SPIRAL ver.2アプリ設定Level5は、”ウェビナー管理アプリを作成しよう”です。
最後のアプリ設定なので、全てソース設定で行います。
少し難易度があがりますが是非チャレンジしてみてください。
一緒にSPIRAL ver.2をマスターしましょう!
変更・改訂履歴
-
改訂
記事フォーマットの変更
お問い合わせフォームを作成しよう
クリックログインアンケートを作成しよう
よくあるお問い合わせ一覧を作成しよう
会員サイトを作成しよう
ウェビナー管理アプリを作成しよう
レコードを管理しよう
メール配信をしよう
動画
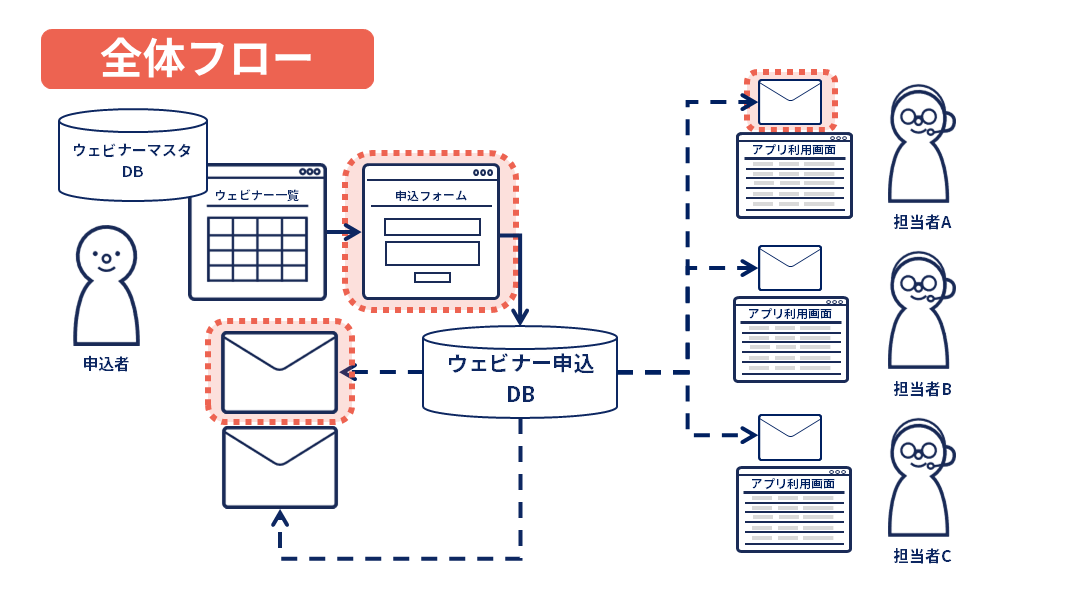
全体フロー説明
・ウェビナー一覧からウェビナーを選択し、申込フォームから登録
↓
・申込者へ申込完了メール、ウェビナー担当者へ申込通知メール配信
