SPIRAL ver.2の主要機能であるサイト管理の中でも レコードリスト / レコードアイテム / レコード検索 ブロックのソース設定 をピックアップしてお伝えします。
また、各ブロックの概要についても説明いたします。
変更・改訂履歴
-
改訂
記事フォーマットの変更
-
変更
レコードリスト / レコードアイテム / レコード検索 ブロックのソース設定 動画に変更
- SPIRAL ver.2 概要
- 【アプリ管理】アプリ
- 【アプリ管理】DB
- 【アプリ管理】DBトリガ レコードアクション
- 【アプリ管理】DBトリガ 非同期アクション メールアクション
- 【アプリ管理】DBトリガ 非同期アクション カスタムプログラムアクション
- 【アプリ管理】スケジュールトリガ メールアクション
- 【アプリ管理】スケジュールトリガ カスタムプログラムアクション
- 【アプリ管理】アプリロール / アプリ利用画面
- 【サイト管理】サイト
- 【サイト管理】ページ
- 【サイト管理】フォームブロック
- 【サイト管理】フォームブロック ビジュアル設定
- 【サイト管理】フォームブロック ソース設定
- 【サイト管理】レコードリスト / レコードアイテム / レコード検索 ブロック ビジュアル設定
- 【サイト管理】レコードリスト / レコードアイテム / レコード検索 ブロック ソース設定
- 【サイト管理】フリーコンテンツブロック
- 【サイト管理】認証エリア
- 【アカウント管理】ユーザ
- 【アカウント管理】グループ
- 【アカウント管理】APIエージェント
- 【アプリ管理・サイト管理】アプリパッケージ・サイトパッケージ
動画
レコードリスト / レコードアイテム / レコード検索 ブロック説明
| ブロック名 | 動作 | 利用用途 |
|---|---|---|
