WEBサイト上でページのサイドや下部に追従して表示されるフローティングバナーは、
訪問したユーザがページを閲覧している際に常に表示されるため、特定のページへの導線として非常に有効的な手段の1つとなっています。
しかし、こうしたバナーはユーザにとってページを閲覧する上で煩わしい存在になる場合があります。
この記事では、なるべくサイト閲覧の邪魔にならないようなフローティングバナーの実装方法を解説いたします。
記事内にサンプルコードを記載しておりますので、コピペで実装することができるようになっています。
また、記事内のコードはナレッジサイトのフローティングバナーとしても実際に利用しているものを掲載しています。
実際の動きなどはナレッジサイトでも確認できますので、実装する際の参考にしていただければと思います。
訪問したユーザがページを閲覧している際に常に表示されるため、特定のページへの導線として非常に有効的な手段の1つとなっています。
しかし、こうしたバナーはユーザにとってページを閲覧する上で煩わしい存在になる場合があります。
この記事では、なるべくサイト閲覧の邪魔にならないようなフローティングバナーの実装方法を解説いたします。
記事内にサンプルコードを記載しておりますので、コピペで実装することができるようになっています。
また、記事内のコードはナレッジサイトのフローティングバナーとしても実際に利用しているものを掲載しています。
実際の動きなどはナレッジサイトでも確認できますので、実装する際の参考にしていただければと思います。
フローティングバナーを作成する方法
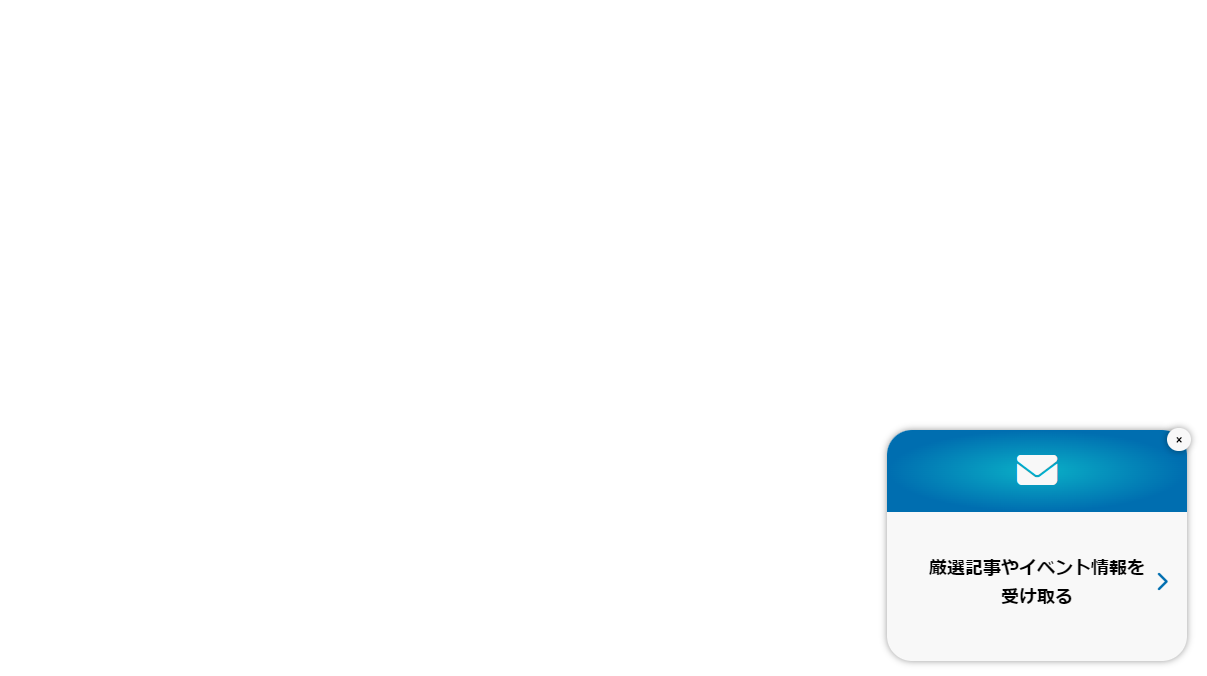
右下に固定で表示されるフローティングバナーを HTML と CSS で作成していきます。
公式サイトより必要なファイルを取得しサーバー上にアップロードするか、CDNを利用してください。
CDNを利用する場合は head タグ内に下記を貼り付けてください。
公式サイトより必要なファイルを取得しサーバー上にアップロードするか、CDNを利用してください。
CDNを利用する場合は head タグ内に下記を貼り付けてください。
jQuery の読み込みを設定したら、下記の閉じる制御をページ内に貼り付けましょう。
head タグ内に貼り付ける場合は、jQuery の読み込みよりも下に貼り付けるようにしてください。
以上でページ上に簡単にフローティングバナーを実装することが可能です。
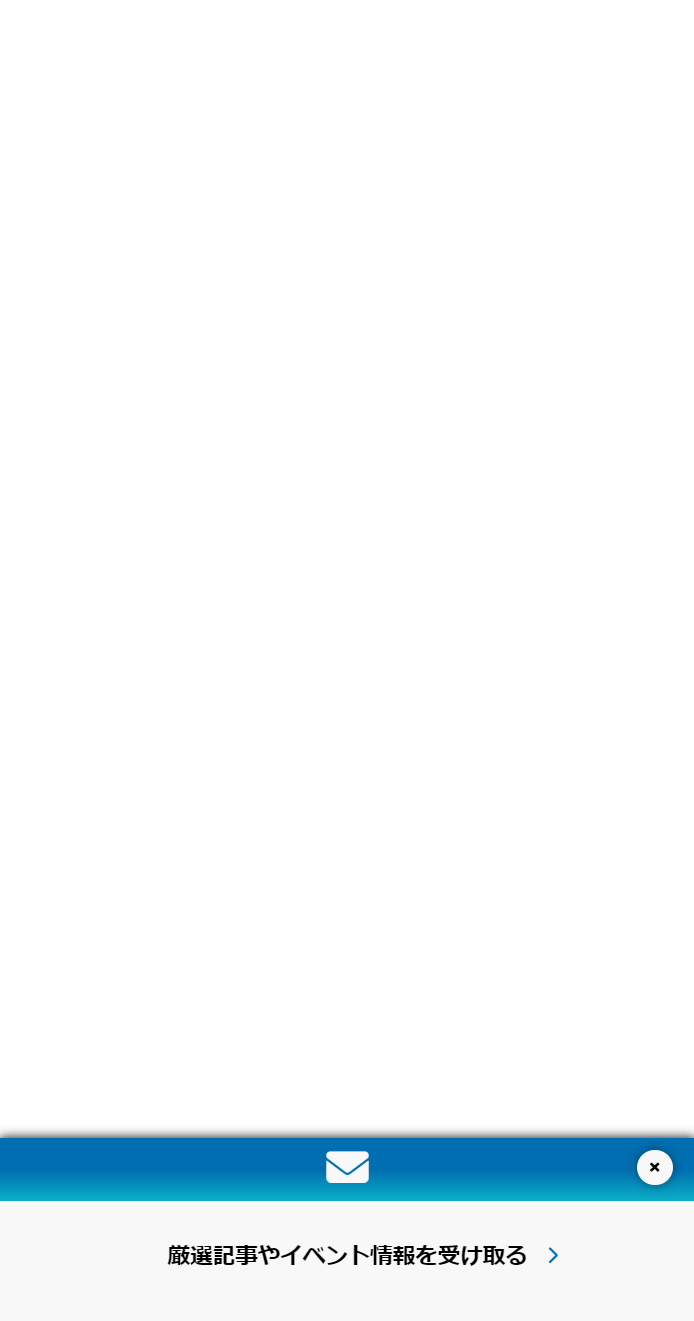
スマートフォンにも対応していますので、実装すると下記のように表示されます。
また、文言やリンク先なども HTML を編集することで自由にカスタマイズ可能です。
Font Awesome の読み込み
アイコンは Font Awesome を使用しています。公式サイトより必要なファイルを取得しサーバー上にアップロードするか、CDNを利用してください。
CDNを利用する場合は head タグ内に下記を貼り付けてください。
Font Awesome
