SPIRAL ver.2アプリ設定Level5は、”ウェビナー管理アプリを作成しよう”です。
最後のアプリ設定なので、全てソース設定で行います。
少し難易度があがりますが是非チャレンジしてみてください。
一緒にSPIRAL ver.2をマスターしましょう!
変更・改訂履歴
-
改訂
記事フォーマットの変更
お問い合わせフォームを作成しよう
クリックログインアンケートを作成しよう
よくあるお問い合わせ一覧を作成しよう
会員サイトを作成しよう
ウェビナー管理アプリを作成しよう
レコードを管理しよう
メール配信をしよう
動画
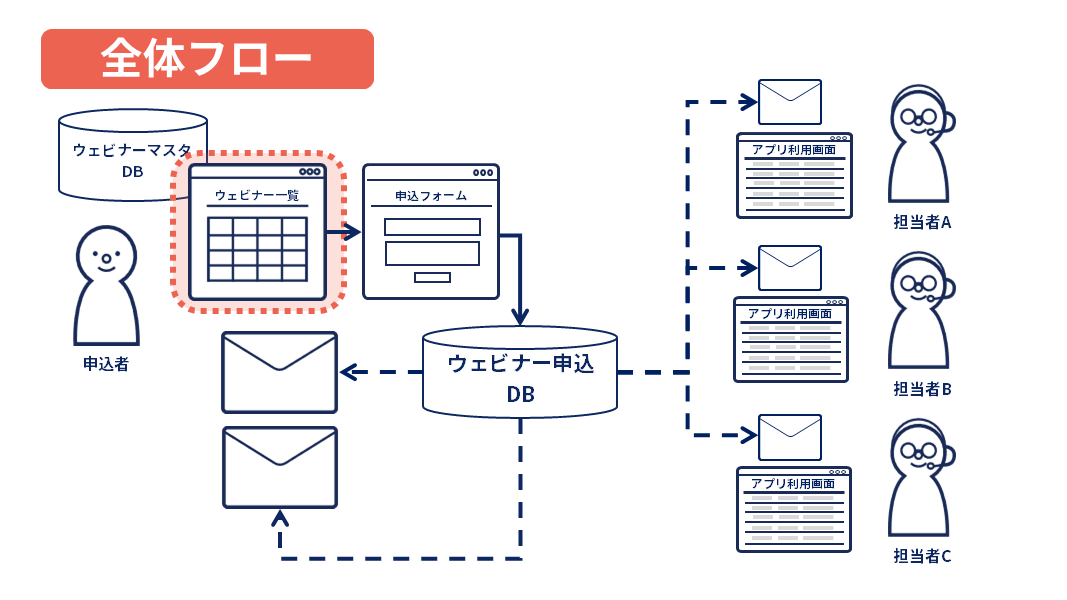
全体フロー説明
・ウェビナー一覧からウェビナーを選択し、申込フォームから登録
↓
・申込者へ申込完了メール、ウェビナー担当者へ申込通知メール配信
↓
・ウェビナー開催の前日10時に申込者へリマインドメール配信
Chapter2では、”ページ”と、ウェビナー一覧である”レコードリストブロック” ”レコード検索ブロック”を作成していきます。
↓
・申込者へ申込完了メール、ウェビナー担当者へ申込通知メール配信