| レコードリストブロック | DB内のレコード情報を表形式で公開する | セミナー一覧 FAQ一覧 など |
| レコードアイテムブロック | DB上の1レコードの詳細情報を公開する | セミナー情報詳細ページ FAQ詳細ページ など |
| レコード検索ブロック | レコードリストブロック上に表示されたレコードを 任意の条件で検索をし、レコードを絞り込み表示する |
セミナー検索 FAQ検索 など |
レコードリスト / レコードアイテム / レコード検索ブロック作成
レコードリスト / レコードアイテム / レコード検索ブロック作成
ブロックメニューからは、それぞれ個別にブロックを作成することができます。ページメニューからは、3ブロック同時に作成することができます。
作成したいブロックを選択し、+ボタンをクリックして作成を進めていきます。
ページメニューから作成の場合は「レコード検索 + レコードリストブロック」を選択すると、レコードリストブロック作成後にレコード検索ブロック作成に進むことができます。
レコードリストブロック作成時には、リスト上に表示するレコード情報をサイトの中でどこまでアクセス・閲覧可能なレコードとするか、公開範囲を指定する必要があります。
レコード公開範囲 未設定DBの場合は、最初に”レコード公開範囲設定”を行います。
【レコード検索ブロック ご注意】
検索フィールドとして追加できるフィールドは、”検索対象のレコードリストブロックに含まれるフィールド” かつ ”インデックスが設定されている「テキスト」「セレクト」「マルチセレクト」「日付」フィールド” のみとなります。
検索フィールドとして追加できるフィールドは、”検索対象のレコードリストブロックに含まれるフィールド” かつ ”インデックスが設定されている「テキスト」「セレクト」「マルチセレクト」「日付」フィールド” のみとなります。
レコードリストブロック詳細設定