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css" integrity="sha512-xh6O/CkQoPOWDdYTDqeRdPCVd1SpvCA9XXcUnZS2FmJNp1coAFzvtCN9BmamE+4aHK8yyUHUSCcJHgXloTyT2A==" crossorigin="anonymous" referrerpolicy="no-referrer" />
フローティングバナー作成
次にフローティングバナーを表示したいページに下記 HTML と CSS を貼り付けてください。CSS
.banner {
position: fixed;
margin: 15px 20px;
z-index: 99998;
bottom: 0;
right: 0;
}
.banner a {
text-decoration: none;
}
.banner-icon {
color: #f8f8f8;
font-size: 40px;
}
.banner-back {
width: 300px;
background-color: #fff;
border-radius: 25px;
}
.banner-top {
padding: 20px;
border-radius: 25px 25px 0px 0px;
background: -moz-radial-gradient(#0AB0C7, #006EB0 70%);
background: -webkit-radial-gradient(#0AB0C7, #006EB0 70%);
background: radial-gradient(#0AB0C7, #006EB0 70%);
}
.banner-copy {
font-size: 18px;
position: relative;
}
.banner-copy::after {
font-family: 'Font Awesome 6 Free';
font-size: 20px;
content: '\f054';
color: #006EB0;
position: absolute;
margin-top: 11px;
top: 0;
right: 18px;
}
.banner-bottom {
padding: 25px 0px 30px 0px;
line-height: 1.6;
}
.banner-body {
width: 300px;
background: #f8f8f8;
color: #000000;
font-weight: bold;
text-align: center;
border-radius: 25px;
-webkit-box-shadow: 0 0 7px rgb(0 0 0 / 40%);
box-shadow: 0 0 7px rgb(0 0 0 / 40%);
}
.banner-body:hover {
transition: opacity 0.3s ease;
opacity: 0.7;
}
.banner-close {
font-weight: bold;
position: absolute;
top: -2px;
right: -4px;
z-index: 99999;
padding: 4px 8px;
border: none;
background-color: #f8f8f8;
border-radius: 25px;
cursor: pointer;