↓
・ウェビナー開催の前日10時に申込者へリマインドメール配信
Chapter2では、”ページ”と、ウェビナー一覧である”レコードリストブロック” ”レコード検索ブロック”を作成していきます。
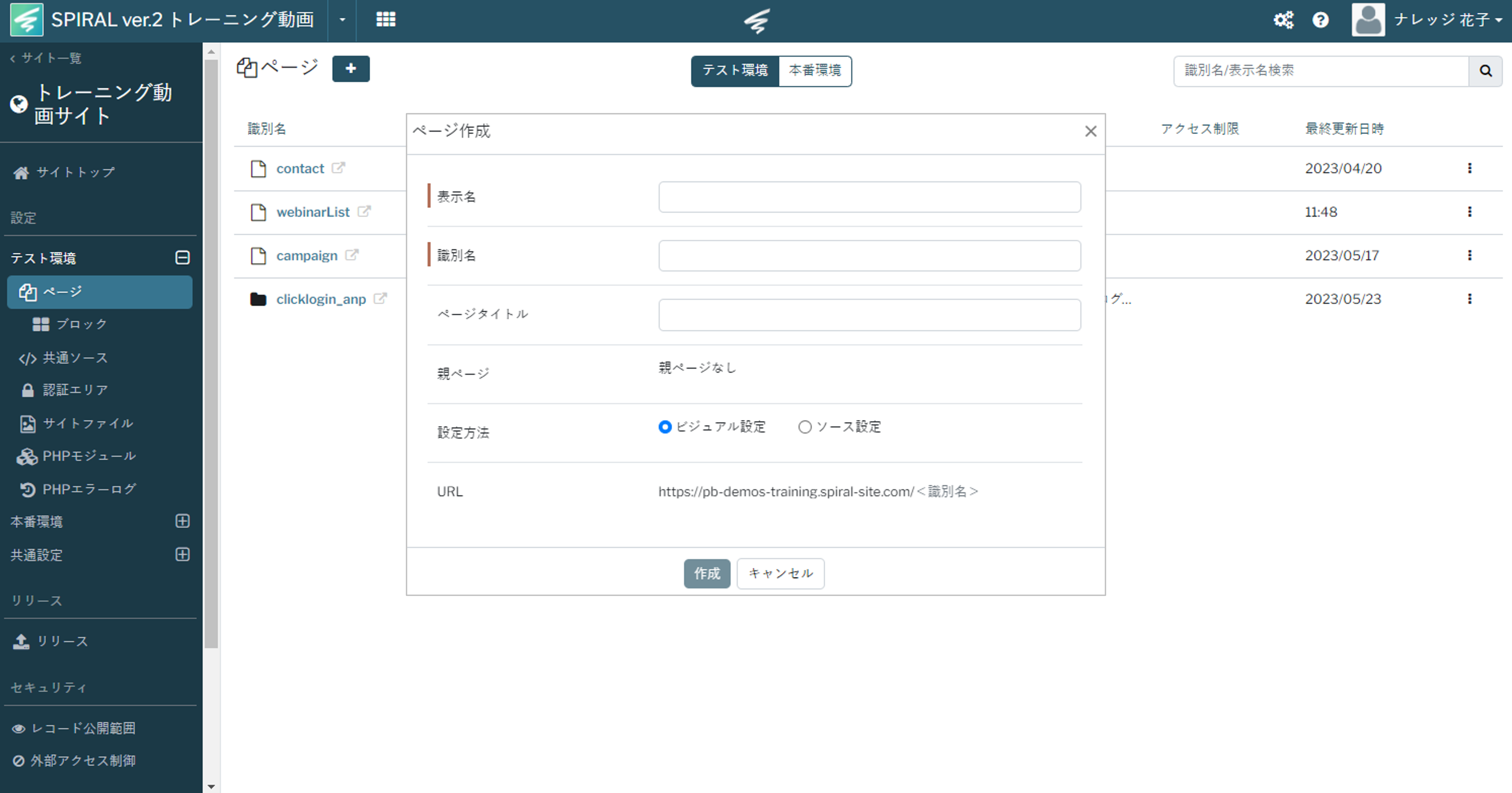
ページ作成
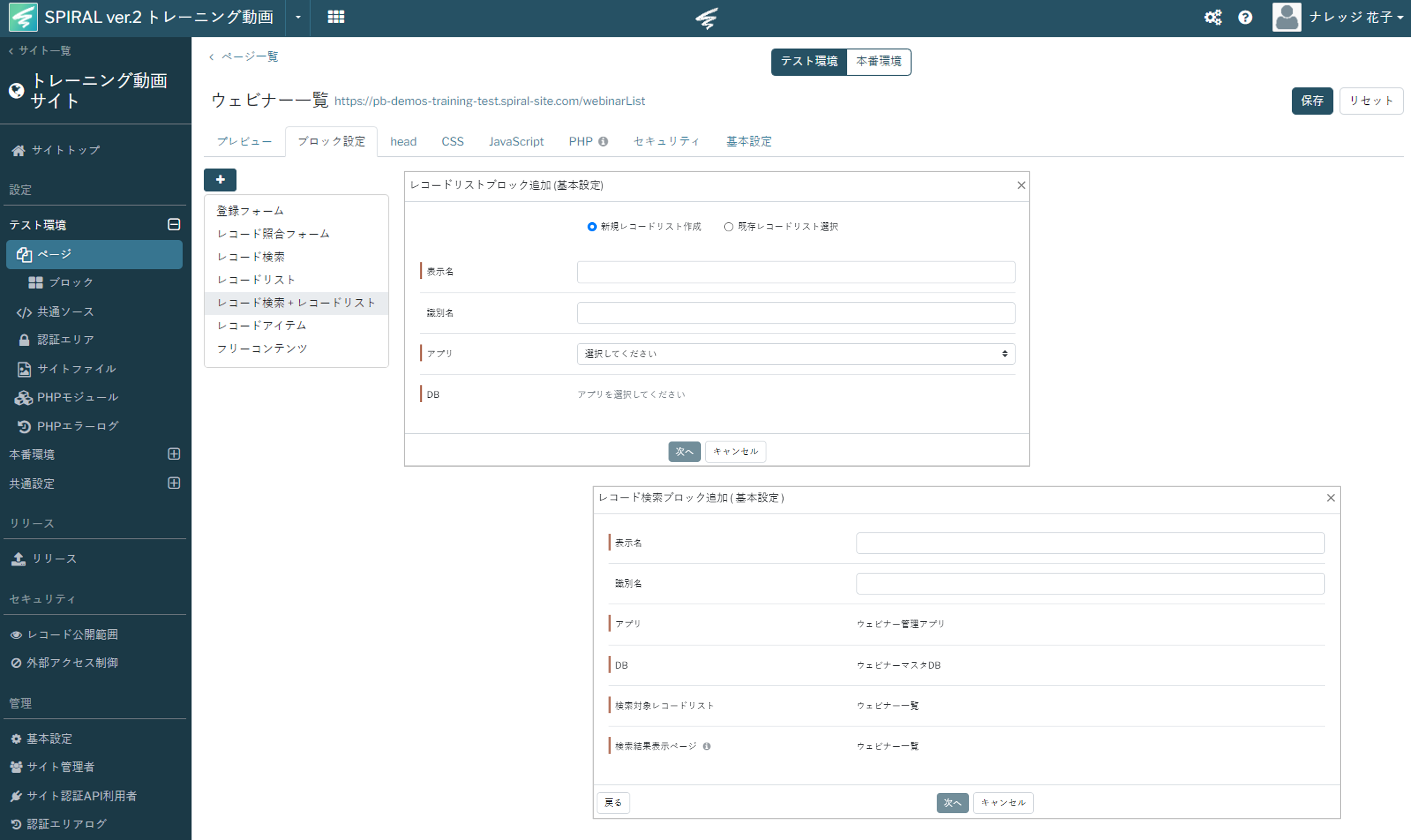
レコードリストブロック / レコード検索ブロック作成
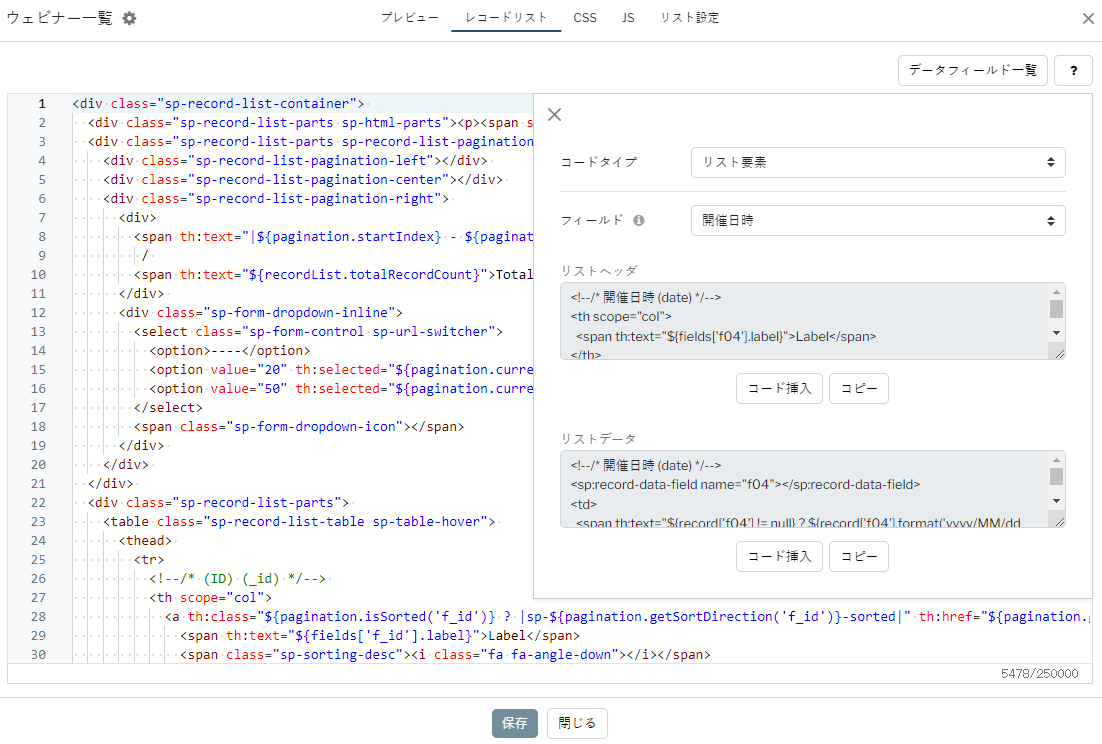
