フォームブロックのビジュアル設定をピックアップしてお伝えします。
また、フォームブロックの注目ポイントもご紹介します。
変更・改訂履歴
-
改訂
記事フォーマットの変更
- SPIRAL ver.2 概要
- 【アプリ管理】アプリ
- 【アプリ管理】DB
- 【アプリ管理】DBトリガ レコードアクション
- 【アプリ管理】DBトリガ 非同期アクション メールアクション
- 【アプリ管理】DBトリガ 非同期アクション カスタムプログラムアクション
- 【アプリ管理】スケジュールトリガ メールアクション
- 【アプリ管理】スケジュールトリガ カスタムプログラムアクション
- 【アプリ管理】アプリロール / アプリ利用画面
- 【サイト管理】サイト
- 【サイト管理】ページ
- 【サイト管理】フォームブロック
- 【サイト管理】フォームブロック ビジュアル設定
- 【サイト管理】フォームブロック ソース設定
- 【サイト管理】レコードリスト / レコードアイテム / レコード検索 ブロック ビジュアル設定
- 【サイト管理】レコードリスト / レコードアイテム / レコード検索 ブロック ソース設定
- 【サイト管理】フリーコンテンツブロック
- 【サイト管理】認証エリア
- 【アカウント管理】ユーザ
- 【アカウント管理】グループ
- 【アカウント管理】APIエージェント
- 【アプリ管理・サイト管理】アプリパッケージ・サイトパッケージ
動画
フォームブロック ビジュアル設定説明
ビジュアル設定
ビジュアル設定は、「ボタン操作でフィールドの追加やデザイン指定などを行う方法」です。画面構成はこちらです。
| プレビュー | 画面ごとのプレビューを確認することが可能 |