-webkit-box-shadow: 0 0 7px rgb(0 0 0 / 40%);
box-shadow: 0 0 7px rgb(0 0 0 / 40%);
}
@media screen and (max-width: 750px) {
.banner {
width: 100%;
margin: 0px;
}
.banner-icon {
font-size: 28px;
}
.banner-body {
width: 100%;
border-radius: 0px;
}
.banner-back {
width: 100%;
margin: 0px;
border-radius: 0px;
}
.banner-top {
padding: 5px;
border-radius: 0px;
background: -moz-linear-gradient(#006EB0 50%, #0AB0C7);
background: -webkit-linear-gradient(#006EB0 50%, #0AB0C7);
background: linear-gradient(#006EB0 50%, #0AB0C7);
}
.banner-bottom {
padding: 10px 10px 18px 10px;
}
.banner-copy {
font-size: 15px;
}
.banner-copy::after {
font-size: 12px;
margin-top: 1.4px;
margin-left: 12px;
top: initial;
right: initial;
}
.banner-close {
top: 8px;
right: 15px;
}
.banner-copy-br {
display: none;
}
}
HTML
<div class="banner">
<button class="banner-close">×</button>
<a href="#" target="_blank">
<div class="banner-back">
<div class="banner-body">
<div class="banner-top"><i class="fas fa-envelope banner-icon"></i></div>
<div class="banner-bottom">
<p class="banner-copy">厳選記事やイベント情報を<br class="banner-copy-br">受け取る</p>
</div>
</div>
</div>
</a>
</div>
バナーを閉じる制御
閉じるボタンを動作させるために、jQuery で制御を実装します。公式サイトより必要なファイルを取得しサーバー上にアップロードするか、CDNを利用してください。
CDNを利用する場合は head タグ内に下記を貼り付けてください。
jQuery
<script src="https://code.jquery.com/jquery-3.6.1.js" integrity="sha256-3zlB5s2uwoUzrXK3BT7AX3FyvojsraNFxCc2vC/7pNI=" crossorigin="anonymous"></script>