↓
・ウェビナー開催の前日10時に申込者へリマインドメール配信
Chapter3では、”ページ”とウェビナー申込フォームである”登録フォームブロック”を設定していきます。
フォームブロックのメールアクションで申込完了メール、申込通知メールも作成します。
↓
・申込者へ申込完了メール、ウェビナー担当者へ申込通知メール配信
↓
・ウェビナー開催の前日10時に申込者へリマインドメール配信
Chapter3では、”ページ”とウェビナー申込フォームである”登録フォームブロック”を設定していきます。
フォームブロックのメールアクションで申込完了メール、申込通知メールも作成します。
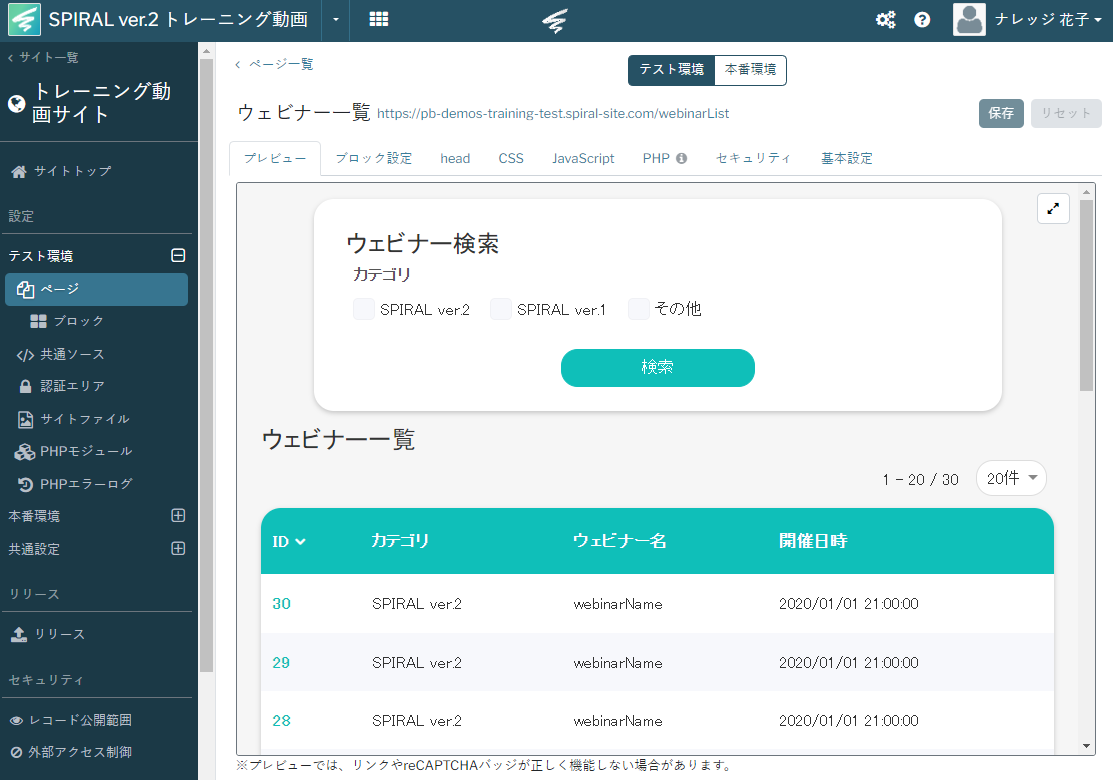
ページ作成
まずはページを作成します。