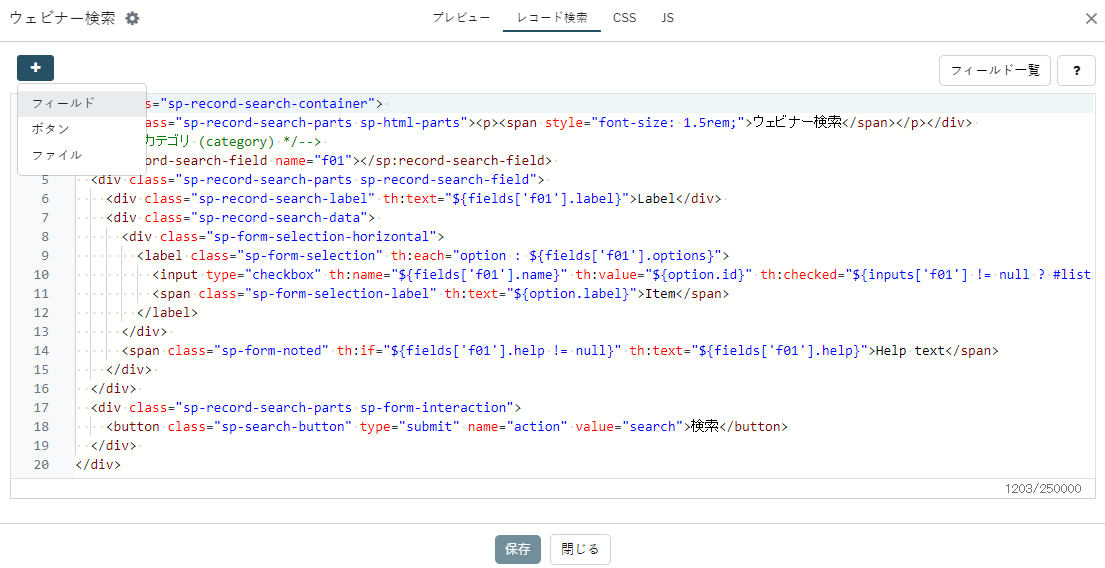
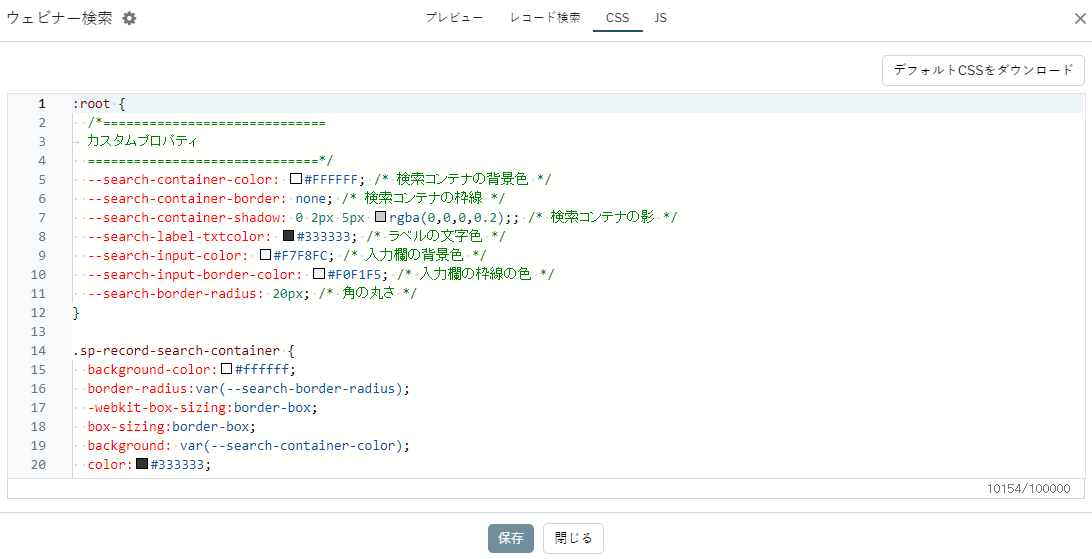
レコードリストブロック / レコード検索ブロック詳細設定
レコードリストブロック
参考リンク

2022年12月16日(金)
動画で学ぶ SPIRAL ver.2 基本機能
~【サイト管理】ページ ~
~【サイト管理】ページ ~

2023年2月10日(金)
動画で学ぶ SPIRAL ver.2 基本機能
