SPIRAL ver.2の主要機能であるサイト管理の中でも ページ をピックアップしてお伝えします。
変更・改訂履歴
-
改訂
記事フォーマットの変更
-
改訂
ページ 注目ポイント lang属性 設定を追加
- SPIRAL ver.2 概要
- 【アプリ管理】アプリ
- 【アプリ管理】DB
- 【アプリ管理】DBトリガ レコードアクション
- 【アプリ管理】DBトリガ 非同期アクション メールアクション
- 【アプリ管理】DBトリガ 非同期アクション カスタムプログラムアクション
- 【アプリ管理】スケジュールトリガ メールアクション
- 【アプリ管理】スケジュールトリガ カスタムプログラムアクション
- 【アプリ管理】アプリロール / アプリ利用画面
- 【サイト管理】サイト
- 【サイト管理】ページ
- 【サイト管理】フォームブロック
- 【サイト管理】フォームブロック ビジュアル設定
- 【サイト管理】フォームブロック ソース設定
- 【サイト管理】レコードリスト / レコードアイテム / レコード検索 ブロック ビジュアル設定
- 【サイト管理】レコードリスト / レコードアイテム / レコード検索 ブロック ソース設定
- 【サイト管理】フリーコンテンツブロック
- 【サイト管理】認証エリア
- 【アカウント管理】ユーザ
- 【アカウント管理】グループ
- 【アカウント管理】APIエージェント
- 【アプリ管理・サイト管理】アプリパッケージ・サイトパッケージ
動画
ページ説明
ページとは
ページ作成
ページ作成
SPIRAL ver.2では、まずはテスト環境で構築を行いますので、テスト環境のページメニューから進んでいきます。識別名はドメインの一部となりますので、適したものを入力します。
設定方法は2つあります。
| ビジュアル設定 | ブロックを配置してページを作成する方法。ブロック外のHTML編集は不可。 |
| ソース設定 | ページHTMLを直接編集する方法。ブロックはSPIRAL ver.2の独自タグで挿入。 |
| ブロック設定 | ページに設置したいブロックを選択。 1つのページに複数のブロック設置や並び順変更が可能。 |
| head、CSS、JavaScript、PHP | それぞれ専用の設置場所あり。 ビジュアル設定でもJavaScriptやPHPの設置が可能。 |
| セキュリティ | 外部サイトへの埋め込みに関してのクリックジャッキング対策設定や、 IPアドレス制限の設定が可能 |
また、HTMLエディタでテンプレートエンジンの”Thymeleaf”を使用することができます。
HTML のタグに属性を追加するだけで表示非表示の制御など実装可能なので、ソースコードの可読性が高くなります。
ページ 注目ポイント
ページ 階層構造表示
ページ作成時に親ページを指定すると、ページを階層構造的に作成・管理することができます。
実際のサイトマップに近い形で管理画面上に表示されますので、サイト全体のページ把握や管理がしやすくなっています。
実際のサイトマップに近い形で管理画面上に表示されますので、サイト全体のページ把握や管理がしやすくなっています。
lang属性 設定
作成したページに対してlang属性の指定ができます。
多言語のWebサイト構築の際に、lang属性を指定することで、各ブラウザに言語コードを伝え、自動翻訳によるWebページを表示しやすくなります。
多言語のWebサイト構築の際に、lang属性を指定することで、各ブラウザに言語コードを伝え、自動翻訳によるWebページを表示しやすくなります。
サイトファイル
ページに関わらずサイト管理全体としてのポイントですが、ファイルをアップロード・一元管理できるサイトファイルです。
ページやブロック上にロゴ画像の表示、ExcelファイルやPDFファイルのリンク挿入、CSSやJSファイルのサイト適用などに活用できます。
ページやブロック上にロゴ画像の表示、ExcelファイルやPDFファイルのリンク挿入、CSSやJSファイルのサイト適用などに活用できます。
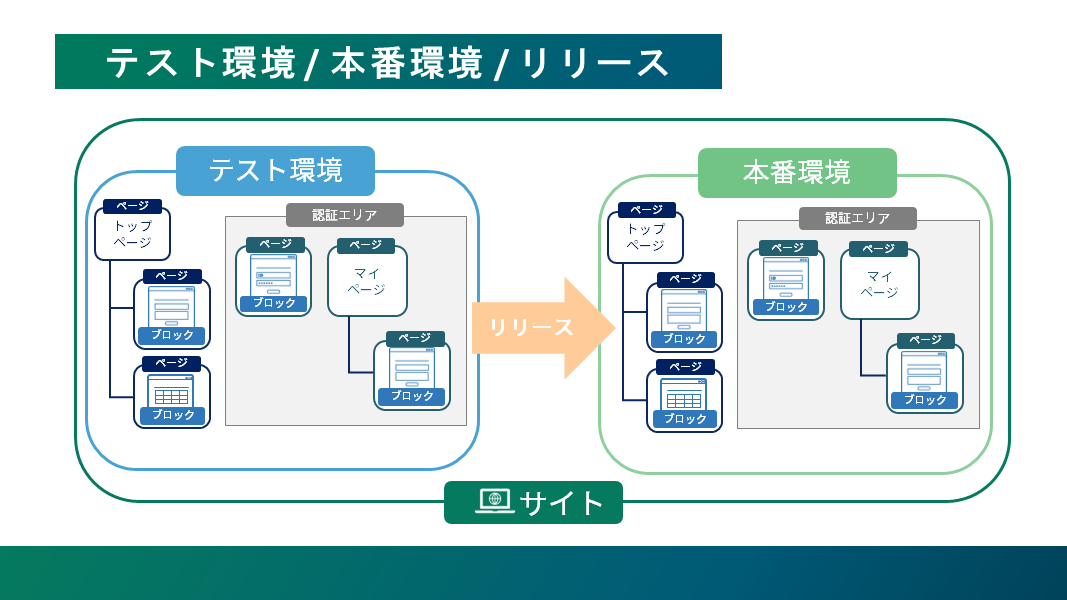
サイト構築用 テスト環境
参考リンク
最後に
ページ はフォームだけでなくLPページなどの用途でも使用することができます。
また、様々な種類のファイル管理ができる サイトファイル や、安心して構築できる テスト環境 / 本番環境 も用意していますので、数多くのページを作成してみてください。
また、様々な種類のファイル管理ができる サイトファイル や、安心して構築できる テスト環境 / 本番環境 も用意していますので、数多くのページを作成してみてください。