ウェビナー申込フォームも一般公開なのでページメニューから作成します。
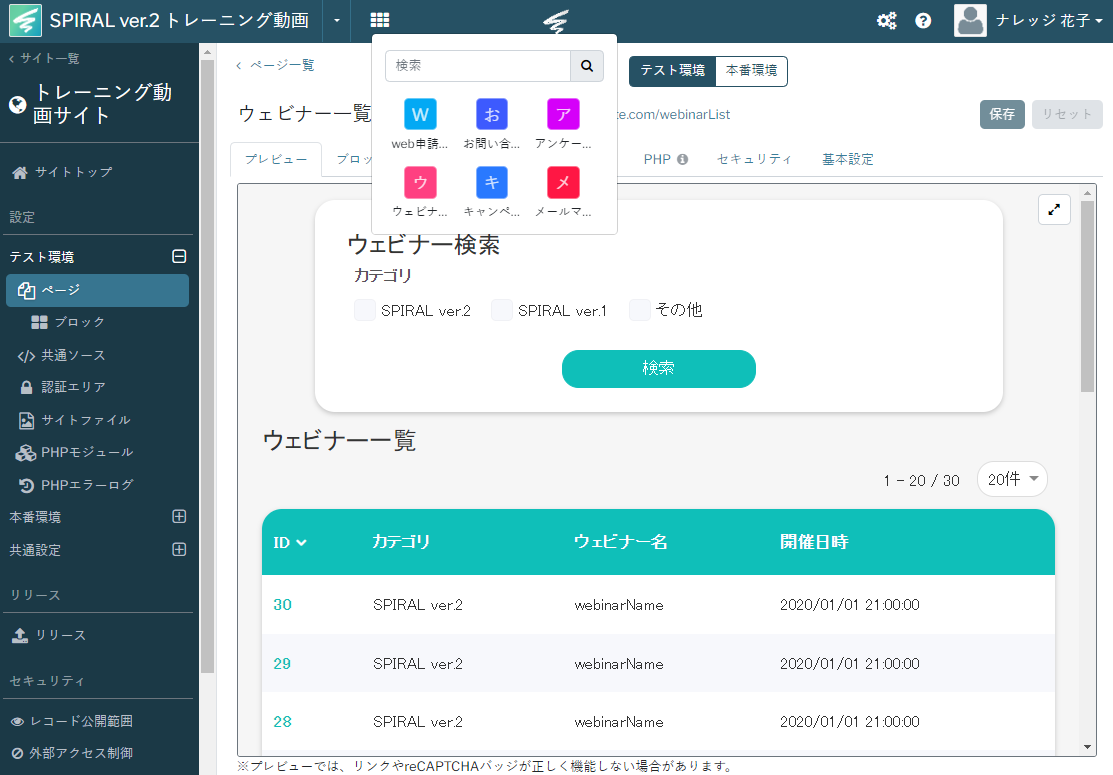
前回作成したウェビナー一覧のページを親ページとして指定したいため、今回は+ボタンではなくこちらのアイコンの子ページ作成から作成します。これ以降は同じ手順です。
ウェビナー申込フォームも一般公開なのでページメニューから作成します。
前回作成したウェビナー一覧のページを親ページとして指定したいため、今回は+ボタンではなくこちらのアイコンの子ページ作成から作成します。これ以降は同じ手順です。
登録フォームブロック作成
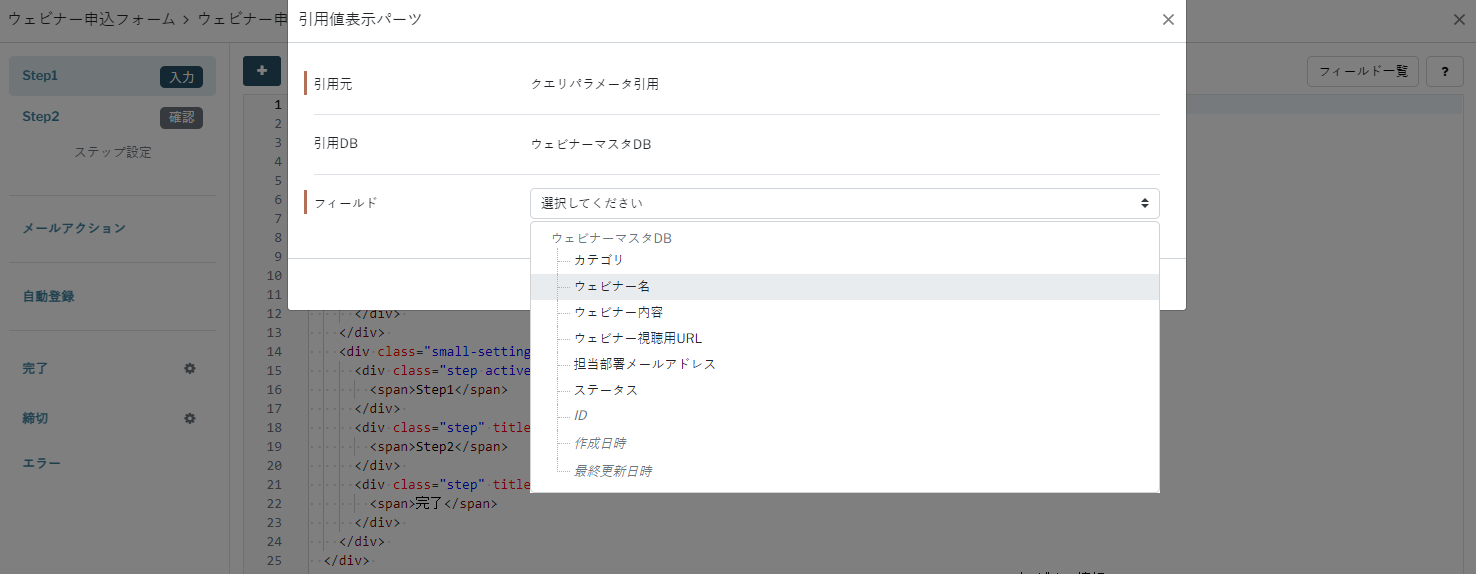