~【サイト管理】レコードリスト / レコードアイテム / レコード検索 ブロック ~
~【サイト管理】レコードリスト / レコードアイテム / レコード検索 ブロック ~

2022年9月7日(水)
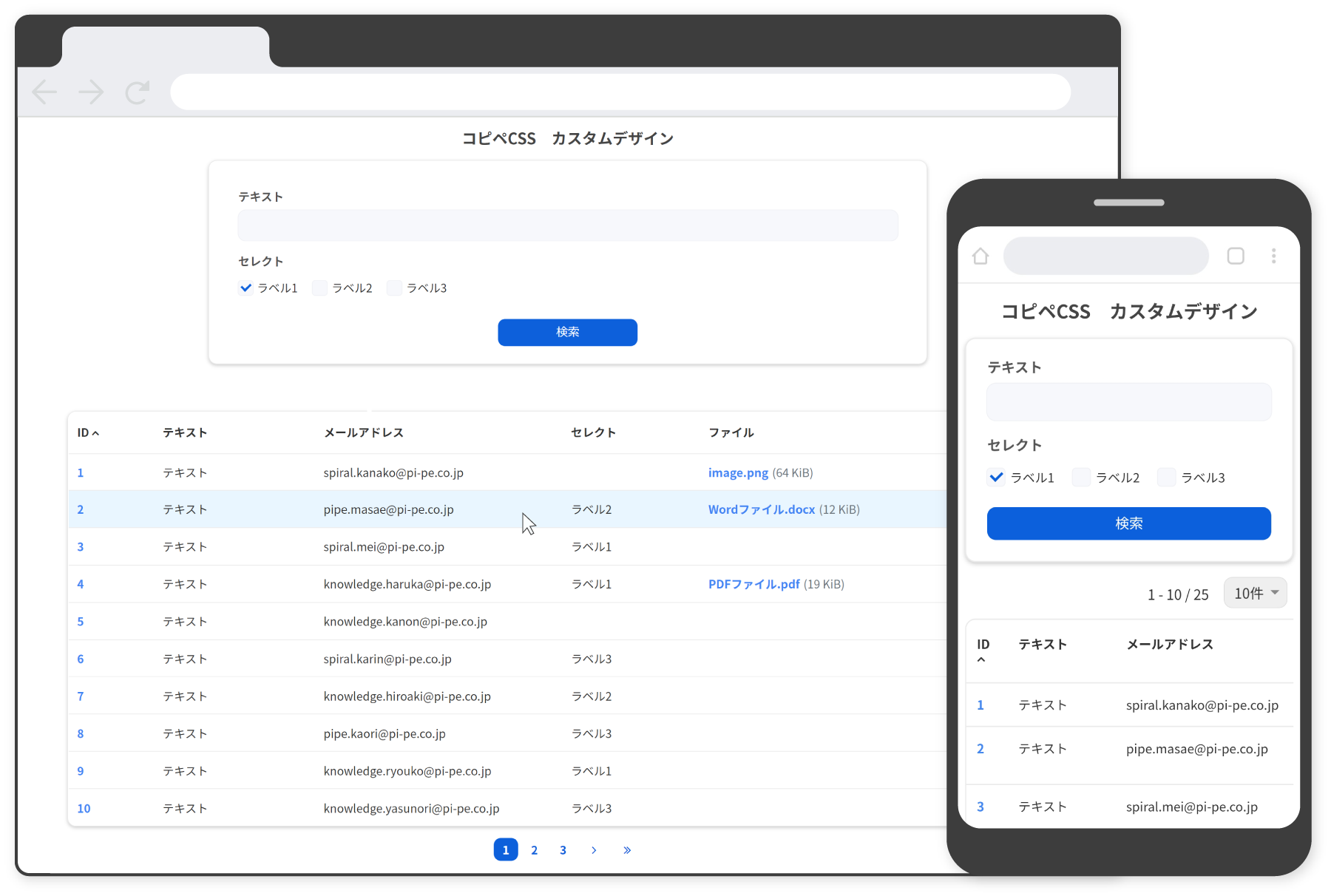
レコードリストで使えるコピペCSS 「カスタムデザイン」
・レコードリストブロック
・レコード検索ブロック
最後に
ウェビナー一覧の作成が終了しました。
次は、ウェビナー申込フォームを作成していきます。
次は、ウェビナー申込フォームを作成していきます。