フォームブロックのソース設定をピックアップしてお伝えします。
変更・改訂履歴
-
改訂
記事フォーマットの変更
- SPIRAL ver.2 概要
- 【アプリ管理】アプリ
- 【アプリ管理】DB
- 【アプリ管理】DBトリガ レコードアクション
- 【アプリ管理】DBトリガ 非同期アクション メールアクション
- 【アプリ管理】DBトリガ 非同期アクション カスタムプログラムアクション
- 【アプリ管理】スケジュールトリガ メールアクション
- 【アプリ管理】スケジュールトリガ カスタムプログラムアクション
- 【アプリ管理】アプリロール / アプリ利用画面
- 【サイト管理】サイト
- 【サイト管理】ページ
- 【サイト管理】フォームブロック
- 【サイト管理】フォームブロック ビジュアル設定
- 【サイト管理】フォームブロック ソース設定
- 【サイト管理】レコードリスト / レコードアイテム / レコード検索 ブロック ビジュアル設定
- 【サイト管理】レコードリスト / レコードアイテム / レコード検索 ブロック ソース設定
- 【サイト管理】フリーコンテンツブロック
- 【サイト管理】認証エリア
- 【アカウント管理】ユーザ
- 【アカウント管理】グループ
- 【アカウント管理】APIエージェント
- 【アプリ管理・サイト管理】アプリパッケージ・サイトパッケージ
動画
フォームブロック ソース設定説明
ソース設定
ソース設定は、「HTML編集やCSS設置など、自由にカスタマイズする方法」です。画面構成はこちらです。
| プレビュー | 画面ごとのプレビューを確認することが可能 |