フォームにデザインを施したいのでソース設定で行いますが、現状ソース設定でフォームブロックを発行するとステップフローパーツがない状態となります。
ビジュアル設定である程度整えたうえでソース設定に切り替えると、ソース編集も最低限にでき、ステップフローパーツも表示されるのでおすすめです。
ビジュアル設定である程度整えたうえでソース設定に切り替えると、ソース編集も最低限にでき、ステップフローパーツも表示されるのでおすすめです。
▼登録フォームブロック使用フィールド
| 表示名 |
|---|
| 氏名 |
| メールアドレス |
メールアクションから、ウェビナー申込完了メール、ウェビナー申込通知メールを設定します。
ウェビナー申込完了メール
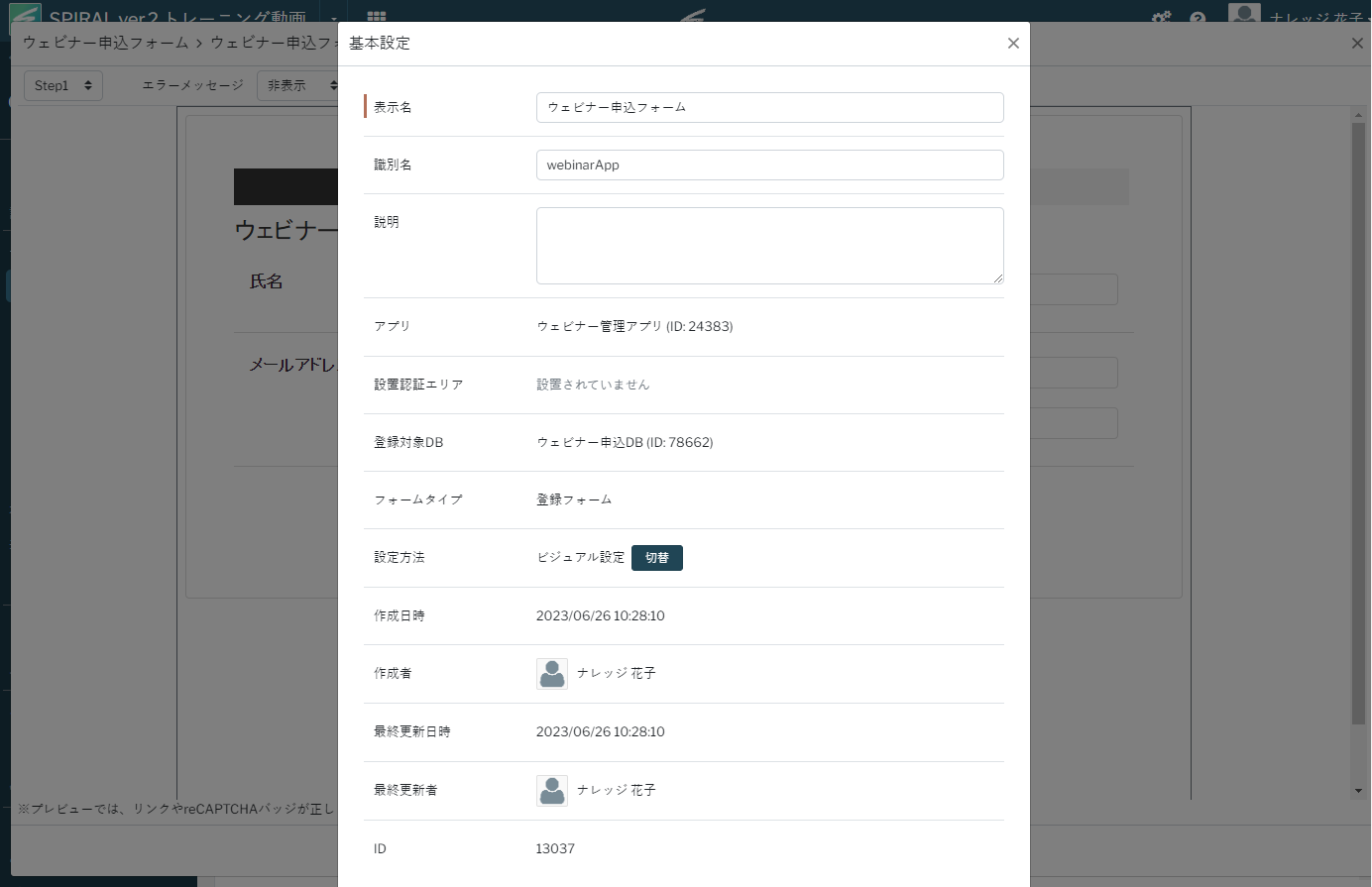
| ▼基本設定 | |
|---|---|
| 表示名 | ウェビナー申込完了メール |