head タグ内に貼り付ける場合は、jQuery の読み込みよりも下に貼り付けるようにしてください。
jQuery
<script>
$(function () {
$(document).ready(function () {
$('.banner-close').click(function() {
$(this).parent().hide();
});
});
});
</script>
スマートフォンにも対応していますので、実装すると下記のように表示されます。
PC表示
スマートフォン表示
環境により多少のデザイン調整が必要な場合もあります、その場合は適宜 CSS を調整してください。また、文言やリンク先なども HTML を編集することで自由にカスタマイズ可能です。
ファーストビューでバナーが表示されないように制御
今のままだとページを読み込んだ際にいきなりフローティングバナーが表示されるようになっています。
ファーストビューはサイトに訪れた際に一番初めに表示される領域であり、この部分での見栄えによってサイト訪問者の印象は大きく変わります。
ファーストビューでバナーが表示されると、ブランドイメージやサイトの印象を下げてしまう可能性がありますので、
それを防ぐためページをスクロールするとバナーが表示されるようにする制御を追加します。
先ほどのバナーを閉じる制御に追加する形で下記のような jQuery をページに貼り付けてください。
以上で実装完了です。
サイトトップなどファーストビューが特に重要になるページにこちらの制御を入れると、サイトの印象が大きく変化します。
ファーストビューはサイトに訪れた際に一番初めに表示される領域であり、この部分での見栄えによってサイト訪問者の印象は大きく変わります。
ファーストビューでバナーが表示されると、ブランドイメージやサイトの印象を下げてしまう可能性がありますので、
それを防ぐためページをスクロールするとバナーが表示されるようにする制御を追加します。
ページ読み込み時にバナーを非表示
先ほどの CSS でページ読み込み時にバナーが表示されないよう「display:none」を追加します。CSS
.banner {
display: none;
position: fixed;
margin: 15px 20px;
z-index: 99998;
bottom: 0;
right: 0;
}
スクロールするとバナーを表示する制御を追加
jQuery でスクロールするとバナーが表示されるような制御を追加します。先ほどのバナーを閉じる制御に追加する形で下記のような jQuery をページに貼り付けてください。
jQuery
<script>
$(function () {
$(document).ready(function () {
$('.banner-close').click(function() {
$(this).parent().hide();
});
});
$(window).on("scroll", function() {
if ($(this).scrollTop() > 100) {
$(".banner").fadeIn(300);
}
});
});
</script>
サイトトップなどファーストビューが特に重要になるページにこちらの制御を入れると、サイトの印象が大きく変化します。