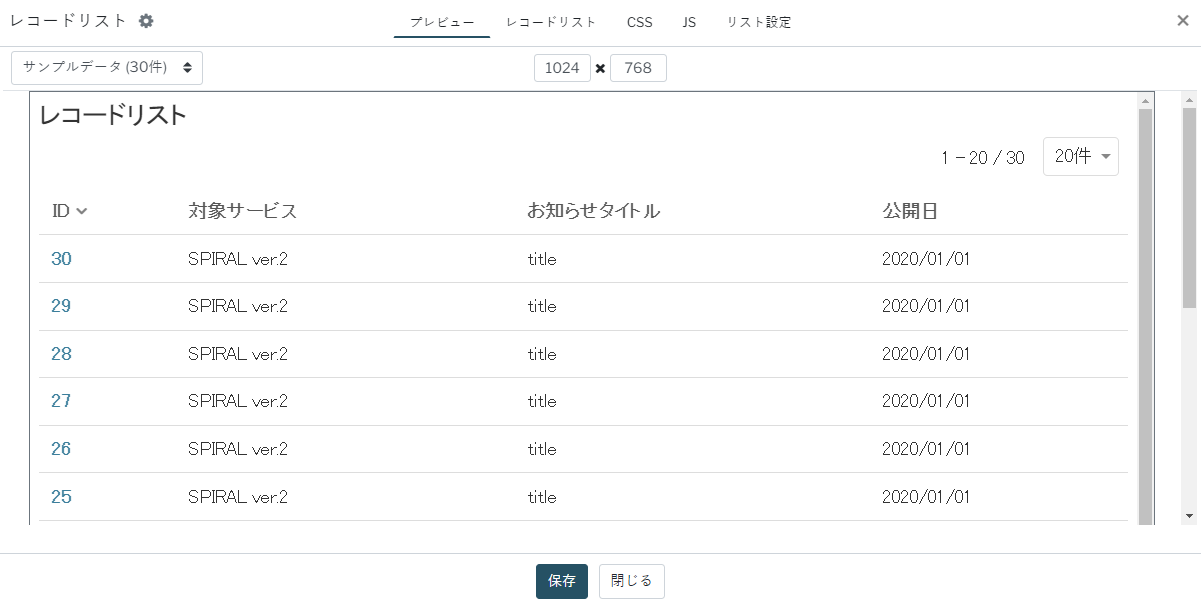
| プレビュー | 設定したレコードリストブロックのプレビューを確認することが可能 |
| レコードリスト | 表示列の変更やサイト内ページへのリンク追加などが可能 |
| CSS | CSS専用の設置場所 |
| JS | JavaScript専用の設置場所 |
| リスト設定 | フィルタ、初期ソート、初期表示件数の変更が可能 |
レコードリスト
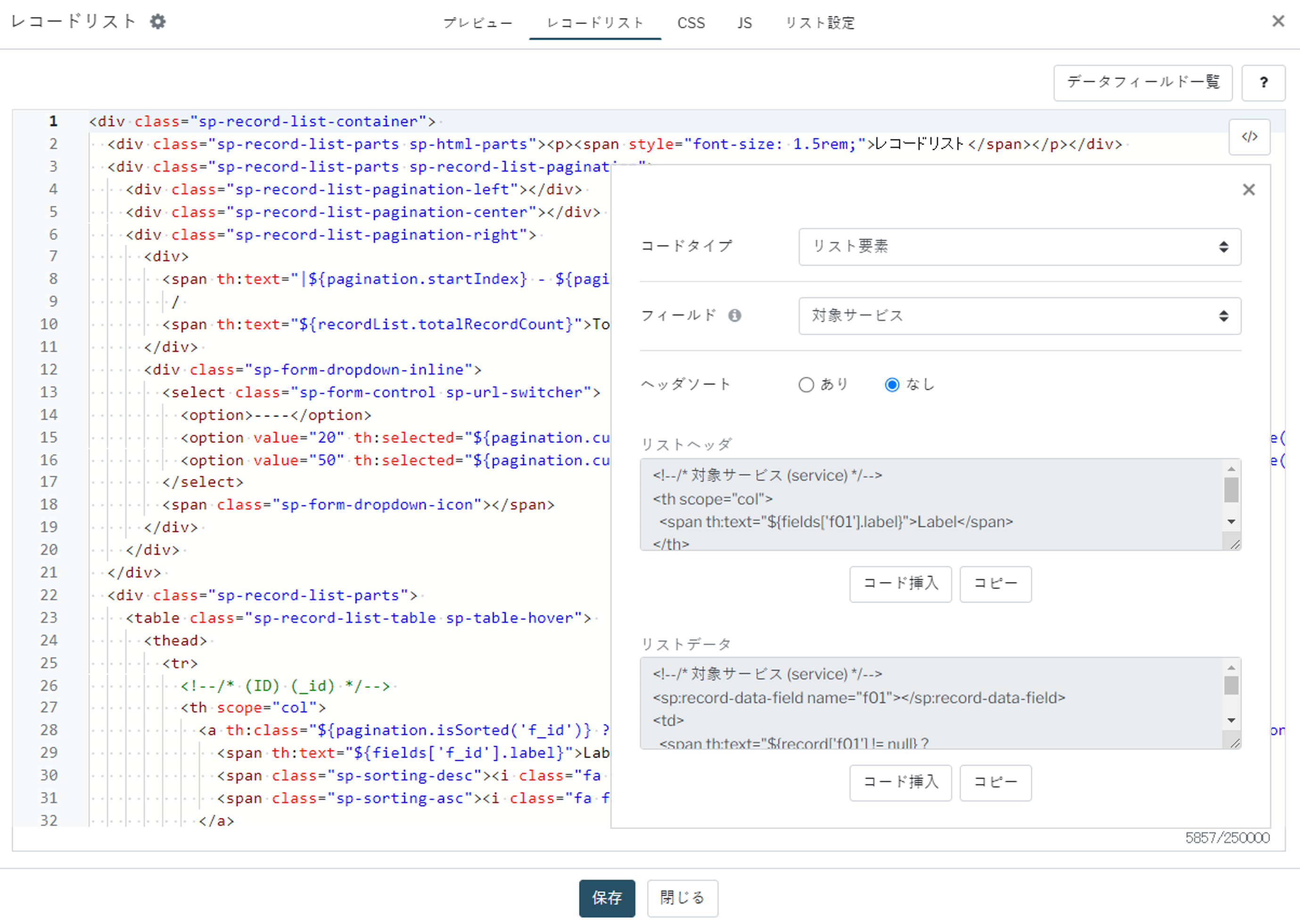
項目追加は、コードボタン をクリックし、該当のものを選択します。
表示列を追加したい場合は、コードタイプを”リスト要素”にし、追加したいフィールドを選択すると、
フィールドに該当するリストヘッダコードとリストデータコードが生成されます。
それぞれを表示させたい箇所に挿入します。