| 登録フォーム | 入力画面や確認画面、完了画面などの各画面のソース編集による設定や メールアクション、自動登録設定が可能 |
| CSS | CSS専用の設置場所 |
| JavaScript | JavaScript専用の設置場所 |
| 共通 | 全フィールド共通のエラーメッセージや入力必須ラベルなどの設定が可能 |
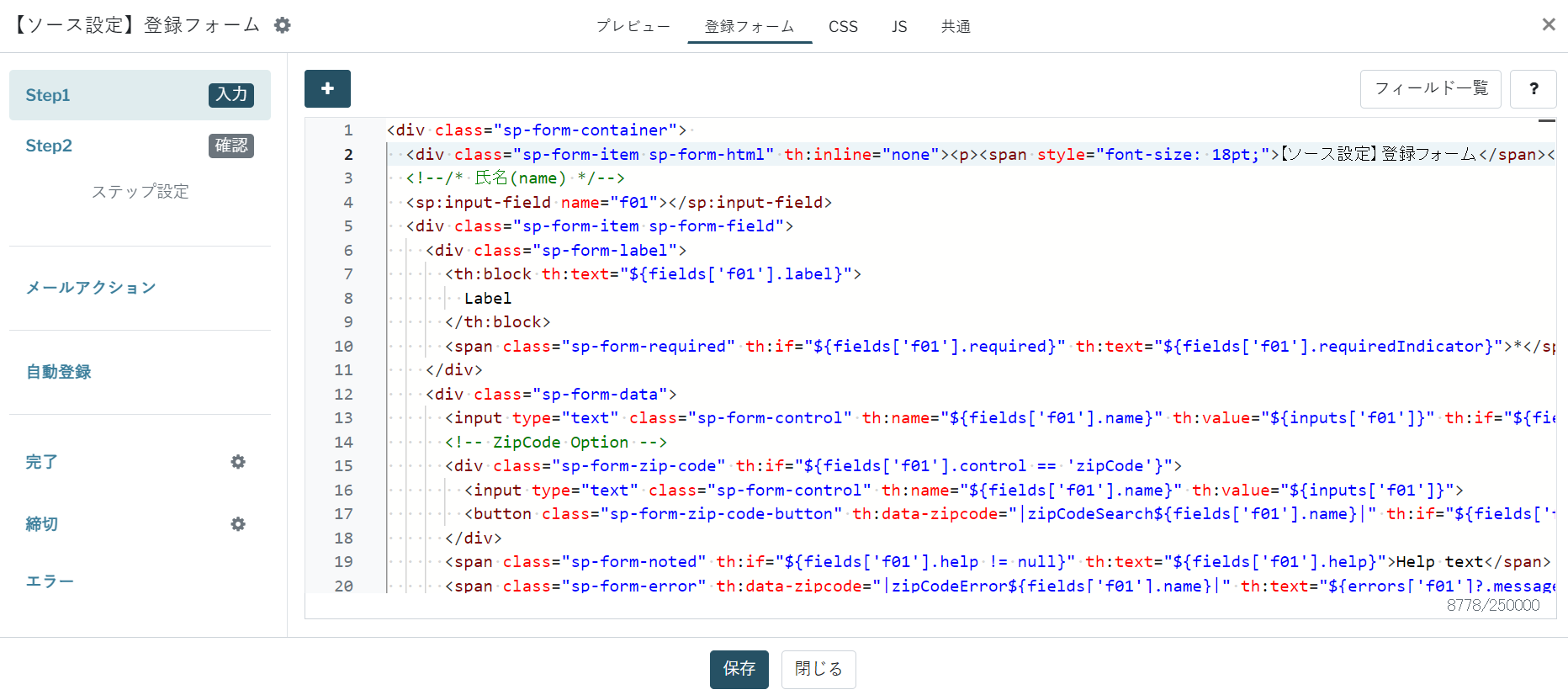
登録フォーム
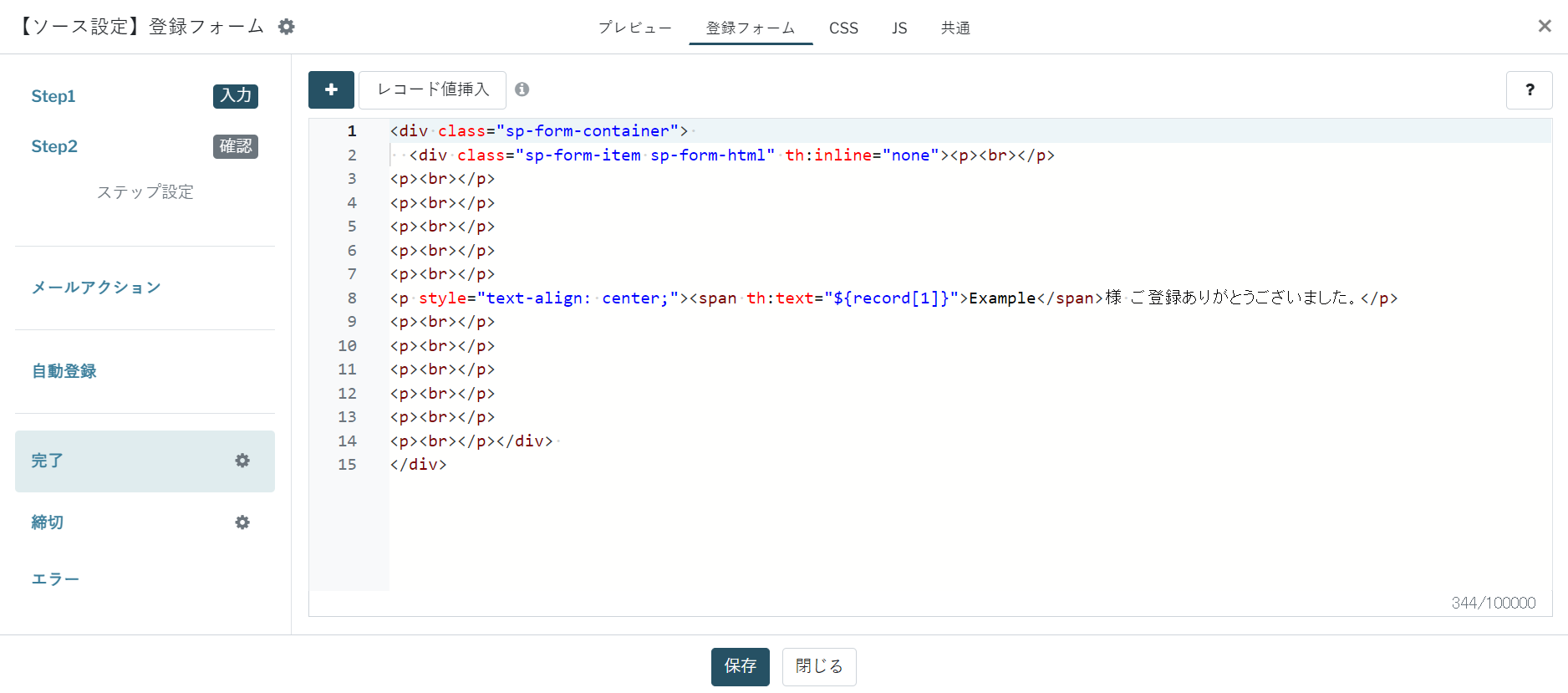
【入力画面】 【確認画面】 【完了画面、締切画面、エラー画面】CSS
フォームブロックでも各画面のHTMLエディタでテンプレートエンジンの”Thymeleaf”を使用することができます。フォームブロック表示 Thymeleaf使用例(2:56~)
項目名 部分
項目名は直接HTMLソース上に記述されていませんが、ThymeleafによりDB上のフィールド表示名を呼び出して表示しています。
f01やf02などの番号は、フォームブロックを作成しているDBのフィールドIDのことを指しています。
f01やf02などの番号は、フォームブロックを作成しているDBのフィールドIDのことを指しています。
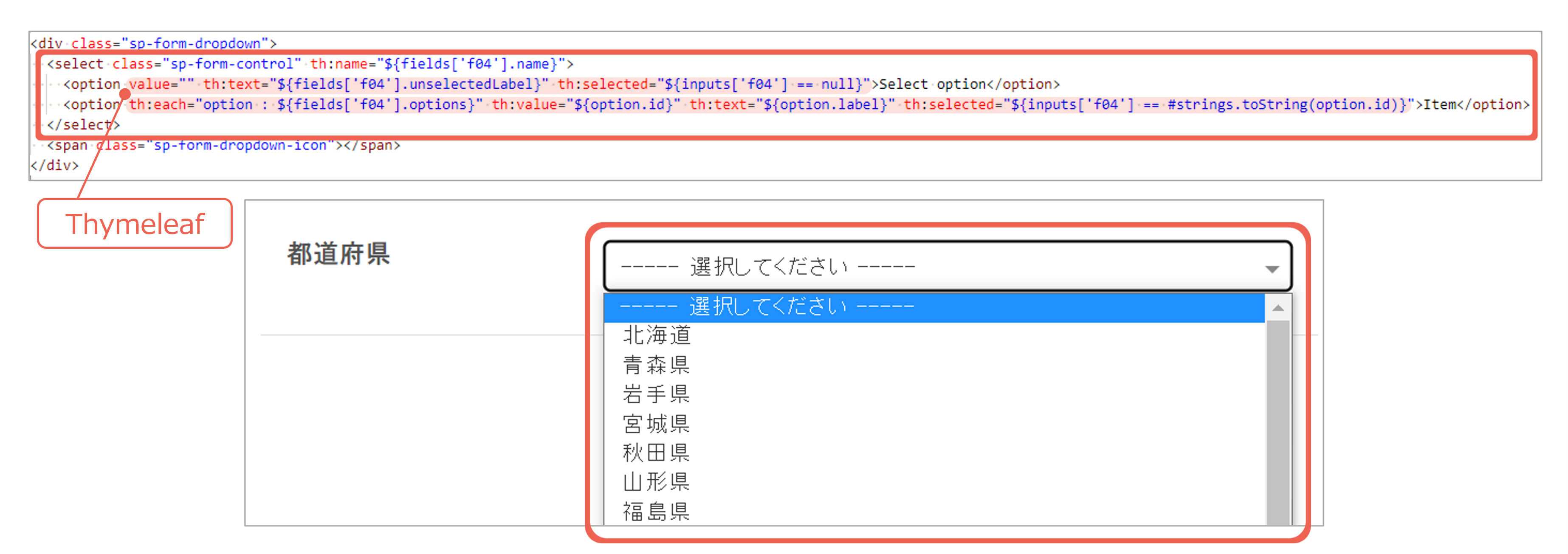
選択形式フィールドの選択肢 部分
セレクト や マルチセレクトの選択形式フィールドも選択肢部分の記述はありませんが、ThymeleafによりDB上のラベル設定内容を呼び出して表示しています。
なお、フィールド一覧からも項目名や選択肢名の変更が可能で、フィールド一覧での変更内容が優先されて表示されます。