閉じたバナーがしばらく再表示されないよう制御
フローティングバナーはサイト全体に実装するケースが多いかと思います。
しかしランディングページからサイトを回遊する際に、ページをまたいでも毎回バナーが表示されると、 訪問者にとってバナーが煩わしく感じられる要因になる可能性があります。
それを防ぐため、1度閉じたバナーはしばらく再表示されないような制御を追加します。
その際 Javascript で cookie を簡単に扱えるようにするためにライブラリを利用すると便利です。
githubより必要なファイルを取得しサーバー上にアップロードするか、CDNを利用してください。
CDNを利用する場合は head タグ内に下記を貼り付けてください。
バナー閉じた際に cookie の「floating_banner」に値を入れ、値がある限りはバナーが表示されないようにしています。
以上で実装完了です。
上のサンプルでは cookie の有効期限を設定していないため、
ブラウザを閉じて再訪問しない限りは、バナーが表示されない仕様になっています。
有効期限を設定すれば任意の期間表示しないように制御することも可能です。
期間に関しては、それぞれの要件に合わせて変更していただければと思います。
しかしランディングページからサイトを回遊する際に、ページをまたいでも毎回バナーが表示されると、 訪問者にとってバナーが煩わしく感じられる要因になる可能性があります。
それを防ぐため、1度閉じたバナーはしばらく再表示されないような制御を追加します。
js-cookie の読み込み
しばらく表示されないようにする制御は、cookie を利用して実装します。その際 Javascript で cookie を簡単に扱えるようにするためにライブラリを利用すると便利です。
githubより必要なファイルを取得しサーバー上にアップロードするか、CDNを利用してください。
CDNを利用する場合は head タグ内に下記を貼り付けてください。
js-cookie
<script src="https://cdnjs.cloudflare.com/ajax/libs/js-cookie/3.0.1/js.cookie.min.js" integrity="sha512-wT7uPE7tOP6w4o28u1DN775jYjHQApdBnib5Pho4RB0Pgd9y7eSkAV1BTqQydupYDB9GBhTcQQzyNMPMV3cAew==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
閉じたバナーがしばらく表示されないように制御を追加
jQuery で閉じたバナーをしばらく表示しないようにする制御を追加します。バナー閉じた際に cookie の「floating_banner」に値を入れ、値がある限りはバナーが表示されないようにしています。
jQuery
<script>
$(function () {
$(document).ready(function () {
$('.banner-close').click(function() {
$(this).parent().hide();
Cookies.set("floating_banner", "close");