表示列を追加したい場合は、コードタイプを”リスト要素”にし、追加したいフィールドを選択すると、
フィールドに該当するリストヘッダコードとリストデータコードが生成されます。
それぞれを表示させたい箇所に挿入します。
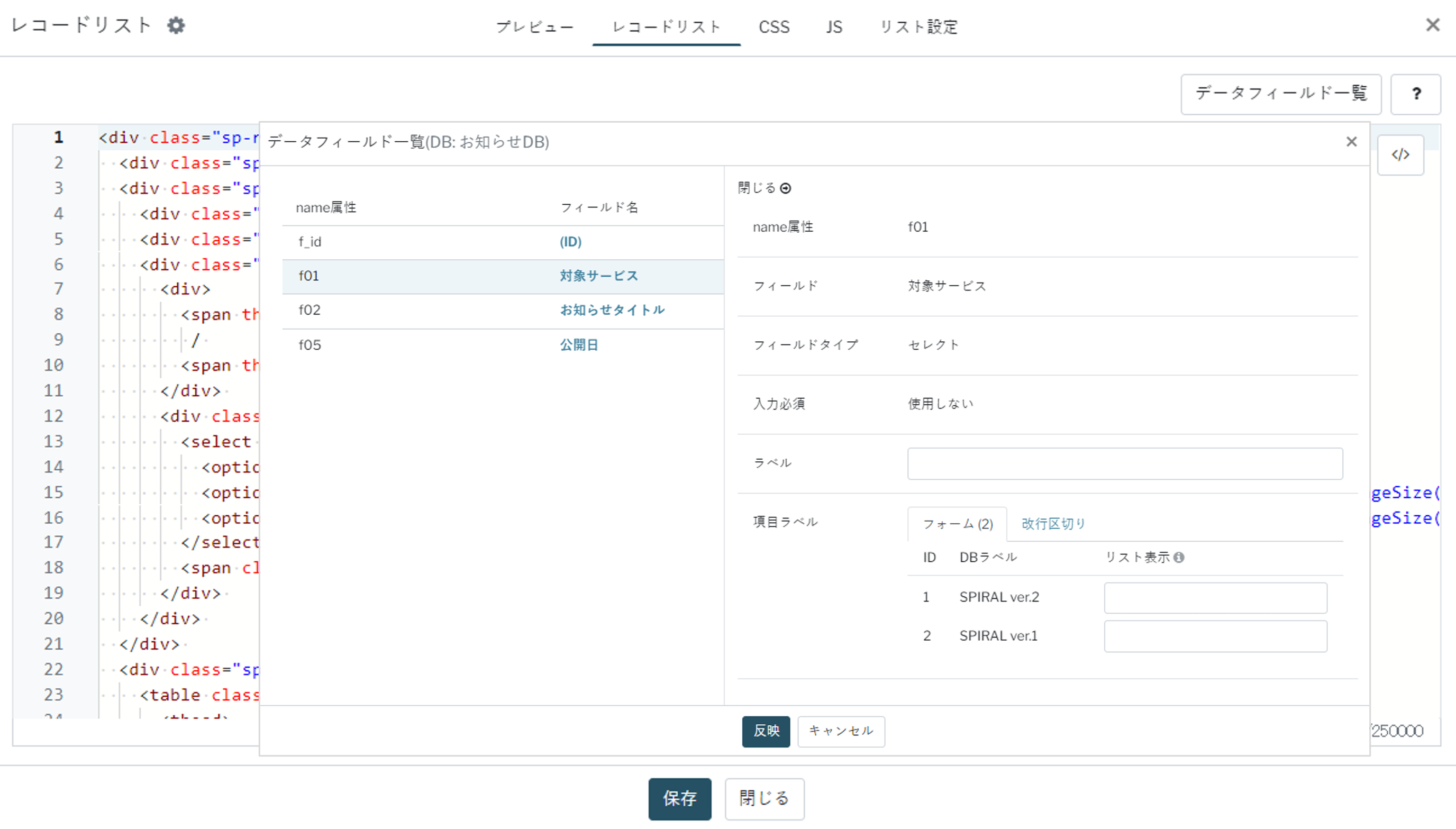
データフィールド一覧
リスト設定
レコードリストブロックでもHTMLエディタでテンプレートエンジンの”Thymeleaf”を使用することができます。レコードアイテムブロック詳細設定
| プレビュー | 設定したレコードアイテムブロックのプレビューを確認することが可能 |
| レコードアイテム | 表示項目の変更やサイト内ページへのリンク追加、ファイル追加などが可能 |
| CSS | CSS専用の設置場所 |
| JS | JavaScript専用の設置場所 |
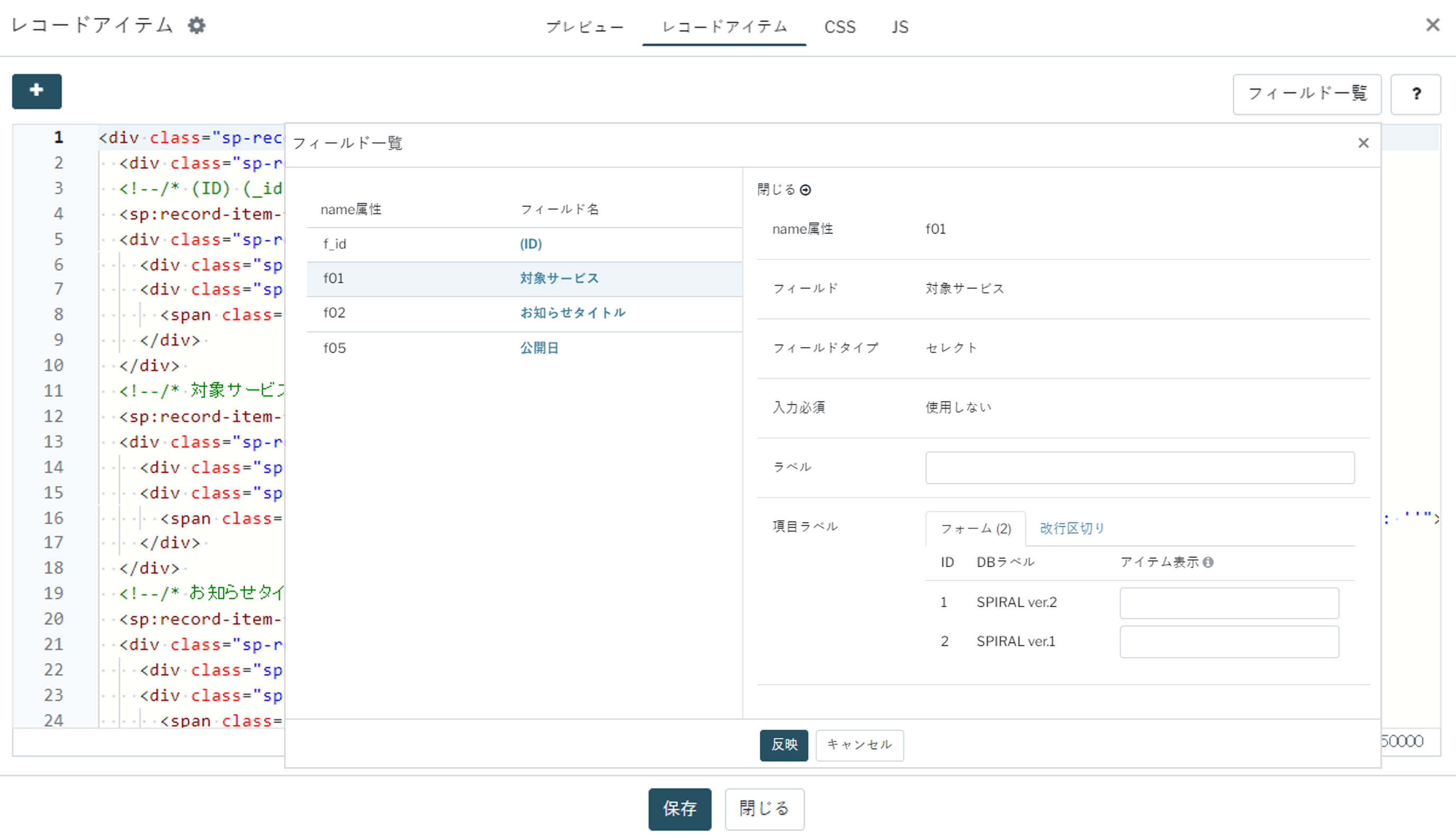