| 識別名 | thanksMail |
| DB | ウェビナー申込DB |
| ▼宛先 | |
| 指定方法 | メールアドレス |
| 配信条件 | 常時配信 |
| 配信エラー除外 | 1回以上 |
| ▼差出人、コンテンツ | |
| 差出人、コンテンツ | 差出人メールアドレスや件名・文面を自由に入力 |
ウェビナー申込通知メール
| ▼基本設定 | |
|---|---|
| 表示名 | ウェビナー申込通知メール |
| 識別名 | notificationMail |
| DB | ウェビナー申込DB |
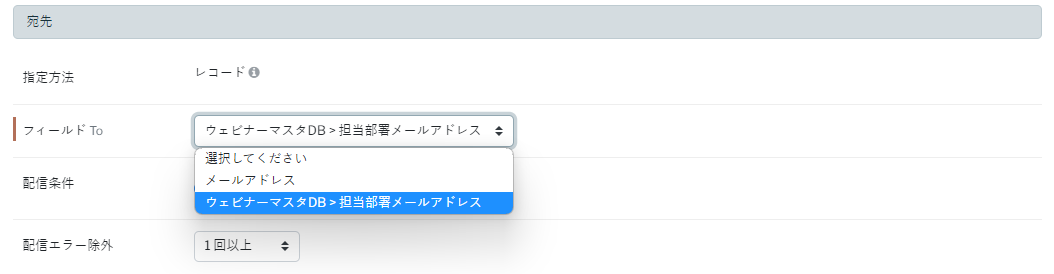
| ▼宛先 | |
| 指定方法 | ウェビナーマスタDB > 担当部署メールアドレス |