});
});
$(window).on("scroll", function() {
if (Cookies.get("floating_banner") !== "close") {
if ($(this).scrollTop() > 100) {
$(".banner").fadeIn(300);
}
}
});
});
</script>
上のサンプルでは cookie の有効期限を設定していないため、
ブラウザを閉じて再訪問しない限りは、バナーが表示されない仕様になっています。
有効期限を設定すれば任意の期間表示しないように制御することも可能です。
cookie の有効期限を1日に設定
Cookies.set("floating_banner", "close", {expires: 1});
ver.2 での実装方法
SPIRAL ver.2で実装する場合は「共通ソース」機能などを使うことによって、
一か所にコードを記載するだけでサイト全体にバナーを表示させることができます。
共通ソースのみでバナーの制御を行うようにする場合は、
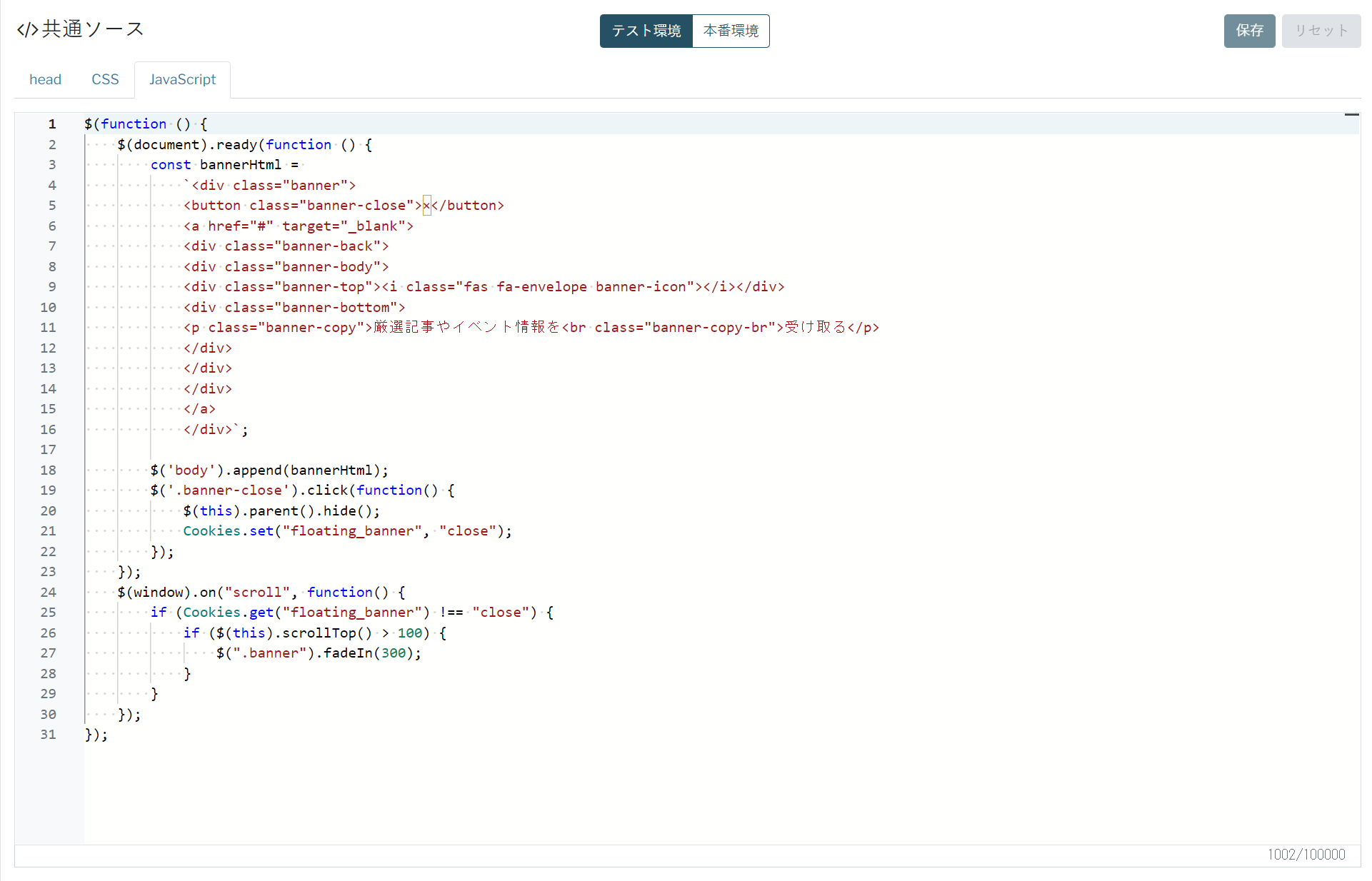
Javascript で body 内にバナー HTML を出力するような記載を追加する必要があります。
上記のコードを下記のように貼り付けてください。
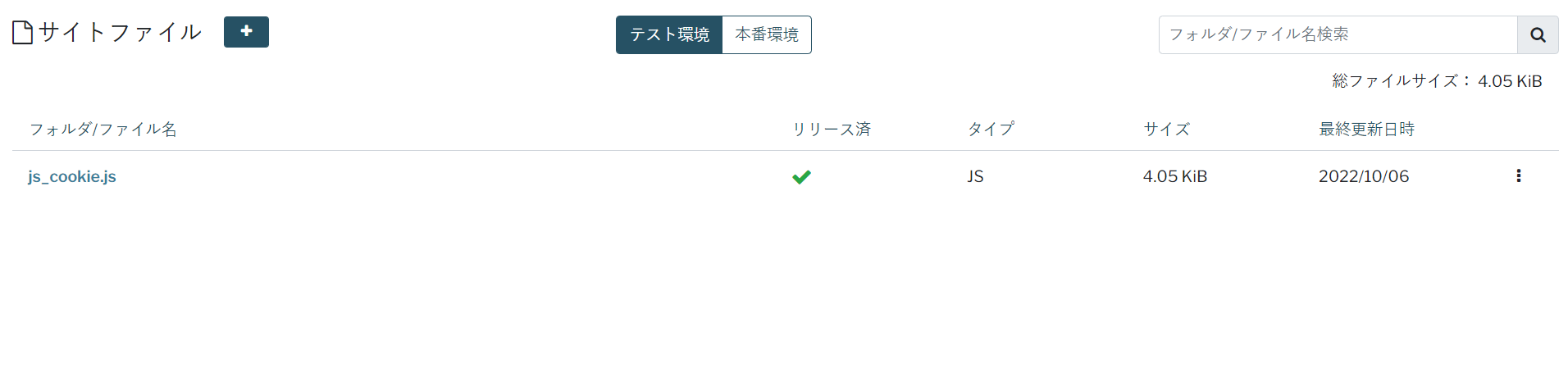
「サイトファイル」機能を利用することで、ファイル管理とサイトでの読み込みに使うことができます。
例えば js-cookie であれば下記のようにファイルをアップロードして
後からバナーデザインを変更したい場合は、共通ソースを編集するだけいいので、
このように設定しておくことで保守性も担保することができます。
一か所にコードを記載するだけでサイト全体にバナーを表示させることができます。
共通ソースに jQuery、CSS を記載
共通ソースは head タグと CSS、Javascript のみを指定可能であるため、共通ソースのみでバナーの制御を行うようにする場合は、
Javascript で body 内にバナー HTML を出力するような記載を追加する必要があります。
jQuery
$(function () {
$(document).ready(function () {
const bannerHtml =
`<div class="banner">
<button class="banner-close">×</button>
<a href="#" target="_blank">
<div class="banner-back">
<div class="banner-body">
<div class="banner-top"><i class="fas fa-envelope banner-icon"></i></div>
<div class="banner-bottom">
<p class="banner-copy">厳選記事やイベント情報を<br class="banner-copy-br">受け取る</p>
</div>
</div>
</div>
</a>
</div>`;
$('body').append(bannerHtml);
