セレクトは標準ではDBで設定した順番に表示されますが、ソースを編集することで
好きな順番、必要な選択肢だけを出すことが可能となっております。
登録フォームブロックのプルダウンで変更方法案内いたします。
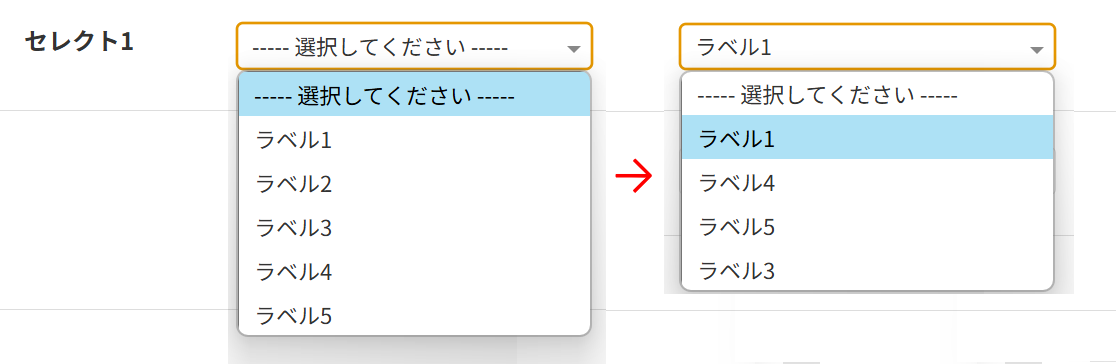
イメージ図
ThymeleafとHTMLで直接設定する方法
Thymeleafを活用して必要な選択肢のみ生成します。
通常選択肢の数だけth:eachで繰り返して実行しますが、表示したい順番にラベルのIDとラベルの配列を
作成することで、順番と表示を変更可能です。
元々のセレクト項目のselectタグと以下を差し替え
【HTML】
※ ●部分にはフィールドコードを挿入します。
ラベルを増やす場合、下記の様に「,{id:6, label:'ラベル6'}」を追加する必要があります。
id には、セレクト項目のID。labelには、ラベル名を設定してください。
通常選択肢の数だけth:eachで繰り返して実行しますが、表示したい順番にラベルのIDとラベルの配列を
作成することで、順番と表示を変更可能です。
th:with="newOption=${ { {id:1, label:'ラベル1'},{id:4, label:'ラベル4'},{id:5, label:'ラベル5'},{id:3, label:'ラベル3'} } }"元々のセレクト項目のselectタグと以下を差し替え
【HTML】
<th:block th:with="newOption=${ { {id:1, label:'ラベル1'},{id:4, label:'ラベル4'},{id:5, label:'ラベル5'},{id:3, label:'ラベル3'} } }">
<select class="sp-form-control" th:name="${fields['f0●'].name}">
<option value="" th:text="${fields['f0●'].unselectedLabel}" th:selected="${inputs['f0●'] == null}">Select option</option>
<option th:each="option : ${newOption}" th:value="${option.id}" th:text="${option.label}" th:selected="${inputs['f0●'] == #strings.toString(option.id)}">Item</option>
</select>
</th:block>
ラベルを増やす場合、下記の様に「,{id:6, label:'ラベル6'}」を追加する必要があります。
th:with="newOption=${ { {id:1, label:'ラベル1'},{id:4, label:'ラベル4'},{id:5, label:'ラベル5'},{id:3, label:'ラベル3'},{id:6, label:'ラベル6'} } }"id には、セレクト項目のID。labelには、ラベル名を設定してください。
メリット
・配列で順番と表示を記載するためラベルを追加しても並び順が固定です。・複数セレクトがあってもそれごとに配列に順番を記載すれば表示が切り替わります。
デメリット
・新しく必要になったラベルを表示させるためには配列を修正する必要があります。・表示をしていないだけのため、検証ツール等で値を書き換えた場合は非表示項目で入力することができてしまいます