レコードアイテム
フィールド一覧
レコードアイテムブロックでもHTMLエディタでテンプレートエンジンの”Thymeleaf”を使用することができます。レコード検索ブロック詳細設定
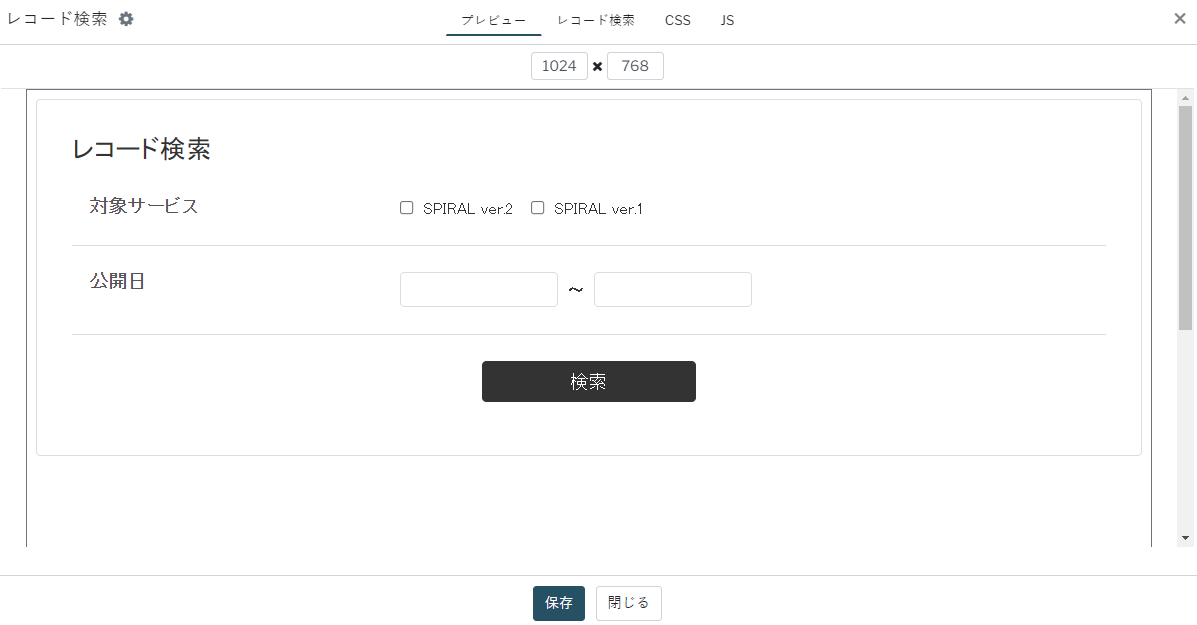
| プレビュー | 設定したレコード検索ブロックのプレビューを確認することが可能 |
| レコード検索 | 検索フィールドの変更やファイル追加などが可能 |
| CSS | CSS専用の設置場所 |
| JS | JavaScript専用の設置場所 |
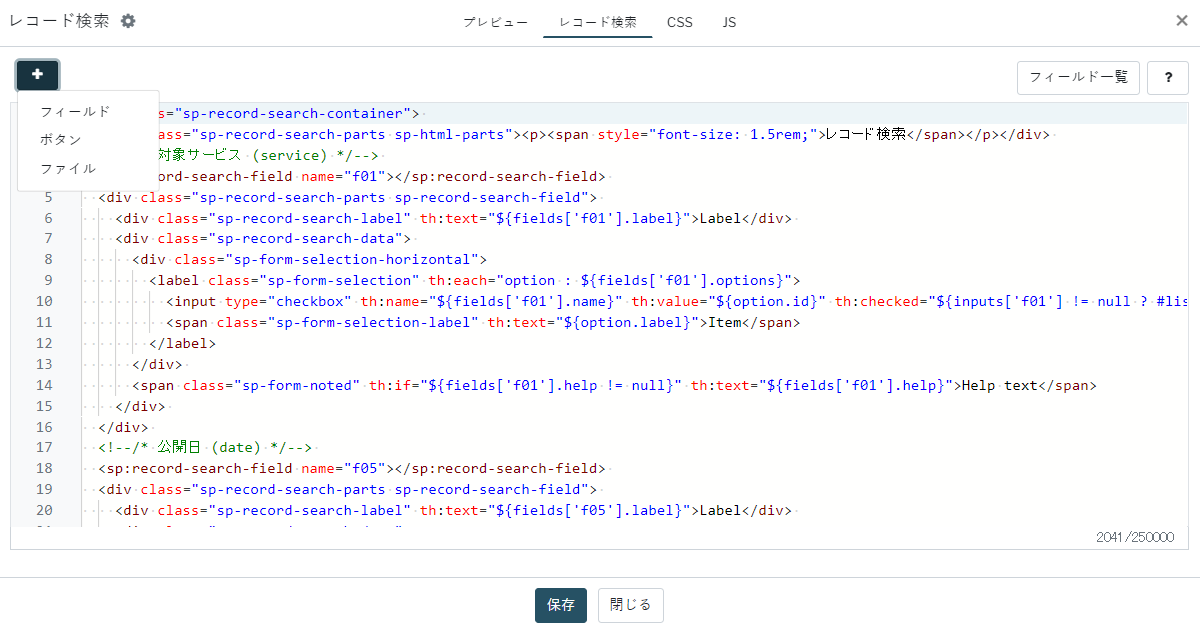
レコード検索
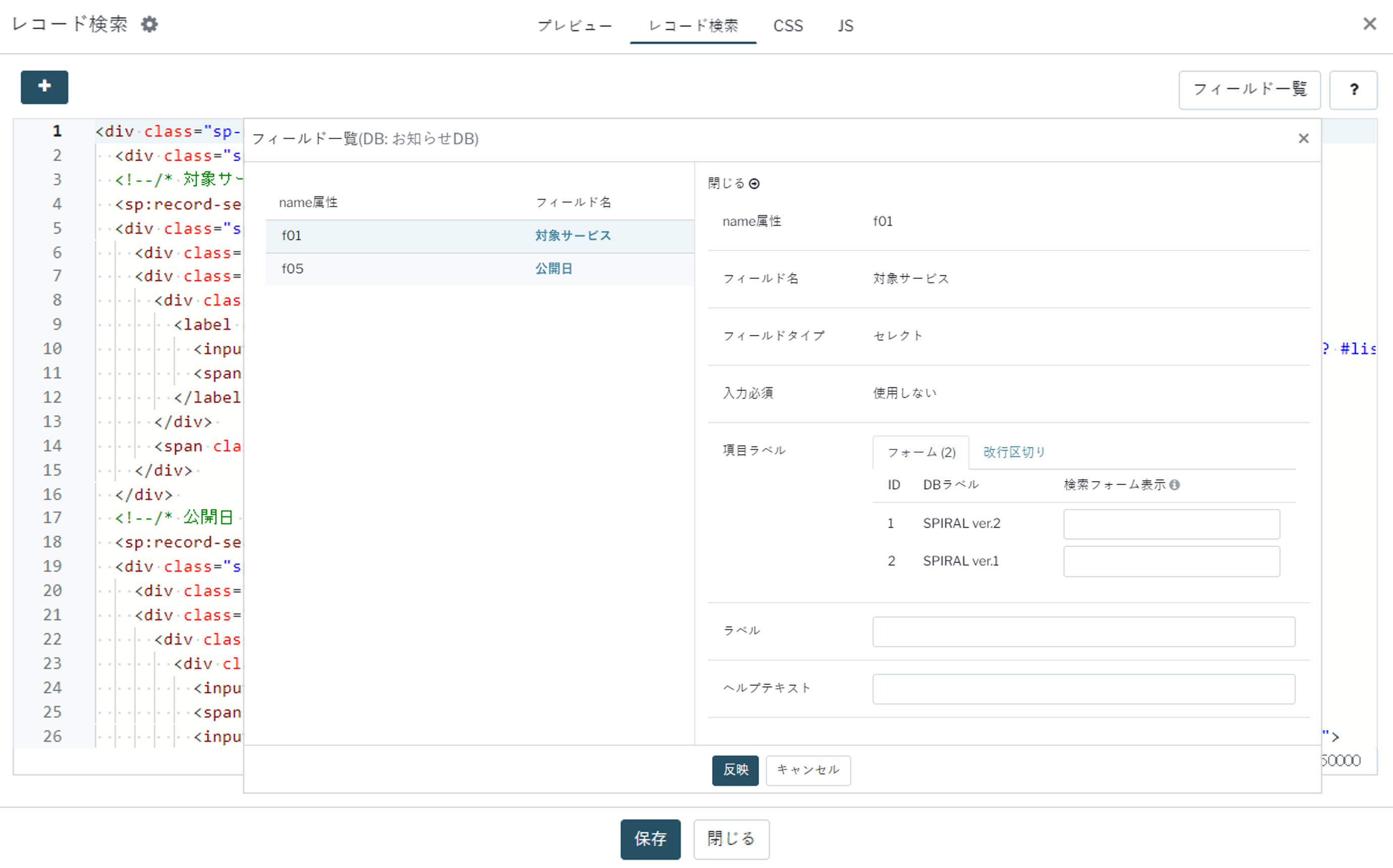
フィールド一覧
レコード検索ブロックでもHTMLエディタでテンプレートエンジンの”Thymeleaf”を使用することができます。参考リンク