$('.banner-close').click(function() {
$(this).parent().hide();
Cookies.set("floating_banner", "close");
});
});
$(window).on("scroll", function() {
if (Cookies.get("floating_banner") !== "close") {
if ($(this).scrollTop() > 100) {
$(".banner").fadeIn(300);
}
}
});
});
共通ソース
バナーの CSS も同様に共通ソースの CSS タブに貼り付けてください。CSS
.banner {
display: none;
position: fixed;
margin: 15px 20px;
z-index: 99998;
bottom: 0;
right: 0;
}
.banner a {
text-decoration: none;
}
.banner-icon {
color: #f8f8f8;
font-size: 40px;
}
.banner-back {
width: 300px;
background-color: #fff;
border-radius: 25px;
}
.banner-top {
padding: 20px;
border-radius: 25px 25px 0px 0px;
background: -moz-radial-gradient(#0AB0C7, #006EB0 70%);
background: -webkit-radial-gradient(#0AB0C7, #006EB0 70%);
background: radial-gradient(#0AB0C7, #006EB0 70%);
}
.banner-copy {
font-size: 18px;
position: relative;
}
.banner-copy::after {
font-family: 'Font Awesome 6 Free';
font-size: 20px;
content: '\f054';
color: #006EB0;
position: absolute;
margin-top: 11px;
top: 0;
right: 18px;
}
.banner-bottom {
padding: 25px 0px 30px 0px;
line-height: 1.6;
}
.banner-body {
width: 300px;
background: #f8f8f8;
color: #000000;
font-weight: bold;
text-align: center;
border-radius: 25px;
-webkit-box-shadow: 0 0 7px rgb(0 0 0 / 40%);
box-shadow: 0 0 7px rgb(0 0 0 / 40%);
}
.banner-body:hover {
transition: opacity 0.3s ease;
opacity: 0.7;
}
.banner-close {
font-weight: bold;
position: absolute;