| 登録フォーム | 入力画面や確認画面、完了画面などの各画面の設定やメールアクション、自動登録設定が可能 |
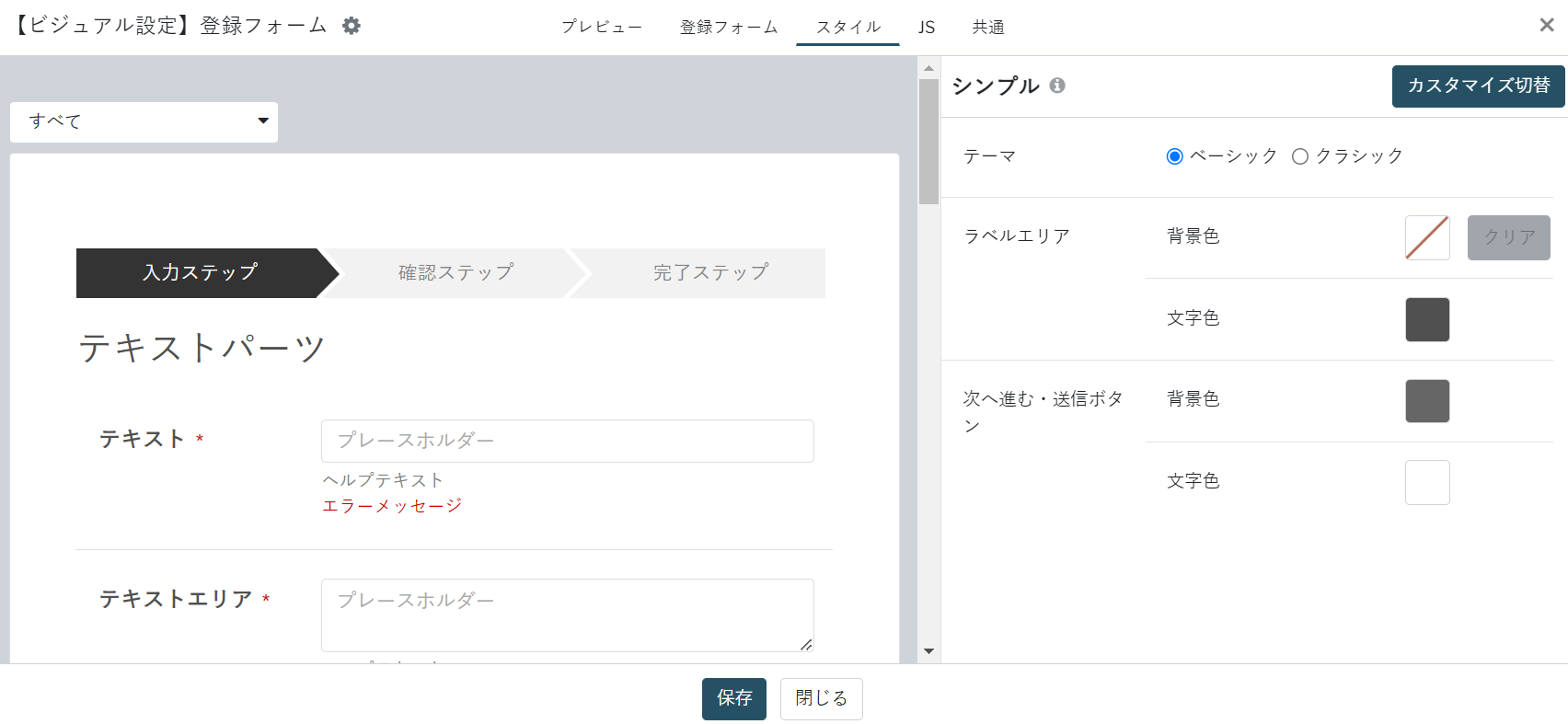
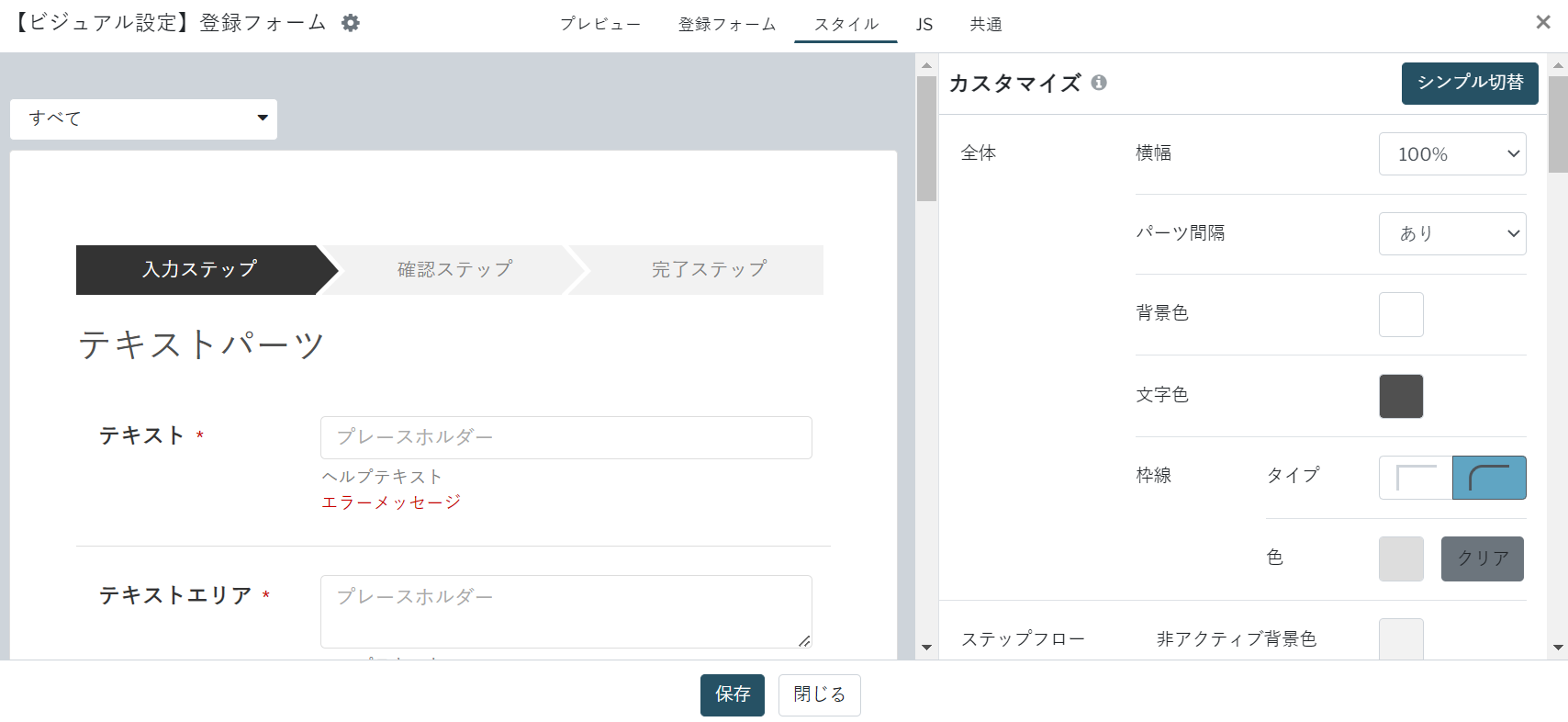
| スタイル | シンプルタイプとカスタマイズタイプなど、デザイン指定が可能 |
| JavaScript | JavaScript専用の設置場所 |
| 共通 | 全フィールド共通のエラーメッセージや入力必須ラベルなどの設定が可能 |
登録フォーム
【入力画面】 【確認画面】 【完了画面、締切画面、エラー画面】スタイル
【シンプルタイプ】 【カスタマイズタイプ】フォームブロック 注目ポイント
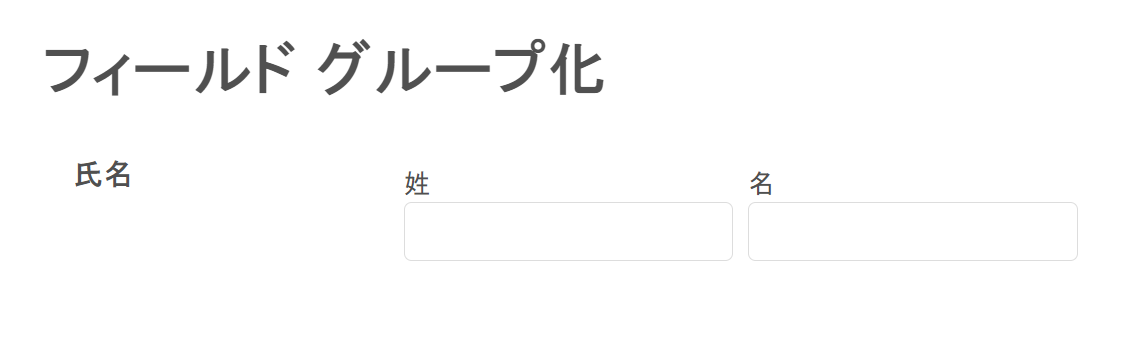
フィールド グループ化
ソース編集することなくボタン操作でフィールドをグループとしてまとめて、フォーム上に表示させることができます。
2フィールドだけでなく、複数フィールドのグループ化も可能です。
2フィールドだけでなく、複数フィールドのグループ化も可能です。
ステップ設定
入力画面を2つに分けるなど、ステップ設定が可能です。
フォームを複数作成し、それぞれをつなげるという作業をする必要はなく、ステップ設定画面から入力ステップを追加するだけです。
確認ステップの追加も可能で、最大で10ステップまで設定することができます。
また、フォームの入力ステップ、確認ステップなど現在のステップ箇所を表示するステップフローの設定も行えます。
フォームを複数作成し、それぞれをつなげるという作業をする必要はなく、ステップ設定画面から入力ステップを追加するだけです。
確認ステップの追加も可能で、最大で10ステップまで設定することができます。