最後に
レコードリストブロック、レコードアイテムブロック、レコード検索ブロックを組み合わせることで、お知らせ一覧やセミナー一覧などを簡単に作成することができます。
デフォルトデザインはシンプルですが、各ブロックCSSやJavaScriptの設置ができますので装飾可能です。
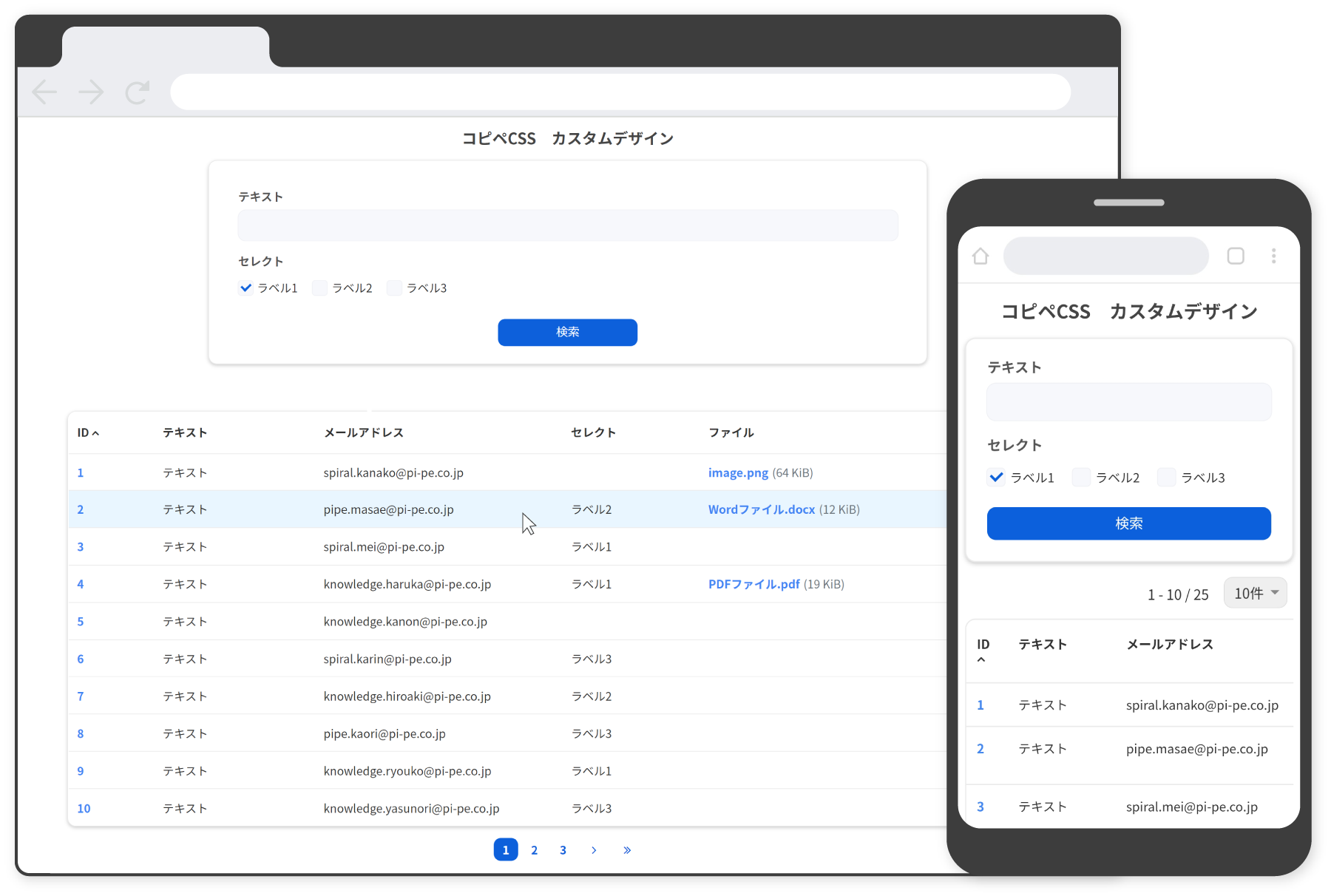
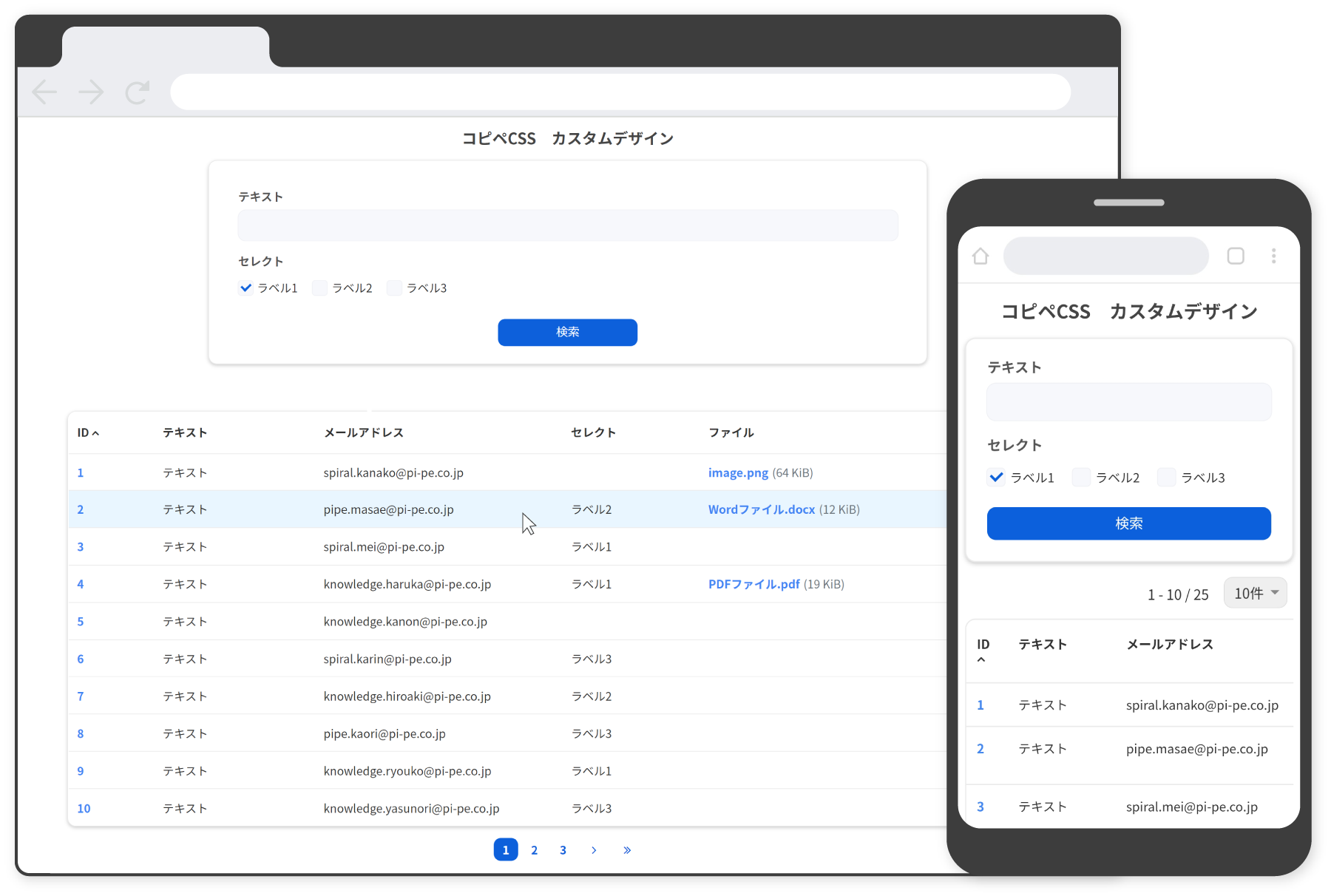
ナレッジサイトでも簡単に装飾できるコピペCSSを用意していますので、是非お試しください。

デフォルトデザインはシンプルですが、各ブロックCSSやJavaScriptの設置ができますので装飾可能です。
ナレッジサイトでも簡単に装飾できるコピペCSSを用意していますので、是非お試しください。

2022年9月7日(水)
レコードリストで使えるコピペCSS 「カスタムデザイン」