top: -2px;
right: -4px;
z-index: 99999;
padding: 4px 8px;
border: none;
background-color: #f8f8f8;
border-radius: 25px;
cursor: pointer;
-webkit-box-shadow: 0 0 7px rgb(0 0 0 / 40%);
box-shadow: 0 0 7px rgb(0 0 0 / 40%);
}
@media screen and (max-width: 750px) {
.banner {
width: 100%;
margin: 0px;
}
.banner-icon {
font-size: 28px;
}
.banner-body {
width: 100%;
border-radius: 0px;
}
.banner-back {
width: 100%;
margin: 0px;
border-radius: 0px;
}
.banner-top {
padding: 5px;
border-radius: 0px;
background: -moz-linear-gradient(#006EB0 50%, #0AB0C7);
background: -webkit-linear-gradient(#006EB0 50%, #0AB0C7);
background: linear-gradient(#006EB0 50%, #0AB0C7);
}
.banner-bottom {
padding: 10px 10px 18px 10px;
}
.banner-copy {
font-size: 15px;
}
.banner-copy::after {
font-size: 12px;
margin-top: 1.4px;
margin-left: 12px;
top: initial;
right: initial;
}
.banner-close {
top: 8px;
right: 15px;
}
.banner-copy-br {
display: none;
}
}
サイトファイルにファイルをアップロード
今回使用している Font Awesome、jQuery、js-cookie の読み込みファイルは、「サイトファイル」機能を利用することで、ファイル管理とサイトでの読み込みに使うことができます。
例えば js-cookie であれば下記のようにファイルをアップロードして
サイトファイル
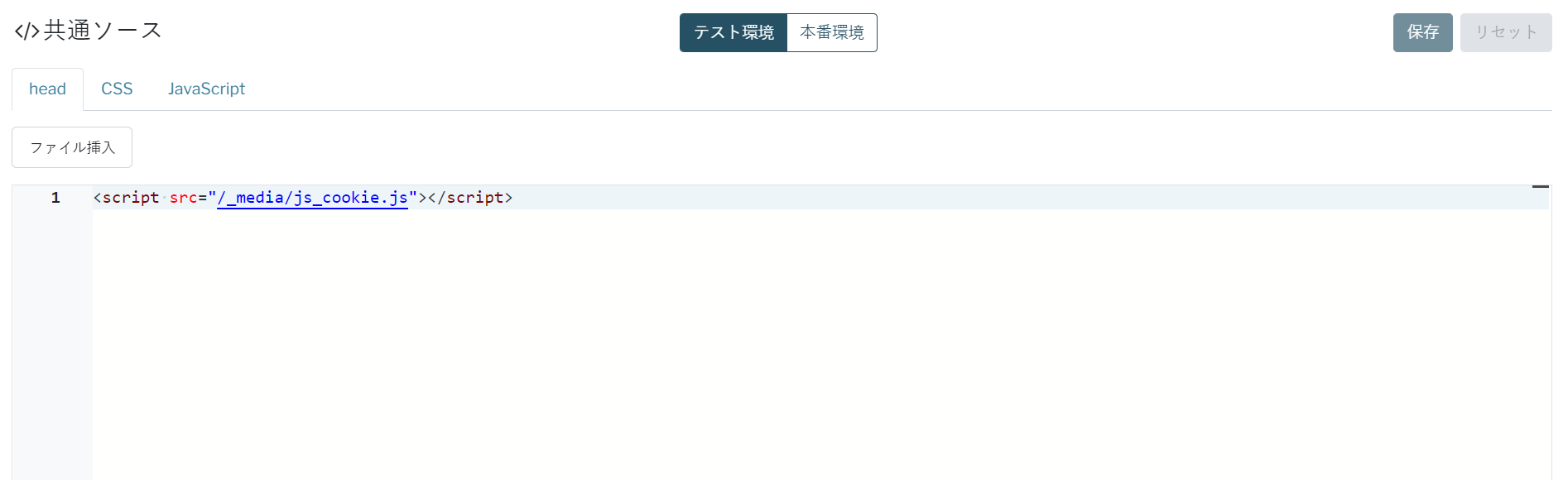
共通ソースの head で読み込むようにすれば、js-cookie を利用することができます。共通ソース
ver.2 でフローティングバナーを実装する方法は以上です。後からバナーデザインを変更したい場合は、共通ソースを編集するだけいいので、
このように設定しておくことで保守性も担保することができます。
最後に
設定後は動作確認を必ず行い、動作に問題がないか確認をしてください。
不具合やほかのやり方が知りたい等あれば、下記の「コンテンツに関しての要望はこちら」からご連絡ください。
不具合やほかのやり方が知りたい等あれば、下記の「コンテンツに関しての要望はこちら」からご連絡ください。