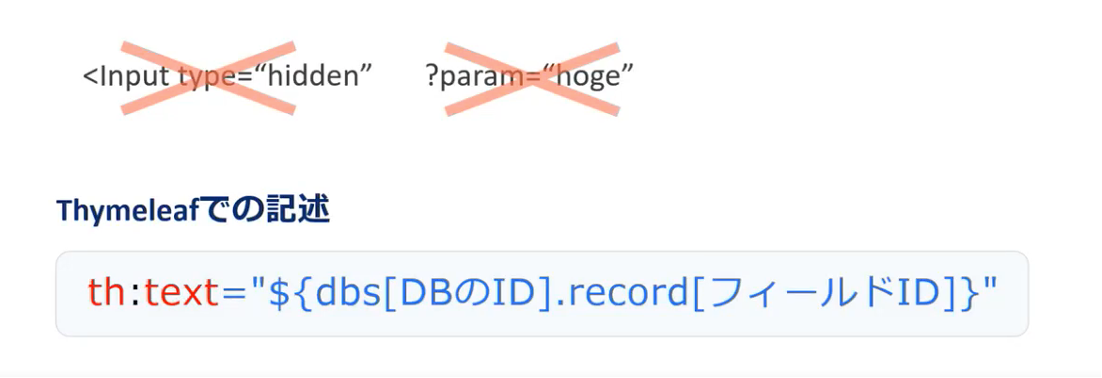
ページの裏側で値を持ち回す必要がない。
ページの裏側で値を持ち回す必要がない。

これまでは、hiddenやパラメータなどを使い、ページ裏で値を持つ必要がありましたが、Thymeleafで呼び出しができるようになり、値を持ち回す必要がなくなりました。

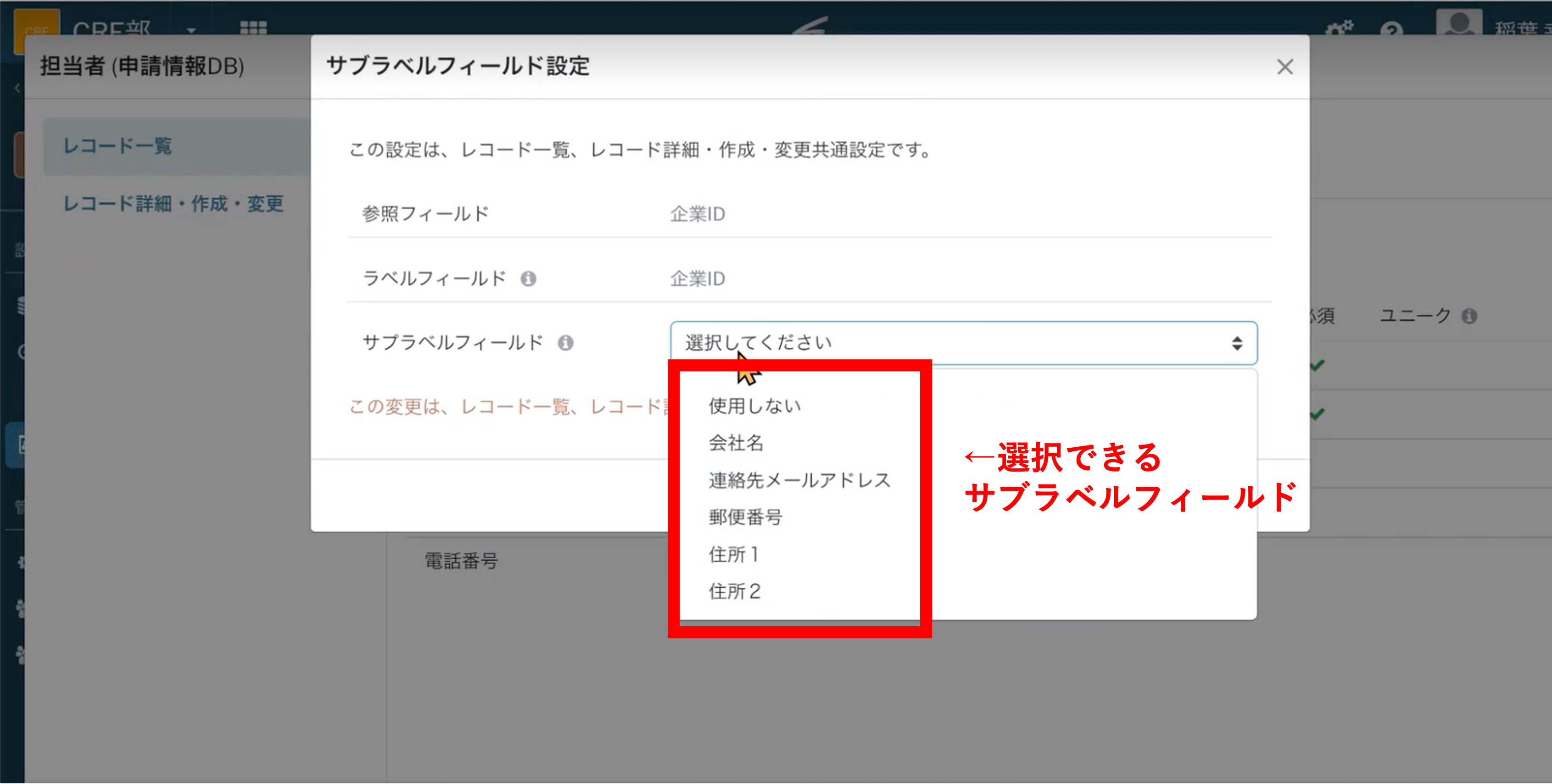
アプリロール拡張(参照フィールドのサブラベル表示)