| 配信条件 | 常時配信 |
| 配信エラー除外 | 1回以上 |
| ▼差出人、コンテンツ | |
| 差出人、コンテンツ | 差出人メールアドレスや件名・文面を自由に入力 ※すぐに申込情報が確認できるように、 アプリ利用画面のURLを記載することをおすすめします。 |
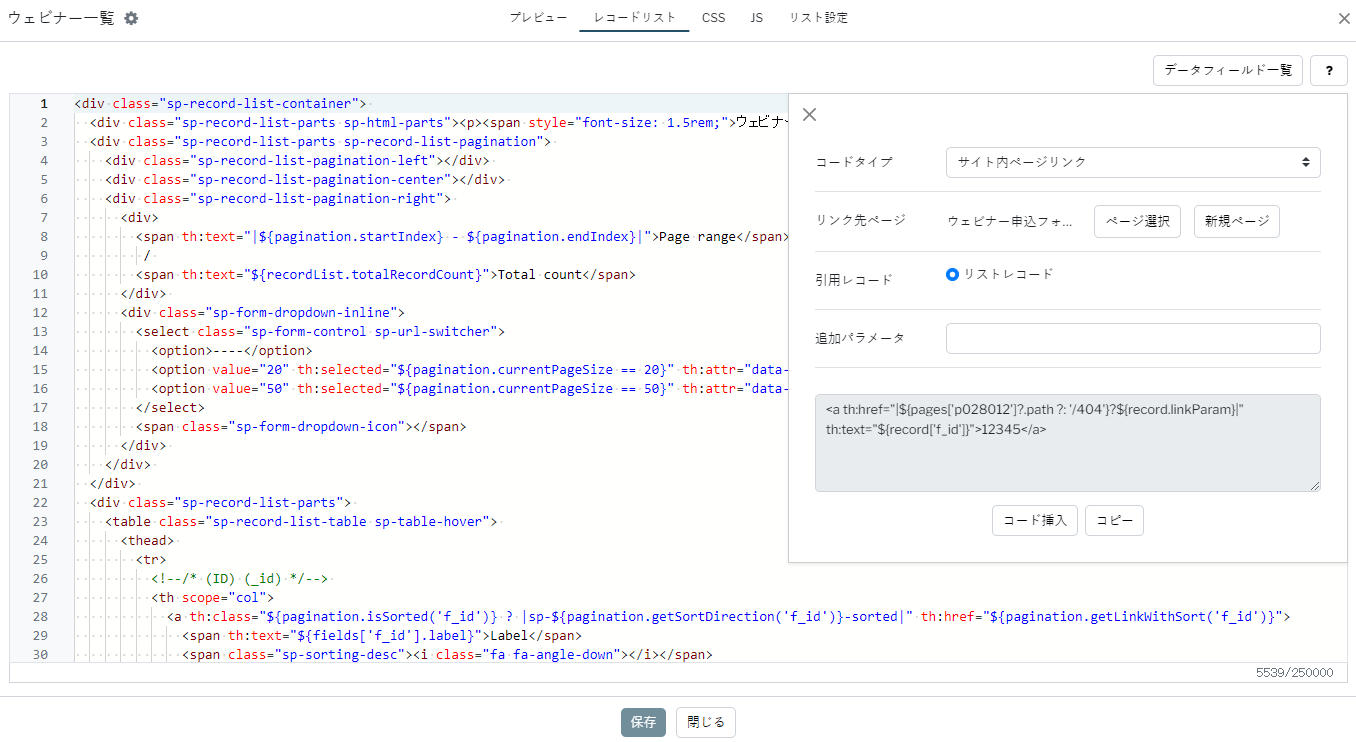
レコードリストブロック リンク設定
動作確認
テスト登録
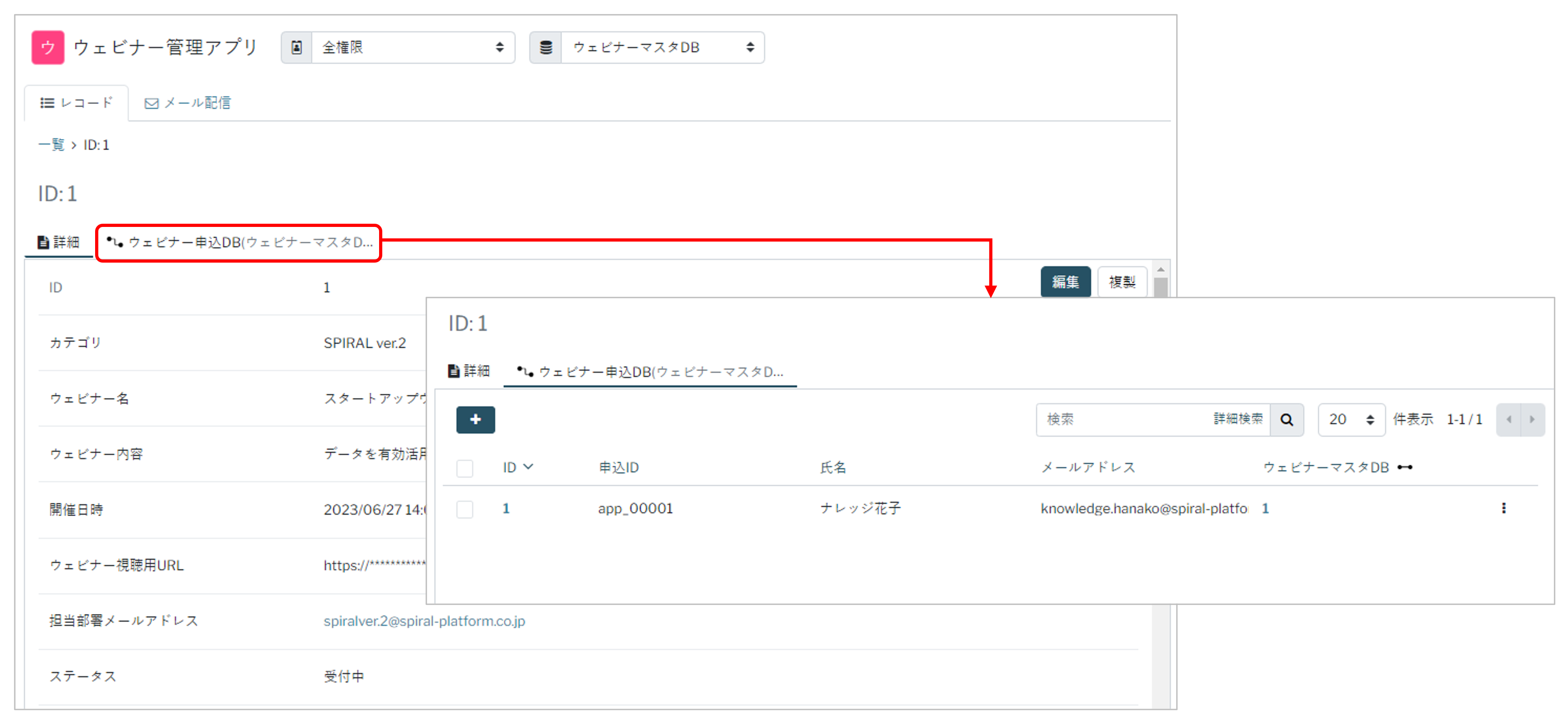
テスト登録データ確認
参考リンク

2022年12月16日(金)
動画で学ぶ SPIRAL ver.2 基本機能
~【サイト管理】ページ ~
~【サイト管理】ページ ~

2022年12月27日(火)
動画で学ぶ SPIRAL ver.2 基本機能
~【サイト管理】フォームブロック ~
~【サイト管理】フォームブロック ~

2023年1月30日(月)
動画で学ぶ SPIRAL ver.2 基本機能
~【サイト管理】フォームブロック ソース設定 ~
~【サイト管理】フォームブロック ソース設定 ~

2022年7月5日(火)
フォームで使えるコピペCSS 「テーブルデザイン」

2022年12月12日(火)
スケジュールトリガ メールアクション(固定メールアドレス指定)設定時の注意ポイント
・登録フォームブロック
・登録フォームブロックのソース設定
最後に
ウェビナー申込フォームの作成は終了です。
次は、ウェビナー管理アプリのアプリ利用画面をカスタマイズしていきます。
次は、ウェビナー管理アプリのアプリ利用画面をカスタマイズしていきます。