フォームブロック作成後に、項目名の変更や選択肢の追加というメンテナンスを行うことがあります。
SPIRAL ver.2のフォームブロックではThymeleafにて表示していますので、DBやフィールド一覧で設定した内容がそのままフォームに自動反映されます。
ソース編集を行う必要がなく、メンテナンスがしやすいです。
参考リンク
・ソース設定とThymeleaf
・登録フォームブロックのソース設定
・更新フォームブロックのソース設定
・削除フォームブロックのソース設定
・ログインフォームブロックのソース設定
・パスワード再登録フォームブロックのソース設定
・レコード照合フォームブロックのソース設定
・Thymeleaf 特集
・ブロックのソース解説
・登録フォームブロックのソース設定
・更新フォームブロックのソース設定
・削除フォームブロックのソース設定
・ログインフォームブロックのソース設定
・パスワード再登録フォームブロックのソース設定
・レコード照合フォームブロックのソース設定
・Thymeleaf 特集
・ブロックのソース解説
最後に
SPIRAL ver.2 のフォームブロック ソース設定は、HTMLソース追加も簡単で、フォームの表示変更の場合もHTML編集はフィールド削除の場合のみなど、最低限に押さえることができます。
ソース設定と聞くと難しいというイメージがありますが、SPIRAL ver.2ではその難しさを軽減する仕組みを用意していますので、安心してご利用ください。
ソース設定と聞くと難しいというイメージがありますが、SPIRAL ver.2ではその難しさを軽減する仕組みを用意していますので、安心してご利用ください。