最後は、アプリ利用画面の設定です。
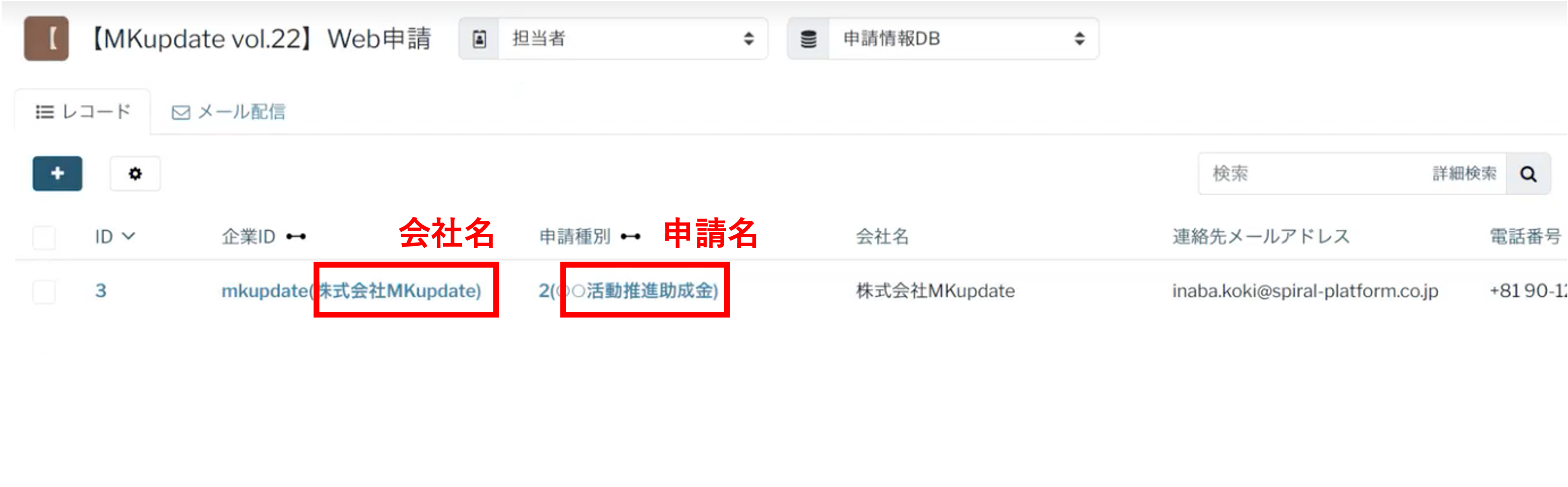
「企業ID」のサブラベルとして「企業名」、「申請種別」のサブラベルとして「申請名」を設定していきます。
この設定をすることによって、参照先のレコードまで遷移しなくても、サブラベルフィールドの値を確認できるようになります。
「企業ID」のサブラベルとして「企業名」、「申請種別」のサブラベルとして「申請名」を設定していきます。
この設定をすることによって、参照先のレコードまで遷移しなくても、サブラベルフィールドの値を確認できるようになります。

すごいポイント!
・アプリロールごとの設定が可能なため、業務に合わせてサブラベルを選択できる。
・入力必須やユニーク制約をかけていないフィールドもサブラベルとして選択できる。
・アプリロールごとの設定が可能なため、業務に合わせてサブラベルを選択できる。
・入力必須やユニーク制約をかけていないフィールドもサブラベルとして選択できる。


設定の柔軟性が非常に高くてありがたいですね。
さいごに

稲葉さん、ありがとうございました。
今回既存アプリにアップデート機能の追加設定をしてみていかがでしたか?
今回既存アプリにアップデート機能の追加設定をしてみていかがでしたか?

“新機能を無理なくかつスピーディに追加設定できた”と感じました。
運用担当の方でも、簡単に設定を追加することができますし、開発担当の方が改修を依頼されたときも、無理なく対応にあたることができると思います。
運用担当の方でも、簡単に設定を追加することができますし、開発担当の方が改修を依頼されたときも、無理なく対応にあたることができると思います。

皆さんにも、ぜひSPIRAL ver.2を利用して、無理せず、スピード対応を体感してみていただきたいですね!
稲葉さん、本日はありがとうございました。
稲葉さん、本日はありがとうございました。
2023年6月26日(月)更新
MKupdate vol.21「顧客接点アプリの運用を最適化!ver.2.24【基本編】