また、フォームの入力ステップ、確認ステップなど現在のステップ箇所を表示するステップフローの設定も行えます。
【ステップフロー設定 ご注意】
ステップフローはソース設定の場合は設定できません。
ソース設定でステップフローを使用したい場合は、ビジュアル設定で作成後にソース設定に変更することをおすすめします。
ステップフローはソース設定の場合は設定できません。
ソース設定でステップフローを使用したい場合は、ビジュアル設定で作成後にソース設定に変更することをおすすめします。
reCAPTCHA設定
参考リンク
・登録フォームブロックのビジュアル設定
・更新フォームブロックのビジュアル設定
・削除フォームブロックのビジュアル設定
・ログインフォームブロックのビジュアル設定
・パスワード再登録フォームブロックのビジュアル設定
・レコード照合フォームブロックのビジュアル設定
・reCAPTCHA設定
・更新フォームブロックのビジュアル設定
・削除フォームブロックのビジュアル設定
・ログインフォームブロックのビジュアル設定
・パスワード再登録フォームブロックのビジュアル設定
・レコード照合フォームブロックのビジュアル設定
・reCAPTCHA設定
最後に
SPIRAL ver.2のフォームブロックはボタン操作で作成ができるだけでなく、
複数画面のステップ設定やステップフロー、reCAPTCHA設定もノープログラムで実現できます。
セキュリティ高く、利用シーンに合わせたフォームブロックの作成が可能なので是非お試しください。
複数画面のステップ設定やステップフロー、reCAPTCHA設定もノープログラムで実現できます。
セキュリティ高く、利用シーンに合わせたフォームブロックの作成が可能なので是非お試しください。